Hoe maak je een cirkel in Photoshop. Maak een ronde logo met een decoratief element in Photoshop
Goed alle overal! Hoe is jouw stemming? Maak je klaar voor de tweede feestdagen? Ik ja. Morgen gaan we tot 9 mei naar Yaroslavl, zoals ik al zei. Maar ik zal je niet verlaten zonder een artikel. Ik werd onlangs gevraagd om een \u200b\u200bronde foto van de gebruikelijke foto te maken, goed, dat wil zeggen, het portret zat in een ovale framing. Het is gemakkelijk en natuurlijk was het ermee eens om te helpen.
En ik besloot je te vertellen, hoe een ronde foto in Photoshop te maken, met behulp van de eenvoudigste methoden. Voor een ontwerp is dit ding altijd handig. Goed, ik zeg? Nou, vanwege de huidige traditie, zal ik je verschillende manieren laten zien, want het kan worden gerealiseerd.
Ovale selectie
Waarschijnlijk heb je al geraden dat ik ovale toewijzing zou gebruiken. Nou, in principe is dit logisch, en de manier waarop het waarschijnlijk het gemakkelijkst is. Klaar? Toen gingen we!
En natuurlijk, zoals ik beloofde, zullen we een andere manier overwegen. Het zou je niet heel eenvoudig en paniek moeten bellen.
Ovaal

NIET VERGETEN! Om het beeld te onthouden met behoud van transparantie, heb je het nodig in PNG-formaat, anders krijg je een afgeronde foto met een witte achtergrond.
Nou, als je Photoshop volledig van A naar Mij wilt bestuderen en echte kennis hebt van deze prachtige grafische editor, raad ik je ten zeerste aan om te verkennen deze videocursus. Deze video-tutorials zijn ontworpen voor elk niveau van de gebruiker en luisteren in één adem. Kijk zelf maar.
Nou, vandaag maak ik mijn les af. Zie andere artikelen op mijn blog en je zult zeker iets interessant vinden voor jezelf. Ik wens je succes! Tot ziens!
Oprecht, Dmitry Kostin.
Een willekeurige cirkel of een gelijkmatige cirkel in Photoshop wordt volgens dezelfde regels als respectievelijk getekend. Tegen en groot, moet je dezelfde groepen instrumenten gebruiken, maar met een correctie op de vorm van de figuur.
Methode 1. Ellips-tool
Met deze tool kunt u een cirkel- of cirkelcijfer tekenen.
Laten we beginnen met vectorDat wil zeggen, met een dergelijk figuur, waarvan de afmetingen kunnen worden gewijzigd zonder kwaliteitsverlies. Selecteer dit om dit te doen ellips tool, en in het parameterpaneel, stel de instelling in Laag.
Teken nu een cirkel of cirkel. Maar eerst selecteer de hoofdkleur verschilt van het wit, anders zul je niet zien wat ze uiteindelijk schilderden.
Hoe een soepele cirkel te tekenen
Standaard wordt de cirkel arbitrair getekend, dat is, u tekent een ander dan ovaal met willekeurige maten. Om een \u200b\u200bsoepele cirkel te tekenen, selecteert u een van de opties:
- houd de Shift-toets vast;
- selecteer op het deelvenster Toolpar de optie:

Let op dit venster met de gereedschapsparameters. Hier kunt u de mogelijkheid aanpassen om een \u200b\u200bfiguur te tekenen voor gespecificeerde maten of verhoudingen. Geef de gewenste / verhoudingen op in de breedte- en hoogte-velden en klik vervolgens op Anywhere Document - Photoshop geeft onmiddellijk een cirkel met de opgegeven waarden weer.
Dus verscheen de vectorcirkel of cirkel. Het zal worden geverfd met een effen kleur van de laag-figuur.

Nu u kunt wijzigen zonder verlies van kwaliteit, gebruikt u het CTRL + T-opdracht. Wanneer de behoefte aan een vectorcijfer verdwijnt, kunt u, om te blijven werken aan de figuur voor de krachten van alle kenmerken van Photoshop.
Raster figu Het gebeurt op dezelfde manier, maar aan het begin moet je een andere optie kiezen op het parameterpaneel - Vul pixel.

Daarna wordt de cirkel onmiddellijk als raster gemaakt. Vergeet haar niet.
Methode 2. Slag van het geselecteerde gebied - Ring
Draai naar een andere tool Photoshop - Ovaal gebied. Het actieplan: maak een ronde gewijd gebied en maak dan de slag van zijn grenzen. Uiteindelijk krijgen we een ring.

Teken de omtrek van een willekeurige vorm of een platte cirkel (met de SHIFT CLAMPED-toets). Ook kunt u in het deelvenster Toolparameter de opgegeven afmetingen of verhoudingen opgeven. Hiervoor vanuit de vervolgkeuzelijst Stijl Selecteer de juiste optie. Daarna wordt het veld Breedte en hoogte actief en kunt u daar de gewenste nummers invoeren.

Stel dat het zo'n speciaal gebied bleek:

Nu moet je de slag van zijn grenzen maken. Om dit te doen, selecteert u de opdracht: Bewerkingsslag.

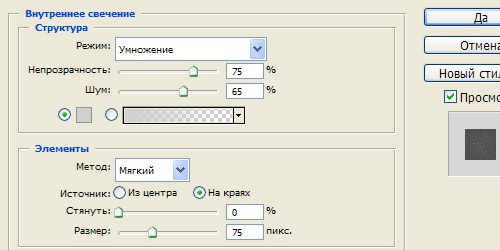
Er verschijnt een nieuw venster, waarin u de breedte van de grens van de slag, de kleur opgeeft. Er zijn ook interessante instellingen over hoe de breedte van de slag wordt berekend:
- Binnen - dus het frame zal vallen aan de binnenkant van het toegewezen gebied;
- CENTRUM - Dan is het frame verdeeld in een deel van het deel dat zich in de selectie en een deel van de buitenkant ondergaat;
- Buiten - Dus het frame zal de gestippelde selectie draaien.
Onthoud. Dat de geselecteerde optie de uiteindelijke afmetingen van de cirkel beïnvloedt (op de breedte en hoogte).
Nu de instellingen zijn ingevoerd, drukt u op OK. Het wordt alleen over om de selectie te verwijderen - Ctrl + D.

Merkte op dat de fout in de tekst - selecteer het en druk op CTRL + ENTER. Dank u!
Hoe maak je een ronde avatar in Adobe Photoshop Graphic Editor, thema voor beginners en liefhebbers van deze multifunctionele grafische editor. Ik zal eerlijk gezegd zeggen, dit artikel verscheen omdat ik zelf een ronde afbeelding nodig heeft voor een van de websites. Vergrendeling met een dozijn rollen op YouTube.com, ik heb de methode niet gevonden die aan mijn vereisten voldoet.
Het was noodzakelijk om iets, snel en efficiënt een ronde avatar of een foto van verschillende maten te creëren,. Avatar He Line, de vraag stond niet, omdat ik alles zelf probeer te doen.
Inclusief zoekmachine-optimalisatie van zijn sites.
Hoe maak je een ronde avatar of foto in Adobe Photoshop
Na een verzoek aan de Yandex-zoekmachine, vond ik nog steeds wat ik nodig had. En het beseffen dat hij nuttig kan zijn voor iemand van Beginner SITTO-bouwers, vraag ik je om vijf minuten aandacht.
Als u gebruikt om afbeeldingen te maken op uw website grafische editor Photoshop.to Maken ronde of ovale avatar Deze methode zal niet veel moeilijk voor u zijn.
Open Photoshop en ga langs de weg: Bestanden open en open de foto die u moet converteren.
Als de grootte van de afbeelding en het gewicht vrij groot is, gebruik dan de punt in mijn artikel.
Ga dan verder met K. Creatie van een ronde of ovaal frameWaarvoor we het gereedschap openen - Ovaal gebied.

En markeer het gewenste beeldgebied Ronde frame Druk op CTRL + C, dat wil zeggen, sla de actie op. Vervolgens gaan we langs de weg: Bestand.
![]()
Hier, wanneer u deze optie tegelijk opent, wordt de grootte van de toekomstige afbeelding onmiddellijk tentoongesteld, we hoeven alleen in te stellen - Inhoud achtergrond voor transparant en bevestig de acties door op de knop OK te drukken.
Daarna, in het gevormde regio, plaatst u onze afbeelding door op te drukken CTRL + V. (zoals in de screenshot).
Op het eerste gezicht lijkt het, wat is dit hier? Draai een rechthoekig beeld in een vierkant of rond (ovaal). Ja, met een vierkante foto zijn er geen problemen. Het gereedschap "Crop" of "Frame" staat altijd klaar om ons te helpen. Maar wat te doen met een ronde? Er is tenslotte geen gereedschap in Photoshop. Ik herinner me, aan het begin van de studie van het Adobe Photoshop-programma, ik had een stupor. Inderdaad, hoe?
Het feit is dat je om een \u200b\u200bronde foto in Photoshop te maken, je niet één operatie moet gebruiken, maar meerdere. Dus om paden te spreken, bypass. Eén beweging van de muis hier is niet te doen.
Ik zal een paar manieren demonstreren om een \u200b\u200bronde afbeelding te maken. Beide hebben kleine nadelen. Je zult degene moeten kiezen die je minder belast.
Laten we eerst beginnen. Een ronde afbeelding maken per selectie. Ik wil trouwens opmerken dat beide manieren je toestaan \u200b\u200bom een \u200b\u200bfoto van zowel rond als ovaal te maken.
Open het originele beeld. We zijn op zoek naar een "Dedicated Area" -tool. We zijn geïnteresseerd in ovaal. Als u een ronde afbeelding wilt maken, klemt u de Shift-toets op, markeer het gewenste veld. Als ovaal, hoeft dit niet te worden gedaan.


Toegewezen. Nu moeten we het naar een nieuwe laag kopiëren. De eenvoudigste manier om op de CTRL + C-toetscombinatie te drukken en vervolgens Ctrl + V. Uw afbeelding wordt automatisch naar een nieuwe laag gekopieerd. Nou, je kunt lang gaan. Pre-Creëer een nieuwe laag. Klik vervolgens op het geselecteerde gedeelte van de linkermuisknop en in de resulterende lijst Selecteer: "Kopiëren naar een nieuwe laag". Het resultaat zal hetzelfde zijn.
Dat is wat we in het venster van de lagen zien.

We markeren de onderste laag en drukken op DEL op het toetsenbord.
Dit is hoe de laag eruit ziet.



In de vervolgkeuzelijst zijn we op zoek naar PNG en opslaan.

Hierboven noemde ik het ontbreken van deze methode. Wat is hij?
Nu hebben we een vrij groot veld toegewezen. We hadden geen lange en wederzijds herstel van beweging. Probeer nu de cirkel te benadrukken, zeg, de tong van het kitten. En deze keer hoeven we geen cirkel te nemen, zodat de tong niet verder ging dan het kader. Daarom zal ik een andere manier laten zien. We gooien een ronde foto in Photoshop met behulp van een knipmasker.
Om dit te doen, moeten we eerst een schoon document aanmaken dat evenredig is met de afbeelding die u een ronde wilt maken. Sleep daarna deze foto daar. Dat wil zeggen, in het woordvenster zullen we het volgende hebben:

We moeten een beeld maken met een onzichtbaar kitten. Om dit te doen, porren we het pictogram naast de laag. Klik. "Glazik" verdwijnt. Het beeld met een kitten wordt onzichtbaar.

Opmerking, in de afbeelding heb ik een onderste laag, achtergrond. En dit is niet goed. Het moet met u worden gemarkeerd. Dit is noodzakelijk om de volgorde van de lagen te observeren.
Nu zijn we op zoek naar een "ellips" -tool. Nogmaals, klem verschuiving en voer een cirkel uit. De kleur is niet belangrijk voor ons.

Ga naar het lagenvenster. Klik op de laag met een Katje Left Mouse-knop. En kies de opdracht "Een clipping masker maken".

Dat is wat we zullen zien.

U kunt de afbeelding met een kitten verplaatsen, zodat het benodigde gebied in de cirkel wordt weergegeven.
Nu moet u beide lagen markeren door de CTRL-toets vast te houden. En nogmaals, door op hen te klikken met de linkermuisknop, belt u de opdracht "Combineerlagen".

Dat is wat we slagen.

Verwijder nu opnieuw de onderste achtergrondlaag en we bewaren de resulterende ronde afbeelding in PNG-indeling.
Ja, langer. Ja, een beetje verstandig. Maar met deze methode kunt u duidelijk het gebied invoeren dat u nodig hebt.
Vandaag zullen we een ronde logo maken met een grunge-substraat in Photoshop, een decoratief element in de vorm van een versnelling, grote tekst en een inscriptie in een cirkel. Eerst zullen we een achtergrond maken, wat ruis toevoegen. Dan zullen we consequent een versnelling maken met behulp van de opnametechniek in een cirkel met behulp van contouren. Voeg vervolgens decoratieve cirkels en sterretjes toe. Schrijf in het midden grote tekst en breng er een laagstijl aan. En schrijf eindelijk een paar woorden in een cirkel in het logo. Om dit te doen, zullen we een paar woorden opnieuw in een cirkel schrijven met contouren.
Stap 1.
Maak een nieuw document in Photoshop, giet het met kleur # D2D2D2. 
Stap 2.
We gebruiken het "filter"\u003e "ruis"\u003e "ruis toevoegen ..." (ruis toevoegen ...) Met een waarde van 6 is de distributie uniform, monochroom. 
Stap 3.
Toepassen op de achtergrondstijllaag "Inner Glow" (Inner Glow), kleur # D1D0D0. 
Stap 4.
Ontving een dergelijk resultaat. 
Stap 5.
Maak op de nieuwe laag een cirkel, kleur # 1F1F1F. 
Stap 6.
Laten we het nu doen. Houd de CTRL vast, klik op de laag met een cirkel om het te markeren. Selecteer in het bovenste menu "venster" (venster)\u003e "contouren" (paden). Klik in het dialoogvenster dat opent op het onderste pictogram "Maak een speciaal gebied van het werkcircuit" (maak werkpad van selectie). Een werkoverzicht ontvangen. Kies nu het Tekst Tool en schrijf een eenvoudig punt van contour. Lettertype-instellingen zoals in de onderstaande afbeelding. Je kunt in de juiste les in meer detail zien. 
Stap 7.
Hierna klik je de CTRL vast op de laag met punten om de vormen te markeren. Laag met stippen kan worden uitgeschakeld. 
Stap 8.
Als u op de laag bent met een cirkel, klikt u op DEL en we krijgen onze decoratieve figuur die vergelijkbaar is met een versnelling. 
Stap 9.
We markeren een cirkel in het midden en klik op Del om het midden van de versnelling te verwijderen. 
Stap 10.
We maken nog twee decoratieve cirkels in de versnelling. Om dit te doen, maken we een cirkel op een nieuwe laag, kleur # D2D2D2. Knip het midden uit en laat de rand van de 3 pixelbreedte achter. Naar de resterende figuur is de stijl van de "slag" -laag (beroerte) 2 pixelbreedte en kleur # 1F1F1F van toepassing. 
Stap 11.
Op de nieuwe laag markeren we twee cirkels, zoals in de onderstaande afbeelding en het invullen van kleur # 1F1F1F. 
Stap 12.
Zet in de gevormde donkere gebieden een asterisk. 
Stap 13.
We kiezen en schrijven het woord op de nieuwe laag, in dit geval designonstop. Wij zijn van toepassing op de tekst van driepunts van drie punten # D4D4D4. 
Stap 14.
Schrijf nu tekst in een cirkel. We zullen de les gebruiken "". Lettertype-instellingen, zoals in de onderstaande afbeelding. Eerst schrijven we tekst van boven. 
Stap 15.
Dan schrijven we de onderstaande tekst. Als gevolg hiervan ontvingen ze een dergelijk logo.