Breadcrumb NavXT Russische versie. WordPress Breadcrumbs - De Breadcrumb NavXT-plug-in instellen
Goedemiddag, lezers van de blog over geld verdienen op de internetwebsite. We blijven de blog verdraaien, draaien en ontwikkelen met behulp van de meest noodzakelijke plug-ins op WordPress. Ik ben niet van het ene onderwerp naar het andere gesprongen, ik probeer alle lessen op volgorde te schrijven, in een bepaalde volgorde, voor een betere perceptie door potentiële webmasters en geldmakers.
Daarom wil ik het onderwerp optimalisatie aan het begin van de carrière van een webmaster volledig overwegen. Zoals u begrijpt, zullen we vandaag het gesprek over de interne koppeling van de site voortzetten. In de les van gisteren kunt u meer leren over website-optimalisatie, zowel extern als intern, en over intern linken.
Ik probeer elke dag nieuwe berichten te schrijven, voor dezelfde optimalisatie. Naar mijn mening zullen dagelijkse berichten, vooral in de beginfase, een gunstig effect hebben websitepromotie en -ontwikkeling, vooral als u geoptimaliseerde artikelen van hoge kwaliteit schrijft.
Laten we kort de belangrijkste punten van SEO-optimalisatie van een blog of website opsommen; als u al bekend bent met de les van gisteren, kunt u deze paragraaf overslaan. De belangrijkste punten bij interne website-optimalisatie zijn:
- Links opzetten vanuit de tekst van het gehele artikel, thematische links opzetten;
- Het plaatsen van links aan het einde van het artikel, bij voorkeur ook thematisch;
- Het plaatsen van links bovenaan of in de header van de site, maar ook in de zijbalk, waarin we naar de artikelen of categorieën zelf moeten linken.
Interne websitekoppeling, inhoudoptimalisatie
Interne koppeling is zeer geschikt voor laagfrequente promotie, hoewel we weinig verkeer ontvangen van elk verzoek, maar er zijn veel van dezelfde sleutels, en het komt voor dat laagfrequente promotie soms hoogfrequente verzoeken omzeilt. En als je de kosten van de aanpak neemt...
Wanneer u een laagfrequente zoekopdracht promoot, kunt u alleen rondkomen met uw vaardigheden, u heeft geen budget nodig, het is voldoende om competente inhoudsoptimalisatie uit te voeren. Maar met HF kunnen budgetten enorme financiële kosten met zich meebrengen, waarbij interne koppeling van de site nog steeds noodzakelijk zal zijn.
Houd er rekening mee dat als u naar een artikel met dezelfde ankers linkt, de zoekmachine dergelijke links kan samenvoegen, en niet in fysieke zin, maar in termen van het overbrengen van statisch gewicht. Veel optimalisatieprogramma's proberen verschillende ankers te gebruiken om hun middelen om meer gewicht te krijgen, zorg ervoor dat uw pagina's precies het ankergewicht krijgen.
Als iemand het niet weet, raad ik aan het te lezen. Trouwens, niemand zal je het algoritme vertellen voor hoe zoekmachines werken, dus het is mogelijk om zonder anker te plaatsen, evenals niet-thematische ankers, zoals kijk hier, in de tekst van de artikelen.
Ik denk ook dat een positief punt in , het plaatsen van links van het ene artikel naar het andere zal zijn, en van het laatste naar het eerste, je zult dit natuurlijk handmatig moeten doen, maar je kunt de cirkel sluiten, ik doe dit en ik denk het is een goede hulp bij het intern linken van de site.
Eén ongemak is de handmatige methode. Er was eens een plug-in die dit automatisch deed, maar nu ben ik te lui om deze te vinden en te installeren, dus voorlopig voer ik sommige elementen van de interne koppeling handmatig uit. (Ik ben het nog niet vergeten: als iemand geïnteresseerd is om over mensen en robots te lezen, doe dat dan alsjeblieft. Om onszelf niet te veel te kwellen, zullen we daarom zowel handmatige als automatische methoden voor interne koppeling van de site combineren .
Toevoeging. Nadat ik wat ervaring heb opgedaan op het gebied van het maken van websites, wil ik zeggen dat handmatig koppelen effectiever en beter is dan automatisch koppelen, omdat:
- Wij beheersen het gehele proces zelf.
- We kiezen zelf de ankers en de ankers die we nodig hebben.
- We kunnen het maken zoals we willen.
Toegegeven, er is een minpuntje, we zullen veel van onze tijd doorbrengen.
Een van de zeer originele plug-ins, eenvoudig van opzet en behoorlijk effectief in interne koppelingen, is de Breadcrumb NavXT-plug-in, wat vertaald uit het Engels broodkruimels betekent.
Vandaag dacht ik na over waarom het zo'n vreemde naam heeft, ik heb dit onderwerp een beetje gegoogled en het bleek dat er een verhaal is dat broodkruimels heet, of beter gezegd, er is een Duits sprookje "Hans en Gretta", waarin de ouders de kinderen mee wilden nemen naar het bos en ze daar achter wilden laten, maar de zoon Hans, die het gesprek van de ouders had gehoord, bewaarde zichzelf een stuk brood, met behulp waarvan hij en zijn zus konden bemachtigen het bos uit en lieten broodkruimels achter.
Dit verhaal laat het werk van broodkruimels goed zien - een keten van schakels achter elkaar, maar ik begrijp niet wat het internetonderwerp en zo'n sprookje over broodkruimels ermee te maken hebben.

Houd er trouwens rekening mee dat het gebruik van de juiste interne links en het gebruik van SEO-plug-ins zoals broodkruimels u zullen helpen de Page Rank aanzienlijk te verhogen, een van de indicatoren voor de kwaliteit van de site die door de Google-zoekmachine wordt toegewezen.
En bovendien zal deze PR niet alleen op de hoofdpagina van de site staan, maar uiteraard ook aan verschillende pagina's worden toegevoegd als je interne links gebruikt en de dingen die ik zeg. En het verhogen van PR zal ertoe leiden dat als u geld verdient met de verkoop van links, u uw inkomen op een fatsoenlijke manier zult verhogen.
Het is dus logisch om interne links te gebruiken, omdat naast het doel om het leven van mensen te verbeteren, iedereen tot op zekere hoogte ook een egoïstisch doel heeft: geld verdienen. Ik heb deze blog speciaal gemaakt zodat iedereen kan zien wat elke beginner kan bereiken door elke les stap voor stap te volgen.
Breadcrumb NavXT installeren op WordPress
U kunt de broodkruimels van de Breadcrumb NavXT-plug-in bijna overal plaatsen. Probeer ze voor het gemak van de gebruikers te plaatsen, maar het plaatsen ervan in de voettekst zal op de een of andere manier ongepast zijn. Op mijn website zie je ze bovenaan de header, dit is met dank aan de ontwikkelaars opgenomen in het thema zelf.
Er is een broodkruimelmenu, dat er meestal zo uitziet Home > pagina. Sommige sites hebben een broodkruimelmenu in het Single.php-bestand, dat verantwoordelijk is voor het weergeven van het artikel, je kunt het in de mijne zien voorbeeld van broodkruimels.
Advies! Als u wilt promoten zonder categorieën en op de hoofdpagina, alleen op basis van artikelen, moet u geen broodkruimels gebruiken, omdat deze de link-sap verdunnen.
Ook is het indien gewenst mogelijk om een oproepcode toe te voegen aan de Archive.php-, Page- en Search-bestanden. We installeren de Breadcrumb NavXT breadcrumbs-plug-in, dit is niet de eerste keer dat we dit doen en ik denk dat de meesten dit proces al hebben onthouden. Activeer de Breadcrumb NavXT-plug-in. De oproepcode voor deze plug-in is als volgt:
en je moet het in de gegeven bestanden onder ongeveer deze regel invoegen
Hieronder in de afbeelding kun je zien waar de HTML-code van broodkruimels is ingevoegd

De Breadcrumb NavXT-plug-in instellen
De Breadcrumb NavXT-plug-in heeft nogal wat instellingen, laten we proberen ze allemaal op volgorde te begrijpen

In dit hoofdstuk wordt het scheidingsteken aangeduid als een mnemonische code die tussen de broodkruimellinks wordt weergegeven; in dit geval wordt het gelabeld als “link > link”. Als u deze code · invoegt, ziet de weergave tussen de referentieruimte er als volgt uit: "link link".
Het veld is de maximale lengte van de titel van uw link. U kunt deze beperken tot een bepaald aantal om de link unieker te maken. Als u het vakje aanvinkt Link naar huis Vervolgens kunt u de naam van de hoofdlink opgeven. In eerste instantie wordt het geleverd met de naam Home, als ik me niet vergis. In dit stadium zijn de basisinstellingen voor broodkruimels voltooid.
Laten we verder gaan met het instellen van de huidige positie. Er zijn weinig instellingen en we moeten het vakje aanvinken om de huidige positie als link weer te geven. De rest van de instellingen laten we ongewijzigd, je kunt uiteraard experimenteren. Het enige wat ik wil zeggen is dat Sjabloon voor postlink zal ons helpen een anker te creëren voor categorieën, archieven of de hoofdpagina van de Breadcrumb NavXT-plug-in met broodkruimels in de relevante secties.
Ik rond de les van vandaag over broodkruimels af met behulp van de Breadcrumb NavXT-plug-in. Als je vragen hebt over dit onderwerp, stel ze dan in de reacties.
Volgende les: .
Vorige les.
Voordat ik direct verder ga met de beoordeling van modules, zal ik een paar woorden zeggen over hoe en waarom deze oplossing wordt toegepast:
- Ten eerste is het nuttig vanuit het oogpunt van bruikbaarheid: navigatie zal mensen op de site oriënteren en de structuur ervan verduidelijken.
- Ten tweede werkt deze functie ook voor optimalisatie, omdat... is in wezen een andere optie, en verhoogt ook het aantal klikken en de verblijftijd (+ kan in de resultaten verschijnen).
Dergelijke functionaliteit is echter effectief in elk webproject. Als je een eenvoudig visitekaartje van 10 tot 20 pagina's hebt zonder geneste hiërarchie, dan heeft het geen zin om broodkruimels aan WP toe te voegen. Het element levert absoluut geen voordeel op, maar neemt alleen vrije ruimte op het scherm in beslag. In het geval van bedrijfsportals met categorieën/secties met meerdere niveaus is het een heel andere zaak. Bovendien ziet het er ook geweldig uit.
Theoretisch gezien wordt dit blok mogelijk niet op alle pagina's weergegeven. U heeft bijvoorbeeld een blog, die in eerste instantie verschillende traditionele paden door de site biedt: tags en categorieën, archieven met datums, auteurs en specifieke berichten. Ik zou de navigatie in secties en notities laten staan, terwijl in labels en datums de waarde van dergelijke informatie minimaal is, omdat het dupliceert eenvoudigweg de titel. Als de geïnstalleerde WordPress breadcrumb-plug-ins dit niet rechtstreeks toestaan, gebruik dan . Daarnaast is het raadzaam om het element zo onopvallend mogelijk vorm te geven door middel van indeling en stijlen.

Het ziet er stom uit als je direct onder de keten “Home” – “Categorie” – “Posttitel” dezelfde titel ziet + een indicatie van de huidige categorie. Overigens is een dergelijke weergave van categorieën vaak te vinden in standaard WP-sjablonen, dus na het integreren van de juiste oplossing is het raadzaam om deze nuance te corrigeren.
Plug-ins en broodkruimels in WordPress
Modules voor deze taak kunnen eenvoudig worden gevonden aan de hand van de Engelse naam van de Breadcrumbs-functie - in de WordPress-repository of via zoekmachines. Er zijn veel verschillende implementatiemogelijkheden, maar de meeste zijn al jaren niet meer bijgewerkt.

Misschien zijn de auteurs het beu om met 600 duizend te concurreren met de permanente leiders Breadcrumb NavXT. downloads en SEO door Yoast. Bovendien is het best lastig om in deze materie iets extra origineels te verzinnen, want het is zo eenvoudig mogelijk en je kunt zelfs zonder plug-in broodkruimels in WordPress implementeren. Hoe het ook zij, ik heb 4 van de meest interessante oplossingen geselecteerd:

De hoofdtaak van de module heeft in principe niets te maken met ons onderwerp van vandaag, maar kan niet worden genegeerd. Een van de extra functies van de Yoast SEO-plug-in zijn broodkruimels. Dat wil zeggen dat u geen nieuwe module hoeft te installeren, maar eenvoudigweg de juiste optie activeert. In mijn werk gebruik ik precies deze optie.

is de populairste broodkruimelplug-in in WordPress met meer dan 600.000 downloads. Wordt regelmatig bijgewerkt en bevat veel functies waarmee u uw navigatiedisplay eenvoudig kunt aanpassen. Het bevat ook een ingebouwde widget, ondersteuning voor bbPress, BuddyPress, lokalisatie, de mogelijkheid voor ontwikkelaars om filters/hooks te gebruiken, en nog veel meer.
Broodkruimel

In principe is het moeilijk om oplossingen te vinden die interessanter zijn dan de vorige twee, hoewel er goede pogingen zijn. Zo heeft de Breadcrumb-module voor WordPress ondersteuning voor shortcodes, en heeft de keten van links zelf een origineel ontwerp (zie de Live Demo-link!). Het is niet duidelijk of de ontwerpen worden ondersteund in de gratis versie. U kunt ook het type scheidingsteken aanpassen en tekst aan het begin van het element toevoegen. Volgens de ontwikkelaars is het script zo eenvoudig en licht mogelijk.

Een andere optie die, plus of min, een behoorlijk aantal downloads heeft, ondanks het feit dat deze ongeveer een jaar geleden is bijgewerkt. De auteurs beloven flexibele aanpassing van broodkruimels in WordPress: ingebouwde hooks, weergaveopties en stijlondersteuning (er staat een CSS-voorbeeld in de beschrijving). De module leek een redelijk goede en eenvoudige oplossing met goede cijfers.
Broodkruimels in Yoast SEO
Ik zal niet alle fijne kneepjes van het werk in detail beschrijven, je kunt erover lezen, ik zal me uitsluitend concentreren op het creëren van een element met kruimels. Het integratieproces bestaat uit twee delen: installatie in het beheerdersdashboard + bewerken van de sjabloon.
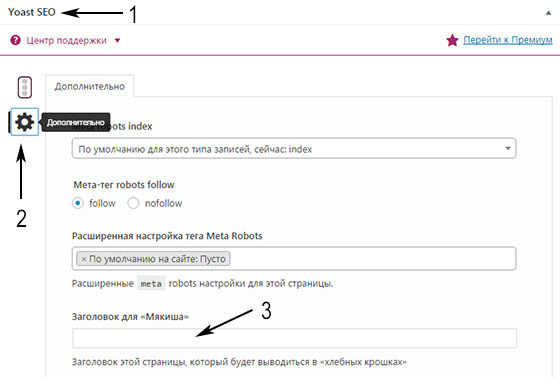
Na activering verschijnt er een geheel nieuwe SEO-sectie waarin u de optie ‘Geavanceerd’ moet selecteren. Verplaats vervolgens de schakelaar in het item met de vreemde naam “Enable Crumb” naar de “On” -positie:

In principe zijn hier niet zoveel verschillende opties. U definieert het scheidingsteken, de thuistitel, het voorvoegsel, de tekst voor archieven en 404 pagina's. Selecteer daaronder de taxonomieoptie die in het bericht wordt weergegeven (categorie is het meest logisch).
Ga vervolgens naar het sjabloonbestand waarin u het navigatieblok gaat weergeven en voeg de regels toe:
| " , "" ) ; } ?> |
De meest populaire plaatsen om code in te voegen zijn in berichten (single.php) en pagina's (page.php) voordat de header wordt weergegeven. Soms kan het aan het einde van de headerlay-out worden geplaatst (header.php). De bovenstaande code heeft een voorwaardelijke verklaring en controleert op de aanwezigheid van de plug-in, en geeft vervolgens het resultaat weer. Met dit ontwerp kunt u eenvoudig broodkruimels uitschakelen in de instellingen. Overigens werd deze code aanvankelijk aan veel professionele thema's toegevoegd, omdat De module is erg populair.
Een ander voordeel van Yoast SEO is dat broodkruimels kunnen worden ingesteld in de geavanceerde parameters van blogposts:

Dat wil zeggen dat u de kans heeft om handmatig de waarde van de WP-postheader te bepalen via het beheerderspaneel. Dit is handig voor lange artikeltitels en zorgt ervoor dat u dubbele informatie kunt verwijderen.
Breadcrumb NavXT-plug-in voor WordPress
Ook bij het maken van broodkruimels voor WordPress wordt het Breadcrumb NavXT-plan gebruikt. De module heeft goede functionaliteit, die ik hierboven gedeeltelijk noemde, en bevat veel interessante opties. Bijna elke gebruiker kan het begrijpen en eenvoudig de benodigde instellingen van het navigatie-element wijzigen.
Via het beheerderspaneel of download van de officiële repository. Belangrijk! Voor Breadcrumb NavXT versie 5.2 heb je PHP5.3 nodig, eerdere releases vereisen PHP5.2. Vervolgens activeer je het en de bijbehorende sectie verschijnt in WP.

Er zijn hier 4 parametertabbladen:
- In “Basis” kunt u het type scheidingsteken selecteren, de link naar de hoofdpagina verwijderen en de weergave van de huidige pagina configureren. Het tekenreeksformaat wordt gespecificeerd via sjablonen.
- “Berichten” - bevat opties voor berichten.
- “Taxonomieën” - zijn verantwoordelijk voor tags/categorieën.
- "Overig" - formaten van auteurspagina's, archieven, 404-fouten.
Ik raad je aan om elk tabblad te doorlopen en alle functies te bekijken. Dankzij het weergaveformaat kunt u eventuele wijzigingen in deze navigatie aanbrengen: uw eigen tekst/symbolen toevoegen, stijlen wijzigen, enz.
Nadat u de Breadcrumbs-parameters in de WordPress-plug-in hebt opgegeven, moet u de uitvoer van informatie in de sjabloon instellen - open het overeenkomstige lay-outbestand (meestal header.php) en plaats de regels op de juiste plaats:
Net als bij het werken met Yoast SEO, is de keuze waar de code moet worden geplaatst afhankelijk van het geïnstalleerde thema. Als je van plan bent een blok in de header weer te geven, gebruik dan header.php. Aangezien dit bestand gemeenschappelijk is voor alle pagina's van de lay-out, ziet u op elke pagina een reeks links. Je kunt een element ook alleen in geselecteerde secties weergeven - plak in dit geval de code in single.php, page.php, archive.php, enz. Over het algemeen is Breadcrumb NavXT een goed hulpmiddel.
Broodkruimels in WordPress zonder plug-in
Het is mogelijk om de Breadcrumbs-functie in WordPress te implementeren zonder plug-ins. Voordat ik echter verder ga met het beschrijven van de verschillende opties, zal ik mijn subjectieve mening geven over waarom dit niet het beste idee is:
- Integratie zal zeker een uitdaging zijn voor beginnende gebruikers.
- Het rechtstreeks bewerken van parameters in de code is niet bijzonder duidelijk - het instellen van weergavesjablonen via het beheerderspaneel is veel handiger dan rechtstreeks bewerken.
- Modules hebben meer functies - neem op zijn minst lokalisatie, Schema.org-ondersteuning, widgets.
- Niet alle codes die op internet te vinden zijn, zijn actueel, correct en worden regelmatig bijgewerkt, terwijl Yoast SEO en Breadcrumb NavXT in WordPress in ieder geval stabiel werken.
Eerlijk gezegd denk ik niet dat het maken van broodkruimels in WordPress zonder plug-in je een serieuze prestatieverbetering zal opleveren. Ja, als je een coole webontwikkelaar bent en een project voor jezelf maakt, dan kun je rondkomen met "schone code"; in alle andere gevallen is een kant-en-klare module veel eenvoudiger.
Een van de meest compacte en plus- of minstroomoplossingen. Het eerste dat u doet is een nieuwe aangepaste functie get_breadcrumb() toevoegen aan uw function.php-bestand:
| /** * Broodkruimels genereren * @author CodexWorld * @authorURL www.codexworld.com */ functie get_breadcrumb() ( echo "Home" ; if (is_category() || is_single() ) ( echo " » " ; the_category(" . " ) ; if (is_single() ) ( echo " » " ; the_title() ; ) ) elseif (is_page() ) ( echo " » " ; echo the_title() ; ) elseif (is_search() ) ( echo " » Zoekresultaten voor... " ; echo "" "; echo de_zoekopdracht() ; echo """ ; } } |
/** * Genereer broodkruimels * @author CodexWorld * @authorURL www.codexworld.com */ function get_breadcrumb() ( echo "Home"; if (is_category() || is_single()) ( echo " " "; the_category(" . "); if (is_single()) ( echo " » "; de_titel(); ) ) elseif (is_pagina()) ( echo " » "; echo de_titel(); ) elseif (is_search()) ( echo " » Zoekresultaten voor... "; echo "" "; echo de_search_query(); echo """; } }
Noem het dan in de berichtweergave-indeling single.php of een andere:
| breadcrumb (opvulling: 8px 15px; marge-onder: 20px; lijststijl: geen; achtergrondkleur: #f5f5f5; randradius: 4px; ) .breadcrumb a (kleur: #428bca; tekstdecoratie: geen;) |
breadcrumb ( opvulling: 8px 15px; marge-onder: 20px; lijststijl: geen; achtergrondkleur: #f5f5f5; randradius: 4px; ) .breadcrumb a ( kleur: #428bca; tekstdecoratie: geen; )
Als resultaat krijg je zoiets als:
Als dit genoeg voor je is, waarom dan niet? Ik kan ook de optie van Dimox aanbevelen, die probeerde rekening te houden met alle tekortkomingen van bestaande fragmenten. Er is veel meer broncode, het is heel goed mogelijk om er een volwaardige module van te maken :)
Hoe broodkruimels in WordPress te verwijderen
In principe is deze taak het omgekeerde van het proces van het installeren van een element. Voordat u het uitschakelt, moet u daarom precies begrijpen hoe alles in uw specifieke geval is geïmplementeerd. Het algoritme is ongeveer als volgt:
- Laten we eens kijken of er een broodkruimelplug-in is voor een WordPress-site. Zo ja, probeer dan de weergave van de keten van links in de instellingen te verbergen en/of uit te schakelen.
- Als de ontwikkelaar de integratie correct heeft uitgevoerd, leidt het verwijderen van de module niet tot fouten. Anders zoeken we naar de navigatie-uitvoercode in de sjabloonbestanden (WinGrep kan helpen). Dit kunnen bijvoorbeeld de functies yoast_breadcrumb(), bcn_display(), bread_crumb(), etc. zijn. Het wegwerken van extra lijnen.
- Laten we de weergave van de projectpagina's in de browser nogmaals controleren.
In principe is het uitschakelen of verwijderen van broodkruimels in WordPress niet zo moeilijk, het belangrijkste is om te begrijpen hoe ze zijn toegevoegd. Bewerk de code zorgvuldig zodat u niets belangrijks verwijdert (u kunt eerst commentaar geven op de regels).
Totaal. In het artikel heb ik uitgebreid besproken hoe je broodkruimels maakt in WordPress; de informatie over het instellen hiervan zou voldoende voor je moeten zijn. Voor de installatie raad ik je aan om na te denken of je dit toestel echt nodig hebt. Wat de implementatie betreft, zie ik persoonlijk het nut niet in van het implementeren van een sitepadelement in WordPress zonder een plug-in, aangezien uw webproject waarschijnlijk Yoast SEO zal hebben. Wat andere modules betreft, deze zijn alleen nuttig als er sprake is van enige originele functionaliteit. Breadcrumb NavXT lijkt redelijk goed, maar ik ben helemaal voor de oplossing van Yoast.
Als je vragen hebt over het werken met Breadcrumbs en WordPress-plug-ins, schrijf het dan hieronder en wij lossen het op.
P.S. Bewaker. Tegenwoordig is het noodzakelijk om moderne pijpleidingsystemen te gebruiken - de gasleidingen gepresenteerd door het Eurotrubplast Trade House voldoen aan alle kwaliteitsnormen.
Hallo allemaal!
Een andere manier om interne links en website-bruikbaarheid te verbeteren is broodkruimels. Deze vorm van sitenavigatie heeft deze naam gekregen dankzij het sprookje van de gebroeders Grimm over Hans en Grietje. Weet je nog, om de weg naar huis te vinden, lieten kinderen broodkruimels op het pad achter. Op dezelfde manier voorkomt de navigatiemethode met dezelfde naam dat gebruikers verdwalen op uw site. Meer details over het doel en de methoden voor het toevoegen van broodkruimels aan een blog worden besproken in het artikel van vandaag.
Betekenis en voorbeeld van broodkruimels
Om je een idee te geven hoe broodkruimels er op een website uitzien, geef ik een voorbeeld uit mijn blog:

Broodkruimels worden gemarkeerd met een oranje kader. Ze worden ook wel broodkruimels genoemd.
Meestal is een dergelijke keten te vinden onder de kop van de site, direct vóór de titel van het artikel.
Zo kan de bezoeker gemakkelijk begrijpen in welke sectie het artikel dat hij bekijkt zich bevindt. De algemene structuur van Breadcrumb-navigatie is als volgt: Homepagina -> Sectie -> Artikeltitel. Het kan ingewikkeld zijn als er bijvoorbeeld een subsectie in de sectie verschijnt, dan zal de structuur er als volgt uitzien: Homepagina –> Sectie –> Subsectie –> Artikeltitel.
Naast sitenavigatie spelen broodkruimels ook een belangrijke rol bij SEO. Ze verbeteren de bruikbaarheid van de site en de koppeling, en soms kunnen ze in . Dit verhoogt de klikfrequentie in de zoekresultaten en helpt zoekmachines ook om de structuur van uw bron snel te herkennen. Hiervoor is micromarkering van broodkruimels vereist. We zullen hieronder bespreken hoe u dit kunt doen.
Broodkruimels: hoe doe je dat op je blog?
Om broodkruimels aan WordPress toe te voegen, kunt u een plug-in gebruiken of de benodigde code schrijven om ze weer te geven.
Laten we eerst eens kijken hoe we broodkruimels kunnen weergeven met PHP-code. Ik zeg meteen dat dezelfde code hieronder zal worden gegeven, maar met micro-markup-elementen raad ik je aan deze onmiddellijk te nemen.
Hier is een voorbeeldcode die u in uw function.php-bestand kunt plakken:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | " " ; } |
term_id). ""> ". $categories->naam . " " " ) echo "
| 1 2 3 4 5 |
"; echo de_titel(); echo "
Russische namen in de code kunnen worden vervangen door uw eigen namen. Vervang bijvoorbeeld de naam van de site in plaats van 'Thuis'.
Hierna zou er een broodkruimel op uw site moeten verschijnen. Om mooie broodkruimels te krijgen, moet u echter wijzigingen aanbrengen in het stijlenbestand. Om het bijvoorbeeld op mijn blog te laten lijken, moet je de volgende code in stylen.css invoegen:
Breadcrumbs( marge: -5px 0 5px 3px; /* opvulling */ overflow: verborgen; ) .breadcrumbs a ( kleur: #34a6d2; /* linkkleur - blauw */ tekstdecoratie: onderstrepen; ) .breadcrumb > span ( kleur : #000; /* eindpuntkleur is zwart */ .breadcrumb( float:left; )
Hier kunt u de kleur en grootte van lettertypen, inspringingen en de kleur van koppelingen zien wanneer u erover beweegt en zonder. U kunt al deze waarden vervangen door uw eigen waarden en experimenteren.
Na de installatie kunt u in de instellingen de padoptie (categorieën, datums, tags), de maximale titellengte en tekens tussen secties instellen. Bovendien kunt u de weergave van de naam van de pagina waarop de bezoeker zich bevindt uitschakelen, om de titel van het artikel niet te dupliceren. Om broodkruimels op de pagina weer te geven, moet u de code opnieuw in het single.php- of header.php-bestand schrijven.
| 1 2 3 4 5 6 7 8 |
U kunt op dezelfde manier wijzigingen aanbrengen in stijlen als hierboven beschreven.
Micromarkering van broodkruimels
We hebben al gesproken over hoe belangrijk het is. De broodkruimels in mijn blogfragment zien er als volgt uit:

Dit type is begrijpelijker en prettiger voor de gebruiker dan alleen de pagina-URL.
Zoekmachines kunnen automatisch de broodkruimelstructuur accepteren die op uw site is gemaakt en deze dienovereenkomstig in het fragment weergeven. Om dit te controleren, moet u Google- en Yandex-validators gebruiken.
Als zoekmachines broodkruimels niet herkennen, hebben ze hulp nodig. Op mijn blog gebruik ik de code die aan het begin van het artikel wordt gegeven. Ik heb er micro-opmaakelementen aan toegevoegd. Als u ook broodkruimels uitvoert met behulp van PHP-code, kunt u uw code hiermee vervangen:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | functie mijn_broodkruimel() (echo " |
.
echo "
functie mijn_broodkruimel() ( echo "
"; $categories = get_the_category(); if($categories)( echo "term_id) . "" itemprop = "url">
". $categorie->naam . "
""; ) echo "
"; echo de_titel(); echo "
Ik heb niet geprobeerd micro-opmaak te maken voor de broodkruimels die met de plug-in zijn gemaakt. Maar ik denk dat het niet moeilijk is. U kunt de plug-incode op dezelfde manier wijzigen als mijn code. Laten we naar de gegeven code kijken.
Met deze code kunnen zoekmachines vaststellen dat dit een broodkruimelelement is.
Tot slot raad ik u aan een video over intern linken te bekijken.
Hallo allemaal!. Vandaag wil ik u in dit artikel vertellen hoe u de bruikbaarheid van uw website kunt verbeteren met behulp van de Yoast SEO-plug-in, waarover ik in een van mijn volgende artikelen uitgebreid zal praten.
Velen hebben vast al van deze plug-in gehoord en weten dat deze nodig is voor het schrijven van SEO-geoptimaliseerde artikelen. Maar weinig mensen realiseren zich wat WordPress Yoast SEO-broodkruimels nog meer kunnen doen.
Laat me eerst uitleggen wat ‘broodkruimels’ zijn en waarom ze nodig zijn.
Dus, “Broodkruimels” zijn extra pagina-voor-pagina-navigatie die aangeeft in welke categorie of sectie het artikel zich bevindt. Een bezoeker die naar een pagina van uw blog is gegaan, moet begrijpen in welke sectie hij zich bevindt en of hij in de juiste categorie naar de informatie zoekt die hij nodig heeft. Deze navigatie kan als volgt worden samengevat:

Op onze website ziet het er als volgt uit:

Bovendien helpt de aanwezigheid van deze navigatie robots de structuur van de site duidelijker te begrijpen en uw blog sneller te indexeren. En dit is erg belangrijk voor online projecten.
"Waarom?" - je vraagt, we hebben besloten deze plug-in te gebruiken. Het antwoord hier zal eenvoudig zijn. Er zijn een groot aantal soortgelijke diensten op internet die zullen helpen bij het verwijderen van "kruimels", maar tegelijkertijd zullen ze de site extra laden, wat hem zeker niet beter zal maken. En aangezien we Yoast SEO nog steeds gebruiken om berichten te optimaliseren, zou het zonde zijn om niet te profiteren van de mogelijkheden ervan en er geen gemakkelijke bruikbaarheid mee te maken.
Breadcrumb-uitvoer instellen met behulp van de Yoast SEO-plug-in
Ik zal hier niet schrijven hoe je deze Yoast SEO installeert. Als je niet weet hoe je dit moet doen, lees dan dit artikel van mij “”. Daarin vertel ik uitgebreid en laat ik zien op welke manieren je de benodigde plugins voor je werk kunt installeren.

Vink in het geopende venster het selectievakje 'Broodkruimels inschakelen' aan.

Tot onze vreugde worden de instellingen allemaal in het Russisch geopend en zijn ze intuïtief. In de video die binnenkort in dit artikel verschijnt, laat ik duidelijker zien wat er gebeurt als je enkele items in dit menu wijzigt. In de tussentijd kunt u eenvoudig experimenteren en proberen de instellingen zelf te wijzigen. Het is onmogelijk om hier iets vreselijks te doen, aangezien dit slechts visuele aanpassingen zijn aan onze ‘kruimels’.
Nadat u de broodkruimels hebt ingeschakeld, is de volgende stap het invoegen van de activeringscode voor deze functie in uw themasjabloon. Om erachter te komen welke code moet worden ingevoegd, volgt u de link die achter de instellingen van onze keten staat.

Nadat we op de officiële website van deze plug-in zijn aangekomen, kopiëren we de vereiste code en plakken deze op de plaats in ons thema waar we deze willen weergeven.

Ik kan geen universele plek aanbevelen om deze code in te voegen, omdat dit afhangt van het thema dat je gebruikt. Mogelijk moet u het in het bestand single.php schrijven, of in page.php, en in sommige gevallen in header.php.
In ons geval hebben we de code bijna helemaal aan het begin van het single.php-bestand ingevoegd, dat zich op www/wp-content/themes/uw thema/ bevindt.
Opmerking: Houd er rekening mee dat het beter is om de code via een FTP-client in te voeren. Wij gebruiken Filezilla, waarvan het werk uitgebreid is beschreven. Lees zeker onze instructies om veel beginnersfouten te voorkomen.
Houd er bovendien rekening mee dat de code die we hebben enigszins verschilt van de code die ons door de ontwikkelaars wordt aanbevolen. We hebben namelijk de broodkruimelfunctie in een div-tag verpakt. Dit wordt gedaan zodat u uw eigen individuele weergavestijl kunt instellen.
Om dit te doen, schrijven we in het style.css-bestand de stijlen die we nodig hebben. Daarin kunnen we de kleur, achtergrond, lettergrootte en onderstreping instellen, dat wil zeggen leiden tot een uiterlijk dat volledig bij onze smaak past of gecombineerd wordt met de algemene stijl van de pagina. In ons geval ziet het er als volgt uit:
Op dit punt is het instellen van de plug-in bijna voltooid, maar in deze versie wordt, nadat de koppen worden weergegeven, ook de titel van het artikel weergegeven. Dit kan leiden tot overmatig spammen. Ik denk dat u het met mij eens zult zijn dat dit niet nodig is, aangezien de titel van het artikel al duidelijk zichtbaar is voor de gebruiker en het niet nodig is deze nogmaals te dupliceren.

Om dit te voorkomen, moet u bovendien een kleine code in het function.php-bestand invoegen.
Functie Adjust_single_breadcrumb($link_output) ( if(strpos($link_output, "breadcrumb_last") !== false) ( $link_output = ""; ) return $link_output; ) add_filter("wpseo_breadcrumb_single_link", "adjust_single_breadcrumb");
Nu zijn al onze instellingen voltooid. Als je alles goed hebt gedaan, krijg je iets dat lijkt op wat je op onze blog ziet.
Als je vragen hebt, schrijf dan in de reacties!
Tot ziens iedereen!
Anton Kalmykov was bij je
Breadcrumbs zijn een navigatiesysteem met meerdere niveaus dat gebruikers vertelt waar ze zich momenteel op de site bevinden in relatie tot de hoofdpagina. In dit artikel laten we u zien hoe u WordPress-broodkruimels kunt weergeven:
Wat zijn broodkruimels en waar dienen ze voor?
Broodkruimels is een term die wordt gebruikt om een hiërarchisch navigatiemenu te beschrijven dat wordt gepresenteerd als een keten van links. Het wordt vaak gebruikt als extra navigatiemenu.
Broodkruimels verschillen van het standaard navigatiemenusysteem van WordPress.
Het doel van broodkruimels is om gebruikers te helpen bij het navigeren op de site. Ze helpen begrijpen waar de gebruiker nu is. Het helpt zoekmachines ook bij het bepalen van de hiërarchie van links naar webpagina's.
Zoekmachines zoals Google zijn begonnen met het weergeven van site-broodkruimels in de zoekresultaten. Dit verhoogt de zichtbaarheid van de site in de zoekresultaten en verbetert de conversiepercentages:

Broodkruimels toevoegen met de Breadcrumb NavXT Plugin
Dit is een flexibele en eenvoudig te gebruiken WordPress-broodkruimelplug-in. Het heeft meer diverse functies dan je je kunt voorstellen. Het eerste dat u hoeft te doen, is de Breadcrumb NavXT-plug-in installeren en activeren. Nadat je het hebt geactiveerd, moet je naar de pagina met plug-ininstellingen gaan: Instellingen - Broodkruimel NavXT:

Voor de meeste sites zijn de standaardinstellingen prima. Maar indien nodig kunt u de instellingen wijzigen.
De instellingenpagina is verdeeld in verschillende secties. Op het tabblad Algemeen kunt u definiëren hoe de plug-in zich op de site zal gedragen.
Hier kunt u het linksjabloon wijzigen. Deze sjablonen gebruiken Schema.org-parameters in de linktag.
In het gedeelte ‘Berichttypen’ kun je ‘broodkruimels’ instellen voor berichten, pagina’s en eventuele aangepaste berichttypen. U kunt ervoor kiezen om de recordhiërarchie weer te geven. Standaard gebruikt de plug-in de hiërarchie " Titel van site > Categorie > Titel van bericht».
U kunt navigatie-elementen vervangen door tags, datums of berichtbovenliggende elementen. De tabbladen Taxonomieën en Auteurs hebben vergelijkbare sjablonen voor menukoppelingen. Vergeet niet op de " Wijzigingen opslaan».
Breadcrumb NavXT weergeven op uw site
Om deze WordPress-broodkruimelplug-in te gebruiken, moet u de themabestanden bewerken. Je moet de volgende code toevoegen aan het header.php-bestand van het thema op de plaats waar de broodkruimels worden weergegeven:
Ga naar de site en open een bericht of pagina. U zult zien dat er al broodkruimels worden weergegeven.
Broodkruimels toevoegen met de Yoast SEO-plug-in
Installeer en activeer de Yoast SEO-plug-in. Na het activeren van de plug-in moet je naar de pagina gaan SEO > Geavanceerd en vink het vakje aan voor de optie " Schakel broodkruimels in»:

Hierna komen er verschillende opties beschikbaar waarmee u de weergaveoptie voor broodkruimels kunt wijzigen. De standaardinstellingen zouden voor de meeste sites goed moeten zijn, maar kunnen indien nodig eenvoudig worden gewijzigd.
Als u klaar bent, klikt u op de " Wijzigingen opslaan».
Broodkruimels genereren met behulp van de Yoast SEO-plug-in
Sommige thema's ondersteunen al Yoast-broodkruimels. Ga naar de site en open een pagina of bericht om te zien of er WordPress-broodkruimels worden weergegeven. Als dit niet het geval is, moet u een klein stukje code aan het actieve thema toevoegen.
Plak deze code in de header.php van uw thema aan het einde van het bestand:
Dat is alles, nu kunt u naar uw website gaan, daar worden al broodkruimels weergegeven.
We hopen dat dit artikel je heeft geholpen.
Vertaling van het artikel " Hoe broodkruimelnavigatielinks in WordPress worden weergegeven"werd opgesteld door het vriendelijke projectteam.
Goed slecht



