Các loại plugin phản hồi WordPress và tính năng làm việc với chúng. Mẫu phản hồi - plugin WP tốt nhất
Nếu bạn đến bài đăng này để tìm kiếm phản hồi cho trang web của mình thì bạn đã đến đúng nơi.
Để cụ thể hơn, tôi đã biên soạn tuyển tập năm plugin phản hồi tốt nhất cho WordPress. Tất cả chúng ta đều biết tầm quan trọng của nó, đặc biệt khi bạn không muốn ghi thông tin liên hệ của mình hoặc tự động hóa quy trình nhận câu hỏi từ khách hàng.
Tôi xin giới thiệu với bạn TOP 5 plugin WordPress để tạo phản hồi.
1. WPForms
WPForms là một plugin WordPress trẻ để tạo biểu mẫu phản hồi.
thuận
Trình chỉnh sửa trực quan Kéo và Thả được sử dụng, giúp plugin này thậm chí còn “thân thiện với người dùng” hơn (dễ sử dụng).
Phiên bản nhẹ không giới hạn việc cài đặt plugin trên số lượng tên miền không giới hạn.
Phiên bản trả phí của plugin bao gồm các chức năng như: biểu mẫu nhiều trang, đăng ký email, biểu mẫu thanh toán, biểu mẫu đặt hàng, sử dụng logic trường của riêng bạn, v.v.
Nhược điểm
Mặc dù phiên bản nhẹ là miễn phí nhưng bạn vẫn cần nâng cấp plugin lên phiên bản Pro để mở khóa chức năng mới được mô tả trong phần “Ưu điểm” ở trên.
Nhiệm vụ chính của WPForms là làm cho plugin trở nên thuận tiện nhất có thể cho người dùng. Vì không phải ai cũng quen thuộc với HTML/CSS để sửa trực tiếp các trường biểu mẫu, v.v. Do đó, nó không có một số chức năng khó hiểu mà các plugin khác có.
Gravity Forms là một plugin cao cấp cung cấp nhiều chức năng nhất có thể mà bạn muốn.

thuận
Plugin mạnh mẽ với chức năng không giới hạn.
Plugin đi kèm với sự hỗ trợ cao cấp cũng như tài liệu mở rộng, câu hỏi thường gặp và diễn đàn thảo luận.
Nhược điểm
Gravity form không có phiên bản miễn phí và rất có thể nó sẽ là một sản phẩm đắt tiền cho một trang web. Nếu bạn có nhiều trang web (nhiều trang web), thì chi phí sẽ không phải là vấn đề đối với bạn.
Biểu mẫu Ninja là giải pháp hoàn hảo để tạo biểu mẫu miễn phí trong WordPress. Cũng có thể được sử dụng để tạo các hình thức tương tác cao.

thuận
Plugin có sẵn miễn phí từ trang web chính thức của WordPress. Bạn có thể cài đặt nó trên số lượng trang web không giới hạn.
Ngoài phiên bản miễn phí, còn có phiên bản cao cấp có nhiều tính năng hơn nữa (như thông báo SMS, Freshbooks, Campaign Monitor và Salesforce).
Hỗ trợ cộng đồng tuyệt vời, tài liệu chi tiết và hỗ trợ qua email.
Nhược điểm
Nhược điểm chính và duy nhất của plugin này là nếu bạn muốn sử dụng các tiện ích bổ sung cho nó thì bạn phải mua chúng vì nhiều trong số chúng được phân phối trên cơ sở trả phí.
Pirate là một plugin WordPress miễn phí được viết bởi nhóm Themeisle. Dễ dàng tùy chỉnh và thuận tiện cho việc tạo các hình dạng đơn giản.

thuận
Hoàn toàn miễn phí để tải về và cập nhật tiếp theo.
Plugin này có tất cả nhiều chức năng, ví dụ: CAPTCHA để kiểm tra bot và SMTP, để loại bỏ khả năng thư kết thúc trong thư mục Thư rác.
Nhược điểm
Plugin này được sử dụng nếu bạn cần tạo một biểu mẫu đơn giản. Nếu bạn cần tạo thứ gì đó phức tạp hơn, plugin này rất có thể sẽ không phù hợp với bạn.
Thiếu các tiện ích bổ sung (plugin khác) hoạt động cùng nhau.
Sự thật! Plugin này có nhiều lượt tải xuống nhất trong tất cả các plugin xây dựng biểu mẫu.

thuận
Ưu điểm chính là nó miễn phí và có thể được cài đặt trên số lượng trang web không giới hạn.
Do tính phổ biến của nó, Contact Form 7 đã có thể thu hút nhiều nhà phát triển, những người này lần lượt viết một số lượng lớn tiện ích bổ sung. Nhiều trong số chúng được phân phối miễn phí.
Đây là một bổ sung tuyệt vời để tạo một biểu mẫu phản hồi đơn giản cho blog của bạn.
Nhược điểm
Việc thiết lập biểu mẫu có thể hơi khó khăn đối với người dùng mới làm quen vì giao diện hơi khó hiểu.
Do tính chất miễn phí nên việc hỗ trợ plugin là rất ít. Bạn nhận được các bản cập nhật plugin miễn phí, nhưng để khắc phục mọi sự cố, bạn sẽ cần truy cập diễn đàn kho lưu trữ WordPress chính thức hoặc diễn đàn chung với hy vọng ai đó sẽ giúp đỡ.
Biểu mẫu bật lên
Nhiều plugin được mô tả ở trên trong bài đăng này có khả năng kết nối các biểu mẫu bằng mã ngắn.
Tài liệu chính thức của trang WordPress viết rằng “Shortcode” là một tập hợp các chức năng để tạo các phần tử đặc biệt trên trang được sử dụng trong nội dung của bài đăng hoặc trang.
Để bắt đầu, hãy lấy bất kỳ mã ngắn nào và sử dụng Popup Maker để tạo một cửa sổ phương thức nơi bạn cần thêm biểu mẫu.
Về cơ bản, đây là tất cả những gì bạn cần để tạo một cửa sổ phương thức với biểu mẫu phản hồi.
Phần kết luận
Nếu bạn đang tìm kiếm một plugin có thể giải quyết mọi mong muốn của mình thì rất có thể bạn sẽ không tìm thấy nó, vì mỗi plugin sẽ có điều gì đó không ổn. Ở một số nơi, chức năng sẽ không phù hợp với bạn, ở những nơi khác, thiết kế sẽ không hoạt động.
Mỗi người trong số họ cần được nâng cấp. Rất có thể bạn sẽ phải tìm một nhà phát triển sẽ thêm một số chức năng cho bạn hoặc sửa lại kiểu dáng của trang web.
Chất lượng luôn được bán tốt, vì vậy tôi không mong đợi chức năng mở rộng từ các plugin miễn phí. Sử dụng những gì bạn vẫn có thể đủ khả năng. Ngay khi có cơ hội, hãy cập nhật plugin lên phiên bản “Pro” hoặc mua một plugin khác (có thể bạn thích một plugin tốt hơn).
Hãy dành thời gian mua hàng, phân tích những gì thực sự phù hợp với nhu cầu của bạn và chỉ có sự lựa chọn và phân tích sáng suốt mới cho phép bạn vui mừng sau khi mua hàng thành công.
Những người ít nhất bằng cách nào đó muốn có sự kết nối với khách truy cập thường đặt câu hỏi: làm cách nào để tạo biểu mẫu phản hồi trên trang web? thường được hiển thị trên trang liên hệ để khách truy cập có cơ hội viết thư cho bạn bất cứ lúc nào. Bạn không cần phải tự tạo biểu mẫu phản hồi này, nó đã được phát minh sẵn và bạn chỉ cần cài đặt plugin phản hồi, plugin này sẽ giúp bạn dễ dàng cài đặt biểu mẫu mong muốn và tùy chỉnh theo nhu cầu của mình. trong bài đánh giá này, bạn sẽ làm quen với danh sách các plugin biểu mẫu phản hồi tốt nhất có nhiều khả năng và hướng dẫn khác nhau và với sự trợ giúp của chúng, bạn có thể sắp xếp bất kỳ biểu mẫu nào trên trang web của mình mà không cần đến lập trình viên và điều này sẽ rẻ hơn nhiều, nói cách khác, kết quả tương tự với ít tiền hơn. Bạn có thể tìm thấy chúng trong kho lưu trữ ru.wordpress.org/plugins/ bằng cách tìm kiếm bằng cách nhập tên tương ứng của plugin biểu mẫu vào thanh tìm kiếm.
Tại sao bạn cần một mẫu phản hồi?
- Câu hỏi này khiến nhiều người quan tâm, bởi vì bạn chỉ cần viết email của mình vào danh bạ là đủ, nhưng trước hết, có một số sắc thái, thực tế là nếu bạn chỉ viết tên của email. hộp thư, nó có thể được sử dụng bởi những kẻ gửi thư rác, những người sau đó sẽ liên tục bổ sung rác vào hộp thư của bạn, tức là. Đây là một loại bảo vệ chống thư rác.
- Thứ hai, điều này tất nhiên là thuận tiện; nếu một người đã truy cập trang web của bạn, thì tất nhiên anh ta sẽ muốn nhanh chóng viết thư cho bạn ngay từ đây mà không gặp vấn đề gì, và trong biểu mẫu, anh ta sẽ cho biết hộp thư của mình, nơi anh ta sẽ đến. nhận được phản hồi từ bạn.
- Thứ ba, điều này có thể cần thiết để gửi một số dữ liệu mẫu, chẳng hạn như điền vào một số biểu mẫu. Nghĩa là, có thể có nhiều trường trong phản hồi, có thể được gọi là bất cứ thứ gì, tùy thuộc vào chủ đề và dữ liệu này sẽ được mẫu gửi đến chủ sở hữu trang web. Hóa ra bạn điền vào một mẫu đơn nhất định và gửi nó.
Vì vậy, nếu bạn cài đặt plugin phản hồi cho WordPress, bạn sẽ giải quyết được một số vấn đề liên quan đến phản hồi nhanh của khách truy cập, điều này sẽ thuận tiện cho cả họ và bạn. Vì vậy, chúng ta hãy xem các plugin phản hồi WordPress nổi bật nhất:
Danh sách plugin phản hồi trong WordPress
1. Mẫu liên hệ 7
Sẽ đúng nếu chúng ta bắt đầu với plugin biểu mẫu phản hồi phổ biến nhất trong WordPress Contact Form 7 (MIỄN PHÍ) - đã được hơn 5 triệu người sử dụng. Nó đạt được sự phổ biến như vậy nhờ một thời gian dài sử dụng, trong thời gian đó nó liên tục thay đổi để tốt hơn, đó là lý do tại sao nó được công nhận là plugin phản hồi tốt nhất. Nó rất dễ sử dụng và với các cài đặt tối thiểu mà ngay cả những người nghiệp dư cũng có thể xử lý được, nhưng bạn phải có kỹ năng làm việc với html, vì biểu mẫu sẽ cần phải được chỉnh sửa và các dòng chữ được đổi sang tiếng Nga.
Nó hỗ trợ khoảng 46 ngôn ngữ, vì vậy nó bao phủ gần như toàn bộ thế giới. Nó có khả năng sử dụng CAPTCHA và lọc thư rác bằng Akismet. Nó được cập nhật thường xuyên, hỗ trợ kỹ thuật rất tốt và được thiết lập khá nhanh. Nhiệm vụ chính của nó là tạo một biểu mẫu phản hồi có thể gửi qua email. Anh ấy làm điều này một cách hoàn hảo, vì vậy chúng tôi có thể yên tâm giới thiệu anh ấy với mọi người.
2. Mẫu liên hệ của BestWebSoft
- cũng là một plugin biểu mẫu đơn giản và tiện lợi cho WordPress, bạn có thể dễ dàng cài đặt biểu mẫu liên hệ trên trang web bằng mã ngắn. Plugin này cũng đáng được quan tâm đặc biệt, bởi vì... Phiên bản miễn phí của nó có các chức năng khá phong phú, bao gồm xác định địa chỉ IP của người gửi, ngày và giờ gửi, khả năng dịch toàn bộ biểu mẫu sang ngôn ngữ khác, chống spam, khả năng mở rộng biểu mẫu liên hệ bằng cách sử dụng plugin Contact Form Multi. .. và nhiều người khác. Tất nhiên, những người muốn thấy những khả năng phi thường phải trả thêm tiền và sau đó bạn có thể thấy các chức năng như: tùy chỉnh kiểu, tùy chọn trả lời tự động, mẹo có thể tùy chỉnh và nhiều tính năng khác, nhưng tôi sẽ gọi nó là plugin tự động điền biểu mẫu, vì khả năng của nó để làm điều này.
Plugin này của BestWebSoft đã trở nên nổi tiếng nhờ độ tin cậy và hỗ trợ kỹ thuật đáp ứng. Nó được nhiều người đã sử dụng và hài lòng với nó khuyên dùng.
3. Plugin WordPress Trình tạo biểu mẫu liên hệ của vCita
- đằng sau cái tên dài như vậy của plugin là một nhân viên chăm chỉ khiêm tốn, sau khi cài đặt sẽ cho phép bạn nhanh chóng tùy chỉnh biểu mẫu liên hệ, đặt ngay kích thước trường, màu sắc và phông chữ trong trường. Nó có thể dễ dàng cài đặt biểu mẫu liên hệ bằng cách sử dụng mã ngắn trên bất kỳ trang nào của trang web. Nó có thể hoạt động với 7 ngôn ngữ, bao gồm cả tiếng Nga. Nó hấp dẫn hơn nhờ phong cách độc đáo, dễ nhận biết, rất tốt trong việc thu hút khách truy cập trang web và với nó, bạn có thể dễ dàng gửi thông báo qua biểu mẫu phản hồi, đó chính xác là lý do tại sao nó cần thiết. Chỉ trong một phút, bạn có thể cài đặt biểu mẫu liên hệ ở bất kỳ đâu trên trang web của mình hoặc trên mọi trang. Nếu các tùy chọn miễn phí không đủ đối với bạn, thì bạn luôn có thể xem danh sách các tùy chọn trả phí và đưa ra lựa chọn bằng cách mua một plugin.
4. Gói phản lực
là một trình tạo plugin đa chức năng có đầy đủ các phụ kiện linh hoạt khác nhau có thể: hiển thị phân tích trang web, tự động xuất bản trước các bài đăng trên mạng xã hội, cung cấp công cụ SEO, chương trình quảng cáo với các công cụ tìm kiếm hàng đầu, nút thanh toán PayPal và thậm chí sao lưu toàn bộ trang web và còn có nhiều nội dung thú vị hơn, hoàn toàn miễn phí nhưng cũng có phiên bản trả phí với các tính năng nâng cao.
Vì vậy, trong số sự đa dạng này, có cơ hội sử dụng giao diện với các biểu mẫu có thể được thêm vào bất kỳ đâu. Hóa ra, ngoài mọi thứ, plugin này còn có thể được sử dụng làm hình thức phản hồi và khi cài đặt plugin này, bạn sẽ nhận được nhiều lợi ích thú vị mà trước đây chưa từng biết đến. Vì vậy, hãy làm điều đó.
5. Hình thức Ninja
— không giống như người tiền nhiệm của nó, plugin này tập trung vào phạm vi hẹp và thực tế là nó có thể nhanh chóng tạo bất kỳ biểu mẫu nào trong vài phút mà không bị hạn chế là nhiệm vụ chính của nó. Hình dạng được tạo bằng phương pháp kéo và thả một cách dễ dàng, điều này sẽ cho phép ngay cả người mới bắt đầu cũng có thể nhanh chóng điều hướng và tạo bất kỳ hình dạng nào có độ phức tạp bất kỳ. Nó hỗ trợ các tùy chọn như: chống spam Google reCaptcha, xuất và nhập biểu mẫu, sử dụng mặt nạ nhập tùy chỉnh, chuyển hướng đến trang khác sau khi hoàn thành biểu mẫu, v.v.
6. Trình tạo biểu mẫu trực quan
là một plugin biểu mẫu phản hồi WordPress mà bạn có thể hài lòng nếu chọn nó. Xét cho cùng, nó có một số tính năng hữu ích: hệ thống chống thư rác, lưu bản ghi trong cơ sở dữ liệu, chèn biểu mẫu bằng mã ngắn, xuất bản ghi sang CSV và các tiện ích khác. Nó rất thuận tiện, vì các trường được thêm bằng cách kéo và thả đơn giản, nhưng nó hữu ích hơn vì bạn có thể tạo bất kỳ trường nào vì nó không chỉ nhằm mục đích phản hồi mà còn nhằm mục đích cài đặt các biểu mẫu web khác nhau. Tôi không thích điều đó vì khi bạn chèn biểu mẫu vào tiện ích, các chữ cái đầu tiên của nhãn trường bị che bởi một loại biểu tượng nào đó; Nhưng ở những nơi khác mọi thứ đều ổn.
Nói chung, phải nói rằng nếu bạn cần một số mẫu web bất thường thì bạn có thể triển khai nó với plugin này, nhưng nếu khả năng của phiên bản miễn phí không đủ thì bạn có thể chuyển sang phiên bản trả phí, nếu có thể để mở rộng rộng rãi hơn và đồng thời. hỗ trợ đầy đủ giúp giải quyết vấn đề, thậm chí cung cấp lời khuyên.
7. Mẫu liên hệ của Supsystic
là một plugin phản hồi với recaptcha, đơn giản và tiện lợi ở chỗ nó chỉ dành cho phản hồi và quá trình thiết lập chỉ mất vài giây và không có gì thừa. Hơn nữa, nó rất phù hợp với chủ đề của bạn. Về chức năng, nó tương tự như Contact Form 7, tức là. những khả năng tương tự, nhưng bạn có thể biết lý do tại sao bạn thích nó sau khi thử nó.
8. Biểu mẫu ghê gớm - Trình tạo biểu mẫu cho WordPress
- nó sẽ giúp bạn thêm biểu mẫu phản hồi vào trang web, cũng như biểu mẫu khảo sát, biểu mẫu mua hàng và biểu mẫu đặt hàng, biểu mẫu đăng ký người dùng, lịch sự kiện, cũng như bất kỳ biểu mẫu nào khác trông đẹp mắt trên màn hình ở mọi kích thước, đó là máy tính bảng hoặc điện thoại thông minh. Hơn nữa, bạn có thể thêm các trường của riêng mình hoặc bạn có thể sử dụng các biểu mẫu tạo sẵn mà các nhà phát triển plugin này cung cấp để sử dụng. Bạn có thể tùy chỉnh kiểu biểu mẫu web của mình, mặc dù nếu bạn hiển thị biểu mẫu này, nó sẽ giống nhau ở mọi nơi, nhưng nếu bạn muốn nó khác biệt thì bạn cần nâng cấp lên phiên bản PRO trả phí. Nhưng phiên bản trả phí đã có thể triển khai biểu mẫu nhiều trang, áp dụng logic có điều kiện, tích hợp nền tảng, quản lý dữ liệu, v.v. Phần trả phí cho phép bạn nhập, hiển thị, chỉnh sửa và lọc dữ liệu trong giao diện trang web của mình mà không cần bất kỳ plugin bổ sung nào. Thành thật mà nói, các khả năng của plugin này khiến tôi choáng váng; tất nhiên là không có đủ thời gian để thử tất cả các khả năng. Các plugin như vậy thường được sử dụng trong các cửa hàng và trên các trang thu thập thông tin, bảng câu hỏi, v.v.
9. FormCraft – Trình tạo biểu mẫu cho WordPress
- như các nhà phát triển tuyên bố, đây là đối thủ cạnh tranh trực tiếp với plugin Contact Form 7, plugin này có thể dễ dàng thay thế và trông không tệ hơn, thậm chí còn vượt trội hơn về chức năng. Phiên bản miễn phí cung cấp tối thiểu các trường, đó là lý do tại sao biểu mẫu chắc chắn hơi thưa thớt, nhưng điều này sẽ đủ để tạo một biểu mẫu phản hồi trên trang web. Cũng cần lưu ý rằng plugin này được tạo ở phiên bản trả phí và sau đó họ đã tạo phiên bản miễn phí, rõ ràng là để quảng cáo và dưới dạng hạt giống. Nhóm phát triển nCrafts làm việc rất tỉ mỉ trong quá trình phát triển sản phẩm của họ và quan tâm đến chất lượng của nó, vì vậy những ai muốn một nhà phát triển tỉ mỉ thì anh ấy sẽ đến trước mặt bạn.
10. FormNhận mẫu liên hệ
là một plugin biểu mẫu liên hệ và hơn thế nữa là một công cụ tạo biểu mẫu liên hệ rất hiệu quả cho phép bạn triển khai bất kỳ biểu mẫu nào trên trang web của mình chỉ bằng vài cú nhấp chuột. Chọn các trường biểu mẫu, tùy chỉnh cài đặt của bạn và dễ dàng chèn biểu mẫu liên hệ vào trang web của bạn. Không cần tốn nhiều công sức, nó sẽ giúp bạn nhanh chóng tạo biểu mẫu phản hồi, biểu mẫu trợ giúp, biểu mẫu đặt chỗ, biểu mẫu dịch vụ tư vấn, biểu mẫu liên hệ, biểu mẫu danh sách gửi thư, biểu mẫu khảo sát, đơn xin việc, biểu mẫu đăng ký hội thảo, biểu mẫu mẫu blog, mẫu đăng ký bản tin, mẫu tổ chức đám cưới, mẫu đơn đăng ký bất động sản, lời mời giới thiệu sản phẩm, mẫu đặt hàng trực tuyến, v.v. Mô tả về các khả năng không chỉ chi tiết, nhưng có một NHƯNG: nó không hoạt động đầy đủ với tiếng Nga ở mọi nơi, vì vậy thay vì các chữ cái, nó có thể hiển thị chữ tượng hình.
11. Mẫu liên hệ rất đơn giản
— đúng như tên gọi, đây là plugin dễ dàng nhất để tạo phản hồi trên trang web. Biểu mẫu chỉ chứa các trường tên, email, chủ đề và tin nhắn. Và một hình ảnh xác thực đơn giản (số ngẫu nhiên) và cũng hỗ trợ mã ngắn. Thậm chí không có gì để thêm, nhưng bạn cần gì nữa? Nếu bạn giới hạn bản thân ở hình thức đơn giản nhất này, thì việc cài đặt nó sẽ kéo dài rất lâu, ít nhất là đơn giản hơn, đáng tin cậy hơn.
12. Mẫu liên hệ nhanh
— cùng một plugin biểu mẫu đơn giản, nó có một số biểu mẫu, trả lời tự động và một tập hợp các kiểu tích hợp sẵn. Một lần nữa, đối với một biểu mẫu phản hồi đơn giản thì đối với bạn là đủ, bạn có thể yên tâm sử dụng nó.
13. Biểu mẫu đăng ký tùy chỉnh-RegistrationMagic
là một plugin tạo biểu mẫu và đăng ký người dùng cho WordPress cung cấp cho bạn quyền kiểm soát tổng thể đối với việc đăng ký người dùng trên trang web của bạn. Bạn có thể tạo các biểu mẫu đăng ký người dùng khác nhau, mỗi biểu mẫu có các trường được xác định trước khác nhau. Bạn cũng có thể thiết lập thanh toán cho đăng ký người dùng trả phí. Khu vực đăng ký người dùng Front-End cho phép người dùng của bạn đăng nhập, khôi phục mật khẩu, xem lại giao dịch, tải xuống nội dung, v.v.
RegistrationMagic theo dõi tất cả các biểu mẫu và hành động đến mà bạn có thể theo dõi từ trang tổng quan của mình. Nó cũng có thể chấp nhận tệp đính kèm và xem/tải chúng xuống từ một khu vực trên bảng điều khiển. Bộ lọc nâng cao cho phép bạn xem dữ liệu cho một biểu mẫu cụ thể và theo thời gian. Và điều tốt nhất về plugin này là khả năng thêm các chức năng không tồn tại. Có vẻ đơn giản: nếu bạn cần tùy chọn này hoặc tùy chọn kia, thì bạn chỉ cần viết thư cho bộ phận hỗ trợ kỹ thuật và họ sẽ triển khai nó và trong bản cập nhật tiếp theo, bạn sẽ thấy mong muốn của mình trở thành hiện thực.
14. Biểu mẫu liên hệ từ WPForms
- cho phép bạn tạo các biểu mẫu liên hệ đẹp mắt, biểu mẫu đăng ký, biểu mẫu thanh toán và các loại biểu mẫu khác cho trang web của bạn trong vài phút. Hoàn hảo cho các phiên bản di động. Trọng tâm chính của plugin này là chất lượng cao và hoạt động nhanh chóng, do đó người dùng không có bất kỳ câu hỏi nào về việc tạo và tùy chỉnh bất kỳ biểu mẫu nào. Các thông số SEO được nghĩ ra và điều chỉnh.
Nhân tiện, việc sử dụng nó rất thuận tiện vì khi bạn tạo biểu mẫu, bạn sẽ thấy ngay kết quả của những thay đổi của mình, tức là một cửa sổ xem trước. Về chức năng, không có nhiều plugin miễn phí có thể cạnh tranh với nó và bạn vẫn cần thêm mô tả chi tiết về cách hoạt động của plugin. Thông thường, bạn không biết cách triển khai một cuộc khảo sát hoặc một hình thức quyên góp và sau khi đọc và xem mô tả trên trang web của nhà phát triển, bạn có thể tưởng tượng theo đúng nghĩa đen cách thực hiện điều này mà không cần biết những điều cơ bản về lập trình. Chúng tôi có thể tự tin giới thiệu nó.
15. Hình thức miệng núi lửa
— có trình chỉnh sửa trực quan và đơn giản hóa việc tạo biểu mẫu cho WordPress. Bạn có thể tùy chỉnh biểu mẫu của mình bằng nhiều cột, thêm trang bổ sung và thu thập phản hồi của người dùng để phân tích thông tin liên quan từ khách hàng và khách truy cập trang web của bạn. Chống thư rác, AJAX, thông báo email và theo dõi hồ sơ cơ sở dữ liệu được bật theo mặc định. Tôi thích nó vì logic có điều kiện của nó cho các trường biểu mẫu, trong khi những plugin khác cung cấp tính năng này ở phiên bản trả phí, nhưng plugin này cũng có tiện ích mở rộng trả phí. Tôi cũng thích danh sách rất lớn các câu hỏi thường gặp Câu hỏi thường gặp, trong đó mô tả các tùy chọn khác nhau mà bạn có thể sử dụng nếu đọc.
16. Biểu mẫu thông minh
Biểu mẫu thích ứng, mã ngắn, trường biểu mẫu tùy chỉnh, logic có điều kiện, trình chỉnh sửa kiểu và thậm chí cả Trình chỉnh sửa JavaScript, nếu bạn biết cách viết mã bằng ngôn ngữ đó. Chà, nếu chúng ta xem xét phiên bản trả phí của PRO, thì nó đã có các dạng nhiều giai đoạn. Nói chung, có điều gì đó để thu hút, vì bạn sẽ tìm thấy mọi thứ bạn cần và đặc biệt là có thể tạo biểu mẫu phản hồi bằng cách sử dụng plugin này mà không gặp bất kỳ vấn đề gì. Tôi bị thu hút bởi nó bởi các hình thức làm sẵn, được chấp nhận rộng rãi; nếu bạn cần các hình thức tiêu chuẩn thì bạn chỉ cần chọn và thế là xong, và tôi vẫn có những cảm xúc tích cực từ nó, vì các hình thức được tạo ra không chỉ bằng khung, nhưng đã được cách điệu và thích ứng với kích thước được phân bổ cho chúng, Ngoài ra còn có các biểu tượng làm sẵn mà bạn có thể sử dụng để trang trí biểu mẫu của mình. Sau khi tạo biểu mẫu, hầu như không cần phải điều chỉnh gì cả. Tôi sẽ nói về nó rằng nó cũng là một sản phẩm hợp lệ.
PHIÊN BẢN TRẢ TIỀN của plugin biểu mẫu phản hồi
— đối với các tình huống đặc biệt và phức tạp, khi bạn cần thể hiện sự kỳ diệu của việc thực hiện các biểu mẫu phức tạp, tốt hơn là nên sử dụng các phiên bản chuyên nghiệp, vì nếu không phải là phiên bản trả phí, thì tất cả những gì còn lại là thuê một lập trình viên sẽ viết biểu mẫu của riêng mình dành cho bạn, nhưng việc này đôi khi còn đắt hơn việc cài đặt một plugin trả phí. Để hiểu rõ sản phẩm nào phù hợp nhất với mình, bạn cần hình dung trước hình thức sẽ như thế nào. Tiếp theo, bạn cần liên hệ với bộ phận hỗ trợ và tìm hiểu về khả năng hiện thực hóa ý tưởng của mình, bộ phận hỗ trợ kỹ thuật thường sẽ đề xuất và trợ giúp về giải pháp.
17. Ninja Kick: Biểu mẫu liên hệ WordPress
- có giá 19 đô la. Nó đi kèm với 3 chủ đề tuyệt đẹp, một thanh xã hội, tích hợp Mailchimp và tùy chỉnh thiết kế mở rộng. Plugin nhẹ này sử dụng chuyển tiếp CSS3 hiện đại, có bố cục đáp ứng, hoạt động tốt trên thiết bị di động và phản hồi cử chỉ. Biểu mẫu được gửi qua AJAX nên nó không tải lại trang của bạn. Cái hay của plugin này nằm ở dạng ẩn hoặc nút nổi, khi nhấp vào, biểu mẫu phản hồi ngay lập tức bay ra và sẵn sàng hoạt động, hơn nữa, hình ảnh động đẹp mắt khiến nó trở nên trang nhã. Đây có lẽ là lý do tại sao mọi người đồng ý trả tiền, nhưng liệu nó có đáng hay không là do bạn quyết định.
18. Hình thức trọng lực (Gravityforms.com)
- có giá 59 USD. Tôi có thể nói rằng đây là một con voi răng mấu trong lĩnh vực của nó, bởi vì với sự trợ giúp của nó, bạn có thể thực hiện các kết hợp chuyển tiếp và tính toán logic rất phức tạp. Đối với bản thân tôi, tôi không thể tưởng tượng được cần phải làm gì để tải đầy đủ thứ này, nhưng thực tế là bạn có thể tạo các biểu mẫu rất phức tạp mà không cần lập trình viên. Đối với những người đang muốn trở nên phức tạp hơn theo hướng này, hãy để họ tìm hiểu ngay về khả năng của các plugin chuyên nghiệp, bởi vì những plugin miễn phí lúc đầu sẽ chỉ giúp bạn.
19. Quform
- có giá 29 đô la. Trang web trả phí này được cho thuê trước Gravity, nhưng giá chỉ bằng một nửa. Vì vậy, tất cả phụ thuộc vào nhiệm vụ trước mắt. Nhưng về độ tin cậy, bạn có thể cho điểm 5 trên 5 một cách đậm nét vì nó có những đánh giá xuất sắc. Tôi nghĩ bộ phận hỗ trợ kỹ thuật sẽ cố gắng hết sức và tôn trọng khách hàng của mình.
Chào buổi chiều các bạn! Trong hướng dẫn này, tôi sẽ hướng dẫn bạn cách tạo biểu mẫu liên hệ trong WordPress bằng cách sử dụng plugin. Biểu mẫu liên hệ WordPress là giải pháp lý tưởng cho những ai muốn duy trì liên lạc với khán giả của mình hoặc nhận yêu cầu đặt hàng bất kỳ dịch vụ nào qua email. Chúng ta sẽ tìm hiểu cách tạo một biểu mẫu bật lên trong một cửa sổ phương thức. Sau khi đọc bài viết này, bạn sẽ có thể tự nhúng biểu mẫu vào trang web của mình. Vì vậy, chúng ta hãy đi.
Tại sao bạn cần một biểu mẫu liên hệ WordPress?
Bạn có thể thắc mắc tại sao tôi cần một biểu mẫu phản hồi cho một trang web WordPress? Tại sao không thêm địa chỉ email vào trang web để mọi người có thể viết thư cho tôi?
Đây là câu hỏi phổ biến nhất của những người mới bắt đầu ngại thêm mã mẫu vào trang web mà không có kiến thức lập trình. Trên thực tế, bạn không cần bất kỳ mã nào khi tạo biểu mẫu liên hệ trong WordPress. Trong hướng dẫn này, chúng tôi sẽ tạo biểu mẫu liên hệ theo từng bước để ngay cả người mới bắt đầu hoàn chỉnh nhất cũng có thể làm được.
Dưới đây là 3 lý do chính tại sao sử dụng biểu mẫu sẽ tốt hơn việc chỉ thêm địa chỉ email vào trang web.
- – các chương trình thư rác với tần suất đáng ghen tị sử dụng trình phân tích cú pháp của chúng để chọn ra các địa chỉ email có đề cập đến miền thư và thêm nó vào cơ sở dữ liệu của chúng để sau đó gửi cho bạn những thư không mong muốn. Mặt khác, khi sử dụng biểu mẫu phản hồi cho WordPress, bạn sẽ thoát khỏi vấn đề email SPAM tràn ngập hộp thư của mình.
- Tính đầy đủ của thông tin – Khi gửi thư, không phải lúc nào mọi người cũng gửi tất cả thông tin bạn cần. Với biểu mẫu liên hệ, bạn quyết định những trường nào bạn cần để giúp người dùng gửi email cho bạn dễ dàng hơn (tên, email, số điện thoại, nhận xét, v.v.).
- Tiết kiệm thời gian – Biểu mẫu liên hệ WordPress sẽ giúp bạn tiết kiệm thời gian. Ngoài tính đầy đủ của thông tin mà bạn yêu cầu từ người dùng và thông tin họ sẽ gửi cho bạn, bạn cũng có thể cho biết những gì đang chờ đợi ở bước tiếp theo, ví dụ: “Đơn đăng ký của bạn sẽ được xem xét trong vòng 24 giờ” hoặc Xem video và nhiều điều hữu ích khác.
Dưới đây là ví dụ về biểu mẫu liên hệ mà chúng tôi sẽ tạo trong hướng dẫn này.

Hãy bắt đầu nhé các quý ông.
Bước 1: Chọn Plugin biểu mẫu liên hệ tốt nhất cho WordPress
Ở bước này, chúng ta cần quyết định lựa chọn plugin hình thức phù hợp. Có rất nhiều loại trong số đó, cả miễn phí và trả phí. Trong hướng dẫn này, tôi sẽ cho bạn biết về các plugin khác nhau để bạn có nhiều lựa chọn. Trong trường hợp đầu tiên, plugin WPForms sẽ được sử dụng.
Dưới đây là những lý do tại sao WPForms là plugin phản hồi tốt nhất:
- Thứ nhất, đây là plugin thân thiện với người mới bắt đầu nhất. Chỉ cần kéo và thả các khối cần thiết, bạn có thể tạo biểu mẫu liên hệ chỉ bằng vài cú nhấp chuột.
- WPForms Lite hoàn toàn miễn phí.
- Khi bạn đã sẵn sàng sử dụng chức năng mạnh mẽ hơn và nếu nó thực sự quan trọng với bạn thì bạn có thể nâng cấp lên phiên bản Pro.
Tuyệt vời, nếu những lý do này là đủ và tôi đã thuyết phục được bạn, thì chúng ta sẽ tiếp tục.
Bước 2: Cài đặt Plugin biểu mẫu liên hệ WordPress
Đối với hướng dẫn này, chúng tôi đang sử dụng phiên bản Lite vì nó miễn phí và dễ sử dụng. Bạn có thể cài đặt nó bằng cách đăng nhập vào blog và đi tới Plugins - Add New.

Trong thanh tìm kiếm, nhập tên plugin của chúng tôi và nhấp vào Cài đặt ngay.
Sau khi cài đặt plugin, hãy đảm bảo bạn kích hoạt nó. Điều này được hiển thị ở đây:

Bước 3: Tạo biểu mẫu liên hệ trong WordPress
Vì vậy, sau khi hoàn tất kích hoạt plugin thành công, đã đến lúc tạo biểu mẫu phản hồi của chúng tôi. Để thực hiện việc này, trong bảng quản trị blog, nhấp vào tab Menu WPForms và đi tới Thêm mới.

Điều này sẽ cho phép bạn mở trình thiết kế Wpforms, trong đó chỉ cần kéo và thả các khối cần thiết, bạn có thể tạo biểu mẫu liên hệ phản hồi WordPress. Phiên bản Lite miễn phí đi kèm với hai mẫu dựng sẵn (dạng trống và đơn giản). Bạn có thể sử dụng chúng cùng nhau để tạo ra thứ bạn cần và thuận tiện cho bạn. Trong ví dụ này, chúng tôi đã chọn tùy chọn thứ hai cho bạn, tức là một biểu mẫu liên hệ đơn giản. Chúng tôi sẽ thêm tên, email và trường văn bản vào đó.

Bạn có thể nhấp vào từng trường để chỉnh sửa nó. Bạn cũng có thể kéo và sắp xếp lại các trường biểu mẫu bằng chuột.
Nếu bạn muốn thêm trường mới, chỉ cần chọn trường bạn cần từ danh sách bên trái và kéo nó vào khu vực làm việc.

Khi mọi thứ đã hoàn tất, chỉ cần nhấp vào nút Lưu.
Bước 4: Thiết lập thông báo và xác nhận
Khi bạn đã tạo thành công biểu mẫu liên hệ trong WordPress, điều quan trọng là phải định cấu hình chính xác biểu mẫu thông báo và xác nhận.
Biểu mẫu xác nhận là những gì người dùng của bạn nhìn thấy khi họ gửi yêu cầu biểu mẫu cho bạn. Đây có thể là một tin nhắn cảm ơn hoặc bạn có thể chuyển hướng họ đến một trang đặc biệt khác.
Biểu mẫu thông báo là những tin nhắn bạn nhận được khi nhận được yêu cầu hoặc email mới từ trang web WordPress của mình.
Bạn có thể tùy chỉnh cả hai trường này bằng cách đi tới Cài đặt bên trong plugin xây dựng diễn đàn WPForms.
Theo mặc định, chúng tôi không đặt nó chạm và để lại trường Biểu mẫu xác nhận với thông báo “Cảm ơn bạn đã yêu cầu”. Tuy nhiên, bạn có quyền thay đổi nó thành văn bản khác hoặc chuyển hướng người dùng đến một trang riêng.

Điều tốt nhất về plugin này là cài đặt mặc định hoàn hảo cho người mới bắt đầu. Họ không cần phải tìm hiểu phải làm gì hoặc thay đổi điều gì. Mọi thứ đều rất trực quan và đơn giản. Khi bạn đi tới cài đặt thông báo, tất cả các trường sẽ được điền sẵn một cách linh hoạt.

Thông báo được gửi theo mặc định tới email bạn đã chỉ định trong cài đặt. Nếu muốn thay đổi người nhận gửi thông báo, bạn cũng có thể dễ dàng thay đổi. Nếu bạn muốn chỉ ra một số địa chỉ email (được chỉ định cách nhau bằng dấu phẩy), thì vui lòng mang theo thẻ trong tay, như họ nói :)
Trường Chủ đề Email sẽ được tự động điền tên biểu mẫu của bạn. Trường tên sẽ được lấy từ tên người dùng (tên của bạn). Khi bạn trả lời một lá thư, nó sẽ được chuyển đến thư có tên của người dùng đã điền vào biểu mẫu liên hệ.
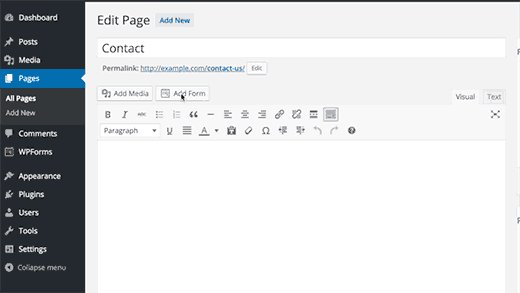
Bước 5: Thêm biểu mẫu liên hệ WordPress vào trang
Ở bước này, khi bạn đã xây dựng và định cấu hình biểu mẫu phản hồi, bạn cần tạo một trang “Danh bạ” riêng cho biểu mẫu đó để bạn có thể đặt nó vào đó. Hoặc bạn tạo một trang mới hoặc chỉnh sửa trang hiện có nơi bạn có thể thêm trang đó.
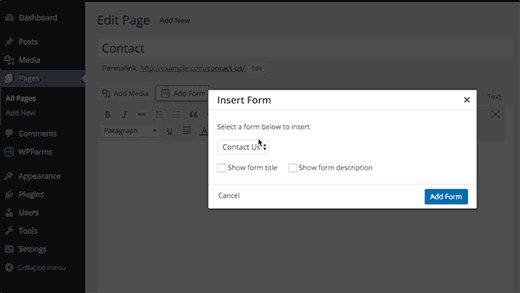
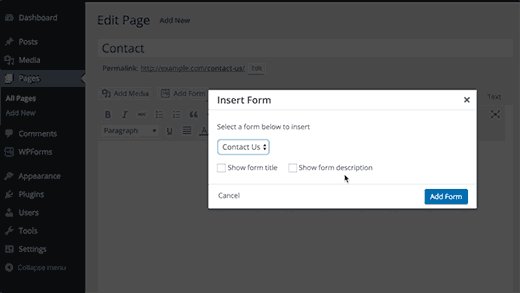
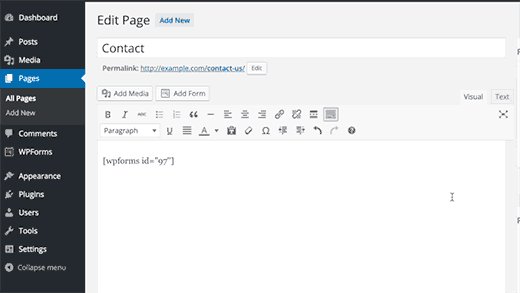
Chúng tôi sẽ sử dụng một mã ngắn đơn giản để nhúng biểu mẫu trên trang. Chỉ cần nhấp vào nút “Thêm biểu mẫu” và chọn tên biểu mẫu của bạn để chèn nó vào trang.

Tuyệt vời. Bây giờ hãy lưu trang và mở bản xem trước để xem các thay đổi.
Đây là biểu mẫu trông như thế nào trên một trang WordPress đơn giản:

Nếu bạn chỉ muốn thêm biểu mẫu vào một trang thì xin chúc mừng. Tất cả các bước đã được hoàn thành thành công. Nếu bạn muốn thêm nó làm tiện ích vào thanh bên, hãy tiếp tục bên dưới.
Bước 6: Thêm biểu mẫu liên hệ WordPress vào thanh bên
Plugin WPForms đi kèm với tiện ích biểu mẫu liên hệ tích hợp mà bạn có thể thêm vào thanh bên hoặc bất kỳ khu vực nào khác trên trang web của mình (chẳng hạn như chân trang).
Để thực hiện việc này, chúng ta cần vào phần “Giao diện” -> Widget. Ở đó bạn sẽ thấy tiện ích plugin biểu mẫu được cài đặt sẵn ở bên trái. Chúng ta chỉ cần lấy nó và đặt thứ tự hiển thị ở khu vực mong muốn trong thanh bên bằng cách kéo và thả thông thường.

Bước tiếp theo là chỉ định tên của tiện ích và lưu. Đi đến trang web và xem kết quả.
Việc này hoàn tất việc đánh giá plugin biểu mẫu phản hồi WPForms của chúng tôi. Tuy nhiên, đặc biệt dành cho bạn, tôi đã chuẩn bị một bài đánh giá khác về một plugin miễn phí, nhờ đó chúng tôi có thể tạo một biểu mẫu phản hồi bật lên và tất cả các tính năng tương tự như trong plugin trước. Nó được gọi là Contact Form 7. Nó thực sự rất mạnh mẽ và con át chủ bài của nó là nó hoàn toàn MIỄN PHÍ!
Nó cũng có thể được điều chỉnh thích ứng, nghĩa là biểu mẫu phản hồi sẽ thích ứng với kích thước màn hình của thiết bị của bạn.
Vì vậy, để đề phòng, bạn biết rằng họ đang ở đó.
Cách tạo biểu mẫu phản hồi liên hệ bằng Contact Form 7
Chúng tôi tiếp tục hiểu vấn đề tạo biểu mẫu để chấp nhận đơn đăng ký từ trang web của bạn. Chúng tôi có một plugin biểu mẫu liên hệ WordPress khác có tên là Biểu mẫu liên hệ 7. Hãy cài đặt nó trên blog của chúng tôi và kích hoạt nó khi chúng tôi biết cách thực hiện.

Nó đã được cài đặt trên trang web của tôi, không phải trên blog này. Thủ tục là tiêu chuẩn. Bây giờ chúng ta cần đi tới khu vực quản trị blog và tạo một biểu mẫu mới để thu thập các ứng dụng và thông tin hữu ích khác cho chúng ta. Vào phần “Mẫu liên hệ 7” -> Thêm mới.

Tuyệt vời! Bây giờ hãy đặt cho nó một cái tên thích hợp, trong trường hợp của tôi có rất nhiều biểu mẫu liên hệ kiểu này. Hãy chọn một, ví dụ “Mẫu đơn đặt hàng khuyến mãi trang web”

Tôi sẽ nói ngắn gọn cho bạn biết chúng tôi cần gì ở đây. Trước hết, chúng ta cần quyết định xem chúng ta muốn tạo bao nhiêu trường biểu mẫu. Tôi sẽ nói ngay rằng không cần phải tạo 100.500 trường và điều đó thật vô nghĩa, vì lý do đơn giản là mọi người sẽ đóng trang web của bạn và không để lại yêu cầu. Họ cần làm cho bước này dễ dàng hơn. Nghĩa là, nếu bạn nghĩ về điều đó, điều chúng ta cần ở một người là:
- Tên của anh ấy để xưng hô với anh ấy (địa chỉ cá nhân)
- Địa chỉ thư (phản hồi, nơi gửi lời đề nghị cho anh ấy)
- Số điện thoại để gọi ngay (nếu việc này xảy ra nhanh thì dù thế nào anh ta cũng sẽ trở thành khách hàng của bạn)
- Nút “Gửi” thực tế
Đây là dữ liệu cơ bản, bạn có thể tìm hiểu những người khác trong quá trình trao đổi thư từ hoặc điện thoại. Hợp lý? Tôi nghĩ là có. Tiếp tục nào.
Tạo trường biểu mẫu liên hệ trong plugin Biểu mẫu liên hệ 7
Vì vậy, chúng tôi đã quyết định số lượng trường, bây giờ chúng tôi cần tạo các trường này. Các tab sau đây có sẵn cho chúng tôi:
- Văn bản (Bất kỳ trường văn bản nào, chẳng hạn như "Tên", "Đặt câu hỏi" hoặc bất kỳ tiêu đề nào khác mà bạn sẽ thu thập thông qua trường này)
- Email (mục đích ở đây là để người dùng nhập vào)
- URL (địa chỉ trang web sẽ được nhập vào trường này, các giá trị khác không được chấp nhận và sẽ hiển thị lỗi)
- Tel (trường số điện thoại cho biểu mẫu phản hồi WordPress của chúng tôi, cho phép giá trị số, văn bản sẽ báo lỗi)
- Số (Ví dụ, phạm vi giá trị bằng số có thể được áp dụng cho giá: "bạn sẵn sàng trả bao nhiêu cho trang web? Từ 23.000 đến 120.000 rúp")
- Date (Ghi ngày, từ ngày nào đến ngày nào. Ví dụ: “Đặt xe từ 13/04/2016 đến 25/04/2016”)
- Vùng văn bản (Vùng văn bản, tại đây bạn có thể nhập văn bản làm nhận xét)
- Trình đơn thả xuống. Thực hiện trên blog của tôi, bạn có thể thấy nó. Ở cuối mỗi bài viết, tôi khuyên người dùng nên tạo một trang web đơn giản hoặc một cửa hàng trực tuyến. Đây chính xác là chức năng mà tùy chọn này cung cấp.
- Các hộp kiểm (nhiều lựa chọn, ví dụ: Trang web + Tạo logo + khuyến mãi + quảng cáo theo ngữ cảnh)
- Nút radio (Chọn một mục, ví dụ: “Bạn đặt hàng quảng cáo theo ngữ cảnh hoặc được nhắm mục tiêu”)
- Chấp nhận (Chấp nhận các điều khoản của thỏa thuận, tức là thông tin người dùng, như ưu đãi công khai)
- Câu đố (Bài kiểm tra là một chuỗi các câu hỏi ngắn cũng có thể được chèn vào biểu mẫu liên hệ).
- reCaptcha (Xác nhận rằng bạn không phải là robot và sẽ không gửi thư rác.) Bảo vệ tốt khỏi SPAM. Lưu ý: tùy chọn này hoạt động nếu bạn đã kết nối plugin Captcha thực sự đơn giản.
- Tệp (Nếu bạn muốn cho phép người dùng tải tệp lên cho bạn, ví dụ: “Đính kèm thông số kỹ thuật để phát triển trang web”).
- Submit (Gửi dữ liệu qua email)
Vì vậy, chúng tôi đã quyết định về các lĩnh vực, bạn cũng biết ý nghĩa của từng lĩnh vực. Hãy bắt đầu xây dựng biểu mẫu liên hệ của chúng tôi trong WordPress.
Trong ví dụ dưới đây tôi sử dụng 2 trường: Tên, Email. Theo đó, bạn sẽ cần các tab này:

Bằng cách nhấp vào tab văn bản (Văn bản), chúng tôi nhận được hộp thoại:

Ở đây chúng ta cần nhấp vào hộp kiểm Loại trường – Bắt buộc. Điều này được thực hiện để nếu người dùng không nhập tên vào đó thì sẽ không thể gửi đơn đăng ký cho bạn;
Sau đó, bạn sẽ thấy một mã ngắn để chèn trường này và bên cạnh đó là nút “Chèn thẻ” màu xanh lam. Điều này sẽ thêm một trường biểu mẫu liên hệ mới.
Để bạn không bị nhầm lẫn, tôi đã đánh dấu nó bằng phong cách. Mã dưới đây:
< div class = "col-md-4" > < label class = "sr-only" >Họ và tên< / label >[ text* text - 658 class : form - control placeholder "Tên của bạn" ] !}< / div > |
Và đây là màn hình:

Chúng tôi thực hiện thao tác tương tự cho trường “Email”. Chúng ta bấm vào tab tương ứng và vào hộp thoại này.

Nó hoàn toàn không khác gì lần trước, chúng ta chỉ đang lặp lại hành động của mình mà thôi. Trường email của tôi cũng có một phong cách. Tôi cung cấp mã dưới đây:
< div class = "col-md-4" > < label class = "sr-only" >Email đầy đủ< / label >[ email* email - lớp 447 : biểu mẫu - giữ chỗ kiểm soát "Email của bạn" ] !}< / div > |
Và đây là màn hình:

Và cuối cùng là nút “Gửi”. Cô ấy hoàn toàn hợp với phong cách của tôi.



































