Делаем гирлянду из флажков в фотошоп. Развевающийся флаг на ветру в Photoshop
Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.

Затем обесцветьте её, нажав . Текстура нам нужна чёрно-белой.

Установите более высокую контрастность, нажав , и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр (Фильтр - Размытие - Размытие по Гауссу) с настройкой 3,5 - 5 px.

В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
Сохраните получившийся чёрно-белый контрастный флаг под именем «map » в формате psd. Далее нажмите Ctrl+Z , чтобы вернуться к не контрастному флагу.

Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените на (Умножение), и уменьшите непрозрачность.

Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр (Фильтр - Искажение - Смещение). Установите настройки как указано на картинке, но Vertical Scale (Масштаб по вертикали) и Horizontal Scale (Масштаб по горизонтали) вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD , который мы сделали ранее? Он и будет являться нашей картой смещения.
Доброго времени суток! Незнаю, можно ли считать ниже написанное уроком по photoshop =) но надеюсь что Вам эта запись поможет в реализации своих идей.
Сделать легко и быстро из стандартного изображения достаточно реалистичную картину. Для этого нам понадобиться немного времени и умения работать в фотошопе с вашей стороны и легкий инструктаж действий в моей стороны;) Начнем?
Итак, что мы имеем. Для начала нужно найти картинку над которой будем работать. В моем случае, да и в соответствии с топиком, нужна картинка флага! Где достать? - просто поискать в бездонной сети интернет, там достаточно ресурсов, чтоб удовлетворить даже самый "придирчивый взгляд" ;) Либо просто рисуем сами!

Шаг 1. Источник-картинка для дальнейшей работы
Теперь необходимо зайти в редактор градиентов, используя значёк на панели инструментов и настройте следующий градиент

Шаг 2. Настройка градиента для заливки
Теперь выполним следующие действия. Создайте новый слой, используя комбинацию клавиш Cntr+Shift+N, или через меню . Теперь перейдите на слой, где у вас находиться исходная картинка. Выделите её по контуру и вернитесь на новый слой. Выполните заливку выделенной области по горизонтали. У вас градиент должен перекрыть только ту часть, где находиться исходная картинка. Иначе мы не получим нужного результата.
Уменьшите прозрачность у слоя с градиентом до 30%  и объедините два слоя в один. Для этого надо выделить нужные слои и выполнить команду Merge Layers из контекстного меню или из стандартного. В результате вы получите вот такую псевдо-объемную картинку, состоящую из 2х слоев
и объедините два слоя в один. Для этого надо выделить нужные слои и выполнить команду Merge Layers из контекстного меню или из стандартного. В результате вы получите вот такую псевдо-объемную картинку, состоящую из 2х слоев

Шаг 3. Заливка градиентом, изменение прозрачности и объединение слоев
Осталось только выполнить эффект ветра по ткани. Для этого нам подойдет фильтр Wave(в переводе означает волна =). Выберите наш получившийся слой и откройте редактор настроек Wave через меню . Поставте настройки в соответствии с ниже приведенным скрином

Шаг 4. Настройка фильтра Wave[Волна]
Жмите кнопку "Randomize" до получения результата в окне привью чуть выше, который вас устроит! =) Как только получите его, смело жмите ОК. Вуаля, наш эффектный развевающийся флаг готов!
Вот и результат
Для интереса, поиграйте с настройками фильтра самостоятельно или же можете попробовать применить фильтр второй раз.. результат может порадовать!
Выкладываю исходники , в которых также есть несколько полученных вариантов флага.
Надеюсь что было легко и доступно! ;)
Презентация в PowerPoint – это один из множества инструментов для визуального дополнения устного выступления перед группой людей. Иногда для нее требуется уникальное оформление, отсутствующее в программе изначально. Существует немало способов в такой презентации сделать свой фон и добавить новые шаблоны. Как это осуществить, расскажет данная статья.
Добавление шаблона для презентаций с сайта Microsoft Office
Главный инструмент для изменения внешнего вида документа, созданного с помощью PowerPoint, – встроенные темы. Они достаточно универсальны, но иногда их оформление не подходит к теме доклада. В этом случае можно добавить другие шаблоны, загрузив их с официального сайта Microsoft. Чтобы это сделать в PowerPoint 2007 или 2010, нужно:
- Перейти во вкладку «Дизайн» и полностью развернуть список всех доступных тем.
- В нижней части нового меню выбрать подпункт «Другие темы…».
- В открывшемся окне браузера выбрать в одной из категорий нужное оформление и перейти на страницу его загрузки.

- На ней нажать кнопку «ЗагрузитьСохранить» и выбрать место для сохранения шаблона.

Чтобы навсегда добавить новый шаблон в PowerPoint 2007, нужно:
- Выполнить первый шаг из предыдущего алгоритма.
- Выбрать пункт «Поиск тем» и в окошке Проводника открыть ранее загруженный шаблон.

- В выпадающем меню выбрать подпункт «Сохранить текущую тему».

- В новом окошке, не изменяя настроек, нажать кнопку «Сохранить».

В этих двух алгоритмах и заключается первый способ того, как сделать свой фон в презентации.
Использование изображения
Иногда требуется, чтобы на заднем фоне слайда присутствовал логотип фирмы или флаг государства. Достичь такого результата можно, использовав картинку. Способ того, как сделать в презентации свой фон с ее помощью, заключается в следующем:
- Нужно вызвать окно «Формат фона». Сделать это можно двумя путями. Первый: нажать правой кнопкой мыши на листе и выбрать одноименный подпункт меню. Второй: в блоке «Фон» вкладки «Дизайн» кликнуть по кнопке «Стили» и перейти в подраздел «Формат фона».
- В открывшемся окне в разделе «Заливка» поставить отметку около строки: «Рисунок или текстура».
- Нажать на кнопку «Файл» для использования собственного изображения или «Клип» для встроенного.

- Во втором субблоке можно настроить положение, размер и прозрачность фоновой картинки на слайде.

Примечание. Если диалоговое окно вызывается с помощью ПКМ, то новый фон будет использоваться только на этом слайде. При использовании ленты инструментов изображение добавится на все имеющиеся и добавляемые листы.
Третий способ: заливка фигуры
Он позволяет разместить фоновое изображение в любой части листа с требуемыми размерами. Алгоритм того, как в презентации сделать свой фон с помощью фигуры, следующий:
- Вставить любую фигуру, воспользовавшись одноименной кнопкой во вкладке «Вставка».

- Отредактировать ее параметры с помощью кнопки «Формат».
- Щелкнуть правой клавишей мыши по фигуре и выбрать в контекстном меню пункт «Формат фигуры рисунка».

- В диалоговом окне перейти в подраздел «Заливка» и выполнить шаг № 3 из второго способа.
Дополнительно изменить параметры изображения можно, переключившись в раздел «Рисунок». В нем расположены инструменты регулировки яркости, контрастности и цветовой гаммы (кнопка «Перекрасить») рисунка.

Всеми 3 способами того, как сделать свой фон в презентации PowerPoint 2007, можно пользоваться и в более новых версиях этого приложения.
Согласитесь, как было бы удобно, если бы все нужные вам функции для создания презентации в PowerPoint, располагались бы на одной панели инструментов? Беда только в том, что каждый пользователь PowerPoint «главным» считает свой собственный набор функций, вот и приходится при создании слайд-шоу скакать туда-сюда – с «главной» в «формат», оттуда в «разработчик» и назад на «главную».
Впрочем, разработчики PowerPoint предусмотрели то, как можно упростить жизнь пользователю – если «идеально» вкладки в программе нет, вы всегда можете создать свою собственную, содержащую уникальный набор инструментов!
Создаем собственную новую вкладку в PowerPoint
Откроем PowerPoint и щелкнем правой кнопкой мыши на любой панели инструментов сверху главного окна программы. Выберем из контекстного меню пункт «Настройка ленты» . В открывшемся окне, в самом низу справа нас интересует кнопка «Создать вкладку» .
После её нажатия, в правой части окна, среди стандартных элементов появится и новый пункт – «Новая вкладка (настраиваемая)», уже содержащая одну группу инструментов – пока пустую.

Переименуем вкладку с помощью кнопки «переименовать» рядом и нажмем кнопку «Ок», чтобы проверить, что у нас получилось.

Группировка инструментов в PowerPoint

Вот и моя «идеальная вкладка», пока пустая. Попробуем наполнить её полезными командами? Снова открываем «Настройку ленты», выделяем новую вкладку и внимательно смотрим в левую часть окна, в котором расположен список доступных нам инструментов. По умолчанию открыт список «часто используемые команды», однако если вы хотите увидеть все инструменты, выберите из раскрывающегося списка сверху, пункт «Все команды» - правда он так велик, что в нем несложно заблудиться.
Оптимальный вариант, это «основные вкладки» - там содержаться уже собранные группы инструментов из других стандартных вкладок – достаточно перенести их к себе и не придется заморачиваться со сборкой групп.
Мой список требований не велик – чаще всего мне нужны:
- инструменты форматирования текста
- инструменты обработки изображений
- рисование
- SmartArt
Механизм прост – находим в левой части окна нужную группу команд или инструмент, выделяем его, затем в правой части окна выделяем нашу новую вкладку, и с помощью кнопок со стрелками перекидываем выбранные инструменты в новую вкладку.
Вы можете изменять названия групп инструментов и формировать их состав по своему усмотрению. У меня получилось так:
Не бойтесь что-то испортить. В любой момент вы можете сбросить вид панелей PowerPoint в исходной состояние, просто нажав кнопку «Сброс».
Если вам необходимо разместить логотип компании на каждый слайд корпоративной презентации PowerPoint , то здесь мы покажем вам, как это может быть достигнуто путем редактирования Master View. В основном мы создадим шаблон для нашей компании с использованием логотипа в главном шаблоне. Затем, каждый раз, когда вы можете создать новый слайд ваш логотип появится там в позиции, которую вы выбрали.
Из меню Вид на верхней части PowerPoint ленты, выберите слайдов. Это позволит вам редактировать шаблоны слайдов для презентации PowerPoint. Здесь вы можете создавать новые макеты или редактировать существующие макеты.

Затем найдите логотип на жестком диске. Для этого шаблона образца мы выберем любой логотип из коллекции свободного логотипа конструкций, которые мы отмечали ранее. Для этого примера логотип как хостинг логотип компании образца ниже будут пригодны для демонстрации.

Теперь вставить картинку в мастер слайда.

Как вы можете видеть, мы вставили логотип в офисе Theme Slide Master.
Примечание: Если вы хотите вставить логотип на только определенные макеты, а затем просто следуйте инструкциям, приведенным выше только на макетах, где вы хотите логотип будет отображаться. В этом примере мы вставили логотип во всех макет шаблонов поэтому он будет появляться на каждом слайде: заголовок и содержание, глава секции, название, расположение изображения и т.д.
Вы можете переместить логотип в нужное место. Когда вы закончите, нажмите снова на кнопку Slide View, чтобы просмотреть слайд-шоу.

Ниже приведен пример, показывающий шаблон логотипа в презентации PowerPoint. Теперь вы можете следовать этим инструкциям, чтобы сделать свой собственный корпоративный шаблон с изображением логотипа на каждом слайде.
Оброс картинками и превратился в урок. Предлагаю Вам то, что получилось в итоге.
Итак, создадим реалистичную анимацию флага, развевающегося на свежем ветру.
1. Для начала создайте новый файл (примерно 600 х 450 пикселей с разрешением 300 пикселей на дюйм). Затем зайдите в редактор градиента и настройте чёрно-белый градиент, примерно такой:
2. Залейте созданный файл этим градиентом. Градиент должен быть линейный, направление строго горизонтальное. Должно получиться как-то вот так:

Выделите всё (Ctrl+A) и создайте из полученной заливки новый паттерн (Edit - Define Pattern).
3. Теперь откройте любую картинку, которая должна будет стать Вашим флагом. Выделите её (Ctrl+A), (или выделите прямоугольным выделением её фрагмент, если Вам нужна не вся картинка целиком), скопируйте и поместите в качестве нового слоя в новый файл. Файл создайте такого размера, какого вы хотите получить Ваш ролик. У меня - 800 х 600 пикселей. Цвет слоя Background - на Ваше усмотрение.

4. Создайте сверху ещё один слой и залейте получившимся паттерном. Нужно, чтобы сдвоенная белая полоса уместилась на слое трижды. Смените режим наложения для слоя на Soft Light и понизьте непрозрачность слоя до 35% (Этот режим и уровень непрозрачности подходит для этой конкретной картинки - с другими цветами "флага", возможно, лучше будет применить другой режим наложения и другой уровень прозрачности.):

5. С помощью трансформации растяните полученный слой по горизонтали так, чтобы по краям будущего "флага" оказалось где-то по половинке крайних полос (правой и центральной). Вот как-то так:

6. Теперь создайте новую группу слоёв и поместите туда слой с картинкой и слой с градиентом. Сделайте столько копий этой группы, сколько кадров вы предполагаете сделать в будущем ролике (я сделала 7). Отключите видимость всех групп, кроме самой первой (нижней).
Внутри группы перейдите на слой с картинкой и выберите фильтр Liquify. Инструментом "заморозка"

проведите по левой стороне картинки, чтобы в дальнейшем флаг не "ёрзал" по флагштоку.
7. Белые полосы слоя с градиентом должны будут создать на флаге эффект выпуклых складок, тёмные полосы, соответственно - вогнутые, затенённые. Нам нужно изгибать будущий флаг так, чтобы его изгибы совпадали с соответствующими полосами градиента. Пальцем

широкой кистью с зажатой клавишей Sift проведите снизу вверх по картинке там, где поверх проходит белая полоса от градиента, и сверху вниз там, где у градиента тёмные области (примерно вот так):

Примените фильтр.
Для того, чтобы анимация флага была более-менее реалистичная, нужно создать эффект волнообразного перетекания складок на ткани. У нас - слева направо, от флагштока к свободному краю флага. Для этого мы будем искажать форму самого флага на каждом слое-копии и сдвигать слои с градиентом:
8. Перейдите к следующей группе слоёв, подключив её видимость. Выберите в группе слой с градиентом и с выбранным инструментом передвиньте слой немного вправо - можно вручную, можно курсорными клавишами:

Перейдите на слой с картинкой и изогните её фильтром Liquify по тому же принципу, что и предыдущую. То же самое проделайте с остальными группами слоёв - сдвигайте градиенты в них всё дальше вправо, и искажайте соответствующим образом картинку. Вам необходимо добиться того, чтобы центральная двойная полоса Вашего градиента сдвинулась вправо почти полностью.
9. Как только Вы обработаете все группы, выберите инструмент . В каждой группе по очереди выделите прозрачную область вокруг будущего флага, затем инвертируйте выделение (Sift+Ctrl+I), перейдите на соответствующий слой с градиентом и подключите к нему маску слоя. Полосы, выходящие за пределы "флага", перекроются маской и станут не видны:

Теперь переходим к созданию собственно анимации.
10. Оставляем включённую видимость только у самой первой группы слоёв. Заходим в меню Window, включаем панель анимации. На панели анимации автоматически появляется первый кадр (он же - первая группа слоёв). Копируем этот кадр и включаем видимость второй группы слоёв, а у первой группы, соответственно, видимость отключаем:

Постепенно выстраиваем ряд из стольких кадров, сколько групп слоёв у нас имеется: первый кадр - первая группа, второй кадр - вторая группа и так далее. Время для кадров ставим по своему усмотрению. Сохраняем анимацию в Gif-формате. Всё:

Можно добавить флагу флагшток, нарисованный с помощью вот такого линейного градиента:

Градиент, с помощью которого мы сымитировали идущие по флагу свето-тени, тоже можно дополнительно "погнуть волнами" с помощью фильтра Liquify - соответственно, добавить не только вертикальных искажений и у картинки-флага. Понятно, что проделать это нужно будет в каждой из групп. Маски слоёв тоже придётся переделать. Зато тогда флаг будет "шевелиться" не только вертикальными полосами, а более реалистично, всей своей поверхностью. Вот результат:

Небольшое дополнение... или пояснение - не соображу с ходу, как точнее сформулировать.
При создании подобной анимации, где кадры сменяются максимально быстро, лучше делать "сдвиги" на слоях более заметные, чем менять "по чуть-чуть". Человеческий глаз имеет собственную среднюю скорость восприятия - если создаваемые Вами на слоях (будущих кадрах) изменения будут очень малы, много шансов за то, что в ролике появится мельтешение, точно друг на друга наложены несколько роликов одновременно. Главное, не нарушать "линию движения" - стараться делать сдвиги от кадра к кадру приблизительно равномерными, чтобы ролик не прыгал в результате из-за неудачной деформации одного (или нескольких) слоёв (кадров).
Спасибо за внимание!
Для того, чтобы создать в фотошопе маленький черный флажок, свешивающийся с края страницы. Сначала мы подготовим край страницы, с которой будет свешиваться флажок. Потом создадим сам флажок. Для этого воспользуемся вспомогательной фигурой. Потом с помощью стилей слоя немного украсим флажок. После этого создадим декоративные полоски по краям, потом напишем текст. И в заключение создадим несколько декоративных элементов для самого текста. В принципе, ничего сложного, но смотрится неплохо.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #444549.
Шаг 2.
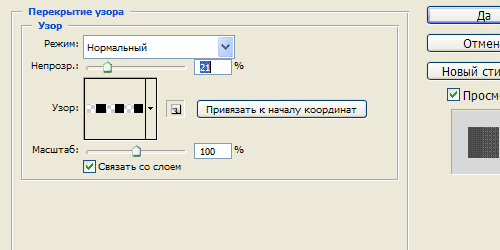
Применим к слою стиль слоя «Перекрытие узора» (Pattern Overlay). Воспользуемся каким-нибудь пиксельным узором, имитирующим мелкие параллельные полоски.
Шаг 3.
Должен получиться такой эффект.
Шаг 4.
На новом слое создаем белый прямоугольник.
Шаг 5.
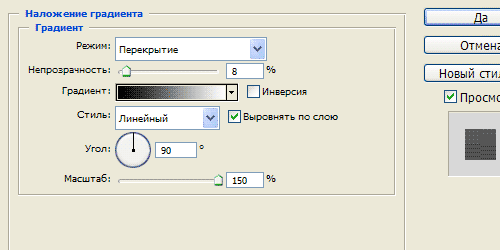
Сверху, над белым прямоугольником, на новом слое создаем узкую полоску. Применяем к этой полоске стиль слоя «Наложение градиента» (Gradient Overlay) от белого к светло-серому. Полученная конструкция будет имитировать у нас край страницы, с которой потом будет свешиваться черный флажок.
Шаг 6.
На новом слое создаем прямоугольник, заливаем его цветом #41403e. Устанавливаем прямоугольник у края страницы.
Шаг 7.
Воспользуемся вспомогательной фигурой. На новом слое создаем квадрат, заливаем его красным цветом. Нажимаем Ctrl+T, поворачиваем квадрат на 45 градусов. Нажимаем Enter. Опять нажимаем Ctrl+T и сжимаем квадрат по вертикали. Нажимаем Enter. Устанавливаем фигуру на серый прямоугольник, как на рисунке ниже. Удерживая Ctrl, щелкаем по слою с красной фигурой, чтобы выделить ее. Потом находясь на слое с серым прямоугольником, нажимаем Del, чтобы получился раздвоенный край флажка.
Шаг 8.
Получился такой результат.
Шаг 9.
Последовательно будем применять стили слоя к флажку. Сначала применим стиль «Наложение градиента» (Gradien Overlay) от черного к белому, с настройками, как на рисунке ниже.
Шаг 10.
Потом применим стиль «Перекрытие узора» (Pattern Overlay). Если нет такого паттерна, можно воспользоваться любым пиксельным, имеющимся в наличии.
Шаг 11.
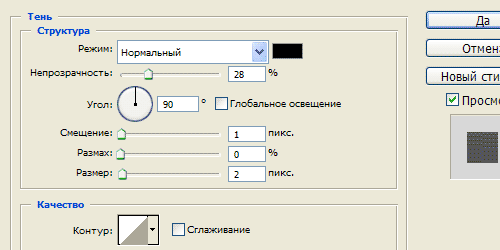
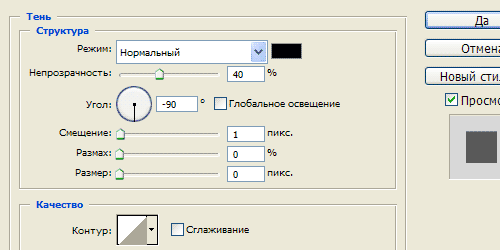
Теперь переходим к стилю «Тень» (Drop Shadow). Применяем настройки стиля слоя, как на рисунке ниже.
Шаг 12.
В заключение применим стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 13.
Должен получиться такой вот флажок.
Шаг 14.
Теперь на новом слое создаем однопиксельную полоску цвета #606164. Устанавливаем полоску с левого края флажка, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 15%.
Шаг 15.
Теперь на новом слое создаем полоску, шириной 4 пикселя, заливаем ее белым цветом. Устанавливаем полоску с левого края флажка, рядом с однопиксельной полоской, срезаем лишнее, выходящее за габариты флажка и снижаем прозрачность слоя до 8%.
Шаг 16.
Повторяем Шаги 14 и 15 для того, чтобы сделать полоски с правой стороны.
Шаг 17.
Посередине в три строки пишем какой-нибудь текст цветом #f5f4f0.
Шаг 18.
Применим к тексту стиль слоя «Тень» (Drop Shadow) с настройками, как на рисунке ниже.
Шаг 19.
Теперь справа от буквы «а» создадим декоративную однопиксельную полоску белого цвета и снижаем прозрачность слоя до 8%.
Финал
Делаем еще три декоративных полоски, как в Шаге 19. Устанавливаем их как на рисунке ниже, и все, наш флажок готов.