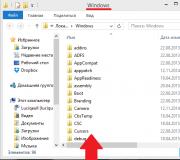
VKontakte message templates. What information can be placed on an avatar? Announcements of new videos, albums, events
If you send out a lot of similar messages in social network, then I have something for you good news. You can save a lot of time by using message templates. Now I will show you how it works.
What is this for?
You can do marketing and promote products or services within a social network. This task will require you to communicate a lot with users. If you type a new message manually each time (see), then you will spend large number time.
It’s easier to create several messages of the same type once and use them. Templates are used for this purpose.
This function becomes available after installing the browser extension. On at the moment version available for Google Chrome. So, you will have to work through it.
https://vk.cc/5sjJQp
On the page that opens, click on the button "Install extension", and confirm the operation.
The add-on will be installed automatically.
Adding VKontakte message templates

In the next step we have two options - go to settings, and add a template. Let's see what options we can change. Click on the link “Settings”.

The following items are available here:
- Enable/disable auto-completion;
- Specifying the default template. Here you can use two keys. (user) - to indicate the user name in the template, and (text) - to indicate the location of the cursor;
- Button "Export templates"— to transfer finished layouts to another computer;
- Button “Select file” - for importing ready-made templates.

We return to the previous screen by clicking the “Close” button. Now click on the button "Add template".
Specify the name for the template in the “Name” field. And in the “Template” field, enter required text. Let's create a greeting layout as an example. Enter the following text:
Hello (user). Take me as a friend - I have an interesting offer for you!

Instead of the key (user), we will have to substitute the name of the user to whom we will send the message. This template can be used when we add a person as a friend. Save the workpiece and let's try it in action.
Using a template to create a new message
We update the page with the dialogue. As you can see, the newly created template has appeared at the bottom of the screen. To apply it, simply click on it with your mouse cursor. The text we specified will be automatically inserted into the message creation form. There will also be a username - remember we used a key.

Everything works.
Conclusion
Just like that, in a couple of seconds, we prepared a new message to send. Agree, using templates can significantly save your time.
Questions?

Hello! I am Adel Davletshin, head of SMM projects at the FriendMedia bureau
Personal messages from the community
Surely everyone has already seen the “Write a message” button and knows about community messages. This function allows you to establish feedback with the community administration. While administrators might not notice a comment under a news story a month ago or in one of a dozen discussions, it’s hard not to notice a +1 in community messages.

To start using this feature, you must enable it. The settings for this section are located in the “messages” tab in community management.


It's cool that you can write a greeting message. You can also add a group to left menu social networks, where +1 will appear opposite the community when you receive a new message in the group.

Description, info
Tabs with information about the community and wiki pages are now always visible, even if news is pinned to the group. Therefore, it is important to complete the description and wiki section so that followers can understand the benefits of the group. It will be sad if someone wants to read the description of the group, but there is emptiness there.
The section that we call “articles” can be called anything you like. We go to this section, click “edit” and write any suitable name for the content. This could be advice, interesting news, menus or articles from experts.
We have already written tips for writing a group description in this article:

Wiki menu
The functionality and benefits of the wiki menu have not changed in any way. But we want to remind you of the importance of having a menu to help subscribers navigate the group. If you design the menu in the style of the community cover, it will be absolutely beautiful :)
You can learn how to work with wiki markup here: vk.com/wiki


Applications

In groups, applications are highlighted in a separate block on the right. Conveniently, the name of the button can be changed in the “community management” settings. But the disappointing thing is that you can only add one application to the community. Therefore, you have to choose which one suits you best.


Even if you don't sell tickets, sign up for an event, or accept requests, it's worth adding a questionnaire or humorous survey to engage your subscribers in conversation and get feedback.
Goods
The group is decorated with the completed “Products” section. Place the products or services you sell in this section. This way, subscribers can quickly navigate, select and order what they need. You can add current promotions and discounts to products.

Don't forget to select suitable images for product design, add a description, price and channel for feedback. Users will see all this by clicking on a specific product and will be able to contact you.


And if you don't sell anything and your services are free, it's still worth talking about your capabilities and adding them to your products with a call to action. For example, this could be a search for an employee, or some kind of comic product, like a survey in an application to involve subscribers in communication.

Discussions
Links
Share links to your website, accounts on other social networks and links to other useful sources in the “links” block. It’s sad to see in groups a link to Instagram with the caption “Our Instagram!” or without a signature at all. What's your Instagram? What should I do with it? Why go there? It is important to label these links in a way that generates interest. This can be done with a short description and call to action. For example, “choose in convenient catalog on our website." Short, useful and understandable.

Albums

Contacts
There were also those who asked, “Why register contacts when there are community messages?” Counter question: “Then why not turn off all comments and delete discussions?” Because community messages are one of the feedback tools. And social networks are created for communication. Agree that it is more pleasant to communicate with a person than with an impersonal community. By writing to a person from the “contacts” block, we understand with whom we are conducting a dialogue, who this person is and what questions we can contact him about. Therefore, you should not hide behind the name of the group and give subscribers the opportunity to see you and communicate in person.
Here are some examples of well-designed groups:
- Good cover and product section


- Short and clear description

- Usefully filled section with wiki pages

- Interesting test

- Simple and clear menu

- Useful discussions

- Bright album covers

For last year VKontakte is actively changing and introducing more and more new tools and features. It is important to keep up with innovations to make the social network community effective for your business or brand.
Have all the sections in your group been filled out? In order not to forget anything or get confused, we have compiled a special checklist for community design. Print, follow and check your employees against the checklist. Then you will be sure that you have not missed anything. You can download the checklist for community design
In this article we will clearly explain how to make a widget personal greeting in the VK group. We'll give you some useful ones. practical recommendations By effective use of the greeting widget on VKontakte.
First, let's figure out what a VK greeting widget is and why it is needed. Let's look at an example. If you join our group https://vk.com/napolnenie_forumov, then you will see this one welcome widget.
Here's what it looks like to me:
Instead of my photo and name, yours will be substituted accordingly.
At the bottom of the widget, as a rule, there is a button. By clicking on it, a person performs the action that you suggest to him.
By addressing a person personally, you capture their attention. Thus you can greater efficiency direct it where you need it.
Now let's move on directly to the process of installing a widget in a group.
Instructions on how to make a greeting widget in a VK group
1. Go to community management. 
2. Go to the menu - Applications.

3. Among the presented applications, find “Widget in the community” and click “Add”.

As you can see, there are also others available among the applications. They serve different purposes. For the personalized widget you saw at the beginning, we used the above application.
4. After you have added the application, set “Visibility” to “Administrators Only” and click “Go to Settings>>”. 
Other fields are responsible for displaying the application button in the group, and not the widget itself. The “Open application” button will be displayed at the top right in the group and when clicking on it, the user will simply open the application description page. Therefore, if you only need the widget itself, then in the visibility field, select, as we wrote above: “Only administrators”, and then click “Go to settings>>”
5. Fill out the welcome widget, how it will look for the visitor.
Below in the picture we showed, using our example, which elements need to be paid attention to. 
IN text fields you can use the variable (First Name) or (First Name Last Name). Accordingly, user data will be substituted instead. The button should include a call to action and indicate inside page VK, where the user will go after pressing the button. This could be a product page, a topic page for accepting orders, a page for sending you a personal message.
indicate external pages Outside of VK within the framework of this widget it is impossible.
For the most effective use We recommend that after the greeting, you briefly and clearly state what you offer, then in the button invite the user to take an action, directing him to the appropriate page.
After filling out all the fields, do not forget to click the “Install widget” button and view its final form, and then confirm the installation.
Afterwards it will appear on the main page and you will need to evaluate how it fits into the overall design of the group.
If everything is good, then after that, although the widget is installed, not everyone can see it. If you look to the right top corner widget, you will see the inscription “for administrators only”. 
IN in this case visitors will not see the installed widget.
6. For everyone to see the widget, go to Community Management > Applications again.
7. In the application settings, opposite the “Application widget visibility” field, indicate all users. 
Now the widget is visible to everyone.
After installation, if you already have an active audience in the group, you can notify them about adding the widget with a wall post. You can also do a poll on whether they like it or not and find out how they would change it. It is based on feedback from the audience that you can understand which widget content is best suited for your group.
To summarize, we can say that welcome widget - This useful tool, which allows you to directly contact a group visitor directly from the community page.
In this article we will talk about how to connect and configure an attractive greeting, an example of which can be seen in the following screenshot.
Implemented this opportunity design using a specially developed application-designer of the lead widget “Spy Cat”.
Why is the widget in question useful?
personalizing and highlighting the offer for each client by directly addressing them by name;
the opportunity not only to tell what the group is dedicated to, but also to immediately write down a unique selling proposition (USP), which can significantly increase the factor of attracting subscribers, the recognition of the company/organization, direct sales of goods or services;
stand out among direct competitors, since such a tool is only gaining popularity.
How to add a greeting to a group on VKontakte
First of all, go to the group in which you are the owner or administrator.


Go to the “Community Management” section.

Go to the “Applications” tab.

We see a page with a list of applications and widgets that can be added to your group, except for the one in question.


You can also skip the above steps and add the app directly by clicking on the following link: https://vk.com/spycat. On the right under the group cover there is a button “Connect widget”, which you will need to click.

Primary settings of the widget application from “Spy Cat”
When connecting, we see the following window with parameters.

Let's look at them in more detail:

Editing a text widget
Select the section of the same name, left-click on the “Configure widget” tab.

We get to the editor window.

In the picture displayed on this page, you can clearly and clearly see where this or that title or description is located.
Let's look at each of the editing points separately:
“Widget name” - displayed in the list on the main page of the application;
“Title” is a text sentence displayed at the top left;

“Number” is a field that can “prove” that the quantity of goods, vouchers, records, etc. is limited. It must be an integer, not a fraction! Located next to the title;

“Text” is a field that reveals or explains the entire essence of the offer or greeting;

“Description” - in other words, an explanation that complements the main part. It can be presented, as in the example in the screenshot, as a joke;

"Footer text" and "Link". A few sentences at the end of the greeting, under the “line”. Typically a sentence like this is used: “For more information, please contact our online consultant.” A web link may include a feature such as “Write a message,” as in the example.

Having considered all the fields, let's try to fill them out.


If everything suits us, then click “Update widget in group”. Let's go to home page community and enjoy the result.

The figure shows that this greeting is visible only to group administrators. To make it visible to all users, go to “Community Management”, then “Applications” and select “All Users” in the “Application Widget Visibility” tab.


Editing a personal greeting on Vkontakte.
Just as in the previous case, we enter the panel where all the widgets we have created are displayed, and click the “Create” button.

Select the “Personal” block and click on the “Customize widget” button.

Since we considered most of the points necessary for editing and filling out in the previous case, we will pay attention only to those points that have not yet received our attention:
"Card title." A text area located “inside” a block that explains or reveals the meaning of a personal offer.

“Button text” allows you to write exactly the text that is most suitable and encourages the user to take action. You can write “anything”, unlike the “Text” widget, where there is only standard set phrases.

Fill in all the required fields and save the changes made.

We update the widget.

Let's look at the final result displayed in the group.

The last example used some special operators. As you can see, it's coming direct appeal to a subscriber or user (in our case “Darth Vader”). Let's look at how to do this in the next part of our article.
Operators used to “unique” greetings in the VKontakte community
Currently the following variables are provided:
Conclusion
In this article, we looked at how you can attract the attention of both group subscribers and new visitors by setting up a greeting in a group on the VKontakte social network. This tool, which allows you to distinguish a person from the crowd, makes it possible to increase sales and loyalty by an order of magnitude potential client, which is directly reflected in the profit received and an increase in the number of subscribers.
Consequently, those group owners who seek to obtain maximum benefit from SMM promotion, you should definitely use this toolkit for maximum efficiency.