Cum să faci un cerc în Photoshop. Creați un logo rotund cu un element decorativ în Photoshop
O zi buna tuturor! Cum te simti? Vă pregătiți pentru a doua vacanță? Da. Mâine mergem la Iaroslavl până pe 9 mai, așa cum am spus. Dar nu te voi lăsa fără articol. Recent mi s-a cerut să fac o fotografie rotundă dintr-o fotografie obișnuită, adică astfel încât portretul să fie într-un cadru oval. Nu este greu și bineînțeles că am fost de acord să ajut.
Și am decis să vă spun și cum să faceți o fotografie rotundă în Photoshop, folosind cele mai simple metode. Acest lucru va fi întotdeauna la îndemână pentru orice decor. am dreptate? Ei bine, datorită tradiției stabilite, vă voi arăta mai multe moduri prin care acest lucru poate fi adus la viață.
Selecție ovală
Probabil ați ghicit deja că folosesc selecția ovală. Ei bine, în principiu, acest lucru este logic și această metodă este probabil cea mai simplă. Sunteţi gata? Atunci hai să mergem!
Și, desigur, așa cum am promis, ne vom uita la încă o metodă. Este foarte simplu și nu ar trebui să vă provoace panică.
Elipsă

NU UITA! Pentru a stoca imaginea păstrând transparența, aveți nevoie de ea în format PNG, altfel veți ajunge la o imagine rotunjită cu fundal alb.
Ei bine, dacă doriți să studiați pe deplin Photoshop de la A la Z și să obțineți cunoștințe reale despre acest minunat editor grafic, atunci vă recomand cu tărie să studiați acest curs video. Aceste lecții video sunt concepute pentru orice nivel de utilizator și pot fi ascultate dintr-o singură respirație. Vezi singur.
Ei bine, îmi termin lecția pentru azi. Uită-te la alte articole de pe blogul meu și cu siguranță vei găsi ceva interesant pentru tine. Mult succes pentru tine! Pa! Pa!
Cu stima, Dmitri Kostin.
Un cerc arbitrar sau un cerc par în Photoshop este desenat conform acelorași reguli ca și respectiv. În general, trebuie să utilizați aceleași grupuri de instrumente, dar ajustate pentru forma figurii.
Metoda 1: Instrumentul Elipse
Folosind acest instrument puteți desena un cerc sau o formă de cerc.
Să începem cu vectorul, adică dintr-o figură ale cărei dimensiuni pot fi modificate fără pierderea calității. Pentru a face acest lucru, selectați Instrument de elipsă, iar în bara de opțiuni setați setarea Strat de formă.
Acum desenați un cerc sau un cerc. Dar mai întâi, alegeți o culoare primară, alta decât albul, altfel nu veți vedea ce ați ajuns să desenați.
Cum să desenezi un cerc uniform
În mod implicit, cercul este desenat ca arbitrar, adică nu desenați nimic mai mult decât un oval cu dimensiuni arbitrare. Pentru a desena un cerc par, selectați una dintre opțiuni:
- țineți apăsată tasta Shift;
- În bara de opțiuni de instrument, selectați opțiunea:

Încă o dată, acordați atenție acestei ferestre cu parametrii instrumentului. Aici puteți configura capacitatea de a desena o figură în funcție de dimensiuni sau proporții specificate. Specificați dimensiunile/proporțiile dorite în câmpurile de lățime și înălțime, apoi faceți clic oriunde în document - Photoshop va afișa imediat un cerc cu valorile specificate.
Deci, a apărut un cerc sau cerc vectorial. Acesta va fi un strat de formă solidă.

Acum, pentru a putea redimensiona fără a pierde calitatea, utilizați comanda Ctrl+T. Când necesitatea unei figuri vectoriale nu mai este necesară, o puteți folosi pentru a continua să lucrați la figură folosind toate capacitățile Photoshop.
Forma raster acest lucru se face exact în același mod, dar la început trebuie să selectați o altă opțiune în bara de opțiuni - Umpleți pixeli.

După aceasta, cercul va fi creat imediat ca unul raster. Nu uita pentru ea.
Metoda 2. Mântuiți zona selectată - inel
Să trecem la un alt instrument Photoshop - Zona ovală. Planul de acțiune este următorul: creați o zonă rotundă selectată și apoi conturați-i marginile. Drept urmare, primim un inel.

Desenați un cerc cu formă liberă sau un cerc uniform (ținând apăsată tasta Shift). De asemenea, puteți specifica dimensiuni sau proporții specificate pentru selecție în bara de opțiuni de instrument. Pentru a face acest lucru, din lista derulantă Stil selectați opțiunea corespunzătoare. După aceasta, câmpurile pentru lățime și înălțime vor deveni active și puteți introduce numerele necesare acolo.

Să presupunem că obținem o zonă selectată ca aceasta:

Acum trebuie să-i conturați granițele. Pentru a face acest lucru, selectați comanda: Editare - AVC.

Va apărea o nouă fereastră în care specificați lățimea chenarului și culoarea acestuia. Există, de asemenea, setări interesante despre modul în care va fi calculată lățimea cursei:
- Interior- aceasta înseamnă că cadrul se va afla în interiorul zonei selectate;
- Centrat- aceasta înseamnă că cadrul va fi împărțit în mod egal în partea care rulează în interiorul selecției și partea din exterior;
- Exterior- aceasta înseamnă că cadrul va merge în jurul liniei punctate a selecției.
Tine cont de asta. că opțiunea aleasă va afecta dimensiunile finale ale cercului (lățimea și înălțimea acestuia).
Acum că au fost introduse setările, faceți clic pe OK. Tot ce rămâne este să eliminați linia de selecție punctată - Ctrl+D.

Dacă observați o eroare în text, selectați-o și apăsați Ctrl + Enter. Multumesc!
Cum să creați singur un avatar rotund în editorul grafic Adobe Photoshop,o temă pentru începători și fani ai acestui editor grafic multifuncțional. Sincer vorbind, acest articol a apărut pentru că eu însumi aveam nevoie de o imagine rotundă pentru unul dintre site-uri După ce am derulat o duzină de videoclipuri pe youtube.com, nu am găsit o metodă care să-mi satisfacă cerințele.
Tot ceea ce a fost necesar a fost nimic, să creez rapid și eficient un avatar rotund sau o poză de diferite dimensiuni Realizarea unui avatar online nu a fost o întrebare, pentru că încerc să fac totul singur.
Inclusiv optimizarea pentru motoarele de căutare a imaginilor site-urilor dvs.
Cum să creați un avatar rotund sau o imagine în Adobe Photoshop
După ce am făcut o cerere către motorul de căutare Yandex, am găsit în continuare ceea ce aveam nevoie. Și realizând că această experiență poate fi utilă unor constructori de site-uri web începători, vă cer atenția timp de cinci minute.
Dacă utilizați editorul grafic Photoshop pentru a crea imagini pe site-ul dvs. web, atunci creați avatar rotund sau oval Această metodă nu va fi dificilă pentru tine.
Deschideți Photoshop și urmați calea: FIȘIER-DESCHISși deschideți imaginea pe care trebuie să o convertiți.
Dacă dimensiunea imaginii și greutatea acesteia sunt destul de mari, atunci folosiți indicația din articolul meu -.
Apoi trecem la creând un cadru rotund sau oval, de ce deschide instrumentul - ZONA OVALA.

Și selectând zona dorită a imaginii cadru rotund apăsați CTRL+C, adică salvați acțiunea. In continuare urmam calea: FILE-CREATE.
![]()
Aici, atunci când deschideți această opțiune, dimensiunea imaginii viitoare este imediat setată automat, trebuie doar să setăm - Conținut de fundal pe TRANSPARENTși confirmați acțiunea apăsând butonul OK.
După aceasta, introduceți imaginea noastră în zona formată apăsând CTRL+V(ca în captura de ecran).
La prima vedere, se pare, ce este în neregulă cu asta? Transformă o imagine dreptunghiulară într-una pătrată sau rotundă (ovală). Da, nu există probleme cu o imagine pătrată. Instrumentul „decupare” sau „cadru” este întotdeauna gata să ne ajute în acest sens. Dar ce să faci cu cel rotund? La urma urmei, nu există un astfel de instrument în Photoshop. Îmi amintesc că când am început să învăț Adobe Photoshop, am fost uluit. Serios, dar cum?
Cert este că, pentru a realiza o imagine rotundă în Photoshop, va trebui să utilizați nu o singură operație, ci mai multe. Ca să zic așa, soluții. Nu o poți face cu o singură mișcare a mouse-ului.
Voi demonstra câteva moduri de a face o imagine rotundă. Ambele au dezavantaje minore. Va trebui să-l alegi pe cel care te stresează mai puțin.
Să începem cu primul. Crearea unei imagini rotunde folosind selecția. Aș dori să remarc, apropo, că ambele metode vă permit să faceți imaginea atât rotundă, cât și ovală.
Deschideți imaginea originală. Căutăm instrumentul „zona selectată”. Suntem interesați de oval. Dacă doriți să obțineți o imagine rotundă, țineți apăsată tasta Shift în timp ce evidențiați câmpul dorit. Dacă este oval, nu va trebui să faceți acest lucru.


Selectat. Acum ar trebui să-l copiem într-un nou strat. Cel mai simplu mod este să apăsați combinația de taste ctrl+c, apoi ctrl+v. Imaginea ta va fi copiată automat în noul strat. Ei bine, sau poți merge pe calea lungă. Mai întâi creați un nou strat. Apoi faceți clic pe zona selectată cu butonul stâng al mouse-ului și selectați din lista rezultată: „copiere în strat nou”. Rezultatul va fi același.
Acesta este ceea ce vedem în fereastra straturi.

Selectați stratul de jos și apăsați del pe tastatură.
Așa arată stratul.



În lista derulantă, căutați png și salvați.

Mai sus am menționat dezavantajul acestei metode. Cum este el?
Acum am alocat un teren destul de mare. Nu a trebuit să petrecem mult timp verificând mișcările. Acum încearcă să evidențiezi, să zicem, limba unui pisoi într-un cerc. Și de data aceasta va trebui să desenăm un cerc de mai multe ori, astfel încât limba să nu depășească limitele ei. Prin urmare, vă voi arăta o altă cale. Să facem o imagine rotundă în Photoshop folosind o mască de tăiere.
Pentru a face acest lucru, trebuie mai întâi să creăm un document gol, proporțional cu imaginea pe care doriți să o rotunjiți. Apoi trageți această imagine acolo. Adică, în cuvântul în fereastră obținem următoarele:

Ar trebui să facem invizibilă imaginea cu pisoiul. Pentru a face acest lucru, lovim pictograma cu un ochi de lângă strat. Clic. „Ochiul” dispare. Imaginea cu pisoiul devine invizibilă.

Observați că în imagine am stratul de jos, fundalul, selectat. Și acest lucru nu este fără motiv. Ar trebui evidențiat și pentru tine. Acest lucru este necesar pentru a menține ordinea straturilor.
Acum căutăm instrumentul „elipse”. Din nou, țineți apăsată tasta shift și desenați un cerc. Culoarea lui nu este importantă pentru noi.

Să mergem la fereastra straturi. Faceți clic pe stratul cu pisoiul cu butonul stâng al mouse-ului. Și selectați comanda „creați mască de tăiere”.

Asta vom vedea.

Puteți muta imaginea cu pisoiul cu mouse-ul, astfel încât zona necesară să fie afișată într-un cerc.
Acum ar trebui să selectați ambele straturi ținând apăsată tasta ctrl. Și din nou, făcând clic pe ele cu butonul stâng al mouse-ului, apelați comanda „merge straturi”.

Aceasta este ceea ce primim.

Acum ștergeți din nou stratul de fundal inferior și salvați imaginea rotundă rezultată în format png.
Da, mai mult. Da, un pic mai înțelept. Dar cu această metodă puteți intra clar în zona de care aveți nevoie.
Astăzi vom crea un logo rotund în Photoshop cu un fundal grunge, un element decorativ sub formă de roată, text mare și o inscripție într-un cerc. Mai întâi vom crea un fundal și vom adăuga puțin zgomot. Apoi vom crea secvențial o roată dințată folosind tehnica scrierii în cerc folosind contururi. Apoi, adăugați cercuri și stele decorative. Să scriem text mare în mijloc și să-i aplicăm un stil de strat. Și în final vom scrie câteva cuvinte într-un cerc în interiorul logo-ului. Pentru a face acest lucru, vom scrie din nou câteva cuvinte într-un cerc folosind contururi.
Pasul 1.
Creați un document nou în Photoshop și completați-l cu culoarea #d2d2d2. 
Pasul 2.
Să folosim „Filtru” > „Zgomot” > „Adăugați zgomot...” cu o valoare de 6, distribuție uniformă, monocrom. 
Pasul 3.
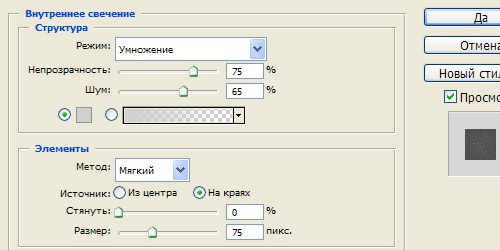
Aplicați stilul de strat „Inner Glow” pe fundal, culoarea #d1d0d0. 
Pasul 4.
Am obtinut acest rezultat. 
Pasul 5.
Pe un strat nou, creați un cerc, culoarea #1f1f1f. 
Pasul 6.
Acum hai să facem asta. Țineți apăsat Ctrl și faceți clic pe stratul cerc pentru al selecta. Din meniul de sus, selectați „Fereastră” > „Cale”. În caseta de dialog care se deschide, faceți clic pe pictograma de jos „Faceți calea de lucru din selecție”. Am primit un circuit de lucru. Acum selectați Instrumentul Text și scrieți cu un punct simplu de-a lungul conturului. Setările fonturilor sunt ca în imaginea de mai jos. Puteți vedea mai multe detalii în lecția corespunzătoare. 
Pasul 7
După aceea, țineți apăsat Ctrl și faceți clic pe stratul cu puncte pentru a selecta formele. Stratul de puncte poate fi dezactivat. 
Pasul 8
În timp ce se află pe stratul cu cercul, apăsați Del și obțineți forma noastră decorativă, asemănătoare cu o roată roată. 
Pasul 9
Selectați cercul din centru și apăsați Del pentru a șterge mijlocul angrenajului. 
Pasul 10
Mai facem două cercuri decorative în interiorul angrenajului. Pentru a face acest lucru, creați un cerc pe un nou strat, culoarea #d2d2d2. Tăiați mijlocul, lăsând o margine de 3 pixeli lățime. Aplicați un stil de strat Stroke formei rămase, 2 px lățime și culoare #1f1f1f. 
Pasul 11
Pe un nou strat, selectați două cercuri, ca în imaginea de mai jos, și umpleți-le cu culoarea #1f1f1f. 
Pasul 12
Plasați stelele în zonele întunecate rezultate. 
Pasul 13
Selectați și scrieți un cuvânt pe un strat nou, în acest caz DESIGNONSTOP. Aplicați o contur de trei pixeli textului cu culoarea #d4d4d4. 
Pasul 14
Acum să scriem textul într-un cerc. Să folosim din nou lecția „“. Setările fontului ca în imaginea de mai jos. Mai întâi scriem textul în partea de sus. 
Pasul 15
Apoi scriem textul de mai jos. Drept urmare, am primit acest logo.