Chỉnh sửa web. Trình soạn thảo HTML trực quan
Bài viết này trình bày một số chức năng nhất Trình soạn thảo mã CSS dành cho các nhà phát triển front-end. Với các tính năng như tô sáng cú pháp, xem thời gian thực, gỡ lỗi và chỉnh sửa cộng tác, các dịch vụ này có thể trở thành sự lựa chọn tuyệt vờiđể phát triển web ngay trong cửa sổ trình duyệt.
Trình soạn thảo mã trực tuyến
1. CodePen
Nó cung cấp hỗ trợ cho HTML, CSS và JavaScript và lượng lớn bộ tiền xử lý. Haml, Markdown, Slim và Jade được hỗ trợ, vì Bộ tiền xử lý HTML. Đối với CSS, Less, SCSS, Sass và Stylus được hỗ trợ. Đối với JavaScript, CoffeeScript, TypeScript, LiveScript và Babel được hỗ trợ.
Ngoài ra, có một cộng đồng lớn các nhà phát triển sử dụng CodePen. Điều này giúp bạn dễ dàng tìm thấy các bản demo và ví dụ được tạo bởi các nhà phát triển có kinh nghiệm.
CodePen Pro hỗ trợ chế độ cộng tác cho phép bạn hoàn thành mã trong thời gian thực. Ngoài ra còn có Chế độ Giáo sư, cho phép một nhóm sinh viên theo dõi bạn khi bạn giải thích mã và bạn có thể trò chuyện với họ.
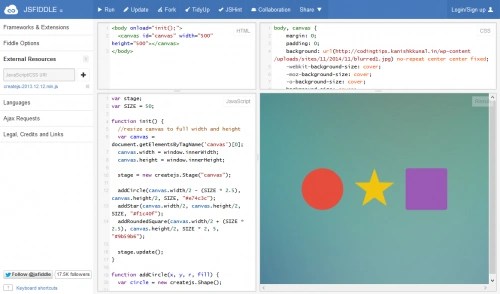
2. JSFiddle

Một cái phổ biến khác Trình chỉnh sửa CSS trực tuyến. Nó đã được các nhà phát triển sử dụng thành công trong một thời gian khá lâu và là lần đầu tiên trước khi CodePen xuất hiện. JSFiddle là một trình soạn thảo mã trực tuyến dễ sử dụng với tính năng chỉnh sửa cộng tác, trò chuyện bằng văn bản và giọng nói miễn phí. Bạn thậm chí không cần phải đăng ký để sử dụng tính năng này sự hợp tác.
JSFiddle cũng hỗ trợ SCSS và CoffeeScript. JSFiddle giúp việc cộng tác trên mã hoặc máy chủ trình diễn khá dễ dàng.
3. Dệt sống

Đây là trình soạn thảo CSS trực tuyến có chức năng xem trước theo thời gian thực. Liveweave bao gồm các gợi ý mã HTML5, CSS3, JavaScript và JQuery nhạy cảm với ngữ cảnh được tích hợp sẵn. Nó cũng cho phép bạn tải xuống dự án của mình dưới dạng kho lưu trữ, rất thuận tiện.
Liveweave giúp việc kết nối các thư viện bên ngoài như JQuery, AndgularJS, Bootstrap, v.v. với các dự án của bạn khá dễ dàng. Nó cũng có một công cụ thước đo giúp phát triển thiết kế web đáp ứng. Liveweave cung cấp " Lập nhóm", cung cấp chức năng tương tự như chế độ đồng chỉnh sửa trong JSFiddle.
4. Kẻ đào mỏ

Đây là một cộng đồng trực tuyến (cũng như CodePen) để viết mã, cộng tác và chia sẻ ý tưởng phát triển web. Dịch vụ này là một trình soạn thảo trực tuyến nguồn mở được cấp phép theo giấy phép MIT. Mã nguồn Plunker có thể được tìm thấy trên GitHub.
Biên tập viên Kiểu CSS trực tuyến cho phép bạn thêm nhiều tệp vào không gian làm việc của mình và cũng cung cấp các mẫu do cộng đồng tạo mà bạn có thể sử dụng để khởi động nhanh dự án.
5. Thùng JS

Môi trường đám mây để cộng tác với mã JavaScript. Nó bao gồm hỗ trợ cho một loạt các bộ tiền xử lý như SCSS, Less, CoffeeScript, Jade và các bộ tiền xử lý khác. Một bảng điều khiển cũng có sẵn để gỡ lỗi và xem lại mã, có chức năng như một bảng điều khiển trong Google Chrome hoặc Firefox.
JS Bin cũng hỗ trợ ghi lại và phát sóng tương tác việc tạo mã cho bất kỳ số lượng người tham gia nào. Chế độ này được cung cấp miễn phí cho người dùng đã đăng ký và ẩn danh.
6. Bộ CSS

Trình chỉnh sửa CSS này đơn giản hơn một chút so với các công cụ khác. Ngoài các chức năng cơ bản, nó còn có chức năng bình luận. Chia sẻ và nhúng các bản demo cũng được hỗ trợ trong CSS Deck.
7. kiểm tra mã

kodtest thuận tiện khi bạn cần kiểm tra cách mã hoạt động trên màn hình Đa dạng về kích cỡ. Công cụ trực tuyến này cho phép bạn nhanh chóng chuyển đổi giữa nhiều cài đặt trước. kích thước nhất định màn hình.
Trình diễn các trình soạn thảo mã trực tuyến
Dưới đây là bản demo tôi đã tạo trên CodePen. Bạn có thể chuyển đổi tab để xem mã HTML, CSS và JS. Hoặc thử nghiệm bằng cách di chuyển các hình dạng trên tab “Kết quả”.
Xem bản demo
Phần kết luận
Trình chỉnh sửa CSS trực tuyến có thể được sử dụng cho các mục đích khác nhau. Ví dụ: nếu bạn cần làm việc cùng nhau trong các dự án hoặc hiển thị phiên bản demo cho khách hàng.
Các trình soạn thảo mã dựa trên web cũng rất phù hợp cho mục đích giáo dục vì chúng không cần cài đặt và có thể truy cập được từ mọi loại thiết bị.
Nếu bạn là nhà phát triển, hãy viết nhận xét về trình chỉnh sửa mã trực tuyến yêu thích của bạn.
Dịch bài viết" 7 trình soạn thảo mã trực tuyến miễn phí để phát triển web front-end» được chuẩn bị bởi đội ngũ thân thiện của Dự án Xây dựng Website từ A đến Z.
Xin chào các độc giả thân yêu của trang web. ngôn ngữ HTMLĐánh dấu là nền tảng của tất cả các trang web trên Internet. Thông thường, việc thiếu hiểu biết về ngôn ngữ này đã ngăn cản nhiều người tài năng trên con đường tạo dự án web của riêng họ - xét cho cùng, không phải ai cũng có thiên hướng lập trình. Và không phải ai cũng biết rằng bạn có thể tạo mã HTML không chỉ bằng cách viết thẻ vào sổ ghi chú mà còn bằng cách sử dụng đơn giản biên tập viên trực quan, gợi nhớ đến Word.
- Trực quan (WYSIWYG) - trong đó toàn bộ quá trình tạo mã không yêu cầu kiến thức về HTML - cho phép bạn thiết kế văn bản, hình ảnh và các thành phần trang khác ở chế độ trực quan (như trong Word) - tạo tiêu đề, đánh dấu các đoạn văn, bổ sung tài liệu với danh sách có dấu đầu dòng, v.v. và ở đầu ra, bạn sẽ nhận được mã HTML tạo sẵn với tất cả các thẻ;
- Chỉ làm việc với mã nguồn - so với bằng một cuốn sổ tay thông thường chúng cho phép bạn xem cấu trúc của mã nhờ tính năng đánh dấu và các tính năng khác. Không thể làm việc với những trình soạn thảo như vậy nếu không có kiến thức về HTML.
Có những trình soạn thảo ở dạng chương trình cần được cài đặt trên máy tính, ví dụ như NVU trực quan hoặc Frontpage, bạn có thể làm việc với mã trong Notepad++. Nhưng cũng có những trang tương tự trực tuyến - các trang web nơi trình soạn thảo HTML hoạt động trực tiếp trên mạng mà không cần tải xuống.
Trình chỉnh sửa trực tuyến rất thuận tiện nếu bạn hiếm khi viết mã (tạo và chỉnh sửa các trang Internet).
Tôi quyết định đưa ra danh sách các trình soạn thảo HTML trực tuyến hữu ích và chất lượng cao nhất mà tôi biết.
Trình soạn thảo trực tuyến HTML đơn giản
Các HTML trực quan Trình chỉnh sửa được nhiều người coi là tiêu chuẩn vì bảng cài đặt của nó chứa hầu hết mọi thứ mà quản trị viên web có thể nghĩ ra - biểu tượng cảm xúc, video youtube, thậm chí khả năng chèn mã có đánh dấu thẻ để cải thiện nhận thức.
Cut Editor thực hiện chuyển đổi ba chế độ:
- Thị giác;
- Chế độ hoạt động mã;
- Xem trước kết quả.
Việc chuyển đổi diễn ra thông qua các tab ở cuối cửa sổ soạn thảo.


Trình soạn thảo HTML WYSIWYG này có thể được tích hợp vào bất kỳ trang web nào; bạn sẽ tìm thấy hướng dẫn từ các nhà phát triển ở đó. Bảng điều khiển có thể được thay đổi; vì mục đích này, có một cửa sổ phía trên biểu mẫu với danh sách thả xuống cung cấp 5 bộ nút điều khiển.


Sự phát triển này không chỉ trình soạn thảo HTML trực tuyến, nhưng là một mô-đun tích hợp có thể được cài đặt trên bất kỳ trang web nào, vì vậy nó được tìm thấy trên nhiều tài nguyên. Nếu muốn, bạn có thể đặt nó vào dự án của mình - để làm điều này, hãy lấy mã nguồn tại đây -.
Mô-đun soạn thảo thực tế hoạt động ở đây.


Đây là trình soạn thảo WYSIWYG với một lượng lớn chức năng. Ngoài ra còn có định dạng văn bản và thậm chí kiểm tra trực tuyến chính tả.
Bạn thiết kế trang với các nút cần thiết và cuối cùng bạn chuyển từ hiển thị trực quan vào mã HTML đã hoàn thành bằng nút “Nguồn”.
Trình chỉnh sửa HTML 5 trực tuyến hai cửa sổ rất tiện lợi vì trên một màn hình, bạn có thể làm việc đồng thời với mã và xem kết quả của những thay đổi bạn thực hiện. Biên tập viên này không phù hợp với những người hoàn toàn không biết HTML vì nó nhằm mục đích làm việc trực tiếp với mã. Trong bộ tiêu chuẩn chỉ có 5 phần tử cho chèn nhanh- Cái này danh sách có dấu đầu dòng, bảng, hình ảnh, hình dạng và sự lựa chọn. Mọi thứ khác bạn sẽ phải tự viết bằng cách sử dụng thẻ.


Các thay đổi trong mã được sao chép ở phần trực quan không phải theo thời gian thực mà sau khi nhấn nút “Kết xuất”.
Trình chỉnh sửa có thể hoạt động với CSS và JavaScript.
Vulk
HTML có thể nhúng cực kỳ đơn giản Trình soạn thảo WYSIWYG kiểu. Cài đặt tối thiểu, trọng lượng nhẹ và đơn giản cho phép bạn thêm nó vào bất cứ đâu, mã nguồn được tải xuống trực tiếp từ trang web của nhà phát triển - mọi thứ đều bằng tiếng Nga.
Bộ bảng điều khiển chứa tất cả các chức năng phổ biến nhất - đơn giản nhưng trang nhã.


Ở phía dưới có các tab để chuyển trình soạn thảo trực tuyến từ chế độ trực quan sang HTML.
JSBin
Trình chỉnh sửa trực tuyến hai cửa sổ đơn giản có hỗ trợ mã HTML, CSS và JS. Ở phía bên trái, chúng tôi viết thẻ và chèn nội dung bắt buộc và ở bên phải, chúng ta thấy điều gì xảy ra trong thời gian thực. Làm nổi bật thẻ cho phép bạn theo dõi cú pháp chính xác. Thuận tiện cho việc gỡ lỗi Tập lệnh Java, công việc này không được hỗ trợ trong nhiều trình soạn thảo trực quan.


Việc chuyển sang loại mã mong muốn nằm phía trên khu vực làm việc.
Công cụ chuyên nghiệp để phát triển web
Trình soạn thảo này cho phép bạn làm việc không chỉ với mã HTML; nó còn hỗ trợ một danh sách lớn các ngôn ngữ lập trình, bao gồm JavaScript, PHP, Perl, Python, v.v.
Nhưng đó không phải là điểm chính. Cloud9ide cho phép nhiều lập trình viên làm việc với mã cùng một lúc - trong tài khoản cá nhân mở ra quyền truy cập vào một nhóm chuyên gia nhất định. Vì lý do này, việc đăng ký là cần thiết.


Trình chỉnh sửa làm nổi bật rõ ràng các thành phần mã, cho phép những người tham gia làm việc trong dự án giao tiếp qua trò chuyện - nói một cách dễ hiểu, mọi thứ đều được thực hiện như bình thường.
Trình soạn thảo trực tuyến này có chức năng tương tự như Cloud9ide được mô tả ở trên, nó cũng hỗ trợ nhiều ngôn ngữ, bạn có thể lập trình mã HTML, JS và PHP thông thường cho trang web của mình. Với nó, bạn có thể kết nối trực tiếp với dịch vụ lưu trữ của mình qua FTP và chỉnh sửa các tệp trực tiếp từ nó. Giao diện được chia làm 3 phần: phần chính có mã, bên trái có danh sách các file, bên phải xem trước kết quả.


Hỗ trợ làm việc với Dropbox và Google Drive.
Tất cả các thẻ trong mã đều được đánh dấu cho rõ ràng. Có tính năng tự động cung cấp thẻ đóng, tự động điền dữ liệu và đánh dấu các phần tử không được tiết lộ.
Việc định dạng cho phép bạn tự động “dọn dẹp” những phần mã khó coi bằng cách thêm thụt lề và ngắt dòng.
Có một video hướng dẫn ngắn cho trình soạn thảo HTML này, tôi nghĩ sẽ rất hữu ích nếu đưa nó vào:
Dịch vụ “chải” mã Dirty Markup
Dịch vụ này không thể được phân loại là trình soạn thảo trực tuyến, mặc dù nó cho phép bạn làm việc với mã HTML, JS và CSS khá hiệu quả nhưng nó không cung cấp chế độ trực quan. Mục đích của công cụ này là làm sạch mã - khỏi bất kỳ bộ thẻ vụng về nào được nhập vào tài liệu một cách bừa bãi, Dirty Markup tạo ra một mã có cấu trúc dễ đọc, trong đó mỗi thẻ phần tử logic và khối dễ đọc và dễ hiểu.
Dịch vụ này thuận tiện, chẳng hạn như để khôi phục khả năng đọc của các tệp được nén để tối ưu hóa, được tạo ra nhằm mục đích hoặc để sửa chữa công việc của một lập trình viên tầm thường.
Ảnh chụp màn hình bên dưới hiển thị hai mã giống nhau 100%, một mã được tối ưu hóa và không thể hiểu được, mã thứ hai con người có thể dễ dàng đọc được.




Như thế này công cụ hữu ích– có thể rất hữu ích nếu bạn muốn thay đổi một trang web đã được tối ưu hóa trước đó.
Niềm hy vọng được trao hôm nay danh sách HTML các biên tập viên trực tuyến sẽ giúp bạn làm việc hiệu quả hơn trong các dự án của mình và đạt đến những tầm cao mới. Và cùng với đó, tôi nói lời tạm biệt với mọi người.
Bài viết hữu ích:

 Biểu tượng cảm xúc cho VK - mã biểu tượng cảm xúc ẩn, như...
Biểu tượng cảm xúc cho VK - mã biểu tượng cảm xúc ẩn, như...
 Cách kiếm tiền trên Internet cho người mới bắt đầu - 23...
Cách kiếm tiền trên Internet cho người mới bắt đầu - 23...
Có nhiều cách để viết mã cho ứng dụng web, từ trình soạn thảo văn bản đến môi trường phát triển dựa trên đám mây. Rất khó để quyết định ngay môi trường nào phù hợp nhất cho các nhiệm vụ hiện tại. Để giúp bạn tiết kiệm thời gian, chúng tôi đã chọn phổ biến nhất:
Cuối mỗi phần có bảng tổng hợp, trong đó bạn có thể thấy rõ sự so sánh về chức năng của các biên tập viên trong việc phát triển web. Bài viết này thảo luận về các giải pháp đa nền tảng miễn phí độc quyền, vì vậy các trình soạn thảo độc quyền phổ biến như Sublime Text không được đưa vào lựa chọn.
Trình soạn thảo văn bản để phát triển web
Komodo Chỉnh sửa
Những đặc điểm chính:
- câu chuyện hủy bỏ bất tận,
- một loạt các plugin,
- hỗ trợ hàng trăm ngôn ngữ lập trình và định dạng tệp,
- tìm kiếm và thay thế mạnh mẽ,
- tích hợp với các công cụ của bên thứ ba.
GNU Emac
Môi trường phát triển tích hợp máy tính để bàn (IDE)
nhật thực
IDE đám mây
Hầu hết các ứng dụng dành cho máy tính để bàn đã chuyển sang đám mây, vì vậy không có gì đáng ngạc nhiên khi môi trường đám mây cũng đang trở nên phổ biến đối với các lập trình viên. Không phải ai cũng tin tưởng ngay vào IDE đám mây, nhưng các công cụ phổ biến như Github và Pastebin giúp bạn làm quen với thực tế là mã nguồn không được lưu trữ trên máy cục bộ mà trên máy chủ của bên thứ ba.
Cloud9
Sau vài phút làm việc trên Cloud9, bạn sẽ có ấn tượng rằng mình đang ở thiên đường dành cho các lập trình viên. Giao diện được viết bằng JavaScript và phần máy chủ được viết bằng NodeJS. Mặc dù Cloud9 được các nhà phát triển và nhà thiết kế giao diện ưa chuộng nhưng nó vẫn hỗ trợ đánh dấu cú pháp cho C#, C++, Python, Perl, Ruby, Scala và một số ngôn ngữ khác.
Chế độ tích hợp của Vim là một điểm nhấn thú vị, cũng như hỗ trợ cho các hệ thống kiểm soát phiên bản phổ biến như Git, Mercurial và SVN. Với CSSLint và JSBeautify, đây là một trong những môi trường phát triển đẹp nhất.
Codeanywhere
Một công cụ tạo ứng dụng khác thường đứng đầu danh sách tốt nhất là Codeanywhere. IDE thân thiện với đám mây này hỗ trợ đánh dấu mã cho HTML, CSS, JavaScript, PHP, MySQL và các ngôn ngữ khác. Với các ứng dụng dành cho iOS, Android và BlackBerry, Codeanywhere cho phép lập trình viên làm việc ở mọi nơi.
Ngoài ra, Codeanywhere hỗ trợ Dropbox và SFTP, giúp bạn dễ dàng tạo bản sao lưu các tập tin dự án và chia sẻ chúng với các đồng nghiệp. Đây không phải là môi trường có đầy đủ tính năng nhất nhưng nó hoàn thành công việc một cách hoàn hảo.
Hệ thống được thanh toán nhưng có gói cước miễn phí.
Che Eclipse
Eclipse Che - dựa trên đám mây không gian làm việc nhà phát triển và IDE tích hợp. Che cung cấp nền tảng từ xa nguồn mở để tạo ứng dụng nhiều người dùng.
Những đặc điểm chính:
- không gian làm việc bao gồm thời gian chạy và IDE,
- máy chủ máy trạm với các dịch vụ web RESTful,
- IDE đám mây,
- plugin ngôn ngữ, nền tảng và công cụ,
- SDK để tạo plugin và tập hợp.
Eclipse Che có hai bản dựng - một người dùng và nhiều người dùng. Cái đầu tiên không có các thành phần cung cấp nhiều quyền truy cập và phân biệt quyền truy cập. Trong trường hợp này, máy chủ vẫn không được bảo vệ, nhưng đối với phát triển địa phương- đó là một lựa chọn tốt.
Nhiều người thuê nhà cung cấp nhiều người thuê nhà. Tài khoản Người dùng và máy tính để bàn được cách ly và cơ chế KeyCloak được sử dụng để đăng ký, quản lý và xác thực. API quyền quản lý quyền truy cập vào các đối tượng như không gian, ngăn xếp và tổ chức. Thông tin người dùng được lưu trữ trong cơ sở dữ liệu nhận biết di chuyển (PostgreSQL).
Chuyển đổi bất kỳ tài liệu nào sang HTML thuần túy. Trình định dạng mã trực tuyến miễn phí này sẽ giúp bạn tạo tài liệu của mình một cách nhanh chóng và dễ dàng. Bạn có thể đồng thời xem và chỉnh sửa tài liệu mã nguồn trực quan. Chỉnh sửa một trong các trường này và những thay đổi sẽ được phản ánh ngay lập tức trong trường khác, cùng lúc khi bạn nhập.
Trình soạn thảo WYSIWYG "những gì bạn thấy là những gì bạn nhận được"
Làm việc trong trình soạn thảo văn bản trực quan này rất trực quan. Anh ấy hành động như Phần mềm soạn thảo văn bản, Open office hoặc bất kỳ trình soạn thảo văn bản đa dạng thức nào khác và nó cho phép bạn xem trước các thành phần sẽ trông như thế nào khi bạn xuất bản bài viết của mình lên trang web. Xin lưu ý rằng vẻ bề ngoài có thể thay đổi một chút tùy thuộc vào tệp CSS của trang web.

Trình soạn thảo mã nguồn
Trình soạn thảo mã HTML với cú pháp được gạch chân có nhiều chức năng hữu ích, chẳng hạn như:
- Bộ đếm số dòng
- Chọn hàng đang hoạt động
- Làm nổi bật thẻ mở và thẻ đóng tương ứng
- Tự động đóng thẻ
- Xem dưới đây để biết thêm chi tiết...

Tùy chọn làm sạch:

- Phong cách tích hợp- Xóa từng cái phong cách thuộc tính thẻ. Nên sử dụng riêng tập tin CSSđể tạo kiểu.
- lớp & id- Loại bỏ tất cả thuộc tính lớp học Và nhận dạng. Chức năng này rất hữu ích nếu bạn đang chuyển một bài viết từ trang này sang trang khác và muốn loại bỏ các lớp nước ngoài.
- Thẻ trống- Loại bỏ các thẻ không chứa gì hoặc chỉ có khoảng trắng.
- Thẻ không gian đơn- Loại bỏ các thẻ có chứa một khoảng trắng, chẳng hạn như
- Lặp lại khoảng trắng- Loại bỏ các khoảng trắng lặp lại do thực hành dịch văn bản sang phải và điều chỉnh khoảng cách trong văn bản không tốt:
- Xóa bình luận- Loại bỏ các bình luận HTML:
- Thuộc tính thẻ- Xóa tất cả thuộc tính thẻ, bao gồm kiểu, lớp, v.v. Tùy chọn này không ảnh hưởng src hình ảnh và thuộc tính href liên kết, vì nếu không các thẻ này sẽ trở nên vô dụng.
- Trong văn bản thuần túy- Loại bỏ tất cả các thẻ, định dạng và để lại văn bản thuần túy.
Tùy chọn trình chỉnh sửa HTML
Mở menu thả xuống ▼ để hiển thị các tùy chọn dọn dẹp. Các tùy chọn đã chọn sẽ được thực thi sau khi nhấp vào nút HTML rõ ràng chính. Nhấp vào biểu tượng tam giác màu đỏ ở bên phải để chỉ thực hiện một trong số chúng.
- Hủy bỏ- Khôi phục tài liệu về trạng thái trước đó. Quay lại bước trước nếu tùy chọn làm sạch không mang lại kết quả như mong muốn.
- Trang mới- Xóa toàn bộ tài liệu để làm lại từ đầu.
- nén- Tab và dòng mới được sử dụng để thực hiện tập tin HTML con người dễ đọc hơn nhưng không ảnh hưởng đến hiển thị trong trình duyệt web. Xóa các ký tự không cần thiết này để giảm thiểu kích thước tệp và hơn thế nữa tải nhanh trang.
- Chế độ xem dạng cây- Đặt thụt lề văn bản để làm nổi bật thứ bậc thẻ. Với tùy chọn này, bạn có thể làm cho tài liệu nén có thể đọc lại được.
- Mã hóa ký tự- Quyết định xem bạn có muốn mã hóa các ký tự đặc biệt hay không. Ví dụ
- Nội dung demo- Điền vào trang tổng quan của bạn nội dung demo sẽ giúp bạn thử nghiệm công cụ. Bản demo chứa tiêu đề, bảng, hình ảnh, đoạn văn và các yếu tố khác.
- Cuộn các trình chỉnh sửa lại với nhau- Theo mặc định, hai trình soạn thảo sẽ cuộn cùng nhau nếu tài liệu lớn. Bạn có thể tắt tính năng này.
- Thêm văn bản vô nghĩa- Thêm mệnh đề “Lorem ipsum” vào cuối file. Nhấp lại để thêm một cái khác.
Chữ rõ ràng
Nhấp vào đây để chỉnh sửa văn bản này hoặc dán tài liệu của bạn vào đây để chuyển đổi sang HTML 😁
Bản demo này cho phép bạn kiểm tra khả năng của trình soạn thảo này. Nhập văn bản vào một trong các trường và xem các trường khác thay đổi như thế nào trong thời gian thực!
Định cấu hình các tùy chọn dọn dẹp và nhấp vào ▼ Clean
Làm việc với bất kỳ biên tập viên nào và xem những thay đổi khác trong thời gian thực như thế nào:
Hoàn thành GeekPrank để có một trò chơi khăm trực tuyến thú vị.
Bộ phần mềm soạn thảo HTML trực tuyến theo thời gian thực tốt nhất với tính năng xem trước hình ảnh trực tiếp tức thì và trình soạn thảo WYSIWYG nội tuyến sử dụng CKEditor và tính năng dọn dẹp đánh dấu. Bao gồm trình xem HTML, trình soạn thảo, trình nén, trình làm đẹp và định dạng dễ dàng. Không thể tạo mã không hợp lệ bằng công cụ này.
Làm cách nào để sử dụng Trình soạn thảo HTML?
Kích hoạt cuộn tự động. Hai người chỉnh sửa sẽ cuộn cùng nhau khi tùy chọn này được bật.
Điều chỉnh kích thước phông chữ theo sở thích của bạn.
Thực hiện tất cả các tùy chọn đã được chọn trong cài đặt (xem biểu tượng bánh răng ở trên).
Các tính năng chỉnh sửa quan trọng khác
Bạn có thể thử các tính năng soạn thảo HTML này để thực hành và tối đa hóa hiệu quả mã hóa của mình.
- Trình chuyển đổi tài liệu- Để chuyển đổi bất kỳ tài liệu trực quan nào như Excel, PDF, Word sang HTML, chỉ cần dán tài liệu vào hình ảnh trực quan biên tập viên vàđánh dấu sẽ hiển thị ngay lập tức ở bên phải.
- Trình soạn thảo văn bản trực tuyến- Soạn tài liệu, giống như trong trình soạn thảo văn bản đa dạng thức. Sử dụng bảng điều khiển để đưa hình ảnh, bảng, tiêu đề, danh sách và các mục khác vào bài viết của bạn.
- Sao chép dán- Trình chỉnh sửa sẽ không cho phép bạn lưu tài liệu. Để làm được điều này, bạn phải sao chép mã đã tạo vào một tệp văn bản trống, thay đổi phần mở rộng của nó thành. .html và mở nó trong một trình duyệt web.
- Làm việc với bảng- Sử dụng bảng soạn thảo WYSIWYG bạn có thể tạo một bảng có kích thước bất kỳ chỉ bằng 2 cú nhấp chuột. Có một tùy chọn dọn dẹp để chuyển đổi chúng thành thẻ DIV được tạo kiểu.
- Hoàn tác- Cả hai trình soạn thảo đều có chức năng này cho phép hoàn nguyên tài liệu về trạng thái trước đó, tức là. trước khi quá trình làm sạch được thực hiện.
- Bản trình diễn tương tác- Thực hiện chuyến tham quan 4 bước để tìm hiểu các tính năng bằng cách nhấp vào Tham quan nhanh mục thực đơn. Tìm hiểu cách sử dụng trình chỉnh sửa và thử nghiệm văn bản demo.
Không bao giờ quên:
- Hãy sao lưu trước khi sử dụng công cụ này để đảm bảo bạn luôn có thể quay lại tài liệu gốc của mình.
- Luôn kiểm tra mã của bạn trước khi xuất bản trên một trang web trực tiếp.
- Trình chỉnh sửa này không bao giờ lưu hoặc gửi tài liệu của bạn, mọi thao tác đều được thực hiện trên máy tính cục bộ của bạn.
- Giống như hầu hết các trang web, trang này sử dụng cookie.
Kiểu dáng bảng Div
Đảm bảo bạn áp dụng mã CSS bên dưới khi xuất bản các bảng được chuyển đổi thành phần tử div. Hãy thử trình tạo kiểu bảng trực tuyến tương tác có thể tạo lưới từ cả phần tử div và bảng. Cả hai đều được hỗ trợ bởi trình soạn thảo này.
Xin lưu ý rằng tên lớp được chúng tôi sử dụng hơi khác so với tên lớp được DivTable.com sử dụng.
.rTable ( hiển thị : bảng; chiều rộng : 100 % ;) .rTableRow ( display : table-row ; ) .rTableHeading ( màu nền : #ddd ; display : table-header-group ; ) .rTableCell , .rTableHead ( display : table-cell ; phần đệm : 3 px 10px; biên giới : 1 px rắn #999999 ; ) .rTableHeading ( display : table-header-group ; màu nền : #ddd ; font-weight : đậm ; ) .rTableFoot ( display : table-footer-group ; font-weight : đậm ; màu nền : #ddd ; ) .rTableBody ( hiển thị : nhóm hàng bảng ; )Nhấp và sao chép mã từ trường bên dưới: .rTable ( display: table; width: 100%;) .rTableRow ( display: table-row; ) .rTableHeading ( Background-color: #ddd; display: table-header-group ; ) .rTableCell, .rTableHead ( hiển thị: ô bảng; đệm: 3px 10px; đường viền: 1px rắn #999999; ) .rTableHeading ( hiển thị: table-header-group; màu nền: #ddd; font-weight: đậm ; ) .rTableFoot ( hiển thị: table-footer-group; font-weight: đậm; màu nền: #ddd; ) .rTableBody ( hiển thị: table-row-group; )