Waar haalt een webdesigner elementen vandaan? Inspiratiebronnen voor de ontwerper
Dag Allemaal!
Ik heb mijn abonnees onlangs laten weten dat mijn audio-antwoorden op hun meest interessante vragen binnenkort op de site zullen verschijnen. Daarom vroeg ik mijn volgers om mij hun meest prangende grafische ontwerpvraag te sturen.
Als gevolg hiervan ontving ik ongeveer honderd vragen, waaruit ik de meest interessante selecteerde en de antwoorden begon op te nemen.
Nu zullen mijn audio-antwoorden regelmatig op de site worden gepubliceerd. Ze zullen allemaal beschikbaar zijn om te downloaden. Kom binnen, download en luister! Het is heel goed mogelijk dat u het antwoord op uw eigen vraag vindt...
Er werden veel vragen gestuurd over het onderwerp inspiratie. Een van mijn abonnees is bijvoorbeeld geïnteresseerd in: Waar haal ik mijn eigen inspiratie, wie heeft mij als ontwerper beïnvloed en wie zijn mijn favoriete ontwerpers?
Om de vraag te beantwoorden wil ik graag beginnen definitie van inspiratie.
Inspiratie is een soort creatieve impuls. Voor kunstenaars, muzikanten, schrijvers, dichters is inspiratie noodzakelijk. Elke dichter heeft de herfst van Boldino nodig, en elke kunstenaar heeft een sterke indruk nodig.
Is dit het soort inspiratie waar we het over gaan hebben?
Natuurlijk is het vakgebied grafisch ontwerp op de een of andere manier verbonden met kunst, maar design in zijn pure vorm is geen kunst. Anders dan schilderkunst en poëzie is design geen kunst omwille van de kunst. Design is geen doel, maar een middel om bepaalde goederen en diensten te promoten. Daarom moet je niet volledig afhankelijk zijn van uitbarstingen van inspiratie; de klant zal niet op je wachten.
Als we het hebben over ontwerpinspiratie, bedoelen we hoogstwaarschijnlijk bronnen van creatieve ideeën of duidelijke voorbeelden van succesvol werk die ons zullen helpen een bepaalde taak te voltooien.
Om indrukken op te doen voor het werk, zou ik een paar dingen aanbevelen:
- Professionele omgeving.
Als je op de een of andere manier al verbonden bent met ontwerp en grafische vormgeving, probeer dan meer te communiceren, te observeren en eenvoudigweg met je collega's te overleggen. - Entourage.
Negeer “niet-professioneel” advies niet. Op een dag werkte ik aan een logo en kon geen besluit nemen over een leidend idee. Op dat moment keek een persoon die dicht bij mij stond, niet verbonden met design, naar de schetsen van het logo en sprak een zin uit die mij op een zeer waardevol idee bracht. - Ontwerptentoonstellingen, wedstrijden en internationale biënnales.
- Creëer een catalogus met designersites en portals.
Hier exposeren ontwerpers hun werk, wisselen indrukken uit en schrijven artikelen. - Een goede oude inspiratiebron zijn boeken.
Goede boeken over design moeten altijd binnen handbereik zijn. - Bekijk een professioneel werk.
Leer en adopteer zelf hun professionele vaardigheden.
Ze zullen je hier helpen video-lessen erkende ontwerpmeesters.
Daarom, willen werken, moet u beslissen of wat u doet u plezier schenkt.
En om niet aan het begin van het werk vast te lopen, probeer te dromen en stel je het eindproduct voor, waarvan de aanblik adembenemend zal zijn!
Het is niet moeilijk om deze lading gedurende het hele werk vast te houden. Dit is wat ik je adviseer:
- Zoals ik al zei, je moet dromen, d.w.z. visualiseer het eindproduct.
- Verdeel uw globale taak in kleine stappen.
De eerste stap kan zijn het creëren van de sleutel tot een succesvol ontwerp: compositie.
In de tweede stap kan dat
Over de auteur: Christopher Ratcliffe is Associate Editor bij Econsultancy. Zijn werk richt zich doorgaans op sociale media en digitale audio- en video-inhoud, maar hij is ook geïnteresseerd in andere gebieden, zoals design.
Sommige van deze sites en bronnen worden elke dag gebruikt in het werk van de ontwerper, andere niet vaker dan één keer per week. Met hun hulp kunt u in slechts 30-60 minuten per dag op de hoogte blijven van webdesignnieuws!
Als je vaak frisse ideeën nodig hebt of iets dat geschikt is als basis voor je eigen project, dan is deze lijst de moeite waard om te bookmarken.
Inspiratie
Awwwards
De eerste site op de lijst van 'plaatsen waar je inspiratie kunt opdoen'. Dit is waar Christopher op zoek gaat naar nieuwe ideeën.

Muzli
De Muz.li-plug-in voor Google Chrome vervangt de startpagina van de browser door een aggregator van ontwerpideeën, die voorbeelden uit verschillende bronnen bevat. In het bijzonder is de plug-in verbonden met Awwwards.

Liefde op één pagina
Als je van minimalisme en one-pagers houdt, dan geeft One Page Love je veel geweldige ontwerpvoorbeelden.

Gratis afbeeldingen
Freepik
Freepik host gratis afbeeldingen die ontwerpers kunnen gebruiken, waaronder vectoren, pictogrammen, illustraties en foto's.

Freebiesbug
Freebiesbug geeft duizenden gratis PSD-mockups en andere webontwerpbronnen weg.

Grafische hamburger
Graphic Burger biedt een dagelijkse selectie gratis iconen, foto's, mockups en andere grafische goodies.

Palet
Kleur.
Kleur gebruiken. U kunt eenvoudig kleurencombinaties verzamelen en opslaan. Door heen en weer te bewegen wordt de HUE aangepast, omhoog en omlaag wordt de helderheid aangepast en het wiel past de verzadiging aan.

Plts
De collectie veelgebruikte paletten van Pltts kan de meest verrassende associaties oproepen. Ik denk dat ik vandaag voor Wasabi Suicide ga.

Adobe Color CC
De Adobe Color CC-paletcombinator, hernoemd van Adobe Kuler naar iets betekenisvoller. Samen met de rebranding ontving hij een krachtig ‘bloemenwiel’, dus het is zonde om te klagen.

Mobiele toestellen
Pttrns
Op Pttrns kun je zien hoe andere mobiele ontwerpers gebruikerservaringsproblemen oplossen op een manier die niet alleen origineel, maar ook gebruiksvriendelijk is. Filters zijn beschikbaar per apparaat, besturingssysteem, jaar en beschikbare functionaliteit.
Dit is bijvoorbeeld hoe rekenmachines er voor iOS8 uitzien.

WTF mobiel internet
Of 'Wat u niet moet doen bij het ontwikkelen van mobiele sites.' verzamelde treffende voorbeelden van vreselijk ongemakkelijke ontwerpoplossingen.

Als je hier terechtkomt, vergeet Google hopelijk dat je bestaat.
Boeien
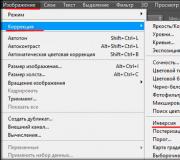
De ultieme inspiratiebron voor mobiele website-ontwerpers. Capptivate ondersteunt filteren op gebruikte sjablonen en componenten.

"Bekijk elementcode" – controleer op ondersteuning op mobiele apparaten
Christopher ontdekte deze tool pas onlangs, hoewel deze sinds eind 2013 aanwezig is in Google Chrome. Klik met de rechtermuisknop op de pagina-inhoud en selecteer het laatste item “elementcode bekijken”, of druk op de combinatie Ctrl+Shift+C. Aan de rand van het paneel dat verschijnt, is duidelijk het pictogram van een mobiel apparaat zichtbaar, waarin u een simulatie kunt selecteren van elk apparaat waarin u geïnteresseerd bent.

Econsultancy’s Best Practice Guide voor mobiel webontwerp
Als u geabonneerd bent op Econsultancy, kan het geen kwaad om een boek te downloaden waarin de beste praktijken voor mobiel ontwerp worden beschreven. 200 pagina's pure kennis!

Regels voor een goede mobiele Google-app
Als u de app-markt betreedt, zijn de best practices van Google op het gebied van ontwerp een must-read.

Gebruikersinteractie
Beweeg staten
Een verzameling nieuwe, ongebruikelijke interfaces en ontwerpoplossingen voor interactie ermee. Elk voorbeeld op Hover States wordt geleverd met een handige videodemonstratie.

Kleine grote details
Opgedragen aan alle liefhebbers van nauwgezet ontwerpwerk, is Little Big Details een plek waar kleine details de ondersteunende structuur van het ontwerp worden.

UXPin
Op UXPin kun je commerciële ontwerpen vinden voor verschillende platforms, maar wij zijn geïnteresseerd in de site vanwege de gratis tutorials waarvoor alleen registratie vereist is. Misschien vind je met name de secties over interfaces voor desktop- en mobiele apparaten interessant.

Gemeenschap
Behance

Dribbel
In de kern is Dribbble een show-and-tell-service waarmee ontwerpers kwaliteitsfeedback op hun werk kunnen krijgen.

Lezing
Baanbrekend tijdschrift
Smashing Magazine publiceert nuttige artikelen over design en code, tutorials over het maken van gebruikersinterfaces en het werken met Wordpress. Dagelijks bijgewerkt.

Ontwerper nieuws
Zoiets als Hacker News, maar dan voor ontwerpers. Op Designer News deelt een community van professionele ontwerpers interessante links en hun eigen ervaringen met anderen.

Blog over gebruikerstesten
Door naar te kijken, vindt u een enorme verzameling artikelen over responsief ontwerp die al uw vragen over mobiele ondersteuning zullen beantwoorden.
Hier is bijvoorbeeld een visuele demonstratie van het werk van een ontwerper die de lay-out van de adaptieve versie heeft uitgesteld tot later.

Voordat u aan een project begint, kan het zeer nuttig zijn om naar het werk van anderen op hetzelfde gebied te kijken. U moet echter naar de beste voorbeelden kijken en ernaar streven dat uw werk hun “records” breekt. Vandaag vertellen we je waar je inspiratie kunt zoeken als je in webdesign werkt. Hieronder vind je tien sites waar je het meest interessante en nieuwe werk op dit gebied kunt zien.
Awwwards

Awwwards is een geweldige plek om inspiratie op te doen. Op deze bron strijden de beste sites om de titel van beste. U kunt de projecten die u bijzonder leuk vindt steunen door uw stem uit te brengen, of zelf meedoen aan de wedstrijd. Het is handig om door de lijst met genomineerden te bladeren, die kan worden gesorteerd op categorie, tag of kleur.
Site-inspireren

Site-inspireren is een handige galerij met sites. De collectie wordt voortdurend bijgewerkt. Als u op zoek bent naar iets specifieks, staan er stijlen, typen, thema's en platforms tot uw dienst.
Webdesign inspiratie

Webdesign inspiratie is een andere galerij die geweldig is om inspiratie op te doen. De lijst met sites wordt dagelijks bijgewerkt. Voor uw gemak is er ook een filter dat sites sorteert op branche, stijl, type en kleur.
De beste ontwerpen

En nog een galerij - De beste ontwerpen. Hier vindt u voorbeelden van websites voor elke smaak. Er zijn tags voor eenvoudigere navigatie. Er is ook een aparte galerij met WordPress-thema's.
De ontwerpinspiratie

Op de site De ontwerpinspiratie Je kunt veel categorieën vinden om inspiratie op te doen, maar wij zijn geïnteresseerd in de sectie ‘Websites’. Je kunt sites alleen op kleur sorteren, maar het gemak van deze galerij is dat er behoorlijk veel voorbeelden op één pagina staan.
Mobiele geweldigheid

Website Mobiele geweldigheid is gewijd aan mobiel webdesign. Er is ook een beoordelingssysteem. U heeft de mogelijkheid om vertrouwd te raken met de nieuwste trends op dit gebied door voorbeelden te sorteren op nieuwigheid. Je kunt ook de beste voorbeelden bekijken, waarvoor het maximale aantal stemmen is uitgebracht, door projecten te sorteren op beoordeling.
Liefde op één pagina

Bent u van plan een website van één pagina te ontwikkelen? Kijk dan voor inspiratie eens op Liefde op één pagina. Hier zijn de meest interessante voorbeelden uit dit gebied. U kunt sites op thema sorteren en een galerij met sitesjablonen van één pagina bekijken.
Lijn 25

Lijn 25 is de blog van Chris Spooner. Chris is een redelijk bekende persoonlijkheid in de wereld van webdesign en op zijn blog publiceert hij verzamelingen websites over verschillende onderwerpen.
Behance

Behance is de site waar veel ontwerpers over de hele wereld hun dag beginnen. Hier delen zowel beginners als de beste vertegenwoordigers van design hun creaties. In de sectie Webdesign vindt u niet alleen reeds uitgevoerde projecten, maar ook werken die voor uw plezier zijn gemaakt, nieuwe concepten die nog niet hun weg naar het leven hebben gevonden, maar u misschien wel inspiratie kunnen bieden.
Herziening

Als u een project voor RuNet moet ontwikkelen, is het zinvol om inspiratie op te doen bij onze ontwerpers. In dit geval zal de sectie Site u helpen Herziening. Hier vindt u het werk van binnenlandse webontwerpers.
Resultaten van een onderzoek uitgevoerd door het hoofd van de Sibiriks-studio
Naar bladwijzers
Het hoofd van de Sibiriks-studio, Vladimir Zavertailov, interviewde zijn collega's en verzamelde een aantal bronnen waar ontwerpers ideeën en inspiratie kunnen vinden voor het creëren van hun eigen producten.
Elke kunstenaar (inclusief webontwerpers) is een beetje een dief: hij stal ergens een idee, ergens anders een plot, verteerde het met zijn creatieve pot en kreeg een meesterwerk.
Als je brutaal rond de sites van de dag van Awwwards cirkelt, geïnspireerd door het citaat "Goede artiesten kopiëren, geweldige artiesten stelen" - pas op dat je jezelf niet snijdt aan de scherven van gebroken illusies. Omdat niemand dat zei, jongens. Dit is dezelfde dubieuze creatie van het internet als de citaten van Statham.
Het origineel zei dat middelmatigheden stelen, en creatieve jongens alleen maar kopiëren en verbeteren. Stop daarom met lui zijn, het is tijd om originele lay-outs te maken.
We hebben de ontwerpers van Sibiriks geschokt en ontdekt waar zij ideeën zoeken en doorgaans (legaal) inspiratie opdoen. We vonden schakels die volledig versleten waren (Awwwards - wie zou dat betwijfelen), en iets originelers. Verspreid per doel:
- Verzamel ideeën voor de website.
- Zoek een specifiek element.
- Doe wat visuele inspiratie op.
- Bekijk alles op één plek.
- Draai de hardware vast.
Het bleek een goede inspiratiebron. Het is voldoende om een moodboard samen te stellen, een projectfunctie te bedenken en zelfs een paar stukjes code te vinden om het leven van de lay-outontwerper gemakkelijker te maken.
Verzamel ideeën voor de site
Op deze bronnen kunt u zien hoe goede websites er over het algemeen uitzien - voor het geval de referenties van de klant uw ideeën over slecht en goed ontwerp volledig hebben uitgewist. We bestuderen, absorberen en stemmen ons af op de juiste golf.
- Awwwards. Geen knopaccordeon, maar een klassieker. Hoewel ‘Collecties’ op Awwwards een relatief nieuwe functie is.
- De FWA, CSS Design Awards, Website Design Award. Een reeks werfwedstrijden waarbij de werken soms worden herhaald. Maar ook de oorspronkelijke genomineerden komen erdoor.
- Ontwerper nieuws. Een bron waar je leuke voorbeelden kunt vinden en de meningen kunt lezen van collega's van over de hele wereld. Meestal verschijnen hier eerst alle ontwerpen die op Awwwards worden geplaatst.
- Site-inspiratie. Leuke sites die zelden overlappen met Awwwards en Co. Niet altijd competitief, maar toch origineel en interessant.
- Samen vrachtvervoer. Een selectie minimalistische sites met wat verborgen pit.
- De beste ontwerpen. Hier zijn de sites eenvoudiger: de creatieve schuifregelaar staat niet meer dan 20% omhoog.
- Het perfecte raster. Een selectie van locaties met een niet-standaard grid is overigens een trend in 2017.
- Sibirix's Pinterest. Als onze ontwerpers niet iets nuttigs aan het tekenen zijn, voegen ze hier sites toe die ze leuk vinden.
- Minimale galerij. Galerij van radicaal minimalisme. Sluit prachtig aan. Wat is deze tentoonstelling waard, waar op de hoofdpagina alleen tekst en een cursor in de vorm van een banaan staan.
- Beweeg staten. Een selectie van ongebruikelijke sites met een handig filter op tags.
- Eenvoudig. Hier wordt één keer per dag in porties een goede minimalistische site toegevoegd.
- Liefde op één pagina. Verzameling van sites van één pagina. Grappig, en soms niet erg fatsoenlijk. Zwakhartigen en mietjes, loop voorzichtig.
Zoek een specifiek element
Hulpmiddelen voor als het algemene concept is vastgelegd en het enige dat overblijft is het bedenken van pakkende kleine dingen: lettertypen, pictogrammen, interacties.
- Dribbel. Een terecht versleten hulpbron: er zijn gigabytes aan ideeën voor iconen en micro-interacties. Het moeilijkste is om er iets nuttigs tussen te vinden.
- Bewegings-UI. Een subjectieve samenvatting van Dribbble - voor wie niet zelf door het puin wil snuffelen.
- Codepen Codrops. Bronnen waar kant-en-klare werkelementen zijn opgeslagen: plaats ze nu meteen op de site. Zoek iets leuks, speel ermee in je ontwerp en breng het benodigde stukje code naar de lay-outontwerper - winst.
- Gratis webdesign. Een selectie iconen, lettertypen en soms mockups - een goudmijn voor een moodboard. Het wordt niet langer bijgewerkt, dus gebruik het voordat het kapot gaat.
- Kleur Supplyyy-app. Een eenvoudige en prettige toepassing voor het selecteren van kleuren.
- Google-lettertypen. Lettertypen die Google goedkeurt.
- Ubeweging. Een verzameling schattige micro-interacties.

Krijg visuele inspiratie
Slechts een selectie van foto's die onze ontwerpers helpen inspiratie op te doen.
- Ontwerpverzamelaar. Foto's, video's, afbeeldingen en ander klatergoud waarmee u de vector kunt vinden waarin u moet maken.
- ff gevonden. Een iets meer hipster-imagemagazijn: meer glitch en zure GIF's.
- Ontwerpspiratie. Een mengelmoes van ontwerpwerken en foto's van Instagram.
Bekijk alles op één plek
Als u lay-outs, pictogrammen en lettertypen in één keer wilt zien, maar u uw werk in uitvoering te veel waardeert om tussen sites te schakelen, bekijk dan de onderstaande bronnen. Alles is aanwezig, geef gewoon uw zoekopdracht op.