Установка и настройка плагина W3 Total Cache. Мастер-класс от Романа Теличко
В этой статье описана настройка W3 Total Cache плагина. Это плагин WordPress для кэширования сайта. По мнению многих это лучший плагин кэширования wordpress. Кэш wordpress позволяет ускорить загрузку вашего вордпресс сайта, поэтому этот плагин будет полезен тем у кого медленный сайт.
W3 Total Cache — бесплатный WordPress плагин для кэширования, поэтому для его установки перейдите во вкладку Плагины > добавить новый и в строке поиска впишите W3 Total Cache. Далее установите и активируйте плагин. Настройка W3 Total Cache происходит в несколько этапов.
Настройка w3 total cache
Нажмите на Performance и вы попадете в меню плагина.
Вкладка Dashboard служит для тестирования совместимости между сервером и плагином кэширования WordPress и мониторинга работы.
Compatibility check: тестирует сервер и определяет, какие функции доступны.
Empty all caches: Удаление всего кеша
Empty only the memcached cache: Удаляет только memcached кеш.
Empty only the opcode cache: Удаляет только opcode кеш.
Empty only the disk cache(s): Удаляет все, что кешировано на диске.
Compatibility Test — тест кэша wordpress
Дает представление о том, какие функции поддерживает ваш сервер. Если вы только установили W3 Total Cache плагин, запустите тест для того, чтобы знать, что вы можете использовать.
General Settings: General — общие настройки w3 total cache

Просто нажать Toggle all caching types on or off (at once)
и сохранить не получится — поступи много сообщений об ошибках.
Preview Mode
— вы можете использовать режим превью для того, чтобы оценить внесенные изменения перед их утверждением.
General Settings: Page Cache — кэш страницы w3 total cache
Следующая секция — это Page Cache. Это одна из самых полезных функций. Просто включив кеш для сайта можно добиться существенного прироста скорости работы.
W3 Total Cache
имеет несколько вариантов для кэширования в Page Cache Method.

General Settings: Minify
Минификация — это процесс сжатия HTML, JavaScript и CSS файлов путем удаления ненужных пробелов. При этом функционал файлов не изменяется. Вы можете выбрать ручной или авто режим для минификации файлов.
Попробуйте выбрать авто и посмотрите, правильно ли работает ваш сайт. Если появились ошибки, то попробуйте ручной режим.
General Settings: Database Cache — w3 total cache кэш базы данных
Эти настройки используются плагином w3 total cache для кэша базы данных. Если у вас виртуальный хостинг, то лучшие оставить эту опцию отключенной. Так как она может замедлить ваш сайт.

General Settings: Object Cache — объектное кэширование wordpress
Объектное кэширование WordPress встроено в ядро WordPress. Может быть полезно, если у вас очень динамичный проект (например с использованием BuddyPress). В ином случае эта опция может замедлить работу вашего сайта.

General Settings: Browser Cache — w3 total cache кэш для браузера
Кэширования браузера — кеширует данные вебсайта в браузере пользователя. При повторном посещении пользователем вашего сайта будет использована версия из браузера.

General Settings: CDN — кэширование WordPress CDN
Если вы используете CDN (Content Delivery Network), вы можете включить данную опцию.

General Settings: Debug — ошибки кэширования w3 total cache
Используется для отслеживания ошибок. для простого пользователя использовать это не нужно.

- Большое количество опций делает этот плагин очень гибким для тонкой настройки; его иногда называют фреймворком для увеличения производительности работы сайта
- Плагин мега популярный, активно развивается, и по нему вы всегда можете найти огромное количество информации в сети
- Работает хорошо на обычном виртуальном хостинге, но на выделенном хостинге вы можете выжать еще больше из него, а для экстремалов есть про версия.
- Русского языка нет, но вы можете найти в интернете готовый перевод — W3 Total Cache русский язык
Кэширование сайта позволяет во много раз ускорить загрузку страниц, и плагин W3 Total Cache один из лучших настраиваемых вариантов для этого.
Предварительные действия до установки плагина
- Отключите другие установленные плагины кэширования , чтобы избежать возможных конфликтов
- Сделайте бэкап базы данных (чтобы чувствовать себя спокойно)
- Проверьте текущую скорость загрузки сайта через сервис gtmetrix.com, чтобы вы могли отследить изменения после оптимизации.
Установка и настройка W3 Total Cache
Плагин устанавливается обычным способом. Скачать его можно отсюда https://wordpress.org/plugins/w3-total-cache/ , или через поиск в консоли wordpress.
После активации вы увидите большое меню с самыми разнообразными опциями внутри. Не пугайтесь, большинство из них вы скорее всего не будете использовать. А если вы администрируете свой выделенный сервер, то вы легко разберетесь с продвинутыми настройками.
На странице Performance -> Install выложена инструкция по базовой установке.

Если вы хотите увидеть более детальное описание модулей и настроек W3 Total Cache — рекомендую посетить переведенное руководство из 3-х частей на сайте wpcafe.org
Здесь мы рассмотрим минимальный набор настроек, чтобы запустить плагин и работу кэширования.
- Установите права 755 на каталог wp-content/ — в консоли, в файловом менеджере, или в ftp клиенте, любым удобным для вас способом.
- На вкладке основные настройки Performance -> General выберите способ кэширования для страниц, базы данных и минификации. В большинстве случаев «хорошими» настройками являются — метод disk enhanced для кэширования страниц, метод disk для минификации и для кэширования базы данных.
- Compatibility Mode — опция режима совместимости в секции Page Cache Settings включает функциональность, которая оптимизирует взаимодействие кэширования с WordPress. По умолчанию опция отключена, но очень рекомендуется.
- На вкладке Minify все рекомендуемые опции предустановлены.
- На вкладке Browser Cache HTTP компрессия включена по умолчанию. Включите другие опции, чтобы настроить кэш и сроки хранения в браузере.

- Если к вашему сайту подключен CDN, перейдите на вкладку Content Delivery Network для настройки необходимых полей.
Если у вас нет CDN провайдера, вы можете настроить self-hosted — вариант на своем сервере. Прочитайте для этого FAQ
- На вкладке Database Cache рекомендуемые настройки предустановлены
- На вкладке Object Cache рекомендуемые настройки предустановлены
На последних двух вкладках используйте метод disk с осторожностью, потому что на виртуальном хостинге это может стать причиной снижения производительности
Вы видите, опций и настроек много, но вам необязательно на каждую из них жать.
Напоследок, многих волнует такой вопрос:
Что лучше — W3 Total Cache или WP Super Cache?
Ответ — оба хорошо выполняют свою задачу.
Их главное отличие:
- WP Super Cache позиционируется как простое решение для кэширования WordPress, хотя в нём тоже есть раздел с некоторыми продвинутыми настройками
- W3 Total Cache — однозначно более настраиваемый и гибкий плагин. Особенно, если вы держите сайт на выделенном сервере, он может оказаться вашим лучшим вариантом для выдачи оптимальной производительности.
Расскажу вам «секрет» как сделать выбор между ними. Не опирайтесь на чужие мнения. Ваш сайт может быть уникальным в коде, дизайне и характеристиках сервера.
- установите первый плагин, включите кэш, откройте несколько страниц, убедитесь визуально в его работе. Измерьте производительность сайта , сделайте скриншоты по возможности.
- установите второй плагин, включите кэш и рекомендуемые модули, протестируйте работу сайта и затем снова измерьте скорость.
- сравните с результатами первого и оставьте тот, который выдал для вас наилучшие результаты
- не забывайте, что есть другие плагины на рынке, платные и бесплатные — почитайте документацию к ним или протестируйте самостоятельно.
У меня бывали случаи, когда один плагин кэширования конфликтовал с другими установленными плагинами , а второй работал отлично. И наоборот.
Поэтому, лучший плагин — это тот, который у вас работает и стабильно обеспечивает оптимальную производительность из коробки.
Экспериментируйте, оставляйте комментарии и делитесь результатами.
Как я писала в предыдущей статье, в моей жизни, помимо хакерских нападений на блог, происходит много хорошего и светлого. Рука помощи, протянутая Романом Теличко как будто случайно, а на самом деле неслучайно, – только одно из таких событий (вот ссылка на его сайт http://romantelychko.com — можете познакомиться с тем, чем занимается Роман). Справедливости ради, должна сразу сказать, что не только он один примчался учить меня уму-разуму, как поставить надежную защиту блогу. Но позвольте не смешивать все и всех, потому что сегодня расскажу, какой он дал мне мастер-класс по настройке плагина W3Total Cache и проиллюстрирую его же скриншотами. Невероятно, но в Интернете оказалось очень много людей, которые борются с . Роман — один из них.
Прошу учесть, что никакой теории о плагине и его функциях здесь не будет. Cache и есть Cache. Его нужно чистить, но способов есть много, глубина разная и эффективность тоже.
Если вы давно хотите установить плагин W 3 Total Cache, то эта статья как раз для вас. Как скачать плагин, все знают:
ПЛАГИНЫ – ДОБАВИТЬ НОВЫЙ – ввести в окно поиска W3 TOTAL CACHE – ЗАГРУЗИТЬ — УСТАНОВИТЬ – АКТИВИРОВАТЬ
Но!!! «Единственная проблема в том, что настройка этого плагина часто зависит от возможностей и настроек как сервера, так и вообще сайта, на котором это всё происходит. Помните, что я спросил у Вас в первую очередь? Какие методы кэширования доступны?» (цитата из переписки с Романом). Будем считать это отправной точкой. Данные настройки плагина W3 TOTAL CACHE в описанном случае выполняются при методе кэширования Opcode: Alternative PHP Cache (APC) . Возможные варианты (методы) у себя я увидела, уже установив плагин. И еще один очень важный момент: не давайте странице переводиться на русский , если работаете в браузере Google Chrome. Плагины любят родной язык.
Настраивается каждый блок отдельно, и в каждом нужно сохранять измененные параметры. Порядок неважен. Можно идти сверху вниз по порядку, но не забывать сохранять произведенные настройки, прежде чем перейти к следующему блоку. При наведении в меню на название плагина Performance появляется выпадающее меню его блоков.
01. Меню плагина w 3 cache
В таком порядке и пойдем.
Это общий вид того, что у нас должно получиться после настройки плагина w 3 total cache.
03. Page Cache — w3 total cache
Теперь и в минимизации проставляем те же параметры, что и на изображении.
04. Minify — W3 Total Cache
Дошли до базы данных. Обратите внимание, что время по умолчанию выставлено другое. Ставим свое.

05. Database Cache — W3 Total Cache
Объекты кэширования. Здесь тоже не забываем сверять указанное по умолчанию время и исправляем на свое:

06. Object Cache — W3 Total Cache
Вот и все. Когда все настройки будут выполнены, нужно подняться наверх страницы и включить плагин. Обязательно через просмотр. Сначала нажимаем preview , а только потом, когда в соседней вкладке страница полностью успешно загрузится, deploy . И так после внесения дополнительных изменений в любой блок. Просмотреть — включить! Заодно можете просмотреть код страницы моего блога и своего. Если разницу найдете, напишите в комментарии, пожалуйста. Это я так утонченно хвастаюсь. 🙂

Всем желаю грамотно оптимизированных блогов, высокой степени безопасности в Интернете и побольше хороших людей рядом!
P.S. Пожалуйста, обратите внимание на комментарии. Там обсуждается много нужных нюансов.

А еще предлагаю на минутку отвлечься от серьезных дел и прочитать , которое было мной написано в рамках конкурса, проводимого Devaka (Сергеем Кокшаровым) и биржей Rotapost на стыке 2014 и 2015 годов. 🙂 Приз хочу!!!
Плагин w3 total cache имеет очень большой функционал, и способен вывести Ваш сайт на новый уровень по скорости. Давай рассмотрим его возможности.
W3 Total cache
Плагин понравился мне тем, что в отличии от других, не вызвал никаких проблем с сайтом, отработав корректно (хотя резервную копию все равно рекомендую создать) Например плагин Hyper-cache испортил мне css стили, после деактивации и удаления плагина проблема не решилась. Разбираться в чем конкретно было дело я не стал.
Также w3 total cache обладает довольно понятными настройками. Давайте разберем их. После установки у нас появляется боковое меню perfomance
Самая важная для нас вкладка General, она отвечает за включение или отключение дополнительных возможностей. По порядку
Toggle all caching types on or off (at once) – включить все опции, это нам вряд ли пригодится, галочку не ставим.
Page cache , очень нужная и важная вкладка, позволяет сократить время ответа от сервера за счет кэширования страниц на сервере. То есть плагин генерирует странички html, кладет из в папку кэша и отдает по запросу, экономя время на генерацию страницы apache. Page cache metod выставляется в зависимости от хостинга, в данном примере установлен для виртуального хостинга, если у Вас , выберите соответствующие параметры.


создать новый проект

включить в нём “PageSpeed Insights API ”
и создать новый public api access key (browser).

Получим на dashboard такую картинку

Verify rewrite rules – уведомление об ошибках, включить.
File locking и optimize disk оставляем выключенными.
Enable edge mode – включает режим разработчика, новые возможности. Может работать нестабильно.
Debug. Режим отладки. Добавляет техническую информацию в код каждой страницы. Не рекомендуется оставлять включенным, использовать по мере надобности.

Import Export Позволяет сохранять и загружать конфигурацию плагина.

Расширенные настройки
Следующие пункты меню отвечают за тонкие настройки включенных выше возможностей.
Page cache General
Cache front page – кэширование главной страницы
Cache feeds – кэширование категорий, тэгов, комментариев
Cache ssl – если Ваш сайт использует SSL шифрование
Cache URI s with query string variables – кэширование запросов поиска
Cache 404 (not found) pages – Кэширование страницы 404
Cache requests only for site.ru site address – кэш только для такого адреса сайта (без www)
Don’t cache pages for logged in users – не кэшировать страницы авторизованных пользователей (что бы не авторизованные не увидели кэш Вашей страницы)
Don’t cache pages for following user roles – Не кэшировать страницы для следующих ролей
Cache preload – кэш создается заранее, до того как пользователь запросит страницу.
Update interval – периодичность с которой создается кэш
Pages per interval – количество страниц, которое создается в созданный интервал.
Sitemap URL – укажите путь к Вашей карте сайта, и тогда кэш страницы будет создаваться согласно карте сайта, и приоритетам в ней.
Preload the post cache upon publish events – создание кэша при публикации поста.
Purge policy: page cache – разделы кэша, которые будут обновлены при публикации поста.
Advanced – по большому счету служебные настройки, трогать их не обязательно.
Minify General
Rewrite url structure – сокращает путь до js и css файлов
Disable minify for logged in users – выключить сжатие для авторизованных пользователей.
HTML & XML
Enable – включить
inline css minification – оптимизирует CSS
Inline JS minification – оптимизирует JS
Don’t minify feeds – не сжимает стили лент
Line break removal – удаление разрывов
Operations in areas – до тега head, только минифицировать или только объединить.
Embed type – Тип встраивания скриптов. По умолчанию – default, blocking. Лучше попробовать выбрать non-blocking using “async”.
Preserved comment removal – сохранение комментариев (в скрипте)
Line break removal – удаление разрывов (не безопасно)
Combine only – только объединить.
Preserved comment removal (not applied when combine only is active) – сохранить комментариев. Не сохраниться, если активно “только объединить”
Line break removal (not safe, not applied when combine only is active) – удаление разрывов. Не сохраниться, если активно “только объединить”
Advanced
Служебные настройки, можно ничего не менять.
Database cache General
Object cache
Maximum lifetime of cache objects: – время жизни кэша
Garbage collection interval – период удаления устаревшего кэша.
Browser cache
Вкладка General включает выбранный параметр всем группам ниже: CSS&JS HTML&XML MEDIA&OTHER FILES
Set Last-Modified header – Установит в заголовке дату последнего измнения документа.
Set expires header – время жизни кэша.
Set cache control header – новая директива жизни кэша, имеет приоритет над expires.
Set entity tag (eTag) – entity tag, метка, присваивается ресурсу, при изменении ресурса изменяется. Позволяет понять браузеру изменился контент или нет.
Set W3 Total Cache header – устанавливает в заголовке идентификатор w3 total cache.
Enable HTTP (gzip) compression – включает сжатие файлов методом deflate, не будет работать в связке с nginx.
Prevent caching of objects after settings change – запретить кэширование для указанных объектов.
Prevent caching exception list -список исключений кэширования.
Don’t set cookies for static files – не устанавливать куки для статических файлов
Do not process 404 errors for static objects with WordPress – не генерировать ошибку 404 для ненайденных статических объектов.
404 error exception list – список исключений
Extensions
CloudFlare – Обратный прокси-сервер (англ. reverse proxy ) - тип прокси-сервера, который ретранслирует запросы клиентов из внешней сети на один или несколько серверов, логически расположенных во внутренней сети. При этом для клиента это выглядит так, будто запрашиваемые ресурсы находятся непосредственно на прокси-сервере.(платный)
FeedBurner - веб-сервис, который пропускает через себя RSS-потоки, исправляет в них мелкие ошибки и может добавить потоку дополнительную функциональность, например, кнопку Play для подкастов. (платный)
Genesis Framework –фреймворк для wordpress. (платный)
WordPress SEO by Yoast – seo плагин.
Ответы на вопросы.
Обращение в службу поддержки
Инструкция по установке
Если у Вас есть вопросы, задавайте их на , или ниже в комментариях.
Часто пользователи жалуются на то, что их сайты медленно загружаются. И любой из них хочет узнать секрет быстрой загрузки сайта на WordPress. Помимо хорошего веб-хостинга и корректно написанных плагинов, вам стоит убедиться в том, что вы используете, собственно, кеширование и CDN (content delivery network — сеть доставки контента). Для каждого нового сайта мы используем плагин под названием W3 Total Cache. В виду частых вопросов от пользователей мы решили написать пошаговую инструкцию о том, как установить и настроить W3 Total Cache для новичков.
В этой статье мы покажем вам как установить W3 Total Cache и настроить его на максимальное быстродействие. Также мы покажем вам как комбинировать W3 Total Cache с сервисом CDN, чтобы ваш сайт загружался еще быстрее.
Прежде, чем начать, мы рекомендуем проверить быстродействие вашего сайта с помощью инструментов Google Page Speed и Pingdom Tools . Таким образом вы сможете сравнить результаты ДО и ПОСЛЕ.
Ниже скриншот результатов Pingdom на примере домена WPBeginner:
Давайте приступим к настройке W3 Total Cache.
Что такое W3 Total Cache?
W3 Total Cache — это самый быстрый и наиболее функциональный плагин WordPress для оптимизации производительности. Им пользуются множество популярных сайтов, включая: AT&T, Mashable, Smashing Magazine, WPBeginner и миллионы других. W3 Total Cache улучшает юзабилити вашего сайта путем улучшения производительности вашего сервера, кеширует практически любой аспект вашего сайта, уменьшает скорость загрузки и предоставляет прозрачную интеграцию сетей доставки контента (CDN).
Устанавливаем W3 Total Cache в WordPress
Прежде, чем вы установите W3 Total Cache, необходимо убедиться, что вы удалили все другие плагины кеширования. Если вы не сделаете этого до активации, у плагина могут возникнуть проблемы в работе.
Переходим в административную панель WordPress и нажимает на Плагины » Добавить новый . Выполняем поиск W3 Total Cache и видим результаты вроде тех, что на скриншоте ниже:

Нажимаем на кнопку Установить сейчас, а затем активируем плагин.
Настройки и конфигурация W3 Total Cache
W3 Total Cache — это очень мощный плагин, и в нем просто уйма опций. Это и хорошо, и плохо одновременно. Для тех, кто знает, что нужно делать с этими опциями, плагин — просто золотая жила. Для большинства же новичков, эти опции могут оказаться сложными и запутывающими. Мы подробно остановимся на каждой из них, и вы сможете правильно настроить W3 Total Cache. Давайте начнем с общих настроек.
General Settings
Вы можете перейти в General Settings, кликнув на меню Performance в административной панели WordPress. Здесь мы будем настраивать плагин, и начнем с общих настроек. Убедитесь, что вы находитесь именно на странице General Settings, а не на рекламной странице Dashboard, которая есть у этого плагина.

Что такое Page Cache?
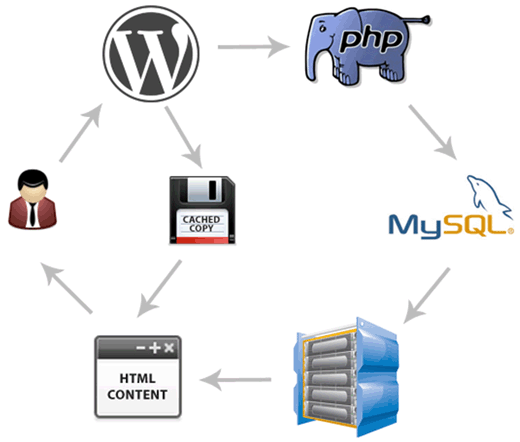
Первая опция, которую вы увидите на этой странице, будет Page Cache. Он отвечает за создание статических кешированных страниц для каждой загружаемой страницы сайта, чтобы те не генерировались каждый раз при загрузке страницы. Активируя эту опцию, вы значительно снизите скорость загрузки. Посмотрите на картинку ниже, чтобы понять схему работы Page cache:

Как видно на картинке, обычно, когда новый пользователь приходит на ваш сайт, WordPress выполняет PHP скрипты и выполняет MySQL-запросы к базе данных для того, чтобы найти запрашиваемую страницу. Затем PHP парсит данные и генерирует страницу. Этот процесс потребляет ресурсы сервера. При включенном же кешировании, кеш позволяет вам пропустить всю загрузку с сервера и отобразить кешированную копию страницы, когда ее запросит пользователь.
Для хостинга, которые используют большинство новичков, способ Disk:Enhanced крайне рекомендуется. Вам необходимо отметить галочку Enable Page Cache и сохранить все изменения.

Для большинства пользователей, это все что нужно сделать по поводу кеширования страниц. В виду того, что эта статья ориентирована больше на новичков, мы пропустим продвинутые настройки кеширования страниц, потому как настроек по умолчанию более чем достаточно.
Также мы пропустим Minify, Database Cache, и Object Cache. Причина этого заключается в том, что не все серверы обеспечат оптимальные результаты с этими настройками. Следующей опцией, которую вы увидите, будет Browser Cache.
Что такое Browser Cache?
Каждый раз, когда пользователь посещает сайт, его веб-браузер загружает все изображения, файлы CSS, JavaScript и другие статические файлы во временную папку для того, чтобы повысить эффективность работы пользователя. Таким образом, когда тот же самый пользователь перейдет на следующую страницу вашего сайта, она загрузится намного быстрее, потому что все статические файлы будут находится в кеше браузера.
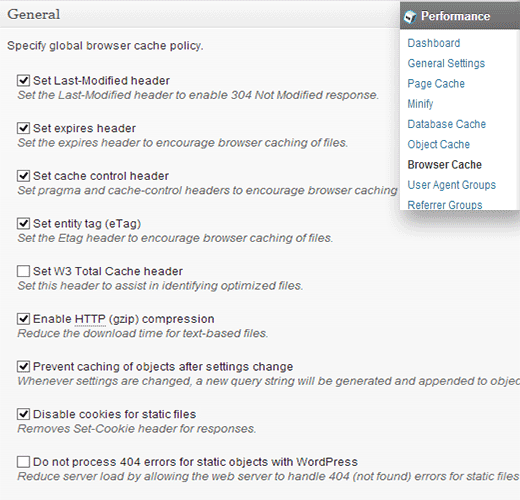
Настройка Browser Cache в W3 Total Cache устанавливает лимит времени кеша браузера. Учитывая то, что вы не меняете свой логотип на сайте каждый день, наличие статических файлов типа этого, кешируемых на 24 часа, совершенно не повредят. Просто отметьте Enable рядом с настройкой Browser Cache и кликните на кнопку сохранения изменений. После этого давайте посетим страницу Performance » Browser Cache для более детальной настройки.

Как вы можете видеть на изображении выше, мы включили почти всё, за исключением 404. Когда вы сохраните изменения, все настройки ниже на этой странице автоматически применятся к сайту.
Что такое CDN?
CDN расшифровывается как Content Delivery Network (Сеть доставки контента) и позволяет вам распределять ваш статический контент по различным облачным сервисам, а не хранить его на вашем одном хостинге. Это позволяет снизить нагрузку на сервер и ускорить ваш сайт.
W3 Total Cache поддерживает MaxCDN , Amazon S3, Rackspace Cloud, и Amazon Cloud Front. Этот раздел применим только к тем сайтам, которые используют или планируют использовать CDN.
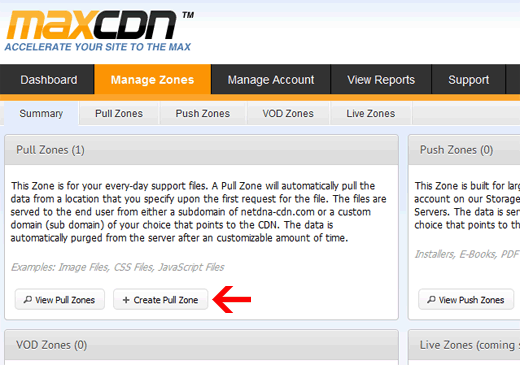
Мы пользуемся MaxCDN и расскажем, как настроить его на использование с плагином W3 Total Cache. Первое, что нужно сделать, это создать Pull Zone в вашем аккаунте MaxCDN. Войдите в свой профиль MaxCDN, кликните на Manage Zones , а затем нажмите на кнопку Create Pull Zone .

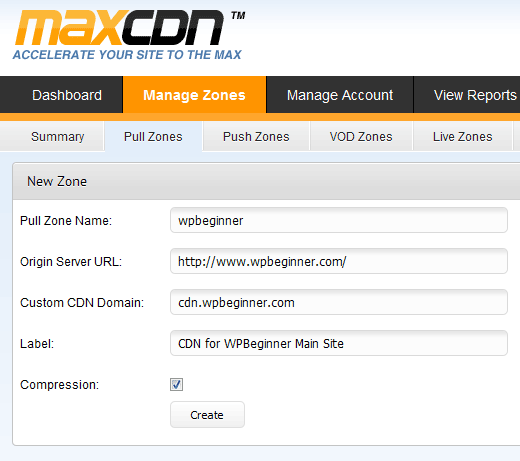
На следующей странице вас попросят указать детали для вашей pull zone.
- Pull Zone Name: Просто задайте любое имя этой зоне, чтобы вы могли ее потом легко идентифицировать в своем аккаунте MaxCDN.
- Origin Server URL: Введите адрес вашего сайта на WordPress, начиная с http:// и заканчивая слешем / в конце.
- Custom CDN Domain: введите любой поддомен, например: cdn.сайт
- Label: Укажите описание для этой pull zone.
- Compression: Включение сжатия сохранит вам трафик и канал связи, поэтому крайне рекомендуется отметить эту галочку.
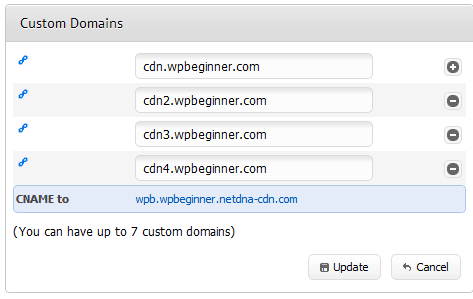
Скриншот того, как будет выглядеть все вышеуказанное, ниже:

Нажмите на кнопку Create и MaxCDN создаст Pull Zone. На следующей странице он отобразит вам URL вроде “wpb.wpincode.netdna-cdn.com”, который необходимо скопировать и вставить в текстовый файл, потому как он понадобится нам позже.
Теперь, когда мы создали Pull Zone, следующим шагом будет настройка зон контента. Это можно сделать, открыв вашу консоль MaxCDN. Нажмите на кнопку manage рядом с вашей только что созданной pull zone. На следующей странице кликните на вкладку Settings. Целью создания зон контента является добавление поддоменов, чтобы мы могли улучшить юзабилити путем постановки в очередь на загрузку контента с различных поддоменов в браузер пользователя. Для этого нажмите на кнопку Custom Domains и добавьте несколько поддоменов. Обратите внимание на скриншот ниже:

Следующим шагом будет указание записей CNAME для поддоменов. Большинство приличных хостинг-провайдеров предоставляют в распоряжение пользователей панель управления cPanel для настройки хостинга. Мы будем описывать как указать записи CNAME в cPanel.
Зайдите в панель управления хостингом cPanel и выберите Simple DNS Zone Editor под Domains.

На следующей странице вы увидите форму с двумя полями. Введите название поддомена, которое вы указывали при создании зон контента. Например, введите cdn для cdn.сайт.
cPanel автоматически заполнит целый домен. В поле CNAME введите ссылку, предоставленную MaxCDN, когда вы создавали pull zone. Эта та самая ссылка, которую мы просили вас сохранить в текстовый файл.

Повторите эту процедуру для всех ваших поддоменов, например cdn1, cdn2 и т.д. Запомните, что только меняться будет только поле названия, а поле CNAME всегда должно соответствовать ссылке, предоставленной вам MaxCDN для вашей pull zone. После того, как вы создадите записи CNAME для всех поддоменов, настанет время вернуться в WordPress и настроить MaxCDN для работы с W3 Total Cache.
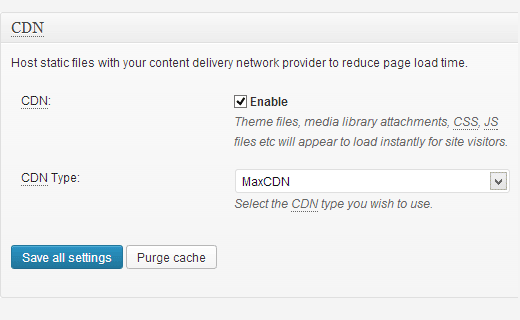
Переходим в Performance » General Settings . Прокручиваем страницу до блока настроек CDN. Отмечаем галочкой Enable и выбираем MaxCDN из выпадающего списка CDN Type. Кликаем на кнопку Save All Settings .

После сохранения настроек вы увидите уведомление, сообщающее о том, что вам необходимо указать данные в полях “Authorization Key” и “Replace default hostname with”, а также выбрать pull zone. Кликните по ссылке “Specify it here” и W3 Total Cache перебросит вас на страницу CDN.

На этой странице кликните на кнопку Authorize. Данное действие перенаправит вас на сайт MaxCDN, где вам нужно сгенерировать authorization key. Скопируйте и вставьте этот ключ в W3 Total Cache. В “Replace site’s host name with” введите поддомен, который вы создали ранее.

Сохраните все изменения и всё. Ваш сайт теперь настроен на обработку статических файлов с помощью MaxCDN. Сейчас, если вы загрузите ваш сайт, ссылки изображений должны обслуживаться на поддомене CDN, а не на вашем реальном домене. Например:
будет заменен на:
Теперь, если какие-либо из статических файлов не загружаются с CDN, то, вероятно, это означает, что вам нужно указать их в списке произвольных типов файлов в W3 Total Cache. Нам, например, потребовалось это сделать для плагина OIO Publisher, который используется для управления рекламными блоками. Если вы перейдете на страницу настроек CDN, то увидите Advanced option:

Просто добавьте все файлы/папки, которые вы хотите включить в CDN. Также, если вы заметили, тут есть список для исключенных файлов. Если вы решите незначительно доработать дизайн сайта, ваш style.css обновится не сразу. Поэтому его можно поместить в указанный список файлов на время, пока вы проделываете изменения в дизайне. Если же вам нужно выполнить единоразовую очистку, это можно сделать из консоли MaxCDN.
Все, о чем мы говорили до сих пор, будет работать на большинстве хостингов. Однако, у W3 Total Cache намного больше настроек. Мы постараемся объяснить, зачем они нужны и почему их не стоит активировать на всех сайтах подряд.
Minify
Minify (сжатие) просто уменьшает размер ваших статических файлов для того, чтобы сэкономить каждый возможный килобайт. Однако, иногда генерация самого уменьшенного файла может потребовать больше ресурсов, нежели он сэкономил бы. Мы не говорим о том, что это ужасная функция. Мы просто говорим, что она может подойти не каждому серверу. По сети можно найти большое количество отзывов пользователей, жалующихся на эту функцию, и наш хостинг также посоветовал не использовать ее. Если вы прислушиваетесь к советам вашего хостера, то сделайте так, как он скажет.
Database Caching
Database caching (кеширование базы данных) уменьшает нагрузку на сервер путем кеширования SQL запросов. Это уменьшает время обработки запросов к базе данных (для небольших сайтов это время может быть совсем незначительным). Когда мы начали использовать этот тип кеширования, то сильно возросла нагрузка на сервер. Наш хостер порекомендовал нам отключить ее. Вместо этого, он активировал для нас встроенное SQL кеширование. Снова таки, эту настройку стоит использовать на свой страх и риск. Можно попробовать включить ее и посмотреть как сильно она влияет на загрузку сайта. Если же влияние незначительно, то лучше отключить. Большинство хостингов также рекомендуют не использовать ее.
Object Caching
Если у вас очень динамический сайт, тогда использование Object Caching вам поможет. Он обычно используется, если у вас есть сложные запросы к базе данных, которые очень затратно по ресурсам постоянно генерировать. Большинству новичков эта опция не понадобится.
Теперь, когда вы все настроили, лучше всего будет создать резервную копию вашей конфигурации W3 Total Cache. Не стоит терять наработанные конструкции. Для этого необходимо вернуться на страницу General Settings плагина W3 Total Cache. Здесь вы увидите раздел Import / Export Settings. Кликните на Download the settings file from your server.
Мы надеемся, что эта статья окажется полезной для вас. Тем пользователям, которые еще не постигли все прелести концепции CDN, мы настоятельно рекомендуем попробовать. CDN работает с вашим веб хостом для снижения нагрузки на сервер и увеличения производительности сайта. Мы используем CDN на многих наших проектах, чего и вам советуем.
Rating: 5.0/5 (3 votes cast)



