Редактор страниц wordpress плагин. Дополнения для TinyMCE Advanced
Данная инструкция завершена, но в ней имеются ссылки на ещё не опубликованные материалы. Прошу не пугаться, если какая-то из ссылок не откроется. Скоро всё заработает! 🙂
С уважением, Александр.
Визуальный редактор - самый удобный и быстрый способ публикации материалов на сайте. Он используется при создании записей и страниц, некоторые плагины так же используют его в своих настройках.
Мы бегло рассмотрели возможности визуального и текстового режима редактора в заметке , а теперь давайте немного углубимся и пробежимся по основным кнопкам.
Как только вы установите WordPress, редактор будет выглядеть очень бедным и не функциональным:
Вы меня извините, но я нарочно буду обрезать некоторые изображения по высоте, чтобы не растягивать и без того длинные статьи. Если видите резкий обрыв снизу изображения - это значит, что там ничего полезного нет. В каких-то конкретных случаях я буду обращать на это внимание.
В общем, как вы видите, кнопок редактор предлагает не так много, как хотелось бы. Но даже их хватает для того, чтобы эффективно работать над материалами.
Здесь есть всё необходимое для базового форматирования:
- Полужирное, курсивное и зачёркнутое выделение текста
- Маркированный и нумерованный списки
- Выделение текста как цитаты с оформлением
- Горизонтальная разделительная линия
- Выравнивание текста слева, по центру и справа
- Вставка и удаление ссылки
- Кнопка «Разрыв страницы»
- Кнопка активации дополнительных возможностей
- Кнопка перехода в полноэкранный режим
Работают данные кнопки в двух режимах, рассмотрим оба.
Пример 1
Понять, как работает этот способ, очень просто: вы нажимаете на нужное вам оформление в панели инструментов и начинаете набирать текст. Кнопка визуально вдавливается и кажется нажатой.
Любой текст, который будет введён в этом режиме, автоматически получит тот вариант оформления, который активен в панели инструментов.
Взгляните:

Первые два предложения я писал не нажимая на кнопку [B], написал их и нажал Enter. В редакторе сформировался новый пустой абзац, перед вводом которого я нажал на кнопку полужирного начертания и стал вводить текст.
Всё, что я ввёл - автоматически становилось полужирным. Для того, чтобы отключить применение этого стиля, достаточно отжать кнопку и тогда следующее символы будут уже без оформления.
Таким же образом работают и все остальные варианты оформления.
Пример 2
Есть другой способ, который (на мой личный взгляд) более удобный и быстрый. Заключается он вот в чём: сначала вы пишете простыню текста без оформления, а потом уже оформляете ваш текст как пожелаете.
Тот же самый текст я мог сначала просто написать:

Затем необходимо выделить тот абзац, который я хочу сделать полужирным и нажать на соответствующую кнопку на панели инструментов:

После этого наш абзац станет полужирным. Отжимать кнопку [B] для этого не понадобится - оформление применится ко всему выделенному тексту автоматически.
Пример 3
WordPress, как и Microsoft Word, позволяет вам выполнять разнообразные действия не мышкой, а клавиатурными сочетаниями. Для каждого действия есть свой набор кнопок, нажимая которые, применяются те или иные стили.
Например, если бы во втором примере этой инструкции мы не нажали кнопку [B] на панели инструментов, а воспользовались комбинацией «Ctrl» и «B» (пишется как Ctrl+B, кнопка «B» - английская, от слова «Bold»), то полужирное выделение сразу бы применилось на наш абзац.
О клавиатурных сочетаниях будет материал в конце этой инструкции.
Активация дополнительных кнопок
В какой-то момент вы поймёте, что текущих возможностей редактора вам не хватает и хотелось бы выделять текст подчёрнутым стилем или же задавать заголовки в тексте. Для этого надо активировать дополнительную панель инструментов.
Находим вот эту кнопку:

Появится второй ряд кнопок, которые добавляют новые возможности в ваш редактор:

Здесь мы с вами уже можем наблюдать дополнительные варианты для оформления текста, пробежимся по ним слева-направо:
- Создание заголовков любого из шести доступных уровней
- Подчёркивание текста
- Выравнивание текста по ширине страницы
- Задание цвета текста
- Активация режима вставки текста из буфера обмена без форматирования
- Очистка форматирования у выделенного фрагмента текста
- Вставка специальных символов
- Удаление и добавление отступов слева у абзацев
- Отмена или повтор предыдущего действия
- Справка по работе с редактором
Как вы можете убедиться, уж этих-то возможностей действительно хватит для работы над текстом и его оформлением.
Есть у меня небольшой набор , которые смело можно называть «must have» для каждого блоггера, то есть обязательными к использованию. Устанавливаю по возможности практически одну и ту же сборку на все свои блоги, что позволяет сделать работу с системой более продуктивной, функциональной и удобной для посетителей. Думаю, в дальнейшем обзоры их всех вы найдете на страницах этого блога, про кое-какие модули уже успел рассказать, но большинство из них еще впереди. Сегодня речь пойдет о продвинутом текстовом редакторе TinyMCE Advanced – штука очень классная и практичная.
Вообще в текстовом редакторе, по сути, вы проводите больше всего времени в wordpress – публикуете и форматируете текст, добавляете теги, картинки вставляете, иногда приходится размещать таблицы и т.п. В общем, очень важно иметь под ругой функциональный, качественный инструмент. По умолчанию в системе wordpress есть свой редактор, но я бы все равно рекомендовал устанавливать TinyMCE Advanced. Вот так он выглядит в действии сейчас в админке блога wordpress inside:

Как вы видите иконок здесь для всяких действий более чем достаточно. Не буду сравнивать со стандартным, поскольку уже даже забыл как он выглядит, расскажу лишь про некоторые детали в TinyMCE Advanced. В первой строке у нас есть кнопки:
- форматирование (жирным, курсивом, с подчеркиванием и т.п.)
- создание обычных и нумерованных списков, а также отступов для текста
- выравнивание текста по краям, центру и всей ширине колонки
- создание и удаление ссылок
- вставка изображения
- редактирования css
- создание цитат
- вставка разделителей в и следующей страницы
- включение проверки орфографии, нахождения строки в тексте
- включение полноэкранного режима, а также отображение дополнительной строки функциональных клавиш для текстового редактора TinyMCE Advanced
- последняя кнопка – вставка .
Вторая строка не менее важная и также содержит ряд интересных функций:
- выбор шрифта текста и форматирование абзаца
- вставка текста, вставка из Word, удаление всего форматирования
- добавление в текст произвольного символа и печать
- и фона, вставка смайлов (для их отображения нужно в настройках админки в меню «Написание» поставить галочку напротив пункта преобразования текстовых символов для смайлов в картинки)
- выделение текста в качестве верхнего и нижнего индексов
- вставка медиафайла
- отмена действия и его возобновление, редактирование атрибутов и помощь.
Этого, думаю, будет вполне достаточно дабы понять, что редактор TinyMCE Advanced просто супер функционален. Кстати, это лишь часть его возможностей, о других расскажу чуть дальше.
Установка и настройка TinyMCE Advanced
Скачать текстовый редактор TinyMCE Advanced можно с . Следует заметить, что для разных версий wordpress (2.6, 2.7, 2.8+) нужно использовать свой дистрибутив. На момент написания статьи последняя версия плагина есть 3.2.7.
Установка стандартная – после скачивания разархивируем и загружаем на фтп блога в папку wp-content/plugins. Далее активируем TinyMCE Advanced из админки, после чего заходим в меню «Параметры» — «TinyMCE Advanced», где нужно произвести его настройку. Финальным аккордом есть очистка кэша браузера.
Перед тем как рассказать о настройке еще пару слов про функциональность модуля. По описанию на официальном сайте в него входит аж 15 других плагинов: Advanced HR, Advanced Image, Advanced Link, Context Menu, Emotions (Smilies), Date and Time, IESpell, Layer, Nonbreaking, Print, Search and Replace, Style, Table, Visual Characters и XHTML Extras. Все это возможно получить, установив лишь один TinyMCE Advanced! Кроме английского языка плагин поддерживает и некоторые другие локализации (немецкую, французскую, итальянскую, испанскую, русскую и т.д.). В общем, сомневаться в широких возможностях модуля не приходится.
Настройка TinyMCE Advanced производится в админке блога в одноименном пункте меню. Процесс не сложный, скорее даже интересный. На странице вы увидите 4 строки текстового редактора, куда можно будет разместить различные функциональные клавиши:

Видите сколько там еще все припасено? Вникать в детали вам уже придется самостоятельно, благо все элементы подписаны и достаточно наглядные. Выделил бы отдельно, пожалуй, блок с функциями для работы с таблицами – позволит быстро и легко создавать, изменять их в тексте. Еще в TinyMCE Advanced можно импортировать в редактор пользовательский css файл стилей – тоже может пригодиться. В целом, как я и сказал с самого начала поста, модуль must have!
Дополнения для TinyMCE Advanced
В блоге есть парочка статей, рассказывающих о расширении возможностей плагина:
- с помощью модуля TinyMCE Color Grid и не только. Данное решение создает здоровенную палитрую цветов в редакторе + добавляет еще одну полезную функцию. Также в статье найдете хак для functions.php, позволяющий заменять базовые цвета в TinyMCE Advanced на свои.
- — рассматриваю задачу установки новых пользовательских шрифтов в TinyMCE Advanced, а также добавление Google Fonts через обычные CSS стили.
Думаю, эти заметки вам пригодятся в работе. Если есть какие-то вопросы, задавайте их в комментариях.
На сайт необходимо изучить текстовый редактор для WordPress.
Шрифт
Кнопки, на которых изображены латинские буквы B, I, U, ABC.
- При нажатии на «B» выделенный текст становится жирным.
- При нажатии на «I» — станет курсивом.
- С помощью «U» — станет подчеркнутым.
- При нажатии на «ABC» — станет зачеркнутым.
Вставка текста
Чтобы вставить текст без форматирования, нажмите на кнопку, на которой изображен значок с буквой «Т».
Если Вы захотите снять форматирование текста, выделите фрагмент и нажмите кнопку «ластик».
Для отмены действий нажмите на кнопку, на которой изображена стрелочка влево, а чтобы вернуть действие — вправо.

Выделение заголовков
Чтобы читателю было легче ориентироваться в тексте, нужно использовать заголовки. Заголовки есть различных уровней: первый, второй, третий, …, шестой.
Отличаются заголовки по размеру.
Заголовок 1 используется для названия статьи. А остальные заголовки используются уже непосредственно в тексте статьи.
Я использую заголовки только второго и третьего уровня, а остальные мне совсем не нужны

Изменение цвета текста
Чтобы поменять цвет текста нажмите на кнопку «А», перед этим не забудьте выделить фрагмент. Появится палитра всевозможных цветов. Выберите то, что вам нужно.

Выравнивание текста
Кнопки для выравнивания текста позволяют расположить текст:
- по левому краю;
- по центру;
- по правому краю;
- по ширине.
С помощью двух кнопок, на которых изображены стрелки вправо и влево, вы можете сдвинуть выделенный фрагмент в соответствующие направления.
Для того, чтобы разделить текст можно воспользоваться горизонтальной линией. Лично я этой линией никогда не пользовался. Но вам, возможно, она пригодится.

Использование списков
Не забывайте использовать списки при оформлении перечислений. Это очень хорошо повышает наглядность текста, и информация лучше воспринимается.
Списки бывают:
- маркированными, т.е при перечислении добавляется маркер, чаще всего изображенный в виде кружочков.
- нумерованными, когда идет нумерация от 1 до бесконечности.

Цитирование
Если Вы пожелаете процитировать текст, достаточно нажать на кнопку, на которой изображены кавычки. Лично я выделяю таким способом те предложения, на которые хочу обратить внимание читателей.

Добавление произвольных символов
Для добавления различных символов нажмите на кнопку в виде перевернутой подковы.

Вставка медиафайлов
Для добавления медиафайлов нажмите на кнопку «Добавить медиафайл», на которой изображены ноты и пиктограмма фотокамеры. Вы можете прикрепить картинку.

При добавлении картинки нужно указать её размер, положение и при желании заголовок, описание, alt-текст.

Создание и удаление ссылок
Имеются две кнопки для создания и удаления ссылок. Что нужно сделать для создания ссылки:

Другие инструменты
Тег «Далее»
Справка
Если нажать на знак вопроса, то вы узнаете как пользоваться «горячими» клавишами, что порой очень удобно и к тому же ускоряет работу в редакторе.

Режим ввода текста
В редакторе есть два режима ввода текста:
- Визуально
- Текст
В визуальном режиме сразу видно, как примерно будет выглядеть ваш текст в статье, а в «текстовом» режиме видны все html теги, которые как раз создают это оформление.
Я практически всегда пользуюсь только «визуальным режимом». В режиме «текст» я иногда оформляю и вставляю видео из ютуба — это всё.

Плагин TinyMCE Advanced
Существует множество плагинов текстовых редакторов для WordPress.
Один из таких популярных — TinyMCE Advanced. Установка плагина стандартная.
А знаете почему этот плагин по редактированию интересен, особенно новичкам? Потому что многие новички желают менять размер шрифта, рисовать таблицы, а осуществить это при помощи стандартного редактора нельзя.
Хотелось рассказать непосредственно о возможностях TinyMCE Advanced.
На панели редактора отображаются те кнопочки, которые Вы сами выберите в настройках.
Добавление, удаление функционала
Инструкция:
- Перейдите в «Настройки редактора»
- Установите флажок в поле «Включить меню редактора»
- И просто на основную панель удержанием мыши перенести те кнопки, которые Вам нужны
- Можете добавить дополнительные вкладки
Дополнительно можете добавить панель, состоящую из таких вкладок как:
- «Файл» — имеет функции в контекстном меню: создание нового документа и печать;
- «Изменить» — имеет функции в контекстном меню: отменить, повторить, вырезать, копировать, вставить, найти и заменить;
- «Вставить» имеет функции в контекстном меню: Insert link (ссылка), вставить видеофайл, произвольный символ, горизонтальная линия, Add media, вставить тег Далее, разрыв страницы, дата и время, якорь, неразрывный пробел;
- «Просмотр» чаще всего включает в себя: показать невидимые символы, показать блоки, визуальные подсказки, на весь экран, полноэкранный режим;
- «Таблицы» имеет функции контекстного меню: вставить, свойства таблицы, удалить таблицу, вставить ячейку, строку, столбец;
- «Инструменты» предусматривает возможность вставки исходного кода.
В использовании редактор не такой и сложный, можно включить функцию визуальных подсказок.
В редакторе TinyMCE Advanced имеется возможность менять стиль оформления текста, размер шрифта, чего, как правило, очень хотят новички. Но мне это наоборот не нужно. Я считаю, что все статьи на сайте должны быть оформлены в одном стиле, и не нужно менять шрифты и стили для каждой.
Подытожим, в чем же преимущество данной утилиты:
- Вы можете настроить панель для редактирования самостоятельно
- Функционал богаче, чем у стандартного редактора WordPress
- Вы можете добавить только необходимые вам элементы
- Работа с таблицами
Подписывайтесь на обновления блога, если статья была полезной для Вас, а также ставьте репост и делитесь со знакомыми и друзьями.
Пока, пока, до новых встреч!
С уважением! Абдуллин Руслан
В этой статье мы расскажем об одном интересном визуальном редакторе страниц для WordPress. Плагин Page Builder Sandwich разработан для упрощённого редактирования страниц. Плагин был протестирован на большом количестве шаблонов для WordPress с разных источников и показал себя с хорошей стороны.
Page Builder Sandwich позволяет вносить изменения в конструкцию страниц сайта налету. Дополнение можно загрузить с официального хранилища WordPress. На момент написания этого материала плагин скачали более 3 000 пользователей. Оценка этому дополнению 4.4 из 5.
Рассмотрим подробнее возможности плагина.
Визуальный редактор страниц Page Builder Sandwich
К достоинствам плагина относится упрощенное добавление текста. Выбираете нужную область, и просто начинаете набирать текст. Также действует технология перемещения (drag and drop) – это бесценная функция, позволяющая перемещать выделенные объекты относительно рабочей области с помощью мышки. Вам не придется размещать формы через код, подбирая их координаты «методом тыка». Это существенно сокращает время работы.
У плагина есть возможность отмены действий. Если вы сделали что-то не так, то просто воспользуйтесь комбинацией клавиш ctrl+z, и вы будете возвращены на один шаг назад.
Плагин позволяет быстро и просто размещать контент на странице. Если нужно разместить видео с , вам достаточно скопировать ссылку видео и вставить ее в нужную область на странице. Ко всему прочему у визуального редактора простой и понятный интерфейс, таким образом, даже не опытные пользователи смогут во всем разобраться.
Работа с плагином Page Builder Sandwich
После установки и активации плагина, перейдите в пункт «Пользователи», в подпункт «Ваш профиль» в консоли WordPress, и поставьте галочку напротив чекбокса «Show Toolbar when viewing site». После этого при посещении любой страницы на вашем сайте через front-end вы заметите кнопку визуального редактора справа наверху. Она большая и синяя, так что вы не промахнетесь. При нажатии на кнопку, откроется редактор, позволяющий налету редактировать все, что вам вздумается.
Еще одним достоинством данного дополнение является возможность немедленного наблюдения результата.
Слева расположена панель инструментов. В бесплатной версии количество инструментов ограничено. В платной оно тоже ограничено, но их значительно больше. На официальном сайте WordPress можно найти обучающий материал по работе с плагином.
Плагин вышел относительно недавно, и в настоящее время над ним ведется активная работа. Возможно, в будущем разработчики предложат немало интересных функций для облегчения работы с визуальным редактором.
Вы можете узнать о другом редакторе для WordPress в .
Был обновлен визуальный редактор TinyMCE до последней версии. Однако, даже обновленный редактор обладает лишь базовыми функциями, которых явно не хватает любому более-менее продвинутому блогеру. Плагин TinyMCE Advanced расширяет возможности стандартного редактора, добавляя в него около 15 различных плагинов – от выбора шрифтов до вставки таблиц. Подобных плагинов много, но TinyMCE Advanced самый популярный из них, так что советую обратить на него внимание.
1 Распаковываем архив.
2 Копируем папку tinymce-advanced в /wp-content/plugins/ .
3 Заходим в админку блога на вкладку "Плагины " и активируем плагин.
Настройки плагина находятся в "Настройках\TinyMCE Advanced ". Не бойтесь того, что плагин не переведен на русский язык – сами плагины к TinyMCE почти все переведены на русский, так что знание английского вам не понадобится. Да и настроек тут кот наплакал - по сути, вам лишь мышкой надо перетащить нужные кнопки на панель инструментов визуального редактора. Да и это не является обязательным – почти все продублировано в меню редактора:
Меню, кстати, можно отключить первой же настройкой плагина:

Сами кнопки на английском языке, но понять, что они означают несложно:

Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
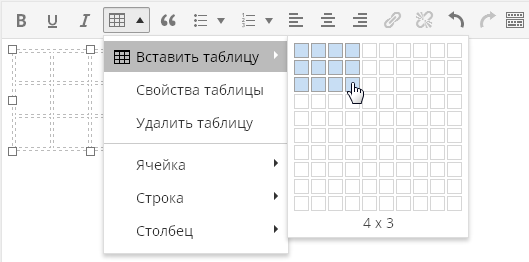
Из новых возможностей редактора хотелось бы отметить вставку таблиц:

Пара кликов и таблица готова. Совсем примитивная таблица, но большинству блогеров этого хватит полностью.
Кнопка "Найти и заменить" вызывает вот такой диалог:

Вот честно, не понимаю, почему такого функционала в редакторе нет по умолчанию. Это общая тенденция различных редакторов, даже в по умолчанию нет возможности поиска и замены. Хотя лично я очень часто пользуюсь данной функцией в различных редакторах текста.
Возможность выбрать шрифт и его размер:

Тоже весьма полезная функция, позволяющая без редактирования стилей шаблона оформить текст вашей статьи так, как вам это нравится.
Лично для меня кажется очень полезной функция "просмотра блоков":

Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:

В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на "Enter" берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку "Текст" визуального редактора.
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги
автоматически оказался еще завернут и в теги абзаца
. При создании нового шаблона или при редактировании стилей уже существующего шаблона это очень важно.
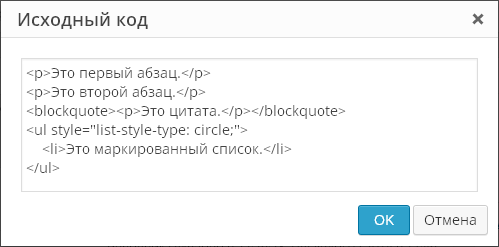
К слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню "Инструменты" выберите пункт меню "Исходный код":

Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку "Текст". Вот, например, на вкладке "Текст" код может быть таким:

А при использовании функции "Исходный код" вы увидите:

То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте. Когда я только начинал работать с WordPress , такое поведение редактора меня жутко бесило. Но большинство пользователей это устраивает – ведь не приходится думать об оформлении текста, редактор все делает сам.
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:

Плагин дает возможность вставить списки различных видов:


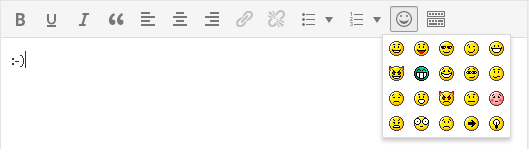
Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде. Не забудьте только зайти в "Настройки\Написание " и поставить галку на опции "Преобразовывать смайлики наподобие:-) и:-P в картинки ".
Собственно, на этом обзор новых возможностей визуального редактора я закончу. Оставшиеся кнопки и функции пробуйте самостоятельно.
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:

По умолчанию включена лишь опция "List Style Options ", включающая расширенные возможности вставки списков, о которых я писал выше. Опция "Context Menu " включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:

Это абсолютно бесполезное меню, которое почти целиком состоит из меню вставки таблицы. Зачем оно нужно я так и не понял – родное контекстное меню браузера просто на порядок полезнее. Следующая опция касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:

Плагин может заменить его на такой:

То есть, по сути, диалог плагина позволяет лишь прописать для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
Последняя часть настроек плагина это "продвинутые" настройки:

Что такое editor-styles.css и зачем он нужен? В этом файле хранятся стили шаблона, которые должны применяться в визуальном редакторе. Объясню на примере, допустим, что есть запись в редакторе с цитатой:

При публикации эта запись в шаблоне блога будет выглядеть так:
Создадим файл editor-styles.css в папке шаблона с таким кодом:
add_editor_style("editor-style.css");
Обновляем страницу редактирования записи и видим:

Таким образом, в визуальном редакторе можно получить такой же вид записи, как и в опубликованном виде. Опция плагина по импорту файла editor-styles.css служит для загрузки содержимого этого файла, если в шаблоне в functions.php нет прямого вызова этого файла. Но, если уж вы создали этот файл, то и прописать одну строчку в functions.php для вас не составит труда.
Все последние дефолтные шаблоны в WordPress содержат поддержку стилей для визуального редактора. Как и некоторые премиум-шаблоны. Но в подавляющем большинстве случаев никаких файлов editor-styles.css в шаблонах нет, эта модная и удобная фича до сих пор не пользуется успехом у разработчиков шаблонов, а зря.
Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке "Текст". То есть при редактировании записи все будет по-прежнему, а вот на вкладке "Текст" вы увидите полную html-разметку и больше не придется ради этого пользоваться функцией "Исходный код". Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:

После переключения на "Визуально" и обратно на "Текст" превратится в:

То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. По сути, результат тот же – 3 строки отступа. Но все равно неприятно – не люблю, когда программа считает себя умней пользователя. Ведь в моем шаблоне у меня могут быть для тегов абзаца прописаны отступы как сверху, так и снизу и в результате визуально будет уже не 3 строки отступа, а все 4. Но да ладно, это я уже придираюсь.
В любом случае, с помощью плагина TinyMCE Advanced создавать и редактировать записи в блоге намного удобнее. Так что обратите на него внимание, если вы до сих пор пользуетесь встроенным в движок редактором.



