Как изменить цвет стен фотошопе. Как заменить цвет объекта на другой в фотошопе на отдельном участке и на всей картинке
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка - рис. 3.30.

Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Первый способ. Замена цвета
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т.е. машины.
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.

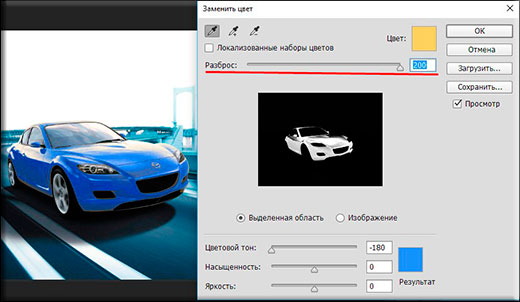
- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков). Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.

- Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина. Мы это исправим.

- Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону. Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.

- Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.

- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал. И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.

Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз. Уверяю вас. Это легко, очень интересно и полезно для закрепления.

Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.

А плохо у нас получается, фон настолько схож с цветом машины, что ни "Пипетка- " , ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные. Что делать?

В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.

Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии. А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия. Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Давайте я загружу тот же самый автомобиль, что и выше.
- Берем и , каким бы мы хотели закрасить эту машинку. Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
- Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N.
А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его). Отлично. Молодцы.

- А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку. Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.

- А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
. Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.

- Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок. Всё просто.

Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу . Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово. Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
С уважением, Дмитрий Костин.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.

Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».

Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.

Вы можете настроить размер круга с помощью горячих клавиш - скобок [ или ]. Левая скобка уменьшает размер, правая - увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.

Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана - зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:

Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.

Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.

Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:

Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.

Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.

Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:

Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:

Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:

Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:

Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:

Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.

Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:

Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но...
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл - Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.

Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:

Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно - фиолетовым.

Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба - непрерывно “Continuous” - задана по умолчанию; проба - однократно “Once”; проба - образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба - непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
1 голосЗдравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.

Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.

Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.

К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».

Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.

Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.


Меняете направление кривой и цвет становится другим.

Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».

Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.

Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).

Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».

Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.

Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».

Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.

На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».

Одеяние стало менее четким, зато оттенок несколько выровнялся.

Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.

Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.

Можно поставить зеленый.

Для того, чтобы менять размер кисти пользуйтесь клавишами .

Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».

Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре - это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом "Замена цвета", я изменю режима наложения в панели параметров на "Насыщенность" (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения "Насыщенность" не меняет никакие исходные цвета. Он повлияет только на интенсивность:

Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения - "Насыщенность" (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:


Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент "Замена цвета" (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:

Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:

Я устанавливаю режим наложения на панели параметров на "Цветность" (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:

Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения "Цветность" в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это "Яркость" (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:

Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения "Яркость" определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента "Замена цвета". Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом "Замена цвета", и они работают точно по такому же принципу, как и в инструменте "Фоновый ластик" . Слева направо: "Непрерывный отбор" (Continuous), эта опция включена по умолчанию, следующая "Однократно" (Once) и последняя - "Образец фона" (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:

Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, "Непрерывный", Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция "Однократно" (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции "Непрерывный" заменяемый цвет "просачивается" в близлежащие районы и вариант с изменением "Допуска" не помогает.
Последняя опция, "Образец фона", используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика . Опция имеет три варианта: "Все пиксели" (Contiguous), "Смежные пиксели" (Discontiguous) и "Выделение краёв" (Find Edges). Из этих трех Вы реально будете использовать только первые два:

Опция "Смежные пиксели" (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является "Все пиксели". При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.