Mẫu đăng ký html đơn giản. Gửi dữ liệu biểu mẫu
Các hình thức đăng nhập có ở khắp mọi nơi trên web. Bạn có đang sử dụng mạng xã hội không? Bạn phải trải qua một số hình thức đăng nhập. Bạn có email không? Bạn đã tham gia diễn đàn nào chưa? Bạn đã thử để lại nhận xét trên một trang web WordPress chưa? Để có quyền truy cập vào bất cứ thứ gì trên internet, rất có thể bạn sẽ phải trải qua một số loại quy trình đăng nhập. Có thể bạn sẽ phải đăng ký trước, đăng ký hoặc để lại một số thông tin. Bạn sẽ phải sử dụng một số loại hình thức đăng nhập để làm bất cứ điều gì trên internet.
Vậy Biểu mẫu đăng nhập có liên quan gì đến HTML và CSS? Cả hai đều là những phần thiết yếu của Biểu mẫu đăng nhập.
HTML (Ngôn ngữ đánh dấu siêu văn bản) là ngôn ngữ đánh dấu tiêu chuẩn được sử dụng để tạo các trang web. Các phần tử HTML là khối xây dựng của tất cả các trang web.
CSS (Cascading Style Sheet) là ngôn ngữ được sử dụng để mô tả giao diện và định dạng của tài liệu được viết bằng ngôn ngữ đánh dấu. Chẳng hạn như HTML!
Chúng tôi sử dụng HTML để xây dựng một trang web và CSS để làm cho nó trông đẹp mắt. Đó là điều mà hầu hết người dùng đều gặp phải khi duyệt web.
Chúng tôi đã lập danh sách 50 biểu mẫu đăng nhập miễn phí mà bạn có thể sử dụng trên trang web, blog, diễn đàn WordPress của mình hoặc bất kỳ nơi nào khác. Đây là danh sách được Colorlib chọn lọc kỹ lưỡng để đảm bảo chất lượng cao nhất của các biểu mẫu. Mỗi và mọi biểu mẫu đều đã được kiểm tra kỹ lưỡng để đảm bảo không thiếu thành phần nào và mã nguồn luôn có sẵn sau mỗi lần tải xuống. Tất nhiên, bạn có thể tự do sử dụng các biểu mẫu này cho mục đích cá nhân và thương mại mà không cần phải ghi nguồn.
Khám phá 2,5 triệu tài sản kỹ thuật số bao gồm các Mẫu WordPress tốt nhất năm 2019
Hơn 2 triệu mặt hàng từ thị trường lớn nhất thế giới dành cho Mẫu HTML5, Chủ đề & Nội dung thiết kế. Cho dù đó là những gì bạn cần hay bạn chỉ đang tìm kiếm một vài Stock Photos – tất cả đều có thể tìm thấy ở đây tại Envato Market.
TẢI NGAY
Tùy biến đăng nhập WordPress
 Phần còn lại của danh sách và các biểu mẫu đăng nhập hỗ trợ HTML/CSS nhưng tại đây bạn có thể thấy plugin tùy biến đăng nhập tốt nhất cho WordPress. Nó đi kèm với một số mẫu được xác định mà bạn có thể điều chỉnh thêm để phù hợp với thiết kế trang web của mình. Với plugin này, cuối cùng bạn cũng có thể thoát khỏi trang wp-admin nhàm chán của WordPress và tạo ra trải nghiệm thực sự độc đáo cho chính bạn và người dùng của bạn.
Phần còn lại của danh sách và các biểu mẫu đăng nhập hỗ trợ HTML/CSS nhưng tại đây bạn có thể thấy plugin tùy biến đăng nhập tốt nhất cho WordPress. Nó đi kèm với một số mẫu được xác định mà bạn có thể điều chỉnh thêm để phù hợp với thiết kế trang web của mình. Với plugin này, cuối cùng bạn cũng có thể thoát khỏi trang wp-admin nhàm chán của WordPress và tạo ra trải nghiệm thực sự độc đáo cho chính bạn và người dùng của bạn.
Biểu mẫu đăng nhập sáng tạo

Biểu mẫu đăng nhập đơn giản nhưng sáng tạo được tạo bằng HTML5 và CSS3. Mẫu này cũng có thể được sử dụng làm mẫu đăng ký. Đây là mẫu yêu thích của chúng tôi trong danh sách này nhờ tính linh hoạt và tương đồng cho phép bạn tạo
Phiên bản WordPressChúng tôi đã tìm kiếm trên Internet những hình thức đăng nhập thú vị nhưng rất khó tìm được những hình thức đẹp mắt nên chúng tôi quyết định sử dụng chúng. Chúng tôi xin giới thiệu 20 mẫu đăng nhập được thiết kế và phát triển bởi nhóm Colorlib.
Đăng nhập mẫu 1 bằng Colorlib

Hình thức đăng nhập đơn giản, sáng tạo và sống động với nền gradient. Bạn có thể sử dụng ứng dụng này cho mọi mục đích, chẳng hạn như ứng dụng web, thiết bị di động hoặc máy tính để bàn. Nhưng hãy sáng tạo với nó nếu bạn thích.
Đăng nhập mẫu 2 bằng Colorlib

Hình thức đăng nhập tối giản và phức tạp của Colorlib với nút chuyển màu có hình động và logo. Hãy sử dụng nó, thay đổi nó và coi nó như một sự bổ sung tuyệt vời cho không gian web vốn đã tiện lợi của bạn.
Đăng nhập mẫu 3 bằng Colorlib

Một trang đăng nhập tuyệt đẹp với hình nền có bóng và hộp biểu mẫu chuyển màu với hiệu ứng di chuột vào nút đăng nhập. Hạn chế duy nhất mà bạn có là trí tưởng tượng của mình, vì vậy hãy mở rộng tầm nhìn của bạn và sử dụng Biểu mẫu đăng nhập 3 để phát huy hết tiềm năng của nó.
Mẫu đăng nhập 4 của Colorlib

Sự sáng tạo không có giới hạn và Biểu mẫu đăng nhập 4 cũng vậy. Đây là, theo ý của bạn, sẵn sàng và sẵn sàng để bạn tải xuống và sử dụng nó vào một số mục đích tốt. Đừng lo lắng về khả năng đáp ứng.
Mẫu đăng nhập 5 của Colorlib

Hình thức tuyệt đẹp, sạch sẽ và hiện đại với tùy chọn đăng nhập bằng Facebook hoặc Google. Tất cả các nút đều có hiệu ứng di chuyển đẹp mắt giúp tăng thêm trải nghiệm.
Mẫu đăng nhập 6 của Colorlib

Nếu trang của bạn đã cực kỳ gọn gàng và ngăn nắp thì biểu mẫu đăng nhập cũng không khác. Đây là một trong những điều sẽ dễ dàng đáp ứng mong đợi của bạn nếu chủ nghĩa tối giản là tách trà của bạn.
Đăng nhập mẫu 7 bằng Colorlib

Một biểu mẫu có tùy chọn ba chiều để đăng nhập vào tài khoản. Họ thích đăng nhập Facebook, Twitter hoặc email hơn, đây là loại công cụ mà bạn cần làm nổi bật trên trang của mình. Và nếu họ chưa có tài khoản, bạn cũng có thể liên kết tài khoản đó với trang đăng ký của mình.
Đăng nhập mẫu 8 bằng Colorlib

Một hình thức đăng nhập hiện đại, hợp thời trang và hấp dẫn khác với mọi thứ được làm tròn. Điều này đặc biệt phù hợp với người dùng di động do kiểu dáng bo tròn các góc rất phổ biến hiện nay.
Đăng nhập mẫu 9 bằng Colorlib

Nếu bạn muốn tránh nền trắng hoặc một màu thì đây là trang biểu mẫu đăng nhập mà bạn nên xem xét. Nó không chỉ hỗ trợ hình nền đầy đủ mà còn đi kèm với lớp phủ gradient và tùy chọn đăng nhập bằng Facebook hoặc Google.
Đăng nhập mẫu 10 bằng Colorlib

Một điều hoàn toàn trái ngược so với mẫu trước đó là Biểu mẫu đăng nhập 10. Nó gần như không thể trông tối giản hơn trong khi vẫn mang lại cảm giác cập nhật từng phút.
Mẫu đăng nhập 11 của Colorlib

Với bộ sưu tập các biểu mẫu đăng nhập HTML5 và CSS3 tốt nhất của chúng tôi, bạn sẽ tiết kiệm được thời gian và công sức (cả tiền bạc). Thay vì xây dựng một mẫu từ đầu, đây là một mẫu sẵn sàng sử dụng tuyệt vời khác để bạn sử dụng.
Mẫu đăng nhập 12 của Colorlib

Nền hình ảnh với lớp phủ bóng màu xanh lam, tên, hình ảnh và biểu mẫu bắt buộc phải có, đó là những gì xảy ra với Biểu mẫu đăng nhập 12. Ngoài ra còn có một hiệu ứng di chuột thú vị trên nút đăng nhập và cho bạn cơ hội liên kết nó với biểu mẫu đăng ký của bạn để tất cả người dùng mới.
Mẫu đăng nhập 13 của Colorlib

Biểu mẫu đăng ký chia đôi màn hình, trong đó một nửa dành riêng cho hình ảnh và nửa còn lại dành cho biểu mẫu. Đây là một công cụ miễn phí mà bạn có thể bắt đầu sử dụng ngay bây giờ. Chỉ cần tải xuống bố cục và sử dụng nó hoàn toàn.
Mẫu đăng nhập 14 của Colorlib

Trong bộ sưu tập này, chúng tôi có sự kết hợp giữa các hình thức đăng nhập đơn giản và phức tạp hơn và nâng cao hơn một chút. Tóm lại, luôn có thứ gì đó dành cho tất cả mọi người và Biểu mẫu đăng nhập 14 mang tính tối giản hơn. Nhưng tại sao lại phức tạp với một hình thức đăng nhập, phải không? Để mỗi người của riêng họ.
Mẫu đăng nhập 15 của Colorlib

Mặc dù vẫn giữ mọi thứ ở mức tối thiểu, một bổ sung thú vị cho Biểu mẫu đăng nhập 15 là biểu ngữ hình ảnh ngay phía trên biểu mẫu. Với tính năng nhỏ này, bạn có thể làm cho trải nghiệm trở nên hấp dẫn hơn một chút.
Mẫu đăng nhập 16 của Colorlib

Đây là một biểu mẫu đăng nhập có hình ảnh toàn màn hình, phía trên được đặt một biểu mẫu có các trường tên người dùng và mật khẩu và nút chuyển màu có hiệu ứng di chuột. Đơn giản và dễ hiểu.
Mẫu đăng nhập 17 của Colorlib

Để làm cho nó có vẻ cá nhân hơn, mẫu biểu mẫu đăng nhập có khung này là mẫu phù hợp nhất với bạn. Nó có mặt hình ảnh và mặt hình thức nhưng giữ mọi thứ ở mức tối thiểu mà vẫn đảm bảo tính chuyên nghiệp.
Mẫu đăng nhập 18 của Colorlib

Nếu bạn muốn tạo sự khác biệt và giữ mọi thứ nguyên bản, hãy cân nhắc sử dụng Biểu mẫu đăng nhập 18. Trong khi một số người thích các trang đăng nhập siêu cơ bản, những người khác lại muốn có một số tính năng bổ sung làm rung chuyển bố cục. Và nếu việc thêm một bức ảnh là điều bạn đang theo đuổi thì bức ảnh này là dành cho bạn.
Mẫu đăng nhập 19 của Colorlib

Sống động, tràn đầy năng lượng và thu hút sự chú ý, đó chính là nội dung của hình thức đăng nhập tiếp theo dựa trên HTML5 và CSS3 này. Nó cũng hoàn toàn đáp ứng và sẵn sàng cho thiết bị di động, cũng như tương thích với tất cả các trình duyệt web chính.
Mẫu đăng nhập 20 của Colorlib

Nền chuyển màu, nút đăng nhập màu đen với hiệu ứng di chuột, trường tên người dùng và mật khẩu cùng với văn bản tùy chỉnh và “Quên mật khẩu?” phần này, vâng, tất cả đều là một phần của Biểu mẫu đăng nhập 20. Nghe có vẻ choáng ngợp nhưng trên thực tế, lại khác xa với điều đó.

Biểu mẫu bị ẩn trừ khi bạn nhấp vào tùy chọn “Đăng nhập”. Tính năng thực sự tuyệt vời cho các trang web hiện đại muốn tránh có một trang riêng cho biểu mẫu đăng nhập. Bạn có thể hiển thị biểu mẫu ở bất cứ đâu trên trang web của mình bằng công cụ mạnh mẽ này.
Tải xuống
Một thiết kế cho biểu mẫu Đăng ký sử dụng các tab và nhãn biểu mẫu nổi.
Tải xuống
Ban đầu nó được tạo ra để ngăn mọi người vào trang WordPress của một người, nhưng nó đã trở thành một hình thức thực sự phổ biến do tính đơn giản và thiết kế gọn gàng của nó.
Tải xuốngĐăng nhập phẳng – Mẫu đăng ký

Khi bạn nhấp vào nút “Nhấp vào tôi” ở góc trên bên phải, bạn sẽ có được hình ảnh động mượt mà biến biểu mẫu Đăng nhập này thành biểu mẫu Đăng ký.
Tải xuốngĐăng nhập bằng biểu mẫu SCSS độc lập

Đây là một hình thức có SCSS khép kín. Một phần mở rộng của CSS giúp tăng thêm sức mạnh và sự sang trọng cho ngôn ngữ cơ bản. Nó cho phép sử dụng các biến, quy tắc lồng nhau, mixin, nhập nội tuyến, v.v.
Tải xuống
Đây thực sự là một biểu mẫu Đăng nhập hoạt hình, với dòng chữ “Xin chào bạn, Đăng nhập đã” ở trên cùng chuyển thành biểu mẫu ở phía dưới. Hiệu ứng hoạt hình mượt mà.
Tải xuống
Đây là ví dụ về cách tạo một biểu mẫu đăng nhập đơn giản bằng HTML5 và CSS3. Biểu mẫu này sử dụng các phần tử giả (:sau và:trước) để tạo hiệu ứng nhiều trang. Các phần tử này được xoay bằng thuộc tính biến đổi CSS3. Biểu mẫu này sử dụng HTML5 để giúp việc xác thực và gửi trở nên dễ dàng.
Tải xuống
Khi bạn nhập sai mật khẩu vào biểu mẫu này, hiệu ứng lắc đẹp mắt sẽ cảnh báo bạn rằng bạn đã nhập không đúng mật khẩu. Một giải pháp đơn giản và hiệu quả sẽ chỉ ra vấn đề mật khẩu không chính xác.
Tải xuống
Một hình thức đăng nhập hình hộp với một chút bất ngờ. Hãy thử “admin” làm tên người dùng và “1234” làm mật khẩu để có trải nghiệm đầy đủ.
Tải xuống
Hình thức đăng nhập nhỏ gọn. Khi bạn nhấp vào “ĐĂNG NHẬP” ở bên trái, hiệu ứng hoạt hình sẽ tạo ra một biểu mẫu đăng nhập nhỏ gọn ở bên phải. Cách tiếp cận chắc chắn độc đáo!
Tải xuốngMẫu thiết kế vật liệu

Biểu mẫu đăng nhập bằng mắt khá đơn giản và dễ dàng mà bạn có thể thêm vào blog của mình hoặc bất kỳ trang web nào khác và tăng thêm trải nghiệm. Không cần phải phức tạp quá mức với một điều đơn giản như hình thức đăng nhập. Ngay cả khi bạn chỉ đang thu thập người đăng ký, bạn cũng có thể thử nghiệm bố cục này và khiến mọi thứ trở nên sôi động.
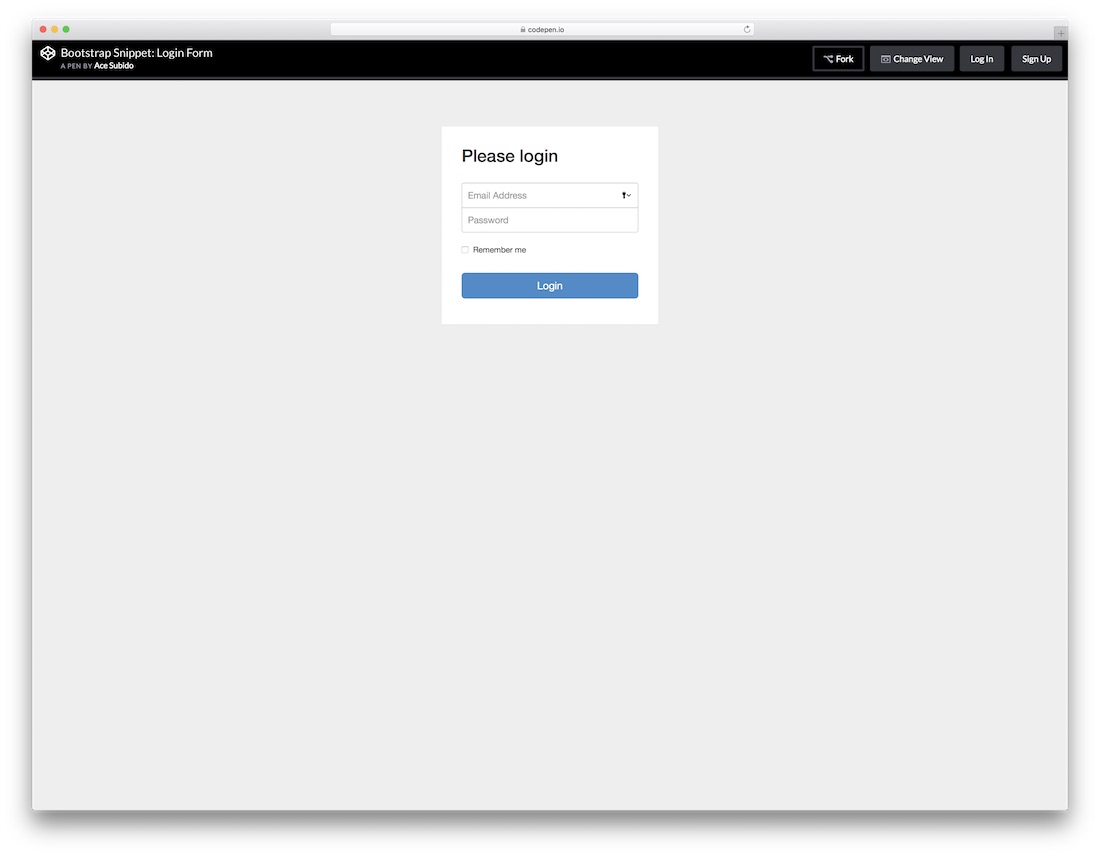
Biểu mẫu đoạn mã Bootstrap

Rõ ràng, biểu mẫu đăng nhập HTML5 miễn phí tiếp theo này dựa trên Khung Bootstrap phổ biến. Điều này cho bạn biết rằng bạn có thể mong đợi một số tính linh hoạt tốt đẹp mà bất kỳ trang web và thành phần hiện đại nào cũng phải thực hiện. Địa chỉ email, mật khẩu và hộp kiểm để đánh dấu xem người dùng có muốn nền tảng ghi nhớ thông tin của mình hay không. Dễ dàng và chính xác.

Bất kể thiết kế web chính của bạn là gì, với những thứ như biểu mẫu đăng nhập, bạn sẽ không muốn nó quá phức tạp. Thay vào đó, bạn muốn giữ nó đơn giản và thực hiện công việc, giúp người dùng truy cập tài khoản của họ một cách liền mạch. Bạn chắc chắn sẽ đạt được mục tiêu đó với hình thức đăng nhập với giao diện người dùng phẳng này.
Mẫu bộ công cụ giao diện người dùng hợp thời trang

Từ các hình thức đăng nhập siêu đơn giản cho đến những hình thức có nhiều hành động hơn đang diễn ra. Cái đặc biệt này khá giống so với cái trước, chỉ là bạn sẽ nhận thấy một khung bao quanh biểu mẫu. Yêu cầu họ nhập tên hoặc tên người dùng và mật khẩu và họ có thể bước vào thế giới tuyệt vời của bạn.
Biểu mẫu HTML5 CSS3 của bảng điều khiển

Tất cả các biểu mẫu đăng nhập HTML5 và CSS3 bạn tìm thấy trong danh sách này đều dễ sử dụng và dễ dàng đính kèm vào nền tảng web của bạn. Cái này thậm chí còn có thông báo “Quên mật khẩu của bạn?” ngay phía dưới dành cho những người không thể nhớ được mật khẩu của mình. Mẫu này hoàn hảo để nhập trang tổng quan của bạn nhưng bạn cũng có thể áp dụng nó cho các nhu cầu khác.
Đăng nhập bằng biểu mẫu khôi phục

Tiêu đề đã nói lên tất cả; đây là một hình thức đăng nhập gọn gàng, sạch sẽ và trông tối giản với tính năng khôi phục. Điều bạn cũng nhận thấy là không có “hộp” truyền thống nào mà bạn quen dùng để xem các biểu mẫu đăng nhập được sử dụng. Nếu bạn muốn tạo sự khác biệt, bây giờ bạn đã biết nên chọn bố cục nào.

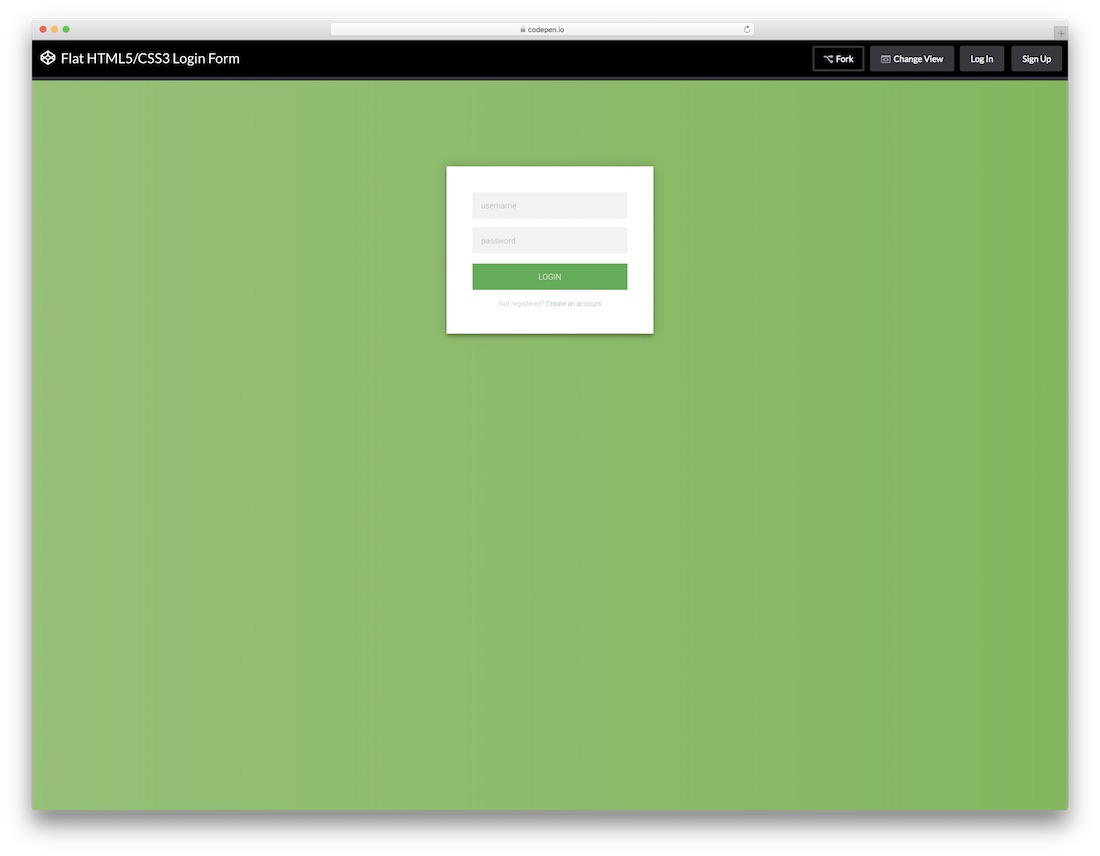
Biểu mẫu đăng nhập phẳng miễn phí có bố cục tối màu đẹp mắt và trang nhã cùng với nút kêu gọi hành động màu xanh lá cây. Chắc chắn, bạn có thể thay đổi công cụ theo ý thích của mình, nhưng bạn cũng có thể sử dụng nó một cách chính xác và đưa nó lên trang web của bạn chỉ trong tích tắc. Thử nghiệm các tính năng của nó và thiết lập tất cả theo cách bạn thích.
Đăng nhập minh bạch

Ngay cả một hình thức đăng nhập cũng có thể có tính chất siêu sáng tạo và thu hút sự chú ý. Trong khi nhiều người thích vẻ ngoài đơn giản và cơ bản, thì có những người khác lại thích nó đặc biệt và độc quyền. Hình thức đăng nhập minh bạch này chắc chắn sẽ giúp ích cho bạn. Với nền hình ảnh và biểu mẫu trên đó, bố cục này có thể theo sát thương hiệu của bạn thành chữ T.

Không cần phải đi quá sâu vào lần đăng nhập tiếp theo này vì nó khá dễ hiểu. Nó tương thích với tiện ích mở rộng Google Chrome, cũng như các nút tính năng dành cho những người chưa đăng ký hoặc bị mất mật khẩu. Nếu đây là thứ bạn đang tìm kiếm thì việc cuộn đến tận đây còn hơn cả xứng đáng.
Mẫu phẳng thanh lịch

Một biểu mẫu phong cách phẳng mà bạn có thể thêm vào không gian web của mình dưới dạng cửa sổ bật lên hoặc quảng cáo dưới dạng tiện ích trên một trang. Dù thế nào đi nữa, nó sẽ giữ nguyên cách tiếp cận chuyên nghiệp của bạn. Nó đơn giản, dễ nhìn và cũng có CTA cho những ai đã bỏ lỡ việc đăng ký vào khu vực thành viên của bạn. Sử dụng nguyên trạng hoặc cải thiện nó theo sở thích của bạn.

Chắc chắn đây là một cách tiếp cận hình thức đăng nhập miễn phí mà bạn không nên bỏ lỡ. Nó có cảm giác như một phiếu giảm giá nhưng thực ra không phải vậy nếu điều đó có ý nghĩa gì. Dù sao đi nữa, trong phần văn bản, bạn cũng có thể liên kết biểu mẫu này với biểu mẫu đăng ký dành cho những ai quan tâm đến việc tạo tài khoản. Ngoài ra, nó chắc chắn sẽ thu hút sự chú ý của họ.

Ngày càng có nhiều chủ sở hữu trang web triển khai đăng nhập mạng xã hội và bạn cũng có thể tham gia vào xu hướng này. Hình thức đăng nhập miễn phí có tính năng tích hợp xã hội này là lựa chọn phù hợp để bạn bắt đầu. Tuy nhiên, cùng với các nút Twitter, Facebook và Google+, bố cục cũng có cách đăng ký truyền thống bằng email.

Nếu mật khẩu của bạn quá phức tạp, đôi khi bạn chỉ muốn nhập nó ở chế độ “hiển thị”. Cung cấp tính năng tương tự này cho tất cả người dùng của bạn bằng cách hiển thị và ẩn biểu mẫu đăng nhập mật khẩu. Nó có bố cục tối tuyệt đẹp với các chi tiết màu xanh lá cây, hoàn hảo cho những ai yêu thích kiểu thiết kế này. Tất nhiên, bạn có thể thoải mái thực hiện các thay đổi và tinh chỉnh nó theo nhu cầu của mình.
Đăng nhập 'N Tải biểu mẫu hoạt hình

Nếu bạn đã thực hành hoạt ảnh và hiệu ứng đặc biệt trên trang của mình, hãy duy trì xu hướng với biểu mẫu đăng nhập. Thay vì tạo cái của riêng mình, bạn có thể chỉ cần sử dụng biểu mẫu hoạt hình Log 'N Load nổi bật này để thực hiện thủ thuật. Khi bạn di chuột qua nút đăng nhập, biểu mẫu sẽ hiển thị ngay trước mặt bạn. Nó thậm chí còn có tải hình tròn giúp nâng cao trải nghiệm.

Biểu mẫu đăng nhập phẳng, hiện đại và dễ sử dụng này hoạt động tốt trên tất cả các thiết bị, thiết bị di động, máy tính bảng và máy tính để bàn. Bạn cũng có thể thử nghiệm với các chỉnh sửa khác nhau và thay đổi cài đặt mặc định theo phong cách trang web của mình một cách chính xác. Công cụ này cũng có các hiệu ứng di chuột thú vị giúp tăng thêm nét tinh tế cho trải nghiệm tổng thể.
Xin chào, habrafriend thân mến! Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách tạo hai biểu mẫu HTML5: biểu mẫu đăng nhập và biểu mẫu đăng ký. Những hình dạng này sẽ được hoán đổi với nhau bằng cách sử dụng lớp giả CSS3 :target. Chúng tôi sẽ sử dụng CSS3 và phông chữ biểu tượng. Ý tưởng của bản demo này là hiển thị cho người dùng một biểu mẫu đăng nhập và cung cấp cho họ liên kết “đi tới” tới biểu mẫu đăng ký.
Trong hướng dẫn này tôi sẽ nói chi tiết về cách tạo hiệu ứng như trong Demo 1.
HTML
Đi và đăng nhập Ở đây chúng tôi đã sử dụng một số thủ thuật HTML5. Ví dụ, phần tử gõ=mật khẩu tự động ẩn nội dung người dùng nhập và thay thế các ký tự bằng dấu chấm hoặc dấu hoa thị (tùy thuộc vào trình duyệt). Yếu tố gõ=email cho phép trình duyệt kiểm tra xem địa chỉ email có được định dạng chính xác hay không. Ngoài ra, chúng tôi còn sử dụng tham số yêu cầu=bắt buộc ; Các trình duyệt hỗ trợ cài đặt này sẽ không cho phép người dùng gửi biểu mẫu cho đến khi trường được điền vào; ở đây không yêu cầu JavaScript. Tham số tự động hoàn thành=bật
sẽ tự động điền vào một số trường. Chúng tôi cũng sử dụng văn bản thay thế để hướng dẫn người dùng khi điền biểu mẫu. Bây giờ về hai điểm khó khăn. Bạn có thể nhận thấy hai liên kết
ở đầu biểu mẫu. Thủ thuật gọn gàng này sẽ cho phép biểu mẫu của chúng ta hoạt động chính xác khi làm việc với các điểm neo. Điểm thứ hai liên quan đến việc sử dụng phông chữ có biểu tượng. Chúng tôi sẽ sử dụng thuộc tính dữ liệu để hiển thị các biểu tượng. Thông số cài đặt data-icon=”icon_character”
Với các ký tự thích hợp trong HTML, chúng ta chỉ cần gán một quy tắc trong CSS để tạo kiểu cho tất cả các biểu tượng. Bạn có thể đọc thêm về kỹ thuật này trên trang web: 24 cách: Hiển thị biểu tượng bằng phông chữ và thuộc tính dữ liệu.
CSS Để giữ cho mã sạch sẽ, tôi sẽ bỏ qua các tham số cơ bản (html, body, v.v.), nhưng bạn có thể tìm thấy chúng trong. Một lần nữa, tôi đang sử dụng các kỹ thuật CSS3 không hoạt động trên tất cả các trình duyệt. Vậy hãy bắt đầu!Tạo kiểu cho biểu mẫu bằng CSS3
Đầu tiên, hãy tạo cho biểu mẫu của chúng ta một kiểu cơ bản.#subscribe, #login(vị trí: tuyệt đối; trên cùng: 0px; chiều rộng: 88%; phần đệm: 18px 6% 60px 6%; lề: 0 0 35px 0; nền: rgb(247, 247, 247); đường viền: liền khối 1px rgba(147, 184, 189,0.8); bóng hộp: 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset; chỉ số z: 22 )
Ở đây chúng ta sẽ gán thuộc tính cho tiêu đề:
/**** văn bản ****/ #wrapper h1( cỡ chữ: 48px; màu: rgb(6, 106, 117); phần đệm: 2px 0 10px 0; họ phông chữ: "FranchiseRegular","Arial Narrow ",Arial,sans-serif; font-weight: đậm; text-align: center; đệm-bottom: 30px; ) /** Hiện tại chỉ có webkit hỗ trợ nền-clip:text; **/ #wrapper h1( nền: -webkit-repeating-Tuyến tính-gradient(-45deg, rgb(18, 83, 93) , rgb(18, 83, 93) 20px, rgb(64, 111, 118) 20px, rgb(64, 111, 118) 40px, rgb(18, 83, 93) 40px); -webkit-text-fill-color: trong suốt; -webkit-background-clip: text ) #wrapper h1:after( nội dung: " "; hiển thị:khối; chiều rộng:100%; lề trên:10px; nền: gradient tuyến tính(trái, rgba(147,184,189,0) 0%, rgba(147,184,189,0.8) 20% 147,184,189,1) 53%, rgba(147,184,189,0.8) 79%, rgba(147,184,189,0) 100%);
Lưu ý rằng ngày nay chỉ có các trình duyệt có hỗ trợ webkit clip nền: văn bản, vì vậy chúng tôi sẽ tạo nền sọc chỉ dành cho webkit và gắn nó vào tiêu đề H1. Vì tham số clip nền: văn bản chỉ hoạt động trong trình duyệt Webkit, tôi quyết định chỉ hoạt động với các thuộc tính của webkit. Đó là lý do tại sao tôi chia CSS thành hai phần và chỉ sử dụng gradient của webkit. Tuy nhiên, bạn không nên chỉ sử dụng webkit trên trang web của mình! Vì vậy, ví dụ, tham số -webkit-text-fill-color: trong suốt cho phép chúng ta có nền trong suốt, nhưng chỉ dành cho trình duyệt webkit, tất cả các trình duyệt khác sẽ bỏ qua thuộc tính này.
Chúng tôi cũng tạo một dòng mỏng bên dưới tiêu đề bằng cách sử dụng phần tử giả lớp :after. Chúng tôi đã sử dụng một gradient có chiều cao 2px và giảm độ mờ ở các cạnh xuống 0.
Bây giờ hãy chăm sóc các trường đầu vào và làm cho chúng trông đẹp mắt.
/**** kiểu đầu vào nâng cao ****/ /* giữ chỗ */ ::-webkit-input-placeholder ( color: rgb(190, 188, 188); kiểu phông chữ: in nghiêng; ) đầu vào:-moz- giữ chỗ, textarea:-moz-placeholder( color: rgb(190, 188, 188); kiểu phông chữ: in nghiêng; ) đầu vào ( phác thảo: none; )
Đầu tiên, chúng ta sẽ tạo kiểu cho lề và loại bỏ nét viền. Nhưng hãy cẩn thận: dàn ý giúp người dùng hiểu họ đang ở lĩnh vực nào. Nếu loại bỏ nó, bạn cần áp dụng các thuộc tính: active và: focus.
/* tất cả các trường loại trừ gửi và hộp kiểm */ #wrapper input:not())( width: 92%; lề trên: 4px; phần đệm: 10px 5px 10px 32px; đường viền: 1px Solid rgb(178, 178, 178); box -sizing: content-box; border-radius: 3px; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inet; tiêu điểm (viền: 1px rắn rgba(91, 90, 90, 0.7); nền: rgba(238, 236, 240, 0.2); bóng hộp: 0px 1px 4px 0px rgba(168 , 168, 168, 0.9) inet )
Ở đây chúng tôi đã sử dụng lớp giả:không để tạo kiểu cho tất cả các trường ngoại trừ các hộp kiểm. Ngoài ra, tôi quyết định loại bỏ nét viền và thêm các thuộc tính:focus và:active.
Giờ là lúc giải trí: phông chữ có biểu tượng. Vì chúng ta không thể sử dụng các lớp giả :trước và :after nên chúng ta sẽ thêm biểu tượng vào tham số nhãn và sau đó đặt nó vào trường. Tôi sẽ sử dụng thư viện fontomas. Bạn có thể tự ghép các biểu tượng với chữ cái tương ứng. Thuộc tính ghi nhớ biểu tượng dữ liệu? Đây là nơi bạn cần chèn chữ cái. tôi đã sử dụng biểu tượng dữ liệu='u'để đăng nhập, 'e' cho email, 'p' cho mật khẩu. Sau khi chọn các chữ cái, tôi tải xuống phông chữ và sử dụng trình tạo phông chữ Fontsquirrel để chuyển đổi nó sang định dạng phù hợp với @font-face.
@font-face ( font-family: "FontomasCustomRegular"; src: url("fonts/fontomas-webfont.eot"); src: url("fonts/fontomas-webfont.eot?#iefix") format("embedded- opentype"), url("fonts/fontomas-webfont.woff") format("woff"), url("fonts/fontomas-webfont.ttf") format("truetype"), url("fonts/fontomas-webfont .svg#FontomasCustomRegular") format("svg"); font-weight: normal; font-style: normal; ) /** trò ảo thuật! **/ :after ( nội dung: attr(data-icon); font-family: "FontomasCustomRegular"; color: rgb(106, 159, 171); vị trí: tuyệt đối; bên trái: 10px; trên cùng: 35px; chiều rộng: 30px; )
Đó là tất cả. Bạn không cần phải có lớp riêng cho từng biểu tượng. Chúng tôi đã sử dụng tham số nội dung: attr(data-icon)để lấy chữ cái từ thuộc tính biểu tượng dữ liệu. Như vậy, chúng ta chỉ cần gán phông chữ, chọn màu và đặt biểu tượng.
Bây giờ hãy gán quy tắc cho nút gửi biểu mẫu.
/*tạo kiểu cho cả hai nút*/ #wrapper p.button input( width: 30%; con trỏ: con trỏ; nền: rgb(61, 157, 179); phần đệm: 8px 5px; font-family: "BebasNeueRegular","Arial Narrow ",Arial,sans-serif; màu: #fff; cỡ chữ: 24px; đường viền: 1px rgb đặc (28, 108, 122); lề dưới: 10px; bóng văn bản: 0 1px 1px rgba(0, 0 , 0, 0,5); bán kính đường viền: 3px; bóng hộp: 0px 1px 6px 4px rgba(0, 0, 0, 0,07) chèn, 0px 0px 0px 3px rgb(254, 254, 254), 0px 5px 3px 3px rgb (210, 210, 210); chuyển tiếp: tất cả 0,2 giây tuyến tính; ) #wrapper p.button input:hover( nền: rgb(74, 179, 198); ) #wrapper p.button input:active, #wrapper p. nút đầu vào: tiêu điểm( nền: rgb(40, 137, 154); vị trí: tương đối; trên cùng: 1px; đường viền: 1px rgb rắn (12, 76, 87); bóng hộp: 0px 1px 6px 4px rgba(0, 0 , 0, 0.2) inet; ) p.login.button, p.signin.button( text-align: right; lề: 5px 0; )
Bí quyết là sử dụng bóng hộp để tạo nhiều khung. Đương nhiên, bạn chỉ có thể sử dụng một khung hình, nhưng bạn cũng có thể sử dụng nhiều khung hình. Chúng ta sẽ sử dụng tham số độ dài để tạo đường viền màu trắng thứ hai “giả”, rộng 3px, không bị mờ.
Bây giờ hãy tạo kiểu cho hộp kiểm, chúng tôi sẽ không làm bất cứ điều gì bất thường ở đây:
/* tạo kiểu cho hộp kiểm “nhớ tôi”*/ .keeplogin( lề-top: -5px; ) .keeplogin đầu vào, .keeplogin label( display: inline-block; font-size: 12px; font-style: italic; ) . keeplogin input#loginkeeping(margin-right: 5px; ) .keeplogin label( width: 80%; )
Tạo kiểu cho chân trang của biểu mẫu bằng cách sử dụng nhiều dải chuyển màu tuyến tính để tạo dải màu sọc.
P.change_link(vị trí: tuyệt đối; màu: rgb(127, 124, 124); trái: 0px; chiều cao: 20px; chiều rộng: 440px; phần đệm: 17px 30px 20px 30px; cỡ chữ: 16px; căn chỉnh văn bản: phải; đường viền trên cùng: 1px rgb rắn (219, 229, 232); bán kính đường viền: 0 0 5px 5px; nền: rgb(225, 234, 235); nền: lặp lại-tuyến tính-gradient (-45deg, rgb(247, 247, 247) , rgb(247, 247, 247) 15px, rgb(225, 234, 235) 15px, rgb(225, 234, 235) 30px, rgb(247, 247, 247) 30px); hiển thị: khối nội tuyến; độ dày phông chữ: đậm; nền: rgb(247, 248, 241); phần đệm: 2px 6px; màu: rgb(29, 162, 193); ; bán kính đường viền: 4px; đường viền: rgb rắn 1px (203, 213, 214); chuyển tiếp: tất cả 0,4 giây tuyến tính; nền: rgb (247, 247, 247); 198) #wrapper p.change_link a:active( vị trí: tương đối; top: 1px; )
Bây giờ bạn có thể thấy rằng chúng ta có hai hình dạng đẹp, nhưng chúng ta chỉ muốn hiển thị một trong số chúng. Đã đến lúc hoạt hình!
Tạo hoạt ảnh
Điều đầu tiên chúng ta sẽ làm là ẩn hình thứ hai bằng cách đặt độ mờ thành 0:#register( z-index: 21; độ mờ: 0; )
Hãy nhớ rằng biểu mẫu đăng nhập có chỉ mục z: 22? Đối với biểu mẫu thứ hai, chúng tôi sẽ gán tham số này cho 21 để đặt nó “dưới” biểu mẫu đăng nhập.
Bây giờ là phần thú vị: chúng ta hoán đổi các biểu mẫu bằng cách sử dụng lớp giả:target. Bạn cần hiểu một điều về :target: chúng ta sẽ dùng neo để di chuyển nó. Hành vi bình thường của neo là chuyển đến một thành phần trang cụ thể. Nhưng chúng tôi không muốn điều đó, chúng tôi chỉ muốn hoán đổi hình dạng. Đây chính là lúc thủ thuật sử dụng hai liên kết ở đầu trang của chúng tôi được phát huy tác dụng. Thay vì hướng chúng ta trực tiếp đến dạng thứ hai và mạo hiểm gây ra hiệu ứng nhảy, chúng ta sẽ cung cấp cho các liên kết một tham số không trưng bày. Điều này sẽ giúp tránh nhảy. Tôi phát hiện ra thủ thuật này trên trang web: CSS3 create (tiếng Pháp).
#toregister:target ~ #wrapper #register, #tologin:target ~ #wrapper #login( z-index: 22; animation-name: fadeInLeft; animation-delay: .1s; )
Đây là những gì xảy ra: khi chúng ta nhấp vào nút Tham gia, chúng tôi đang hướng tới #toregister. Sau đó, hoạt ảnh xuất hiện và chỉ khi đó chúng ta mới chuyển sang phần tử #register. Chúng tôi sử dụng một hình ảnh động được gọi là mờ dầnInLeft. Vì chúng ta đang "ẩn" hình dạng bằng độ trong suốt bằng 0 nên chúng ta sẽ áp dụng một hình ảnh động sẽ dần dần xuất hiện. Chúng tôi cũng đã thay đổi chỉ mục z để nó xuất hiện ở trên cùng của hình dạng khác. Điều tương tự cũng xảy ra với hình thức khác.
Đây là mã cho hình ảnh động. Chúng tôi đã sử dụng khung hoạt hình CSS3 từ Dan Eden và điều chỉnh khung này cho hướng dẫn của mình.
Animate( animation-duration: 0.5s; animation-timing-function: easy; animation-fill-mode: cả hai; ) @keyframes fadeInLeft ( 0% ( opacity: 0; Transform: TranslateX(-20px); ) 100% ( opacity : 1; biến đổi: dịchX(0);
Hình dạng "biến mất" sẽ có hoạt ảnh mờ dần ở bên trái:
#toregister:target ~ #wrapper #login, #tologin:target ~ #wrapper #register( animation-name: fadeOutLeftBig; ) @keyframes fadeOutLeft ( 0% ( opacity: 1; Transform: TranslateX(0); ) 100% ( opacity : 0; biến đổi: dịchX(-20px);
Bây giờ bạn có thể sử dụng các hoạt ảnh khác của Dan Eden bằng tệp animate.css: chỉ cần thay đổi lớp .animate và tên hoạt ảnh. Bạn cũng sẽ tìm thấy một số hoạt ảnh khác ở cuối tệp animate-custom.css.
Thế thôi, các bạn. Tôi hy vọng bạn thích hướng dẫn này!
Lưu ý rằng trong một số trình duyệt, tùy chọn clip nền: văn bản không được hỗ trợ. TRONG trình duyệt web IE 9 hình ảnh động không hoạt động. Trong Internet Explorer 8 trở xuống, lớp giả: lớp giả đích không được hỗ trợ, do đó hiệu ứng này hoàn toàn không hoạt động ở đó.
tái bút Tôi sẽ sẵn sàng chấp nhận mọi ý kiến liên quan đến bản dịch trong tin nhắn cá nhân. Cảm ơn!
Thẻ: Thêm thẻ
23/09/18 6.8KChúng tôi đã biên soạn danh sách 60 biểu mẫu đăng nhập miễn phí mà bạn có thể sử dụng trên trang web, blog, diễn đàn, v.v. của mình. Mỗi biểu mẫu đều được kiểm tra kỹ lưỡng để đảm bảo nó hoạt động và có sẵn mã nguồn.
Tùy biến đăng nhập WordPress
Các biểu mẫu trong danh sách này được tạo bằng HTML/CSS. Nhưng trong trường hợp này, chúng ta đang nói về plugin tốt nhất để tùy chỉnh giao diện người dùng WordPress. Nó đi kèm với nhiều mẫu có thể được tùy chỉnh thêm để phù hợp với thiết kế trang web của bạn. Với plugin này, bạn có thể thoát khỏi trang đăng nhập WordPress nhàm chán.
Biểu mẫu đăng nhập sáng tạo

Một biểu mẫu đăng nhập đơn giản nhưng sáng tạo được tạo bằng HTML và CSS3. Nó cũng có thể được sử dụng như một mẫu đăng ký. Đây là mẫu yêu thích của chúng tôi từ danh sách này.
Chúng tôi đã tìm kiếm trên Internet những biểu mẫu ủy quyền thực sự thú vị, nhưng việc tìm kiếm chúng hóa ra lại rất khó khăn. Đó là lý do tại sao chúng tôi quyết định giới thiệu cho bạn sản phẩm của riêng chúng tôi. Dưới đây là 20 mẫu đăng nhập được nhóm chúng tôi thiết kế.
Mẫu ủy quyền số 1

Hình thức đăng nhập đơn giản, sáng tạo và sinh động với nền dốc. Bạn có thể sử dụng nó cho bất kỳ mục đích nào, chẳng hạn như ủy quyền trong dịch vụ web, ứng dụng dành cho thiết bị di động hoặc máy tính để bàn.
Tải xuống
Xem trước
Giấy ủy quyền số 2

Hình thức đăng nhập tối giản và tinh tế với một nút, tô màu chuyển màu, hoạt ảnh và logo. Sử dụng nó bằng cách thay đổi các yếu tố cần thiết.
Tải xuống
Xem trước
Giấy ủy quyền số 3

Trang đăng nhập có hình nền, hiệu ứng đổ bóng và di chuột cho nút đăng nhập.
Tải xuống
Xem trước
Mẫu ủy quyền số 4

Bạn có thể tải xuống mẫu web này và sử dụng nó theo ý muốn. Nó hoàn toàn thích nghi.
Tải xuống
Xem trước
Giấy ủy quyền số 5

Một hình thức đẹp và hiện đại với các tùy chọn đăng nhập qua Facebook hoặc Google. Các nút của nó có hiệu ứng di chuột đẹp mắt để mang đến cho người dùng trải nghiệm tuyệt vời.
Tải xuống
Xem trước
Mẫu ủy quyền số 6

Nếu trang web gọn gàng và đẹp mắt thì biểu mẫu đăng nhập không được khác biệt so với thiết kế của nó. Đây là một hình thức chắc chắn sẽ đáp ứng mong đợi của bạn.
Tải xuống
Xem trước
Mẫu ủy quyền số 7

Một biểu mẫu có ba tùy chọn để đăng nhập vào tài khoản của bạn: Facebook, Twitter hoặc email. Và nếu người dùng chưa có tài khoản, bạn có thể liên kết biểu mẫu với trang đăng ký.
Tải xuống
Xem trước
Mẫu ủy quyền số 8

Một hình thức đăng nhập hiện đại, thời trang và đẹp mắt khác. Nó trông đặc biệt tốt trên các thiết bị di động.
Tải xuống
Xem trước
Mẫu ủy quyền số 9

Nếu bạn muốn thoát khỏi thiết kế màu trắng tinh khiết hoặc đơn sắc, bạn nên chú ý đến hình dạng này. Nó hỗ trợ thêm hình nền hoặc lớp phủ gradient. Ngoài ra còn có tùy chọn đăng nhập qua Facebook hoặc Google.
Tải xuống
Xem trước
Giấy ủy quyền số 10

Điều này hoàn toàn trái ngược với tùy chọn trước đó. Nó trông tối giản nhưng đồng thời cũng rất gọn gàng.
Tải xuống
Xem trước
Mẫu ủy quyền số 11

Thay vì tạo biểu mẫu từ đầu, bạn có thể sử dụng một mẫu tuyệt vời có sẵn để sử dụng như mẫu này.
Tải xuống
Xem trước
Mẫu ủy quyền số 12

Hình nền có lớp phủ bóng màu xanh lam, tên có hình đại diện và các trường nhập là mẫu ủy quyền số 12. Đã thêm hiệu ứng di chuột vào nút đăng nhập.
Tải xuống
Xem trước
Giấy ủy quyền số 13

Mẫu màn hình chia nhỏ trong đó một nửa dành cho hình ảnh và nửa còn lại dành cho hình dạng.
Tải xuống
Xem trước
Mẫu ủy quyền số 14

Bộ sưu tập này chứa cả hình thức đăng nhập đơn giản và phức tạp hơn. Và mẫu số 14 là một trong những mẫu tối giản.
Tải xuống
Xem trước
Giấy ủy quyền số 15

Hình dạng khá tối giản nhưng bạn có thể thêm biểu ngữ ở trên cùng. Nhờ tùy chọn nhỏ này, bạn có thể làm cho hình thức trở nên hấp dẫn hơn.
Tải xuống
Xem trước
Giấy ủy quyền số 16

Đây là biểu mẫu đăng nhập có hình ảnh toàn màn hình, trên cùng là các trường để nhập thông tin đăng nhập và mật khẩu của bạn, cũng như một nút có hiệu ứng di chuột.
Tải xuống
Xem trước
Giấy ủy quyền số 17

Để làm cho biểu mẫu của bạn được cá nhân hóa hơn, bạn có thể sử dụng mẫu này. Nó bao gồm một hình ảnh ở bên cạnh.
Tải xuống
Xem trước
Giấy ủy quyền số 18

Tải xuống
Xem trước
Giấy ủy quyền số 19

Sống động, tràn đầy năng lượng và thú vị - đó chính là nội dung của mẫu đăng ký này. Nó hoàn toàn đáp ứng, tối ưu hóa cho thiết bị di động và tương thích với tất cả các trình duyệt web chính.
Tải xuống
Xem trước
Giấy ủy quyền số 20

Nền chuyển màu, nút màu đen với hiệu ứng di chuột, các trường để nhập thông tin đăng nhập và mật khẩu, cũng như phần “Bạn quên mật khẩu?”. Tất cả điều này đều có trong mẫu ủy quyền số 20.
Tải xuống
Xem trước
Mẫu đăng nhập thả xuống

Tải xuống
Mẫu đăng ký nổi

Được thiết kế cho các hình thức đăng ký sử dụng tab và nhãn.
Tải xuống
Mẫu ủy quyền đơn giản

Điều từng ngăn cản mọi người khi họ muốn đăng nhập vào một trang WordPress là nó trông quá đơn giản. Hình dạng này vẫn giữ nguyên thiết kế phổ biến nhưng bổ sung thêm màu sắc cho nó.
Tải xuống
Đăng nhập phẳng – Mẫu đăng ký

Khi bạn nhấp vào nút “Nhấp vào tôi” nằm ở bên phải góc trên cùng, với sự trợ giúp của hoạt ảnh, biểu mẫu đăng nhập sẽ được chuyển đổi thành biểu mẫu đăng ký.
Tải xuống
Đăng nhập bằng biểu mẫu SCSS độc lập

Đây là một biểu mẫu được tạo bằng SCSS. Một phần mở rộng CSS bổ sung thêm chức năng mới và sự tinh tế cho ngôn ngữ cơ bản. Nó cho phép bạn sử dụng các biến, quy tắc lồng nhau, nhập nội tuyến và hơn thế nữa.
Tải xuống
Biểu mẫu đăng nhập hoạt hình

Đây là một hình thức đăng nhập hoạt hình và phần trên cùng“Này bạn, Đăng nhập rồi” được chuyển thành dạng khi nhấp vào nút.
Tải xuống
Mẫu đăng nhập bằng CSS3 và HTML5

Ví dụ về cách tạo mâu đơn giảnđăng nhập bằng HTML5 và CSS3. Nó sử dụng các phần tử giả (:after và :Before) để tạo hiệu ứng cho nhiều trang. Biểu mẫu này sử dụng HTML5 để đơn giản hóa việc xác thực và trình bày dữ liệu.
Tải xuống
Đăng nhập với hiệu ứng lắc

Nếu bạn đã nhập sai mật khẩu, bạn sẽ được thông báo về điều này với hiệu ứng lắc đẹp mắt. Một giải pháp đơn giản và hiệu quả.
Tải xuống
Biểu mẫu đăng nhập Boxy

Tải xuống
Biểu mẫu đăng nhập hoạt hình

Một biểu mẫu đăng nhập nhỏ gọn. Khi bạn nhấp vào nút “ĐĂNG NHẬP” nằm ở bên trái, biểu mẫu đăng nhập sẽ được hiển thị.
Tải xuống
Mẫu thiết kế vật liệu

Biểu mẫu đoạn mã Bootstrap

Đăng nhập bằng giao diện người dùng phẳng

Mẫu bộ công cụ giao diện người dùng hợp thời trang

Trường nhập mật khẩu là trường văn bản thông thường, văn bản đã nhập, tùy thuộc vào trình duyệt, được hiển thị dưới dạng dấu hoa thị hoặc dấu chấm. Tính năng này được thiết kế để ngăn chặn bất kỳ ai rình mò mật khẩu đã nhập. Mặc dù văn bản đã nhập không được hiển thị trên màn hình nhưng thông tin đã nhập sẽ được truyền đến máy chủ ở dạng văn bản rõ ràng mà không cần mã hóa. Do đó, việc sử dụng trường này không đảm bảo tính bảo mật của dữ liệu và có thể bị chặn.
Cú pháp tạo như sau.
Các thuộc tính giống như thuộc tính của trường văn bản và được liệt kê trong bảng. 1.
Trường mật khẩu được sử dụng rộng rãi trên các trang web để ủy quyền cho người dùng và hạn chế quyền truy cập vào các phần của trang web nơi bạn cần xác nhận thông tin đăng nhập của mình. Ví dụ 1 cho thấy cách tạo các trường như vậy.
Ví dụ 1. Trường mật khẩu
Kết quả là chúng ta nhận được như sau (Hình 1).
Cơm. 1. Loại trường mật khẩu
Thuộc tính kiểu chỉ định các tham số về màu sắc, nền, khung, v.v. được áp dụng cho trường mật khẩu. Ví dụ 2 hiển thị việc thêm hình nền vào các trường biểu mẫu. Hãy lấy phong cách của các trường văn bản làm cơ sở.
Ví dụ 2: Thêm hình ảnh vào trường văn bản
Kết quả của ví dụ này được hiển thị trong Hình. 2. Hình ảnh được thêm làm nền nên văn bản phải được chuyển sang bên phải thông qua phần đệm bên trái, nếu không nó sẽ hiển thị ở trên cùng của hình ảnh.
Chào mọi người. Vậy là chúng ta đã học được một số yếu tố để tạo hình. Đã đến lúc kết hợp kiến thức của chúng ta để giải quyết một vấn đề lớn hơn. Hãy tạo biểu mẫu đơn giản nhất để ủy quyền trên trang web. Để làm điều này, chúng ta cần hai trường, chúng ta tạo và đính kèm chữ ký vào chúng.
Trường đầu tiên là thông tin đăng nhập, trường thứ hai là mật khẩu. Và với cái thứ hai thì không đơn giản như vậy. Kể từ ngày khoảnh khắc này nó chỉ đơn giản là một trường nhập văn bản.
Kết quả trên trình duyệt:
Để văn bản đã nhập trong đó được thay thế bằng dấu hoa thị, theo thông lệ đối với trường loại này, bạn cần thực hiện một hành động đơn giản. Cụ thể, để thay thế giá trị thuộc tính kiểu TRÊN mật khẩu:
Kết quả: 
Nút gửi biểu mẫu
Đây nhé. Mẫu của chúng tôi gần như đã sẵn sàng. Bây giờ, để hoàn tất quá trình tạo, bạn cần tạo một nút sẽ được sử dụng để gửi biểu mẫu. Vấn đề được giải quyết bằng cách sử dụng thẻ với loại nộp.
Nếu nút phải có một số loại dòng chữ thì việc này có thể được thực hiện bằng cách sử dụng thuộc tính giá trị. Việc gán tên cho nút hay không là tùy thuộc vào bạn; nếu bạn làm điều này, máy chủ sẽ nhận được tên này cũng như giá trị của nút.
Theo quy định, cần có tên nút gửi biểu mẫu khi biểu mẫu có nhiều nút, mỗi nút thực hiện Hành động cụ thể. Nhờ đó, máy chủ nhận được tên và giá trị của nút từ trình duyệt sẽ hiểu được người dùng đã nhấp vào nút nào và theo đó, cần phải làm gì.
Kết quả là mã cho biểu mẫu của chúng tôi sẽ như sau:
Kết quả trên trình duyệt: