Mẫu phản hồi cho wp. mẫu liên hệ wordpress đẹp
Những người ít nhất bằng cách nào đó muốn có kết nối với khách truy cập thường tự đặt câu hỏi: làm thế nào để tạo biểu mẫu phản hồi trên trang web? thường được hiển thị trên trang liên hệ để khách truy cập có cơ hội viết thư cho bạn vì bất kỳ lý do gì. Bạn không cần phải tự làm mẫu phản hồi này, nó đã được tạo ra và bạn chỉ cần cài đặt plugin phản hồi, plugin này sẽ giúp bạn dễ dàng cài đặt biểu mẫu mong muốn và tùy chỉnh nó theo nhu cầu của mình. trong bài đánh giá này, bạn sẽ làm quen với danh sách các plugin biểu mẫu phản hồi tốt nhất có nhiều tính năng và hướng khác nhau, đồng thời với sự trợ giúp của chúng, bạn có thể tổ chức bất kỳ biểu mẫu nào trên trang web của mình mà không cần đến lập trình viên và nói cách khác, nó sẽ rẻ hơn nhiều , kết quả tương tự cho ít tiền hơn. Bạn có thể tìm thấy chúng trong kho lưu trữ ru.wordpress.org/plugins/ bằng cách tìm kiếm bằng cách nhập tên plugin dạng thích hợp vào thanh tìm kiếm.
Tại sao chúng ta cần một mẫu phản hồi?
- Câu hỏi này được nhiều người quan tâm, bởi vì bạn có thể chỉ cần viết câu hỏi của riêng mình vào danh bạ Hộp thư điện tử và điều này là đủ, nhưng trước tiên, có một số sắc thái, thực tế là nếu bạn chỉ viết tên của email. hộp, thì những kẻ gửi thư rác có thể sử dụng nó, những người sau đó sẽ liên tục bổ sung rác vào hộp của bạn, tức là. nó là một loại bảo vệ thư rác.
- Thứ hai, tất nhiên đây là một sự thuận tiện, nếu một người đã truy cập trang web của bạn, thì tất nhiên anh ta sẽ muốn nhanh chóng viết thư trực tiếp cho bạn từ đây mà không gặp vấn đề gì, và trong biểu mẫu, anh ta sẽ chỉ ra hộp thư của mình, nơi anh ta sẽ nhận được một câu trả lời từ bạn.
- Thứ ba, có thể cần phải gửi một số dữ liệu mẫu, chẳng hạn như điền vào một số biểu mẫu. Đó là, có thể có nhiều trường trong phản hồi, có thể được gọi là bất kỳ trường nào, tùy thuộc vào chủ đề và dữ liệu này sẽ được gửi theo mẫu cho chủ sở hữu trang web. Hóa ra là bạn điền vào một biểu mẫu và gửi nó.
Do đó, nếu bạn cài đặt plugin phản hồi cho WordPress, bạn sẽ giải quyết được một số vấn đề liên quan đến phản hồi nhanh của khách truy cập, điều này sẽ thuận tiện cho cả họ và bạn. Vì vậy, hãy xem các plugin phản hồi WordPress nổi bật nhất:
Danh sách các plugin phản hồi trong WordPress
1. Mẫu liên hệ 7
Nó chỉ đúng nếu chúng ta bắt đầu với plugin biểu mẫu liên hệ WordPress phổ biến nhất, Biểu mẫu liên hệ 7(MIỄN PHÍ) - đã được hơn 5 triệu người sử dụng. Nó đạt được mức độ phổ biến như vậy là do đã trải qua một thời gian dài sử dụng, trong thời gian đó nó liên tục thay đổi chỉ để tốt hơn, đó là lý do tại sao nó được công nhận là plugin phản hồi tốt nhất. Nó rất dễ sử dụng và với các cài đặt tối thiểu mà ngay cả những người nghiệp dư cũng có thể xử lý được, nhưng bạn cần phải có kỹ năng html, vì biểu mẫu sẽ cần được chỉnh sửa và các dòng chữ được đổi thành tiếng Nga.
Nó hỗ trợ khoảng 46 ngôn ngữ, vì vậy nó đã phủ sóng gần như toàn thế giới, có thể sử dụng CAPTCHA và lọc thư rác bằng Akismet. Nó được cập nhật thường xuyên, hỗ trợ kỹ thuật hoạt động rất tốt và được thiết lập khá nhanh. Nhiệm vụ chính của nó là tạo một biểu mẫu phản hồi với việc gửi nó vào thư. Anh ấy làm điều đó một cách hoàn hảo, vì vậy chúng tôi có thể giới thiệu anh ấy với mọi người một cách an toàn.
2. Mẫu liên hệ của BestWebSoft
- cũng là một plugin biểu mẫu tiện lợi và đơn giản dành cho WordPress, nhờ đó bạn có thể dễ dàng cài đặt biểu mẫu liên hệ trên trang web bằng mã ngắn. Plugin này cũng đáng được quan tâm đặc biệt, bởi vì. anh ấy đang trong tình trạng bàng hoàng tùy chọn trả tiền có các chức năng khá phong phú, trong đó có định nghĩa về địa chỉ IP của người gửi, ngày và giờ gửi, khả năng dịch toàn bộ biểu mẫu sang ngôn ngữ khác, chống spam, khả năng mở rộng biểu mẫu liên hệ bằng plugin Mâu liên hệĐa... và nhiều thứ khác. Tất nhiên, những người muốn xem các khả năng vượt trội phải trả thêm tiền và sau đó bạn có thể thấy các tính năng như tùy chỉnh kiểu, tùy chọn trả lời tự động, lời nhắc tùy chỉnh, v.v., nhưng tôi sẽ gọi nó là plugin tự động hoàn thành biểu mẫu vì nó khả năng làm việc này.
Plug-in này của BestWebSoft đã nổi tiếng nhờ độ tin cậy và hỗ trợ kỹ thuật nhanh nhạy. Nó được khuyên dùng bởi nhiều người đã sử dụng nó và hài lòng với nó.
3. Plugin WordPress Trình tạo biểu mẫu liên hệ của vCita
- vì như thế này tên dài Plug-in che giấu một nhân viên chăm chỉ khiêm tốn, cho phép bạn nhanh chóng thiết lập biểu mẫu liên hệ sau khi cài đặt, ngay lập tức đặt kích thước trường, màu sắc và phông chữ trong trường. Nó có thể dễ dàng cài đặt biểu mẫu liên hệ, sử dụng mã ngắn, trên bất kỳ trang nào của trang web. Nó có thể hoạt động với 7 ngôn ngữ, bao gồm cả tiếng Nga. Nó hấp dẫn hơn với phong cách độc đáo dễ nhận biết, rất tốt trong việc thu hút khách truy cập trang web và với nó, bạn có thể dễ dàng gửi thông báo qua biểu mẫu phản hồi, đó là lý do tại sao nó cần thiết. Chỉ trong một phút, bạn sẽ cài đặt biểu mẫu liên hệ ở bất kỳ đâu trên trang web của mình hoặc trên mọi trang. Nếu bạn không đủ tùy chọn miễn phí, thì bạn luôn có thể xem danh sách từ tùy chọn trả phí và đưa ra lựa chọn bằng cách mua plugin.
4. Máy bay phản lực
- trình tạo plugin đa chức năng này, có toàn bộ các phụ kiện linh hoạt khác nhau có thể: hiển thị phân tích trang web, tự động xuất bản bài đăng trong truyền thông xã hội trước, cung cấp các công cụ SEO, chương trình quảng cáo với các công cụ tìm kiếm hàng đầu, các nút thanh toán PayPal và thậm chí sao lưu toàn bộ trang web và nhiều điều thú vị khác, và miễn phí nhưng cũng có phiên bản trả phí với các tính năng nâng cao.
Vì vậy, trong số nhiều loại này, có thể sử dụng giao diện với các biểu mẫu có thể được thêm vào bất cứ đâu. Hóa ra, ngoài mọi thứ, plugin này có thể được sử dụng làm biểu mẫu phản hồi và với việc cài đặt plugin này, bạn sẽ nhận được nhiều lợi thế thú vị và chưa từng được biết đến trước đây. Vì vậy, hãy giữ nó lên.
5. Hình thức Ninja
- không giống như người tiền nhiệm của nó, plugin này được tập trung cao độ và thực tế là nó có thể nhanh chóng tạo bất kỳ biểu mẫu nào trong vài phút mà không bị hạn chế là nhiệm vụ chính của nó. Biểu mẫu được tạo bằng cách kéo và thả dễ dàng, điều này sẽ cho phép ngay cả người mới bắt đầu nhanh chóng điều hướng và tạo bất kỳ biểu mẫu phức tạp nào. Nó hỗ trợ các tùy chọn như: chống thư rác Google reCaptcha, xuất và nhập biểu mẫu, sử dụng mặt nạ nhập tùy chỉnh, chuyển hướng đến một trang khác sau khi hoàn thành biểu mẫu, v.v.
6. Trình tạo biểu mẫu trực quan
là một plugin biểu mẫu liên hệ wordpress mà bạn có thể thích nếu chọn nó. Rốt cuộc, nó có một số tính năng hữu ích: hệ thống chống thư rác, lưu bản ghi trong cơ sở dữ liệu, chèn biểu mẫu bằng mã ngắn, xuất bản ghi sang CSV và các tính năng thú vị khác. Nó rất thuận tiện vì các trường được thêm bằng cách kéo và thả, nhưng nó hữu ích hơn vì bạn có thể tạo bất kỳ trường nào, vì nó không chỉ nhằm vào phản hồi mà còn nhằm mục đích cài đặt các biểu mẫu web khác nhau. Tôi không thích điều đó vì khi bạn chèn biểu mẫu vào tiện ích, các chữ cái đầu tiên của nhãn trường bị đóng bằng một loại biểu tượng nào đó, tôi không thể tự sửa được. Mọi thứ đều tốt ở những nơi khác.
Nói chung, tôi phải nói rằng nếu bạn cần một số biểu mẫu web khác thường, thì với plugin này, bạn có thể triển khai nó, nhưng nếu không có đủ khả năng Phiên bản trả tiền, sau đó bạn có thể chuyển sang trả phí, nơi có thể xoay vòng rộng rãi hơn và đồng thời những thứ đó. hỗ trợ đầy đủ giúp giải quyết vấn đề, thậm chí đưa ra lời khuyên.
7. Mẫu liên hệ của Supsystic
là một plugin phản hồi với recaptcha, đơn giản và tiện lợi ở chỗ nó chỉ dành cho phản hồi và quá trình thiết lập chỉ mất vài giây và không có gì thừa. Hơn nữa, nó rất phù hợp với chủ đề của bạn. Về chức năng, nó tương tự như Contact Form 7, tức là. các khả năng giống nhau, nhưng bạn thích gì về nó, bạn có thể nói sau khi thử nghiệm nó.
8. Formidable Forms - Trình tạo biểu mẫu cho WordPress
- nó sẽ giúp bạn thêm biểu mẫu phản hồi vào trang web, cũng như biểu mẫu khảo sát, biểu mẫu mua hàng và đặt hàng, biểu mẫu đăng ký người dùng, lịch sự kiện, cũng như bất kỳ biểu mẫu nào khác sẽ trông đẹp mắt trên màn hình ở mọi kích thước, được đó là máy tính bảng hoặc điện thoại thông minh. Hơn nữa, bạn có thể thêm các trường của riêng mình hoặc bạn có thể sử dụng các biểu mẫu tạo sẵn mà các nhà phát triển plugin này cung cấp để sử dụng. Bạn có thể tùy chỉnh kiểu biểu mẫu web của mình, mặc dù nếu bạn hiển thị biểu mẫu này, nó sẽ giống nhau ở mọi nơi, nhưng nếu bạn muốn nó khác đi, thì bạn cần chuyển sang biểu mẫu trả phí. Phiên bản chuyên nghiệp. Nhưng phiên bản trả phí đã có thể triển khai biểu mẫu nhiều trang, áp dụng logic có điều kiện, tích hợp nền tảng, quản lý dữ liệu, v.v. Phần trả phí cho phép bạn nhập, hiển thị, chỉnh sửa và lọc dữ liệu trong giao diện trang web của mình mà không cần bất kỳ plugin bổ sung nào. Thành thật mà nói, các khả năng của plugin này khiến tôi choáng váng, tất nhiên, đơn giản là không có đủ thời gian để thử tất cả các khả năng. Thông thường, các plugin này được sử dụng trong các cửa hàng và trên các trang web thu thập thông tin, bảng câu hỏi, v.v.
9. FormCraft – Trình tạo biểu mẫu cho WordPress
- như các nhà phát triển tuyên bố, nó là đối thủ cạnh tranh trực tiếp với plugin Contact Form 7, plugin này sẽ dễ dàng thay thế và trông không tệ hơn và thậm chí còn vượt qua nó về chức năng. Phiên bản miễn phí cung cấp tối thiểu các trường, đó là lý do tại sao biểu mẫu tất nhiên là khá kém, nhưng điều này sẽ đủ để tạo biểu mẫu phản hồi trên trang web. Cũng cần lưu ý rằng plugin đã được tạo ở phiên bản trả phí và sau đó họ đã tạo phiên bản miễn phí, rõ ràng là để quảng cáo và gieo hạt. Nhóm phát triển nCrafts làm việc rất chăm chỉ để phát triển sản phẩm của họ và quan tâm đến chất lượng của nó, vì vậy những ai muốn có một nhà phát triển cẩn thận, thì anh ấy đang ở trước mặt bạn.
10. Biểu mẫu Nhận biểu mẫu liên hệ
là một plugin hình thức đảo ngược và hơn thế nữa, một công cụ biểu mẫu liên hệ rất hiệu quả cho phép bạn nhúng bất kỳ biểu mẫu nào vào trang web của mình chỉ bằng một vài cú nhấp chuột. Chọn các trường biểu mẫu, tùy chỉnh cài đặt của bạn và dễ dàng nhúng biểu mẫu liên hệ vào trang web của bạn. Nó sẽ giúp bạn nhanh chóng tạo biểu mẫu liên hệ, biểu mẫu yêu cầu, biểu mẫu đặt phòng, biểu mẫu dịch vụ tư vấn, biểu mẫu liên hệ, biểu mẫu danh sách gửi thư, biểu mẫu khảo sát, biểu mẫu đăng ký, biểu mẫu đăng ký hội thảo, biểu mẫu viết blog, biểu mẫu đăng ký bản tin, biểu mẫu tổ chức đám cưới, bất động sản mẫu đơn đăng ký, mẫu lời mời giới thiệu sản phẩm, mẫu đơn đặt hàng trực tuyến, v.v. Mô tả về các tính năng chi tiết hơn, nhưng có một NHƯNG, nó không hoạt động đầy đủ với ngôn ngữ tiếng Nga ở mọi nơi, do đó, thay vì các chữ cái, nó có thể hiển thị chữ tượng hình.
11. Mẫu liên hệ rất đơn giản
- đánh giá theo tên, đây là plugin dễ dàng nhất để tạo phản hồi trên trang web. Biểu mẫu chỉ chứa các trường cho tên, email, chủ đề và thông báo. Và một hình ảnh xác thực đơn giản ( số ngẫu nhiên) và cũng hỗ trợ shortcode. Không có gì để thêm, nhưng bạn cần gì nữa? Nếu bạn giới hạn bản thân ở dạng đơn giản nhất này, thì bằng cách cài đặt nó, bạn sẽ có đủ nó trong một thời gian dài, ít nhất là càng đơn giản thì càng đáng tin cậy.
12. Mẫu liên hệ nhanh
- cùng một plugin biểu mẫu đơn giản, có một số biểu mẫu, có trả lời tự động, có một bộ kiểu tích hợp sẵn. Một lần nữa, đối với một mẫu phản hồi đơn giản, nó sẽ đủ cho bạn, bạn có thể đặt nó một cách an toàn.
13. Đăng ký Biểu mẫu đăng ký Magic-Custom
là trình tạo biểu mẫu WordPress và plugin đăng ký người dùng cung cấp cho bạn toàn quyền kiểm soát việc đăng ký người dùng trên trang web của bạn. bạn có thể tạo đa dạng mẫu mãđể đăng ký người dùng, mỗi người có các trường được xác định trước khác nhau. Bạn cũng có thể thiết lập thanh toán cho đăng ký người dùng trả phí. Khu vực đăng ký người dùng Front-End cho phép người dùng của bạn đăng nhập, khôi phục mật khẩu, xác minh giao dịch, tải lên nội dung, v.v.
RegistrationMagic theo dõi tất cả các biểu mẫu và hành động đến mà bạn có thể theo dõi từ bảng điều khiển. Nó cũng có thể chấp nhận các tệp đính kèm và xem/tải chúng xuống từ cùng một khu vực trên bảng điều khiển. Bộ lọc nâng cao cho phép bạn xem dữ liệu cho một biểu mẫu cụ thể và theo thời gian. Và điều thú vị nhất cho plugin này là khả năng thêm các chức năng không tồn tại. Có vẻ đơn giản: nếu bạn cần tùy chọn này hoặc tùy chọn kia, thì bạn chỉ cần viết thư cho bộ phận hỗ trợ kỹ thuật và họ sẽ triển khai nó trong cập nhật tiếp theo bạn sẽ thấy mong muốn của bạn trở thành sự thật.
14. Mẫu liên hệ của WPForms
- cho phép bạn tạo các biểu mẫu liên hệ đẹp mắt, biểu mẫu đăng ký, biểu mẫu thanh toán và các loại biểu mẫu khác cho trang web của bạn trong vài phút. Tuyệt vời cho phiên bản di động. Trọng tâm chính của plugin này là nhằm vào chất lượng và làm việc nhanhđể người dùng không có câu hỏi về việc tạo và định cấu hình bất kỳ biểu mẫu nào. Các thông số SEO được nghĩ ra và điều chỉnh.
Nhân tiện, việc sử dụng nó rất tiện lợi vì khi bạn tạo một biểu mẫu, bạn sẽ thấy ngay kết quả của những thay đổi của mình, đó là cửa sổ xem trước. Về chức năng, không có nhiều plugin miễn phí có thể cạnh tranh với nó và bạn vẫn cần thêm một plugin chuyên nghiệp miêu tả cụ thể plugin hoạt động. Thường thì bạn không biết cách triển khai khảo sát hoặc biểu mẫu quyên góp, và sau khi đọc và xem mô tả trên trang web của nhà phát triển, bạn có thể hình dung theo nghĩa đen cách triển khai điều này, ngay cả khi không biết kiến thức cơ bản về lập trình. Có thể được đề nghị một cách an toàn.
15. Dạng miệng núi lửa
- có trình chỉnh sửa trực quan và đơn giản hóa việc tạo biểu mẫu cho WordPress. Bạn có thể tùy chỉnh biểu mẫu của mình bằng nhiều cột, thêm các trang bổ sung và thu thập phản hồi của người dùng để phân tích thông tin liên quan từ khách hàng và khách truy cập trang web của bạn. Chống thư rác, AJAX, thông báo email và theo dõi mục nhập cơ sở dữ liệu được bật theo mặc định. Tôi thích nó vì logic có điều kiện của nó cho các trường biểu mẫu, trong khi những người khác cung cấp nó trong các phiên bản trả phí, nhưng plugin này cũng có tiện ích mở rộng trả phí. Tôi cũng thích một danh sách rất lớn các câu hỏi thường gặp. Câu hỏi thường gặpđược mô tả ở đâu Các tùy chọn khác nhau mà bạn có thể sử dụng nếu bạn đọc.
16 hình thức thông minh
Biểu mẫu phản hồi, mã ngắn, trường biểu mẫu tùy chỉnh, logic có điều kiện, trình chỉnh sửa kiểu và thậm chí là trình chỉnh sửa JavaScript nếu bạn biết cách viết mã bằng ngôn ngữ đó. Chà, nếu chúng ta xem xét phiên bản trả phí của PRO, thì đã có các hình thức nhiều giai đoạn. Nói chung, có một cái gì đó để thu hút, vì bạn sẽ tìm thấy mọi thứ bạn cần và đặc biệt là tạo biểu mẫu phản hồi bằng plugin này sẽ hoạt động mà không gặp vấn đề gì. Anh ấy thu hút tôi bằng những mẫu được làm sẵn thường được chấp nhận, nếu bạn cần những mẫu chuẩn thì bạn cứ chọn là xong và tôi ra về cảm xúc tích cực từ đó, vì các biểu mẫu không chỉ được tạo bằng khung mà đã được cách điệu và chúng thích ứng với kích thước được phân bổ cho chúng, ngoài ra, còn có các biểu tượng làm sẵn mà bạn có thể trang trí biểu mẫu của mình. Sau khi tạo biểu mẫu, hầu như không có gì phải tùy chỉnh. Tôi sẽ nói về anh ấy rằng anh ấy cũng là một sản phẩm thử nghiệm.
PHIÊN BẢN TRẢ TIỀN của plugin hình thức liên hệ
- đối với các tình huống đặc biệt và phức tạp, khi bạn cần thể hiện sự kỳ diệu của việc thực hiện các hình thức phức tạp, tốt hơn là sử dụng phiên bản chuyên nghiệp, bởi vì nếu không phải là phiên bản trả phí, thì tất cả những gì còn lại là thuê một lập trình viên sẽ viết biểu mẫu của riêng anh ấy cho bạn, nhưng điều này đôi khi tốn kém hơn so với việc cài đặt một plugin trả phí. Để tự hiểu sản phẩm nào phù hợp với mình nhất, bạn cần hình dung trước hình thức sẽ như thế nào. Tiếp theo, bạn cần liên hệ với bộ phận hỗ trợ và tìm hiểu về khả năng thực hiện ý tưởng của mình, và những bộ phận hỗ trợ đó thường nhắc nhở và giúp đỡ về giải pháp.
17. Ninja Kick: Biểu mẫu liên hệ WordPress
- giá 19 đô la. Nó đi kèm với 3 chủ đề tuyệt vời, thanh xã hội, tích hợp Mailchimp và tùy biến rộng rãi thiết kế. Plugin nhẹ này sử dụng các hiệu ứng chuyển tiếp CSS3 hiện đại, có bố cục đáp ứng, hoạt động tốt trên thiêt bị di động và đáp lại cử chỉ. Biểu mẫu được gửi qua AJAX để nó không tải lại trang của bạn. Vẻ đẹp của plugin này nằm ở dạng ẩn hoặc nút nổi, khi được nhấp vào, biểu mẫu phản hồi sẽ ngay lập tức bị treo và sẵn sàng hoạt động, hơn nữa hoạt hình đẹp làm điều đó một cách duyên dáng. Có lẽ vì điều này, mọi người đồng ý trả tiền, nhưng nó có đáng hay không, bạn quyết định.
18. Các dạng trọng lực (gravityforms.com)
- giá 59 đô la. Tôi có thể nói rằng đây là một bậc thầy về thủ công của nó, bởi vì nó có thể được sử dụng để thực hiện các kết hợp rất phức tạp giữa chuyển đổi logic và tính toán. Đối với bản thân tôi, tôi có thể tưởng tượng những gì cần phải khuấy động để tải đầy đủ đứa trẻ này, nhưng thực tế là bạn có thể tạo các biểu mẫu rất phức tạp mà không cần lập trình viên. Đối với những người muốn trở nên phức tạp hơn theo hướng này, hãy để họ tìm hiểu ngay về khả năng của các plugin chuyên nghiệp, bởi vì những plugin miễn phí sẽ chỉ giúp bạn lúc đầu.
19.Quform
- giá 29 đô la. Người trả tiền này cho thuê theo khả năng trước Gravity, nhưng nó cũng có giá bằng một nửa. Vì vậy, tất cả phụ thuộc vào nhiệm vụ trong tầm tay. Nhưng về độ tin cậy, anh ấy có thể được cho điểm 5 trên 5 đậm, vì anh ấy có những đánh giá xuất sắc. Tôi nghĩ bộ phận hỗ trợ kỹ thuật sẽ cố gắng và tôn trọng khách hàng của mình.
Biểu mẫu phản hồi là một trong những yếu tố quan trọng nhất trên trang web hoặc blog WordPress.
Nó hỗ trợ liên tục liên hệ với người mua, độc giả, đối tác. Ngoài ra, nếu không có phản hồi, nhiều cơ hội thu hút khách hàng mới sẽ biến mất. Nó hiệu quả hơn nhiều so với bình thường Thông tin liên lạc Trực tuyến.
Điều gì là cần thiết để tạo phản hồi trên WordPress?
Phản hồi có thể được tạo những cách khác. quyết định tốt nhất- sử dụng một plugin. Yêu cầu nhiều nhất là:
- Mẫu liên hệ 7;
- tiếng ồn của người dùng;
- Biểu mẫu liên hệ theo phương thức đơn giản;
- Biểu mẫu liên hệ tùy chỉnh;
- Biểu mẫu liên hệ mượt mà.
Tại sao chọn plugin WordPress? Bởi vì chúng có rất nhiều ưu điểm, chẳng hạn như chúng được cập nhật liên tục, do đó đảm bảo độ tin cậy. Ngoài ra, một plugin phù hợp cho WordPress là người trợ giúp tốt nhất, điều này sẽ giúp phát triển trang web một cách thuận tiện và liên hệ trên trang web sẽ được thêm vào mà không cần nỗ lực. Và đó là chưa kể đến các trang web bán hàng và công ty khác nhau, thường yêu cầu một biểu mẫu liên hệ khá cụ thể. 
Contact Form 7 - liên hệ nhanh và cài đặt dễ dàng
Plugin CF 7 giúp dễ dàng tạo và tùy chỉnh phản hồi. Nó rất nhẹ, hoàn toàn không tải trang web và cũng được coi là dễ cài đặt nhất. Nhiều người chọn nó,. Biểu mẫu liên hệ được Nga hóa hoàn toàn, rất thuận tiện và có các cài đặt trực quan rất dễ xử lý. Đồng thời, nó hoàn toàn miễn phí và linh hoạt. Có cách nào dễ dàng cài đặt- dành cho tất cả những ai thích sự đơn giản, và nhiều chiều sâu và phức tạp - dành cho tất cả những ai thích đi sâu. Hỗ trợ nhiều loại biểu mẫu có cửa sổ, gửi AJAX, tích hợp Akismet, tải lên tệp và bảo vệ chống thư rác bằng hình ảnh xác thực và câu hỏi văn bản. Nhiều người đã công nhận nó là một trong những plugin hệ thống quản lý nội dung tốt nhất. CF 7 cho phép nhiều hình dạng phức tạp. Danh sách ngay lập tức hiển thị các mã ngắn cần thiết để chèn trên trang.
Usernoise - cửa sổ bật lên và mẫu phản hồi đẹp
Usernoise có chức năng rất rộng, cho phép bạn tạo biểu mẫu bật lên đẹp mắt và dễ hiểu trong cửa sổ. Nhưng có một số điểm trừ - toàn bộ khả năng của nó được trình bày trong phiên bản trả phí. Tuy nhiên, đối với nhiều người, các tính năng được trình bày trong phiên bản miễn phí là đủ. Theo mặc định, Usernoise cho WordPress đã được định cấu hình khi cần, tất cả những gì bạn cần làm chỉ là kích hoạt nó. Cài đặt khác, theo yêu cầu của chủ sở hữu trang web, cũng được thực hiện dễ dàng. Bạn có thể thay đổi vị trí của nút, thay đổi màu sắc và nền văn bản, thêm biểu tượng vào nút, thay đổi phông chữ và thay đổi nhãn tiêu chuẩn. Tất cả điều này được cấu hình dễ dàng từ bảng quản trị. Với nó, nút sẽ trở nên độc nhất. Plugin được Nga hóa hoàn toàn, giúp làm việc với nó dễ dàng nhất có thể. Lý tưởng cho blog. Usernoise được hỗ trợ bởi hầu hết các trình duyệt nổi tiếng - Opera, Firefox, Safari, IE7 (từ phiên bản 7). Ưu điểm chính của plugin này là hiệu suất cao, không ảnh hưởng đến tốc độ tải xuống.
SimpleModal Contact Form - biểu mẫu bật lên nhanh trong cửa sổ phương thức
SimpleModal Contact Form (SMCF) là một phản hồi được tích hợp vào một cửa sổ bật lên theo phương thức. Được cung cấp bởi WordPress với jQuery. Plugin này là ngôn ngữ tiếng Nga, nhờ Nikolai Myasnikov và các "thợ thủ công" khác tham gia vào quá trình Nga hóa của nó. Việc dịch sang tiếng Nga được thực hiện một cách thành thạo nhất có thể, tất cả các chi tiết nhỏ nhất đều được tính đến. Cửa sổ bật lên mà SMCF hiển thị trông giống như cửa sổ plugin Hộp đèn. Đây là một điều rất tiện dụng cho bất kỳ ai muốn mang đến cho người dùng cơ hội viết thư, chỉ trong một cửa sổ bật lên ở bất kỳ đâu - ở cuối bài đăng, trên một trang riêng hoặc trong Thanh bên. Mọi thứ diễn ra rất nhanh chóng và thuận tiện. Cài đặt được thực hiện theo cách truyền thống nhất. Biểu mẫu đảo ngược cũng kiểm tra tính chính xác của việc điền vào các trường đầu vào. Trong các tùy chọn, có thể tự động thay thế tiêu đề trang trong chủ đề email, đây là một lợi thế khá lớn khi nó được sử dụng để đặt hàng cho mô tả sản phẩm. Chủ đề của bức thư sẽ cho phép bạn xem ngay sản phẩm được đặt hàng. 
Biểu mẫu liên hệ tùy chỉnh - biểu mẫu nghịch đảo của bất kỳ sự phức tạp nào
Plugin Biểu mẫu liên hệ tùy chỉnh (CCF) rất phổ biến hiện nay. Với nó, bạn có thể tạo các biểu mẫu phức tạp trên WordPress. Tuy nhiên, điều đáng chú ý là CCF không có bản địa hóa của Nga. Mặc dù điều này không đóng một vai trò đặc biệt nào, vì nó rất dễ hiểu, ngay cả đối với những người không biết tiếng Anh. Các biểu mẫu đã tạo được chèn vào bất kỳ trang, tài liệu và hồ sơ cá nhân nào. Để tạo một biểu mẫu đơn giản, bạn không cần phải đi sâu vào cài đặt, tất cả những gì cần thiết là nhập mã vào bất kỳ bài viết nào, sau đó mọi thứ sẽ được thực hiện tự động. Ngoài ra còn có một tiện ích đặc biệt có thể được chèn vào thanh bên, hoặc bất kỳ nơi nào khác trên trang web dành riêng cho widget. Không có Kiến thức đặc biệt CSS không cần thiết để tùy chỉnh, nhưng hầu hết mọi khía cạnh đều có thể tùy chỉnh: màu sắc, kích thước, đường viền, phần đệm. Các kiểu được quản lý trực tiếp trong , ở cùng một nơi mà tất cả các trường nhập giá trị được định cấu hình. Hoạt động cho công nghệ hiện đại Ajax và jQuery
Slick Contact Forms - Dễ dàng thêm nhiều phản hồi
Slick Contact Forms tạo một tiện ích có thể được sử dụng để thêm nhiều biểu mẫu liên hệ vào một trang. Với nó, đảo ngược có thể được thực hiện thả nổi, thả xuống và rời đi. Xuất hiện khi nhấp vào liên kết dưới dạng bảng điều khiển thả xuống. View rất gọn gàng và đẹp. Nhúng nó vào blog khá đơn giản, đặc biệt nếu bạn sử dụng tiện ích con. Tiện ích đã chứa tất cả các tham số và cài đặt cần thiết - tốc độ mở rộng và thu gọn, chiều rộng, tên chung và tên trường, số lượng trường, vị trí trên màn hình, đảo ngược địa chỉ email, vị trí của các hộp văn bản. Ngoài ra còn có một số tùy chọn thiết kế. Bạn cũng có thể làm điều đó bằng cách sử dụng mã ngắn, nhưng nó phức tạp hơn nhiều. Nó là một trong những công cụ WordPress thân thiện và đáng tin cậy nhất hiện có.
Tất cả các plugin được liệt kê ở trên đều đáng được chú ý và có giá trị riêng. Tuy nhiên, sự lựa chọn sẽ phụ thuộc vào sở thích cá nhân. Ví dụ: nếu bạn cần nhúng phản hồi vào trang, thì tốt hơn là chọn các plugin đầu tiên, cụ thể là Biểu mẫu liên hệ 7. Nếu bạn thích cửa sổ bật lên hơn, tốt hơn nên chọn SMCF và Usernoise.

Chào buổi chiều các bạn! Trong hướng dẫn này, tôi sẽ hướng dẫn bạn cách tạo biểu mẫu liên hệ WordPress bằng plugin. Biểu mẫu liên hệ WordPress là giải pháp hoàn hảo cho những ai muốn giữ liên lạc với khán giả của họ hoặc nhận email yêu cầu đặt hàng bất kỳ dịch vụ nào. Chúng tôi sẽ cùng bạn tìm hiểu cách tạo biểu mẫu bật lên trong cửa sổ phương thức. Sau khi đọc bài viết này, bạn sẽ có thể tự nhúng biểu mẫu vào trang web của mình. Vì vậy, chúng ta hãy đi.
Tại sao bạn cần một biểu mẫu liên hệ WordPress?
Bạn có thể thắc mắc tại sao tôi cần một mẫu phản hồi trên trang web WordPress? Tại sao không thêm một địa chỉ email vào trang web để mọi người có thể viết thư cho tôi?
Đây là câu hỏi phổ biến nhất từ những người mới sợ thêm mã biểu mẫu vào một trang web mà không có kiến thức lập trình. Trên thực tế, bạn hoàn toàn không cần mã khi tạo biểu mẫu liên hệ WordPress. Trong hướng dẫn này, chúng tôi sẽ tạo một biểu mẫu liên hệ từng bước và ngay cả người mới bắt đầu tuyệt đối nhất cũng có thể tạo được nó.
Dưới đây là 3 lý do hàng đầu tại sao sử dụng biểu mẫu tốt hơn là chỉ thêm địa chỉ email vào trang web của bạn.
- - bot spam với tần suất đáng ghen tị lấy địa chỉ email thông qua trình phân tích cú pháp của chúng, nơi có đề cập miền thư và nhập nó vào cơ sở dữ liệu của họ, để sau này họ có thể gửi cho bạn những thư từ không mong muốn. Mặt khác, khi sử dụng biểu mẫu phản hồi cho WordPress, bạn sẽ thoát khỏi vấn đề về sự thống trị của các email SPAM trong hộp thư của mình.
- Tính đầy đủ của thông tin - khi gửi thư, không phải lúc nào mọi người cũng gửi tất cả thông tin mà bạn cần. Với biểu mẫu liên hệ, bạn quyết định những trường nào bạn cần để giúp người dùng gửi email cho bạn dễ dàng hơn (tên, email, số điện thoại, nhận xét, v.v.).
- Tiết kiệm thời gian - mẫu phản hồi Liên kết WordPress sẽ giúp bạn tiết kiệm thời gian. Ngoài tính đầy đủ của thông tin mà bạn yêu cầu từ người dùng và họ sẽ gửi cho bạn, bạn cũng có thể cho biết điều gì đang chờ bước tiếp theo, chẳng hạn như "Đơn đăng ký của bạn sẽ được xem xét trong vòng 24 giờ" hoặc Xem video và nhiều điều bổ ích khác.
Dưới đây là một ví dụ về biểu mẫu liên hệ mà chúng ta sẽ tạo trong hướng dẫn này.

Hãy bắt đầu, các quý ông.
Bước 1: Chọn plugin biểu mẫu liên hệ WordPress tốt nhất
Trên bước này chúng ta cần quyết định lựa chọn plugin hình thức phù hợp. Có rất nhiều trong số chúng, cả miễn phí và trả phí. Trong hướng dẫn này, tôi sẽ cho bạn biết về các plugin khác nhau để bạn có sự lựa chọn phong phú. Trong trường hợp đầu tiên, plugin WPForms sẽ tham gia.
Dưới đây là những lý do tại sao WPForms là plugin phản hồi tốt nhất:
- Đầu tiên, đây là plugin thân thiện với người mới bắt đầu nhất. Chỉ cần kéo và thả các khối cần thiết, bạn có thể tạo biểu mẫu liên hệ chỉ bằng vài cú nhấp chuột.
- WPForms Lite hoàn toàn miễn phí.
- Khi bạn đã sẵn sàng cho chức năng mạnh mẽ hơn và nếu nó thực sự quan trọng với bạn, thì bạn có thể nâng cấp lên phiên bản Pro.
Chà, nếu những lý do này là đủ và tôi đã thuyết phục được bạn, thì chúng ta sẽ tiếp tục.
Bước 2: Cài đặt Plugin biểu mẫu liên hệ WordPress
Đối với hướng dẫn này, chúng tôi đang sử dụng phiên bản Lite vì nó miễn phí và dễ sử dụng. Bạn có thể cài đặt nó bằng cách đăng nhập vào blog và vào Plugins - Add New.

Trong thanh tìm kiếm, chúng tôi gõ tên plugin của mình và nhấp vào Cài đặt ngay (Install now).
Sau khi cài đặt plugin, hãy chắc chắn rằng bạn kích hoạt nó. Điều này được hiển thị ở đây:

Bước 3: Tạo biểu mẫu liên hệ trong WordPress
Vì vậy, sau khi hoàn tất thành công việc kích hoạt plugin, đã đến lúc tạo biểu mẫu phản hồi của chúng tôi. Để thực hiện việc này, trong bảng quản trị blog, nhấp vào tab Menu WPForms và đi đến Thêm mới.

Thao tác này sẽ mở trình tạo Wpforms, nơi bạn có thể chỉ cần kéo và thả các khối bạn cần để tạo biểu mẫu liên hệ WordPress. Có hai mẫu dựng sẵn trong phiên bản Lite miễn phí (dạng trống và dạng đơn giản). Bạn có thể sử dụng chúng cùng nhau để tạo ra thứ bạn cần và thuận tiện cho bạn. Trong ví dụ này, chúng tôi đã chọn tùy chọn thứ hai cho bạn, tức là một biểu mẫu liên hệ đơn giản. Chúng tôi sẽ thêm tên, Email và trường văn bản vào đó.

Bạn có thể nhấp vào từng trường để chỉnh sửa nó. Bạn cũng có thể sử dụng chuột để kéo và thay đổi thứ tự của các trường biểu mẫu.
Nếu bạn muốn thêm trường mới, chỉ cần chọn trường bạn cần từ danh sách bên trái và kéo trường đó vào không gian làm việc.

Khi hoàn tất, chỉ cần nhấp vào nút Lưu.
Bước 4: Thiết lập thông báo và xác nhận
Khi bạn đã tạo thành công biểu mẫu liên hệ WordPress, điều rất quan trọng là thiết lập biểu mẫu xác nhận và thông báo của bạn một cách chính xác.
Biểu mẫu xác nhận là những gì người dùng của bạn nhìn thấy khi họ gửi cho bạn một vé từ biểu mẫu. Nó có thể là một tin nhắn cảm ơn hoặc bạn có thể chuyển hướng họ đến một trang đặc biệt khác.
Mẫu thông báo là những tin nhắn bạn nhận được khi nhận được một ứng dụng mới hoặc thư điện tử từ trang web WordPress của bạn.
Bạn có thể tùy chỉnh cả hai trường này bằng cách đi tới Cài đặt bên trong Plugin Trình tạo biểu mẫu WPForms.
Theo mặc định, chúng tôi đã không đặt liên lạc và để lại trường Biểu mẫu xác nhận với thông báo “Cảm ơn bạn đã liên hệ”. Tuy nhiên, bạn có thể thay đổi nó thành một văn bản khác hoặc chuyển hướng người dùng đến một trang riêng.

Điều tốt nhất về plugin này là cài đặt mặc định hoàn hảo cho người mới bắt đầu. Họ không cần phải suy nghĩ về những gì cần làm hoặc những gì cần thay đổi. Mọi thứ đều rất trực quan và đơn giản. Khi bạn chuyển đến cài đặt thông báo, tất cả các trường sẽ được điền sẵn động.

Theo mặc định, thông báo được gửi đến thư mà bạn đã chỉ định trong cài đặt. Nếu muốn thay đổi đích gửi thông báo, bạn cũng có thể dễ dàng thay đổi. Nếu bạn muốn chỉ định một số địa chỉ thư (được chỉ định cách nhau bằng dấu phẩy), thì hãy cầm thẻ trong tay, như họ nói 🙂
Trường chủ đề Email sẽ được tự động điền tên biểu mẫu của bạn. Trường tên sẽ được lấy từ tên người dùng (tên của bạn). Khi bạn trả lời email, nó sẽ chuyển đến email có tên của người dùng đã điền vào biểu mẫu liên hệ.
Bước 5: Thêm biểu mẫu liên hệ WordPress vào trang
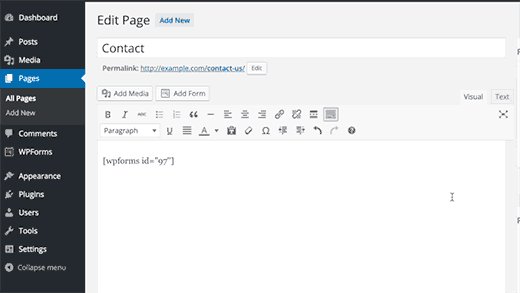
Ở bước này, khi bạn đã xây dựng và định cấu hình biểu mẫu phản hồi, bạn cần tạo một trang Liên hệ riêng cho nó, nơi bạn có thể đặt nó. Bạn có thể tạo một trang mới hoặc chỉnh sửa một trang hiện có mà bạn có thể thêm trang đó vào.
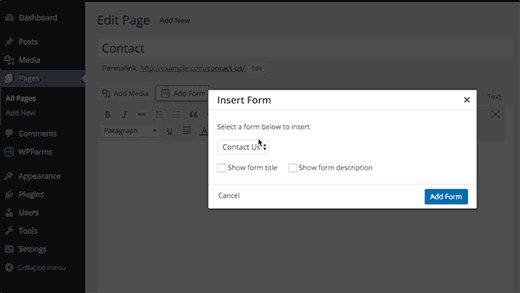
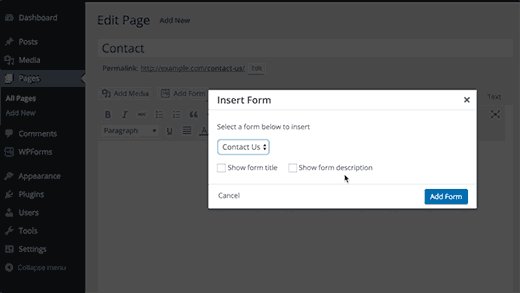
Chúng tôi sẽ sử dụng một mã ngắn đơn giản để chèn một biểu mẫu vào một trang. Chỉ cần nhấp vào nút "Thêm biểu mẫu" và chọn tên biểu mẫu của bạn để chèn nó vào trang.

Khỏe. Bây giờ hãy lưu trang và mở bản xem trước để xem các thay đổi.
Đây là hình thức sẽ trông như thế nào wordpress đơn giản trang:

Nếu bạn chỉ muốn thêm một biểu mẫu vào một trang thì xin chúc mừng. Tất cả các bước được thực hiện thành công. Nếu bạn muốn thêm nó làm tiện ích thanh bên, hãy tiếp tục bên dưới.
Bước 6: Thêm Biểu mẫu liên hệ WordPress vào Thanh bên
Plugin WPForms đi kèm với tiện ích biểu mẫu liên hệ tích hợp mà bạn có thể thêm vào thanh bên hoặc bất kỳ khu vực nào khác trên trang web (như chân trang).
Để làm điều này, chúng ta cần vào phần Giao diện-> Widget. Ở đó, bạn sẽ thấy tiện ích plugin biểu mẫu được cài đặt sẵn ở phía bên trái. Chỉ cần lấy nó và đặt thứ tự hiển thị theo cách kéo và thả thông thường khu vực mong muốn trong thanh bên.

Bước tiếp theo là chỉ định tên của tiện ích và lưu. Truy cập trang web và xem kết quả.
Điều này hoàn thành việc xem xét plugin biểu mẫu liên hệ WPForms của chúng tôi. Tuy nhiên, đặc biệt dành cho bạn, tôi đã chuẩn bị một bài đánh giá khác về một plugin miễn phí, nhờ đó chúng ta có thể tạo biểu mẫu phản hồi bật lên và tất cả các tính năng tương tự như trong phần trước. Nó được gọi là Mẫu liên hệ 7. Nó thực sự rất mạnh mẽ và con át chủ bài của nó là nó HOÀN TOÀN MIỄN PHÍ!
Nó cũng có thể được thực hiện phản hồi nhanh, tức là biểu mẫu phản hồi sẽ thích ứng với kích thước màn hình của thiết bị của bạn.
Vì vậy, chỉ trong trường hợp, để cho bạn biết chúng là gì.
Cách tạo biểu mẫu liên hệ với Contact Form 7
Chúng tôi tiếp tục tìm hiểu vấn đề tạo biểu mẫu nhận đơn đăng ký từ trang web của bạn. Trước mắt, chúng ta có một plugin biểu mẫu liên hệ WordPress khác có tên là Biểu mẫu liên hệ 7. Hãy cài đặt nó trên blog của chúng ta và kích hoạt nó khi chúng ta có thể làm được.

Nó đã được cài đặt trên trang web của tôi, không phải trên blog này. Thủ tục là tiêu chuẩn. Bây giờ chúng ta cần vào trang quản trị blog và tạo hình thức mới, sẽ thu thập các ứng dụng và thông tin hữu ích khác cho chúng tôi. Vào phần “Mẫu liên hệ 7” -> Thêm mới.

Khỏe! Bây giờ hãy đặt cho nó một cái tên thích hợp, trong trường hợp của tôi, có rất nhiều biểu mẫu liên hệ này. Hãy chọn một ví dụ, "Mẫu đơn đặt hàng để quảng bá trang web"

Nói ngắn gọn với bạn những gì chúng tôi cần ở đây. Trước hết, chúng ta cần quyết định có bao nhiêu trường biểu mẫu mà chúng ta muốn tạo. Tôi sẽ nói ngay rằng bạn không cần phải thực hiện 100500 trường và điều đó thật vô nghĩa, vì lý do đơn giản là mọi người sẽ đóng trang web của bạn và không rời khỏi ứng dụng. Họ cần làm cho bước này dễ dàng hơn. Đó là, nếu bạn nghĩ về nó, thì chúng ta cần từ một người:
- Tên của anh ấy để giải quyết (địa chỉ cá nhân)
- Địa chỉ email (phản hồi nơi gửi cho anh ấy một đề nghị)
- Một số điện thoại để gọi ngay lập tức (nếu điều này xảy ra nhanh chóng, dù sao anh ta cũng sẽ trở thành khách hàng của bạn)
- Nút "Gửi" thực tế
Đây là dữ liệu chính, bạn đã có thể tìm hiểu những dữ liệu khác trong quá trình trao đổi thư từ hoặc nói chuyện qua điện thoại. Nó có logic không? Tôi nghĩ là có. Chung ta se đi tiêp.
Tạo các trường biểu mẫu liên hệ trong Plugin biểu mẫu liên hệ 7
Vì vậy, chúng tôi đã quyết định về số lượng trường, bây giờ chúng tôi cần tạo các trường này. Các tab sau đây có sẵn cho chúng tôi:
- Văn bản (Bất kỳ trường văn bản nào, chẳng hạn như "Tên", "Đặt câu hỏi" hoặc bất kỳ tên nào khác mà bạn sẽ thu thập thông qua trường này)
- Email (chỉ có một mục đích để người dùng nhập)
- URL (địa chỉ trang web sẽ được nhập vào trường này, các giá trị khác không được chấp nhận, sẽ tạo ra lỗi)
- ĐT (trường có số điện thoạiđối với biểu mẫu liên hệ WordPress của chúng tôi, các giá trị số được cho phép, văn bản sẽ báo lỗi)
- Số (Phạm vi giá trị số, có thể được áp dụng, ví dụ: cho giá: "bạn sẵn sàng trả bao nhiêu cho trang web? Từ 23.000 đến 120.000 rúp")
- Ngày (Cho biết ngày, từ ngày mấy đến ngày mấy. Ví dụ: “Đặt xe từ 13/04/2016 đến 25/04/2016”)
- Vùng văn bản (Vùng văn bản, tại đây bạn có thể nhập văn bản dưới dạng nhận xét)
- Drop-Down Menu (Danh sách thả xuống). Thực hiện trên blog của tôi, bạn có thể thấy. Ở cuối mỗi bài viết, tôi khuyên người dùng nên tạo một trang web đơn giản hoặc một cửa hàng trực tuyến. Đó chính xác là những gì tùy chọn này cung cấp.
- Hộp kiểm (trắc nghiệm, ví dụ: Trang web + Tạo biểu tượng + Quảng cáo + Quảng cáo theo ngữ cảnh)
- Các nút radio (Lựa chọn một mục, ví dụ: “Bạn đặt hàng hoặc quảng cáo theo ngữ cảnh hoặc nhắm mục tiêu)
- Chấp nhận (Chấp nhận các điều khoản của thỏa thuận, tức là thông tin người dùng, như ưu đãi công khai)
- Câu đố (Câu đố - một loạt câu hỏi ngắn, cũng có thể được chèn vào biểu mẫu liên hệ).
- reCaptcha (Xác nhận rằng bạn không phải là người máy và sẽ không gửi thư rác.) bảo vệ tốt từ SPAM. Lưu ý: tùy chọn này hoạt động nếu bạn đã bật plugin Really Simple Captcha.
- Tệp (Nếu bạn muốn cho phép người dùng tải tệp lên cho mình, ví dụ: "Đính kèm TK để phát triển trang web").
- Submit (Gửi dữ liệu vào mail)
Vì vậy, chúng tôi đã quyết định về các lĩnh vực, bạn cũng biết ý nghĩa của từng lĩnh vực. Hãy bắt đầu xây dựng biểu mẫu liên hệ WordPress của chúng tôi.
Trong ví dụ dưới đây, tôi đã sử dụng 2 trường: Tên, Email. Theo đó, bạn sẽ cần các tab sau:

Bằng cách nhấp vào tab văn bản (Văn bản), chúng tôi đến hộp thoại:

Ở đây chúng ta cần nhấp vào hộp kiểm Loại trường - Bắt buộc. Nó được tạo ra để nếu người dùng không nhập tên vào đó thì sẽ không thể gửi đơn cho bạn, sẽ xảy ra lỗi gửi không phải tất cả các trường đều được điền chính xác.
Sau đó, bạn sẽ thấy một mã ngắn để chèn trường này và bên cạnh nó là nút "Chèn thẻ" màu xanh lam. Thao tác này sẽ thêm một trường biểu mẫu liên hệ mới.
Để bạn không bị nhầm lẫn, tôi đã đánh dấu nó bằng một phong cách. Mã dưới đây:
< div class = "col-md-4" > < label class = "sr-only" >Họ và tên< / label >[ text* text - 658 class : form - control placeholder "(!LANG:Tên của bạn" ] !}< / div > |
Và đây là ảnh chụp màn hình:

Chúng tôi thực hiện thao tác tương tự cho trường "Email". Chúng tôi nhấp vào tab tương ứng và chúng tôi đến đây trong một hộp thoại như vậy.

Hoàn toàn không khác với lần trước, chúng tôi chỉ lặp lại hành động của mình với bạn. Trường email của tôi cũng có một phong cách. Tôi đang đưa ra mã dưới đây:
< div class = "col-md-4" > < label class = "sr-only" >Email đầy đủ< / label >[ email* email - 447 class : form - control placeholder "(!LANG:Email của bạn" ] !}< / div > |
Và đây là ảnh chụp màn hình:

Và cuối cùng là nút “Submit” (Gửi dữ liệu). Tất cả đều theo phong cách của tôi.













 Những lợi ích anh ấy có:
Những lợi ích anh ấy có:





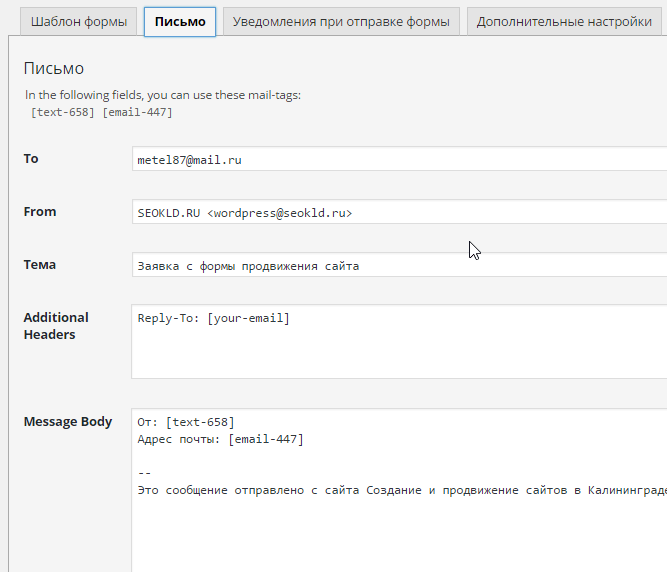
 Và cũng thông qua plugin, bạn có thể tùy chỉnh hình thức của bức thư gửi đến thư của mình. Để thực hiện việc này, bạn sẽ phải đăng ký lại vào mẫu biểu mẫu đã tạo. Trong đó, vẫn phải nhập văn bản sẽ có trong tin nhắn nhận được, cho biết tên của các trường tương ứng, hãy chắc chắn
Và cũng thông qua plugin, bạn có thể tùy chỉnh hình thức của bức thư gửi đến thư của mình. Để thực hiện việc này, bạn sẽ phải đăng ký lại vào mẫu biểu mẫu đã tạo. Trong đó, vẫn phải nhập văn bản sẽ có trong tin nhắn nhận được, cho biết tên của các trường tương ứng, hãy chắc chắn