Wijzig het bestandsformaat van webp naar jpg. Hoe WebP-afbeeldingen naar andere grafische formaten te converteren
- Herstelmodus
Er zijn nog een paar functies van het WebP-formaat. De compressie-instellingen zijn niet precies hetzelfde als die in JPEG. Verwacht niet dat 50% JPEG-kwaliteit overeenkomt met 50% WebP-kwaliteit. In het geval van WebP daalt de kwaliteit vrij snel, dus het is beter om met de hoogste waarden te beginnen en deze geleidelijk te verlagen. Een ander pluspunt ten gunste van WebP is de mogelijkheid om een alfakanaalmasker toe te voegen, net als PNG. In tegenstelling tot concurrerende formaten kunt u een WebP-afbeelding comprimeren tot een tiende van de grootte van een PNG-afbeelding. Dit is echt waar WebP opvalt.
Een voorbeeld uit de praktijk: een PNG-bestand van 880 KB (24-bits afbeelding met alfakanaal) werd gecomprimeerd tot 41 KB - 95% compressie! Hoewel dit geen veel voorkomende situatie is, zijn de mogelijkheden van WebP duidelijk zichtbaar. 
Het verschil zit in de kwaliteit van de texturen. (Volledige versie)
Om de bestandsgrootte verder te verkleinen, kunnen we geen metagegevens opnemen door het selectievakje 'Metagegevens opslaan' in het opslagvenster van de afbeeldingseditor uit te schakelen. Voor nog betere resultaten kunt u “lossy alfakanaal” selecteren.
Kwaliteitsinstellingen voor het alfakanaal worden toegepast op de afbeelding zelf. Afbeeldingen met een kwaliteit van 50% hebben bijvoorbeeld een alfakwaliteit van 50%. Bij onze tests verwachtten we vervorming aan de rand van het masker, maar er waren ook merkbare veranderingen in het hele beeld. Natuurlijk is dit een optie om het formaat verder te verkleinen, maar dan moet je wel heel voorzichtig zijn met de beeldkwaliteit.
Let ook op de ongewenste strepen in het alfakanaal. 
Het verschil zit in de kwaliteit van het alfakanaal. (Volledige versie)
We waren erg blij toen we de WebP Plugin voor Photoshop ontdekten. Hiermee kunt u eenvoudig de kwaliteit van WebP-afbeeldingen aanpassen. Het is waar dat de interface van de plug-in veel te wensen overlaat. Op dit moment kunt u de afbeelding niet bekijken om de kwaliteitsparameters te evalueren. 
WebP-plug-in voor Photoshop.
Als oplossing kunt u bestanden vergelijken in Google Chrome. Het openen van het dialoogvenster Opslaan is ook lastig in Photoshop. Om dit te doen, hebben we een sneltoets toegewezen om het dialoogvenster niet voortdurend te gebruiken. Ondanks het ongemak is het nog steeds de moeite waard.
Met uitstekende compressieprestaties, goede kwaliteit en alfakanaal lijkt WebP een goede concurrent voor de huidige beeldformaten.
Ondanks veelbelovende testresultaten is er geen duidelijke leider onder alle formaten. Hoewel WebP onder andere formaten indrukwekkend presteert, zijn JPEG en 8-bit PNG soms nog steeds superieur aan WebP wat betreft grootte en/of kwaliteit. Daarom raden wij u aan om uw eigen tests uit te voeren voordat u al uw afbeeldingen naar WebP overzet, omdat deze mogelijk niet volledig aan uw eisen voldoen.
Implementatie
Nadat we hadden vastgesteld dat WebP een effectief hulpmiddel voor ons zou kunnen zijn, hebben we ons tot onze ontwikkelaars gewend om dit formaat te implementeren. WebP wordt volledig ondersteund door Chrome, Opera, Opera Mini, Android-browser en Chrome voor Android. Firefox, Internet Explorer en Safari bieden geen volledige ondersteuning, hoewel Firefox zijn eigen geschiedenis met WebP heeft. Gelukkig zijn er verschillende manieren om WebP in deze browsers weer te geven.We hebben 3 manieren gevonden om dit formaat te ondersteunen. Het was belangrijk voor ons om te begrijpen dat we de beste tool gebruikten wat betreft paginagrootte, waarbij we in gedachten hielden dat de snelheidsindex een belangrijke statistiek is en rekening hield met eventuele noodzakelijke Javascript-polyfills.
We hebben 4 tests uitgevoerd om te bepalen welk formaat het beste bij ons past. De eerste gebruikte JPEG als referentie, en de andere drie gebruikten de hieronder beschreven benaderingen. We gebruikten een JPEG-afbeelding en een WebP-afbeelding van dezelfde kwaliteit (269Kb JPEG en 52Kb WebP).
In de tweede test hebben we WebPJS ingeschakeld, een polyfill van 67 KB, gemaakt door Dominik Homberger. Het biedt WebP-ondersteuning in alle moderne browsers, zelfs IE6 en hoger. De polyfill is handig omdat u de img-tag in uw code niet hoeft te wijzigen, u hoeft alleen de extensie van de afbeeldingen te wijzigen van .jpg en .png naar .webp.
De volgende aanpak was het gebruik van Picturefill, een polyfill waarmee je een tag kunt gebruiken, zelfs als deze niet volledig wordt ondersteund. Hiermee kunt u WebP gebruiken en, als het formaat niet door de browser wordt ondersteund, JPEG, PNG of een ander formaat serveren.
De laatste test was om het .htaccess-bestand op de server te gebruiken om WebP te implementeren. Deze variant is ontwikkeld door Vincent Orbach.
Hiermee kijkt de code in .htaccess of er een WebP-versie is van elke afbeelding op de pagina. Als de browser WebP ondersteunt en er een WebP-afbeelding beschikbaar is, wordt deze weergegeven in plaats van een JPEG- of PNG-afbeelding. Dit is handig en vereist geen wijziging van de lay-out van de webpagina.
Na het bekijken van de resultaten kwamen we tot de conclusie dat de WebP polyfill (uit de tweede test) de lichtste oplossing is die in alle browsers werkt, maar we waren niet tevreden met de snelheidsindexstatistiek bij het gebruik van deze methode. De WebP-polyfill maakt afbeeldingen slechter dan de JPEG-benchmark en slechter dan andere niet-iOS-implementaties. We gebruiken deze implementatie meestal vanwege betere browserondersteuning.
Het viel ook op dat de bestanden op iOS-apparaten 100 KB meer in beslag namen dan op andere apparaten. We ontdekten dat in iOS 5.1 in zowel IE 8 als IE9 de WebP-afbeelding drie keer werd geladen. Hoewel 2 keer extra niet goed is, nam het toch minder ruimte in beslag dan het JPEG-equivalent. We hebben dit niet getest in nieuwe versies van iOS, mogelijk is het daar al opgelost.
Een blik in de toekomst
Ons team besloot de methode uit Test 3 te implementeren, waarbij een tag werd gebruikt om WebP-afbeeldingen weer te geven aan browsers die deze ondersteunen en JPEG's of PNG's aan degenen die niets van WebP weten.Wij zijn van mening dat dit de beste methode is voor progressieve verbetering en ondersteunt het weergeven van de afbeelding in een browserondersteund formaat.
In eerste instantie gebruikten we de polyfill-methode, maar we vonden dat het resultaat niet ideaal zou zijn.
WebP zal JPEG of PNG nog niet volledig vervangen, maar het zal een heel cool hulpmiddel zijn om in je arsenaal te hebben.
Van de vertaler: De auteurs gebruikten iOS 5.1 omdat de WebPageTest.org-site op het moment van testen alleen deze versie van het systeem ondersteunde. IE8 en IE9 om te zien hoe WebP zal werken in zulke oudere browsers + deze browsers zijn nog steeds belangrijk voor hun klanten. Er zijn nu tal van online versies van converters.
Afhankelijk van de gekozen webbrowser, bent u mogelijk webp-afbeeldingen tegengekomen die u niet kon zien op de sites die u aan het bekijken was. De belangrijkste reden hiervoor is dat het formaat niet door alle browsers wordt ondersteund. De Chrome-browser ondersteunt dit formaat nog steeds niet, maar andere populaire browsers zoals Firefox of Internet Explorer hebben dergelijke ondersteuning voor dit formaat. Dit betekent dat sites die webp-afbeeldingen aanbieden vaak scripts gebruiken die de browser controleren op levering van webp, en als dit niet wordt ondersteund, dan op een fallback-webp-formaat. U kunt dit nu controleren door naar Google Play te gaan in Chrome en vervolgens in Firefox of Internet Explorer. Als u de afbeelding in Chrome opslaat, is dit wel het geval bestandsextensie WebP, voorlopig heeft het bestand de extensie jpg of png als u een browser gebruikt die dit formaat niet ondersteunt.
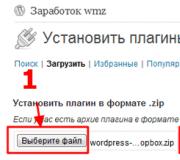
Het is ook mogelijk dat u webp-afbeeldingen tegenkomt, hoewel u misschien een zip-archief hebt gedownload dat verschillende webp-bestanden bevat of webp-bestanden heeft gedownload met Chrome voor uw systeem. Dat is het moment waarop u mogelijk een ander probleem tegenkomt: het openen van webp-images op het lokale systeem. Niet elk programma ondersteunt het webp-formaat. Mijn favoriete afbeeldingseditor, Paint.net, ondersteunt dit formaat bijvoorbeeld niet standaard. Maar er is een plug-in die u kunt gebruiken om ondersteuning voor webp-afbeeldingen toe te voegen. Het enige wat u hoeft te doen is de bestanden in het archief in Paint.net naar de map met bestandstypen te verplaatsen. Hierna kunnen de webp-bestanden worden geüpload naar Paint.net en kunt u ze converteren naar andere afbeeldingstypen.
Dit werkt goed als u een of meer webp-afbeeldingen wilt converteren. Als je er veel hebt, gebruik je misschien liever een app voor het converteren van afbeeldingen. Een voorbeeld van zo'n webp-ondersteuningsprogramma is XnConvert. Het is beschikbaar als draagbare versie voor Windows en voor Mac- en Linux-systemen.
Hier ziet u hoe u webp-afbeeldingen kunt converteren, in drie eenvoudige stappen.
- Sleep webp-bestanden naar de programma-interface. Ze moeten worden vermeld met hun naam en schets.
- Ga naar het tabblad Uitvoer en selecteer het formaat waarnaar u de afbeeldingen wilt converteren (bijvoorbeeld jpg). U kunt de uitvoermap en het naamgevingsschema wijzigen, maar dit is niet noodzakelijk. Als u geen wijzigingen aanbrengt, worden de geconverteerde bestanden in dezelfde map opgeslagen als de originele bestanden.
- Klik op de knop Converteren.
Dit is een geweldige oplossing omdat je geen codec of plug-in hoeft te installeren voordat je afbeeldingen naar een ander formaat kunt converteren en omdat het platformonafhankelijk is.
Opmerking: Google heeft een webp-codec voor Windows gemaakt die kan worden geïnstalleerd om ondersteuning voor het webp-formaat aan het besturingssysteem toe te voegen. Het effect is dat u webp-miniaturen ziet in Windows Verkenner en de standaardafbeeldingen kunt bekijken voor het bekijken van foto's.
Als u geen software wilt installeren of uitvoeren, kunt u de conversiecloud lokaal proberen. Dit is een gratis online service waarmee u webp-afbeeldingen naar jpg kunt converteren. Op het moment dat dit artikel wordt geschreven, is registratie of account niet vereist.
Het nieuwe WEBP-afbeeldingsformaat van Google is behoorlijk cool: de unieke compressiesystemen kunnen afbeeldingen weergeven met een grootte van ongeveer tweederde van de grootte van dezelfde JPEG- of PNG-afbeelding.
Maar ondanks zes jaar ontwikkeling en aanzienlijke populariteit in Google-producten, wordt het nog steeds niet ondersteund door enkele van de meest gebruikelijke tools voor het maken en bekijken van afbeeldingen. De standaardfotoviewer van Windows kan dit formaat bijvoorbeeld niet openen. Ook Word en vele andere kunnen niet worden gebruikt om in een document in te voegen. Je kunt natuurlijk met een van deze converteren, maar er is een eenvoudigere manier.
Hoe kan ik een WEBP-afbeelding in een algemener formaat opslaan?
Open de Chrome-, Yandex- of Opera-browser op elk platform - dit zijn de enige twee grote browsers die de weergave van WEBP-afbeeldingen ondersteunen. Ga naar een site die WEBP-afbeeldingen gebruikt. Alle afbeeldingen op play.google.com zijn in een economisch formaat.
Klik met de rechtermuisknop of druk lang op een van de afbeeldingen en klik op de knop "Afbeelding openen in nieuw tabblad". U krijgt een WEBP-afbeelding met de bijbehorende URL bovenaan dat tabblad. Deze link verwijst rechtstreeks naar het afbeeldingsobject, dat u tegelijkertijd kunt bewerken en het bestandsformaat kunt wijzigen. Het is bijna een wonder wat een browser kan doen.

Klik op de URL-balk, verwijder de laatste drie tekens van het adres ( "-rw") en druk vervolgens op Enter. Dezelfde afbeelding wordt opnieuw weergegeven, maar deze keer in het oorspronkelijke formaat, meestal JPEG of PNG.

Klik met de rechtermuisknop of houd de afbeelding lang ingedrukt en selecteer vervolgens de optie "Afbeelding opslaan als". Waarmee het in het oorspronkelijke formaat wordt opgeslagen, net als elk ander bestand.
Nieuwe tabbladmethode
Open de afbeelding gewoon in een nieuw tabblad en wijzig bij het opslaan de extensie van .webp op .png of .jpg— Ik zal je laten zien hoe je Avito als voorbeeld gebruikt.
Een Chrome-extensie gebruiken
Voeg een knop toe aan het contextmenu; sla de afbeeldingen met één klik op als PNG of Jpeg. Afbeelding opslaan als type Een uitstekende extensie voor de browser, het werkt gewoon, het benoemen van sommige bestanden kan een probleem zijn met “abracadabra”, maar dit is het minste van het kwaad.
Met de service kunt u converteren (converteren) van WebP-formaat naar JPG-formaat
WebP is een open-sourceformaat voor grafische bestanden en rasterafbeeldingen. Gemaakt in 2010 door Google voor webafbeeldingen om afbeeldingen sneller op webpagina's te laden. Dit is het belangrijkste voordeel van WebP-bestanden. Beeldcompressie in dit formaat kan verliesgevend of verliesvrij zijn, afhankelijk van het kwaliteitsniveau dat u wilt bereiken. De verliesvrije compressie is dus 26% beter dan in PNG-bestanden. Als kwaliteitsverlies acceptabel is, is de compressie in het WebP-formaat 25-34% beter dan in JPEG-bestanden. Firefox, Internet Explorer en Safari bieden nog geen volledige ondersteuning voor WebP.
JPEG is het meest voorkomende en populaire rasterafbeeldingsformaat. Het formulier dankt zijn naam aan de afkorting van de naam van de ontwikkelingsorganisatie, Joint Photographic Experts Group. Bestanden van dit formaat worden tegenwoordig in alle digitale camera's en camera's gebruikt. Ze hebben een goede compressieverhouding en ondersteunen 24-bit kleurdiepte. Omdat deze compressie de grootte van een afbeelding aanzienlijk verkleint en vrijwel geen kwaliteitsverlies oplevert, wordt het JPEG-formaat veel gebruikt op internet. Hoe sterker de compressie, hoe slechter de kwaliteit. Bovendien ondersteunt het JPEG-formaat de transparantie-optie niet.
Recensies
| Meestal geeft Google of Yandex betaalde inhoud als eerste weer, het is zelfs vreemd dat deze in een zoekmachine op de eerste zoekpagina staat |
| Het beste wat ik op internet heb gevonden. Ik raad het iedereen aan. |
| Op dit moment is dit de beste site die ik ooit heb gezien. Op andere zijn er veel beperkingen, of wordt zelfs alles betaald. Respect voor de ontwikkelaars! Het zou ideaal zijn als het mogelijk zou zijn om meerdere handelingen tegelijk uit te voeren. |
| Super, hartelijk dank aan de ontwikkelaars! PS: de knop "Alles wissen" zou geen kwaad kunnen :) |
| super! |
| Prachtig programma. Snel. Geen bestandshernoeming. Je kunt het downloaden in één archief. Ik raad aan. |
| Hartelijk dank voor de omvormer. Ik heb veel links bekeken, maar deze site is de BESTE! |
| Jongens, dit is iets. Superprogramma voor het converteren van bestanden van het ene formaat naar het andere. |
| Bedankt voor de hulp! |
| Zeer comfortabel! |
Formaten op het gebied van opslag en overdracht van digitale beelden. Het doel van WebP was om de snelheid waarmee afbeeldingen in de browser worden bekeken te verbeteren, waarbij dezelfde kwaliteit wordt geboden als in JPEG en PNG, maar tegelijkertijd zijn de bestandsformaten kleiner van formaat. WebP-afbeeldingen kunnen worden aangeboden met compressie-algoritmen met of zonder verlies. Maar ze zijn nog steeds niet compatibel met sommige browsers en afbeeldingsviewers. Analisten omschrijven dit formaat vaak als "onvoltooid", d.w.z. formaat dat verbetering behoeft.
JPG is een van de meest populaire afbeeldingsformaten die tegenwoordig worden gebruikt. Het belangrijkste voordeel is de mogelijkheid om afbeeldingen van goede kwaliteit in kleine bestanden op te slaan. Dit is mogelijk vanwege het gebruikte type compressie. Het mechanisme van dit type compressie geeft voorrang aan sommige delen van het beeld boven andere, waardoor delen van het beeld van hoge kwaliteit behouden blijven die het meest zichtbaar zijn voor het menselijk oog.
Hoe WEBP naar JPG converteren?
De eenvoudigste manier is om een goed conversieprogramma te downloaden, zoals Photo Converter. Het werkt snel en efficiënt, waardoor u een onbeperkt aantal WEBP-bestanden tegelijk kunt converteren. U zult snel merken dat Photo Converter veel tijd kan besparen die u kwijt bent aan handmatig werken.
Download en installeer Fotoconverter
De fotoconverter is eenvoudig te downloaden, installeren en gebruiken. U hoeft geen computerexpert te zijn om te begrijpen hoe het werkt.
Voeg WEBP-bestanden toe aan Photo Converter
Start Photo Converter en laad de .webp-bestanden die u naar .jpg wilt converteren
U kunt WEBP-bestanden selecteren via het menu Bestanden → Bestanden toevoegen of breng ze eenvoudig over naar het Photo Converter-venster.

Selecteer een locatie om de ontvangen JPG-bestanden op te slaan

Selecteer JPG als opslagformaat
Om JPG als opslagformaat te selecteren, klikt u op het pictogram JPG onderaan het scherm of op de knop + om de mogelijkheid om te schrijven aan dit formaat toe te voegen.

Druk nu gewoon op de knop Begin en de conversie begint onmiddellijk, en JPG-bestanden worden op de opgegeven locatie opgeslagen met de nodige parameters en effecten.
Probeer de gratis demoVideo-instructie