Как создать меню в фотошопе. Как сделать красивое меню для группы вконтакте
В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст. В конце урока вы получите профессиональный шаблон, который можно использовать в своих проектах. Картинка для шапки меню создана командой сайта texture4photoshop , там вы можете найти множество фонов, которые можно использовать в коммерческих проектах.

1. Создаем шапку листовки
Создаем новый файл размером 800 х 570 пикселей; вы можете выбрать любой размер, но, чтобы получить такой же результат, как у меня, нужно соблюдать определенные пропорции. Далее создаем новый слой, называем его «Фон» и заливаем белым цветом.
На новом слое добавляем фон с фастфудом и размещаем его вверху документа.

Дважды кликаем по слою с изображением фастфуда и применяем к нему стиль слоя Inner Shadow (Внутренняя тень).

2. Добавляем текст на доске
Активируем инструмент Type Tool (T) (Текст) и пишем, например, Restaurant Menu. Используем шрифт Bakery Font. Из этого урока вы можете узнать, как быстро установить шрифт в Фотошоп. Для удобства работы с текстом мы будем использовать два текстовых слоя: один со словом restaurant, а второй - menu.

Жмем Ctrl+T, чтобы слегка изменить угол наклона текста.

Инструментом Pen Tool (P) (Перо) рисуем несколько волнистых линий по бокам слова menu.

3. Добавляем иконки с едой
В зависимости от того, какие блюда в вашем предполагаемом ресторане, из специального набора подберите подходящие иконки.

Рядом с каждой иконкой добавляем название блюда и цену. Здесь используем шрифт Sketch Block, но вы можете подобрать другой. Цвет текста устанавливаем на темно-серый (#302e2f).

4. Создаем эффект бумаги
Чтобы создать эффект, как будто листовка распечатана на грубой бумаге, используем специальную текстуру. Добавляем ее на новом слое выше всех предыдущих слоев. Устанавливаем режим смешивания текстуры на Multiply (Умножение).

Выше текстуры добавляем корректирующий слой Layer - New Adjustment Layer - Levels (Слой - Новый корректирующий слой - Уровни). Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G).

Добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), чтобы слегка обесцветить текстуру.

Вот так выглядит готовое меню для ресторана.

5. Добавляем текстуру дерева
В архиве с уроком в формате PSD вы найдете специальный psd-мокап в виде стопки бумаги на сером фоне. Открываем его в Фотошоп, дважды кликаем по слою «ADD BACKGROUND INSIDE» и в открывшемся смарт-объекте добавляем любую текстуру дерева . Сохраняемся (Ctrl+S) и смотрим результат.
Также в этом же файле вы можете заменить картинку с меню на свою. Для этого отредактируйте смарт-объект «DOUBLE CLICK TO OPEN THE FLYER» по такому же принципу, как фон.
Я написал статью про Photoshop
.
Внимание! Я использую английскую версию Photoshop CS6
.
Сегодня мы нарисуем меню для игры с разрешением 800x600 (хотя по такой же технологии можно сделать и для 1024x768)
Вот как оно будет выглядеть:
А теперь начнём работать.
Создаем документ с Photoshop
разрешением 800x600: 
Переименовываем слой из Layer 1 в Background. Выделяем инструментом Rectangular Marquee Tool весь рисунок и закрашиваем его
тоном любого цвета, нам сейчас цвет не важен, или возьмите инструмент Paint Bucket Tool и закрасьте рисунок.
Загружаете вот этот рисунок:
Открываете его в Photoshop
, переходите в Edit -> Define Pattern... и вводите имя вашей текстуры.
Выделяем слой background, нажимаем на кнопку эффектов и выбираем пункт "Pattern Overlay": 
Разверните палитру и выберите появившиюся текстуру из вашего изображения. Параметр Scale установите на 150%, а то слишком
мелко выглядит.
Итак, фон выглядит скучно и плоско: 
Нужно его как-то "поднять", разнообразить.
Нажимаем на уже знакомую кнопку и находим пункт "Bevel & Emboss", залазим на подпункт под названием "Texture" и выбираем неровность:
разворачиваем текстуры, нажимаем на шестерёнку и выбираем понравившиюся текстуру: 
Вот так лучше.
Теперь переходим к самому меню - к кнопкам, к тексту, и т.д.
Загрузите вот это изображение (это типо логотип, я нарисовал за пять минут с помощью инструмента Pen Tool):
Скопируйте изображение в наш рисунок и поставьте его вверху и сдвиньте немного влево: 
Теперь рядом напишите текст "GameTool" (хотя вы можете написать туда что угодн0), используя шрифт Segoe UI с размером 72 pt.
Цвет дайте тексту #666666.
Текст стал сливаться с фоном, надо ему добавить обводку для чёткого разделения.
Слой с текстом стал называться так же, как и вы туда написали в этот слой. У меня он называется "GameTool".
Переходим на слой с текстом, нажимаем уже знакомую кнопку для вызова эффектов и выберем "Stroke".
Устанавливаем параметры: Size - 3px, Position - Outside, цвет - полностью чёрный (#000000), остальные параметры не трогаем.
Вот так хорошо стало: 
Ну теперь к самой вкусной части этого урока - создание кнопок. Какое же меню без кнопок? А главное, вы научитесь делать такие аппетитные кнопочки.
И так, раскрываем меню инструмента Rectangle Tool и выбираем Rounded Rectangle Tool: 
Теперь переходим к View и открываем пункт New Guide. Выбираем Hopizontal и вводим 4,87 cm.
Опять нажимаем на данную вкладку, опять выбираем Hopisontal и вводим 9,10 cm.
Еще раз нажимаем туда, оставляем Vertical и вводим 8,78 cm.
Ещё один раз нажимаем, оставляем Vertical и вводим 20,57 cm.
Для того, чтобы их случайно не сдвинуть, переходим в View -> Lock Guides. Теперь можно в получившиимся центре сделать кнопку с помощью инструмента
Rounded Rectangle Tool. Инструмент уже выбран, так что просто выделяем его и проводим от левого верхнего угла получившися окошка до правого нижнего края: 
Слой с фигурой стал называться Shape 1. Переименовываем его в cnopka1. Нажимаем на кнопку эффектов и выбираем эффект Gradient Overlay.
Градента, который нужен, нет в списке, поэтому мы его сами создадим. Нажимаем два раза на градиент (не на кнопку открытия градиентов!), и открывается Gradient Editor.
Выставляем цвета: 
И применяем этот градиент.
Кнопка выглядит плоско, надо её поднять. Поэтому нажимаем на кнопку эффектов и выбираем пункт "Bevel & Emboss".
Выставляем настройки: 
Вот и готова кнопка.
Теперь переходим во View и снимаем галочку с Lock Guides.
Затем опять переходим во View и нажимаем пункт Clear Guides.
Перейдите на слой cnopka1 и дублируем его через Layer -> Dublicate Layer, или нажимаем правой кнопкой мыши на слое и выбираем Duplicate Layer.
Дайте имена нашим новым слоям: cnopka2 и cnopka3. Визуально ничего не изменилось, но если мы инструментом Move Tool подвинем наши новые слои, то они сместятся.
Перейдите на слой cnopka2 и зажимая клавишу Shift, перемещаем его вниз. Таким же образом переместите слой cnopka3. (Примечание - зажимать кнопку Shift надо было, чтобы
слой перемещался строго по горизонтали или вертикали.
(Ещё одно примечание: если вы используете Photoshop CS6, то можете видеть, насколько перемещается слой, в этом случае переместите его на ~1,5 cm)
Ну вот, остался только текст: 
Напишите текст тем же шрифтом Segoe UI, 48 pt, цвет опять #666666. Напишите тексты - New Game, Help, Exit.
Ура, готово!
Таким же способом можно делать разные меню с разным стилем.
Если что непонятно, исходник прилагается.
В моем уроке « » было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.
На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
Шаг 3.

Шаг 4.
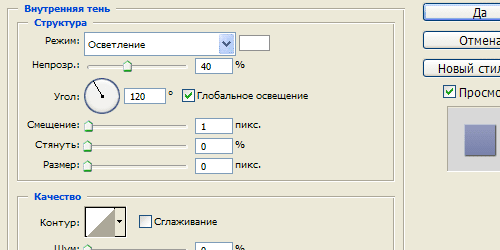
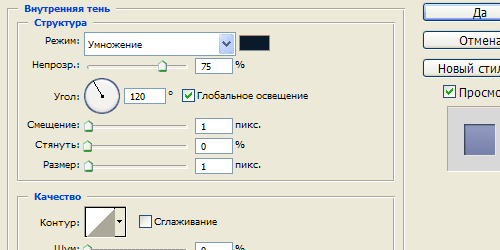
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.
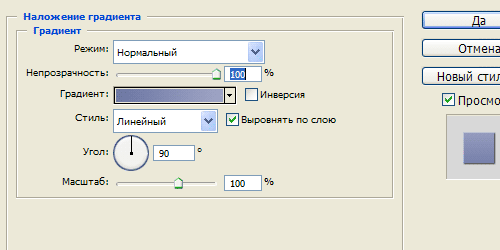
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 11.
Получили такой результат.
Шаг 12.
Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.
Шаг 13.
Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.
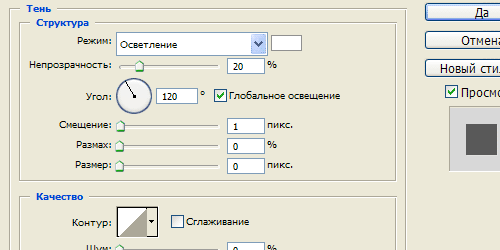
Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
В этом уроке Фотошопа мы рассмотрим как сделать стильное навигационное меню длясайта.
В этом уроке Фотошопа мы рассмотрим как сделать стильное навигационное меню для сайта.
Финальный результат
Приступаем к уроку Фотошопа
Создайте документ с размерами → 500 x200 (File > New (Файл > Новый / Сочетание клавиш "Ctrl+N")) и залейте его серым цветом (Paint Bucket Tool (Инструмент Заливка / Клавиша "G")).

Далее используйте Rectangular Marquee Tool (Прямоугольная область выделения / Клавиша "M") и создайте примерно такое выделение (извините за разные цвета фонов в этом и предыдущем изображении, просто не обращайте внимание на это): ↓

Параметры градиента: ↓

Drop Shadow (Тень). ↓

Stroke (Обводка). ↓

Inner Shadow (Внутренняя тень). ↓

Выделите свое меню, зажав Ctrl Select > Modify > Contract (Выделение > Модификация > Сжать), 2 пикселя.

Создайте новый слой (New Layer (Новый слой / Сочетание клавиш "Ctrl+Shift+N")) и залейте выделение белым цветом (Paint Bucket Tool (Инструмент Заливка / Клавиша "G")), теперь с помощью трансформации (Ctrl+T ), сделайте чтобы этот слой покрывал половину нашего меню.

Измените opacity (непрозрачность) на 25% .

Давайте поработаем над кнопочками на меню.
Создайте примерно такое выделение, как на рисунке ниже, залейте его любым цветом. ↓

Drop Shadow (Тень), Gradient Overlay (Наложение градиента).
Параметры градиента: ↓



Выделите свою кнопку, зажав Ctrl нажимая левой кнопкой мыши на изображения на панеле слоев. Далее идем Select > Modify > Contract (Выделение > Модификация > Сжать), 2 пикселя.

Создайте новый слой и залейте выделение белым цветом, и с помощью трансформации (Ctrl+T ), сделайте чтобы этот слой покрывал половину нашей кнопки.

Теперь измените opacity (непрозрачность) так, чтобы вы могли едва обратить внимание на белый слой. Я ставил 6% .
Привет всем! На этот раз мы приготовили для вас урок о том, как создается готовый к печати буклет для воображаемого кофейного магазина под названием “Violet Coffee”. В этом уроке пойдет речь о подготовке фона и паре вспомогательных объектов, которые мы впоследствии импортируем в Adobe InDesign для завершения буклета. Готовы? Поехали!
Перед тем как начать
Этот урок претендует стать руководством для тех, кто начинает постигать искусство дизайна печатных изданий. Здесь мы затронем несколько важных тем, касающихся настроек документа, единиц измерения и размеров, разметки, отступов и печати без них, работы с цветом, типографики и даже кое-что напечатаем
Я разбил урок на две части, одна из которых посвящена созданию фона для меню и нескольких элементов дизайна при помощи инструментария Photoshop, во второй же части пойдет речь о работе над результатами первой в Adobe InDesign, чтобы правильно сверстать содержимое, подготовить документ к печати и, собственно говоря, напечатать его.
Работа будет проходить в рамках воображаемой легенды, по которой клиент “икс” обеспечил нас парой картинок и Word документом с текстом для буклета. Ну а ваша задача, как дизайнера, будет заключаться в том, чтобы собрать из всего этого красивый макет, который будет не стыдно напечатать и показать клиенту.
Давайте начнем. Для урока понадобится следующее:
- Чашка с кофе,
- Дым,
Разметка документа
Помните, что карандаш и лист бумаги всегда прежде всего! Набросайте, желаемый результат и варианты его достижения. Ниже приведен мой черновик, который и послужит отправной точкой для дальнейшего творчества. Должно быть две страницы: лицевая и обратная.
На лицевом листе будет находиться макет обложки, а на обратном - непосредственно текст меню. Листовка будет складываться вдвое, как буклет. В качестве основных цветов будет использоваться фиолетовый и черный для фона и практически белый - для текста. Размеры холста могут варьироваться, но по моему мнению “double - letter” вполне подойдет. Так мы под каждую страницу будем иметь свой формат леттер (215,9 ? 279,4 мм). Вообще принято печатать меню на больших форматах, но в конечном итоге все зависит от ваших предпочтений. Что ж, определившись с целями и идеями, можно двигаться дальше.

1 Шаг
Создадим один документ для шаблона с фоном, на котором поместим название компании и нанесем чашку кофе.
Откройте Photoshop и выполните File > New. Для начала определитесь, какого формата бумагу вы хотите использовать (это может упираться также в бюджет клиента). Я предлагаю начать размышления с размера Letter 8,5 x 11 дюймов (215,9 ? 279,4 мм). Еще очень важно выставить разрешение на этом этапе (минимальное разрешение для полиграфической печати по моему опыту составляет 300 точек на дюйм (300ppi)). И на этом же этапе нам нужно задать цветовой режим CMYK.
Обложка буклета будет одной целой частью и получится вследствие сложения вдвое уже напечатанного листа меню. Поэтому для того чтобы фон получился плавным, без нежелательных врезок и переходов, мы будем создавать его как цельный документ, что подразумевает увеличение исходного размера шаблона в два раза (“Double Letter”).
Увеличьте ширину бумаги Letter до 17 дюймов. После проверки введенных параметров жмите Ok.

2 Шаг
Сейчас мы имеем нормально печатающийся холст, но все-таки, не мешало бы позаботиться о дополнительном пространстве по периметру для подстраховки при печати без полей. Активируйте линейки (Rulers, Ctrl + R) и вынесите на рабочую область четыре направляющих (кликаем по линейке и тащим на холст) по одной на каждую границу документа. Затем откройте Image > Canvas Size и увеличьте документ на 1/8 дюйма сверху, снизу и по бокам. Этого можно добиться, просто добавив по 0,25 дюйма к высоте и ширине, как показано у меня на иллюстрации ниже. Убедитесь в том, что точка фиксации (Anchor) находится по центру, и нажмите Ok.
Разработка фона
3 Шаг
Начнем с собственно графики. Для начала растянем слой с градиентом Gradient Fill Layer. Выполните Layer > New Fill Layer > Gradient и задайте цветам градиента следующие значения: Violet (C:80, M:100, Y:30, K:25) и Black (C:70, M:70, Y:70 и K:95), что есть обобщенное значение насыщенного черного (Rich Black в типографии) и работает очень выгодно. Не забудьте выставить Angle на 90 градусов.

4 Шаг
Сейчас применим к фону некоторые эффекты. Создайте новый слой поверх слоя с градиентом, выставьте основной цвет равным C:80 M:70 Y:60 K:80, фоновый задайте белым. Затем откройте Filter > Render > Clouds. Смените режим наложения этого слоя на Overlay. Затем выполните Filter > Blur > Motion Blur, задайте Angle равный 90 градусам, а Distance 999px. В итоге подкорректируйте уровни Levels (Ctrl + L) как показано на рисунке ниже, чтобы завершить работу над эффектом.
5 Шаг
При помощи Pen Tool (P) создайте фигуру, как показано на рисунке ниже. Залейте путь цветом C:10, M:15, Y:0, K:0. Для хранения слоев в надлежащем порядке используйте группы. Первым делом я создал группу с названием “Curves Right” и поместил в нее все кривые для правой части холста. После этого выполните Layer > Layer Mask > Hide All и залейте ее горизонтальным градиентом от белого к черному, делая видимой лишь левую часть фигуры. В конечном итоге спустите Opacity слоя до 25% и задайте ему режим наложения Color Dodge.
6 Шаг
Дублируйте свою фигуру несколько раз (удерживая Alt и перетаскивая слой) и при помощи Transform Tool измените каждый из дублей так, чтобы получить нечто похожее на содержимое приведенной ниже иллюстрации. Вы можете привнести столько кривых, сколько захотите. Пробуйте играть со значениями Opacity каждой из фигур, чтобы получить как можно более интересный эффект.
Затем выделите группу “Curves Right” и перетащите ее на правую часть холста. После чего дублируйте ее (этого также можно добиться удерживанием Alt и перетаскиванием) и выполните Edit > Transform > Flip Horizontal для отображения дубля по горизонтали. Затем переименуйте дубль в “Curves Left” и перетащите его на левую сторону холста.
7 Шаг
Создайте новый слой поверх “Curves”. При помощи Ellipse Tool (U) нарисуйте розовый кружок (C:5 M:55 Y:0 K:0). Чтобы круг получился правильной формы, удерживайте Shift при его растягивании. Затем откройте Filter > Blur > Gaussian Blur (вас попросят растеризировать слой - выполните это), задайте радиус размывки 50px и нажмите Ok. Далее смените режим наложения слоя на Color Dodge, установите 50% значение Opacity и поместите это пятнышко куда-нибудь поверх любой из ваших кривых.
Дублируйте этот слой столько раз, сколько посчитаете нужным, смените Opacity, поиграйте с размерами каждого дубля, ну и попробуйте получить нечто похожее на приведенную ниже иллюстрацию. После того, как вы закончите с кружками, перенесите их все в отдельную папку с названием что-то вроде “Light Spheres”.
8 Шаг
На этом шаге вам потребуется открыть набор кистей со звездочками . Создайте новый слой и нанесите на нем несколько белых звездочек в различных местах. Далее добавьте к слою стиль Outer Glow с режимом наложения Screen и размером 70px, цветом C:15, M:55, Y:0, K:0. В конечном итоге задайте слою уровень Opacity порядка 70%.
Добавляем название
9 Шаг
Следующим шагом будет добавление логотипа. Конечно, его нельзя будет назвать логотипом в настоящем смысле этого слова, так как логотип - это более сложный элемент дизайна, поэтому назовем его просто “название компании”. Теперь разделите правую половину документа на две колонки при помощи вертикальной направляющей и вынесите еще три горизонтальных, чтобы поделить страницу на четыре одинаковых по высоте строки. Затем при помощи Type Tool (T) нанесите слово “VIOLET” белыми заглавными буквами на правую часть документа во вторую строку. Я использовал коммерческую гарнитуру Avant Garde, но вы можете воспользоваться любым из доступных аналогов (Futura, Century Gothic и так далее). Параметры текста приведены на иллюстрации ниже. После этого выделите одну букву “O” и смените ей цвет на C:10, M:85, Y:0 и K:0. Завершающим штрихом послужит применение к тексту стиля Gradient Overlay цветами от серого к белому с режимом наложения Linear Burn, Opacity 75% и углом в 90 градусов. Смотрим иллюстрацию:
10 Шаг
Теперь добавим слой с отражением к текстовому слою. Для этого дублируйте свою надпись, растрируйте ее (быстрый способ сделать это: создать пустой слой под слоем с текстом, выделить слой с текстом и только что созданный пустой слой и нажать Ctrl + E чтобы слить их в один) и выполните Edit > Transform > Flip Vertical. Поместите копию сразу под надписью. Для завершения идеи нам осталось свести на нет слой с отражением, и сделать это можно при помощи добавления маски к слою: Layer > Layer Mask > Hide All, которую затем нужно залить градиентом от черного к белому при помощи Gradient Tool (G).

11 Шаг
Финальным аккордом будет нанесение на текст пары ярких белых звездочек из набора кистей Stars Brush. Повторите приведенный ниже рисунок, не забыв уменьшить Opacity слоя до 85%.

12 Шаг
Теперь давайте нанесем слово “coffee” чуть правее и ниже “Violet”. Для этого можно использовать любую гарнитуру Script (к примеру, я взял Edwardian Script). Затем добавим стиль Gradient Overlay цветами от C:10, M:85, Y:0, K:0 к C:15, M:55, Y:5, K:0. После этого все слои, относящиеся к так называемому лого компании, стоит поместить в отдельную папку с названием “Logo”.
Композиционные слои
13 Шаг
Давайте настроим Layer Comps, чтобы иметь возможность хранить две разных версии дизайна в двух отдельных файлах при помощи Automated Script.
Для начала включите палитру Layer Comps (Windows > Layer Comps). Убедитесь в том, что у вас включена видимость папки “Logo” и на палитре Layer Comps кликните по кнопке New для создания нового композиционного слоя. Переименуйте его в “Cover”. После этого спрячьте папку “Logo” (отключите видимость) и создайте новый композиционный слой с названием “Inner”. Можете попереключать видимость получившихся слоев, чтобы окончательно увериться в том, что все было сделано правильно.
14 Шаг
Теперь откройте File > Scripts > Layer Comps to Files. В диалоговом окне выберите тип файла PSD, откройте папку, в которой вы хотите сохранить свои файлы, задайте для их названия какой-нибудь отличительный префикс типа “Violet”, а остальные настройки оставьте по умолчанию. После нажатия Run Photoshop автоматически создаст файл для каждого композиционного слоя, при этом названия файлов будут содержать названия этих слоев.
Добавляем графические элементы. Чашка кофе
15 Шаг
Откройте в фотошоп картинку с чашкой кофе, выполните двойной щелчок по слою “Background” на палитре Layers, чтобы сделать его редактируемым. Затем при помощи Pen Tool (P) в режиме Paths обведите чашку по контуру. После этого нажмите кнопку Exclude Overlapping Path Areas на панели Options инструмента в верхней части экрана и обведите внутреннюю окружность ручки. Затем, как вы закончите с путями, выполните Layer > Vector Mask > Current Path для преобразования пути в векторную маску и вычленения чашки из фона.
16 Шаг
Теперь вы можете перенести чашку на свой рабочий документ. По желанию этот слой можно растрировать (клик правой кнопкой мыши по слою на палитре Layers и выбор пункта Rasterize Layer). Назовите слой с чашкой “coffee cup”.
Затем, используя технику, изложенную на шаге 10, добавьте к чашке отражение, но на этот раз при помощи большой и мягкой черной кисти (Brush Tool, B) в режиме маски спрячьте угловатые края отражения, как показано на рисунке ниже.
17 Шаг
В качестве небольшой детали мы добавим к чашке тень. При помощи Ellipse Tool растяните насыщенный черный эллипс между чашкой и ее отражением. Затем откройте Filter > Blur > Gaussian Blur, в появившемся окне задайте радиус размывки равным 35 px и нажмите Ok.

18 Шаг
Для сохранения фиолетового настроения используем корректирующий слой Photo Filter Adjustment Layer поверх чашки (кнопка New Fill Or Adjustment Layer в нижней части палитры Layers). Убедитесь в том, что он добавился в режиме Clipping Mask (обтравочной маски) и измените его оттенок на C:40, M:80, Y:0, K:0, Density задайте на уровне 25%. После этого перенесите все слои с чашкой в отдельную группу с названием “Coffee cup”.

19 Шаг
Теперь давайте визуализируем небольшую струйку аромата, идущего от нашей чашки с кофе. Откройте фото с дымом и выполните двойной щелчок по слою “Background” для перевода его в режим редактирования. Затем нажмите Ctrl + I для инвертирования цветов изображения. В окне настроек Hue / Saturation (Ctrl + U) установите значение Hue в -92 для придания дымку фиолетового оттенка.
Теперь давайте извлечем дым с фотографии. На палитре Channels (Window > Channels) дублируйте канал Red, нажмите Ctrl + A, Ctrl + C для сохранения копии в буфер обмена, затем удалите дублированный слой, перейдите обратно на канал RGB, чтобы вернуть изображению свой прежний цвет.
На палитре Layers выберите слой с дымком и выполните Layer > Layer Mask > Hide All, после чего кликните по этой маске с нажатой клавишей Alt, чтобы сделать ее видимой. Затем вставьте на маску изображение, которое вы скопировали в буфер до этого. После того, как вы перейдете на свою оригинальную миниатюру со слоем, вы увидите, как сработал данный прием.
20 Шаг
Перетащите слой с дымом на наш основной документ. Затем растрируйте его и назовите “Smoke”. Поместите его просто над чашкой кофе. Добавьте к этому слою маску и залейте ее градиентом от белого к черному, чтобы спрятать верхнюю часть струйки кофейного аромата.
В итоге дублируйте слой “Smoke”, поместите копию поверх оригинального слоя и выполните Filter > Blur > Gaussian Blur с радиусом размывки порядка 35%. Так мы создадим приятную светящуюся ауру для слоя с дымом.
21 Шаг
Сейчас, чтобы сделать чашку еще более завораживающей, добавьте немного световых пятен и звездочек, как мы это уже делали для фона на шагах 7 и 8. После этого поместите все слои, связанные с чашкой, включая дым, звезды и блики в отдельную папку с названием “Coffee”.
Экспортируем графические элементы
22 Шаг
На данный момент мы имеем две важных группы со слоями: “Coffee” и “Logo”. Обе группы представляют собой добавочные графические элементы, которые мы впоследствии должны будем импортировать в InDesign. Поэтому сейчас нам нужно подготовить их и экспортировать в отдельные файлы. Начнем с группы “Logo”. Дублируйте ее (перетащите группу на кнопку New палитры Layers), перейдите на этот дубль и нажмите Ctrl + E, чтобы растрировать его. То же самое проделайте с группой “Coffee”.

23 Шаг
Выберите слой “Logo Copy”, затем кликните по нему правой кнопкой мыши и выберите пункт Duplicate Layer. В открывшемся диалоговом окне задайте ему новое имя и в поле Destination Document выберите пункт New. Это создаст копию слоя в новом документе с такими же размерами, как и у оригинала. При помощи Crop Tool удалите пустые участки копии и сохраните документ, дав ему какое-нибудь информативное название типа “Logo.psd”. Повторите этот же самый процесс со слоем “Coffee copy”.
Файлы на выходе
24 Шаг
Что ж, с Photoshop на сегодня все. На этом этапе вы должны иметь следующие ключевые элементы для того, чтобы иметь возможность использовать их во второй части урока: два PSD файла с фоном (один для обложки, другой - для внутренних страниц), PSD файл с логотипом на прозрачном фоне и PSD файл с чашкой кофе также на прозрачном фоне.
Сейчас у нас есть все для создания готового к печати документа в InDesign, включая информацию, предоставленную заказчиком.



