Как сделать удобной работу с большим количеством вкладок в браузере. Клавиши для быстрой работы с вкладками, увеличивающие удобство и скорость работы в разы
Сначала в редизайне хроники Facebook убрал вкладки со страницы, но реакция публики была настолько бурной, что табы (вкладки) вернулись обратно уже на следующий день.
Теперь доступ к вкладкам возможен в двух местах: в верхнем меню под кнопкой «Еще» и в левой колонке.
Доступ к приложениям в верхней панели:
Доступ к приложениям в левой колонке:
Приложения теперь находятся сразу под общей информацией о странице/бизнесе.
Смещение вкладок из-под обложки на менее заметную позицию вызвало негодование маркетологов, так как с помощью вкладок можно выгодно представить скидочное предложение, предложить пользователю купон, объявить конкурс и т. д. На что реакция Facebook была вполне предсказуема.
Facebook намекнул, что новостная лента – это то, на чем маркетологи должны теперь сконцентрироваться. Читая между строк – пользоваться услугами платной рекламы. Но не тут-то было! Мы как пользовались вкладками, так и будем пользоваться. Выход есть всегда.
Для начала можете сделать графическое изображение вкладки ярким и привлекающим внимание.
Я вам расскажу, как технически изменить значок на приложении вашей страницы.
1. Заходите в раздел настройки, который теперь находится прямо над вашей обложкой.
2. Заходите в пункт меню – приложения.
3. Выбирайте приложение, миниатюру которого нужно изменить.
4. Пользовательское изображение вкладки – нажмите «изменить».
5. Следуйте инструкциям для загрузки нового изображения.
Тут же можете дать свое название вкладки. Именно с тем именем, которое вы сейчас впишете в поле – произвольное имя вкладок, – приложение будет отображаться на вашей главной странице под обложкой.
Разработчики некоторых приложений не допускают изменения значка приложения.
Если у вас есть возможность дать скидку или специальные условия для подписчиков страницы – давайте! И пишите про это! И давайте ссылку на ваш магазин.
Приложения
Выше мы уже рассматривали приложение «Интернет-магазин», приложение «Топ фанс». Приложения для конкурсов. Приложений – огромное множество, и созданы они для разных целей, поэтому описывать их подробно нет смысла. Да пребудет с вами поиск Yandex или Google!
Остановлюсь на паре интересных приложений, которые подходят для всего. Вы сами можете создавать вкладки в Facebook. И есть приложения, которые помогут вам это сделать, даже если вы не обладаете специальными знаниями.
Static HTML
Это самое популярное (20+ млн установок) и простое приложение для создания своих вкладок. После добавления приложения на фан-страницу надо в верхнее поле (Public Content) вставить HTML-код вкладки, сохранить и посмотреть результат (Preview). Все. HTML-код вы пишете самостоятельно. При этом вы как администратор страницы, заходя на вкладку, всегда видите настройки, а потом сам контент на вкладке. Но другие пользователи Facebook видят только контент. Чтобы создать скрывающую вкладку, в поле Fans-only content вставьте HTML для фанов, а в поле Public Content – HTML для НЕфанов.
Static iframe Tab
Это приложение имеет расширенный функционал по сравнению с предыдущим. Оно также легко добавляется на фан-страницу, при этом вы изначально видите сам контент вкладки, а потом можете переходить в настройки Settings (так удобней). Настроек в Static iframe больше. Если вы не знаете HTML, можете просто загрузить картинку, и она отобразится на вкладке (Page Source – Image). Можно сделать редирект сразу на сайт (Page Source – Redirect) или отобразить внутри вкладки любой внешний сайт, указав его ссылку (Page Source – URL). Также есть опция вставки контента для НЕфанов (Non-Fan Page Source).
Lujure – Timeline App Builder (платное)
Приложение работает в режиме конструктора (drag&drop). Вам совершенно не надо знать код, просто перетаскиваете нужные элементы (более 30 виджетов) на будущую вкладку, задаете их параметры, сохраняете – и вкладка готова. Создавать вкладку можно как на сайте сервиса, так и на вашей странице. Добавляете приложение на страницу, заходите на него и настраиваете. Единственный недостаток этого сервиса для нас – Lujure только на английском. Бесплатная версия – одна вкладка (все виджеты) на одной фан-странице.
Работа с вкладками
С помощью вкладок вы можете значительно расширить стандартный функционал страницы. Во вкладку можно встроить любую HTML-конструкцию. Все, что доступно для веб-страниц, для сайтов, можно встроить и в Facebook.
По статистике, люди более активно взаимодействуют с «объектами», которые находятся в Facebook. Пользователь сидит в своем защищенном мире под названием Facebook – и не очень хочет его покидать. Поэтому если вы хотите получать подписчиков в свою e-mail-рассылку, то лучшим решением будет встроить форму подписки прямо на свою бизнес-страницу в Facebook.
Можете расположить на вкладке важную информацию о вашем бизнесе, описать ваши услуги. Также можете добавить туда плагин «комментарии» Facebook, собирать отзывы от клиентов – и тем самым получать больше доверия к своему бренду и, соответственно, больше продаж.
Можно вставить форму, с помощью которой будете получать онлайн-заявки на свою продукцию или услуги. И множество других вещей, которые доступны для любого сайта.
Также вы можете выстроить вкладки на странице в нужном вам порядке, для этого:
1. Нажмите на значок в блоке приложений.
2. Войдите в Управление разделами.
3. Просто перетащите виджет вашей вкладки на то место, где он должен находиться.
Как вести людей на вкладку
Расскажите о вашем приложении, поясните, какие выгоды получит пользователь, если пойдет просматривать вкладку: купон на скидку, новое видео, эксклюзивный товар, интересную игру и т. д.
Используйте таргетированную (контекстную) рекламу Facebook. В разделе «Место назначения» (то место, куда будут попадать кликнувшие по рекламному объявлению) выберите свою вкладку. Тем самым вы увеличите количество поклонников страницы примерно на 30 %. В рекламном объявлении можете предложить купон на скидку. Пользователь кликает по этому объявлению и попадает на вкладку, которая показывает изображение с призывом сначала залайкать саму страницу, чтобы получить скидку.
Статистика страницы
Теперь давайте разберемся, как нам оценивать свою работу в Facebook. На данный момент эта сеть предоставляет очень удобную статистику, с помощью которой вы можете смотреть демографию ваших пользователей, возраст, самые популярные посты по разным категориям. Есть возможность посмотреть, когда больше всего людей отписались от страницы и другие полезные вещи, которые помогут вам в составлении стратегии, корректировки графика постов. Вы сможете увидеть, в какое время люди больше всего лайкают посты и какого типа эти посты.
Не стоит пренебрегать статистикой – это очень полезная функция Facebook; если вы уделите внимание ее изучению, она будет для вас крайне полезна.
Как-то я попала на вебинар одних очень модных инфобизнесменов, которые учили, как правильно зарабатывать на продвижении страниц в Facebook. Молодой и активный спикер, по его словам, зарабатывающий миллионы на продвижении, рассказывал, что только с помощью статистики можно заработать 1000 долларов. И сделать это можно, переписав ее данные в красивенькую табличку и выдав это за глубокий анализ концепции страницы.
Так вот – вам я так делать не рекомендую. Во-первых, не забывайте, что, если человек вас нанял для продвижения, это не значит, что он не знает, как это делать. Он уже мог прочитать эту книгу. Во-вторых, после таких «продвигателей» и распространяются статьи «SММ не работает и стоит дорого». В-третьих, будьте честными – и люди к вам потянутся. Хочу повторить: SMM – прекрасный рабочий инструмент, которым надо уметь пользоваться! И не стоит прибегать к различным ухищрениям. А ситуация, описанная выше, пусть будет предупреждением для тех, кто ищет себе сотрудников.
Как получить доступ к статистике страницы?
Очень просто!
Чтобы перейти к статистике страницы:
1. Перейдите на свою страницу.
2. Нажмите пункт меню «Статистика». Он находится над вашей обложкой.
3. Вы можете просматривать данные статистики с панели или экспортировать их с помощью кнопки «Экспортировать данные» в правом верхнем углу.
4. Если вы выберете «Экспорт», появится диалоговое окно, где можно будет указать следующее:
Временной диапазон, за который вы хотите получить данные;
Формат, в котором вы хотите получить данные: файл Excel или файл CSV (значения, разделенные запятыми).
Самые важные показатели, по которым можно судить об эффективности вашей страницы
«Обсуждают это» – это значение Facebook считает за последние 7 дней; оно включает в себя активные действия ваших фанов на вашей странице. Когда фаны на странице совершают какие-то действия (лайк публикации, комментирование, делают пост на странице, делятся постом), информация об этих действиях уходит в ленты новостей их друзьям (на английском это называется «story» – история, или новость). Такие действия и будут засчитываться как «обсуждения». Суммарное количество за неделю отображается в левой колонке каждой страницы. Это единственный открытый показатель в новой статистике.
Благодаря показателю «обсуждений» вы можете реально оценить активность и вовлеченность фанов, работающий и неработающий контент, который публикуется на странице.
Показатель «Обсуждают это» включает в себя следующие конкретные действия:
Лайки страницы (нажатие кнопки «Мне нравится» для того, чтобы стать фаном данной страницы);
Посты фанов на стене страницы;
Участие в опросе на стене (выбор одного из вариантов в «Вопросе»);
Участие в мероприятии, организованном страницей;
Упоминание страницы (учитываются только метки, а не просто название страницы);
Отмеченная страница на фотографии;
Показатель «Обсуждают это» вы можете увидеть не только на своей странице, но и на страницах других брендов. Для этого нужно нажать на показателе – «Мне нравится», который сейчас находится под обложкой, слева. У сообщества эта метрика отображается только во внутренней статистике.
По этому показателю можете оценить страницы известных брендов или конкурентов. Теперь, рассматривая страницы, которые вам кажутся успешными, смотрите на этот показатель.
Если на странице 10–15 тысяч человек, а обсуждают это 50, то вы уже понимаете, что эта страница совершенно не рабочая.
Показателей статистики много, и с этим вам придется разобраться, если вы действительно хотите отслеживать свою эффективность. В июле 2013 года Facebook обновил статистику для фан-страниц, и если вы еще в ней не разобрались, я сделаю обзор основных показателей.
Новая статистика Facebook
Главные разделы статистики
1. Отметки «Нравится» страницы. Состоят из:
Ежедневного количества кликов кнопки «Нравится»;
Данных об изменении общего количества «Нравится»;
Количества чистых отметок «Нравится»;
Количества отметок «Нравится» вашей Facebook-страницы с разбивкой по источникам.
2. Охват публикации. Состоит из:
Количества людей, видевших ваши публикации;
Количества отметок «Нравится», комментариев и повторных публикаций;
Количества скрытий (это когда пользователь нажимает «Я не хочу это видеть»), жалоб на спам и отметок «Нравится»;
Количества людей, которые видели любые действия на вашей Facebook-странице, включая фотографии, публикации от других людей, рекламные объявления, упоминания и посещения.
3. Посещения страницы. Данные по дням:
Посещения страницы и ее вкладок;
Количество упоминаний, публикаций другими людьми на вашей странице;
Количество переходов пользователей на вашу Facebook-страницу с веб-сайтов вне Facebook.
Вы же помните, что публикации с наибольшим количеством отметок «Нравится», комментариев и повторных публикаций чаще отображаются в ленте новостей, а значит, их увидит больше людей?
Так что статистика – прекрасный инструмент для анализа того, насколько хорошо вы справляетесь с данной задачей. В каждом разделе статистики есть возможность кликнуть и посмотреть подробности.
Раздел «Публикации»
Раздел «Публикации» позволяет разобраться с тем, как люди реагируют на ваши публикации, что очень важно для создания востребованного контента. Расположенная здесь информация позволяет увидеть лучшие и худшие по эффективности публикации и понять, что работает, а что – нет.
Сам же раздел «Публикации» состоит из трех подразделов:
1. Все публикации: данные об охвате, кликах на публикацию и отметки «Нравится» – все это можно сортировать и делать соответствующие выводы;
2. Время пребывания ваших поклонников в сети: по дням недели и часам суток. От этого параметра должен зависеть ваш график постов;
3. Лучшие типы публикаций: суммарные данные по типам публикаций – статус, фото, ссылки, видео и т. д. Выводятся данные об охвате (просмотры), кликах на публикацию и отметках «Нравится».
Раздел «Пользователи»
Раздел «Пользователи» позволяет узнать о том, кому нравится ваша Facebook-страница, кому нравятся ваши публикации, кто комментирует и делится ими.
Раздел «Пользователи» состоит из трех подразделов:
1. Ваши поклонники: данные о возрасте и поле, а также о географии (страна и город) и языке аудитории вашей страницы;
2. Охват: все то же самое, но с упором на охват (просмотры записей);
3. Вовлеченные пользователи: опять же – все то же самое, но с упором на вовлечение (лайки, комментарии или репосты).
Экспорт данных статистики страницы
Еще одна очень удобная штука – статистику ваших Facebook-страниц вы можете экспортировать в Excel (.xls) или. csv формат, что открывает дополнительные возможности для обработки имеющихся данных.
Вот, собственно, и все о статистике. Так как тема эта очень объемная, вам нужно разбираться самим, анализировать и делать выводы! Можете, конечно, заказать подробный анализ вашей страницы у ребят, о которых я писала выше. Но! Если вам важен результат (даже в том случае, если вы заказчик), нужно уметь ориентироваться в статистике вашей страницы – чтобы понимать, насколько эффективно продвигается работа, что мешает и т. д.
Работа с онлайн-документами
Я уже писала выше, что для удобства всю работу легче вести онлайн. Это позволяет вам разделить свои обязанности с теми, кто в данный момент находится в сети. В случае если вы SMM-менеджер, можете сделать свою работу прозрачной для клиента.
Задачи, занесенные в онлайн-календарь, будут доступны всегда. И еще один большой плюс: они (задачи) будут напоминать о себе! Либо письмом, либо СМС. Забыть что-то важное теперь не получится…
Не буду вдаваться в подробности, там все просто и понятно. Я и моя команда на данный момент пользуемся сервисами Google (это не реклама!) Так как это удобно, просто и очень легко объяснить клиенту, что нужно делать. Вы можете подобрать любой сервис на ваше усмотрение.
Google Calendar
/www.google.com.ua/
Для начала работы необходимо зарегистрироваться на сайте google.com и перейти в раздел «Календарь» среди прочих многочисленных сервисов. С помощью Google Calendar можно распланировать день, неделю, месяц, год. Зависит от вашего упорства и ваших планов. Можно подключать сколько угодно календарей и управлять ими на панели слева: назначать свой цвет, делать невидимыми, давать названия и т. д. Календарь можно «расшаривать» на любое количество людей. Делается это через пункт «Настройки». Календарь действительно классный! Очень большой плюс – идеальная совместимость с календарями на устройствах на базе Android. Календарь бесплатный, как и большинство сервисов Google.
Если Google вам не подходит по какой-то причине, у вас есть выбор. Вот еще несколько популярных и удобных ресурсов.
Онлайн-календари
Яндекс-календарь /www.yandex.ru/
В принципе, это то же самое, что и Google Calendar, но россиянам ближе. Календарь бесплатный. Почти у любого поисковика есть нечто похожее на подобные календари.
Remember The Milk
Популярный зарубежный сервис. В меню есть русский язык. В отличие от сервисов Google и Yandex, тут нет календаря. Здесь основное внимание уделено списку задач, а с Google Calendar можно синхронизироваться. Т. е. это можно рассматривать как дополнительный сервис для работы с командой либо с клиентами. Плюсы – наличие приложений под самые разнообразные мобильные платформы. Есть бесплатная и платная версии сервиса.
Miniplan
Российский онлайн-органайзер. Есть календарь и списки задач, а также напоминания по e-mail и SMS, есть интерактивные часики и небольшие, но приятные удобства.
Минусы: нет приложений для мобильных телефонов, нет мобильной версии сайта. И в ближайшее время не будет, к сожалению: судя по форуму, разработчики забросили свой продукт. Сервис бесплатный.
Осваивайте и начинайте работу!
Google Формы
Еще один очень удобный и полезный онлайн-инструмент от Google. С помощью Google Формы можно легко и быстро планировать мероприятия, составлять опросы и анкеты, а также собирать другую информацию. Форму можно подключить к электронной таблице Google, и тогда ответы респондентов будут автоматически сохраняться в ней. Это значит, что если у вас нет в наличии грамотного программиста, вы сами можете создать форму для сбора данных и разместить ее в приложении на Facebook.
Допустим, вы хотите собрать базу ваших потенциальных клиентов и лояльных к компании людей (а вы должны этого хотеть!). Можете воспользоваться Google Формой. Человек заполняет нужные поля: e-mail, телефон – и его данные автоматически падают вам в таблицу Google. Конечно, это можно сделать и с помощью приложений, и с помощью базы рассылки, но с этим инструментом все делается за 10 минут, не требуется навыков программирования. Удобно для пользования.
ВЫВОД
Если вас интересует сбор данных пользователей либо у вас проходит акция, где пользователь должен заполнить какую-либо анкету, а с приложениями возиться не хочется – воспользуйтесь этим инструментом. Форму можно создать как в меню Google Диска, так и в существующей электронной таблице.
Создание формы в Google Диске
1. Нажмите красную кнопку «Создать» и выберите пункт «Форма».
2. Добавьте вопросы в появившийся шаблон. Вы можете структурировать форму, разделив ее на несколько страниц и добавив к ним заголовки.
Создание формы в электронной таблице
1. Откройте таблицу, войдите в меню «Вставка» и выберите пункт «Форма».
2. В верхней части страницы появится уведомление о созданной форме.
3. Нажмите «Добавить вопросы», чтобы начать редактирование формы, или «Закрыть», чтобы вернуться к редактированию таблицы.
4. После создания формы в таблице Google появится новый лист под названием «Ответы». В него будут записываться полученные от респондентов данные.
Браузеры - приложения для интернет-серфинга. С их помощью люди могут общаться, работать, отдыхать, играть, читать новости и даже смотреть фильмы и скачивать различные файлы. При использовании интернет-обозревателей задействованы так называемые вкладки. Работа с ними является элементарной задачей, но не все функции и возможности ПО используются на практике. Далеко не каждый знает полный перечень опций, помогающих закрыть все вкладки в браузере. Далее нам предстоит познакомиться с ними.
Вкладка - это...
Но сначала несколько слов о вкладках. Что это такое?
Как мы уже говорили, вкладки являются основным элементом любого интернет-обозревателя. Это активная страница или сайт, который открыт в приложении.
Отображаются вкладки на соответствующей панели. Обычно она размещается в верхней части браузера. При помощи панели вкладок можно осуществлять элементарные действия с соответствующими элементами. Но что делать, если хочется закрыть все вкладки или часть из них?
Способы решения задачи
Все зависит от личных предпочтений конкретного юзера. Стоит отметить, что закрыть вкладки браузера можно по-разному.
На данный момент существуют такие методы решения поставленной задачи:
- использование мыши;
- закрытие вкладок через функциональное меню панели вкладок;
- применение "горячих" клавиш.
Что именно выбрать? Каждый отвечает на этот вопрос самостоятельно. Далее мы рассмотрим все возможные приемы закрытия вкладок.

Мышка и страницы
Начнем с самого простого - с использования компьютерной мыши. Чтобы закрыть все вкладки, пользователь может воспользоваться одним из предложенных далее методов.
Навести курсор на ту или иную страницу на панели вкладок, и кликнуть левой кнопкой мыши по крестику справа. Повторить действия со всеми открытыми веб-ресурсами.
Нажать на красный крестик в правом верхнем углу браузера. Этот прием приведет к закрытию интернет-обозревателя. Если в настройках соответствующего ПО не выставлено значение "Начинать с открытых в прошлый раз вкладок" в разделе "Домашняя страница", все открытые веб-ресурсы будут закрыты.
Но это только один из возможных вариантов. В первом случае случайно закрытая вкладка может быть восстановлена (сочетанием "горячих" клавиш или при помощи функционального меню). Если же пользователь закрыл браузер, восстановление открытых страниц возможно только через пункт меню "История" и никак иначе.
Функциональное меню
Закрыть все вкладки можно иначе. К примеру, посредством использования функционального меню интернет-обозревателя. Этот расклад встречается не так уж и часто.

Действовать необходимо таким образом:
- Кликнуть ПКМ по панели вкладок.
- Выбрать то или иное действие. Например, "Закрыть все" или "Закрыть вкладку". В некоторых обозревателях имеются функции типа "Закрыть все справа" или "Закрыть другие". В последнем случае будет завершена работа со всеми открытыми сайтами за исключением активного.
Именно функциональное меню помогает восстанавливать случайно закрытые веб-ресурсы. В интернет-обозревателях можно увидеть опцию "Открыть закрытую...". Она восстановит последний закрытый сайт. Повторное использование опции приведет к открытию предпоследней страницы и так далее.
Клавиатура и "горячие" клавиши
Для быстрой работы с интернет-обозревателями были придуманы "горячие" клавиши. С их помощью юзеры могут пользоваться основной массой функций браузера.
Как закрыть открытые вкладки при помощи клавиатуры? К сожалению, однозначного ответа на этот вопрос нет. Все зависит от используемого интернет-обозревателя. Ниже будут представлены возможные "горячие" клавиши.
Основная масса браузеров позволяет без особых хлопот завершить работу с активной страницей. Для этого придется воспользоваться сочетанием Ctrl + W. Комбинация "Закрыть вкладку" работает во всех браузерах для Windows. Чтобы завершить работу со всеми открытыми страницами, необходимо воспользоваться сочетанием несколько раз.

В случае с MasOS придется действовать иначе. Чтобы закрыть открытую в браузере страничку, пользователю предстоит зажать комбинацию Command + W. Ничего трудного или непонятного в этом нет. Чтобы закрыть все вкладки, необходимо повторить операцию столько раз, сколько страниц открыто в интернет-обозревателе.
Есть еще одно сочетание. Оно работает во всех браузерах для Windows. Закрыть все вкладки поможет комбинация Alt + F4. Данное сочетание завершит работу браузера.
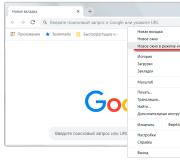
управление вкладками в браузерахКак открывать новые
вкладки, окна в браузерах
и закрывать ненужные
Иногда пользователи сталкиваются с необходимостью иметь в браузере дополнительную вкладку или ещё одно окно. А затем правильно закрыть ненужное.
Необходимость иметь открытыми несколько вкладок или окон
в браузере может появиться и не только у тех, кто зарабатывает
в Интернете, а и у любого пользователя. Например – вы хотите
присутствовать одновременно и на «Одноклассники.ру»,
и в социальной сети Mail.ru, и «ВКонтакте.ру».
Как открывать новые вкладки, окна в браузерах
Как открывать новые
вкладки, окна в браузерах
Способы создания новых вкладок и окон в браузерах зависит от тех
настроек
вкладок, которые либо первоначально были настроены
разработчиками браузера, либо уже перенастроенные вами.
То есть, каким образом браузер открывает новые страницы –
в новых окнах или в новых вкладках на «Панели вкладок».
А вот открывать новые окна и вкладки
– можно при любой
настройке вкладок.
В браузере Mozilla Firefox
открывать новые
вкладки и окна можно разными способами.
1 способ – нажмите «Файл» на панели и выберите в меню нужную функцию.

2 способ – нажмите внизу на Панели задач на ярлык Mozilla Firefox правой клавишей мыши и выберите в меню нужную функцию.

3 способ – «Горячими клавишами». Ctrl+T (английская раскладка на клавиатуре) открывает новую вкладку в открытом браузере Mozilla Firefox. Ctrl+N открывает новое окно.
Для тех, кто установил на панель Mozilla Firefox Яндекс.Бар, открывать новую вкладку можно прямо с панели. Нужно просто нажать кнопку Яндекс, слева от адресной строки.

Новая вкладка откроется с Яндексом.
Чтобы открыть новую вкладку в Internet Explorer – щёлкните правой клавише по вкладке с активным окном браузера. А если вкладок на «Панели вкладок» несколько, то по любой другой вкладке. Откроется такое контекстное меню

И щёлкните по строке «Создать вкладку».
Чтобы открыть в Internet Explorer и новую вкладку, и новое окно – щёлкните правой клавишей мыши по ярлыку Internet Explorer внизу (под экраном) на «Панели задач». Откроется такое контекстное меню.

Открыть новую вкладку в Internet Explorer можно и с помощью
«Горячих клавиш» Ctrl+T
(на английской раскладке клавиатуры).
Открыть новое окно – Ctrl+N
.
Чтобы открыть новую вкладку или новое окно в браузере Google Chrome – щёлкните по значку в виде гаечного ключа или такого значка , вместо гаечного ключа. Справа, под кнопками управления окном. Откроется окно из которого вы и выбираете нужное.

Открыть новую вкладку в Google Chrome вы можете и другим способом. Щёлкните правой клавишей мыши по любой вкладке на панели браузера. Откроется такое контекстное меню.

Новые окна в Google Chrome можно открывать и с «Панели задач» (внизу под экраном). Для этого щёлкните правой клавишей мыши по ярлыку Google Chrome. И откроется контекстное меню в котором две возможности открыть новое окно.

«Горячие клавиши» для открытия новых вкладок в Google Chrome – Ctrl+T
Открывать новые окна и новые вкладки в браузере Safari
можно
из кнопки меню «Файл». Щёлкните – и откроется такое окно.

Открыть новую вкладку в браузере Safari можно и щёлкнув
по вкладке на «Панели вкладок» правой клавишей мыши.
Причём, если вкладка только одна –
открывается такое контекстное меню.

А если на «Панели вкладок» две или несколько
вкладок, то контекстное меню более расширенное.

Открыть новое окно можно и с «Панели задач». Щёлкните правой клавишей мыши по ярлыку Safari (внизу под экраном) и откроется контекстное меню. Из которого вы можете открыть новое окно.

«Горячие клавиши» для открытия новых вкладок в Safari – Ctrl+е
.
Открыть новое окно – Ctrl+т
. Всё, в отличии от других браузеров – на русской раскладке клавиатуры (с кириллицей). Но надо сказать, что браузер Safari может быть крайне чувствительным к «Горячим клавишам», поэтому нажатие на клавиши должно быть коротким. Если вы задержите нажатие, то Safari вам откроет множество вкладок и окон. Во всяком случае, на моём компьютере Safari ведёт себя именно так.
Открывать новые окна и новые вкладки в браузере Opera
тоже
можно из кнопки меню «Файл». Щёлкните – и откроется такое окно.

Быстрым способом открыть новую вкладку в браузере Opera можно нажав на значок , который всегда справа от последней вкладки на «Панели вкладок».

Кроме того, вы можете щёлкнуть правой клавишей мыши по свободному,
от вкладок и кнопок месту, на верхней панели браузера Opera и откроется
меню, в котором тоже можно создать новую вкладку.

Вы также можете создать новую вкладку с «Панели задач».
Для этого щёлкните по ярлыку браузера Opera (ниже экрана)
правой клавишей мыши и откроется контекстное меню.

«Горячие клавиши» для открытия новых вкладок в Opera – Ctrl+T
(на английской раскладке клавиатуры). Открыть новое окно – Ctrl+N
.
Обобщая тему открытия новых вкладок и окон в браузерах, следует
отметить, что безусловно удобнее всего это делать «Горячими клавишами».
Тем более, что для четырёх, из основных браузеров в России: Internet Explorer, Mozilla Firefox, Opera и Google Chrome – «Горячие клавиши» для этих целей, одинаковы.
Для открытия новых вкладок – Ctrl+T
(на английской раскладке
клавиатуры). Открыть новое окно – Ctrl+N
.
Но знать о дополнительных возможностях открытия вкладок и окон,
тоже надо. Случается, что «Горячие клавиши» не срабатывают.
Как закрывать ненужные вкладки в браузерах
Как закрывать
ненужные вкладки в браузерах
Браузеры Safari и Internet Explorer изначально настроены на открытие
новых сайтов в отдельной окне. Хотя обновлённый Internet Explorer делает
это несколько непривычно. И новые вкладки открывает в новом окне,
и копит вкладки справа от адресной строки.
Закрывать ненужные окна можно обычным способом – щёлкнуть по значку
с крестиком в правом верхнем углу браузера (кнопки управления окном).
А вот в Mozilla Firefox, Opera и Google Chrome –
новые вкладки копит на «Панели вкладок».
Это скриншот части панели браузера Mozilla Firefox с тремя вкладками.
Светлая вкладка – это вкладка активного окна браузера, а две тёмные – это неактивные вкладки. Чтобы закрыть вкладку – просто нажмите крестик в правой части вкладки (на который направлена красная стрелка). Таким же образом закрывать вкладки и в других браузерах.
Оставленные вкладки лучше закрывать сразу же, после того как вы ушли с этого сайта. Потому, что очень часто именно из этих вкладок вылезают вирусы и всякого рода блокираторы браузеров и компьютеров. Которые потом за деньги предлагают вам разблокировать ваш компьютер.
Если вы хотите уйти с просматриваемого сайта, то либо нажмите кнопку «Домой», либо вернитесь по вкладке на сайт, с которого вы зашли. А эту вкладку закройте.
Ну, а если вы всё-таки накопите вкладок на «Панели вкладок», то по мере увеличения количества оставленных вкладок – они становятся у́зкими и в этом случае будут не видны крестики для закрытия вкладки. Тогда закрывать такие вкладки надо при помощи правой клавиши мыши.
Щёлкните правой клавишей мыши по вкладке, которую хотите
закрыть и откроется контекстное меню.

В самом низу контекстного меню – функция «Закрыть вкладку».
И в этом же меню вы можете выбрать любую другую функцию для вкладок.
«Жизнь подобна беседе. Веб-дизайн тоже должен быть таким. В сети вы говорите с кем-то, кого, скорее всего, никогда не видели, поэтому важно быть ясным и точным. Хорошо структурированные навигация и организация контента идут рука об руку с прекрасным диалогом».
Руководитель направления по оптимизации UX компании Nest Чакези Иджиази (Chikezie Ejiasi).
Может ли навигация в виде вкладок быть ясной и точной? Конечно, да, и потому она является жизнеспособной формой навигации и организации контента. Но, как и с большинством вещей, касающихся пользовательского опыта (User Experience или UX), имеет значение, как вы ее внедрили и оптимизировали.
Во-первых, что такое навигация в виде вкладок?
Неплохое объяснение дал Мэтт Кроунин (Matt Cronin), фриланс-дизайнер и разработчик:
«По сути, это набор кнопок, в основном располагаемый горизонтально. Оформление вкладок обычно соответствует нескольким правилам.
Во-первых, набор вкладок прикрепляется к более общему блоку или слегка выдается из него, как в примере ниже:
Кроме того, обратите внимание, как цвет открытой вкладки соответствует цвету вмещающего блока, а другие вкладки при этом светлее. Это еще один распространенный стилевой момент».
Глядя на такую навигацию в разных источниках, вы заметите несколько общих характеристик:
1. Углы вкладок закруглены;
2. Вкладки разделяются с помощью пространства или линии;
3. На вкладках используются ;
4. Для большей глубины цвета и задания размера вкладок применяется плавный переход цветов (градиент).
Вкладочная навигация имеет в своей основе метафору с папками, образ, знакомый любому человеку, работавшему в офисе или видевшему его обстановку. Вот как это сравнение понимает Джастин Мифсад (Justin Mifsud), основатель UsabilityGeek:
«В терминологии UI метафоры представляют собой идеи или объекты, внедряемые между приложением и пользователем для создания эффекта узнавания.
Использование вкладок в UI является чудесным воплощением метафорического подхода, поскольку они выглядят как разделители рубрик в документах или ярлыки папок, стоящих в накопителях для бумаг.
Таким образом, данное представление становится более интуитивным для людей, понимающих, что вкладки разделяют контент по секциям. Они могут, как и в реальной жизни, прикоснуться к нужной рубрике (в сетевом контексте — кликнув на вкладку), чтобы открыть соответствующий контент».
Из-за того, что данная метафора довольно распространена, важно, чтобы вы с осторожностью подходили к ее внедрению. У навигации в виде вкладок есть хорошо знакомый прототип, поэтому она должна выглядеть и работать в точности так, как ожидает пользователь.
Как любая другая качественная навигационная система, навигация с вкладками позволяет:
- Разносить контент по разным секциям в соответствии с его значением;
- Показывать, какой контент доступен и как его можно получить;
- Визуально демонстрировать людям, в каком месте сайта они находятся.
Когда следует применять навигацию с вкладками?
Такой вид навигации наиболее оправдан, когда:
- У вас есть от 2 до 9 категорий контента;
- Названия категорий относительно короткие и предсказуемые, это касается как размещения, так и самого текста (то есть они должны сочетаться с прототипной версией);
- Число категорий не будет часто меняться;
- Категории похожи по сути, и потому логично их расположение вблизи друг от друга;
- Все категории умещаются в один ряд.
По словам Джейкоба Нильсена (Jakob Nielsen), основателя и руководителя Nielsen Norman Group, в тех случаях, когда вкладочная навигация становится настолько сложной, что требует несколько рядов, начинают возникать проблемы:
«Множественность рядов означает увеличение элементов UI, а это плохо сказывается на пространственной памяти, из-за чего пользователи не могут вспомнить, какую вкладку они уже открывали.
Помимо этого, большое количество рядов указывает на излишнюю сложность. Если вкладки не помещаются в один ряд, то вам требуется упростить дизайн».
Множественность рядов также влечет за собой проблемы на уровне визуальной иерархии. Когда есть второй ряд, юзеры могут подумать, что он показывает подкатегории или, по крайней мере, не столь важные вкладки, как первый ряд.

Не стоит включать в дизайн навигацию с вкладками, когда:
- Вы хотите, чтобы люди одновременно сравнивали контент. В этом случае вкладочная навигация будет переутомлять память, значительно повышая .
- Вы начинаете раздумывать о добавлении вкладки типа «Более» или «Дополнительно»
Конечно, все вышеперечисленное — это лишь базовые принципы. Возможно, у вас все будет соблюдено идеально, и, тем не менее, навигация не будет подходить для вашей аудитории. Как всегда, обязательно тестирование.
Вы можете использовать аналитику, дабы определить, создает ли навигация в виде вкладок проблемы. Если да, будет необходимо либо внести изменения для улучшения ситуации, либо экспериментировать с другим видом навигации.
Хотя современная практика дизайна предполагает наличие большого количества лендингов, выглядящих следующим образом:

… некоторые компании все же используют панель с вкладками в качестве основного вида навигации.
Люк Вроблевски (Luke Wroblewski), руководитель отдела по разработке новых продуктов в Google, отмечает, что пионером тренда был Amazon:
«В 1998 году у сайта было 2 категории высшего уровня: книги и музыка.
Вот так выглядела вкладочная навигация на сайте Amazon на ранних стадиях:

Сайт набирал популярность, и число вкладок росло:

В 1999 году Джейкоб Нильсен из Nielsen Norman Group назвал это «плохим дизайном, отражающим злоупотребление метафорой»:
«Я утверждаю, что вкладки лучше использовать для переключения между альтернативными (но родственными) данными, чем для навигации по несвязанным локациям.
Но, к сожалению, пользователи скоро потеряют полученное понимание о вкладках как о специальном элементе дизайна, если все больше и больше сайтов будут неверно подходить к их внедрению».
И все-таки многие сайты последовали примеру Amazon, и концепт навигации в виде вкладок стал отклоняться от нильсеновского «переключения между альтернативными данными».
В 2016 году, как и в 1999-м, Нильсен все еще придерживается своей точки зрения:
«Прибегайте к вкладкам в рамках одного контекста, а не приводите людей к разным областям. Это единственное и очень важное требование, поскольку именно это и являлось причиной изобретения вкладок».
Несмотря на то что навигация в виде вкладок в качестве основного типа навигационной системы сейчас уже вышла из моды, она все еще может быть эффективной. Большее значение имеют не столько опасения Нильсена, сколько то, что считает ваша аудитория. Находит ли она такую навигацию сложной? Правильно ли пользователи передвигаются по сайту? Способны ли они найти наиболее важные его элементы? Проведите юзабилити-тест, чтобы убедиться в выгодных для вас ответах.
Внедрение
Многие крупные авиакомпании, включая Air Canada, успешно используют подобную навигацию:

Если вы тоже решили внедрить навигацию с вкладками (на любом уровне), имейте в виду следующее:
- Сначала разработайте (Information Architecture, IA) сайта — так вы сможете принимать более продуманные решения относительно вкладок.
- Вся поверхность вкладки должна быть доступной для нажимания, а не только содержать название категории (текст).
- Не используйте вкладку «Домашняя страница», если применяете навигацию для всего сайта. Вместо этого включите логотип, приводящий посетителей на соответствующую страницу.
- Вкладка должна быть связана с тем контентом, к которому относится ее название, чтобы был понятен тип информации, озвученный в тексте вкладки.
- Название категории должно укладываться в 1-2 слова и быть написано обычным шрифтом, без кэпс-лока, поскольку это усложняет чтение вкладок.
- Не нагромождайте ряды вкладок. Если есть необходимость, используйте подкатегории (то есть вторую горизонтальную строку под вкладками). Если вы так сделаете, убедитесь, что существует визуальная связь между выбранной вкладкой и линейкой подкатегорий под ней. Не включайте чрезмерное количество подкатегорий, все должно быть емко и просто.
- Выбранная вкладка должна выделяться, определяя местоположение пользователя в данный момент. Остальные вкладки при этом не должны «заглушаться» настолько, чтобы их забыли или не заметили.
- Важно выдерживать одинаковый порядок вкладок на всех страницах, чтобы посетитель понимал, как вкладки относятся одна к другой.
Джейкоб Нильсен разъясняет значимость постоянства в этом вопросе:
«1. Узнаваемость. Когда вещи выглядят одинаково, вы знаете, что искать и когда вы это нашли.
2. Предсказуемость. Когда нечто всегда работает одним и тем же образом, вы знаете, что произойдет, если вы начнете этим пользоваться.
3. Расширение возможностей. Когда вы можете положиться на имеющееся знание обо всех доступных функциях, вы легко можете продумать набор действий для достижения целей.
4. Эффективность. Устраняется необходимость тратить время, учась новому или беспокоясь об эффекте непоследовательного функционала».
Примеры удачного дизайна
Навигация в виде вкладок имеет множество разных воплощений. Посмотрим на примеры, чтобы получить лучшее понимание о ней.

Здесь внимание на себя обращают 2 вещи:
1. Навигация вертикальна.
2. Она включает иконки.
В основном, навигация в виде вкладок выстраивается горизонтально. Частично это связано с дизайном прототипа. Поскольку это более распространено, люди привыкли искать навигацию на горизонтальной линии под логотипом.
Это, однако, не значит, что вам нужно ограничиться только этим пространством, просто проведите тесты и оцените реакцию. Не стоит изменять стандартное расположение только из соображений особого стиля и при этом жертвовать простотой использования сайта.
Заметьте, что хотя Album Art Collection использует навигационные иконки, они не отказываются и от текстовых описаний. В нашем блоге вы можете найти отдельную статью, посвященную , но сейчас отметим главное: зачастую текстовые описания работают лучше одних иконок без текста. Почему это происходит, рассказал Джейкоб Гьюб (Jacob Gube), главный редактор ресурса для разработчиков и веб-дизайнеров Six Revisions:
«Избегайте замены текста иконками, так как символы могут иметь разное значение для разных людей. Самый безопасный путь — это простой текст, раскрывающий информацию окна».

Это базовый пример навигации в виде вкладок, хотя и включающий вкладку «Home», что является излишним решением. Выбранная вкладка выдвигается на передний план, все вкладки связаны с тем контентом, что они презентуют.
3. Buffer
Это один из самых удачных образцов. Компания имеет разные предложения для физических лиц и для бизнеса, и они применяют вкладки, чтобы разделить контент ниже линии сгиба.
Вот так выглядит контент для физлиц:

А так начинается контент для бизнеса:

Это позволяет Buffer обращаться к двум типам аудитории, не создавая два разных сайта или опыта. Например, физлица читают следующий текст: «Buffer публикует ваш контент в самое лучшее время дня, и таким образом ваши подписчики и фанаты чаще видят обновления. Получайте максимум от каждого поста». Бизнесменам же предлагается следующее: «Buffer позволяет вашей маркетинговой команде публиковать контент в самое лучшее время дня, чтобы получать больше трафика и увеличивать вовлеченность фанатов. Получайте максимум от каждого поста».
Посыл похожий, но различие в расположении играет важную роль.
По мнению специалиста по дизайну и разработке компании UX Booth Дэвида Легета (David Leggett), навигация с вкладками имеет право на существование и помимо первичного и вторичного уровней навигации и даже может быть использована под линией сгиба, как у Buffer:
«Не нужно ограничивать сферу применения вкладок только первичным и вторичным навигационными уровнями. Если вкладки дают пользователю возможность переключаться между разделами одного контента, то они являются весьма полезными.
В соединении с технологией, позволяющей менять контент без перезагрузки страницы, это может создать ощущение удобства для пользователя, путешествующего по странице».
3 лучшие практики на заметку
Перед тем как вы приступите к экспериментам с вкладочной навигацией или решите, что она не подходит для вас, обдумайте 3 фактора: общедоступность, чанкинг и скорость.
1. Общедоступность имеет значение
Вероятно, вы хотите, чтобы ваш сайт был доступен в том числе людям с ограниченными возможностями. Чтобы добиться этого, вам необходимо:
- Позволить посетителям перемещаться между вкладками, .
- Разрешить выбирать вкладку, нажимая кнопку «Enter».
- Включить различную индикацию выбранной вкладки. Например, можно подсветить небольшую надпись со словом «Активна».
Проектирование сайта, удобного для большего количества людей, никогда не повредит конверсии.
2. Чанкинг имеет значение
Имея навигацию с вкладками, вы должны очень внимательно подойти к организации и . Именно поэтому первая рекомендация по внедрению, упомянутая выше, относилась к информационной архитектуре:
«Вкладки разделяют контент на значимые секции, что позволяет экономить пространство на экране. Это упрощает доступ пользователей к интересующему их контенту (по сравнению с организацией контента по параграфам)».
Просмотрите весь свой контент и сгруппируйте его в 4-5 сегментов. Затем повторите это упражнение, может быть, вам удастся сократить число групп до 2-3. Проведите пользовательское тестирование, чтобы увидеть, на какой тип навигации люди реагируют лучше. Помимо всего прочего вы должны убедиться, что:
- Контент разбит на части таким образом, что это представляется логичным, ожидаемым и ясным для посетителей.
- Текст на ваших вкладках отличается логичностью и предметностью.
- Вкладки следуют существующему прототипу. Например, SaaS-сайты часто делят контент одним способом, а e-Commerce — другим.
3. Скорость имеет значение
Скорость важна всегда, в том числе касаемо навигации в виде вкладок.
Джейкоб Гьюб, Six Revisions:
«Цель применения модульных вкладок — достижение быстрой и интерактивной презентации контента. Чтобы достичь этого, вам следует встроить в HTML-документ контент неактивных окон, а затем использовать CSS и JavaScript, чтобы создать стиль окна и визуально скрыть его, что позволит устранить ожидание загрузки страницы или запроса данных с удаленных источников.
Избегайте перезагрузки страницы при переходе от окна к окну, поскольку это значительно замедляет навигацию между вкладками. Удаленная загрузка контента с помощью Ajax может быть одним из вариантов, применяемых для динамической информации, располагающейся на внешних серверах, однако такое решение создает проблемы для пользователей, воспринимающих информацию на слух при помощи систем экранного доступа и не знакомых с действием асинхронных DOM-элементов в дереве».
Данный совет относится не к тем, кто собирается использовать вкладочную навигацию в качестве основной навигации, а к тем, кто будет применять ее в той форме, что представлена на сайтах Air Canada и Buffer.
Заключение
Навигация в виде вкладок вполне способна привести к хорошей конверсии. Внедренная правильно, она четко и ясно доносит до посетителей, где они находятся, что им делать и как они могут найти нужные материалы.
Если же вы дополнительно займетесь тестированием юзабилити и оптимизацией, конверсия улучшится еще больше. Проводите исследования (в данном случае они должны касаться информационной архитектуры) и тестируйте, тестируйте, тестируйте.
Подводя итог:
1. Навигация в виде вкладок может быть использована как в качестве основной навигационной системы, так и вне первичного/вторичного уровней навигации.
2. Прибегайте к этому виду навигации, если у вас имеется от 2 до 9 похожих категорий с короткими названиями, которые будут умещаться в один ряд.
3. Не используйте ее, если вы задумываетесь над тем, чтобы добавить ссылку «Больше информации».
4. Вы можете следовать лучшим практикам, но…
5. … главное — это ваши пользователи. Проводите юзабилити-тесты, чтобы понять, не является ли навигация слишком сложной для посетителей.
6. Отладьте все возникающие шероховатости, а если проблем слишком много — подумайте о другой навигации.
7. Общедоступность, чанкинг и скорость — все эти моменты имеют значение, когда речь заходит о навигации с вкладками, так что обратите на них пристальное внимание.
Иногда с рабочего окна любого браузера может исчезнуть панель вкладок, чаще всего причиной этого исчезновения служат внесения изменения в настройки самого браузера. Иногда данная ситуация может возникать из-за сбоя самого браузера или воздействия вредоносных программ. Для восстановления панели вкладок в браузере не следует использовать дополнительные приложения, данная проблема решается настройкой самого браузера. Для восстановления панели вкладок понадобится:
— Компьютер(обновите свой старый компьютер на новый и мощный, купив его в нашем );
— Веб-обозреватель.
Инструкция
- В каждом современном браузере имеется специальная панель вкладок, она служит для удобства переключения между открытыми страницами сайтов. На данной панели расположены дополнительные кнопки, которые позволяют выполнять определенные действия с вкладками.
- Opera
Для запуска данного браузера нажмите на кнопку «Пуск» и укажите раздел «Все программы». Найдите папку Opera и откройте ее, нажмите по значку запуска браузера. Также можете использовать для запуска обозревателя ярлык на рабочем столе или в панели быстрого запуска, если такие ярлыки имеются.

3. Нажмите на кнопку с логотипом обозревателя, которая расположена в левом верхнем углу обозревателя и выберите команду «Оформление», возле функции «Панель вкладок» поставьте соответствующую отметку. При желании вы можете выбрать вариант отображения данной панели используя опции, которые расположены в данном окне, щелкните кнопку ОК. Откройте раздел «Настройки» данного обозревателя, нажмите на вкладку «Расширенные». Щелкните команду «Настройки вкладок» и уберите отметку возле опции «Открывать окно без вкладок». Нажмите ОК.
4. Mozilla Firefox
Откройте данное приложение и разверните список команд «Инструменты». Выберите команду «Настройки» и откройте страницу «Закладки» в загрузившемся окне. Поставьте отметку возле пункта «Всегда отображать панель вкладок», закройте настройки нажатием на команду ОК.
5. Internet Explorer
Откройте программу и разверните раздел «Сервис», он расположен в верхней части окна. Нажмите на команду «Свойства обозревателя», в загрузившемся окне укажите вкладку «Общие». Кликните на пункт «Параметры» и установите отметку возле опции «Настройка обзора со вкладками». Примените внесенные изменения нажатием на ОК и перезагрузите данную программу.
6. Также можете установить отображение вкладок в дополнительной строке. Для активации данной возможности нажмите по панели вкладок правой клавишей мышки и отметьте опцию «Показывать вкладки в отдельной строке».
Видео: Как установить Закладки в Браузерах