Horizontale lijn volledig scherm css. Horizontale lijnen
Kortom, horizontale lijnen worden gebruikt om HTML-pagina's van een website te versieren, waardoor ze er aantrekkelijker uitzien. Maar ze kunnen ook informatie visueel onderscheiden van aangrenzende secties, wat de lezers meer gemak geeft bij het bestuderen ervan. Kortom, teken horizontale lijnen waar je ze nodig hebt, dat is alles.
Hoe teken je een horizontale lijn?
Er is een speciale tag voor het tekenen van horizontale lijnen in HTML
. En dat is hij ook blok-tag, dat wil zeggen dat er regeleinden voor en na zichzelf worden gemaakt, zodat de regel altijd op een aparte regel terechtkomt. Dienovereenkomstig kan het alleen worden gespecificeerd binnen tags die bijvoorbeeld blokelementen kunnen bevatten of
. Maar hier ben ik
kan geen inhoud bevatten omdat het eenvoudigweg geen afsluitende tag heeft, wat betekent dat het leeg is.Voorbeeld van het tekenen van horizontale lijnen in HTML
Horizontale lijnen tekenen
Paragraaf.
Paragraaf.
Paragraaf.
Resultaat in browser
Paragraaf.
Paragraaf.
Paragraaf.
Zoals je kunt zien, blijken de lijnen erg dun en onaantrekkelijk te zijn en over de volledige beschikbare breedte te zijn getekend, dus nu zullen we leren hoe we ze kunnen veranderen om ze er aantrekkelijker uit te laten zien.
Hoe verander ik de kleur, dikte en breedte van horizontale lijnen?
In oudere versies van HTML was de tag
er waren speciale attributen waarmee je de kleur, dikte en breedte van horizontale lijnen kon veranderen. Dit zijn respectievelijk kleur, maat en breedte. Maar in nieuwe versies werden ze verlaten ten gunste van Cascading Style Sheets (CSS), dus zoals je misschien al geraden hebt, zullen we opnieuw ons favoriete stijlattribuut gebruiken. De algemene syntaxis is:
style="achtergrond:kleur" >- de kleur van de lijn (of beter gezegd de achtergrond).
style="hoogte:grootte" >- lijndikte.
style="breedte:grootte" >- lijnbreedte.
stijl= "achtergrond:kleur; hoogte:grootte; breedte:grootte"> - of u kunt alle parameters in één keer opgeven, maar vergeet de puntkomma (;) niet.Een kleur kan worden gespecificeerd aan de hand van de naam in het Engels of aan de hand van de HEX-code van de kleur, voorafgegaan door een hekje (#). Nou, dit weet je al vanaf de les verander tekst en achtergrondkleur.
Maar we zullen meer praten over het wijzigen van de grootte. Zoals u zich herinnert van les over het wijzigen van lettertypen, er zijn ongeveer tien meeteenheden in CSS, maar lijn breedte kan alleen worden opgegeven in pixels (px) en percentages (%), en dikte meestal alleen in pixels. Als u andere meeteenheden invoert, is dit geen fout, maar browsers zullen deze eenvoudigweg negeren.
Als u afmetingen in pixels opgeeft, is de dikte en breedte van de lijn afhankelijk van de resolutie van de monitor waarop uw site wordt bekeken (hoe hoger de schermresolutie, hoe dunner en smaller de lijn).
Zoals ik al zei, kan alleen de lijndikte als percentage worden opgegeven. Percentagegroottes zijn altijd afhankelijk en worden berekend op basis van de grootte van het bovenliggende containerelement waarin de tag zich bevindt
. In dit geval worden de afmetingen van de ouder als 100% genomen. Als we bijvoorbeeld de tag plaatsen
style="breedte:50%" > binnenelement, dan zal, ongeacht hoe we de browservenstergrootte of de monitorresolutie wijzigen, de lijnbreedte altijd de helft van de breedte van het blok zijn.Een voorbeeld van het veranderen van de kleur, dikte en breedte van horizontale lijnen.
Verander de kleur, dikte en breedte van de horizontale lijnen.
Resultaat in browser
De positie van horizontale lijnen wijzigen
Wanneer je de breedte van de horizontale lijn verandert, kun je duidelijk zien dat browsers deze altijd in het midden plaatsen. Als je de positie wilt veranderen, gebruik dan gewoon de binnenkant
lijn het attribuut uit met de volgende waarden:
- centrum- de lijn wordt uitgelijnd op het midden (standaardwaarde).
- links- drukt tegen de linkerrand.
- rechts- drukt tegen de rechterrand.
Voorbeeld van horizontale lijnuitlijning.
Verander de positie van de horizontale lijnen.
Resultaat in browser
Hoe verwijder ik het frame rond een lijn?
Kijk eens naar het allereerste voorbeeld van deze les. Welke kleur denk je dat deze lijnen hebben? Maar dat is niet waar. Ze zijn transparant, net als elk pagina-element waarvoor geen achtergrondkleur is opgegeven! Geloof je mij niet? Kijk dan naar het voorbeeld waarin we de kleur van de lijnen hebben gewijzigd. Voor de allereerste hebben we de kleur niet ingesteld, maar alleen de grootte vergroot, en is deze lijn niet transparant? Dat is het!
Nu zal ik het uitleggen. Standaard tekenen browsers kaders rond lijnen, waardoor een driedimensionaal effect ontstaat. Dus als we de dikte van de horizontale lijnen niet vergroten, tonen browsers ons alleen deze frames, aangezien de dikte van de lijn zelf 0px is.
Om de rand rond de lijn te verwijderen, die vaak het uiterlijk bederft, passen we het stijlattribuut opnieuw toe. En het staat zo geschreven:
Huiswerk.
- Maak artikel-, sectie- en subsectiekoppen. Plaats ze allemaal in het midden.
- Stel het lettertype in op Arial voor de hele pagina en op Courier voor de kopjes.
- Laat de lettergrootte op de gehele pagina 85% van de standaard browsergrootte zijn. En koppen hebben respectievelijk 145%, 125% en 110% van de lettergrootte op de pagina.
- Schrijf een alinea onder de eerste kop, een lang citaat onder de tweede en een gedicht onder de derde. En laat het gedicht zich in het midden van de pagina bevinden.
- Drie woorden vetgedrukt in het citaat.
- Teken onder de titel van het artikel een rode horizontale lijn van drie pixels over de volledige breedte van de pagina.
- Teken bovenaan en onderaan het gedicht lijnen van één pixel dik in het zwart. Laat de breedte van de bovenste regel ongeveer gelijk zijn aan de breedte van het vers, en de onderste - half zo veel.
- Verwijder onnodige kaders uit de lijnen.
Bij het maken van een HTML-pagina speelt styling een belangrijke rol. Vooral als we het hebben over verschillende symbolen en decoratief ontwerp: deze kleine dingen helpen de ‘taal’ van uw pagina toegankelijker en duidelijker te maken, en veranderen ook de perceptie en het uiterlijk als geheel aanzienlijk. Een van de belangrijkste elementen voor ontwerp is de horizontale lijn, en dan zullen we in meer detail leren hoe we ermee kunnen werken en hoe we een horizontale lijn in html kunnen maken.
Wat is een horizontale lijn en waar dient deze voor?
Een horizontale lijn in HTML is een paginaontwerpelement dat een aantal functies vervult:
- Decoratief. Helpt de pagina aantrekkelijker te maken.
- Verdelen. Bevordert de effectieve scheiding van informatie met verschillende betekenissen.
- Markeren of benadrukken. Vestigt de aandacht van paginagasten op de noodzakelijke en belangrijkste informatie.
Het is de horizontale lijn die wordt beschouwd als de meest toegankelijke manier om een aantal functies te implementeren. Het is heel eenvoudig te maken en van buitenaf ziet het er erg voordelig uit. Door eenvoudige wijzigingen in de html-code kunt u het volgende aanpassen:
- lengte;
- breedte;
- kleurkenmerken;
- uitlijning langs de ene of de andere rand.
Het is vermeldenswaard dat de horizontale lijn verwijst naar blokelementen. Dit betekent dat het een nieuwe regel op de pagina inneemt en dat de tekst die erop volgt eronder komt te staan.
Een horizontale lijn maken in HTML
U kunt een lijn instellen met behulp van een eenvoudige tag – hr tussen driehoekige haakjes. Het is een afkorting voor “Horizontal Rule” en stelt klassieke externe parameters in. Het verschilt van vele anderen doordat het geen afsluitende tag nodig heeft en onafhankelijk kan bestaan. Je kunt de uiterlijke kenmerken van een element wijzigen door extra waarden in de tag te gebruiken:
- Lengte. Als u niet wilt dat de lengte van de lijn zich over de hele pagina uitstrekt, kunt u de gewenste grootte instellen in pixels of percentages. Dit wordt gedaan met behulp van het extra woord “width” in de tag en de numerieke lengte aangegeven na het “=” teken tussen aanhalingstekens.
Het ziet er zo uit. Als we bijvoorbeeld een lengte van 100 pixels nodig hebben, stellen we de volgende tag in: hr width=”100″
- Uitlijning. Uitlijning is mogelijk op de linker- of rechterrand, maar ook op het midden. Deze eigenschap werkt alleen als u de breedteparameter al hebt opgegeven, omdat het onmogelijk is een lijn uit te lijnen die de hele pagina beslaat. Voor uitlijning stellen we een extra attribuut in de “align”-tag in en voegen er een richting aan toe: center – voor centraal, links – voor links en rechts – voor rechtse uitlijning.
De voltooide tag ziet er in dit geval als volgt uit. Als we bijvoorbeeld de middenuitlijning moeten instellen voor een horizontale lijn van 150 pixels lang, dan ziet de voltooide tag er als volgt uit: hr align=”center” width=”150″.
Merk op dat "align", de uitlijningsindicator, op de eerste plaats wordt geplaatst, ondanks het feit dat het attribuut afhankelijk is van de breedte-indicator.
- Breedte. U kunt er ook voor kiezen om de breedte op te geven, zodat u een dikke of dunne onderstreping creëert. Dit criterium is nergens van afhankelijk en kan als onafhankelijk criterium worden gebruikt zonder de lengte of uitlijning te specificeren. Hiervoor gebruiken we het size-attribuut in de tag en een numerieke waarde die gelijk is aan de gewenste breedte in pixels. Het getal wordt tussen aanhalingstekens aangegeven na het maatattribuut en het “=”-symbool.
Als we dus een lijn met een breedte van 15 pixels moeten maken, moeten we de volgende tag maken: hr size=”15″.
- Kleur. Het wordt ook gespecificeerd als een onafhankelijke indicator. Om dit te wijzigen, gebruikt u het kleurattribuut in combinatie met de naam van de kleur in de vorm van een code of in het Engels. De kleur wordt aangegeven tussen aanhalingstekens na het symbool “=”.
De tag voor een standaard witte lijn kan dus op twee manieren worden geschreven: hr color=”#FFFFFF” of hr color=”white”
Zwart kan gemaakt worden met de code #000000.
- Zet weg schaduw. Als je een element nodig hebt dat geen schaduw bevat, dan moet je het noshade attribuut in de tag gebruiken. Het kan alleen of in combinatie met andere elementen worden gebruikt. Een tag voor een standaardregel die deze gebruikt, ziet er als volgt uit: hr noshade
Een horizontale lijn maken met behulp van video
En als u informatie in een meer visueel formaat wilt ontvangen, raadpleeg dan de volgende video, waarin in detail de mogelijkheden worden beschreven om met een horizontale lijn te werken.
Nadat u de vereiste afmetingen van de horizontale lijn hebt bepaald, kunt u de websitepagina's zo ontwerpen dat de informatie gestructureerd en visueel competent is. Hierdoor kunnen bezoekers de gepresenteerde informatie gemakkelijker waarnemen en onderscheidt uw site zich van anderen.
Het lijkt erop dat er vier methoden nodig zijn? Bijna iedereen gebruikt immers één methode waaraan hij gewend is. Ik drukte bijvoorbeeld meerdere keren op Shift en de streepjestoets, en zo kreeg ik een horizontale lijn.
Maar wat als dit een stippellijn oplevert, maar u een doorgetrokken lijn nodig heeft?
- Hoogstwaarschijnlijk is de Shift-toets op het toetsenbord defect. Andere methoden zullen hier te hulp komen.Misschien wel de meest gebruikelijke manier om een regel in Word te maken, is door een paar toetsen op het toetsenbord te gebruiken.
I Dunne, dikke, dubbele stippellijn met toetsenbord
Hieronder staat een afbeelding van een toetsenbord met Engelse, maar zonder Russische indeling, maar dat maakt niet uit, want we zijn alleen geïnteresseerd in drie toetsen: Shift, Dash en Enter.
Rijst. 1. Drie toetsen op het toetsenbord: Shift, Dash en Enter voor een doorlopende horizontale lijn in Word
Met deze drie toetsen kun je in Word een doorlopende horizontale lijn tekenen: gestippeld of ononderbroken, dun of dik, lang of kort.
1) Wanneer u meerdere keren op de “-” (streepje) toets drukt in de Word-editor, krijgt u een stippellijn van elke lengte.
Te doen dun een lange lijn over de gehele breedte van de pagina:
- We vinden de “streepje”-toets op het toetsenbord (rechts van de “nul”-toets, in het groene kader in figuur 1).
- Vanuit een nieuwe (!) regel in Word drukt u meerdere keren op deze toets: -
- En druk vervolgens op de toets "Enter" (). Een paar afgedrukte streepjes veranderen plotseling in een doorlopende horizontale dunne lijn over de gehele breedte van de pagina.
2) Wanneer u tegelijkertijd op Shift en “-” (streepje) drukt, wordt GEEN streepje afgedrukt, maar een onderstrepingsteken _________. Op deze manier kunt u overal in het document een doorlopende lijn van willekeurige lengte maken.
Rijst. 2. Dunne en dikke horizontale lijn in Word
Laten we nu afdrukken vet horizontale lijn over de gehele breedte van de pagina:
- Opnieuw vinden we dezelfde “streepje” -toets, evenals de Shift-toets (aan de linkerkant of aan de rechterkant, zoals je wilt). Houd Shift ingedrukt, houd vast en laat niet meer los.
- En nu, vanuit een nieuwe (!) regel, klik je meerdere keren op het streepje (bijvoorbeeld 3-4 keer) (terwijl je Shift niet loslaat): ___. Laat Shift los.
- Druk nu op de Enter-toets. Je ziet een dikke horizontale ononderbroken lijn.
Horizontale dunne, dikke, gestippelde en dubbele lijn in Word met toetsenbord
II Regel in Word met behulp van een tabel
Een horizontale lijn kan worden verkregen door een tabel van één cel (1x1) te gebruiken, waarin alleen de boven- of onderrand gekleurd is (zal zichtbaar zijn) en de andere drie zijden van de tabel ongekleurde randen hebben (ze zullen onzichtbaar zijn) .
Plaats de cursor op de plaats waar de lijn moet komen. Klik in het bovenste menu van Word op:
- Plaats (1 in afb. 3),
- Tabel (2 in afb. 3),
- Eén cel (3 in figuur 3).
Rijst. 3. Hoe u een 1x1-tabel (uit één cel) invoegt in Word
Het resultaat is een tabel met één grote cel (1x1):
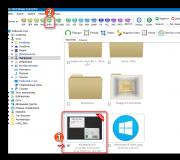
Het enige dat overblijft is het verwijderen van de randen van drie zijden in de 1x1-tabel. Hiervoor
- ga naar het tabblad “Home” (1 in Afb. 4),
- dan vinden we naast “Lettertype” “Alinea” en randen (2 in Fig. 4),
- verwijder alle randen door op “Geen rand” te klikken (3 in Afb. 4),
- selecteer “Bovenste rand” of “Onderste rand” (4 in Afb. 4).
Rijst. 4. Randselectie uit een Word-tabel verwijderen (randen onzichtbaar maken)
Dit laat ik duidelijk zien in de video (aan het einde van het artikel).
Trouwens, in afb. 3 Het is duidelijk dat er een gemakkelijkere manier is. U kunt de cursor in Word aan het begin van de regel plaatsen en op “Horizontale lijn” klikken (5 in Fig. 4):
III Lijn in Word met behulp van tekenen
Invoegen (1 in Fig. 5) - Vormen (2 in Fig. 5) - dit is een andere manier om een horizontale lijn in Word te krijgen.
Om de lijn strikt horizontaal te houden, houdt u de Shift-toets ingedrukt en tekent u tegelijkertijd de lijn.
Rijst. 5. Hoe teken je een lijn in Word?
IV Regel in Word met behulp van het schermtoetsenbord
Voor Windows 10 kunt u het schermtoetsenbord ook vinden door 'schermtoetsenbord' in de zoekbalk te typen.
Rijst. 6. Schermtoetsenbord
We zullen een horizontale lijn maken op dezelfde manier als in de eerste optie met een gewoon toetsenbord. Je hebt drie knoppen op het schermtoetsenbord nodig: Dash, Shift en Enter.
1 Dash en Enter
Klik vanuit een nieuwe regel in Word meerdere keren op het streepje (1 in figuur 6) en druk op Enter. Je krijgt een dunne horizontale lijn.
2 Shift, streepje en Enter
Klik vanuit een nieuwe regel in Word eerst op Shift (2 in figuur 6) en vervolgens op Dash (1 in figuur 6). Je krijgt een onderstreping. We herhalen dit nog 2 keer en drukken vervolgens op Enter. Als resultaat zien we een dikke horizontale lijn.
Taak
Maak een horizontale lijn op de pagina.
Oplossing
Horizontale lijnen zijn goed om het ene tekstblok van het andere te scheiden. Kleine tekst met horizontale lijnen aan de boven- en onderkant trekt meer aandacht van de lezer dan gewone tekst.
Een label gebruiken
u kunt een horizontale lijn tekenen, waarvan het uiterlijk afhangt van de gebruikte attributen en van de browser. De tag verwijst naar blokelementen, dus de regel begint altijd op een nieuwe regel en daarna worden alle elementen op de volgende regel weergegeven. Dankzij de vele tagattributen
de lijn die via deze tag is aangemaakt, is eenvoudig te beheren. Als je ook de kracht van stijlen verbindt, wordt het toevoegen van een lijn aan een document een eenvoudige taak.Standaardlijn
weergegeven in grijze kleur en met een volume-effect. Dit type lijn past niet altijd bij het ontwerp van de site, dus de wens van ontwikkelaars om de kleur en andere parameters van de lijn door stijlen te veranderen is begrijpelijk. Browsers benaderen dit probleem echter gemengd, wat betekent dat u meerdere stijleigenschappen tegelijk moet gebruiken.Vooral oudere versies van Internet Explorer gebruiken de eigenschap color voor lijnkleur, terwijl andere browsers background-color gebruiken. Maar dat is nog niet alles: u moet opgeven dat de lijndikte (hoogte-eigenschap) niet nul is en het kader rond de lijn verwijderen door de randeigenschap op nul in te stellen.
Door alle eigenschappen van de hr-selector samen te voegen, krijgen we een universele oplossing voor populaire browsers (voorbeeld 1).
Voorbeeld 1: Horizontale lijn
HTML5 CSS 2.1 IE Cr Op Sa Fx
Horizontale lijnkleur
Tekstreeks
Het resultaat van dit voorbeeld wordt getoond in Fig. 1.
Rijst. 1. Gekleurde horizontale lijn
Om enkele bijzonder belangrijke elementen van de site te benadrukken, kan het geen kwaad om hiervoor allerlei CSS-stijlen en -eigenschappen te gebruiken. Je hoeft je natuurlijk niet al te veel zorgen te maken over de tekst en deze bijvoorbeeld vet of cursief te markeren, de achtergrond te veranderen of een kader rond de tekst te maken. Maar een van de gepresenteerde methoden is niet altijd geschikt. Stel dat u een tekst heeft die moet worden verdeeld vanwege de specifieke kenmerken van de semantische lading. Dit is waar HTML- en CSS-eigenschappen te hulp komen. Hoe je een regel in tekst maakt met CSS Om onze plannen uit te voeren, zullen we contact moeten opnemen style.css-bestand, nadat u de overeenkomstige eigenschap erin hebt geschreven
- grens. Hierdoor verschijnt er een lijn boven, onder of aan een specifieke kant van de tekst. Er zijn op hun beurt verschillende eigenschappen die verantwoordelijk zijn voor het weergeven van de lijn, namelijk:
- grens-top– een horizontale lijn boven de tekst;
- grens-rechts– een verticale lijn rechts van de tekst;
- grens-bodem– een horizontale lijn onder de tekst;
grens-links
Met behulp van CSS-eigenschappen kunt u alle benodigde waarden opgeven door de HTML-code te bewerken. Om dit te doen, moet je naar het administratieve gedeelte van de site gaan. Selecteer een van de gepubliceerde materialen, schakel de teksteditor naar de bewerkingsmodus voor HTML-code en voer CSS-eigenschappen in. Een voorbeeld is hieronder te zien.
Hoe maak je een stippellijn of rechte lijn?
Kunt u, door deze eigenschappen te specificeren, het belang van het gepresenteerde materiaal, de paragraaf of de kop, benadrukken?
Korte beschrijving van commando's
- breedte– lijnlengte;
- stevig– ononderbroken lijn;
- gestippeld– stippellijn.
Voor een beter begrip van stijlen raad ik aan deze te lezen.
Het is noodzakelijk om te begrijpen dat tijdens het aanbrengen van wijzigingen in de sitecode de eigenschappen die het type lijn, de dikte en de kleur bepalen, worden weergegeven, gescheiden door een spatie.
Deze methode heeft verschillende voordelen:
Een breed scala aan mogelijkheden waarmee je vrijwel elke lijn kunt maken.
Gemakkelijk om alle noodzakelijke wijzigingen rechtstreeks in de HTML-code aan te brengen. Dit vereenvoudigt de taak voor onervaren sitebouwers aanzienlijk.
Hoe u een rechte horizontale lijn maakt met behulp van een HTML-tag
Het eerste waar ik uw aandacht op wil vestigen is dat deze tag, ondanks alle subtiliteiten en principes van html, geen afsluitende tag heeft. Het kan overal in de HTML-code worden gebruikt, tussen tags
En
.Kenmerken taggen
- breedte– is verantwoordelijk voor de lengte van de lijn. Kan worden opgegeven als een percentage of in pixels.
- maat– lijndikte. Opgegeven in pixels.
- kleur– definieert de kleur van de lijn.
- uitlijnen– een attribuut dat verantwoordelijk is voor de lijnuitlijning. Op zijn beurt heeft het team betrekking op hem.