Welke teksten gebruikt de robot om naar afbeeldingen te zoeken? Een paar woorden over het titelkenmerk voor afbeeldingen
Wij hebben vrijgelaten nieuw boek"Contentmarketing in sociale netwerken: Hoe je in de hoofden van je abonnees kunt kruipen en ze verliefd kunt maken op je merk.”
Wat zijn alt-tags?
Alt-tags zijn dat wel tekstbeschrijving inhoud van de grafische afbeelding op de pagina, zodat u meer kunt krijgen volledige informatie hierover en verbeter de navigatie op de site. Voor de gebruikers die zich uitschakelen grafische afbeeldingen in de browser is het handig om de alt-tag te gebruiken om te bepalen wat er op de afbeelding had moeten staan. En de titel bevat tooltip voor de afbeelding die verschijnt als u erover beweegt.
We weten allemaal al hoe belangrijk het is om de tekst in blokken op te delen en afbeeldingen toe te voegen die de tekst visueel aantrekkelijk en gemakkelijker leesbaar maken. Als je het je voorstelt SEO Net als bij paardenrennen op een hippodroom, zal het paard dat alles heeft gegeven altijd als eerste over de finish komen. Waar nodig versnelde of liep ze rond de binnenste cirkel, en de jockey was zo licht mogelijk in een nauwsluitend pak. Hier geldt hetzelfde: u moet het meeste uit de promotie halen. Een zoekmachinecrawler die over uw pagina kruipt en een geoptimaliseerde afbeelding ziet, zal een goed idee hebben van wat daar staat als hij de alt-tag leest. Hij voegt deze informatie toe aan de index en u ontvangt een SEO-voordeel voor uw pagina en een voordeel in de zoekresultaten.
alt-attribuut(alternatieve tekst) is een tagattribuut toestaan zoekrobot“zie” de afbeelding en indexeer deze. In wezen korte beschrijving wat op de afbeelding te zien is
titel attribuut is een attribuut , die fungeert als titel voor de afbeelding. Het genereert tooltips voor afbeeldingen.
Zo zien de alt- en title-tags eruit in de paginacode:
Regels voor het schrijven van tekst in de alt- en title-attributen
- De beschrijving moet volledig overeenkomen met de inhoud van de foto.
- Moet een trefwoord bevatten.
- Er moeten verschillende op dezelfde pagina staan alt-tags. Als u voor alle afbeeldingen dezelfde toetsen gebruikt, ziet deze pagina er slecht uit rang, en er is een kans om onder het filter te vallen AGS
- Het optimale volume is van 3 tot 10 woorden voor alt. De titel zou langer en meer ontwikkeld moeten zijn.
- Teksten voor alt en titel moeten verschillend zijn
Alt instellen voor afbeeldingen
In de meeste CMS'en is het instellen van dit kenmerk vrij eenvoudig. In Wordpress klikken we bijvoorbeeld klik met de rechtermuisknop naar de afbeelding -> "Bewerken" -> voeg een beschrijving van het alt-attribuut toe.
Veel CMS hebben vergelijkbare functionaliteit. Sommige hebben zelfs plug-ins voor het instellen van sjablonen voor deze tags.Om handmatig in te voeren alt-attribuut- focus op de tagsyntaxis , hierboven weergegeven.
Als u gedetailleerde informatie wilt, vindt u deze in onze bloggen.
Laten we zeggen dat het verkeer naar uw site voor uw ogen groeit, maar zelfs in dit geval mag u de beeldoptimalisatie niet verwaarlozen. Dit is een kans om meer verkeer naar reeds geïnvesteerde middelen te ontvangen. De sleutels zijn perfect opgenomen in de teksten, technische kant De site is op zijn best, er zijn veel bezoekers, maar het kunnen er nog meer zijn. Het optimaliseren van afbeeldingen op de site zal hierbij helpen, vanwege de ranking zoekopdrachten Foto's doen ook mee. Ook is er een mogelijkheid om te verzamelen extra verkeer van verzoeken “+ foto”.
Het alt-attribuut is een alternatieve informatiebron voor gebruikers van wie de browserweergave van afbeeldingen is uitgeschakeld. Als het alt-attribuut is gedefinieerd, wordt de attribuuttekst op zijn plaats weergegeven als het onmogelijk is om de afbeelding weer te geven:
Geen attribuut gespecificeerd alt-afbeelding wordt als leeg weergegeven:
Het is vooral belangrijk om afbeeldingen te beschrijven met het alt-attribuut voor sites waarvan de inhoud voornamelijk uit afbeeldingen bestaat.
U kunt het alt-attribuut als volgt instellen:
In het alt-attribuut moet je niet alle trefwoorden van de site of pagina schrijven, maar alleen de trefwoorden die daadwerkelijk betrekking hebben op de afbeelding. Dit zal de robot helpen de afbeelding nauwkeuriger te vinden, en de Yandex-gebruiker kan deze in de zoekresultaten selecteren en naar uw website gaan. Het is niet raadzaam om het alt-attribuut leeg te laten.
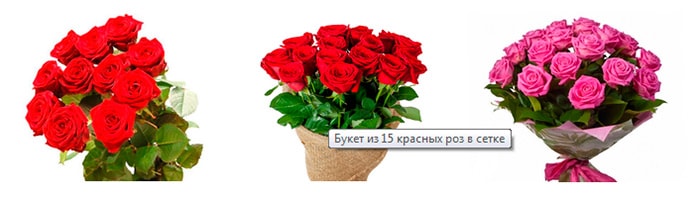
Als u meerdere vergelijkbare afbeeldingen toevoegt (bijvoorbeeld foto's van een product uit een online winkel), is het de moeite waard om unieke alt-attributen in te stellen (vooraanzicht, achteraanzicht).
Img-tagtitel attribuuttekst
Het title-attribuut biedt aanvullende informatie over de afbeelding. De tekst in dit attribuut verschijnt wanneer u over de afbeelding beweegt:
U kunt het titelkenmerk als volgt instellen:
Voor elke afbeelding dient u een unieke titel op te geven. Het is niet raadzaam om het title-attribuut leeg te laten.
Andere teksten
Naast de waarden van de alt- en title-attributen worden bij het zoeken op afbeeldingen de volgende teksten gebruikt:
tekstlinks naar afbeeldingen van andere pagina's en andere sites;
tekst naast de afbeelding - gelegen op de pagina in de directe nabijheid van de afbeelding;
teksten en titels van korte documenten die een enkele afbeelding omlijsten;
namen van bestanden en afbeeldingsscripts, inclusief rekening houdend met transliteratie en vereenvoudigde interlineaire vertaling.
De attributen alt en title zijn echter het meest universeel, dus ze moeten altijd worden opgenomen.
Tegenwoordig zijn websites zonder afbeeldingen moeilijk voor te stellen, vooral online winkels en productcatalogi. Dit is immers een geweldige manier om de aandacht van bezoekers te trekken, het product te laten zien en potentiële klanten aan te moedigen gerichte acties te ondernemen: een product kopen of een dienst bestellen. Meer over waar afbeeldingen nog meer voor nodig zijn en op welke pagina’s ze moeten staan, lees je in ons artikel ‘Afbeeldingen selecteren en optimaliseren voor een website’.
Het gebruik van afbeeldingen maakt uw site aantrekkelijker en helpt bezoekers op de site te houden, maar wat nog belangrijker is: er kan extra verkeer naar uw site komen via zoekopdrachten naar afbeeldingen in Yandex of Google (als u de Alt- en Title-tagkenmerken correct gebruikt). ).
Wat is het Alt-attribuut voor afbeeldingen
Alt-attribuut voor afbeeldingen- dit is de tekst die de afbeelding in de html-tag beschrijft . Het wordt zichtbaar als de afbeelding niet kan worden geladen. Er wordt tekst weergegeven in plaats van de ongeladen afbeelding (als het Alt-attribuut is gevuld).
Laten we vergelijken. Dit is hoe een ongeladen afbeelding eruit zal zien zonder dat het Alt-attribuut is gevuld:

En zo ziet de afbeelding eruit met de tekst “Wasmachine Slavda WS30T/ET” in het Alt-attribuut van de tag :

Het Alt-attribuut maakt het mogelijk om erachter te komen wat er op de afbeelding wordt weergegeven als de gebruiker het niet kan zien. Bovendien wordt door zoekrobots rekening gehouden met de geschreven tekst in het Alt-attribuut bij het indexeren van de site. Tenslotte optimalisatie van afbeeldingsnamen en Alt-attributen in de tag vereenvoudigt het zoeken naar afbeeldingen, bijvoorbeeld in Yandex of Google Afbeeldingen.
Hoe u het Alt-attribuut voor afbeeldingen correct samenstelt
- Het optimale aantal woorden is 3-5, maar de lengte van de tagtekst is niet meer dan 75-80 tekens. Wij adviseren om de informatie kort en bondig, maar to the point te houden.
- Een voorwaarde is het gebruik van sleutelquery's.
- Het is beter om trefwoorden in de nominatief te gebruiken om het zoeken gemakkelijker te maken.
- Vermijd spam: we raden niet aan een groot aantal trefwoorden te vermelden, gescheiden door komma's, zoals bij andere tags.
- Het is noodzakelijk dat Alt verwijst naar de tekst van de pagina en beschrijft wat er op de afbeelding wordt weergegeven.
Titelkenmerk voor afbeeldingen
Naast het Alt-attribuut moet u ook tekst opnemen in het Titel-attribuut. Deze parameter specificeert aanvullende informatie over de afbeelding wanneer de gebruiker de cursor over de afbeelding beweegt:

In de html-code ziet het gevulde Titel-attribuut voor afbeeldingen er als volgt uit:
Een goed samengesteld Titelattribuut helpt zelfs gedragsfactoren te verbeteren.
Titels voor afbeeldingen correct samenstellen
- Het Titel attribuut moet overeenkomen met de afbeelding. Je mag er niet iets in schrijven dat niets met de afbeelding te maken heeft.
- Voor het gemak van gebruikers is het beter om een korte titel te gebruiken - niemand zal een kilometerlange hint naar de foto willen lezen.
- Aanwezigheid van trefwoorden is wenselijk. Je mag geen woorden gebruiken als “foto”, “foto”, etc., omdat het al duidelijk is wat het is.
Een voorbeeld van het correct invullen van de Alt- en Titel-attributen voor een tag ![]()
Laten we eens kijken naar een voorbeeld van hoe u tekst kunt invoeren in de Alt- en Titel-attributen voor een afbeelding. Laten we hiervoor een afbeelding nemen van de website van een bouwbedrijf.

Bij het samenstellen van uw Alt moet u zich concentreren op wat u verkoopt/aanbiedt. Voor de afbeelding uit ons voorbeeld zou het de voorkeur verdienen om de alt “Een huis bouwen uit een blok hout” samen te stellen, in plaats van alleen maar “huis” of “constructie”.
Het Titel-attribuut voor deze afbeelding kan enigszins worden aangepast en als volgt worden geschreven: 'Bouw van een blokhut.'
Moeilijkheid bij het invullen van Alt en Titel

Correct ingevulde Alt- en Titel-attributen voor afbeeldingen helpen bij de zoekmachineoptimalisatie van de site. Maar vergeet andere aspecten van beeldoptimalisatie niet, zoals ‘gewicht’, kwaliteit en naam van afbeeldingen. Als u geen tijd heeft om Alt- en Titel-attributen samen te stellen, kunnen wij u helpen en het werk voor u doen.
Tegenwoordig nemen afbeeldingen een vrij grote plaats in onder alle webinhoud. Niet alle gebruikers optimaliseren ze echter voor een betere ranking van de hele site als geheel. WordPress biedt naast andere functies handige hulpmiddelen voor het toevoegen van alternatieve tekst en afbeeldingstitel aan de juiste tags. In dit materiaal zullen we kijken naar het verschil tussen attributen alt/titel en toepassingsgebieden.
Waarom hebben we het alt-attribuut nodig in afbeeldingen?
Alternatieve tekst of alt is HTML-kenmerk toegevoegd aan de afbeeldingsinvoegtag
. Deze tekst wordt getoond als de afbeelding om de een of andere reden niet wordt geladen en weergegeven op de pagina. Deze zet geeft zoekrobots informatie over wat er precies op de foto te zien is. Meestal in het label alt schrijf een korte beschrijving van de afbeelding. Daarnaast dient het attribuut ook om de toegankelijkheid van de site te verbeteren voor mensen met een beperkt gezichtsvermogen of voor degenen die schermlezers gebruiken. Het leesprogramma leest het tekstgedeelte van de pagina en wanneer het de afbeelding bereikt, leest het ook de tekst die zich in de afbeelding bevindt alt. Hierdoor weten gebruikers altijd wat er op de afbeelding is getekend, zelfs als ze het niet kunnen zien.
Hoe en waar alt in WordPress invullen?
WordPress biedt behoorlijk handige hulpmiddelen voor het invullen van het attribuut alt. U kunt dit dus al opgeven bij het laden van de afbeelding. Om dit te doen, opent u een bericht of pagina, plaatst u de cursor op de plaats waar de afbeelding is ingevoegd en klikt u op de knop Mediabestand toevoegen.
Nadat de knop is ingedrukt, wordt er een venster geopend Mediabibliotheken WordPress, waar u de lokale locatie van het afbeeldingsbestand moet opgeven. Als gevolg hiervan ziet u een zijbalk met de parameters van het gedownloade bestand.

Zoals u kunt zien, bevindt zich een veld op het paneel alt-attribuut. Standaard is deze leeg. De tekst in het attribuut moet 2-3 woorden lang zijn en moet nauwkeurig beschrijven wat er op de foto staat. Om een afbeelding op de site in te voegen, klikt u op de knop In bericht plaatsen.
Waarom hebben we het titelkenmerk nodig in afbeeldingen?
Titel- een ander attribuut HTML-tag voor het invoegen van afbeeldingen
. Het wordt gebruikt voor de titel van de afbeelding en geeft meestal de titel aan. Merk ook op dat de tekst erin staat titel wordt niet aan de gebruiker getoond als de afbeelding niet op de pagina wordt weergegeven.
Hoe en waar de titel invullen in WordPress?
Het attribuut wordt ingevuld nadat de afbeelding naar de site is geüpload. Voor dit doel in Mediabibliotheek WordPress zou de afbeelding moeten markeren en de bekende zijbalk zal verschijnen.

Titel of de titel moet op een betekenisvolle manier worden ingesteld, afhankelijk van de informatie in de afbeelding. Tegelijkertijd moet de tekst verschillen van het attribuut alt. De titel kan in het Russisch worden geschreven of in transliteratie worden gebruikt. Heel vaak maken site-eigenaren er gebruik van SEO-optimalisatie door daar trefwoorden aan te geven. U kunt het attribuut ook instellen terwijl u zich op de bericht- of paginabewerkingspagina bevindt. Om dit te doen, klikt u op de afbeelding en klikt u in de extra werkbalk die verschijnt op de knop Bewerken met de afbeelding van een potlood. Om een site te optimaliseren wordt het over het algemeen aanbevolen om beide attributen voor afbeeldingen te gebruiken. Attribuut alt heeft één voordeel: het helpt zoekmachines afbeeldingen op uw site te vinden en deze weer te geven in de zoekresultaten voor afbeeldingen. Tegelijkertijd ontvangt de site extra verkeer van zoekmachines. Een ander voordeel van beide kenmerken is een verbeterde toegankelijkheid van de site voor mensen met speciale behoeften.
Laten we eens kijken naar de vraag waarom u afbeeldingen op een website moet gebruiken en welke rol ze spelen bij de SEO-optimalisatie van een bron. Daarnaast zullen we kijken naar het gebruik van HTML-componenten zoals de titel en het alt-attribuut voor afbeeldingen, en waarom deze belangrijk zijn. Laten we voorbeelden geven van geoptimaliseerde en niet-geoptimaliseerde afbeeldingen, kijken naar de kwaliteit waarin afbeeldingen worden gebruikt en hoe dit de werking van de webbron beïnvloedt.
Voor- en nadelen van het gebruik van afbeeldingen in een webproject:
1. Voordelen.
Wanneer u naar een website gaat, merkt u hoogstwaarschijnlijk dat bijna elke website een verscheidenheid aan afbeeldingen, foto's, afbeeldingen of andere grafische elementen bevat.
Wat vaak gebeurt is dat de site-eigenaar een andere tekst over een bepaald onderwerp schrijft en zijn gedachten duidelijk wil benadrukken, zodat de bezoeker die naar de site komt het duidelijker kan begrijpen en tevreden is met de volledige ontvangen informatie. Omdat dit vervolgens een positief effect heeft op de autoriteit van de bron in de ogen van gebruikers en websitepromotie in zoekmachines, sociale netwerken, enz.
Mensen die op internet surfen op zoek naar de benodigde informatie (content) weten dat uw site naast kwalitatief hoogstaand en nuttig materiaal ook visuele hulpmiddelen bevat in de vorm van afbeeldingen, afbeeldingen en andere grafische afbeeldingen. Om een indruk van uw foto's achter te laten, moet u ze uiteraard naar de site uploaden, bij voorkeur in uitstekende kwaliteit, waarbij u uiteraard het title-attribuut en het alt-attribuut invult.
Het volgende positieve aspect van het gebruik van afbeeldingen op een website is de mogelijkheid om ze te optimaliseren voor bepaalde belangrijke zoekopdrachten van de overeenkomstige bronpagina waarop ze zich bevinden. Dit heeft overigens rechtstreeks invloed op de promotie van de pagina volgens de gepromote zoekwoorden.
Bovendien bieden zoekmachines een zoekopdracht naar afbeeldingen die zich op webprojecten bevinden. Als u sleutels voor afbeeldingen heeft opgegeven, kan een gebruiker die op basis van dit verzoek een afbeelding selecteert, de geselecteerde afbeelding gebruiken om naar uw bron te gaan. Hierdoor ontvang je weer een gerichte bezoeker.
2. Nadelen.
Bij het gebruik van afbeeldingen, foto's, afbeeldingen op websites zijn de nadelen vooral te vinden bij beginners, omdat het gebruik van grafische elementen in een webproject de lezer bang kan maken.
Redenen:
Het uploaden van afbeeldingen van lage kwaliteit in erbarmelijke staat;
Het gebruik van foto's is over het algemeen off-topic;
De aanwezigheid van te veel afbeeldingen, wat extra gewicht aan de pagina toevoegt en het laden ervan verlengt (zelfs de achtergrond van de sjabloon);
Gebrek aan optimalisatie, d.w.z. afbeeldingen hebben geen alt- en title-attributen en zijn niet “op maat gemaakt” voor specifieke belangrijke zoekopdrachten.
De rol van titel- en alt-attributen bij SEO-optimalisatie van afbeeldingen
Zoals we hierboven vermeldden, helpt het gebruik van afbeeldingen de site bij zijn promotie en promotie in zoekmachines. Bovendien zorgt dit voor een extra toestroom van gerichte bezoekers vanuit dezelfde zoekmachines. En hiervoor hoeft u slechts een paar eenvoudige, maar tegelijkertijd belangrijke attributen te gebruiken - dit is het attribuut titel en attribuut alt voor alle afbeeldingen, afbeeldingen, foto's en andere grafische afbeeldingen. De essentie van deze attributen is om ze te gebruiken om het maximale eruit te persen dat de bron in zoekmachines zal helpen promoten. Omdat er maar twee attributen zijn, zijn er ook twee rollen die ze vervullen, en ze verschillen van elkaar.
Ondanks het feit dat dit een eenvoudige methode is om de positie van een webproject in zoekmachines te vergroten, maken de meeste webmasters er niet volledig gebruik van, of negeren ze zelfs helemaal. Sommige mensen verwarren ze helemaal en beseffen het verschil ertussen niet. Het komt ook voor dat deze attributen tags worden genoemd, maar dit zijn attributen van de img-tag (van het woord “image”), maar geen aparte tags, onthoud dit!
De HTML-tag “img” zelf wordt gebruikt om afbeeldingen (afbeeldingen, foto's) in grafisch PNG-, JPEG- of GIF-formaat op een websitepagina weer te geven. Indien nodig kan van dezelfde afbeelding een link worden gemaakt; hiervoor moet u de tag "img" in een container plaatsen .
1. ALT-attribuut.
Dit attribuut is opgenomen in de HTML-taal. Het doel ervan is om een object te beschrijven om aanvullende informatie over dit object te verschaffen (in ons geval afbeeldingen). Die. Het alt-attribuut voor afbeeldingen geeft de beschrijving door aan browsers wanneer afbeeldingen zijn uitgeschakeld. Als u dit attribuut niet opgeeft, ziet de bezoeker een leeg pictogram in plaats van de gewenste afbeelding, maar als u het alt-attribuut opgeeft, wordt de tekst ervan weergegeven. Dit kenmerk heeft overigens de grootste impact op de rangschikking van afbeeldingen door bots van zoekmachines.
Hoe werkt dit attribuut? Ja, het is heel eenvoudig: neem de geselecteerde afbeelding die u al naar uw computer heeft gedownload en upload deze op de juiste plaats naar de gewenste pagina van uw website. Zoek vervolgens de HTML-code van deze afbeelding en voer de volgende betekenis erin in: alt = “Beschrijf de afbeelding kort en voer trefwoorden in.” De beschrijving moet zo kort mogelijk worden gehouden (maximaal een paar zinnen) en het is ook niet nodig om er veel trefwoorden in op te nemen, aangezien zoekmachines hier negatief tegenover staan en dit een negatieve invloed kan hebben op uw project.
Het alt-attribuut werkt als volgt: een bezoeker komt naar uw site, ziet een afbeelding, maar de beschrijving ervan is niet voor hem beschikbaar (als de functie voor het weergeven van afbeeldingen in zijn browser is ingeschakeld), maar zoekbots zien deze bij het indexeren van de bron. Als deze functie is uitgeschakeld in de browser van de gebruiker, ziet hij in plaats van de afbeelding tekst (uw beschrijving), waardoor de lezer begrijpt wat voor soort afbeelding het is.
2. TITLE-kenmerk
Dit titelattribuut is ook opgenomen in de HTML-taal. Het doel ervan is in principe hetzelfde als het alt-attribuut, maar het verschil is dat een bezoeker uw beschrijving ziet als hij de cursor over de geselecteerde afbeelding beweegt. Dit kenmerk heeft geen invloed op de promotie en promotie van de site, maar kan wel de gedragsfactor beïnvloeden die de ranking van het webproject beïnvloedt. We schrijven het zo: title = “Beschrijf de afbeelding.” Dat is alles. Laten we hieraan toevoegen dat beeldoptimalisatie en de bijbehorende kenmerken allemaal een belangrijke rol spelen bij de promotie van sites in zoekmachines.
Hieronder staan voorbeelden van SEO-geoptimaliseerde afbeeldingen met behulp van de title- en alt-attributen
U ziet voorbeelden van geoptimaliseerde afbeeldingen met deze kenmerken:

Het invullen van de title- en alt-attributen voor de gebruiker is veel eenvoudiger in het WordPress CMS. Wanneer u een afbeelding naar de site uploadt, verschijnen er een speciale lader en een speciaal venster voor optimalisatie:

De titel (niet te verwarren met titel) wordt automatisch ingevuld, maar het alt attribuut zal je zelf moeten invullen. Vervolgens moet deze onmiddellijk nadat de afbeelding op de site is geplaatst, worden bewerkt. Klik erop in de visuele editor en u wordt naar het editorvenster geleid:


Zoals je ziet kan hier het alt attribuut ingevuld worden, maar deze is al ingevuld (dit is ook belangrijk voor de afbeelding die je als thumbnail gaat gebruiken). Hier vult u het attribuut in titel, waarin u belangrijke zoekopdrachten schrijft die identiek zijn aan de zoekopdrachten die u opgeeft in de plug-in: All In SEO Pack. Daarna opslaan en dat is alles: uw afbeelding is geoptimaliseerd.
In welke kwaliteit moeten afbeeldingen op de site worden gebruikt?
U moet afbeeldingen in de best mogelijke kwaliteit naar de site uploaden, maar u moet ervoor zorgen dat ze de laadsnelheid van de pagina niet beïnvloeden. Omdat er nog steeds gebruikers zijn met een lage internetsnelheid, zal de persoon, als het lang duurt om de pagina te laden, de site zeker verlaten en is het onwaarschijnlijk dat hij terugkeert!
Deze nuance zie je ook in veel webprojecten: naast het gebruik van een grote kilobyte (grootte) afbeelding worden hier uiteraard niet de title en alt attributen gebruikt, maar wordt ook de enorme omvang van de siteachtergrond gebruikt. Als u ook een afbeelding als achtergrond van de site wilt gebruiken, raden wij u aan deze klein en monochromatisch te kiezen, omdat deze wordt gladgestreken en u een solide afbeelding krijgt.
Naast het uploaden van afbeeldingen van hoge kwaliteit naar de site, mag u het verbruik van schijfruimte op de hosting en de snelheid van het werk niet vergeten. Hoe lager de snelheid, hoe langzamer uw bron wordt geladen. Daarom adviseren wij u, voordat u een afbeelding van hoge kwaliteit voor een websitepagina gebruikt, te beslissen waar u deze wilt gebruiken en hoeveel afbeeldingen u naar de pagina kunt uploaden.
U kunt ook Photoshop gebruiken om het gewicht van de afbeelding te verminderen. Ga in het programma naar het menu "Bestand" → "Opslaan voor web en apparaten" - dat is alles.
Verbeter de optimalisatie van uw project, samen met een competente heeft u een goed project!