Kuinka muuttaa viestien visuaalista editoria WordPressissä? TinyMCE Advanced on edistynyt WordPress -editori.
Hei!
Tänään kerron sinulle Ultimate tinyMCE -laajennuksesta, jonka avulla voit laajentaa merkittävästi tavallisen visuaalisen editorin wordpress -toimintoja.
Ultimate tinyMCE -laajennuksen avulla voit valita sopivan tekstin fontin, määrittää sen koot ja käsitellä kuvia ja videoita toiminnallisemmin.
Kun kirjoitat artikkelia, laita erilaisia hymiöitä ja paljon muuta oikeaan paikkaan. Ja vaikka et kannata tarpeettomia laajennuksia, tässä tapauksessa artikkeli on hyödyllinen sinulle, koska siinä näytän sinulle, kuinka toteuttaa joitakin toimintoja tavallisella koodilla.
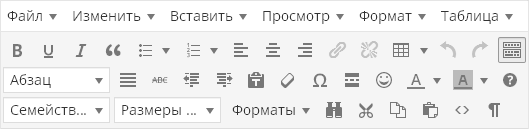
Aloitetaan siis! Kaikki WordPress -moottorin parissa työskentelevät tietävät täydellisesti, miltä tavallisen visuaalisen editorin työpaneeli näyttää:

Se sisältää minimaalisen joukon ominaisuuksia, joiden avulla verkkovastaavat voivat kirjoittaa ja julkaista hyödyllistä materiaalia blogissaan. Henkilökohtaisesti olen melko tyytyväinen WordPress -editorin vakiotoimintoihin, mutta kaikki eivät ole tyytyväisiä siihen ja haluavat käyttää muita editoreja tai ohjelmia.
Lopullinen TinyMCE -laajennus. Visuaalisen wordpress -editorin parantaminen
Voit ladata Ultimate TinyMCE -laajennuksen. Asenna se sitten blogiisi ja aktivoi se. Kuka ei tiedä, miten laajennukset asennetaan ,. Laajennuksen asentamisen ja aktivoinnin jälkeen resurssien hallintapaneeliin tulee ylimääräinen Ultimate TinyMCE -välilehti:

Kun siirryt välilehdelle, näet vaikuttavan luettelon eri painikkeista, joista jokaisella on tietty toiminto. Nyt voit tarkentaa visuaalista editoriasi millä tahansa laajennuksen puuttuvilla ominaisuuksilla.
En kuvaile kutakin painiketta, koska Useimmat niistä on käännetty venäjäksi ja jokainen voi käsitellä niitä itse. Ainoa mainitsemisen arvoinen asia on niiden toteuttaminen blogissa.
Jotta tämä tai tuo painike voidaan näyttää visuaalisen editorin työpaneelissa, riittää, että asetat valintamerkinnän "Ota käyttöön" -sarakkeeseen vastapäätä vaadittua painiketta. Lisäksi laajennus tarjoaa mahdollisuuden valita painikkeiden sijainti itsenäisesti, mikä voidaan tehdä sarakkeessa "Rivin valinta":

Kuten luultavasti huomasit, kaikki editoripaneelin painikkeet on järjestetty kahdelle riville, mutta Ultimate tinyMCE: n ansiosta voit lisätä rivien määrän neljään, mutta ei enempään. Tätä helpottaa arvo "ROW", joka tarkoittaa "merkkijono" käännöksessä.
Oletuksena jokainen kohde on asetettu "RIVI 1". Jos jätät kaiken ennalleen, painikkeen muodossa oleva toiminto jatkaa visuaalisen editorin paneelin ensimmäistä riviä ja näkyy lopussa kaikkien vakiotoimintojen jälkeen.
Jos valitset luettelosta esimerkiksi arvon "RIVI 3", toimintopainike siirtyy kolmannelle riville. Tämä on mielestäni ymmärrettävää! Kun olen aktivoinut kaikki lisätoiminnot (laskin 53) ja hajonnut ne viivoja pitkin, sain seuraavan kuvan:

Vaikuttavaa, eikö? Ja unohdin mainita, että kun lisäät tai poistat toimintoja, älä unohda napsauttaa laajennuksen alareunassa olevaa "Päivitä painikkeiden asetukset" -painiketta tallentaaksesi asetukset.
Kuinka laajentaa visuaalisen editorin wordpress -toiminnallisuutta koodilla
Mitä ominaisuuksia voit lisätä koodilla ja miten se tehdään?
1. Voit lisätä "kirjasinperheen", esim. voit valita tarvitsemasi fontin luettelosta ja kirjoittaa heille koko viestin tai pienen otteen. Tämän toiminnon toteuttamiseksi avaa files.php-tiedosto muokattavaksi (tiedoston polku: / wp-content / themes / theme (template) name /functions.php).
Varoitus: ennen kuin muokkaat toimintoja.php -tiedostoa, muista tehdä se välttääksesi virheelliset toimet!
Kun olet avannut tiedoston, etsi tagi lopusta: ?>
ja juuri ennen sen liittämistä tämä koodi:
| add_filter ("mce_buttons_2", "add_fontselect_row_2"); function add_fontselect_row_2 ($ mce_buttons) ($ pastetext = array_search ("pastetext", $ mce_buttons); $ pasteword = array_search ("pasteword", $ mce_buttons); $ removeformat = array_search ("removeformat", $ mce_buttons); unset ($ [ $ pastetext]); unset ($ mce_buttons [$ pasteword]); unset ($ mce_buttons [$ removeformat]); array_splice ($ mce_buttons, $ pastetext, 0, "fontselect"); return $ mce_buttons;) add_filter ("tiny_mce_before_" , "limit_font_choices"); function limit_font_choices ($ initArray) ($ initArray ["theme_advanced_fonts"] = "Andale Mono = andale mono, kertaa;". "Arial = arial, helvetica, sans-serif;". "Arial Black = arial musta, avantgarde;". "Kirja Antiqua = kirja antiqua, palatino;". "Comic Sans MS = sarjakuva ilman ms, sans-serif;". "Courier New = Courier New, Courier;"... "Georgia = Georgia, palatino;" ... "Helvetica = helvetica;" ... "Vaikutus = vaikutus, chicago;" ... "Symboli = symboli;" ... "Tahoma = tahoma, arial, helvetica, sans-serif;"... "Terminaali = terminaali, monaco;" ... "Times New Roman = Times new Roman, times;". "Trebuchet MS = trebuchet ms, Geneva;"... "Verdana = verdana, Geneve;" ... "Webdings = webdings;" ... "Siivet = siivet, zapf dingbats"... ""; return $ initArray; ) |
Tallenna tiedosto ja siirrä se takaisin blogiteeman kansioon ja korvaa vanha.
2. Lisää painikkeita vaakasuoraan erottimeen, ylä- ja alaindeksiin, fontin kokoon, tyylien ja taustavärin muuttamiseen. Voit tehdä tämän lisäämällä seuraavan koodin samaan function.php -tiedostoon ennen samaa tunnistetta?>:
| function add_more_buttons ($ -painikkeet) ($ buttons = "hr"; $ buttons = "del"; $ buttons = "sub"; $ buttons = "sup"; $ buttons = "fontselect"; $ buttons = "fontsizeselect"; $ buttons = "cleanup"; $ buttons = "styleselect"; $ buttons = "backcolor"; return $ -painikkeet;) add_filter ("mce_buttons_3", "add_more_buttons"); |
Tallenna tiedosto sen jälkeen uudelleen ja siirrä se takaisin palvelimelle korvaamalla vanha. Päivitä sivu visuaalisella editorilla ja katso, mitä saimme:

Se on kaikki minulle ja nyt tiedät myös kuinka lisätä toiminnallisia painikkeita wordpress -editoriin ja laajentaa siten sen vakio -ominaisuuksia! Onnea kaikille! Heippa ja nähdään pian!
Mitä pidät artikkelista? Ehkä tiedät muita tapoja parantaa WordPressin visuaalisen editorin vakio -ominaisuuksia? Jaa ne blogin lukijoille kommentoimalla tätä viestiä.
(Viimeisin päivitys: 20.01.2019)
Hyvää päivää! Tästä viikosta lähtien keskityn aiheeseen mahdollisimman paljon - WordPressin hyödyllisimpiin ja tarvittavimpiin laajennuksiin. Pakollinen, joka on asennettava heti sivuston / blogin luomisen jälkeen. Voit lukea niistä joistakin tässä blogissa. Tänään keskitän huomionne WordPress -laajennukseen. TinyMCE Advanced... Tämä moduuli kuuluu luokkaan - asennus mahdollisimman, eli pyynnöstäsi tai muuten suositeltuna. Vaikka se voidaan katsoa - on asennettava hyvän artikkelin suunnittelun vuoksi. Jotain sellaista.
Klassinen WordPress -editori
Ensinnäkin, hyvät naiset ja herrat, ennen kuin siirrymme artikkelin pääaiheeseen - TinyMCE Advanced -editorin asentaminen ja määrittäminen wordpressiä varten, teidän on suoritettava lisävaihe. Mitä varten? WordPress 5: ssä klassisen editorin sijaan on otettu käyttöön uusi Gutenbergin lohkoeditori. Uusi Gutenbergin editori on tietysti siisti, mutta sen hallitseminen ja totuttelu vie aikaa. Siksi meidän on ensiksi palautettava klassinen editori, toisin sanoen vanha WordPress -editori, johon olemme kaikki niin tottuneet. Vaikka tämä ei ole välttämätöntä.
Jos haluat jatkaa edellisen (klassisen) editorin käyttöä WordPress 5.0: ssa ja uudemmissa, TinyMCE Advancedilla on mahdollisuus korvata uusi editori edellisellä. Jos haluat käyttää molempia editoria rinnakkain tai sallia käyttäjien vaihtaa editoria, on parempi asentaa Classic Editor -laajennus. TinyMCE Advanced on täysin yhteensopiva Classic Editorin kanssa.
Huomaa, että TinyMCE Advanced -laajennus toimii sekä klassisten että uusien Gutenberg -lohkojen kanssa.
Haluatko pysyä vanhan hyvän klassisen editorin kanssa? Ei ongelmaa! Ei ole yllättävää, että yli miljoona käyttäjää on jo asentanut vanhan editorin. Tuki Classic Editor -laajennukselle säilyy WordPressissä vuoteen 2021 saakka.
Klassinen editorilaajennus
 Klassinen editorilaajennus
Klassinen editorilaajennus Classic Editor on WordPress -kehitystiimin virallinen laajennus, joka palauttaa vanhan klassisen editorin ja postin muokkausnäytön. Asenna se siirtymällä kohtaan Lisäosat - Lisää uusi - Kirjoita laajennuksen nimi. Napsauta moduulisivulla Classic Editorin vieressä olevaa "Install" -painiketta.
 Klassisen editorin asentaminen
Klassisen editorin asentaminen Napsauta asennuksen jälkeen "Aktivoi". Siirry sen jälkeen kohtaan Asetukset - Kirjoittaminen. Aseta tässä oletuseditori Classic -editoriksi ja Salli käyttäjien vaihtaa editorit Kyllä -kohtaan (voit vaihtaa lohkoeditoriin ja päinvastoin):
 WordPress -julkaisun määrittäminen
WordPress -julkaisun määrittäminen Kaikki! Nyt, jotta voimme lisätä uusia ominaisuuksia toimittajille, tarvitsemme seuraavan kohdan.
TinyMCE Advanced -laajennus
 TinyMCE Advanced esittelee klassisen kappaleen ja hybriditilan lohkon uudelle lohkoeditorille (Gutenberg)
TinyMCE Advanced esittelee klassisen kappaleen ja hybriditilan lohkon uudelle lohkoeditorille (Gutenberg) TinyMCE Advanced - WordPress -editori. Versio 5.0 on merkittävä päivitys TinyMCE Advanced -ohjelmaan. Se tarjoaa lisäpainikkeita ja asetuksia lohkoeditorin Rich Text -työkaluriveille. Kuten perinteisen editorin työkalurivit, useimmat painikkeet voidaan lisätä, poistaa tai järjestää uudelleen.
Laajennuksen kuvaus
Plugin esittelee klassisen kappaleen lohkon ja hybriditilan uudelle Gutenbergin lohkoeditorille. Jos et ole vielä valmis siirtymään lohkoeditoriin, on parempi käyttää klassisen kappaleen ja hybriditilan lohkoa. Sen avulla voit jatkaa tutun TinyMCE -editorin käyttöä useimpiin tehtäviin ja samalla antaa sinulle täyden pääsyn lohkoeditorin kaikkiin lohkoihin ja uusiin ominaisuuksiin.
Laajennuksen avulla voit lisätä, poistaa ja sijoittaa painikkeita, jotka näkyvät visuaalisen editorin työkalupalkissa klassisessa kappaleessa ja klassisissa lohkoissa uudessa lohkoeditorissa sekä klassisessa editorissa (jos laajennus sallii sen). Siellä voit mukauttaa jopa neljä riviä painikkeita, mukaan lukien kirjasinkoko, kirjasinperhe, tekstin ja taustan värit, taulukot ja paljon muuta.
Jotkut toiminnot
- Hybriditila, jonka avulla voit käyttää molempien editorien parhaita puolia.
- Sisältää klassisen kappaleen laatikon, jota voidaan käyttää oletuskappaleruudun sijasta tai sen kanssa.
- Tukee useimpien oletuslaatikoiden muuttamista "klassisiksi" kappaleiksi ja klassisista kappaleista takaisin oletuslaatikoiksi.
- Tuki taulukoiden luomiseen ja muokkaamiseen Classic Blocksissa ja Classic Editorissa.
- Lisävaihtoehtoja, kun luetteloita lisätään perinteisiin lohkoihin ja perinteiseen editoriin.
- Etsi ja vaihda klassisissa lohkoissa ja klassisessa editorissa.
- Mahdollisuus asettaa kirjasinperhe ja kirjasinkoko klassisissa lohkoissa ja klassisessa editorissa.
- Ja monet muut.
Ja niin, lisäämme WordPress -editorin toiminnallisuuden.
TinyMCE Advanced -laajennuksen asentaminen ja määrittäminen
Laajennuksen asennus on vakio WordPress -hallintapaneelin kautta. Laajennukset - Lisää uusi ja kirjoita hakukenttään nimi TinyMCE Advanced:
 Laajennuksen asennus ja aktivointi
Laajennuksen asennus ja aktivointi Kun edistynyt TinyMCE on asennettu ja aktivoitu, näet "Asetukset" -osiossa alaosan, jolla on sama moduulin nimi - TinyMCE Advanced, napsauta. Ja pääsemme asetussivulle lisätäksesi painikkeita editoripaneeliin ja erilaisia toimintoja klassiseen editoriisi ja lohkoeditoriisi (Gutenberg). TinyMCE Classic Editor -välilehti:
 WordPress -editorin asetukset
WordPress -editorin asetukset Visuaalisen klassisen editorin mukauttaminen ei ole ollenkaan monimutkaista. Kaikki on täysin venäjää. Kuten näet, sinulla on neljä kenttää ja käyttämättömät painikkeet. Aseta tai vedä paneelin painikkeita yksinkertaisella hiiren napsautuksella tai vedä niitä muuttaaksesi niiden järjestystä.
Määritä sivun alapuolella Asetukset, Lisäasetukset ja Hallinta.
 Uuden Gutenberg -editorin asentaminen
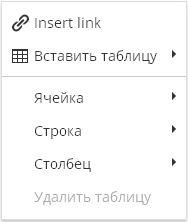
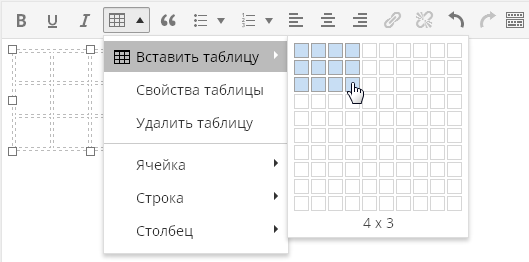
Uuden Gutenberg -editorin asentaminen En tietenkään näytä, miten painikkeilla työskennellään, mutta tiedät itse paremmin kuin minä. Huomaan vain, että nyt voit helposti lisätä taulukon artikkeliin. Määritä se ja aseta tarvittavat parametrit:

Ja Ankkuripainike (navigointi artikkelissa) on hyödyllinen - monet bloggaajat käyttävät sitä täysimääräisesti. Artikkeli -painike on myös hyödyllinen. Siinä varmaan kaikki tälle päivälle. Yhteistyö uuden ja vanhan editorin kanssa on nyt hienoa. Saat kauniisti suunniteltuja artikkeleita, joissa on uusia ominaisuuksia.
Ja sanon hyvästit sinulle. Ensi kertaan. Onnea kaikille.
* Voit liittää visuaalisen editorin konsolin "Lisäosat" -osioon.
Kytkeä TinyMCE Advanced lisää muita painikkeita tekstin muotoilua varten. Tässä on joitakin niistä:
- Fonttikoko
- Kirjasintyyppi
- Taustaväri
- Etsi ja korvaa sivun teksti
Voit myös poistaa tyhjien rivien automaattisen poistamisen käytöstä.
Voit lisätä tai poistaa asetuspainikkeita työkaluriviltä ja järjestää ne sinulle sopivassa järjestyksessä.
Editointiasetukset sijaitsevat konsolin "Asetukset" - "TinyMCE Advanced" -osiossa.
Laajennuksen asetukset

Laajennusasetukset löytyvät kohdasta "Asetukset - TinyMCE Advanced". Älä pelkää, että laajennusta ei ole käännetty venäjäksi - itse TinyMCE -visuaalisen editorin painikkeet on lähes kaikki käännetty venäjäksi, joten sinun ei tarvitse osata englantia. Ja kissa itki täällä olevista asetuksista - itse asiassa sinun tarvitsee vain vetää tarvittavat painikkeet hiiren avulla visuaalisen editorin työkaluriville. Ja tämä ei ole välttämätöntä - lähes kaikki kopioidaan editorivalikossa:

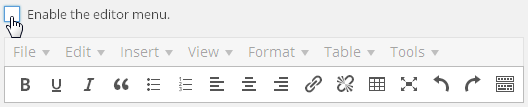
Valikko voidaan muuten poistaa käytöstä ensimmäisellä laajennusasetuksella:

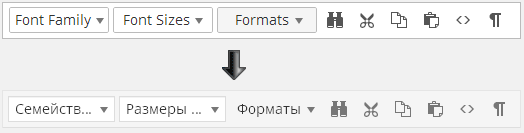
Painikkeet ovat englanninkielisiä, mutta on helppo ymmärtää, mitä ne tarkoittavat:

Kuten näette, kaikki on laajennuksen asetuksissa englanniksi, mutta tietuetta muokattaessa kaikki englanninkieliset merkinnät käännetään automaattisesti venäjäksi. Vaikka jotain ei olisikaan selvää, he pudottivat paneelin painikkeen, tallensivat asetukset, siirtyivät tietueen muokkaamiseen ja katsoivat, mitä tämä tai tuo painike tarkoittaa.
Sinun ei pitäisi lisätä kaikkia mahdollisia painikkeita työkaluriville, koska et koskaan tarvitse monia painikkeita. Lisäksi on parempi poistaa joitakin jo olemassa olevia painikkeita. Mitä yksinkertaisempi editori, sitä kätevämpi ja tehokkaampi sen käyttö on.
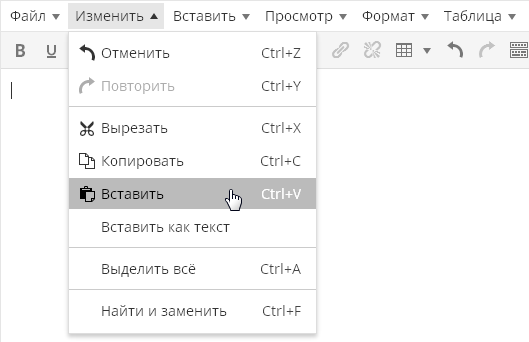
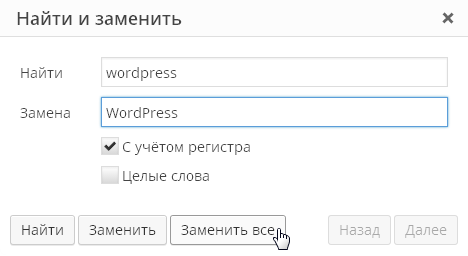
Etsi ja korvaa -painike kutsuu seuraavan valintaikkunan:

Mahdollisuus valita fontti ja sen koko:

Se on myös erittäin hyödyllinen toiminto, jonka avulla voit suunnitella artikkelin tekstin haluamallasi tavalla muokkaamatta mallityylejä.
On myös "lohkonäkymä" -toiminto:

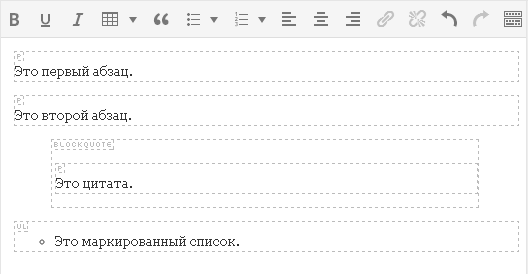
Sen avulla voit arvioida visuaalisesti, miten tekstisi on muotoiltu. Tämä on tärkeää, koska visuaalisessa editorissa on usein hyvin vaikeaa ymmärtää, miten tietty tekstiosa on suunniteltu. Tai mistä ylimääräiset sisennykset tulevat jossakin tekstissä:

WordPress -editorissa kappaleet ja rivinvaihtotunnisteet sijoitetaan automaattisesti etkä näe niitä ollenkaan. Kaikki teksti, jonka jälkeen napsautit "Enter", otetaan kappaleitageiksi, joita et voi nähdä edes vaihtamalla visuaalisen editorin "Teksti" -välilehdelle.
Joskus tämä editorin käyttäytyminen aiheuttaa täydellisen hämmennyksen. Esimerkiksi tässä kuvakaappauksessa näet, että tunnisteisiin otettu teksti
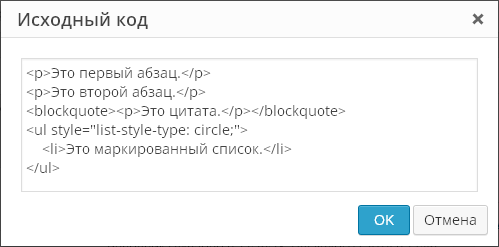
päätyi automaattisesti edelleen kappaletunnisteisiinMuuten, TinyMCE Advanced -laajennuksen avulla voit nähdä tekstisi todellisen lähdekoodin ilman riisuttuja tunnisteita. Voit tehdä tämän valitsemalla "Työkalut" -valikosta "Lähdekoodi" -valikkokohdan:
Tämän ominaisuuden avulla voit nähdä artikkelin todellisen lähdekoodin, ei sitä, jonka näet, kun siirryt Teksti -välilehteen. Esimerkiksi Teksti -välilehden koodi voi näyttää tältä:
Ja kun käytät "Lähdekoodi" -toimintoa, näet:
Toisin sanoen näet tekstisi, jossa kappaleitagit on jo järjestetty. Ja tämä on juuri se koodi, joka näkyy sivustossasi julkaistussa viestissäsi.
Laajennus laajentaa myös mahdollisuutta lisätä vakiolistoja. Oletuseditorissa on vain yhden tyyppisiä luetteloita:
Laajennuksen avulla voidaan lisätä erityyppisiä luetteloita:
Lisää emoji -painike:
Hauska painike, jonka avulla voit arvioida, miltä hymiö näyttää julkaistussa viestissä, koska visuaalisessa editorissa hymiöt näytetään edelleen tekstimuodossa. Älä unohda siirtyä kohtaan "Asetukset \ Kirjoittaminen" ja valita ruutu "Muunna hymiöt kuten 🙂 ja 😛 kuviksi".
Nyt kannattaa mainita käyttämättömien painikkeiden valintapalkin alla olevat asetukset:
Oletuksena vain vaihtoehto " Luettelon tyyliasetukset", Joka sisältää yllä kuvatut lisäasetukset luetteloiden lisäämiseen. Vaihtoehto " Pikavalikko"Sisältää laajennuksen kontekstivalikon, jota kutsutaan, kun napsautat hiiren kakkospainikkeella editorissa:
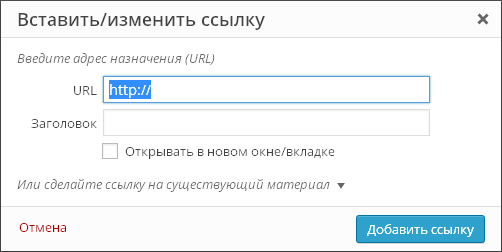
Vaihtoehto " Linkki (korvaa Lisää / muokkaa linkkiä -valintaikkunan)»Koskee linkin lisäysikkunaa. Oletuksena tämä valintaikkuna näyttää tältä:
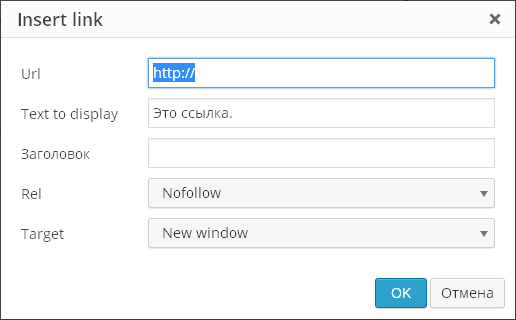
Laajennus voi korvata sen seuraavasti:
Toisin sanoen laajennusikkunassa voit vain määrätä rel = "nofollow" linkkeille, ja kaikki muu on linkkien lisäämisen vakiovalintaikkunassa. Tarvitsetko tämän laajennusominaisuuden vai et, voit päättää itse.
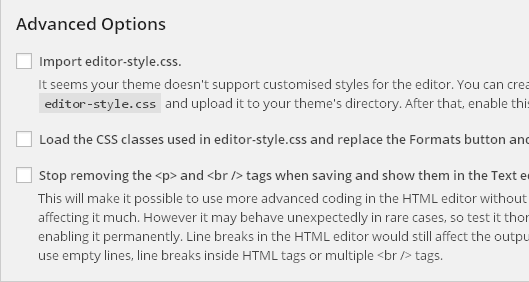
Laajennusasetusten viimeinen osa on "lisäasetukset":
Lataa editor-style.css-tiedostossa käytetyt CSS-luokat ja korvaa Muoto-painike ja alivalikko- tätä toimintoa ei tueta osoitteessa Prihod.ru.
Lopeta poistaminen
Ja
tunnisteita tallennettaessa ja näytä ne tekstieditorissa - Uusin laajennusasetus pakottaa editorin näyttämään kappale- ja rivinvaihtotunnisteet Teksti -välilehdessä. Toisin sanoen, kun muokkaat viestiä, kaikki on sama, mutta "Teksti" -välilehdellä näet koko html -merkinnän. Kuitenkin editori hämmästyy edelleen automaattisella muotoilullaan. Esimerkiksi tässä on koodi:
Kun vaihdat "Visual" -tilaan ja takaisin "Text" -tilaan, se muuttuu:
Toisin sanoen editori poisti yhden rivinvaihdon ottamalla kappaletunnisteista loput kaksi rivinvaihtoa. Mutta sivun tallentamisen jälkeen kaikki
katoavat.Mutta kun otat tämän asetuksen käyttöön, WordPress lakkaa "syömästä" tyhjiä rivejä, jotka asetat Enter -painikkeella visuaaliseen muokkaustilaan. Editori lisää koodin tyhjän rivin tilalle
eikä poista sitä tallennuksen yhteydessä, vaikka sivulla olisi monia tällaisia rivejä.Artikkeli on otettu täältä ja hieman täydennetty 🙂
Katsottu (4251) kertaa
Kun olet käsitellyt WordPressin hallintapaneelin päätoimintoja. Sivustomme perustan muodostamisen jälkeen vietämme eniten aikaa artikkeleihin, niiden kirjoittamiseen ja optimointiin. WordPressin viestien kirjoittamiseen ja muotoiluun käytetään editoria, mutta se on erittäin huonompi kuin näihin tarpeisiin erikoistuneet laajennukset. Kun olet asentanut ja määrittänyt Tinymce Advanced visual- ja html -editori -laajennuksen, viestiesi muokkaaminen on paljon helpompaa.
Tekstieditori -laajennuksia on monia, joista yksi on toiminnallinen laajennus, jonka valtava määrä ihmisiä on valinnut itselleen - TinyMCE Advanced.
Navigointi artikkelissa:
Jotta voit aloittaa tämän TinyMCE Advanced -laajennuksen käytön ja testaamisen, sinun on ladattava ja asennettava se, miten se tehdään alla olevassa video -opetusohjelmassa.
TinyMCE Advanced -laajennuksen kuvaus
TinyMCE Advanced -editorin lisäosa on ollut käytössä jo pitkään ja luultavasti 90% WordPress-alustan käyttäjistä on asentanut ja käyttänyt sitä päivittäin.
TinyMCE Advanced -laajennus on hyvin yksinkertainen, mutta samalla se tarjoaa kaikki tarvittavat toiminnot, kun käsittelet sivuja ja viestejä.
TinyMCE Advancedin ansiosta voimme lisätä vakioeditoriimme, joka on saatavana sen jälkeen, suuren määrän uusia painikkeita, jotka ovat varmasti hyödyllisiä sinulle.
Tätä laajennusta on lähes mahdotonta yliarvioida, sitä käytetään tunneittain, jokainen vähäinen ja hienosäätö tulee yksinkertaiseksi ja helposti saavutettavaksi TinyMCE Advancedin avulla.
Videokatsaus TinyMCE Advanced -ohjelmistosta, sen asennuksesta ja kokoonpanosta
Tässä videossa näet TinyMCE Advancedin asentamisen ja sen käytön edut.
Miksi TinyMCE Advanced on parempi kuin vakio
Niille, jotka eivät vielä tiedä laajennusten tarkoitusta, meillä on erityinen, kun taas loput voivat sukeltaa artikkeliin päätään.
TinyMCE Advanced on tarkoitettu julkaisujen luomiseen kätevässä visuaalisessa ja koodimuodossa, ainutlaatuisten tekstien kirjoittamistyylin muuttamiseksi ja luomiseksi. WordPressin peruspaketin editori on lievästi sanottuna huono, ja siinä on vain perustyökalut.
Kuten huomaat, vahvistaaksesi edellä mainitun, et voi ylikellottaa kauas tavallisella editorilla, tästä syystä TinyMCE Advanced tulee avuksi laajennetuilla toiminnoillaan.
Ensi silmäyksellä on selvää, että kykymme kasvavat merkittävästi TinyMCE Advanced -ominaisuuksien kanssa. Jokainen, joka on työskennellyt tekstieditorien kanssa vähintään kerran, pystyy helposti ymmärtämään laajennuksen kuvakkeet ja ominaisuudet. Niille, jotka eivät halua etsiä tarvittavia elementtejä kirjoittamalla, analysoimme TinyMCE Advancedin pääominaisuudet ja asetukset.
Mitä TinyMCE Advanced antaa meille
Joten edistyneen editorin TinyMCE Advanced avulla voimme lisätä ja käyttää seuraavia ominaisuuksia:
- Helppo ja kätevä taulukoiden luominen suoraan artikkelia kirjoittaessasi. Editointi ja täyttö, joka ei aiheuta sinulle haittaa.
- Sivurakenteen edistynyt ja kätevä muotoilu. Mahdollisuus luoda ja säätää tasojen sijoittelua (
lohkot).- Voit myös laittaa ylä- ja alaindeksit.
- Tekstin taustavärin muuttaminen TinyMCE Advanced -ohjelmalla on erittäin helppoa ilman CSS: ää.
- Videotiedostojen upottamisesta tulee paljon helpompaa TinyMCE Advanced -editorilla.
- Muuta fontin kokoa.
- Laaja valikoima kirjasinperheitä.
- Joukko pikanäppäimiä lisää nopeutta kirjoittamiseen ja tekstien muotoiluun.
- Kaikki muotoilut voidaan poistaa yhdellä näppäimellä.
Nämä ominaisuudet ja paljon muuta ovat hyödyllisiä WordPress -luomuksesi muokkaamisessa.
Laajennus päivitetään jatkuvasti, mikä ei voi muuta kuin miellyttää meitä, koska tämä on tärkein merkki siitä, että kehittäjät ajattelevat mukavuuttasi.
TinyMCE Advancedin avulla kirjoitat postauksesi luottavaisin mielin, toivomme inspiraatiota ja ainutlaatuisia tekstejä, tapaamme seuraavassa
TinyMCE Advancedin mahdolliset ongelmat ja niiden ratkaiseminen
TinyMCE Advanced -laajennus on kirjoitettu PHP -muodossa, kuten mikä tahansa ohjelma, se ei ehkä toimi jostain syystä. Seuraavassa on yleisimpiä ongelmia, joita käyttäjät kohtaavat. Mikä on WordPressin editorin ongelma?
WordPress -visuaalinen editori TinyMCE Advanced ei toimi
Jos laajennusta liitettäessä et voi muokata sitä, käyttää kuvakkeita, lisätä tai muuttaa asetuksia, kokeile seuraavaa toimintoa:
- Tarkista muiden hallintapaneelin ohjaamien laajennusten suorituskyky, jos niiden asetuspainikkeet toimivat, ja siirry seuraavaan kohtaan. Jos sinulla on ongelmia muiden lisäosien kanssa, sinun on etsittävä sisäisten asetusten syyt, ei itse laajennuksesta.
- Päivitä WordPress uusimpaan versioon.
- Poista laajennus kokonaan ja lataa TinyMCE Advanced viralliselta verkkosivustolta.
- Aktivoi se asennuksen jälkeen ja tarkista, toimiiko se.
Jos tämä ei auta sinua, ehkä ongelmat liittyvät muihin laajennuksiin, joskus ne voivat olla ristiriidassa, yritä poistaa kaikki laajennukset käytöstä ja tarkista, onko tilanne muuttunut. Jos TinyMCE Advanced ei toimi ja sinun on etsittävä syvempiä ongelmia "puhtaan" moottorin kanssa, ota yhteyttä ohjelmoijaan.
Järjestelmänvalvojan sivulla: TinyMCE -painikkeita ei ole lajiteltu, ne eivät liiku, työkalurivi on tyhjä, muita sivun virheitä
Tämä johtuu yleensä toisesta laajennuksesta, joka lisää yhteensopimattomat JavaScript -kirjastot kaikille sivuille, ei vain siellä missä sitä tarvitaan. Voit kiertää tämän yrittämällä selvittää, mitkä laajennukset tekevät sen, poistamalla muut laajennukset tilapäisesti käytöstä, kunnes kaikki TinyMCE -painikkeet tulevat näkyviin, ja ottamalla ne käyttöön yksitellen tarkistamalla asetusten muutokset.
Jos tämä ei auta, kokeile yleistä Javascript-vianmääritystä: tyhjennä välimuisti, kokeile toista selainta, kokeile toista tietokonetta, jos mahdollista, poista ja lataa kaikki laajennustiedostot ja asenna lopuksi Firefox Firebugin tai Operan kanssa. JS aiheuttaa virheitä (tärkeä) ja julkaise se alla tai etsi verkosta, mikä aiheuttaa sen.
Järjestäneet painikkeet ja tallentaneet ne, mutta mikään ei muutu postaussivun visuaalisessa editorissa
Napsauta "Poista" -painiketta (Tallenna -painikkeen vieressä) ja sitten "Jatka". Sammuta sitten ja aktivoi laajennus uudelleen. Tämä nollaa kaikki tietokantaan tallennetut asetukset.
Jotkut painikkeet puuttuvat TinyMCE -valikosta tai jotkut työkalut eivät näy lainkaan tai TinyMCE käyttäytyy oudosti laajennuksen asentamisen jälkeen
Lähes kaikki nämä ongelmat johtuvat selaimen välimuistista tai verkon välimuistista. Tyhjennä selaimen välimuisti, sulje selain, käynnistä se ja yritä uudelleen. Jos ongelma ei poistu, yritä ladata sivu uudelleen pitämällä Ctrl (IE) - tai Shift (Firefox) -näppäintä painettuna ja kehottaa selainta lataamaan sivun uudelleen palvelimelta. Se voi johtua myös verkon välimuistista jossain sinun ja verkkoisäntäsi välissä. Odota vain muutama tunti, kunnes ongelma poistuu.
En näe mitään tyylejä, jotka on tuotu "tyyliin" avattavasta valikosta
Nämä tyylit (vain luokat) tuodaan editorista nykyisen teemasi style.css -tiedostoon. Jotkin teemat eivät kuitenkaan sisällä tätä tiedostoa. Tässä tapauksessa lisää oma style.css -editoritiedostosi teemaasi noudattamalla TinyMCE Avdanced -asetussivun ohjeita. Muista tyylejä määriteltäessä, että TinyMCE tuo vain luokkien nimet:
Luokkani ()
My_other_class ()
Asensin juuri TinyMCE Avdanced -laajennuksen, mutta mitään ei tapahtunut
Sulje WordPress, tyhjennä selaimen välimuisti, käynnistä selain uudelleen ja yritä uudelleen. Jos tämä ei toimi, sinun ja isäntäsi välissä saattaa olla välityspalvelimen välimuisti tai verkon välimuisti. Sinun on ehkä odotettava muutama tunti, ennen kuin tämä välimuisti vanhenee.
Kun lisään hymiöitä, ne eivät näy editorissa
TinyMCE: n hymiöpainike lisää emoji -koodeja. Varsinaiset kuvat lisää WordPress, kun katselet viestiä / sivua. Varmista, että "Muunna hymiöt kuten :-) ja :-P kuviksi" -valintaruutu "Asetukset" / "Kirjoittaminen" -valikossa on valittuna.
Laajennus ei lisää painikkeita, "Visual" - ja "HTML text" -välilehdet puuttuvat
Varmista, että Poista visuaalinen editori käytöstä -valintaruutu Käyttäjät / Profiilisi -kohdasta ei ole valittuna.
Visuaalinen editori on päivitetty TinyMCE uusimpaan versioon. Jopa päivitetyllä editorilla on kuitenkin vain perustoimintoja, jotka enemmän tai vähemmän edistyneeltä bloggaajalta selvästi puuttuvat. Kytkeä TinyMCE Advanced laajentaa standardieditorin ominaisuuksia lisäämällä siihen noin 15 erilaista laajennusta - kirjasinten valinnasta taulukoiden lisäämiseen. Vastaavia laajennuksia on monia, mutta TinyMCE Advanced suosituin niistä, joten suosittelen kiinnittämään siihen huomiota.
1 Pura arkisto pakkauksesta.
2 Kopioi kansio tinymce-advanced sisään / wp-content / plugins /.
3 Siirrymme blogin hallintapaneeliin " Laajennukset"ja aktivoi laajennus.
Laajennuksen asetukset ovat " Asetukset \ TinyMCE Advanced". Älä pelkää, että laajennusta ei ole käännetty venäjäksi - itse laajennukset ovat TinyMCE lähes kaikki on käännetty venäjäksi, joten sinun ei tarvitse osata englantia. Ja kissa itki täällä olevista asetuksista - itse asiassa sinun tarvitsee vain vetää tarvittavat painikkeet hiiren avulla visuaalisen editorin työkaluriville. Ja tämä ei ole välttämätöntä - lähes kaikki kopioidaan editorivalikossa:
Valikko voidaan muuten poistaa käytöstä ensimmäisellä laajennusasetuksella:
Painikkeet ovat englanninkielisiä, mutta on helppo ymmärtää, mitä ne tarkoittavat:
Kuten näette, kaikki on laajennuksen asetuksissa englanniksi, mutta tietuetta muokattaessa kaikki englanninkieliset merkinnät käännetään automaattisesti venäjäksi. Vaikka jotain ei olisikaan selvää, he pudottivat paneelin painikkeen, tallensivat asetukset, siirtyivät tietueen muokkaamiseen ja katsoivat, mitä tämä tai tuo painike tarkoittaa.
Sinun ei pitäisi lisätä kaikkia mahdollisia painikkeita työkaluriville, koska et koskaan tarvitse monia painikkeita. Lisäksi on parempi poistaa joitakin jo olemassa olevia painikkeita. Mitä yksinkertaisempi editori, sitä kätevämpi ja tehokkaampi sen käyttö on.
Editorin uusista ominaisuuksista haluaisin huomata taulukoiden lisäämisen:
Pari napsautusta ja pöytä on valmis. Erittäin alkeellinen pöytä, mutta useimmille bloggaajille tämä riittää.
Etsi ja korvaa -painike kutsuu seuraavan valintaikkunan:
Rehellisesti sanottuna en ymmärrä, miksi editorissa ei ole oletusarvoisesti tällaisia toimintoja. Tämä on eri toimittajien yleinen suuntaus, vaikka oletusarvoisesti ei ole haku- ja korvausvaihtoehtoa. Vaikka henkilökohtaisesti käytän tätä toimintoa hyvin usein erilaisissa tekstieditorissa.
Mahdollisuus valita fontti ja sen koko:
Se on myös erittäin hyödyllinen toiminto, jonka avulla voit suunnitella artikkelin tekstin haluamallasi tavalla muokkaamatta mallityylejä.
Minulle henkilökohtaisesti "lohkonäkymä" -toiminto näyttää olevan erittäin hyödyllinen:
Sen avulla voit arvioida visuaalisesti, miten tekstisi on muotoiltu. Tämä on tärkeää, koska visuaalisessa editorissa on usein hyvin vaikeaa ymmärtää, miten tietty tekstiosa on suunniteltu. Tai mistä ylimääräiset sisennykset tulevat jossakin tekstissä:
Editorissa WordPress kappaleiden ja rivinvaihtojen tunnisteet sijoitetaan automaattisesti, etkä näe niitä ollenkaan. Kaikki teksti, jonka jälkeen napsautit "Enter", otetaan kappaleitageiksi, joita et voi nähdä edes vaihtamalla visuaalisen editorin "Teksti" -välilehdelle.
Joskus tämä editorin käyttäytyminen aiheuttaa täydellisen hämmennyksen. Esimerkiksi tässä kuvakaappauksessa näet, että tunnisteisiin otettu teksti
päätyi automaattisesti edelleen kappaletunnisteisiin... Tämä on erittäin tärkeää, kun luot uutta mallia tai muokkaat olemassa olevan mallin tyylejä.
Muuten, laajennus TinyMCE Advanced mahdollistaa tekstisi todellisen lähdekoodin näkemisen ilman riisuttuja tunnisteita. Voit tehdä tämän valitsemalla "Työkalut" -valikosta "Lähdekoodi" -valikkokohdan:
Tämän ominaisuuden avulla voit nähdä artikkelisi todellisen lähdekoodin, ei sitä, jonka näet, kun siirryt "Teksti" -välilehteen. Esimerkiksi "Teksti" -välilehden koodi voi olla seuraava:
Ja kun käytät "Lähdekoodi" -toimintoa, näet:
Toisin sanoen näet tekstisi, jossa kappaleitagit on jo järjestetty. Ja tämä on juuri se koodi, joka näkyy sivustossasi julkaistussa viestissäsi. Kun aloin työskennellä ensimmäisen kerran WordPress, tämä toimittajan käytös raivostutti minua hirveästi. Mutta suurin osa käyttäjistä on tyytyväinen tähän - loppujen lopuksi sinun ei tarvitse ajatella tekstin suunnittelua, editori tekee kaiken itse.
Laajennus laajentaa myös mahdollisuutta lisätä vakiolistoja. Oletuseditorissa on vain yhden tyyppisiä luetteloita:
Laajennuksen avulla voidaan lisätä erityyppisiä luetteloita:
Hauska painike, jonka avulla voit arvioida, miltä hymiö näyttää julkaistussa viestissä, koska visuaalisessa editorissa hymiöt näytetään edelleen tekstimuodossa. Älä unohda mennä vain " Asetukset \ Kirjoittaminen"ja tarkista vaihtoehdot" Muunna hymiöt, kuten :-) ja :-P kuviksi".
Itse asiassa lopetan tässä visuaalisen editorin uusien ominaisuuksien tarkastelun. Kokeile loput painikkeet ja toiminnot itse.
Nyt kannattaa mainita käyttämättömien painikkeiden valintapalkin alla olevat asetukset:
Oletuksena vain " Luettelon tyyliasetukset", joka sisältää luettelon lisäämisen lisäasetukset, joista kirjoitin edellä. Vaihtoehto" Pikavalikko"ottaa käyttöön laajennuksen kontekstivalikon, jota kutsutaan, kun napsautat hiiren kakkospainikkeella editorissa:
Tämä on täysin hyödytön valikko, joka koostuu lähes kokonaan insert table -valikosta. Miksi tarvitsen sitä, en edelleenkään ymmärrä - selaimen alkuperäinen kontekstivalikko on vain suuruusluokkaa hyödyllisempi. Seuraava vaihtoehto koskee linkkien lisääminen -valintaikkunaa. Oletuksena tämä valintaikkuna näyttää tältä:
Laajennus voi korvata sen seuraavasti:
Toisin sanoen laajennusikkunassa voit vain määrätä linkkejä, ja kaikki muu on linkkien lisäämisen vakiovalintaikkunassa. Tarvitsetko tämän laajennusominaisuuden vai et, voit päättää itse.
Laajennusasetusten viimeinen osa on "lisäasetukset":
Mitä editor-styles.css ja miksi sitä tarvitaan? Tämä tiedosto tallentaa mallityylit, joita tulisi käyttää visuaalisessa editorissa. Selitän esimerkin avulla, sanotaan, että editorissa on merkintä lainauksella:
Julkaistuna tämä blogimallin viesti näyttää tältä:
Luodaan tiedosto editor-styles.css mallikansioon seuraavalla koodilla:
add_editor_style ("editor-style.css");
Päivitämme viestin muokkaussivun ja näemme:
Näin ollen visuaalisessa editorissa voit saada saman kuvan viestistä kuin julkaistussa lomakkeessa. Plugin -vaihtoehto tiedoston tuontiin editor-styles.css toimii tämän tiedoston sisällön lataamiseen, jos malli on toimintoja. php tähän tiedostoon ei ole suoraa kutsua. Mutta jos olet jo luonut tämän tiedoston, kirjoita yksi rivi sisään toimintoja. php se ei ole sinulle vaikeaa.
Kaikki uusimmat oletusmallit WordPress sisältää visuaalisen editorin tyylituen. Sekä joitakin premium -malleja. Mutta useimmissa tapauksissa tiedostoja ei ole editor-styles.css ei malleissa, tämä muodikas ja kätevä ominaisuus ei edelleenkään ole suosittu mallien kehittäjien keskuudessa, mutta turhaan.
Uusin laajennusasetus pakottaa editorin näyttämään kappale- ja rivinvaihtotunnisteet "Teksti" -välilehdessä. Eli tietuetta muokattaessa kaikki on samaa, mutta "Teksti" -välilehdellä näet koko html -merkinnän, eikä sinun tarvitse enää käyttää "Lähdekoodi" -toimintoa tähän. Kuitenkin editori hämmästyy edelleen automaattisella muotoilullaan. Esimerkiksi tässä on koodi:
Kun vaihdat "Visual" -tilaan ja takaisin "Text" -tilaan, se muuttuu:
Toisin sanoen editori poisti yhden rivinvaihdon ottamalla kappaletunnisteista loput kaksi rivinvaihtoa. Periaatteessa tulos on sama - 3 sisennysriviä. Mutta se on silti epämiellyttävää - en pidä siitä, kun ohjelma pitää itseään älykkäämpänä kuin käyttäjä. Itse asiassa mallissani voi olla sisennyksiä kappaleiden tunnisteille sekä ylä- että alareunassa, ja sen seurauksena visuaalisesti ei ole kolme sisennysriviä, vaan kaikki 4. Mutta no, löydän jo vika.
Joka tapauksessa käyttämällä laajennusta TinyMCE Advanced blogiviestien luominen ja muokkaaminen on paljon helpompaa. Kiinnitä siis huomiota siihen, jos käytät edelleen moottoriin rakennettua editoria.
Luokat