Menu cho phiên bản di động. Điều hướng thích ứng: nơi đặt menu trên điện thoại thông minh
Ngày nay các menu điều hướng của jQuery không chỉ là các khối văn bản có liên kết trong đó. Tôi đã nói với bạn làm thế nào sử dụng JQuery và CSS3, bạn có thể tạo một menu điều hướng trông thật bắt mắt.
Sử dụng sức mạnh của JQuery, chúng ta có thể biến menu điều hướng thành thực đơn năng động. Mặc dù bây giờ để tạo ra điều hướng động Bạn chỉ có thể sử dụng CSS3, JQuery làm cho menu có nhiều chức năng hơn.
Bên cạnh đó hàm động, thiết kế cũng đóng một vai trò quan trọng. Nếu chỉ vì đây là thứ mà khách truy cập nhìn thấy đầu tiên khi họ đến trang web của bạn.
Nếu menu không thể hiển thị được, nó sẽ mang lại cho người dùng trải nghiệm người dùng kém. Thiết kế tốt ngược lại, menu sẽ nâng cao chất lượng trang web của bạn và mang lại kinh nghiệm tốt nhất tương tác của người dùng.
Hôm nay tôi giới thiệu với bạn 30 ví dụ tuyệt vời về menu điều hướng jQuery.
1. Tự đề caoPushy là một menu điều hướng không phải canvas, đáp ứng, sử dụng các phép biến đổi và chuyển tiếp CSS. Nó hoạt động tuyệt vời trên thiêt bị di động. Hãy chắc chắn xem bản demo và bạn chắc chắn sẽ thích nó.
Bản trình diễn | Tải xuống
2. Lượn lờ
Đây là một menu jQuery tuyệt vời khác để tạo danh sách điều hướng có thể cuộn đẹp mắt. Của anh ấy tính năng đặc biệt là kích thước nhỏ của các tập tin nguồn.
Bản trình diễn | Tải xuống
3. Menu bật lên jQuery
Đây là một menu bật lên đáp ứng đơn giản với rất nhiều tính năng thú vị. Khi bạn nhấp vào biểu tượng menu, một cửa sổ menu có các biểu tượng thành phần sẽ bật lên. Kiểm tra bản demo.
Bản trình diễn | Tải xuống
4. Thanh trượt
Thanh trượt là một khung JQuery để triển khai các kiểu ứng dụng một cách nhanh chóng và dễ dàng mà không bị ràng buộc vào khung vẽ. Thanh trượt cũng xử lý các thay đổi hướng và thay đổi kích thước.
Bản trình diễn | Tải xuống
5. Menu vuông jQuery
Menu JQuery, hiển thị menu trang web hoạt hình hình vuông sử dụng JQuery và CSS3. Hãy chắc chắn điều này bằng cách xem bản demo.
Bản trình diễn | Tải xuống
6. Điều hướng xem trang phối cảnh
Menu điều hướng jQuery này biến một trang thành menu 3D. Ý tưởng là tạo ra một thiết kế ứng dụng di động, trong đó khi bạn nhấp vào biểu tượng menu, nội dung của trang sẽ được chuyển sang một bên và menu sẽ được đưa lên nền trước.
Bản trình diễn | Tải xuống
7. SlickNav
Plugin để tạo phản hồi jQuery di động menu với nhiều cấp độ và cài đặt linh hoạt nhưng đơn giản. Tương thích với các trình duyệt khác nhau, có thể điều hướng bằng bàn phím.
Bản trình diễn | Tải xuống
8. Thực đơn
Menu jQuery dành cho các ứng dụng có và không liên kết với khung vẽ với các mục phụ bật lên. Nhờ có nhiều tùy chọn, tiện ích bổ sung và tiện ích mở rộng, bạn có thể thiết lập linh hoạt thực đơn.
Bản trình diễn | Tải xuống
9. Sidr
Plugin jQuery để tạo menu và phép cộng đơn giản các chức năng thích ứng. Với Sidr, bạn có thể tạo nhiều thành phần khác nhau cho trang web của mình cũng như các menu phản hồi.
Bản trình diễn | Tải xuống
10. slimMenu
slimMenu là một plugin jQuery nhỏ giúp bạn phát triển các menu điều hướng đa cấp, đáp ứng. Điều thú vị là bạn có thể có nhiều menu khác nhau và tất cả chúng đều hoàn toàn đáp ứng.
Bản trình diễn | Tải xuống
11.Nav ngang
Trình đơn điều hướng jQuery cho phép bạn thiết lập menu ngang trên toàn bộ chiều rộng của container. Plugin này làm cho nó rất dễ dàng. Ngoài ra, có thể triển khai hỗ trợ cho IE7.
Bản trình diễn | Tải xuống
12.FlexNav
Đây là ví dụ đầu tiên trên thiết bị di động về việc sử dụng truy vấn phương tiện và JavaScript để tạo menu đa cấp tuyệt vời có hỗ trợ những màn hình cảm ứng, hiệu ứng di chuột và điều hướng bàn phím.
Bản trình diễn | Tải xuống
13. Mục tiêu của menu jQuery
Menu jQuery kích hoạt các sự kiện khi chuột di chuột qua mục menu thả xuống. Lý tưởng để tạo các menu thả xuống đáp ứng như của Amazon.
Bản trình diễn | Tải xuống
14. SmartMenu
Một plugin menu jQuery cung cấp cách hiển thị menu đơn giản và trực quan. Tạo danh sách đáp ứng thực đơn. Hoạt động trên tất cả các thiết bị!
Bản trình diễn | Tải xuống
15. Bộ chuyển số
Shifter là một plugin jQuery đầu tiên trên thiết bị di động dễ sử dụng để tạo các menu trượt di chuyển từ bên phải khi bạn nhấn nút chuyển đổi. Chỉ có một tùy chọn maxWidth để định cấu hình. Nó cho phép bạn điều chỉnh độ phân giải/hướng cho thiết bị di động.
Bản trình diễn | Tải xuống
16.Bánh mì kẹp thịt
Hamburger là một plugin jQuery để tạo các menu slide theo phong cách Ứng dụng Android, trong đó có một menu bật lên nằm ở cạnh phải của màn hình. Khi mở rộng menu trong kích thước đầy đủ, nó chồng lên vùng nội dung nhưng không chồng lên thanh hành động.
Bản trình diễn | Tải xuống
17. Tập trung
Focucss là một menu điều hướng jQuery tạo ra một menu thanh bên không phải canvas với các tính năng làm mờ thú vị có thể giúp bạn thu hút sự chú ý của người dùng đến các phần chính của trang web và làm cho các phần ít được chú ý hơn ít được chú ý hơn.
Bản trình diễn | Tải xuống
18. Ngăn kéo
Drawer là một plugin jQuery để tạo một menu động, phản hồi nhanh, bật ra từ cạnh màn hình khi được nhấp vào. Các tính năng tương tự bạn có thể đã thấy trong các ứng dụng Android.
Bản trình diễn | Tải xuống
19.Datmenu
Datmenu - jQuery cao cấp thực đơn đáp ứng với nhiều tính năng hoạt hình CSS3 khác nhau. Điều tuyệt vời ở plugin này là khả năng tùy chỉnh đầy đủ sử dụng các tùy chọn js.
Bản trình diễn | Tải xuống
20. jPanelMenu
jPanelMenu là một menu jQuery đẹp và hiện đại cho phép bạn tạo menu điều hướng bảng điều khiển với các tính năng chuyển đổi hoạt ảnh CSS3. Phong cách jPanelMenu giống với phong cách di động Phiên bản Facebook và Google. Plugin có thể được sử dụng cho nhiều ứng dụng di động.
Bản trình diễn | Tải xuống
21. Menu bay bên
Fly Side Menu là một plugin menu điều hướng thú vị sử dụng CSS3 để tạo menu bên với các chuyển đổi và chuyển tiếp 3D.
Bản trình diễn | Tải xuống
22. Plugin trình đơn jQuery PageScroll
PageScroll là một menu jQuery di động tùy chỉnh được khuyên dùng để sử dụng trên bất kỳ trang web cũng như trang đích nào.
Bản trình diễn | Tải xuống
Menu biểu tượng 23.DD![]()
Menu Biểu tượng DD là một plugin jQuery cho phép bạn tạo trình đơn dọc các biểu tượng nằm ở rìa màn hình với các mục phụ menu mở rộng khi di chuột qua.
Bản trình diễn | Tải xuống
24. Điều hướng ngày trên thiết bị di động của JQuery
Menu jQuery cho phép bạn điều hướng theo ngày trong phạm vi đã chọn (tuần, tháng hoặc năm). Lý tưởng để yêu cầu thông tin bằng cách sử dụng cuộc gọi AJAX.
Bản trình diễn | Tải xuống
25. Hàng hải
Plugin menu điều hướng jQuery giúp tạo menu di động rất dễ dàng. Sử dụng chuyển tiếp CSS để đặt vị trí menu trên thiết bị di động.
Bản trình diễn | Tải xuống
26. Menu đẩy đa cấp

Menu đẩy đa cấp là thư viện Javascript được tạo bởi MARY LOU từ Codrops. Cô ấy tạo ra menu đa cấp, xuất hiện từ phía bên trái màn hình và chuyển nội dung sang bên phải.
Bản trình diễn | Tải xuống
Một trong những lĩnh vực cần đặc biệt chú ý khi phát triển thiết kế giao diện cho thiết bị di động là Chức năng điều hướng. Nếu trang web có nhiều phần hoặc nhiều trang, cần có kỹ năng đặc biệt để đặt tất cả các mục trong điều khoản độ phân giải nhỏ màn hình. Rất thường xuyên, điều hướng biến thành một loạt các dòng hoặc một loạt các nút xếp chồng lên nhau. TRONG bài học này Chúng ta sẽ xem xét một cách để tạo điều hướng bằng jQuery.
Nhiệm vụẢnh chụp màn hình bên dưới hiển thị các tình huống có mẫu trên màn hình thiết bị di động. Nếu điều hướng có 3 hoặc 4 nút thì vị trí của nó sẽ được lưu trên một dòng. Nhưng khi menu có từ 6 món trở lên, nó sẽ trở thành một đống xấu xí.

Một cách phổ biến là chuyển đổi điều hướng thành menu thả xuống dựa trên phần tử được chọn. Giải pháp này có nhược điểm là phần tử được chọn không thể được tạo kiểu bằng sử dụng CSS. Các plugin Javascript như Chosen cho phép bạn tùy chỉnh menu hoặc bạn sẽ phải thực hiện với các kiểu hệ thống cho danh sách thả xuống. Người dùng cũng có thể bối rối khi phiên bản màn hình rộng của cấu trúc menu chuyển thành danh sách thả xuống trên thiết bị di động.


Khác cách phổ biến- tạo các mục menu dưới dạng các phần tử khối với sự sắp xếp các mục theo chiều dọc. Tuy nhiên, cách tiếp cận này mất không gian rộng trong tiêu đề. Nếu điều hướng có nhiều nút thì người dùng sẽ phải cuộn qua một danh sách dài để có được thông tin.



VÀ phương pháp cuối cùng mà chúng tôi sẽ đề cập trong hướng dẫn của mình là sử dụng biểu tượng menu để bật điều hướng. Cách tiếp cận này giúp tiết kiệm không gian trên trang (điều này quan trọng đối với thiết bị di động) và mang lại toàn quyền kiểm soát về ngoại hình bằng cách sử dụng CSS. Biểu tượng menu và bản thân điều hướng có thể được trình bày theo phong cách chung của trang web.




Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo điều hướng cho màn hình nhỏ. jQuery sẽ được sử dụng để chuẩn bị biểu tượng menu và kích hoạt điều hướng. Không bổ sung Thẻ HTMLĐiều hướng là không cần thiết cho hoạt động.
Đối với thực đơn của chúng tôi, chúng tôi sẽ sử dụng Cấu trúc đơn giản:
Thực đơn yêu cầu Mã JavaScript. Hàm chuẩn bị phần tử trong tệp . Khi khách truy cập nhấp vào phần tử #menu-icon, điều hướng sẽ trượt ra.
jQuery(document).ready(function($)( /* Chuẩn bị biểu tượng menu */ $("#nav-wrap").prepend("Menu"); /* Bật điều hướng */ $("#menu-icon " ).on("click", function())( $("#nav").slideToggle(); $(this).toggleClass("active"); ));
Do tập lệnh, cấu trúc của tài liệu sẽ thay đổi:
Thực đơn
Bản demo của chúng tôi sử dụng mã CSS khá đơn giản. Thời điểm quan trọngđược trình bày trong hình dưới đây. Phần tử #menu-icon ban đầu có thuộc tính display:none. Sử dụng truy vấn phương tiện để thay đổi #menu-icon thành display:block nếu chiều rộng khung nhìn nhỏ hơn 600px.

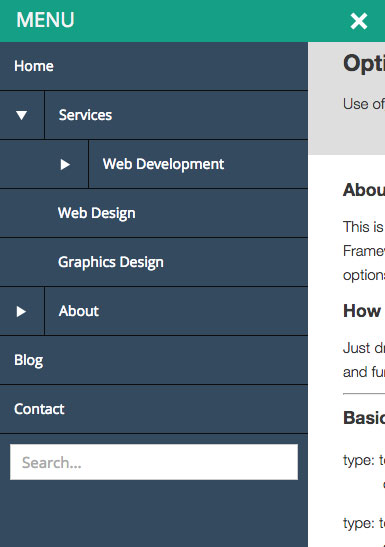
Kết quả sẽ là điều hướng với chức năng được trình bày:

Một trong những lĩnh vực cần đặc biệt chú ý khi phát triển thiết kế giao diện cho thiết bị di động là menu điều hướng. Nếu trang web có nhiều phần hoặc nhiều trang, cần có kỹ năng đặc biệt để chứa tất cả các mục ở độ phân giải màn hình nhỏ. Rất thường xuyên, điều hướng biến thành một loạt các dòng hoặc một loạt các nút xếp chồng lên nhau. Trong hướng dẫn này, chúng ta sẽ xem xét một cách để tạo điều hướng bằng jQuery.
Nhiệm vụẢnh chụp màn hình bên dưới hiển thị các tình huống có mẫu trên màn hình thiết bị di động. Nếu điều hướng có 3 hoặc 4 nút thì vị trí của nó sẽ được lưu trên một dòng. Nhưng khi menu có từ 6 món trở lên, nó sẽ trở thành một đống xấu xí.

Một cách phổ biến là chuyển đổi điều hướng thành menu thả xuống dựa trên phần tử được chọn. Giải pháp này có nhược điểm là phần tử chọn không thể được tạo kiểu bằng CSS. Các plugin Javascript như Chosen cho phép bạn tùy chỉnh menu hoặc bạn sẽ phải thực hiện với các kiểu hệ thống cho danh sách thả xuống. Người dùng cũng có thể bối rối khi phiên bản màn hình rộng của cấu trúc menu chuyển thành danh sách thả xuống trên thiết bị di động.


Một cách phổ biến khác là tạo các mục menu dưới dạng các phần tử khối với các mục được sắp xếp theo chiều dọc. Tuy nhiên, cách tiếp cận này chiếm rất nhiều không gian tiêu đề. Nếu điều hướng có nhiều nút thì người dùng sẽ phải cuộn qua một danh sách dài để có được thông tin.



Và phương pháp cuối cùng mà chúng ta sẽ xem xét trong hướng dẫn của mình là sử dụng biểu tượng menu để bật điều hướng. Cách tiếp cận này giúp tiết kiệm không gian trên trang (điều này rất quan trọng đối với thiết bị di động) và cung cấp toàn quyền kiểm soát giao diện bằng CSS. Biểu tượng menu và bản thân điều hướng có thể được trình bày theo phong cách chung của trang web.




Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo điều hướng cho màn hình nhỏ. jQuery sẽ được sử dụng để chuẩn bị biểu tượng menu và kích hoạt điều hướng. Không cần có thẻ HTML bổ sung để điều hướng hoạt động.
Menu của chúng tôi sẽ sử dụng một cấu trúc đơn giản:
Menu yêu cầu mã JavaScript để hoạt động. Hàm chuẩn bị phần tử trong tệp . Khi khách truy cập nhấp vào phần tử #menu-icon, điều hướng sẽ trượt ra.
jQuery(document).ready(function($)( /* Chuẩn bị biểu tượng menu */ $("#nav-wrap").prepend("Menu"); /* Bật điều hướng */ $("#menu-icon " ).on("click", function())( $("#nav").slideToggle(); $(this).toggleClass("active"); ));
Do tập lệnh, cấu trúc của tài liệu sẽ thay đổi:
Thực đơn
Bản demo của chúng tôi sử dụng mã CSS khá đơn giản. Điểm mấu chốt được trình bày trong hình dưới đây. Phần tử #menu-icon ban đầu có thuộc tính display:none. Sử dụng truy vấn phương tiện để thay đổi #menu-icon thành display:block nếu chiều rộng khung nhìn nhỏ hơn 600px.

Kết quả sẽ là điều hướng với chức năng được trình bày:

Trong khi làm việc trên một trang, tôi gặp tình huống trong đó trang ngang chính chứa khoảng hai chục liên kết. Trên trang web, chúng có thể dễ dàng được sắp xếp dưới dạng danh sách thả xuống, nhưng trong phiên bản điện thoại tất cả điều này được tích lũy trong một khối. Phần tử này trông có vẻ “lộn xộn” và có thể gây khó khăn cho một số người dùng khi điều hướng.
Một cách thoát khỏi tình huống này là tạo ra một giải pháp thay thế thực đơn di động trong WordPress, giao diện này sẽ được đơn giản hóa và chỉ chứa các liên kết đến các phần chính. Điều này có thể được thực hiện bằng cách sử dụng một số mô-đun hoặc hàm wp_is_mobile. Hãy xem xét tất cả các tùy chọn:
hàm wp_is_mobileCác điều hành có điều kiện kiểm tra xem một người có truy cập trang web của bạn từ thiết bị di động hay không, trả về Giá trị thực Hay sai. Cú pháp của nó như sau:
if (wp_is_mobile()) ( /* Thông tin dành cho thiết bị di động được hiển thị */ ) else ( /* Ngược lại - thông tin cho một trang web thông thường */ )
Chức năng này hoạt động bằng cách xác định giá trị của dòng Tác nhân người dùng trong trình duyệt của khách truy cập - $_SERVER['HTTP_USER_AGENT'] (ví dụ: Mobile, Kindle, Android, BlackBerry, Opera Mini, v.v.). Tuy nhiên, nó không truyền dữ liệu về kích thước màn hình hay tên thiết bị - chỉ Đúng/Sai.
Trong Wodpress wp_is_mobile không được sử dụng để chọn/đặt kiểu thiết kế thích ứng. Nó chỉ xác định các thành phần của dự án web sẽ được hiển thị riêng trên thiết bị di động, bất kể kích thước màn hình - các lớp, khung nhìn, tập lệnh tương ứng màn hình cảm ứng và như thế.
Chú ý! Chức năng này có 2 sắc thái:
Và nếu tình huống đầu tiên xảy ra khá hiếm, thì nó sẽ không diễn ra tốt đẹp (trên các trang web đã truy cập, bạn không thể làm gì nếu không có nó).
Thuật toán tạo menu di động thay thế1. Trước hết hãy vào phần quản trị “ Vẻ bề ngoài" - "Thực đơn". Ở đây bạn cần những cái khác nhau cho mỗi phiên bản, ví dụ:
- top-mobile-menu - tùy chọn cho thiết bị di động;
- top-pc-menu - dành cho phiên bản máy tính để bàn thông thường.
| if ( wp_is_mobile() ) ( wp_nav_menu( mảng ("menu" => "top-mobile-menu" ) ) ; ) else ( wp_nav_menu( mảng ("menu" => "top-pc-menu" ) ) ; ) |
if (wp_is_mobile()) ( wp_nav_menu(array("menu" => "top-mobile-menu")); ) else ( wp_nav_menu(array("menu" => "top-pc-menu")); )
Mã trong bố cục của bạn có thể hơi khác do thông số bổ sung. Bản chất của phương pháp là hiển thị tùy chọn dưới dạng menu di động WordPress menu di động hàng đầu, đối với bình thường - menu hàng đầu(thay thế tên của bạn nếu cần thiết).
Sau khi thực hiện, bạn kiểm tra hoạt động điều hướng trên điện thoại thông minh/máy tính bảng. Như tôi đã nói ở trên, hàm wp_is_mobile xác định Tác nhân người dùng, vì vậy bạn nên truy cập trang web từ điện thoại; tùy chọn với bảng điều khiển dành cho nhà phát triển Ctrl+Shift+I có thể có lỗi.
Nếu bạn không có thời gian giải quyết thì luôn có một mô-đun phù hợp. Có một số tùy chọn, nhưng chúng tôi sẽ chỉ xem xét tùy chọn cần thiết cho nhiệm vụ hiện tại - hiển thị WordPress khác nhau menu trong phiên bản di động và máy tính để bàn.

Tải xuống WP Menu đáp ứng trong kho lưu trữ từ đây hoặc . Quyết định này cho phép bạn dễ dàng tạo một menu trượt đơn giản và có thể tùy chỉnh hoàn toàn cho điện thoại thông minh, máy tính bảng, v.v. Kết quả cuối cùng sẽ trông như thế này (màu sắc có thể tùy chỉnh, có khối tìm kiếm):

WP Responsive Menu rất phổ biến - 70 nghìn. lượt tải xuống và 4,5 điểm đánh giá. Dựa trên plugin menu sidr jquery. Mặc dù cập nhật mới nhất cách đây một năm, công việc sửa lỗi (đánh giá bằng số liệu thống kê) đang được tiến hành tích cực.
Chức năng chính:
- giải pháp hoàn toàn thích ứng với hỗ trợ vuốt;
- hoạt động trên tất cả các loại thiết bị di động;
- dễ dàng tích hợp với các chức năng menu hệ thống WP;
- bài tập bảng màu, phù hợp với chủ đề của bạn;
- ẩn mọi yếu tố không cần thiết trong phiên bản di động;
- xác định vị trí menu sẽ xuất hiện;
- chọn logo, dòng và văn bản hiển thị trong đó;
Sau khi cài đặt mô-đun, bạn sẽ tìm thấy tất cả các cài đặt trong phần “Menu WPR”, chúng được chia thành 2 tab - Chung (chính) và Giao diện (giao diện).
Vì vậy, trước tiên, hãy chọn một đối tượng cho , và thứ hai, ẩn mọi đối tượng yếu tố không cần thiết(trong trường hợp của chúng tôi đây là điều hướng chính). Kết quả là, bạn sẽ có thể thực hiện thực đơn khác nhau trong Wordpress dành cho máy tính để bàn và điện thoại thông minh.
Xem lại các tham số còn lại của plugin và đánh dấu chúng theo ý muốn: vuốt, thu phóng, khối tìm kiếm, hiển thị logo, giao diện của phần tử và độ phân giải màn hình nơi nó được kích hoạt. Ngoài ra, trong tab “Giao diện menu”, bạn cần có nền và xóa khung nếu cần.
Nhìn chung, làm việc với WP Responsive Menu khá đơn giản. Mặc dù chức năng wp_is_mobile không gây ra bất kỳ khó khăn quá mức nào. Tôi đã thử nghiệm cả hai tùy chọn và chúng hoạt động tốt. Tuy nhiên, hãy lưu ý rằng câu lệnh điều kiện wp_is_mobile sẽ trở nên vô dụng khi bộ nhớ đệm được bật. Xem xét cài đặt plugin với kích thước màn hình, không có kết nối với Tác nhân người dùng, điều đó có nghĩa là nó không sợ những hạn chế đó.
Nếu bạn biết người khác giải pháp thú vịđể triển khai menu di động cho WordPress, hãy viết bình luận. Tôi nghĩ sẽ có một đánh giá riêng cho các mô-đun.

