Cách tạo vòng tròn trong Photoshop. Tạo logo hình tròn có yếu tố trang trí trong Photoshop
Chúc mọi người có một ngày tốt lành! Bạn cảm thấy thế nào? Bạn đang chuẩn bị cho kỳ nghỉ thứ hai? Tôi làm. Ngày mai chúng tôi sẽ đến Yaroslavl cho đến ngày 9 tháng 5, như tôi đã nói. Nhưng tôi sẽ không để bạn mà không có một bài viết. Gần đây, tôi được yêu cầu tạo một bức ảnh tròn từ một bức ảnh thông thường, tức là bức chân dung sẽ ở trong một khung hình bầu dục. Việc đó không khó và tất nhiên là tôi đồng ý giúp đỡ.
Và tôi cũng quyết định mách bạn cách tạo một bức ảnh tròn trong Photoshop bằng những phương pháp đơn giản nhất. Điều này sẽ luôn có ích cho bất kỳ trang trí. Tôi có đúng không? Vâng, do truyền thống đã được thiết lập, tôi sẽ chỉ cho bạn một số cách để biến điều này thành hiện thực.
Lựa chọn hình bầu dục
Bạn có thể đã đoán rằng tôi đang sử dụng vùng chọn hình bầu dục. Về nguyên tắc thì điều này hợp lý và phương pháp này có lẽ là đơn giản nhất. Sẵn sàng? Đi thôi nào!
Và tất nhiên, như tôi đã hứa, chúng ta sẽ xem xét một phương pháp nữa. Nó rất đơn giản và không nên khiến bạn hoảng sợ.
hình elip

ĐỪNG QUÊN! Để lưu trữ hình ảnh mà vẫn duy trì độ trong suốt, bạn cần nó ở định dạng PNG, nếu không bạn sẽ có một hình ảnh tròn với nền trắng.
Chà, nếu bạn muốn học đầy đủ về Photoshop từ A đến Z và có được kiến thức thực sự về trình soạn thảo đồ họa tuyệt vời này, thì tôi thực sự khuyên bạn nên học khóa học video này. Những bài học video này được thiết kế cho mọi cấp độ người dùng và có thể nghe ngay lập tức. Xem cho chính mình.
Được rồi, tôi sẽ hoàn thành bài học hôm nay. Hãy xem các bài viết khác trên blog của tôi và bạn chắc chắn sẽ tìm thấy điều gì đó thú vị cho mình. Chúc các bạn thành công! Tạm biệt!
Trân trọng, Dmitry Kostin.
Một vòng tròn tùy ý hoặc một vòng tròn chẵn trong Photoshop đều được vẽ theo các quy tắc tương ứng. Nhìn chung, bạn cần sử dụng cùng một nhóm công cụ nhưng được điều chỉnh cho phù hợp với hình dạng của hình.
Phương pháp 1: Công cụ hình elip
Sử dụng công cụ này bạn có thể vẽ hình tròn hoặc hình tròn.
Hãy bắt đầu với vectơ, nghĩa là từ một hình có kích thước có thể thay đổi mà không làm giảm chất lượng. Để thực hiện việc này, hãy chọn công cụ hình elip và trong thanh tùy chọn, đặt cài đặt Lớp hình dạng.
Bây giờ vẽ một vòng tròn hoặc vòng tròn. Nhưng trước tiên, hãy chọn màu cơ bản khác với màu trắng, nếu không bạn sẽ không nhìn thấy những gì bạn đã vẽ.
Cách vẽ một vòng tròn đều
Theo mặc định, hình tròn được vẽ ở dạng tự do, nghĩa là bạn chỉ vẽ một hình bầu dục với kích thước tùy ý. Để vẽ một vòng tròn chẵn, hãy chọn một trong các tùy chọn:
- giữ phím Shift;
- Trên thanh tùy chọn công cụ, chọn tùy chọn:

Một lần nữa hãy chú ý đến cửa sổ này với các thông số của công cụ. Tại đây bạn có thể định cấu hình khả năng vẽ hình theo kích thước hoặc tỷ lệ đã chỉ định. Chỉ định kích thước/tỷ lệ mong muốn trong trường chiều rộng và chiều cao, sau đó chỉ cần nhấp vào bất kỳ vị trí nào trong tài liệu - Photoshop sẽ ngay lập tức hiển thị một vòng tròn với các giá trị được chỉ định.
Như vậy, một hình tròn hoặc hình tròn vector đã xuất hiện. Đây sẽ là một lớp hình dạng có màu đặc.

Bây giờ, để có thể thay đổi kích thước mà không làm giảm chất lượng, hãy sử dụng lệnh Ctrl+T. Khi bạn không còn cần hình dạng vector nữa, bạn có thể sử dụng nó để tiếp tục làm việc với hình dạng đó bằng tất cả các khả năng của Photoshop.
Hình dạng raster việc này được thực hiện theo cách tương tự, nhưng ngay từ đầu bạn cần chọn một tùy chọn khác trong thanh tùy chọn - Điền pixel.

Sau đó, vòng tròn sẽ được tạo ngay lập tức dưới dạng raster. Đừng quên cô ấy.
Cách 2. Stroke vùng đã chọn - khoanh tròn
Hãy chuyển sang một công cụ Photoshop khác - Khu vực hình bầu dục. Kế hoạch hành động như sau: tạo một vùng được chọn tròn, sau đó phác thảo các đường viền của nó. Kết quả là chúng ta nhận được một chiếc nhẫn.

Vẽ hình tròn tự do hoặc hình tròn chẵn (giữ phím Shift). Bạn cũng có thể chỉ định kích thước hoặc tỷ lệ được chỉ định cho vùng chọn trong thanh tùy chọn công cụ. Để thực hiện việc này, từ danh sách thả xuống Phong cách chọn tùy chọn thích hợp. Sau đó, các trường chiều rộng và chiều cao sẽ hoạt động và bạn có thể nhập các số cần thiết vào đó.

Giả sử chúng ta có một khu vực được chọn như thế này:

Bây giờ bạn cần phác thảo đường viền của nó. Để thực hiện việc này, chọn lệnh: Chỉnh sửa - Nét.

Một cửa sổ mới sẽ xuất hiện trong đó bạn chỉ định chiều rộng của đường viền nét và màu của nó. Ngoài ra còn có các cài đặt thú vị về cách tính chiều rộng nét:
- Bên trong- điều này có nghĩa là khung sẽ nằm bên trong vùng đã chọn;
- Căn giữa- điều này có nghĩa là khung sẽ được chia đều thành phần chạy bên trong vùng chọn và phần chạy bên ngoài;
- Ngoài- điều này có nghĩa là khung sẽ đi xung quanh đường chấm của vùng chọn.
Ghi nhớ. rằng tùy chọn đã chọn sẽ ảnh hưởng đến kích thước cuối cùng của hình tròn (chiều rộng và chiều cao của nó).
Bây giờ các cài đặt đã được nhập, hãy nhấp vào OK. Tất cả những gì còn lại là xóa dòng chọn có chấm - Ctrl+D.

Nếu bạn nhận thấy văn bản có lỗi, hãy chọn nó và nhấn Ctrl + Enter. Cảm ơn!
Cách tự tạo avatar tròn trong trình chỉnh sửa đồ họa Adobe Photoshop,một chủ đề dành cho người mới bắt đầu và những người yêu thích trình soạn thảo đồ họa đa chức năng này. Thành thật mà nói, bài viết này xuất hiện vì bản thân tôi cần một hình ảnh tròn cho một trong các trang web. Sau khi xem hàng chục video trên youtube.com, tôi không tìm được phương pháp nào thỏa mãn yêu cầu của mình.
Tất cả những gì cần thiết là không có gì, để tạo một hình đại diện tròn hoặc một hình ảnh có nhiều kích cỡ khác nhau một cách nhanh chóng và hiệu quả. Tạo một hình đại diện trực tuyến không phải là một câu hỏi, bởi vì tôi cố gắng tự làm mọi thứ.
Bao gồm tối ưu hóa công cụ tìm kiếm hình ảnh của trang web của bạn.
Cách tạo ảnh đại diện hoặc hình tròn trong Adobe Photoshop
Sau khi gửi yêu cầu tới công cụ tìm kiếm Yandex, tôi vẫn tìm thấy thứ mình cần. Và nhận thấy rằng trải nghiệm này có thể hữu ích đối với một số người mới xây dựng trang web, tôi mong bạn chú ý trong năm phút.
Nếu bạn sử dụng trình chỉnh sửa đồ họa Photoshop để tạo hình ảnh trên trang web của mình thì hãy tạo hình đại diện tròn hoặc hình bầu dục Phương pháp này sẽ không làm khó bạn.
Mở Photoshop và làm theo đường dẫn: MỞ TẬP TIN và mở hình ảnh bạn cần chuyển đổi.
Nếu kích thước và trọng lượng của hình ảnh khá lớn thì hãy sử dụng gợi ý trong bài viết của tôi -.
Sau đó chúng tôi tiến hành tạo khung hình tròn hoặc hình bầu dục, tại sao lại mở công cụ - KHU VỰC OVAL.

Và chọn vùng mong muốn của hình ảnh khung tròn nhấn CTRL+C, nghĩa là lưu hành động. Tiếp theo chúng ta đi theo đường dẫn: TẠO TỆP.
![]()
Ở đây, khi bạn mở tùy chọn này, kích thước của hình ảnh trong tương lai sẽ tự động được đặt ngay lập tức, chúng ta chỉ cần đặt - Nội dung nền trên TRANSPARENT và xác nhận hành động bằng cách nhấn nút OK.
Sau đó, chèn hình ảnh của chúng ta vào khu vực đã hình thành bằng cách nhấn CTRL+V(như trong ảnh chụp màn hình).
Thoạt nhìn, có vẻ như điều đó có gì sai? Biến hình chữ nhật thành hình vuông hoặc hình tròn (hình bầu dục). Vâng, không có vấn đề gì với một bức tranh hình vuông. Công cụ “cắt” hoặc “khung” luôn sẵn sàng trợ giúp chúng ta việc này. Nhưng phải làm gì với vòng một? Rốt cuộc, không có công cụ nào như vậy trong Photoshop. Tôi nhớ khi mới bắt đầu học Adobe Photoshop, tôi đã rất choáng váng. Thực sự, nhưng làm thế nào?
Thực tế là để tạo một bức ảnh tròn trong Photoshop, bạn sẽ phải sử dụng không phải một thao tác mà là nhiều thao tác. Có thể nói, cách giải quyết. Bạn không thể làm điều đó chỉ bằng một lần di chuyển chuột.
Tôi sẽ trình bày một số cách để tạo một bức tranh hình tròn. Cả hai đều có nhược điểm nhỏ. Bạn sẽ phải chọn điều khiến bạn ít căng thẳng hơn.
Hãy bắt đầu với cái đầu tiên. Tạo một hình ảnh tròn bằng cách sử dụng vùng chọn. Nhân tiện, tôi muốn lưu ý rằng cả hai phương pháp đều cho phép bạn tạo ra bức tranh có cả hình tròn và hình bầu dục.
Mở hình ảnh gốc. Chúng tôi đang tìm kiếm công cụ "vùng được chọn". Chúng tôi quan tâm đến hình bầu dục. Nếu bạn muốn có được hình ảnh tròn, hãy giữ phím shift đồng thời tô sáng trường mong muốn. Nếu nó có hình bầu dục thì bạn không cần phải làm điều này.


Đã chọn. Bây giờ chúng ta nên sao chép nó sang một lớp mới. Cách dễ nhất là nhấn tổ hợp phím ctrl+c, sau đó ctrl+v. Hình ảnh của bạn sẽ được sao chép tự động sang lớp mới. Vâng, hoặc bạn có thể đi một chặng đường dài. Đầu tiên tạo một lớp mới. Sau đó nhấp vào vùng đã chọn bằng nút chuột trái và chọn từ danh sách kết quả: “sao chép sang lớp mới”. Kết quả sẽ giống nhau.
Đây là những gì chúng ta thấy trong cửa sổ lớp.

Chọn lớp dưới cùng và nhấn del trên bàn phím.
Lớp này trông như thế này.



Trong danh sách thả xuống, hãy tìm png và lưu.

Ở trên tôi đã đề cập đến nhược điểm của phương pháp này. tính cách anh ta như thế nào?
Bây giờ chúng tôi đã phân bổ một lĩnh vực khá lớn. Chúng tôi không phải mất nhiều thời gian và tỉ mỉ kiểm tra chuyển động. Bây giờ, hãy thử làm nổi bật lưỡi của mèo con thành một vòng tròn. Và lần này chúng ta sẽ phải vẽ một vòng tròn nhiều lần để lưỡi không vượt ra ngoài ranh giới của nó. Vì vậy, tôi sẽ chỉ cho bạn một cách khác. Hãy tạo một bức ảnh tròn trong Photoshop bằng cách sử dụng mặt nạ cắt.
Để làm điều này, trước tiên chúng ta cần tạo một tài liệu trống tỷ lệ với hình ảnh mà bạn muốn làm tròn. Sau đó kéo hình ảnh này vào đó. Tức là trong từ in window ta được kết quả như sau:

Chúng ta nên làm cho hình ảnh chú mèo con trở nên vô hình. Để làm điều này, chúng ta chọc vào biểu tượng có con mắt bên cạnh lớp. Nhấp chuột. “Con mắt” biến mất. Hình ảnh với chú mèo con trở nên vô hình.

Lưu ý rằng trong hình ảnh tôi đã chọn lớp dưới cùng, nền. Và điều này không phải không có lý do. Nó cũng nên được làm nổi bật cho bạn. Điều này là cần thiết để duy trì trật tự của các lớp.
Bây giờ chúng ta đang tìm kiếm công cụ “hình elip”. Một lần nữa, giữ phím shift và vẽ một vòng tròn. Màu sắc của nó không quan trọng đối với chúng tôi.

Chúng ta hãy đi đến cửa sổ lớp. Nhấp vào lớp có chú mèo con bằng nút chuột trái. Và chọn lệnh “tạo mặt nạ cắt”.

Đây là những gì chúng ta sẽ thấy.

Bạn có thể di chuyển hình ảnh có chú mèo con bằng chuột để vùng cần thiết được hiển thị theo hình tròn.
Bây giờ bạn nên chọn cả hai lớp bằng cách giữ phím ctrl. Và một lần nữa, bằng cách nhấp vào chúng bằng nút chuột trái, bạn sẽ gọi lệnh “hợp nhất các lớp”.

Đây là những gì chúng tôi nhận được.

Bây giờ hãy xóa lớp nền dưới cùng một lần nữa và lưu hình ảnh tròn thu được ở định dạng png.
Vâng, lâu hơn. Vâng, khôn ngoan hơn một chút. Nhưng với phương pháp này, bạn có thể nhập rõ ràng khu vực bạn cần.
Hôm nay chúng ta sẽ tạo một logo hình tròn trong Photoshop với nền grunge, một yếu tố trang trí dưới dạng bánh răng, chữ lớn và dòng chữ trong hình tròn. Đầu tiên chúng ta sẽ tạo nền và thêm một số tiếng ồn. Sau đó, chúng ta sẽ tuần tự tạo ra một bánh răng bằng kỹ thuật viết theo đường tròn theo đường viền. Tiếp theo, thêm các vòng tròn trang trí và ngôi sao. Hãy viết văn bản lớn ở giữa và áp dụng kiểu lớp cho nó. Và cuối cùng chúng ta sẽ viết một vài từ vào một vòng tròn bên trong logo. Để làm điều này, chúng ta sẽ lại viết một vài từ vào vòng tròn bằng cách sử dụng các đường viền.
Bước 1.
Tạo một tài liệu mới trong Photoshop và tô nó với màu #d2d2d2. 
Bước 2.
Hãy sử dụng “Filter” > “Noise” > “Add Noise…” với giá trị là 6, phân bố đồng đều, đơn sắc. 
Bước 3.
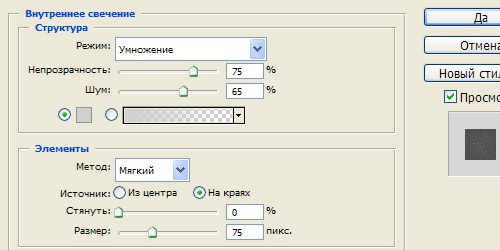
Áp dụng layer style “Inner Glow” cho nền, màu #d1d0d0. 
Bước 4.
Chúng tôi đã nhận được kết quả này. 
Bước 5.
Trên một lớp mới tạo một hình tròn, màu #1f1f1f. 
Bước 6.
Bây giờ chúng ta hãy làm điều này. Giữ Ctrl và nhấp vào lớp hình tròn để chọn nó. Từ menu trên cùng, chọn “Cửa sổ” > “Đường dẫn”. Trong hộp thoại mở ra, nhấp vào biểu tượng dưới cùng “Tạo đường dẫn công việc từ vùng chọn”. Chúng tôi đã nhận được một mạch làm việc. Bây giờ hãy chọn Công cụ văn bản và viết bằng một dấu chấm đơn giản dọc theo đường viền. Cài đặt phông chữ như trong hình bên dưới. Bạn có thể xem thêm chi tiết trong bài học tương ứng. 
Bước 7
Sau đó, giữ phím Ctrl và nhấp vào lớp có dấu chấm để chọn các hình dạng. Lớp dấu chấm có thể bị vô hiệu hóa. 
Bước 8
Trong khi đang ở trên lớp có hình tròn, nhấn Del và có được hình dạng trang trí của chúng ta, tương tự như một bánh răng. 
Bước 9
Chọn hình tròn ở giữa và nhấn Del để xóa phần giữa bánh răng. 
Bước 10
Chúng tôi tạo thêm hai vòng tròn trang trí bên trong thiết bị. Để làm điều này, hãy tạo một vòng tròn trên một lớp mới, màu #d2d2d2. Cắt phần giữa, để lại một cạnh rộng 3 pixel. Áp dụng kiểu lớp Stroke cho hình còn lại, rộng 2 px và màu #1f1f1f. 
Bước 11
Trên một lớp mới, chọn hai vòng tròn, như trong hình bên dưới và tô màu chúng với màu #1f1f1f. 
Bước 12
Đặt các ngôi sao vào vùng tối thu được. 
Bước 13
Chọn và viết một từ trên một lớp mới, trong trường hợp này là DESIGNONSTOP. Áp dụng nét ba pixel cho văn bản có màu #d4d4d4. 
Bước 14
Bây giờ hãy viết văn bản trong một vòng tròn. Hãy sử dụng bài học ““ một lần nữa. Cài đặt font chữ như trong hình bên dưới. Đầu tiên chúng ta viết văn bản ở trên cùng. 
Bước 15
Sau đó chúng tôi viết văn bản dưới đây. Kết quả là chúng ta có được logo này. 



