Openen als slim object. Slimme objecten leren in Photoshop
Toegevoegd: 2012-09-10; Gewijzigd: 14-09-2012;
Ze zeggen dat twee hoofden beter zijn dan één. Illustrator en Photoshop bewijzen dit bij het werken met slimme objecten.
Het slimme object kan worden doorgegeven tussen Illustrator en Photoshop, waardoor dit mogelijk is onbeperkte mogelijkheden bewerken zonder dat dit ten koste gaat van de beeldkwaliteit.
Laten we kijken hoe het werkt.
Ik heb een foto van een Las Vegas-achtergrond in Photoshop en vectorillustratie Elvis in Illustrator. Plaats in Photoshop (ervan uitgaande dat de Las Vegas-achtergrond al open is - ongeveer een baan) het Elvis-vectorbestand op de achtergrond - ga naar het menu Bestand plaatsen, selecteer het bestand en druk op de knop Ok.


De vectorafbeelding wordt in het midden van het Photoshop-document geplaatst, binnen het Transform-frame. Als u op Enter drukt, wordt het object een slim object. Bekijk de laag in het deelvenster Lagen. Hij heeft klein icoontje op de miniatuur, om u te laten weten dat deze laag inderdaad ‘slim’ is.

Op op dit moment U kunt dit slimme object verplaatsen en het formaat ervan wijzigen. Het ziet er niet uit als een vector: de punten en paden zijn niet zichtbaar. Maak je geen zorgen. Een vectorobject is in Photoshop ingebouwd en weergegeven op een manier die Photoshop kan begrijpen. Probeer het te vergroten – maak het enorm – en het beeld blijft nog steeds helder en scherp. Als het een gepixeld object zou zijn, zou je elke pixel met die vergroting zien.

Laten we nu eens kijken naar wat deze laag zo slim maakt. Dubbelklik op het voorbeeldpictogram of selecteer Inhoud bewerken in het pop-upmenu van de laag. Photoshop geeft een bericht weer waarin u eraan wordt herinnerd het bestand in Illustrator op te slaan zodra u uw wijzigingen heeft aangebracht. Als u "Opslaan als..." gebruikt of het vectorbestand naar een andere locatie verplaatst, wordt de verbinding van het vectorbestand met Photoshop verbroken.

Nadat u op de knop OK hebt geklikt, wordt het vectorbestand geopend in Illustrator. Dit bestand kan worden bewerkt en vervolgens opgeslagen. In dit voorbeeld zijn de kleuren in de vector gewijzigd en is het bestand opgeslagen. Laten we teruggaan naar Photoshop en alle wijzigingen in het vectorbestand bekijken.


Zolang deze laag een slim object is, kan deze keer op keer worden geschaald, verplaatst, scheefgetrokken, geroteerd of vervormd zonder kwaliteitsverlies. De beste eigenschappen van een vectorbestand zijn rechtstreeks vanuit Photoshop beschikbaar. En u kunt op elk gewenst moment terugkeren naar Illustrator om wijzigingen aan te brengen en deze bijgewerkt te zien in Photoshop.
In het volgende voorbeeld wordt een Kronkelfilter toegepast op een slim object, wordt de vector opnieuw gekleurd in Illustrator en wordt de vector opnieuw gekleurd in Illustrator. Photoshop-acties Kronkelfilters blijven behouden, maar de kleur verandert.


Live-objecttypen kunnen ook als slimme objecten worden gebruikt. Dit kan erg handig zijn als hetzelfde ontwerp wordt gebruikt voor zowel gedrukte als online publicaties. Voer uw tekst in Illustrator in en plaats deze vervolgens in Photoshop zoals eerder weergegeven. U kunt het lettertype wijzigen, effecten toevoegen, tekst corrigeren - het object blijft volledig bewerkbaar.


Wat moet je niet doen?
U kunt geen Paint, Dodge, Burn, Clone gebruiken: alle bewerkingen die pixelgegevens rechtstreeks op de slimme objectlaag wijzigen. U moet deze eerst naar een gewone laag converteren en deze rasteren. Als alternatief kunt u de slimme objectlaag dupliceren en rasteren, of u kunt de slimme objectlaag dupliceren en wijzigen in Illustrator.
Wat nog meer?
In plaats van een vectorbestand in Photoshop te plaatsen, kunt u het plakken.

Dit geeft je wat extra keuze:
Slim object - als je tot nu toe hebt gelezen, weet je wat dit doet;
Pixels – worden ingevoegd rasterobject, maar het gedraagt zich op dezelfde manier als een slim object: het kan vóór rastering worden geschaald, getransformeerd of verplaatst;
Pad – wordt ingevoegd als een pad dat kan worden bewerkt met Penhulpmiddelen gereedschap, het gereedschap Pad selecteren of het gereedschap Direct selecteren. Het pad wordt in de momenteel geselecteerde laag in het Lagenpalet geplakt. Dus als je het wilt dragen aparte laag– eerst creëren nieuwe laag;

Vormlaag - wordt ingevoegd als een nieuwe laag die een pad bevat dat is gevuld met de voorgrondkleur. Je kunt deze laag als masker gebruiken.


Illustrator en Photoshop hebben veel slimme functies. Individueel zijn het gewoon slimme hulplijnen, slimme interpunctie, slimme filters, enz. Maar als ze samenwerken met behulp van slimme objecten, is het geniaal!
Deze Photoshop-tutorial is gewijd aan het beschrijven van 10 eigenschappen van slimme objecten die erg handig voor u kunnen zijn bij het werken met dit programma.
stockfoto's
1. Slimme objecten maken
Slimme objecten kunnen door meerdere worden gemaakt op verschillende manieren, en het type slim object hangt rechtstreeks af van hoe en op welke plaats u het precies maakt. U kunt bijvoorbeeld een slim referentieobject of een gekoppeld slim object maken. U kunt vanuit het Lagenpalet een slim object maken door dit aan te roepen contextmenu, of u kunt deze eenvoudigweg maken door een afbeelding naar uw canvas te slepen.
2. Bekijk een voorbeeld van de kwaliteit van de gerasterde afbeelding
Het behouden van de kwaliteit van uw lagen is een van de belangrijkste eigenschappen van slimme objecten. Werken met lagen met gepixelde afbeeldingen in Photoshop kan zeer destructief zijn. Zelfs eenvoudige bediening Het roteren van de inhoud van een laag met behulp van Vrije transformatie kan leiden tot gedeeltelijk verlies van beeldkwaliteit. Als je een pixellaag omzet in een slim object, maakt Photoshop een gekoppeld of, met andere woorden, referentiebestand waarin het alle informatie over de originele afbeelding opslaat. Dit zorgt ervoor dat de kwaliteit van de originele afbeelding behouden blijft, ongeacht hoe vaak of hoe u de laag wijzigt die is omgezet in een slim object. Dit lijkt sterk op het werken met vectoren, met als enige verschil dat het schalen van een slim object naar een groter formaat dan de originele afbeelding resulteert in pixelvorming en verminderde kwaliteit.

3. Instellingen voor vrije transformatie opslaan
Een van de coolste dingen aan slimme objecten is hoe ze de vrije transformatie-instellingen behouden die erop zijn toegepast. Als u bijvoorbeeld een slim object vervormt met behulp van Vrije transformatie, wordt de transformatie opgeslagen zodat u er later aanpassingen aan kunt aanbrengen als dat nodig is.

4. Gemeenschappelijke bron
Als u een slim object dupliceert met de gebruikelijke methode die in Photoshop wordt gebruikt, worden beide kopieën aan één object gekoppeld gemeenschappelijke bron. Dit betekent dat u, door meerdere duplicaten te maken, ze allemaal tegelijk kunt corrigeren door wijzigingen aan te brengen in het bronbestand.

5. Slim object via kopiëren
Als u een slim object moet dupliceren, maar u niet wilt dat het duplicaat aan dezelfde originele bron wordt gekoppeld, moet u de functie Slim object via kopiëren gebruiken. Hierdoor kunt u de dubbele laag scheiden van het originele slimme object. Aanzienlijk nadeel Het nadeel van deze methode is dat de bestandsgrootte aanzienlijk wordt vergroot.

6. Vervanging van inhoud
Het wijzigen van de inhoud van een slim object is heel eenvoudig. Het enige dat hiervoor nodig is, is dubbelklikken op het laagpictogram - een slim object, en de nodige wijzigingen aanbrengen in het bronbestand. U zult het gemak van deze optie kunnen waarderen bij het vervormen van uw slimme objecten met behulp van Vrije Transformatie.

7. Gekoppelde slimme objecten
Deze optie is beschikbaar in Photoshop-versies CC 14.2. Hiermee kunt u het als een slim object gebruiken externe bestanden. Het is erg handig, maar het meest groot voordeel Wat deze optie biedt, is dat u een afbeelding kunt gebruiken en vectorbestanden uit verschillende Photoshop-documenten. Als u vervolgens het originele object wijzigt, worden alle bijbehorende PSD-bestanden automatisch bijgewerkt. Een ander voordeel van dit principe is dat het de omvang van het huidige document niet vergroot.

8. Converteer tekstlagen naar slimme objecten
Tekstlagen kunnen worden geschaald, geroteerd en vervormd zonder ze te rasteren, maar in normale gevallen kunnen ze niet niet-destructief worden vervormd. De beste manier Het bewerkbaar houden van tekstlagen betekent dat u ze naar een slim object converteert. Hiermee kunt u tekst vervormen, terwijl u toegang krijgt om het bronbestand te bewerken. Hetzelfde kan worden gedaan met slimme objecten uit Illustrator.

9. Slimme filters toepassen
Een andere geweldige eigenschap van slimme objecten is hun vermogen om filters om te zetten in niet-destructieve slimme filters. Deze bewerkbare effecten kunnen tot een set worden gecombineerd en individueel worden aangepast. Er zijn slechts enkele filters die niet kunnen worden omgezet naar slimme filters.

10. Slim filtermasker
Wanneer u een Slim filter toepast, verschijnt er een extra witte rechthoek onder het laagpictogram in het Lagenpalet. Dit is het slimme filtermasker. Het kan worden gebruikt om het effect van een filter op die specifieke laag te maskeren.

Conclusie
Slimme objecten zijn erg krachtig hulpmiddel, beschikbaar in Photoshop. Ze kunnen de workflow aanzienlijk versnellen, de beeldkwaliteit behouden en ook de bestandsgrootte verkleinen. Ik hoop dat dit artikel nuttig voor je was, en dat je de hier gegeven tips wanneer kunt toepassen zelfstandig gebruik slimme objecten.

Voor veel Photoshop-gebruikers, vooral beginners, is de tool slimme objecten is een groot mysterie. Dit wordt mogelijk gemaakt door de beperkte beschikbaarheid van informatie op internet en in schoolboeken, evenals door het complexe proces van het willekeurig beheersen van het instrument. Nu is dit verleden tijd, in dit artikel zal ik het vertellen alles wat u moet weten over slimme objecten in Photoshop.
Dit gereedschap hoort bij het lagenpalet en is een speciaal type laag. Weet je nog wat er in dit palet wordt weergegeven? - Voornamelijk de afbeeldingen die wij bewerken. Slimme objecten zijn hetzelfde als afbeeldingen, maar ze hebben belangrijke en nuttige functies.
Slimme objecten zijn containers waarin alle informatie wordt opgeslagen die nodig is om ze te bewerken. Ze blazen voor onbepaalde tijd op uit deze datastroom, in tegenstelling tot eenvoudige beeldlagen.
Wat geeft dit? Als een gewoon beeld bijvoorbeeld bij het verkleinen naar beneden onherroepelijk zijn pixels verliest (hun tekortkoming is duidelijk zichtbaar als we plotseling besluiten zo'n beeld terug te sturen naar originele maat), dan verliezen slimme objecten niets. Ze geven de pixels weer die nodig zijn juiste weergave afnemen, maar als we verhogen naar het origineel, worden de ontbrekende pixels uit een dergelijke container hersteld. Hierdoor is het beeld weer helder zonder enige vervorming.
Zo slaan deze containers alle wijzigingen op en zijn ze klaar om alles naar terug te sturen vorige staat zonder kwaliteitsverlies. Dit is zeer noodzakelijk wanneer de gebruiker bijvoorbeeld bezig is met . Bij dergelijk werk moet je veel originele afbeeldingen gebruiken, die zo nu en dan van formaat moeten worden gewijzigd en verschillende effecten en filters moeten worden toegepast.
Een voor de hand liggend nadeel is hier meteen zichtbaar: dergelijke containers zullen in gewicht toenemen, wat de uiteindelijke bestandsgrootte beïnvloedt.
Elke afbeelding kan als slim object worden gemaakt. In het Lagenpalet wordt deze laagafbeelding weergegeven met een klein pictogram in de rechter benedenhoek van de miniatuur:
De belangrijkste nuttige eigenschappen van slimme objecten in Photoshop
1. Formaat wijzigen zonder kwaliteitsverlies
Het bovenstaande voorbeeld demonstreert een veelgebruikte eigenschap met betrekking tot het wijzigen van het formaat van een afbeelding zonder kwaliteitsverlies. Laten we eens kijken hoe dit eruit ziet met een voorbeeld. Laten we uitvoeren standaard werking, die elke Photoshop-gebruiker is tegengekomen: laten we de afbeelding verkleinen en vervolgens proberen deze weer te vergroten.
Laten we eerst deze bewerking uitvoeren met een gewone afbeeldingslaag:

Zoals u kunt zien, is de tekening, nadat hij geprobeerd heeft deze terug te brengen naar de oorspronkelijke grootte, erg verslechterd (onscherp geworden). Dit gebeurde vanwege het feit dat Photoshop bij het verkleinen pixels verloor die het niet nodig had in de verkleinde vorm. En toen we het uitrekten, kan Photoshop zelf niet tekenen wat er ontbreekt, dus rekt het eenvoudigweg uit wat er nog over is, en dat is waar het vervagingseffect verschijnt.
Laten we nu de afbeelding omzetten in een slim object en het experiment herhalen:

Na het vergroten veranderde het beeld helemaal niet en bleef het hetzelfde. Dit gebeurde vanwege het feit dat de slimme objectcontainer de pixels behield die Photoshop verloor toen deze werd verkleind, en toen het nodig was om te vergroten, herstelde het programma alles naar de oorspronkelijke plaats.
2. Slimme filters
U kunt filters toepassen op gewone afbeeldingslagen. Echter, als waar we het over hebben over slimme objecten, dan worden de filters niet helemaal gewoon, maar slim!
Laten we voor de duidelijkheid nog eens naar de vergelijkingen kijken. Wanneer we filters toepassen, wordt de laag onomkeerbaar veranderd. Wij gebruikten bijvoorbeeld Gaussiaans vervagen - het beeld werd wazig, punt uit. Als er iets misgaat, kunnen we dat alleen maar doen. Wat als we onze fout te laat beseften, terwijl we al veel andere dingen aan de afbeelding hadden toegevoegd? Hoe dit filter te repareren? - Echt niet. Doe alles opnieuw.
Het is een andere zaak als we gebruiken slimme filters. Weet je nog wat ik zei: wat zijn slimme objecten? — Dit zijn containers waarin alle informatie wordt opgeslagen. Dit betekent dat ze ook informatie over de afbeelding opslaan voordat het filter wordt toegepast, waardoor u probleemloos naar deze informatie kunt terugkeren.
Wanneer u een filter toepast, wordt op de slimme objectlaag in het palet het zichtbaarheidspictogram van het filter weergegeven. Het kan dus op elk moment worden uitgeschakeld.
3. Inhoud bewerken
Er zijn bepaalde beperkingen bij het bewerken van slimme objecten. We zeiden dat je de grootte kunt wijzigen, slimme filters kunt toepassen, je kunt ook transformeren, vervormen en selecteren. Andere acties, bijvoorbeeld tekenen met een penseel, een gum gebruiken, enz. kan niet worden gedaan .
Maar als je het echt wilt, moet je overschakelen naar de modus Inhoud bewerken.
Klik klik met de rechtermuisknop beweeg met de muis over de laag met het slimme object, selecteer een opdracht in het menu dat verschijnt, of dubbelklik op de laagminiatuur. Als gevolg hiervan wordt deze afbeelding afzonderlijk geopend in een nieuw tabblad. Daar zal het lijken op een gewone afbeelding die naar wens kan worden bewerkt.

Het allerbelangrijkste, dat nadat u alle wijzigingen hebt opgeslagen, de afbeelding die u als slim object hebt aangewezen, ook zal veranderen.
Dit is wat er gebeurde: Wanneer u een slim object maakt, maakt Photoshop een apart bestand, waarin wordt opgeslagen systeemmappen programma's. Dit bestand heeft de extensie PSB. Dat wil zeggen dat een slim object een afzonderlijk bestand is (dit is belangrijk).
Een team selecteren Inhoud bewerken, bent u verder gegaan met het bewerken van het bestand zelf in de PSB-extensie. Daarom worden alle wijzigingen eerst naar dit bestand geschreven. En aangezien andere documenttabbladen dit bestand bevatten, worden ze automatisch bijgewerkt en tonen ze altijd de huidige inhoud van het bestand.
Dit mechanisme kan worden toegepast op één slim object of op een groep. Selecteer twee of meer lagen in het palet, klik er met de rechtermuisknop op en selecteer de opdracht Converteren naar slim object. Het resultaat is dat je maar één laag krijgt, die van hen lijkt te zijn, maar als je naar de modus voor het bewerken van inhoud gaat, zie je al deze lagen afzonderlijk.
4. Maak gekoppelde kopieën
Het is niet voor niets dat ik het mechanisme van het PSB-bestand heb beschreven. In feite werken alle eigenschappen hierop. Als je begrijpt hoe het werkt, zal het niet moeilijk zijn om het werkingsprincipe van het volgende pand te begrijpen - gekoppelde kopieën maken.
Met Photoshop kunt u kopieën maken van een slim object in het Lagenpalet, en wanneer u de inhoud van het origineel bewerkt, worden eventuele wijzigingen automatisch op uw kopieën weergegeven. Dergelijke kopieën worden gemaakt met de toetsencombinatie Ctrl+J of door de laag naar een klein pictogram te slepen Maak een nieuwe laag.
U kunt ook ontkoppelde kopieën maken, wat betekent dat niet alle wijzigingen in het origineel worden weergegeven. Om dit te doen, klikt u met de rechtermuisknop op de laag met het slimme object en selecteert u de opdracht Maak een slim object door te kopiëren.
5. Inhoud exporteren en importeren
Wat we ook doen, de inhoud van een slim object is altijd een afbeelding. Deze foto kan dus, los van de gehele afbeelding, in een bestand worden opgeslagen. Selecteer een team Inhoud exporteren, verschijnt er een venster waarin u wordt gevraagd te selecteren waar u de afbeelding wilt opslaan en op welke locatie op uw computer.
Er is ook een commando dat het tegenovergestelde doet: Inhoud vervangen. Selecteer deze optie om een compleet andere afbeelding in te voegen in plaats van één afbeelding. Bovendien blijven alle instellingen, filters, correcties etc. ongewijzigd.
Fotografen maken zo een containersjabloon met correctie-instellingen waarin ze alleen nieuwe foto's uploaden.
Wanneer u de functies van slimme objecten niet langer nodig heeft of gewoon wilt overschakelen naar de gebruikelijke beeldbewerkingsmodus, selecteert u de opdracht - Laag rasteren.
Slimme objecten maken in Photoshop
Slimme objecten zijn heel eenvoudig te maken. Er zijn verschillende manieren waarop dit kan worden gedaan.
1 Methode
Klik met de rechtermuisknop op de laag die bevat het gewenste beeld. Er verschijnt een menu waaruit u de opdracht selecteert Converteren naar slim object.

2 Methode
Via het menu kunt u elke afbeelding als slim object openen Bestand - Openen als slim object...

3 Methode
In gevallen waarin het al nodig is geopend beeld voeg er nog een toe, u kunt de menuopdracht gebruiken Bestand - Plaats. Er wordt een venster geopend waarin u het pad naar de afbeelding specificeert. Deze foto wordt toegevoegd als een slim object en Photoshop biedt onmiddellijk aan om de grootte, kanteling en locatie te bewerken.

Als u een fout in de tekst opmerkt, selecteert u deze en drukt u op Ctrl + Enter. Bedankt!
Met dit artikel wil ik een reeks lessen starten die gewijd zijn aan slimme lagen. Of, zoals het juister is om ze te noemen: slimme objecten . Slimme objecten in Photoshop zijn een geweldig en krachtig hulpmiddel dat u ongelooflijke voordelen biedt bij het werken met afbeeldingen. Over wat een slimme laag is, hoe je deze gebruikt, wat je ermee kunt doen en we zullen praten in de nieuwe serie van mijn lessen.
Voordat ik dit artikel begon te schrijven, ging ik natuurlijk naar Yandex en zocht naar artikelen over dit onderwerp Slimme lagen . Tot mijn verbazing kon ik niet veel vinden. En wat ik vond was geschreven in zo'n complexe en inerte taal dat zelfs ik, actieve gebruiker Slimme objecten, ik begrijp niet waar we het over hebben. Soms is het verbazingwekkend hoe duister en inert veel auteurs elementaire zaken proberen te beschrijven. Photoshop is geen kernfysica.
Uitdrukking Slimme laag- kan letterlijk vertaald worden als Slimme laag. Als je erover nadenkt, is deze laag heel slim en kan hij 100 keer groter zijn dan een gewone laag. Laten we echter niet op de zaken vooruitlopen, laten we deze slimme laag op volgorde aanpakken.
Waarom heb je een slim object nodig?
Slimme objecten hebben een tiental of meer toepassingen. Dit zijn vector-, raster- en zelfs RAW-objecten. Het idee van een slim object begrijpen is heel eenvoudig. Stel je de meest gewone laag in Photoshop voor. Ik open bijvoorbeeld een foto en dubbelklik erop.

Wat kun je hiermee doen rasterlaag? Wat dan ook. Schilder bijvoorbeeld een snor met een penseel of pas kleurcorrectie toe Afbeelding > Aanpassing > Verloopkaart

Wanneer we met deze laag werken, worden we echter geconfronteerd met volgende probleem. Er zijn onomkeerbare wijzigingen in de laag aangebracht. Terwijl Photoshop geopend is, kunnen we de geschiedenis altijd terugdraaien ( Geschiedenis paneel), maar na het uitschakelen kunt u er niets meer aan doen. Hoe dit probleem op te lossen? Het is heel eenvoudig, daar zijn lagen voor ontworpen in Photoshop. Je kunt een snor op een nieuwe tekenen lege laag. Kleurcorrectie kunt u toepassen met een kleurcorrectielaag Laag > Nieuwe aanpassingslaag > Verloopkaart.

Als je echter meer dan 2 uur per dag met afbeeldingen werkt, begin je te begrijpen dat dit duidelijk niet genoeg is. En sommige veranderingen zijn echt onomkeerbaar. Wat moet u doen als u filters gebruikt? Ze moeten rechtstreeks op de laag worden aangebracht. Er zijn geen “filterlagen” zoals kleurcorrectielagen (hoewel dat leuk zou zijn).
In een andere situatie zou je dat misschien wel willen. Verander bijvoorbeeld de vorm, buig het, buig het, draai het. Transformatie is een onomkeerbare operatie. Je moet het op de laag aanbrengen. Hoe kun je in deze situaties de originele graphics behouden?
Het is bekend hoe. De zekerste manier is om de laag te dupliceren en er een kopie van op te slaan, waarbij u de zichtbaarheid uitschakelt, voor het geval u deze plotseling nodig heeft.

Ongeveer 4-5 jaar geleden had ik dergelijke nasynchronisaties “voor het geval dat” voor de helft van de lagen in mijn werkbestand. Door de afbeeldingen te verkleinen, verliezen we pixels, maar wat als we het object over een dag of twee weer moeten vergroten? Dit kan niet meer zonder kwaliteitsverlies. En als gevolg daarvan moet u lagen “voor het geval dat” elke 5 stappen dupliceren. Bij het werken aan projecten voor een werkgever of klant moet je immers voortdurend de indeling of het ontwerp opnieuw doen naar zijn wensen. En als je meteen verkeerd te werk gaat, zal het heel moeilijk zijn om in de toekomst wijzigingen aan te brengen in dergelijke stukjes afbeelding die ‘verloren’ en ‘beschadigd’ zijn door transformatie en filters.
Aan de andere kant, als u voortdurend lagen dupliceert “voor het geval dat”, in groot project Uiteindelijk zul je je lagenpaneel overbelasten met reservelagen. Om nog maar te zwijgen over de toename in omvang PSD mislukt. Soms bereikten mijn afdruklay-outs een grootte van wel 1 GB vanwege de overvloed aan lagen.
In de beslissing soortgelijke problemen Een slim object zal je helpen. Sterker nog, hij zal je helpen waar meer situaties. We zullen ze echter later tegenkomen. Laten we voor nu beginnen met iets eenvoudigs.
Hoe een slim object werkt
Het is heel gemakkelijk te begrijpen hoe een slim object werkt. Laten we terugkeren naar onze foto. IN in de gebruikelijke vorm het is de meest gewone laag. En iedereen weet heel goed wat ermee gedaan kan worden. Nu ga ik deze laag omzetten in een slim object Laag > Slimme laag > Convent naar slim object. De tweede manier om van een gewone laag een slim object te maken, is door met de rechtermuisknop op de laag in het lagenpaneel te klikken en een keuze te maken uit het vervolgkeuzemenu Klooster tot slim object
Op het eerste gezicht is er niets veranderd. Maar het laagpictogram heeft een klein hangslotje. Als we met een penseel op een laag klikken, vinden we een dialoogvenster waarin ons wordt verteld dat deze laag een slim object is. U kunt er alleen een penseel op aanbrengen als de laag gerasterd is. Dat wil zeggen, verander het in een gewone laag. Niets is duidelijk.

Beschouw de slimme laag als een beschermend frame waarin we onze foto plaatsen. Voorheen stond de foto op zichzelf, maar nu zit hij in een lijst. Van buitenaf kunnen we het frame zo vaak op de grond laten vallen als we willen, er krassen op maken en er inscripties op achterlaten. Er gebeurt niets met de foto binnenin. Onze wijzigingen hebben alleen invloed op het frame. Het slimme object is dit frame. Preciezer gezegd: een slimme laag is een container waarin het bronbestand wordt geplaatst.

Nu ga ik een masker toepassen om een deel van de ongewenste afbeelding te verbergen en verder te werken met het slimme object. Trouwens, nuttig advies. Als u van plan bent uw slimme object verder te verkleinen/vergroten, is het beter om het masker op een gewone laag toe te passen en het pas daarna samen met de laag in het slimme object te plaatsen. Door overmatige transformatie worden de randen van het masker wazig en verliest het kwaliteit.

Als u niet weet hoe u een masker moet gebruiken, lees dan de serie artikelen, evenals.
Een slim object transformeren
Hierna wil ik het object een beetje transformeren. Breid bijvoorbeeld een beetje uit of verminder veel. U kunt elke transformatie toepassen, roteren, verkleinen, vervormen. Alle transformaties worden alleen op de buitenste container toegepast Slim object. A originele afbeelding blijft veilig en wel binnen. We zullen in de volgende artikelen gedetailleerd praten over het transformeren van slimme objecten.

Nadat u het object naar wens heeft geplaatst, kunt u het altijd weer vergroten of anders uitbreiden. Als u bijvoorbeeld een gewone laag verkleint, gaan er eenvoudigweg pixels verloren. Maar als je de slimme laag verkleint, gaan de pixels nergens heen. Het originele beeld bevindt zich veilig en wel in het Smart-object en de reductie is puur visueel.
Als bij een gewone laag draaiingen en rotaties de pixels elke keer vervormen en de kwaliteit verslechteren, dan wordt in het geval van een slimme laag de transformatie toegepast op het externe object. Het object verwijst op zijn beurt voortdurend naar het originele bestand (dat zich daarin bevindt) en creëert op basis daarvan een visueel beeld van een nieuwe transformatie. Zo transformeer je het object voortdurend alsof het voor de eerste keer is. En de geleidelijke vervorming van kwaliteit stapelt zich niet op.
Live-filters
Nadat ik met de lay-out heb gespeeld, wil ik een paar filters toepassen. Dit is eenvoudig te doen, omdat het slimme object live-filters ondersteunt die er als . Ze werken op dezelfde manier. Elk filter kan op elk moment worden verwijderd, verborgen en gewijzigd.
Ik zal bijvoorbeeld een filter toepassen Filter > Textuur > Lappendeken. U ziet het Live-filter in het deelvenster Lagen onder de Slimme laag en het filtermasker dat standaard verschijnt.

Om een deel van het effect van de livefilters te verbergen, breng ik een paar streken van een donkere borstel met zachte randen op het masker aan.

En dan heb ik het niet over het feit dat je de meest onvoorstelbare combinaties van live-filters kunt maken, deze kunt verbergen met een masker, er overvloeimodi op kunt toepassen en natuurlijk een slim object kunt transformeren zonder kwaliteitsverlies. Over dit alles zal ik je meer vertellen in de volgende artikelen, waar ik in detail zal praten over live-filters en de kenmerken van het transformeren van slimme lagen.
Hoe u de inhoud van een slim object kunt wijzigen
Natuurlijk ben je geïnteresseerd in hoe je in de container kunt komen en naar de originele afbeeldingen kunt kijken. Dubbelklik op het slimme laagpictogram. Hierna gaat deze open extra venster- een document binnen een document. Dit is onze onaangeroerde bron.

Als je wilt, kun je binnenin nieuwe lagen maken. Ik opende bijvoorbeeld een andere afbeelding met een bloem en plaatste de bloem op de kleding van het meisje. Nu heb je 2 lagen in de container. Om de wijzigingen op te slaan, sluit u eenvoudig dit venster en klikt u in het venster waarin u wordt gevraagd om op te slaan op Opslaan.

Hierna worden alle externe transformaties en alle externe filters toegepast op de nieuwe lagen binnen het slimme object.

Over dit alles zal ik je in mijn volgende artikelen meer vertellen. Intussen hebben we het gekregen algemeen overzicht en heb alles geleerd wat je nodig hebt om nu met slimme objecten te gaan werken. Tot de volgende artikelen!
Als je dit artikel leuk vond, abonneer je dan op onze feed op
- Hoe kan ik het aantal lagen voor één object visueel verminderen (knoppen bijvoorbeeld), terwijl de mogelijkheid om het te bewerken behouden blijft?
- Hoe u het aantal lagen kunt verminderen door kop- en voettekst in één laag in lay-outs te combineren interne pagina's, terwijl er opnieuw de mogelijkheid overblijft om ze te veranderen?
- Hoe je het voor een lay-outontwerper gemakkelijker kunt maken om lijnen te knippen uit één of twee pixellijnen waaruit een lay-out bestaat enkele lijn, schaduwen, maar ook knoppen en pictogrammen?
- Hoe snel wijzigingen aanbrengen in alle vergelijkbare elementen op een pagina?
- Een rasterafbeelding verkleinen zonder kwaliteitsverlies en met behoud van de juiste verhoudingen van effecten (een schaduw van 5px voor een object van 200*200px ziet er compleet anders uit dan voor hetzelfde object met zijn grootte 100*100px)
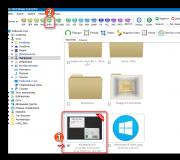
Slim object is een laag met afbeeldingen uit raster- of vectorlagen Photoshop, dat alle stijlen en effecten in een bewerkbare staat houdt, of Illustrator-lagen. Er zijn slimme objectlagen aangewezen met een speciaal icoon(Afb. 1).
Bij dubbelklikken linkermuisknop op dit pictogram wordt geopend nieuw bestand(met resolutie.psb), met alle lagen genest in dit slimme object. Je kunt er op dezelfde manier mee werken als met reguliere lagen. De grootte van dit bestand is afhankelijk van de lagen erin (Fig. 2).

Afb.2
Als er geen schaduwen op de laag worden toegepast of externe gloed– de afmetingen van het slimme object komen strikt overeen met de afmetingen van de lagen die erin zijn opgenomen, indien toegepast, verschijnt er aan alle kanten een inkeping, hierdoor kunt u voorkomen dat u per ongeluk een schaduw afsnijdt die niet zichtbaar is op een slechte monitor (Afb. 2). Deze functie maakt het gemakkelijker om schaduwen zoals deze uit te snijden (Fig. 3).
De ontwerper zal opgelucht ademhalen - de lay-outontwerper zal niet de helft van de schaduw afsnijden, die niet zichtbaar is op zijn monitor, en de lay-outontwerper hoeft de achtergrond niet uit te schakelen en de grenzen van deze schaduw te zoeken. Vanuit dit bestand kun je het direct opslaan als apart plaatje in.png.

Afb.3
Het zijn er eigenlijk meerdere valkuilen. Het is noodzakelijk om er rekening mee te houden dat als u de grootte van een laag met een slim object in de lay-out schaalt, in het interne bestand (.psb) alle lagen een schaal van 100% zullen hebben. Smart Object geeft een speciaal kader weer wanneer het wordt geschaald (Fig. 4).

Afb.4
En ten tweede: als u een aanpassingslaag in het slimme object opneemt, zal de grootte van het slimme object hetzelfde zijn als de grootte van uw gehele pagina-indeling, en niet bijvoorbeeld het gewenste pictogram.
Nog een genot: als je een slim object kopieert, krijg je meerdere lagen een exacte kopie elkaar, en wanneer er wijzigingen worden aangebracht in een van hen, veranderen ze allemaal. Wat levert dit ons op? U heeft een cataloguspagina-indeling met 9 'Koop'-knoppen, de klant heeft ernaar gekeken en wilde een winkelwagenpictogram aan deze knoppen toevoegen. Dit vereist geen aanzienlijke arbeidskosten, we gaan naar een van de Smart Object-lagen, brengen de nodige wijzigingen aan, besparen - en oh geluk! – we hebben alle knoppen nieuwe look.
Opnieuw handig: door een grote bitmapafbeelding in een slim object op te nemen, kunt u deze vrij schalen zonder verlies van beeldkwaliteit. Voorbeeld van schalen met met behulp van Slim Object en zonder – Afb. 5 ()
En u kunt uw afbeelding op elk moment rasteren als het wijzigen van de schaal niet langer gepland is en het geen zin heeft om een groot bestand over te dragen voor verder werk.

Afb.5
Hoe maak je dit handige slimme object? Alles is net zo eenvoudig als gemakkelijk om mee te werken. Selecteer de gewenste lagen. En klik in het lagenpaneel met de rechtermuisknop op een van de geselecteerde lagen - selecteer Converteren naar slim object (Fig. 6) of u kunt uw eigen sneltoets invoeren.

Afb.6
Het selecteren van de gewenste lagen is eenvoudig met behulp van het gereedschap Verplaatsen wanneer de automatische laagselectiefunctie is ingeschakeld (Fig. 7). Dat wil zeggen, de laag waarop met de linkermuisknop is geklikt, is geselecteerd, maar het is voor iedereen net zo handig - om deze in te schakelen of niet.
![]()
Afb.7
Het gebruik van Smart Object voegt wat gewicht toe aan het bestand, maar het is aan jou om te beslissen of het de moeite waard is.
Voor mezelf concludeerde ik: het is het waard!