Een methode om de achtergrondafbeelding van een pagina in te stellen. Achtergrondafbeelding
Hallo vrienden! Onlangs heb ik mijn blog geanalyseerd om de zwakke punten van het ontwerp te vinden en kwam ik tot de conclusie dat de achtergrond er erg armoedig uitziet en op geen enkele manier combineert met het hoofdkleurenschema van de site als geheel.
Allemaal vanwege het feit dat de achtergrond samenvalt met de hoofdkleuren van de sjabloon, persoonlijk irriteert het me een beetje en mijn ogen zijn erg vermoeid.
In dit korte artikel zal ik je vertellen hoe je de achtergrond van de site kunt maken en veranderen, lees aandachtig en tot het einde en ontdek wat er van is gekomen.
Hoe maak je online een achtergrond voor een website
Voordat we de achtergrond maken, moet u begrijpen dat u hiervoor geen grote afbeelding moet kiezen, dit zal het project alleen maar extra belasten, waardoor het lang duurt om te laden.
Ik schreef over hoe je de laadsnelheid van je blog kunt verhogen in eerdere artikelen: "" en "".
Daarom is het het beste om PATTERN als achtergrondafbeelding te gebruiken.
Patroon- dit is een kleine afbeelding zonder naden, die, wanneer herhaald, een grote achtergrond vormt die de hele ruimte van de site vult.
Er zijn veel manieren om een achtergrond (patroon) te maken. U kunt bijvoorbeeld elke zoekmachine openen en een zoekopdracht typen in de zoekbalk "Download achtergrond voor de site", en blader vervolgens lange tijd door verschillende sites in de hoop een geschikt patroon te vinden.
Maar hoe maak je met een minimum aan inspanning de achtergrond? Ik stel voor om aandacht te besteden aan een selectie van online services, die honderden kant-en-klare achtergronden in hun database hebben, het enige dat overblijft is om ze naar wens te bewerken en aan te passen.
1) PatroonKoeler

Een van de grootste opslagplaatsen voor een selectie van achtergronden. Hier kunt u een patroon van verschillende texturen vinden, de kleurparameters zelf wijzigen en ook een populaire bovenaan kiezen.
Kijk wat ik zelf mag kiezen:
2) Streepgenerator

Ook een goede online achtergrondgenerator. Er is een klein aantal instellingen en een vrij grote basis van blanco's.
Mijn werkresultaat:

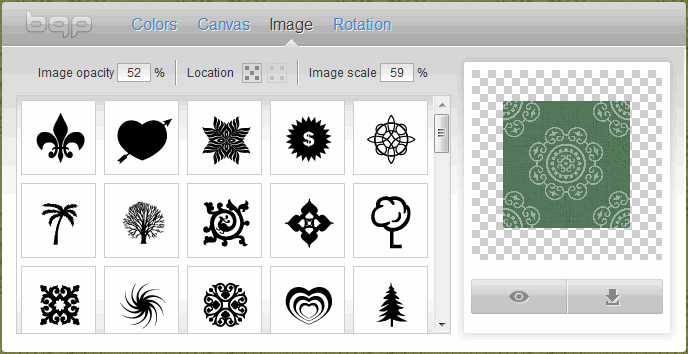
3) BgPatronen

Een zeer interessante service voor het maken van een online achtergrond. U kunt verschillende patronen (harten, sterren, cirkels) en het kleurenschema van de te maken achtergrond kiezen.
Zie wat ik zelf heb uitgekozen:
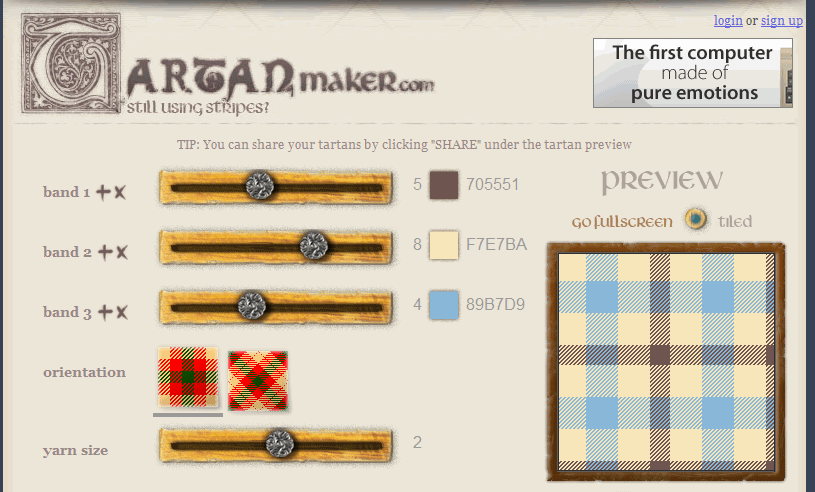
4) Tartanmaker

Voor degenen die voor zichzelf een geruite achtergrond willen maken, is het de moeite waard om deze online achtergrondservice te bezoeken.

Hoe de achtergrond op HTML- en PHP-sites te veranderen
Als u werkt met een website die uitsluitend in HTML is ontwikkeld, moet u een achtergrond in de openingstag invoegen.
... Je zou zoiets als dit moeten krijgen:Als het hoofdpatroon niet is geladen, wordt in plaats daarvan de kleur geladen die is opgegeven in bgcolor (FFFFFF).
Kortom, de meeste beginners en gevorderde webmasters gebruiken CMS WordPress als hun blog-engine, dus om de achtergrond op de site in te stellen, moet u het hierboven gemaakte patroon uploaden naar uw map met de thema-afbeeldingen.
Om dit te doen, upload ik een foto (patroon) naar de hosting, de map bevindt zich op dit adres:
| / httpdocs / wp- inhoud / thema's / Prosumer / afbeeldingen |
/ httpdocs / wp-content / thema's / Prosumer / afbeeldingen
| achtergrond: #FFFFFF url (afbeeldingen / fon-1.png) herhalen; |
achtergrond: #FFFFFF url (afbeeldingen / fon-1.png) herhalen;
Basis instellingen:
- - herhaal - de afbeelding wordt zowel verticaal als horizontaal herhaald;
- - herhaal-x - herhaal alleen horizontaal;
- - herhaal-y - herhaal alleen verticaal;
- - geen herhaling - verbod op herhaling.
Probeer, experimenteer, want dit is de enige manier waarop u de achtergrond kunt maken of wijzigen die het beste bij het ontwerp van de site past.
Bekijk de video "Hoe de achtergrond op de site wijzigen" en u zou geen vragen moeten hebben.
Goede dag voor iedereen die iets nieuws wil leren en leren! Heb je bij de ontwikkeling wel eens gelet op het uiterlijk, waarbij de makers te lui waren om de achtergrond van de pagina's te ontwerpen? En ik bekeerde me. Het ziet er zielig uit. Door het ontbreken van de scheidingen die we gewend zijn tussen verschillende soorten informatie, is het vaak gemengd en verdwijnt de wens om verder te kijken op zo'n webbron.
Zodat mij zo'n ongeluk niet overkomt, besloot ik een artikel te schrijven over het onderwerp: "Hoe maak je een pagina-achtergrond in html". Na het lezen van het bericht, leert u welke hulpmiddelen u kunt gebruiken om de achtergrond in te stellen, hoe u de achtergrond vast of veranderlijk kunt maken en nog veel meer dat u zal helpen uw site aantrekkelijk te maken. Laten we nu beginnen!
Basishulpmiddelen voor het instellen van de achtergrond van webpagina's
Het background-attribuut is geleverd door webtaalontwikkelaars om de achtergrondafbeelding in te stellen. Het is beschikbaar in zowel css als css.
In opmaaktaal is dit een attribuut van de body-tag en in stylesheets is het een universele eigenschap waarmee je tot 5 achtergrondkenmerken tegelijk kunt instellen. Achtergrond is een redelijk flexibel element dat kan worden gebruikt om een achtergrond in te stellen in de vorm van een enkele kleur, kleurenafbeelding of zelfs animatie.
Dus, om achtergrondafbeelding in te stellen via html-eenheid
het is voldoende om de volgende code te schrijven: ... en in plaats van de woorden "bestandsadres" het pad naar de afbeelding invoegen.
Let echter op! Als u een gewoon canvas als achtergrond wilt zien, gespecificeerd door een waarde uit het kleurenpalet, dan doet u dit met behulp van het bgcolor-attribuut.
Bijvoorbeeld,
..., hebben we een zwarte achtergrond voor onze site ingesteld.
Kleuren in css en html worden gespecificeerd door een Engels woord (bijvoorbeeld rood), of door een speciale code die bestaat uit het #-teken en zes tekens erachter (bijvoorbeeld # FFDAB9).
Wanneer u de tweede optie typt in gespecialiseerde softwareproducten voor ontwikkelaars, verschijnt het palet automatisch voor u. Als je net bent begonnen met het bestuderen van deze webtalen, dan kan de kleurcode op internet worden bespioneerd.
Achtergrond als eigenschap in trapsgewijze stylesheets
Het wordt ofwel in een apart bestand met css-stijlen gezet, of in het element
Eerste tekst
Tweede tekst
Eerste tekst
Tweede tekst
In deze notitie kunnen we ons werk samenvatten. Sluit je aan bij mijn trouwe abonnees, stel vragen als iets niet duidelijk is, en wees niet hebberig met een link naar mijn blog, maar deel het met je vrienden. Ik wens je een prettige leerervaring. Tot ziens!
Met vriendelijke groet, Roman Chueshov
In HTML worden afbeeldingen ingevoegd met de tag img.Label img- leeg, het bevat attributen en heeft geen eindtag.
Het attribuut wordt gebruikt om de afbeelding op de pagina weer te geven. src. src kwam van de bron, wat Bron betekent. De src-attribuutwaarde is url Afbeeldingen.

De regel hierboven betekent dat de afbeelding zich in dezelfde map (map) bevindt als het html-bestand zelf, dat naar deze afbeelding linkt. Laten we zeggen dat je een map hebt html die bevat index.html met de bovenstaande code en de afbeelding zelf met de naam afbeelding.jpg.

In dit geval, bij het openen index.html in de browser ziet u deze afbeelding. Als je het ergens anders hebt staan (een map boven of onder), dan zie je in plaats daarvan een wit veld of een kleine rechthoek met een rood kruis (de afbeelding kon niet worden geladen).
Afbeeldingen bevinden zich niet altijd in dezelfde map (map) als het bestand zelf, daarom wordt het instellen van paden iets later specifieker beschreven.
Img-tagkenmerken
Naast src heeft de img-tag andere attributen die verantwoordelijk zijn voor de grootte van de weergegeven afbeelding, het bijschrift ervan, enzovoort. 
src- afbeeldingsadres
breedte- afbeeldingsbreedte
hoogte- afbeelding hoogte
titel- de handtekening die wordt weergegeven wanneer u de muisaanwijzer over de afbeelding beweegt
alt- alternatieve tekst. Nodig voor indexering van zoekmachines en afbeeldingen
grens- de dikte van de rand van de afbeelding. 0 - geen rand, 1 - dunste rand, enz.
Ingevoegd afbeeldingsadres (voorbeelden)
Gebruikelijk, Afbeeldingen zijn niet opgeslagen in dezelfde map als zichzelf html-bestand... Om dit te doen, wordt een map gemaakt in dezelfde map afbeeldingen(of img voor smaak en kleur). En alle benodigde afbeeldingen zijn er al in gestopt. In het geval van aparte opslag, moet u een ander adres registreren voor het src-attribuut 
Als het bestand zich in de bovenstaande map bevindt, zo

U kunt ook een afbeelding van een andere site helemaal invoegen zonder deze naar uw map te uploaden. Om dit te doen, moet u een stabiele internetverbinding hebben en ongeveer de volgende code, waarin u het adres van de afbeelding op internet in het adres schrijft:

Achtergrondafbeelding in HTML
Als achtergrond afbeelding bestanden met extensies kunnen werken gif, jpg, jpeg en png... In het geval dat de afbeelding kleiner is dan het browservenster, vult de afbeelding automatisch de resterende achtergrond. V lichaam gebruik het attribuut achtergrond, waarin we het pad naar de afbeelding schrijven
Bijna elke populaire site heeft een mooie look en feel. Bij het ontwerpen van websites is een belangrijk onderdeel de achtergrond, ook wel achtergrond genoemd, die ieder van ons kan maken of wijzigen. In dit artikel vertel ik je hoe je een achtergrond op de site plaatst.
Een nieuwe achtergrond maken voor sites
Om de taak te voltooien, kunt u een van de 4 methoden gebruiken:
- 1. Achtergrond met één kleur
- 2. Achtergrond met textuur
- 3. Achtergrond met een verloop
- 4. Achtergrond van een grote afbeelding
Hoe maak je een achtergrond met een enkele kleur
Om de achtergrond van de site, die uit één kleur bestaat, aan te maken of te wijzigen, moet je naar het bestand gaan style.css, om de waarde te vinden - lichaam (het is verantwoordelijk voor het hoofdgedeelte van de site). Nu moet u de achtergrondkleurfunctie registreren als deze niet bestond en de kleurcode specificeren. In het geval dat u een witte achtergrond voor een website moet maken, moet u de volgende code schrijven:
achtergrondkleur: # 83C5E9; (blauwe achtergrond, zoals in het voorbeeld)
Een volledige lijst met kleuren vindt u op de website - (STM). Om de kleur te veranderen, verander gewoon de waarde na de dubbele punt en geniet van je werk.
Een achtergrond maken met een textuur
Deze methode is de laatste tijd vooral populair, omdat je hiermee een prachtige achtergrond voor de site kunt maken. Texturen kunnen eenvoudig, maar erg mooi zijn, daarom worden ze vaak gebruikt. Om elke textuur te verbinden, moet je deze uploaden naar de afbeeldingsmap op de hosting waar je site is geïnstalleerd. Daarna moet u de volgende code schrijven:
achtergrondkleur: # 537759;
achtergrondafbeelding: url (afbeeldingen / patroon.png);
Deze code bevat de bekende parameter voor het behouden van de kleur (het is groen) en een element dat verantwoordelijk is voor het verbinden van de groene textuur.
Hoe maak je de achtergrond met een verloop
Elke afbeelding die is verbonden met behulp van css-functies kan worden herhaald, zowel horizontaal als verticaal (langs de assen x en ja). Deze mogelijkheid stelt ons in staat om elke eenvoudige achtergrond voor de site met onze eigen handen te creëren. Om dit te doen, moet je een verloop van 1 megapixel maken (zie de afbeelding hieronder), deze opslaan als afbeelding en uploaden naar de hosting. Daarna kunt u de benodigde code schrijven, namelijk:
achtergrondkleur: # 83C5E9;
achtergrondafbeelding: url (afbeeldingen / verloop.jpg);
achtergrond-herhaling: herhaal-x;
In deze set is er op zijn beurt een functie die verantwoordelijk is voor de achtergrondkleur die we gebruiken voor geruststelling. Daarna de parameter die verantwoordelijk is voor het verbinden van het verloop en tot slot de functie die verantwoordelijk is voor het herhalen van het verloop langs de X-as.
Een grote afbeelding gebruiken voor de achtergrond van de site
Deze methode is de tweede meest populaire, omdat je hiermee verschillende afbeeldingen kunt gebruiken om de achtergrond te maken. Om deze methode te implementeren, hoeft u alleen maar een grote afbeelding te uploaden naar de map met de afbeeldingen van de site en de volgende code te schrijven:
achtergrondkleur: # 000000;
achtergrondafbeelding: url (afbeeldingen / afbeeldingsnaam.jpg);
achtergrondpositie: midden boven;
achtergrondherhaling: geen herhaling;
Als alles duidelijk is met de eerste twee parameters, moeten de laatste twee worden gemarkeerd. Met de derde functie kunt u de afbeelding vastzetten in het midden van de site en de laatste parameter blokkeert de herhaling ervan door de paginastructuur.
Verander de achtergrond op ucoz-sites
Deze methoden voor het maken van een achtergrond voor een site kunnen worden gebruikt op verschillende sitebeheersystemen, maar niet op sites - ucoz. Om de achtergrond voor de ucoz-site te wijzigen, moet u naar het configuratiescherm van de site gaan, ga naar "Design Management" en dan binnen "Sjablonen bewerken".
Nu moet je de Style Sheet (CSS) openen, de regel vinden "Lichaam" en parameter "Achtergrond"... Daarna moet je de link kopiëren, in de internetbrowser plakken en krijg je toegang tot de afbeelding die op de achtergrond stond.
Om een nieuwe achtergrond te gebruiken, hoeft u deze alleen maar in Bestandsbeheer te laden. Zorg er tegelijkertijd voor dat de naam van de nieuwe afbeelding voor de achtergrond dezelfde is als vóór de wijziging. Sla je werk op en ga naar de site om het gedane werk te bekijken.
Verander de achtergrond voor de site in HTML
Als je de achtergrond op de html-site wilt maken met een afbeelding, typ dan gewoon de regel in de code:
En als je de achtergrond van de site met kleur wilt maken, dan zou de regel er als volgt uit moeten zien:
Hiermee is ons verhaal afgesloten. Nu weet je hoe je een achtergrond voor een website maakt. Fijne projecten!
Het instellen van de achtergrondkleur en/of afbeelding voor een pagina of het individuele element ervan is vrij eenvoudig. Het belangrijkste is om te weten waar en hoe dit kan, evenals om een kleurcode en/of een achtergrondafbeelding te hebben. Het is mogelijk dat je veel van dit artikel zult leren, maar ik heb het speciaal voor beginners gemaakt. Daarom zal alles tegelijkertijd zo kort en gedetailleerd mogelijk zijn. Het belangrijkste is dat u niet alleen een algemeen idee en kant-en-klare voorbeelden krijgt, maar ook begrijpt hoe u een achtergrond in HTML kunt maken.
Gebruik een tussenliggend DOCTYPE . om de achtergrond in HTML in te stellen
En ik zal beginnen met het feit dat in HTML5 er is geen manier om te vragen. Er werd besloten om deze functie naar CSS te verplaatsen. Daarom, als u van plan bent om het onderstaande te gebruiken en een geldige (juiste) code wilt krijgen, moet u stoppen bij het tijdelijke type document. Om dit te doen, moet uw webpagina beginnen met de volgende regel:
overgangsfase// EN "" http://www.w3.org/TR/html4/loose.dtd ">
Nu we dit hebben ontdekt, gaan we verder met het begrijpen hoe de achtergrond wordt gemaakt. En het eerste dat hier opvalt, is het verschil tussen: Achtergrond kleur en achtergrondafbeelding... In het begin gaat Achtergrond kleur, die alle beschikbare ruimte van de pagina of het element ervan vult. Daaroverheen gelegd is een herhaling achtergrondafbeelding... Visueel kan dit als volgt worden weergegeven:

Achtergrond van een HTML-document en zijn elementen
Het tweede dat u moet weten, is het verschil tussen: lichaamsdocument en documentelement. Hoofdtekst van het document aangegeven in de HTML-code van de webpagina door de BODY-tag, die de volledige inhoud van de webpagina omvat. Het is duidelijk dat de achtergrond van de documentbody niet transparant kan zijn. Als de achtergrond van de hoofdtekst van het document niet is opgegeven, wordt de standaardwaarde gebruikt die is ingesteld in de browserinstellingen.
Pagina-elementen bevinden zich in de BODY-tag. Opmerkelijk is dat het niet mogelijk is om met HTML een kleur- en/of achtergrondafbeelding in te stellen voor alle elementen van het document. Een achtergrondafbeelding kan bijvoorbeeld alleen worden opgegeven voor tabellen. Standaard hebben ze meestal een transparante achtergrond.
Bgcolor-attribuut om achtergrondkleur te maken
Vragen Achtergrond kleur het document of de elementen ervan gebruiken het attribuut bgcolor, bijvoorbeeld:
In dit geval stellen we de achtergrondkleur in voor de pagina als geheel. En hier is een voorbeeld van hoe u de achtergrondkleur voor een tabel instelt, in de TABLE-tag:
| Tekst met achtergrond |
Het is opmerkelijk dat de achtergrondkleur in de tabel kan worden gespecificeerd voor beide rijen in de TR-tag en voor hun cellen in de TD-tag.
Hoe kom ik achter de kleurcode?
Je hebt waarschijnlijk al gemerkt dat de kleur in HTML is ingesteld op een speciale kleur. code, bijvoorbeeld: # ec008c. Om de code van de gewenste kleur te achterhalen, kunt u een van de grafische editors gebruiken. In Photoshop kunt u bijvoorbeeld " Pipetgereedschap»(Eyedropper) om de kleur van een punt in de afbeelding te krijgen. Vervolgens moet u op de resulterende kleur op de werkbalk en in het geopende venster klikken " Kleur kiezer»(Kleurselectie) kopieer de kleurcode.

Ik vestig uw aandacht op het feit dat deze code aan het begin zonder hekje (#) zal zijn, dit teken zal handmatig moeten worden toegevoegd.
U kunt ook gebruik maken van tal van online diensten, bijvoorbeeld:
- enzovoort.
Hun werkingsprincipe is nog eenvoudiger: u klikt op de gewenste kleur en krijgt de code.
Achtergrondkenmerk om een achtergrondafbeelding te maken
Zoals in het geval van de achtergrondkleur, en in het geval van achtergrondafbeelding U moet een speciaal attribuut gebruiken, namelijk achtergrond, bijvoorbeeld:
In dit geval stellen we de achtergrondafbeelding voor de pagina als geheel in. Het is opmerkelijk dat vanwege de beperking van de grootte van de afbeelding deze wordt herhaald, bijvoorbeeld:

Zoals je kunt zien, is bij herhaling de overgang tussen de foto's merkbaar. Daarom worden vaak bijzondere foto's gebruikt, waarbij rekening wordt gehouden met dit moment.
En hier is een voorbeeld van hoe u de achtergrondafbeelding voor een tabel instelt, in de TABLE-tag:
| Tekst met achtergrond |
Het is opmerkelijk dat de achtergrondafbeelding alleen kan worden ingesteld voor de tabel als geheel en/of de afzonderlijke cel. Dit werkt niet voor een string.
Absoluut en relatief pad naar de achtergrondafbeelding
Het is de moeite waard om speciale aandacht te besteden aan achtergrond foto adres... In dit geval wordt het relatieve pad naar de afbeelding gebruikt, d.w.z. het adres wordt gespecificeerd ten opzichte van de locatie van het afbeeldingsbestand naar het webpaginabestand. Deze optie kan niet bijzonder succesvol worden genoemd. Het is het beste om een absoluut pad naar de afbeelding te gebruiken, d.w.z. de volledige URL, Bijvoorbeeld:
In dit geval heb je geen begeleidende problemen. U kunt hier meer over lezen.
Laten we samenvatten
Het gebruik van bgcolor- en background-attributen is verouderd, dus u moet het tijdelijke DOCTYPE gebruiken om HTML-code geldig te laten zijn. Om de achtergrondkleur in HTML in te stellen, gebruikt het speciale codes die u kunt vinden in een grafische editor of met behulp van speciale online services. De achtergrondafbeelding wordt gedupliceerd in de gangpaden van het toegewezen gebied en overlapt de achtergrondkleur. Het is beter om de volledige URL te gebruiken om de achtergrondafbeelding te specificeren. Dat is alles voor mij. Dank u voor uw aandacht. Succes!
| om 22:37 | Bericht wijzigen |