Een groep vormen die contact maakt. Hoe u een groep in contact kunt maken met een vastgezet hoofdmenu voor het nieuwe VK-ontwerp
Dan bent u bij het juiste artikel beland. Hier zullen we bespreken hoe je een groep kunt creëren [eh, ik corrigeer je, community] op het sociale netwerk VK en gebruikers zullen een goede indruk van je krijgen. Tijden veranderen en mensen worden slimmer en kunnen onmiddellijk problemen oplossen
Zoals je waarschijnlijk al weet, biedt VK 3 opties voor het maken van groepen [communities]:
- Groep
- Openbare pagina
- Evenement
Bepaal op basis van uw doelen en doelstellingen voor uzelf welke optie het beste bij u past. Voor bepaalde evenementen worden uiteraard evenementen aangemaakt. Laten we het uitzoeken - wat te kiezen - een groep of een publiek?
In feite zijn de mogelijkheden van een VKontakte-groep en het publiek niet zo verschillend.
Maak een openbare pagina, geen groep.
Er zijn een aantal voordelen voor een publiek in plaats van voor een groep. Het publiek is eenvoudiger te ontwerpen en te gebruiken en wordt ook opgenomen in het blok met interessante gebruikerspagina's. Op basis hiervan kunt u de interesses van de gebruiker achterhalen. In dit geval is het fotografie en alles wat daarmee samenhangt.

Wat de groep betreft, potentiële klanten kunnen vragen stellen aan de muur. In eerste instantie lijkt dit een voordeel, maar alleen als je geen contentplan hebt en je doel alleen is dat mensen erom gaan vragen. Maar in zulke groepen is de betrokkenheid erg zwak.

Ook in groepen is er de mogelijkheid om vrienden uit te nodigen. Bij het publiek is deze functie verminderd. Maar het is onwaarschijnlijk dat uw vrienden uw doelgroep zijn aan wie u diensten of goederen gaat verkopen. Daarom heeft het ook weinig zin om je te concentreren op het uitnodigen.
Een ander voordeel van de groep is de mogelijkheid om via een iframe-applicatie een online winkelapplicatie toe te voegen die gebruik maakt van het beveiligde https-protocol, waardoor de gebruiker een bestelling kan plaatsen zonder het sociale netwerk te verlaten.

Communitykop
Laten we nu eens ingaan op het onderwerp van de titel van onze community. Hoe u een kop correct kunt maken, zodat deze voor ons bedrijf werkt en verkeer genereert. Uw type activiteit is bijvoorbeeld het verkopen van dameskleding in Nizjni Novgorod.
Door in te loggen op Yandex kun je dat zien...

De groep kwam bovenaan de zoekresultaten voor dit verzoek terecht en wordt op de een of andere manier gerangschikt voor dit verzoek. Dienovereenkomstig zou het redelijk zijn om uw groep op deze manier een naam te geven om in de zoekresultaten van zowel Yandex- als VKontakte-zoekopdrachten te komen.
Beroep - een trefwoord waarmee gebruikers mogelijk naar u kunnen zoeken - als uw beroep aan een stad is gekoppeld, kunt u in de groep zelf ook de stad aangeven waar u zich bevindt. Zoekmachines zullen uw groep identificeren op basis van geolocatie.
Idealiter ziet het titelformaat er als volgt uit:
Online dameskledingwinkel | Lovandzoo
waarbij “Online dameskledingwinkel” de belangrijkste vraag is
Lovandzzoo is de naam van uw merk
Avatar en dekking
Design is geen belangrijk radertje in het mechanisme van een online bedrijf, maar een mooi vormgegeven groep zonder verdacht of goedkoop ontwerp wekt meer vertrouwen. En het ontwerp van de community begint met een goed ontworpen avatar en communitycover.
Een community-avatar is het gezicht van uw bedrijf en moet zowel de positionering als de contactgegevens van het bedrijf weerspiegelen. U moet het volgende aangeven:
- bezigheid
- logo en merknaam
- telefoon
- oproep tot actie, bijvoorbeeld: 'Abonneer u om voor uw gezondheid en uiterlijk te zorgen.'
- pijl die aangeeft dat u zich abonneert.
- geef ook het adres en de externe bron aan - website.
Een voorbeeld van een goede ava:
![]()
Laten we het nu hebben over het omslagontwerp, dat nu populair is geworden na de innovaties op VKontakte. In principe is de aanpak hetzelfde als bij het ontwerpen van een avatar, alleen verplaatsen we nu alles naar een horizontale positie. Hier zijn enkele voorbeelden van goede covers met verschillende ontwerpstijlen. Eén ding hebben ze gemeen: het is duidelijk waar iemand terecht is gekomen en wat hij ziet. De omslag moet vragen beantwoorden "Wat is dit?".



Let op de achterkant en de pijlen die wijzen naar:
- logo
- merk
- waar gaat het publiek over?
- hoe inhoud nuttig is voor abonnees
- en wat de gebruiker ontvangt als hij zich abonneert
U kunt hetzelfde doen - dit is een standaardwerkstructuur voor het vakkundig ontwerpen van de dekking van gemeenschappen.
Wiki-menu
U kunt populaire wiki-menu's in uw communityontwerp implementeren. Het belangrijkste is om na te denken over de menustructuur, want door een menu te maken met behulp van wiki-opmaak creëer je in zekere zin een minisite op een sociaal netwerk en de gebruiker mag daarin niet verdwalen. Kijk hiernaar wiki-menu en begrijpen wat een competente wiki-menustructuur betekent.
Een voorbeeld van een goed en aantrekkelijk menu.

Afhankelijk van de niche kan het wikimenu de volgende secties bevatten
- als het een verkoop aan particulieren betreft. goederen en diensten - leveringsvoorwaarden, productcategorieën, prijslijsten, bestelwijze, beschrijving, etc.
- als de verkoop van informatieproducten
is een gestructureerde inhoudsbasis, zoals
Nog een voorbeeld van een goed menu:

Koppelingen
Geef in de links al uw externe bronnen aan: leadmagneten, hoofdsites, kanalen op andere sociale netwerken waar het publiek naartoe gaat. Dit zal helpen het verkeer naar uw bron via sociale netwerken te vergroten.

Lees ook>>>>
Inhoud is koning
Inhoud is koning
Bill Gates zei het ooit en hij had gelijk. Sociale netwerken bestaan en worden gepopulariseerd vanwege de aanwezigheid van voortdurend gegenereerde inhoud erop. Zonder hem is de groep opgebrand en vergeten. Daarom moet je regelmatig berichten plaatsen om jezelf eraan te herinneren.
Maar hoe formatteer je berichten op de juiste manier, zodat ze geliked en gedeeld worden?
Alles is hier heel eenvoudig - je hoeft geen afbeeldingen met een goedkoop ontwerp en saaie copywriting in berichten te gebruiken - niet alleen vinden gebruikers ze niet leuk, het sociale netwerk zelf negeert dit inhoudsformaat. Dit is ongeveer hoe de afbeelding eruit zou moeten zien.

Niemand eist ontwerpwerk van u, maar alleen een ontwerp dat prettig is en niet irriterend voor het oog. Als de inhoud visueel goed wordt waargenomen, is de kans groot dat deze wordt gedeeld.
CHPS (Menselijk Begrijpelijke Links) in berichten
Probeer geen originele links of links met UTM-tags aan te geven, maar verkort ze met behulp van de dienst vk.com/cc in de titel, onder de titel van het bericht. VK-gebruikers negeren berichten met lange links (vooral in het begin). Ze zijn geïnteresseerd in de inhoud. Comprimeer links in berichten met behulp van vk. com/ cc
Hier kun je in een specifiek voorbeeld zien hoe zo’n link er in een bericht uitziet:

Probeer ook geen voor de hand liggende en triviale kopjes te gebruiken. Het doel van krantenkoppen is om de aandacht van communityabonnees in de nieuwsfeed te trekken. Titel bijvoorbeeld “16+1 effectieve en helende eigenschappen van pompoenpitolie waar 95% van de mensen op aarde niets van weten” zal beter werken om de aandacht van het publiek te trekken dan de onopvallende ‘Eigenschappen van Pompoenzaadolie’. Probeer cijfers en details aan de titel toe te voegen. Dan zal de post de aandacht trekken.
Ben je klaar om je droom uit te dagen en je ideeën en plannen op internet te realiseren, en online serieus geld te gaan verdienen?
Diversifieer uw inhoud
Identificeer ten minste 30 onderwerpen (behoeften) die mogelijk nauw verband houden met uw richting en gebruik een timer om te beginnen met posten.

Creëer interessante inhoud over uw niche. Op het gebied van sport kunt u bijvoorbeeld motiverende inhoud, educatieve inhoud en deskundige inhoud schrijven. De lijst met behoeften kan eindeloos worden gemaakt en het probleem is het kiezen van een formaat, zodat het posten vanzelf zal verdwijnen. Gebruik in elk bericht verschillende call-to-actions met een motivering van de reden: 'Vind het leuk als het nuttig was', 'Post opnieuw als je vindt dat al je vrienden ervan op de hoogte moeten zijn.'
Voeg emoji toe aan je berichten om ze kleurrijker en aantrekkelijker te maken. Maar spam niet te veel.

Er achter komen,
Video
Voeg in alle video's die naar YouTube worden geüpload een omslag toe, zodat de verpakking de aandacht van de gebruiker trekt. Video's zonder verpakking zien er erg grof uit, waarbij al duidelijk is dat er geen interesse zal zijn om ze te downloaden.
Hier is een voorbeeld van hoe een video-omslag eruit zou moeten zien:

De klikfrequentie van een video met cover is vele malen hoger, omdat er sprake is van een verpakking: een verpakking die het publiek aantrekt. De afbeelding moet zijn rol spelen: interesse wekken voor wat erin zit.
Implementeren!
Goederen
Sectie Producten - prijzen worden in oplopende volgorde aangegeven - de laagste prijzen moeten op het display verschijnen.

Gedetailleerde beschrijving op de productkaart zelf. En als er een website is, voeg dan een link toe naar de productkaart. De knop ‘Schrijf naar de verkoper’ is gekoppeld aan persoonlijke berichten van de persoon die de groep leidt, of de manager die de groep monitort

We bereiken de gemeenschap
We vullen het discussiegedeelte in en maken er subsecties in: “Uw vragen”, “Hoe bestellen”, “Vacatures”. U kunt ook een vragenlijst maken voor variatie.

Vergeet ook niet uw contactgegevens in te vullen. Zodat iemand begrijpt met wie hij contact moet opnemen - over het bestellen van goederen, reclame of uw diensten.
Om te begrijpen aan wie u een vraag moet stellen, noteert u de functie: de manager en de verantwoordelijkheden van de persoon. Zo laat je de gebruiker snel weten bij wie hij met zijn vraag terecht kan.

Het belangrijkste was ik bijna vergeten :) - we vullen de groepsbeschrijving met de nodige informatie bij alle uitgaande links. Zorg ervoor dat u de beschrijving opdeelt in tekstblokken van 3-4 regels, zodat de tekst leesbaar is - nog niemand heeft de regels voor copywriting voor de leesbaarheid van tekst geannuleerd.
Hier is een voorbeeld van hoe goed een beschrijving in een community zou moeten zijn:

P.S.
Nou, wat zeg je ervan? Was de inhoud nuttig?
Begrijp je hoe je een groep op VKontakte maakt?
Zo ja, dan wacht ik op feedback in de reacties - ik antwoord onmiddellijk. Je hebt geen tijd om te knipperen. Ik bespreek graag het onderwerp promotie op sociale netwerken. Als ik geen tijd heb, schrijf dan
Vandaag ga ik verder met mijn “Onderdompeling in VK-groepen”. In het derde deel van de “serie” vertelde en liet ik zien. Laten we het vandaag hebben over het ontwerpen van het VKontakte-groepsmenu!
In het eerste artikel over het maken van een menu stonden veel vragen in de reacties, dus voordat ik een nieuw onderwerp start, zal ik de veelgestelde vragen beantwoorden.
Vraag 1: De eerste en meest voorkomende: “Waar is de code in het menu?” of “Als er geen bladwijzer is bij het bewerken van “Broncode”, hoe kan ik dan een interne pagina toevoegen?” of “Ik begrijp nog steeds niet wat ik moet doen als de code niet verschijnt!”
Antwoord 1: VK heeft de editor gewijzigd, nu kun je met slechts één klik wisselen tussen de visuele editor en de code (rechterbovenhoek van de editor):

Om te controleren in welke editor u zich bevindt: beweeg uw muis over deze knop, schrijf wat tekst en markeer deze vetgedrukt - als er ongebruikelijke tekens verschijnen, dan is dit code
Vraag 2: De tweede, echt problematisch: “ Hoe verwijder ik spaties tussen afbeeldingen?»
Antwoord 2: Ik geef toe dat ik zelf bang was toen het menu van de klant voor het eerst begon te werken. Nu edit ik het snel, maar toen was het niet leuk. Zien:

Voeg de nopadding-tag toe; en alles zal op zijn plek vallen!
Er kruipt ruimte tussen de afbeeldingen en het menu ziet er kapot uit. Voor onwetenden is dit misschien niet normaal, maar voor onwetenden is dit op zijn minst onprofessioneel. Dus wat is het probleem? Ach, het is heel simpel! In VK zijn er voortdurend enkele updates, worden er nieuwe algoritmen geïntroduceerd... en zelfs de editor is krom... soms vallen, zonder duidelijke reden, belangrijke tags uit de code en dan zien we deze afbeelding. Om dit op te lossen, moet u de code bekijken en de nodige aanpassingen aanbrengen. Het codeformaat zou er als volgt uit moeten zien:
Sjabloon: [] Voorbeeld: []
Meestal worden menuafbeeldingen uitgevouwen omdat de code weggelaten wordt geen vulling; – we hebben het op zijn plaats gezet en alles is op één lijn gebracht. Voordat u het resultaat opslaat, klikt u op de knop "Voorbeeld" om er zeker van te zijn dat alles soepel verloopt.
Vraag 3: Nieuws. In oktober 2012 sloot VKontakte met geweld de avatars van groepen en openbare pagina's af. Nu heeft hun formaat een gemeenschappelijke standaard van 200x500 pixels. Dus als je een grotere avatar in je groep had, voer dan een update uit (update de avatar).
Trouwens, naast het bijsnijden introduceerde VK nog een innovatie met betrekking tot groepsfoto's: door nu op de avatar te klikken, kunnen we, net als in het account, alle albums van de community zien. Het is comfortabel! En hieruit wordt nieuwe functionaliteit gehaald in de communicatie van de groep.
Zoooo, we zijn klaar met de vragen... laten we nu verder gaan met het maken van het menu zelf!
Stap 1. Een menu in contact maken en geneste pagina's maken:
Laten we er eerst voor zorgen dat u weet hoe u een groepsmenu in contact kunt maken en een paar instructies kunt doorlopen:

Wat vind je van mijn spiekbriefje?
Dit is het spiekbriefje dat ik bedacht heb! Voor meer duidelijkheid zal ik elk nummer beschrijven:
Voer deze handeling uit met alle subpagina's en uw menu is gereed.
Eten! We hebben het menu gemaakt, de interne pagina's gemaakt, deze ingevuld en laten we nu verder gaan met het maken van een prachtig grafisch menu.
Stap 2. Hoe maak je een mooi grafisch menu in Contact en installeer je het:
Ik zal je niet de hele theorie geven over hoe wiki-markeringen in contact werken, we hebben nu andere doelen. Om een visueel menu in een VK-groep te maken, hoef je niet alle wiki-opmaak te kennen. Laten we verder gaan met het maken van een visueel menu!
Eerst laat ik je de code en het resultaat van mijn menu zien:

Ik geef toe dat ik het speciaal heb gemaakt om dit artikel te schrijven. Iedereen ‘kwam er niet aan toe’, weet je, zoals ‘een schoenmaker zonder laarzen’. Maar nu heb ik een visueel menu in de VK-groep!
Ik zal je niet vertellen hoe je een afbeelding voor het menu moet tekenen, dat is aan de ontwerpers, ik teken het zelf, maar niet zo professioneel. , aan het einde van het artikel gaf ik een video over hoe je een eenvoudig menu tekent in Photoshop, bekijk het eens, misschien kun je het zelf doen. Zo niet, bestel dan de menuafbeelding via .
Ik zal je een redelijk complexe menu-installatieoptie laten zien. Het verschil zit in het aantal elementen. Een menu dat eenvoudigweg in reepjes wordt geknipt, is de eenvoudigste uitvoering. Hoe meer knoppen op een regel kunnen worden aangeklikt, hoe complexer de uitvoering ervan. Hoewel, als je de eigenaardigheid kent, alles eenvoudig is! Het is gewoon een kwestie van tijd. De breedte van de afbeelding moet dus zijn:
370 px – als je twee of meer objecten op een rij hebt, zoals ik knoppen voor sociale media heb
En max 388 px – als we de afbeelding op een eenvoudige manier knippen, alleen in lijnen, zonder deze in kleine objecten te verdelen. Dit is de functie die u moet kennen als u een menu in knoppen opdeelt. Mijn afbeeldingsgrootte voor het hele menu bleek 370x456 px te zijn.
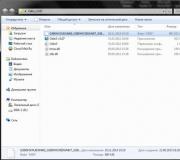
Nadat de afbeelding in het vereiste aantal objecten is geknipt en in een apart album is opgeslagen, uploaden we dit album naar VK. We uploaden naar het accountprofiel, niet naar de groep! Omdat groepsalbums niet langer de mogelijkheid hebben om albums te verbergen. Een technisch album in een bedrijfsgroep (bijvoorbeeld) is helemaal niet nodig, dus verbergen we de menu-items in het accountalbum:

Technisch album VK
Zodra u de privacy "Only Me" hebt ingesteld. Laten we verder gaan met het installeren van het menu zelf. Ik zal je een codevoorbeeld geven dat een sjabloon voor je zou zijn en laten we eens kijken waaruit het bestaat:
[]
Waar, foto7632142_296911699– dit is het adres van de foto! We bekijken het in de adresbalk van de afbeelding:

Laten we vanaf de eerste afbeelding beginnen met het invoegen van een menu in de VKontakte-groep
Je hebt een kort adres van de afbeelding nodig, ga hiervoor naar het album zelf:

Ga naar het album zelf om het gewenste afbeeldingsadres te krijgen!
...en verplaats ze vanaf de eerste foto naar het groepsmenu.

Afbeeldingsgrootte toevoegen aan de menucode!
Dus het adres van de afbeelding is toegevoegd, de maat is aangegeven, nu plaatsen we de tag geen vulling;- het is nodig zodat onze foto's strak op elkaar passen. En de laatste stap is het plaatsen van een link naar de pagina waar de bezoeker naartoe gaat nadat hij op de foto heeft geklikt.
Even een verduidelijking hier! We schrijven externe links, links naar VK-albums en volledige discussies, en links naar interne pagina's in het formaat pagina-32734125_44298120. Vergeet niet om aan het begin en einde van de regel twee vierkante aanhalingstekens en geen spaties te plaatsen.
Verduidelijking 2: wanneer we naar interne pagina's zonder afbeeldingen linken, gebruiken we enkele vierkante aanhalingstekens voor discussies, albums en externe links.
Regels waarin u twee of meer elementen heeft, worden zonder spaties in de code ingevoegd. Voeg elke regel van de afbeelding één voor één in. Want als je na de regel met de afbeelding op Enter drukt, springt de afbeelding naar een nieuwe regel en verplaatst het menu zich. We willen dat het menu als geheel wordt weergegeven, dus we hebben geen extra spaties of “interters” nodig!
Nadat u alle afbeeldingen naar het menu heeft overgebracht en ontworpen (grootte, link), slaat u het resultaat op en bewondert u uw werk! Alle! Klaar!
Het grafische ontwerp van een contactgroep bestaat uit meerdere foto's van verschillende afmetingen. Elk van hen vervult zijn eigen rol en wordt daarom uitgevoerd volgens een afzonderlijke technische specificatie.
- Avatar. Tot de recente verschijning van de bovenklep speelde deze een belangrijke rol in de gemeenschap. Maar aanhangers van de oude stijl kunnen het nog steeds als basis gebruiken. De avatar moet basisinformatie over het bedrijf bevatten: logo, bedrijfsnaam, contactgegevens en een paar woorden over de richting van de activiteit. Een van de belangrijkste onderdelen van de avatar is de miniatuur, zichtbaar in de zoekmachine en nieuwsfeed van het contact. De breedte van de avatar is 200 pixels.
- Omslag. In het nieuwe ontwerp werd de omslag het belangrijkste element van het grafische ontwerp van de gemeenschap. Bij het betreden van een groep is het eerste waar iemand op let de dekking. Deze moet dus zoveel mogelijk uw activiteiten weerspiegelen. U moet daar ook contactgegevens en het bedrijfslogo plaatsen. Het aanbevolen omslagformaat wordt bij het uploaden opgegeven in de groepsinstellingen.
- Banner voor menuovergang. De overgangsafbeelding bevat traditioneel een menuknop die is ontworpen in een communitystijl. Daarnaast raden wij u aan daar een aanbieding te plaatsen die interessant kan zijn voor klanten.
- Afbeelding met menu-items. Een navigatie-element waarmee gebruikers door de inhoud van een groep kunnen bladeren. Het menu kan alle informatie bevatten die deelnemers nodig hebben: levering, betaling, contacten, over het bedrijf, catalogus en nog veel meer. Wanneer u een afbeelding maakt, is het beter om deze zo te kiezen dat u eenvoudig nieuwe knoppen aan het menu kunt toevoegen of van tevoren over menu-items kunt nadenken, zodat u verder werk niet hoeft te doen.
- Navigatieafbeeldingen voor interne pagina's. Deze elementen dienen om de gebruiker gemakkelijk door de communitysecties te loodsen en zorgen voor een prettige uitstraling van de interne pagina's.
Grafische elementen in het ontwerp van de VKontakte-gemeenschap trekken de aandacht van de bezoeker, houden deze vast en vergroten ook de herkenning van de groep of het publiek onder duizenden vergelijkbare gemeenschappen. Bovendien maakt het grafische menu het gemakkelijker om door delen van de groep te navigeren, waardoor deelnemers en andere gebruikers van het sociale netwerk door de structuur van een grote gemeenschap kunnen navigeren.
Een zoekopdracht op VK of het bekijken van het portfolio van ontwerpers zal veel succesvolle voorbeelden van VKontakte-groepsontwerp tonen, die u als uitgangspunt kunt gebruiken bij het kiezen van een omslagmenu voor uw community.
De volgende VKontakte-groepsontwerpformaten worden gebruikt:
- De paginaomslag wordt bovenaan weergegeven, over de gehele breedte van de openbare pagina, formaat 1590 x 400 pixels;
- Grote avatar - een verticale banner van 200x500 px (beeldverhouding 2:5), rechtsboven weergegeven;
- In elk groepsbericht wordt een kleine avatar, een ronde afbeelding, getoond, formaat 200x200 pixels.
- Menuafbeelding voor een VKontakte-groep, breedte 510 pixels, hoogte 307 (zodat de onderrand van het menu mooi aansluit bij de onderkant van de grote avatar aan de rechterkant).
Als er een omslagfoto is geladen in de community-instellingen, wordt de grote avatar aan de rechterkant niet weergegeven.
Hoe u zelf een header voor een VKontakte-groep kunt maken
Om de communityheader er mooi uit te laten zien, moeten alle grafische componenten in dezelfde stijl zijn ontworpen (kleurenset, logo's, lettertypen) of deel uitmaken van dezelfde afbeelding. Wanneer u zelf een VKontakte-groep maakt, is de eerste stap het voorbereiden van een achtergrondafbeelding. Dit kan een thematische afbeelding zijn van gratis fotobanken (bijvoorbeeld pixabay.com).
Open de afbeelding in een grafische editor. Bijsnijden of op maat schalen: lengte 1590 px, hoogte 400 px. 
Vervolgens kunt u de nodige opschriften aanbrengen (groepsnaam, slogan, oproep om lid te worden van de community). Nu moet je de omslag naar de community uploaden. Ga hiervoor naar het menu-item "Communitybeheer": 
Klik op 'Downloaden' in het veld 'Community-dekking'. 
Selecteer in het volgende venster het omslagbestand dat eerder op uw computer is voorbereid en klik op 'Opslaan en doorgaan'. 
Nu krijgt uw groep een nieuwe omslag. Houd er rekening mee dat in dit geval de verticale afbeelding van de grote avatar rechts niet meer wordt weergegeven.
- De afbeelding of foto moet overeenkomen met het thema van de community.
- Gebruik afbeeldingen van hoge kwaliteit.
- Schend de auteursrechten van anderen op afbeeldingen niet (momenteel bieden gratis stocks een groot aantal foto's en illustraties).
- Overlaad de cover niet met details.
- Als je een foto van een persoon in de header plaatst, is het beter dat hij niet naar de bezoeker kijkt, maar naar het belangrijkste element op de pagina (menu, websiteadres, bericht over een actie, oproep).
- Gebruik lettertypen van hoge kwaliteit en zorg ervoor dat de tekst op elke schaal leesbaar is.
Headergroottes op VKontakte publiek in een nieuw ontwerp
Nadat het herontwerp van dit sociale netwerk had plaatsgevonden, verscheen er een nieuw ontwerpelement: de omslag. Dit is een grote landschapsafbeelding van 1590 bij 400 pixels. De header voor de VKontakte-groep is een statische afbeelding. Groot genoeg om er een heldere, gedenkwaardige foto of foto op te plaatsen en de naam van het publiek, de bedrijfsslogan, de naam van de site, werkschema en andere inscripties. 
Hoe je een menu maakt voor een VK-groep in een nieuw ontwerp
Het proces van het ontwerpen van een VKontakte-groepsmenu bestaat uit de volgende stappen:
- Een lijst met menulinks voorbereiden (dit kunnen pagina's, communitysecties of externe sites zijn).
- De achtergrondafbeelding voorbereiden.
- Inscripties en menuknoppen toepassen op de achtergrondafbeelding.
- Een afbeelding in delen snijden.
- Schakel wikipagina in.
- Een grafisch menu laden en opmaken met wiki-opmaak.
De achtergrondafbeelding moet 510 pixels breed zijn en de hoogte is afhankelijk van het aantal en de plaatsing van menu-items. Om met afbeeldingen te werken, hebt u een rasterafbeeldingseditor nodig. Hieronder vindt u voorbeelden van het gratis en lichtgewicht Paint.Net.
U moet de plaatsing van menu-items onmiddellijk plannen, zodat de afbeelding in fragmenten van dezelfde grootte kan worden geknipt. Dit is belangrijk om het menu goed te laten schalen op het scherm van smartphones of tablets.
Verticaal menu van de VK-gemeenschap met items in één kolom
Open de afbeelding in de editor. Gebruik het "Tekst"-gereedschap van de editor om de menu-items bovenop de achtergrond te schrijven. Om menulabels zichtbaar te maken, kunnen ze op verschillende manieren worden gemarkeerd:
- Omcirkel het met een kader;
- Verander de achtergrondkleur onder de letters;
- Voeg een schaduw toe aan de letters.
In de onderstaande schermafbeelding wordt elk item op een van de volgende manieren gemarkeerd. 
De volgende stap is het in delen snijden van de afbeelding:

Het proces van het knippen van een afbeelding kan ook worden gedaan met behulp van een handige online tool www.imgonline.com.ua/cut-photo-into-pieces.php.
Ga vervolgens in het menu "Communitybeheer" naar het item "Secties" en selecteer in het item "Materialen" "Beperkt" (dit betekent dat alleen de groepsbeheerder pagina's kan maken en bewerken). 
Klik op opslaan en ga naar de hoofdgroep. Bij het gedeelte met informatie over de groep verscheen een item ‘Laatste Nieuws’. 
Ga naar deze sectie en klik op Bewerken. Verander de titel in “Menu” en klik vervolgens op het camerapictogram om een afbeelding toe te voegen. 
Klik op de toegevoegde afbeelding en specificeer in het eigenschappenvenster de link naar de gewenste sectie. 
VKontakte verkleint afbeeldingen automatisch tot 400 pixels en voegt extra tags in. Om dit op te lossen, moet je naar de modus voor het bewerken van markeringen gaan. 
Elke afbeeldingstag begint met “[[” en eindigt met “]]” en bestaat uit drie delen, gescheiden door “|”: de afbeeldings-ID, eigenschappen en link. U moet de grootte van de afbeeldingen aanpassen en de tag "nopadding" in hun eigenschappen invoegen. De eigenschappen van afbeeldingen worden weergegeven via “;”. 
Nadat de wijzigingen zijn opgeslagen, is het maken van het menu voltooid. 
Menu met horizontale of meerregelige items
In dit geval wordt de voorbereiding van afbeeldingen op dezelfde manier uitgevoerd, maar waarbij de bron verticaal wordt uitgesneden. De geknipte fragmenten worden geladen via de paginabewerkingsinterface. De relatieve positie van de rechthoekige fragmenten wordt vastgesteld met behulp van de wiki-tabelopmaak in VK. Elke linkafbeeldingstag die in de vorige sectie is beschreven, wordt in een tabelcel geplaatst.
Regels voor tafelontwerp:
- Het begin wordt aangegeven door het symbool “(|), het einde van de tabel wordt aangegeven door “|)”.
- Extra eigenschappen worden aangegeven na "|~"
- De nieuwe regel begint met "|-".
- Elke cel wordt gescheiden door "|".
Om extra spaties uit te sluiten, moet u de tabelparameters ‘fixed nopadding noborder’ opgeven. De lay-out van een grafisch menu met 2 kolommen en 2 rijen ziet er als volgt uit: 
En het menu zelf in de groep: 
Groepsavatargrootte in een nieuw ontwerp voor VK openbaar ontwerp
VKontakte-gemeenschappen gebruiken twee avataropties:
- Rechtsboven wordt een grote rechthoekige banner van 200 bij 500 pixels weergegeven als de omslag niet is geladen.
- De miniatuur is 200 x 200 pixels groot en wordt in berichten en discussies als een cirkel weergegeven.
Enkele tips over hoe u VKontakte-groepsontwerp effectief kunt maken. Leer de principes van het correct ontwerpen van de elementen van een commerciële gemeenschap, zodat deze een stabiele bron van winst voor uw bedrijf wordt.
U leert hoe u taken correct kunt instellen voor het ontwikkelen van het ontwerp van een VKontakte-groep voor uw werknemers of freelancers. Je kunt het werkproces controleren en het eindresultaat beoordelen, niet alleen vanuit esthetisch oogpunt, maar ook rekening houdend met het vermogen van het gemaakte ontwerp om bezoekers in klanten te veranderen.
Waar begin je met ontwerpen?
Begin met het ontwikkelen van een VKontakte-groepsontwerp vanaf het definiëren van de doelgroep, het identificeren van hun wensen en behoeften. U moet duidelijke ideeën hebben over wie en hoe u een bepaald product of een bepaalde dienst gaat verkopen.
Bestudeer je concurrenten. Het is logisch dat concurrenten het stadium van het zoeken naar de doelgroep al gepasseerd zijn. U moet hun websites en sociale-mediagroepen analyseren. Dit zal helpen bepalen op welk publiek de teksten op de websites van uw concurrenten gericht zijn.
Identificeer de sterke en zwakke punten van uw voorstel vergeleken met die op de markt. Schrijf 3 tot 5 voordelen op die uw bedrijf heeft. Denk hierbij aan: gratis verzending, 5 jaar garantie, ervaren specialisten, ruim assortiment etc.
Doe uw handelsvoorstel, gebaseerd op onderzoek van de doelgroep en de sites van concurrenten. Dit is de titel van de avatar of cover van de VKontakte-groep. Het speelt een grote rol bij de beslissing of de community-inhoud verder moet worden onderzocht. Uw voorstel moet het onderwerp duidelijk omschrijven, eenvoudig en begrijpelijk zijn voor elke bezoeker. Denk bij het opstellen ervan aan het voordeel voor de klant, niet aan het product.
Mensen willen geen product/dienst kopen; ze willen een oplossing voor hun problemen.
Dit zijn allemaal voorbereidende fasen die moeten worden voltooid voordat u aan het ontwerp van de VKontakte-groep begint. Zij zijn degenen die bepalen welke inhoud op de ontwerplay-out moet worden geplaatst.
Belangrijke elementen in het ontwerp van VKontakte-groepen
We hebben de inhoud bepaald, nu is het tijd om aanbevelingen te doen voor het ontwerpen van groepselementen. We analyseren alleen het meest noodzakelijke: een avatar en een miniatuur, een omslag, een banner voor een vastgezet bericht en een menu.
Avatar
Plaats uw verkoopaanbod erop om bezoekers tot een gerichte actie te verleiden. Bovendien moet de avatar contactgegevens bevatten waar u gecontacteerd kunt worden, een afbeelding van een product of een thematische illustratie voor diensten.
Gebruik alleen afbeeldingen van hoge kwaliteit en vergeet clipart van gratis stockfoto's. Het zoeken naar afbeeldingen voor effectief VKontakte-groepsontwerp moet worden gedaan op de sites pinterest.com, freepik.com, flaticon.com of, als laatste redmiddel, google.ru. Maar het is beter om afbeeldingen te selecteren uit betaalde fotovoorraden. Voer zoekopdrachten alleen in het Engels in. Als u problemen heeft met het Engels, gebruik dan gerust de Google-vertaler.
Om het u gemakkelijker te maken de juiste beslissing te nemen, hebben wij We geven 500 rudds weg voor menuontwerp voor iedereen die de opgegeven link volgt. Om korting te krijgen, hoeft u alleen maar de code in te voeren HWC1817-500-menu bij het indienen van een aanvraag.