Всплывающее меню для мобильных устройств. Разное обычное и мобильное меню в WordPress, функция wp_is_mobile, плагин WP Responsive Menu
Адаптировать свой сайт под мобильные устройства уже пытаются очень многие. Используют новые возможности CSS3 и на простых сайтах и на куда более сложных. В процессе возникают некоторые сложности, причем одной из важнейших является поведение меню сайта при просмотре на маленьких экранах. Решают данную проблему, как выяснилось, несколькими способами. Для меня же данная задача недавно стала особенно актуальной, поэтому я слежу за материалами в сети, касающимися адаптивного дизайна. И недавно я наткнулся на хороший анализ существующих паттернов адаптивной навигации.
Так как я имею отношение к опен-сорсному адаптивному HTML5-шаблону Simpliste, то решил все существующие возможности работы с навигацией
испробовать на практике. Но кроме получения собственного опыта, мне удалось создать несколько наглядных примеров, доступных для использования любым желающим, а также подготовить описание процесса, с которым приглашаю вас ознакомиться.
Сама статья, заинтересовавшая меня и подтолкнувшая к действию, называется Responsive Navigation Patterns . На нее я и буду опираться, а в качестве примеров будут выступать страницы шаблона Simpliste с реализацией паттернов и полным описанием того, как добиться такого же результата.
Существует несколько подходов к адаптивной навигации. Рассмотрим их по порядку.

Такой подход используется в темах оформления Simpliste.
Преимущества Достигается проще всего. Не нужно использовать Javascript (и нет зависимости от него), не нужно невероятных маневров с CSS.Недостатки Проблема может начаться тогда, когда количество пунктов меню слишком велико. Во-первых, высота блока навигации может стать такой, что он полностью перекроет содержимое сайта на первой странице и пользователю придется «листать» сайт вниз, чтобы добраться до нужной ему информации. И так на каждой странице сайта. Во-вторых, возникает вопрос многоуровневых меню. Если их просто выстроить одно под другим, то возвращаемся к проблеме высоты блока навигации. В-третьих, если все заранее не предусмотреть, то добавление новых пунктов меню может вызвать неприятное «съезжание» и переносы.
Этот метод не так распространен. Суть его в том, что в шапке создается ссылка, которая на широких мониторах скрывается, а отображается при необходимости на мобильных устройствах. Эта ссылка-якорь ведет к меню, которое находится в футере сайта. При этом само меню либо позиционируется с помощью CSS, либо дублируется в шапке и футере, тогда меню в шапке скрывается на малых разрешениях. В качестве ссылки можно использовать как текст, так и какую-нибудь понятную иконку.
Достоинства Остается единственная ссылка в шапке, которая занимает очень мало места. Нет зависимости от скриптов.Недостатки Придется дописывать дополнительный CSS код, чтобы либо перемещать меню из футера вверх на настольных компьютерах (с помощью position:absolute или position:fixed), либо прятать меню в шапке на мобильных устройствах, если оно дублирует меню футера. Кроме того, ощущение от резкого «прыжка» при перемещении по такой ссылке может застать пользователя врасплох.
Такой подход распространяется все больше. Здесь используется Javascript, который «пробегается» по всем пунктам меню, создавая из них список. То есть навигацией станет интерфейсный элемент, поддерживаемый операционной системой посетителя.
Процесс написания скрипта для такого меню был подробно описан в статье на Smashing Magazine . Но можно воспользоваться готовым плагином jQuery , как я и сделал в собственном решении.
Достоинства Выгладит компактно. Узнаваемо как элемент навигации и привычно пользователю. Для сайтов со сложной навигацией и вложенными меню может стать отличным решением.Недостатки Сложно будет заставить элемент интерфейса мобильной ОС выглядеть так, как хочется вам. На разных устройствах внешний вид и поведение будут несколько отличаться. Зависимость от Javascript. Неудобство при навигации действительно больших размеров, когда все пункты выстраиваются в длинный однообразный ряд, хотя вложенность уровней сохраняется.
Этот подход тоже достаточно популярен. Особенно учитывая возможность экспериментировать с дизайном. Суть его в том, что в мобильной версии меню прячется, но остается ссылка или кнопка, нажав на которую можно раскрыть навигацию. Работает все с помощью Javascript. Можно сравнить подход со ссылкой на футер, но в данном случае меню возникает там же, где пользователь нажал на кнопку, то есть вверху страницы. Как вариант, пару самых главных ссылок можно оставить, а при нажатии на кнопку раскрывать остальные.
Достоинства Выглядеть может так, как пожелаете. Пользователя никуда не перебрасывает. Для вложенных меню есть возможность создавать иерархии с раскрытием при нажатии.Недостатки Зависимость от Javascript. Возможные проблемы с производительностью, если потребуется анимировать меню.
Данный вариант был описан как отдельный подход. Но на самом деле это скорее вариация раскрывающегося меню. Суть его в том, что при клике на ссылку или кнопку меню не просто раскрывается, но выезжает с края окна браузера, сдвигая при этом контент за предел окна.
Готового решения найти не получилось, поэтому было создано свое.
$(function(){
$("body").addClass("js");
$(".link_nav").click(function(){
$("body").toggleClass("mobile_nav");
});
})
На самом деле, не много скриптов.
Основную работу выполняет CSS. При изменении класса тега body меняется положение меню , которое спозиционировано через position:fixed, а контент приобретает дополнительный отступ слева , уступая место меню. В браузерах Webkit удалось даже добиться анимации через CSS transitions, то есть в айфонах и андроидах меню будет эффектно выезжать. Опять же, посмотреть и взять необходимые стили можно в
Адаптировать свой сайт под мобильные устройства уже пытаются очень многие. Используют новые возможности CSS3 и на простых сайтах и на куда более сложных. В процессе возникают некоторые сложности, причем одной из важнейших является поведение меню сайта при просмотре на маленьких экранах. Решают данную проблему, как выяснилось, несколькими способами. Для меня же данная задача недавно стала особенно актуальной, поэтому я слежу за материалами в сети, касающимися адаптивного дизайна. И недавно я наткнулся на хороший анализ существующих паттернов адаптивной навигации.
Так как я имею отношение к опен-сорсному адаптивному HTML5-шаблону Simpliste, то решил все существующие возможности работы с навигацией
испробовать на практике. Но кроме получения собственного опыта, мне удалось создать несколько наглядных примеров, доступных для использования любым желающим, а также подготовить описание процесса, с которым приглашаю вас ознакомиться.
Сама статья, заинтересовавшая меня и подтолкнувшая к действию, называется Responsive Navigation Patterns . На нее я и буду опираться, а в качестве примеров будут выступать страницы шаблона Simpliste с реализацией паттернов и полным описанием того, как добиться такого же результата.
Существует несколько подходов к адаптивной навигации. Рассмотрим их по порядку.

Такой подход используется в темах оформления Simpliste.
Преимущества Достигается проще всего. Не нужно использовать Javascript (и нет зависимости от него), не нужно невероятных маневров с CSS.Недостатки Проблема может начаться тогда, когда количество пунктов меню слишком велико. Во-первых, высота блока навигации может стать такой, что он полностью перекроет содержимое сайта на первой странице и пользователю придется «листать» сайт вниз, чтобы добраться до нужной ему информации. И так на каждой странице сайта. Во-вторых, возникает вопрос многоуровневых меню. Если их просто выстроить одно под другим, то возвращаемся к проблеме высоты блока навигации. В-третьих, если все заранее не предусмотреть, то добавление новых пунктов меню может вызвать неприятное «съезжание» и переносы.
Этот метод не так распространен. Суть его в том, что в шапке создается ссылка, которая на широких мониторах скрывается, а отображается при необходимости на мобильных устройствах. Эта ссылка-якорь ведет к меню, которое находится в футере сайта. При этом само меню либо позиционируется с помощью CSS, либо дублируется в шапке и футере, тогда меню в шапке скрывается на малых разрешениях. В качестве ссылки можно использовать как текст, так и какую-нибудь понятную иконку.
Достоинства Остается единственная ссылка в шапке, которая занимает очень мало места. Нет зависимости от скриптов.Недостатки Придется дописывать дополнительный CSS код, чтобы либо перемещать меню из футера вверх на настольных компьютерах (с помощью position:absolute или position:fixed), либо прятать меню в шапке на мобильных устройствах, если оно дублирует меню футера. Кроме того, ощущение от резкого «прыжка» при перемещении по такой ссылке может застать пользователя врасплох.
Такой подход распространяется все больше. Здесь используется Javascript, который «пробегается» по всем пунктам меню, создавая из них список. То есть навигацией станет интерфейсный элемент, поддерживаемый операционной системой посетителя.
Процесс написания скрипта для такого меню был подробно описан в статье на Smashing Magazine . Но можно воспользоваться готовым плагином jQuery , как я и сделал в собственном решении.
Достоинства Выгладит компактно. Узнаваемо как элемент навигации и привычно пользователю. Для сайтов со сложной навигацией и вложенными меню может стать отличным решением.Недостатки Сложно будет заставить элемент интерфейса мобильной ОС выглядеть так, как хочется вам. На разных устройствах внешний вид и поведение будут несколько отличаться. Зависимость от Javascript. Неудобство при навигации действительно больших размеров, когда все пункты выстраиваются в длинный однообразный ряд, хотя вложенность уровней сохраняется.
Этот подход тоже достаточно популярен. Особенно учитывая возможность экспериментировать с дизайном. Суть его в том, что в мобильной версии меню прячется, но остается ссылка или кнопка, нажав на которую можно раскрыть навигацию. Работает все с помощью Javascript. Можно сравнить подход со ссылкой на футер, но в данном случае меню возникает там же, где пользователь нажал на кнопку, то есть вверху страницы. Как вариант, пару самых главных ссылок можно оставить, а при нажатии на кнопку раскрывать остальные.
Достоинства Выглядеть может так, как пожелаете. Пользователя никуда не перебрасывает. Для вложенных меню есть возможность создавать иерархии с раскрытием при нажатии.Недостатки Зависимость от Javascript. Возможные проблемы с производительностью, если потребуется анимировать меню.
Данный вариант был описан как отдельный подход. Но на самом деле это скорее вариация раскрывающегося меню. Суть его в том, что при клике на ссылку или кнопку меню не просто раскрывается, но выезжает с края окна браузера, сдвигая при этом контент за предел окна.
Готового решения найти не получилось, поэтому было создано свое.
$(function(){
$("body").addClass("js");
$(".link_nav").click(function(){
$("body").toggleClass("mobile_nav");
});
})
На самом деле, не много скриптов.
Основную работу выполняет CSS. При изменении класса тега body меняется положение меню , которое спозиционировано через position:fixed, а контент приобретает дополнительный отступ слева , уступая место меню. В браузерах Webkit удалось даже добиться анимации через CSS transitions, то есть в айфонах и андроидах меню будет эффектно выезжать. Опять же, посмотреть и взять необходимые стили можно в
В процессе работы над одним у меня возникла ситуация, когда основное горизонтальное содержало около двух десятков ссылок. На сайте их легко можно оформить в виде выпадающих списков, но в мобильной версии все это скапливалось в одном блоке. Такой элемент выглядит «захламленным» и, вероятно, мешает некоторым пользователям сориентироваться.
Одним из выходов из ситуации есть создание альтернативного мобильного меню в WordPress, которое бы имело упрощенный вид и содержало лишь ссылки на основные разделы. Это можно сделать с помощью некоторых модулей или функции wp_is_mobile. Рассмотрим все варианты:
Функция wp_is_mobileДанный условный оператор проверяет посещает ли человек ваш сайт с мобильного устройства, возвращает значение True или False. Синтаксис его следующий:
if (wp_is_mobile()) { /* Отображается информация для мобильных устройств */ } else { /* В противном случае - инфа обычного сайта */ }
Работает функция через определение значение строки User Agent в браузере посетителя — $_SERVER[‘HTTP_USER_AGENT’] (например, Mobile, Kindle, Android, BlackBerry, Opera Mini и т.п.). Однако при этом она не передает данные о размерах экрана или названии устройства — только True / False.
В Wodpress wp_is_mobile не используется для выбора/задания стилей адаптивного дизайна. Он лишь определяет элементы веб-проекта, которые должны выводиться исключительно на мобильных устройствах не зависимо от размера экрана — соответствующие классы, viewport, скрипты сенсорного дисплея и т.п.
Внимание! В функции есть 2 нюанса:
И если первая ситуация возникает достаточно редко, то с получается не совсем хорошо (в посещаемых сайтах без него не обойтись).
Алгоритм создания альтернативного мобильного меню1. Первым делом заходим в раздел админки «Внешний вид» — «Меню». Здесь нужно разные для каждой из версий, например:
- top-mobile-menu — вариант под моб.устройства;
- top-pc-menu — под десктопную обычную версию.
| if ( wp_is_mobile() ) { wp_nav_menu( array ( "menu" => "top-mobile-menu" ) ) ; } else { wp_nav_menu( array ( "menu" => "top-pc-menu" ) ) ; } |
if (wp_is_mobile()) { wp_nav_menu(array("menu" => "top-mobile-menu")); } else { wp_nav_menu(array("menu" => "top-pc-menu")); }
В вашем макете код может немного отличаться за счет дополнительных параметров . Суть метода в том, чтобы в качестве мобильного меню WordPress выводить вариант top-mobile-menu , для обычного — top-pc-menu (если надо, подставляйте свои названия).
После внедрения проверяете работу навигации на смартфонах/планшетах. Как я уже сказал выше, функия wp_is_mobile определяет именно User Agent, поэтому желательно заходить на сайт с телефона, вариант с панелью разработчика Ctrl+Shift+I может глючить.
Если нет времени разбираться с , всегда найдется подходящий модуль. Существует несколько вариантов, но мы рассмотрим лишь тот, что нужен для текущей задачи — отображения разных WordPress меню в мобильной и десктопной версии.

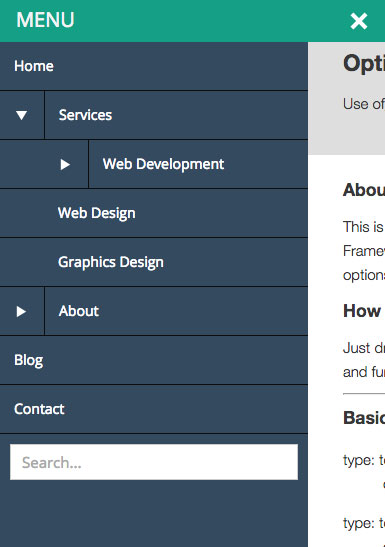
Скачивайте WP Responsive Menu в репозитории отсюда или . Данное решение позволяет вам без труда создать простое и полностью настраиваемое выезжающее меню для смартфонов, планшетов и т.п. Вот как приблизительно будет выглядеть итоговый результат (цвета настраиваются, есть блок поиска):

WP Responsive Menu весьма популярен — 70тыс. загрузок и 4,5 баллов оценки. За основу взят sidr jquery menu plugin . Не смотря на то, что последний апдейт был год назад, работа над багами (судя по статистике) активно ведется.
Основные функции:
- полностью адаптивное решение с поддержкой свайпа;
- работает на всех типах моб.устройств;
- легкая интеграция с функциями меню системы WP;
- задание цветовой палитры, которая бы подходила вашей теме;
- скрытие любых ненужных элементов в мобильной версии;
- определение места откуда будет появляться меню;
- выбор логотипа, строки и отображаемого в ней текста;
После установки модуля все настройки найдете в разделе «WPR Menu», они разделены на 2 вкладки — General (основные) и Appearance (внешний вид).
Таким образом, во-первых, выбираете объект для , во-вторых, скрываете любые ненужные элементы (в нашем случае это основная навигация). В итоге сможете реализовать разные меню в Wordpress для десктопа и смартфонов.
Просмотрите остальные параметры плагина и отметьте их по желанию: свайп, зум, блок поиска, отображение логотипа, сторона появления элемента и разрешение экрана, при котором оно срабатывает. Также во вкладке «Menu Appearance» требуется фона и убрать рамки при необходимости.
В целом работать с WP Responsive Menu достаточно просто. Хотя и функция wp_is_mobile не вызывает каких-либо чрезмерных сложностей. Я тестировал оба варианта, и они неплохо себя проявили. Однако следует помнить, что условный оператор wp_is_mobile становится бесполезным при включении кэширования. Учитывая настройки плагина с размерами экрана, там нет привязки к User Agent, а значит подобные ограничения ему не страшны.
Если знаете другие интересные решения для реализации мобильного меню под WordPress, пишите в комментариях. По модулям, думаю, будет отдельный обзор.
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3 , JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
1. PushyPushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS . Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
2. Slinky
Это еще одно отличное JQuery -меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
3. jQuery Pop Menu
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
4. Slidebars
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
5. jQuery Square Menu
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3 . Убедитесь в этом, посмотрев демо.
Демо | Скачать
6. Perspective Page View Navigation
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
7. SlickNav
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
8. Mmenu
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
9. Sidr
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
10. slimMenu
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
11. HorizontalNav
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7 .
Демо | Скачать
12. FlexNav
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
13. jQuery Menu-Aim
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon .
Демо | Скачать
14. SmartMenus
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
15. Shifter
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth . Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
16. Hamburger
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App , в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
17. Focucss
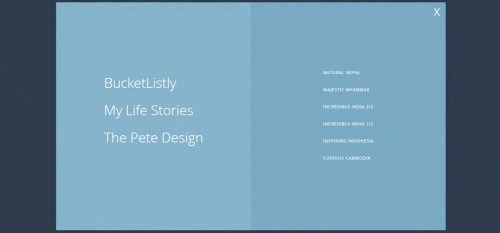
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
18. Drawer
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android -приложениях.
Демо | Скачать
19. Datmenu
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js -опций.
Демо | Скачать
20. jPanelMenu
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google . Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
21. Fly Side Menu
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
22. PageScroll jQuery Menu Plugin
PageScroll — настраиваемое мобильное jQuery -меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
23. DD Icon Menu![]()
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
24. JQuery Mobile Date Navigation
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год ). Идеально для запросов информации с помощью вызовов AJAX .
Демо | Скачать
25. Navobile
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu

Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops . Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Одна из распространенных проблем при создании базового дизайна сайтов для мобильных телефонов – это навигационное меню. Если сайт имеет множество разделов и страниц, то это должно вас заставить задуматься, о том, чтобы сделать меню компактным, наиболее сжатым, но в то же время функциональным и эффективным. Вероятнее всего, меню у вас может получиться либо в несколько линий, либо кнопки могут находиться друг над другом. Это выглядит не очень эстетично. В этом уроке мы рассмотрим, как с помощью jQuery можно рационально разместить пункты меню и обеспечить быструю навигацию.
Проблема.На скриншотах ниже показаны распространенные проблемы при построении меню. Если пунктов в меню всего четыре, то они будут расположены на одном уровне, но если кнопок пять или шесть, то меню получится в несколько линий, что довольно не практично.
 http://bitfoundry.ca/
http://bitfoundry.ca/
Это одно из наиболее распространенных решений. Но тут есть и свои подводные камни. К элементам такого меню нельзя применить стили в таблице CSS. Но стилизовать меню можно с помощью плагина Chosen, в противном случае стиль выпадающего списка останется по умолчанию. К тому же, выпадающий список выглядит довольно непрофессионально. Хотя, если вас устраивает такой вариант, то вы сможете обучиться, как с помощью CSS-приемов реализовать такое меню на своем сайте.

http://www.smashingmagazine.com/ http://informationarchitects.net/
http://informationarchitects.net/
Другой быстрый выход из положения, установить каждый отдельный пункт меню в виде блоков, которые расположены вертикально. Но этот способ отнимает место у заголовка. Если в меню много пунктов, то этот вариант вам точно не подойдет. Навряд ли читателям понравится прокручивать длинный список пунктов, пока они не найдут нужное для себя содержимое сайта.
 http://forefathersgroup.com/
http://forefathersgroup.com/
 http://loveandluxesf.com/
http://loveandluxesf.com/
 http://www.londonandpartners.com/
http://www.londonandpartners.com/
Это последнее решение состоит в том, что для переключения навигации используется иконка/кнопка. Оно наиболее оптимальное для пользователей сайта. Так же этот метод хорош тем, что он сохраняет пространство (что очень важно для мобильных телефонов), а так же дает полную свободу для моделирования в CSS. К тому же символ меню могут быть разработаны, чтобы соответствовать общему замыслу тематики сайта.
 http://www.sony.com
http://www.sony.com
 http://twitter.github.com/bootstrap/
http://twitter.github.com/bootstrap/
 http://zync.ca/
http://zync.ca/
 http://www.paulrobertlloyd.com/
http://www.paulrobertlloyd.com/
Это обучение покажет вам, как создать навигационное меню для мобильного сайта, описанное выше, с помощью jQuery. jQuery будет использоваться для добавления символов меню и переключателя навигации. Этот прием не требует дополнительных HTML-тэгов.
Ниже показан простейший HTML-код для меню, использованный в данном обучении:
< nav id = "nav-wrap" > < ul id = "nav" > < li > < a href = "#" > Button < / a > < / li > < li > < a href = "#" > Button < / a > < / li > < / ul > < / nav > |
Код jQuery
Вложите копию jQuery и функцию данную ниже между тегами < head > . Функция добавит тег < div id = "menu-icon" в тег < nav id = "#nav-wrap" > . И когда будет происходить клик по элементу/иконке «МЕНЮ», меню будет открываться дополнительным элементом.
jQuery(document).ready(function($){ /* prepend menu icon */ $("#nav-wrap").prepend("Menu"); /* toggle nav */ $("#menu-icon").on("click", function(){ $("#nav").slideToggle(); $(this).toggleClass("active"); }); });
jQuery (document ) . ready (function ($ ) { /* prepend menu icon */ $ ("#nav-wrap" ) . prepend ("Menu" ) ; /* toggle nav */ $ ("#menu-icon" ) . on ("click" , function () { $ ("#nav" ) . slideToggle () ; $ (this ) . toggleClass ("active" ) ; } ) ; } ) ;
|
HTML код будет выглядеть так, как показано ниже (для этого нужно нажать «Посмотреть Элемент» или посмотреть сгенерированный код)
Menu
< nav id = "nav-wrap" > < div id = "menu-icon" > Menu < / div > < ul id = "nav" > |



