Làm tròn các góc của bảng html. Một sự lạc đề trữ tình nhỏ
lưu ý rằng Kiểu CSSđối với một số liệu nhất định được nhập vào tệp một lần và thẻ HTML có thể được đặt trên trang web không giới hạn số lần.
Kết quả của đầu ra, chúng tôi nhận được như sau hình chữ nhật có khung.
Cách tạo các góc tròn trong CSS
Thuộc tính được sử dụng để làm tròn các góc bán kính đường viền.
Chúng ta chỉ có thể thêm thuộc tính này. Nó thường hiển thị kết quả làm tròn trong các phiên bản trình duyệt mới, nhưng nhiều người dùng vẫn có các phiên bản cũ hơn mà thuộc tính này không hoạt động chính xác. Do đó, để tương thích, chúng tôi sẽ thêm một số mô tả nữa về thuộc tính này, được gắn trực tiếp với một số trình duyệt nhất định, vào khối của chúng tôi trong tệp Style.css, dẫn đến đoạn mã sau:
HTML thẻ div sẽ cho chúng tôi hình chữ nhật trong một khung có hình trònvà các góc:
và thẻ HTML để hiển thị văn bản sẽ trông như thế này:
|
pib9.ru
|
Chúng tôi nhận được hình chữ nhật tròn và văn bản: 
Nếu bạn xóa thuộc tính mô tả kích thước hình chữ nhật khỏi mã chiều rộng Và chiều cao, thì bạn có thể có được các hình dạng sau với các góc tròn:
1. Không có văn bản
Trong trường hợp này, các biểu mẫu sẽ có kích thước của môi trường: chiều dài tương ứng với chiều rộng của trường và chiều cao thay đổi khi biểu mẫu chứa đầy nội dung.
Làm tròn các góc đã chọn
Trong mô tả kiểu, tham số 10px trong thuộc tính bán kính đường viền hiển thị bán kính cong, có thể thay đổi bằng cách chọn bán kính bạn cần. Nếu được đặt thành 0, việc làm tròn sẽ không xảy ra. Thuộc tính này có thể được sử dụng khi bạn cần bo tròn các góc đã chọn.
Hãy viết ra các giá trị của bán kính làm tròn cho mỗi góc, chỉ ra các số 0 nơi chúng ta hủy làm tròn. Ví dụ: hãy hủy việc làm tròn ở góc thứ ba và thứ tư. Mã của chúng tôi sẽ trông như thế này:
1. Góc trên bên trái.
2. Góc trên bên phải.
3. Góc dưới bên phải.
4. Góc dưới bên trái.
Điều này dẫn đến một hình chữ nhật với các đường cong được chọn chỉ ở các góc trên.
Các góc được tính theo chiều kim đồng hồ, bắt đầu từ góc trên bên trái: 
2. Làm tròn các góc bằng mã HTML mà không cần ghi vào tệp kiểu
Hãy xem xét phương pháp thứ hai để có được một hình chữ nhật có các góc tròn với sử dụng HTML mã mà không ghi vào tệp kiểu.
Các góc tròn HTML
Có một tính năng nhỏ giúp đơn giản hóa toàn bộ quá trình hơn nữa - đây là Các góc tròn HTML. Nó bao gồm việc tạo mã HTML, chứa các kiểu giống như trong Mã CSS. Điều này sử dụng các thuộc tính giống như trong khối CSS và loại bỏ nhu cầu ghi khối vào tệp Style.css. Nói một cách dễ hiểu, chúng tôi thay thế hoàn toàn mã CSS bằng mã HTML.
Thay vì khối CSS, chúng tôi nhận được Tập lệnh HTML, mà chúng ta chèn vào vị trí hình chữ nhật có các góc tròn sẽ xuất hiện:
Phương pháp làm tròn góc đầu tiên có thể được sử dụng khi sử dụng cùng một hình dạng nhiều lần mà không thay đổi kiểu dáng. Phương pháp thứ hai được sử dụng cho các biểu mẫu có kiểu dáng được sử dụng một lần.
3. Hình ảnh có các góc bo tròn. Khung xung quanh hình ảnh HTML
Tôi cũng muốn tặng bạn thông tin hữu ích. Thường xuyên sử dụng hình ảnh cho thiết kế trang web, Tôi thực sự muốn làm cho chúng đẹp hơn nữa bằng cách thay đổi hình dạng, đóng khung chúng bằng một khung có màu sắc đẹp và chiều rộng khác nhau. Điều này đặt ra câu hỏi: “ Cách làm tròn các góc của hình ảnh?”.
Việc này được thực hiện rất đơn giản và bây giờ chúng ta sẽ học cách thực hiện.
Hãy đặt hình ảnh trên trang web, đặt hình ảnh đó làm hình nền của thẻ div. Chúng tôi nhận được mã và hình ảnh sau đây:

Làm tròn các góc của hình ảnh bằng cách thêm khung
Làm tròn các góc của hình ảnh trong CSS và HTML và thêm đường viền có thể được thực hiện theo một trong hai cách được mô tả ở trên.
Sử dụng phương pháp đầu tiên trong bài viết này, mã hình ảnh cho tệp kiểu và mã HTML thẻ div sẽ trông như thế này:
Xin lưu ý rằng một số thuộc tính có thể được nhập vào tệp kiểu và một số thuộc tính có thể được nhập vào thẻ div. Trong trường hợp của chúng tôi, chiều rộng và chiều cao của hình ảnh được chèn vào mã HTML.
Mã HTML của phương pháp thứ hai, không sử dụng tệp kiểu được mô tả trong bài viết này, trông như thế này:
Do mã của từng phương pháp trong số hai phương pháp, chúng tôi nhận được kết quả giống nhau - một hình ảnh có các góc được làm tròn:

khung CSS3 bổ sung khả năng định dạng đường viền phần tử với các thuộc tính cho phép làm tròn các góc phần tử và cũng có thể sử dụng Hình ảnhđể thiết kế đường viền của phần tử.
Các góc và khung tranh được bo tròn
1. Bo tròn các góc có bán kính đường viền
Hỗ trợ trình duyệt
I E: 9.0
Firefox: 4.0
Trình duyệt Chrome: 4.0
Cuộc đi săn: 5.0, 3.1 -webkit-
Opera: 10.5
Safari của iOS: 7.1
Opera Mini: —
Trình duyệt Android: 4.1
Trình duyệt Chrome dành cho Android: 44

Thuộc tính cho phép bạn làm tròn các góc của chữ thường và khối yếu tố. Đường cong cho mỗi góc được xác định bằng cách sử dụng một hoặc hai bán kính xác định hình dạng của nó - vòng tròn hoặc hình elip. Bán kính áp dụng cho toàn bộ nền, ngay cả khi phần tử không có đường viền, vị trí chính xác của cát tuyến được xác định bằng thuộc tính clip nền.
Thuộc tính border-radius cho phép bạn bo tròn tất cả các góc cùng một lúc và sử dụng các thuộc tính border-top-left-radius , border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius mà bạn có thể bo tròn từng góc riêng biệt.
Nếu bạn đặt hai giá trị cho thuộc tính bán kính đường viền thì giá trị đầu tiên sẽ làm tròn trên cùng bên trái Và Góc dưới bên phải, va thu hai - trên cùng bên phải Và phía dưới bên trái.
Giá trị được chỉ định thông qua/xác định nằm ngang Và bán kính dọc. Tài sản không được thừa kế.
Tùy chọn
Div (chiều rộng: 100px; chiều cao: 100px; đường viền: 5px Solid;).r1 (bán kính đường viền: 0 0 20px 20px;).r2 (bán kính đường viền: 0 10px 20px;).r3 (bán kính đường viền: 10px 20px ;) .r4 (bán kính đường viền: 10px/20px;) .r5 (bán kính đường viền: 5px 10px 15px 30px/30px 15px 10px 5px;).r6 (bán kính đường viền: 10px 20px 30px 40px/30px;) .r7 ( bán kính đường viền: 50%;).r8 (đường viền trên cùng: không có; đường viền dưới cùng: không có; bán kính đường viền: 30px/90px;).r9 (bán kính đường viền dưới cùng bên trái: 100px;).r10 (đường viền -bán kính: 0 100%;).r11 (bán kính đường viền: 0 50% 50% 50%;).r12 (bán kính đường viền trên cùng bên trái: 100% 20px; bán kính đường viền dưới cùng bên phải: 100% 20px ;)  Cơm. 1. Ví dụ Các tùy chọn khác nhau làm tròn các góc khối
Cơm. 1. Ví dụ Các tùy chọn khác nhau làm tròn các góc khối
2. Hình ảnh viền
Hỗ trợ trình duyệt
I E: 11.0
Firefox: 15,0, 3,5 -moz-
Trình duyệt Chrome: 16.0, 7.0 -webkit-
Cuộc đi săn: 6.0, 3.0 -webkit-
Opera: 15.0, 11.0 -o-
Safari của iOS: 7.1
Opera Mini: 8 -o-
Trình duyệt Android: 4.4, 4.1 -webkit-
Chrome dành cho Android: 42
Thuộc tính cho phép bạn đặt hình ảnh làm đường viền của một phần tử. Yêu cầu chính của hình ảnh là nó phải có tính đối xứng. Thuộc tính bao gồm các giá trị sau: (border-image: width source slice lặp lại phần đầu;) .
Với sự giúp đỡ của điều này hình ảnh đơn giản Bạn có thể lấy các khung này cho một phần tử.
/* Ví dụ 1 */ div ( width: 260px; Height: 100px; border-style: Solid; border-image-width: 15px; border-image-source: url(border_round.png); border-image-slice: 30 ; border-image-repeat: Stretch; ) /* Ví dụ 2 */ div ( width: 260px; Height: 100px; border-style: Solid; border-image-width: 15px; border-image-source: url(border_round. png); viền-hình ảnh-lát: 30; viền-hình ảnh-lặp lại: tròn); 


 Cơm. 2. Ví dụ thiết kế ranh giới khối bằng hình ảnh
Cơm. 2. Ví dụ thiết kế ranh giới khối bằng hình ảnh
Các vết cắt A - B - C - D tạo thành các góc của khung và phần thiết kế nằm giữa chúng sẽ lấp đầy khoảng trống còn lại của khung theo giá trị đã cho thuộc tính lặp lại hình ảnh viền. Kích thước của phần góc (trong ví dụ này là số 30) được đặt bằng giá trị của thuộc tính border-image-slice.
2.1. chiều rộng hình ảnh viền
Thuộc tính chỉ định chiều rộng của hình ảnh cho đường viền của phần tử. Nếu chiều rộng không được chỉ định thì mặc định là 1.
| chiều rộng hình ảnh viền | |
|---|---|
| Giá trị: | |
| chiều dài | Đặt chiều rộng đường viền theo đơn vị chiều dài - px/em. Bạn có thể đặt từ một đến bốn giá trị cùng một lúc. Nếu một giá trị được chỉ định thì chiều rộng của tất cả các cạnh của khung là như nhau, hai giá trị chỉ định chiều rộng của trên cùng dưới và phải-trái, v.v. |
| con số | Giá trị số mà giá trị độ rộng đường viền được nhân với nhau. |
| % | Chiều rộng khung của phần tử được tính tương ứng với kích thước của hình ảnh. Ngang tương ứng với chiều rộng, dọc - tương ứng với chiều cao. |
| tự động | Tương ứng với giá trị border-image-slice. |
| ban đầu | |
| thừa kế | |
Cú pháp
Div (biên giới-hình ảnh-chiều rộng: 30px;) Hình. 3. Ví dụ về thiết lập độ rộng của khung hình bằng cách sử dụng nhiều loại khác nhau giá trị
2.2. nguồn hình ảnh biên giới
Thuộc tính chỉ định đường dẫn đến hình ảnh sẽ được sử dụng để trang trí các đường viền của khối.
Cú pháp
Div (nguồn hình ảnh viền: url(border.png);)
2.3. phần tử lát cắt hình ảnh
Thuộc tính xác định kích thước của các phần hình ảnh được sử dụng để xác định đường viền của phần tử và chia hình ảnh thành chín phần: bốn góc, bốn cạnh giữa các góc và phần trung tâm.
| Giá trị: | |
| con số | Kích thước của các phần khung có thể được đặt bằng một, hai, ba hoặc bốn giá trị. Một giá trị đặt ra ranh giới cùng cỡ cho mỗi cạnh của phần tử. Hai giá trị: giá trị đầu tiên xác định kích thước của đường viền trên và dưới, giá trị thứ hai - bên phải và bên trái. Ba giá trị: giá trị đầu tiên xác định kích thước của đường viền trên, giá trị thứ hai - bên phải và bên trái và giá trị thứ ba - đường viền dưới cùng. Bốn giá trị: Xác định kích thước của đường viền trên, phải, dưới và trái. Giá trị số đại diện cho số px. |
| % | Kích thước đường viền được tính tương ứng với kích thước hình ảnh. Ngang tương ứng với chiều rộng, dọc - tương ứng với chiều cao. |
| đổ đầy | Giá trị được biểu thị cùng với một số hoặc tỷ lệ phần trăm. Nếu được đặt, hình ảnh sẽ không bị cắt cạnh trong frame và cũng lấp đầy khu vực bên trong khung. |
| ban đầu | Đặt thuộc tính này thành giá trị mặc định của nó. |
| thừa kế | Kế thừa giá trị của thuộc tính này từ phần tử cha. |
Cú pháp
Div (lát cắt hình ảnh viền: 50 20;)  Cơm. 4. Ví dụ về xác định các lát khung ảnh
Cơm. 4. Ví dụ về xác định các lát khung ảnh
2.4. lặp lại hình ảnh viền
Phần đệm kiểm soát thuộc tính hình nền khoảng trống giữa các góc của khung. Có thể được chỉ định bằng cách sử dụng một giá trị hoặc một cặp giá trị.
Cú pháp
Div (lặp lại hình ảnh viền: lặp lại;) Hình. 5. Ví dụ về lặp lại phần trung tâm của khung hình bằng các loại giá trị khác nhau
2.5. hình ảnh biên giới
Thuộc tính cho phép bạn di chuyển khung hình ra ngoài đường viền của phần tử theo độ dài được chỉ định. Có thể được chỉ định bằng cách sử dụng một hoặc bốn giá trị.
Cú pháp
Div (hình ảnh viền ngoài: 10px;)  Cơm. 6. Ví dụ về dịch chuyển khung hình bằng các loại giá trị khác nhau
Cơm. 6. Ví dụ về dịch chuyển khung hình bằng các loại giá trị khác nhau
3. Độ lệch khung ngoài
Thuộc tính chỉ định khoảng cách giữa đường viền của phần tử viền và đường viền bên ngoài được tạo bằng thuộc tính phác thảo.
/*Hình 1:*/ img ( đường viền: 1px màu hồng đậm; đường viền: 1px màu xám nét đứt; đường viền ngoài: 3px; ) /*Hình 2:*/ img ( border-width: 1px 10px; border-style: Solid; màu đường viền: màu hồng; đường viền: màu xám nét đứt 1px; Cơm. 7. Ví dụ về trang trí ảnh bằng khung bên ngoài
Cơm. 7. Ví dụ về trang trí ảnh bằng khung bên ngoài 4. Khung chuyển màu
Giá trị của border-image không chỉ có thể là hình ảnh mà còn có thể là màu tô chuyển màu.
Khung mờ
Trong suốt là một trong những màu sắc. Bằng cách này, bạn có thể đặt ranh giới cho tất cả các mặt của một phần tử cùng một lúc hoặc riêng biệt cho từng mặt. Độ dày của đường viền được kiểm soát bởi thuộc tính border-width.
Phong bì bưu điện
Trước CSS3, việc thêm các góc tròn vào các thành phần trang web như biểu mẫu hoặc nút yêu cầu một loạt hình ảnh và nhiều đánh dấu bổ sung. May mắn thay, bây giờ đã tròn góc CSS làm cho nó rất dễ dàng để tạo ra. Điều này cũng có thể được thực hiện bằng cách sử dụng thuộc tính bán kính đường viền.
Bạn có thể sử dụng thuộc tính CSS3 này cho các trình duyệt sau:
- Chrome 6+;
- Firefox 4+;
- Safari 5+;
- IE9+;
- Opera 10.5+;
- Android 2.1+;
- iOS 3.1+.
Bán kính góc viền trong CSS
Chúng tôi sẽ làm việc với lớp " Hộp thông tin". Đây có thể là khu vực trang web của bạn có thông tin liên lạc và bạn muốn với sử dụng CSS làm tròn các góc.
Viết mã HTML của phần tử mà bạn muốn làm tròn các góc:
Hộp thông tin ( -webkit-border-radius: 20px; bán kính đường viền: 20px; màu nền: #000000; (
Ghi chú:
Chúng tôi đã thêm cả phiên bản nhà cung cấp và phiên bản thông thường. Chúng tôi cũng thêm màu nền. Để bán kính góc của khung hiển thị chính xác, nền của phần tử phải khác với nền của khu vực mà phần tử được đặt. Nếu không, bạn sẽ cần thêm kiểu đường viền, chiều rộng và màu sắc.
Trước khi thực hiện CSS bo tròn các góc, một điều cần lưu ý là trong ví dụ đưa ra, cả bốn góc của khung sẽ có cùng bán kính (20px).
Góc không bằng nhau
Bạn cũng có thể tạo các bảng có các góc tròn khác biệt với nhau. Điều này có thể được thực hiện bằng cách thêm cho Thuộc tính CSS nhiều giá trị. Với các phím tắt CSS, bạn có thể chỉ định chúng trên một dòng. Thứ tự gán các giá trị là: trên cùng bên trái, trên cùng bên phải, dưới cùng bên phải, dưới cùng bên trái:
Hộp thông tin ( -webkit-border-radius: 20px 60px 40px 30px; bán kính đường viền: 20px 60px 40px 30px; màu nền: #000000; (
Cách tạo vòng tròn
Một hiệu ứng khác bạn có thể tạo với thuộc tính này là hình ảnh hình tròn. Nếu bạn có một hình ảnh có hình vuông hoàn hảo, bạn có thể sử dụng CSS để làm tròn các góc của hình ảnh, sau đó khung sẽ “cắt bỏ” các cạnh của hình ảnh và tạo thành một hình tròn hoàn hảo.
Giả sử bạn có một hình ảnh hình vuông trong đánh dấu HTML có lớp " bức ảnh tiểu sử". Bạn có thể làm cho hình ảnh này tròn lại bằng mã CSS sau:
img.bio-pic ( -webkit-border-bán kính: 50%; bán kính đường viền: 50%; (
Trong trường hợp này, không cần thiết lập màu nền hoặc màu đường viền vì bạn đang thêm các kiểu này vào hình ảnh, hiệu ứng góc tròn sẽ phát huy tác dụng vì hình ảnh sẽ khác với màu nền được đặt trên đó.
Dịch bài viết" Các góc tròn với Bán kính viền CSS3"được chuẩn bị bởi nhóm dự án thân thiện.
Tốt xấu
Mọi người từ lâu đã cảm thấy mệt mỏi với các góc hình chữ nhật truyền thống trong thiết kế trang web. Các góc tròn đang là mốt, được tạo ra không phải bằng hình ảnh mà thông qua các kiểu, trong đó sử dụng thuộc tính bán kính đường viền. Thuộc tính này có thể có một, hai, ba hoặc bốn giá trị được phân tách bằng dấu cách, xác định bán kính của tất cả các góc hoặc từng góc riêng lẻ.
Trong bảng Hình 1 hiển thị một số giá trị khác nhau và loại khối thu được trong trường hợp này.
| Mã số | Sự miêu tả | Xem |
|---|---|---|
| div ( bán kính đường viền: 10px; ) | Bán kính làm tròn cho tất cả các góc cùng một lúc. | |
| div ( bán kính đường viền: 0 10px; ) | Giá trị đầu tiên đặt bán kính của góc trên cùng bên trái và góc dưới cùng bên phải, giá trị thứ hai đặt bán kính cho góc trên cùng bên phải và dưới cùng bên trái. |  |
| div ( bán kính đường viền: 20px 10px 0; ) | Giá trị đầu tiên đặt bán kính của góc trên bên trái, giá trị thứ hai - cả phía trên bên phải và phía dưới bên trái và giá trị thứ ba - phía dưới bên phải. |  |
| div ( bán kính đường viền: 20px 10px 5px 0; ) | Tuần tự đặt bán kính của góc trên bên trái, góc trên bên phải, góc dưới bên phải và góc dưới bên trái. |  |
Ví dụ 1 cho thấy cách tạo một khối có các góc tròn.
Ví dụ 1. Các góc của khối
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Kết quả ví dụ này thể hiện trong hình. 1.

Cơm. 1. Khối có các góc bo tròn
Bạn có thể đạt được hiệu ứng thú vị nếu bạn đặt bán kính làm tròn lớn hơn một nửa chiều cao và chiều rộng của phần tử. Trong trường hợp này, bạn sẽ nhận được một vòng tròn. Ví dụ 2 cho thấy cách tạo nút tròn với một hình ảnh.
Ví dụ 2: Nút tròn
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Kết quả của ví dụ này được hiển thị trong Hình. 2.
Cơm. 2. Nút tròn
TRONG trình duyệt opera làm tròn đến
Thuộc tính bán kính đường viền có thể được kết hợp với các thuộc tính khác, ví dụ: thêm bóng vào một phần tử. Trong ví dụ 3, một tập hợp các vòng tròn được tạo, một trong số đó được đánh dấu bằng cách sử dụng box-shadow . Bộ này có thể được sử dụng để điều hướng qua các trang hoặc ảnh.
Ví dụ 3. Phát sáng
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Kết quả của ví dụ này được hiển thị trong Hình. 3.

Cơm. 3. Phát sáng quanh vòng tròn
Sử dụng bán kính đường viền, bạn không chỉ có thể tạo hình tròn mà còn có thể tạo hình elip, cũng như làm tròn hình elip cho một khối. Để làm điều này, bạn cần viết không phải một mà là hai giá trị, cách nhau bằng dấu gạch chéo. Viết 20px/10px có nghĩa là bán kính ngang của fillet sẽ là 20 pixel và bán kính dọc sẽ là 10 pixel. Ví dụ 4 cho thấy cách tạo các góc hình elip để thêm chú thích kiểu truyện tranh vào ảnh.
Ví dụ 4: Hình elip
HTML5 CSS3 IE 9+ Cr Op Sa Fx

Kết quả của ví dụ này được hiển thị trong Hình. 4.

Cơm. 4. Sử dụng các góc hình elip
Bạn cũng có thể thay đổi diện mạo của các góc trên hình ảnh bằng cách thêm thuộc tính bán kính đường viền vào bộ chọn img, như trong Ví dụ 5.
Ví dụ 5: Hình ảnh
HTML5 CSS3 IE 9+ Cr Op Sa Fx


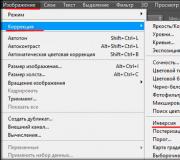
Chào buổi sáng, buổi chiều, buổi tối hoặc buổi tối mọi người. Dmitry Kostin luôn ở bên bạn. Bằng cách nào đó tôi đã nhìn qua hình ảnh khác nhau và sau đó tôi thích một số trong số họ. Và họ thích chúng vì chúng có các cạnh tròn. Nó ngay lập tức trông thú vị hơn. Bạn không nghĩ vậy sao? Và đó là lý do tại sao trong bài học hôm nay tôi muốn mách các bạn cách bo tròn các góc trong Photoshop để bức ảnh trông thú vị hơn.
Điều tôi thích ở Photoshop là trong nhiều trường hợp, điều tương tự có thể được thực hiện theo nhiều cách. Vì vậy, nó ở đây. Hãy bắt đầu với photoshop của chúng tôi.
Khử răng cưa bằng cách sử dụng các cạnh
Phương pháp này tương tự như phương pháp trước, nhưng vẫn rất khác. Chúng tôi sẽ làm mọi thứ với cùng một hình ảnh.

Bằng cách tạo ra một hình dạng
Phương pháp thứ ba đã khác hoàn toàn so với hai phương pháp trước. Vì vậy, hãy nghỉ ngơi trong vài giây và tiếp tục. Tôi sẽ không thay đổi hình ảnh và sẽ tải lại chiếc xe này vào Photoshop.

Bạn có thấy những gì bạn đã kết thúc với? Bức ảnh có các cạnh tròn và tất cả là do nó chỉ được hiển thị ở nơi có hình chữ nhật bo tròn mà chúng ta đã vẽ. Nhưng bây giờ bạn có thể cắt ảnh bổ sung bằng công cụ "Khung" hoặc bạn có thể lưu ảnh ngay lập tức và bạn sẽ có ngay hình ảnh riêng biệt với các góc tròn.

Hãy cố gắng tự mình làm mọi thứ, đồng thời cho tôi biết phương pháp nào được trình bày phù hợp với bạn hơn.
Và nhân tiện, nếu bạn còn thiếu sót trong Photoshop hoặc bạn chỉ muốn khám phá nó đầy đủ trong sớm nhất có thể, thì tôi khuyên bạn nên xem một cái khóa học photoshop hay cho người mới bắt đầu. Khóa học được thực hiện tốt, mọi thứ đều được kể và trình bày tuyệt vời, đồng thời mỗi tài liệu đều được thảo luận rất chi tiết.
Được rồi, tôi sẽ hoàn thành bài học hôm nay. Đừng quên đăng ký để nhận các bài viết mới và chia sẻ điều này với bạn bè của bạn. Tôi rất vui khi gặp bạn trên blog của tôi. Tôi đang đợi bạn một lần nữa. Tạm biệt.
Trân trọng, Dmitry Kostin