How to write special characters. Using whitespace characters to format HTML code, non-breaking space and other special characters (mnemonics)
Hello, dear readers of the blog site. A little earlier, we already managed to talk about that, and also learned about the design in it. Today we have in turn the concept of white space in HTML, as well as the associated code formatting when writing it (for the convenience of its subsequent reading and perception).
Well, due to the fact that we will touch on the topic of non-breaking space and soft hyphen, we will have to focus our attention on the so-called special characters or mnemonics used in the Html language, which will allow you to add many additional characters to the web document code, like those already mentioned above . But first things first.
Spaces and whitespace characters in HTML
Before moving on to the issue of formatting text using tags specially designed for this (paragraph, headings, etc.), I want to dwell on how spaces, line breaks (Enter) and tabulation are interpreted in the HTML language, and how breaking is carried out text in the browser window when it is resized.
True, for this kind of visual formatting (which will not be visible on the web page), most often it is not the spaces themselves that are used, but rather the tab and line break characters. There is such a rule - when you start writing a nested Html tag, then indent using tabs(Tab key on the keyboard), and when you close this tag, remove the indentation (key combination Shift+Tab on the keyboard).
This must be done so that the opening and closing tags are at the same vertical level (at the same number of tabs from the right edge of the page in your Html editor, for example, Notepad++, which I wrote about). In addition, I advise you to immediately after writing the opening element make several line breaks and immediately write the closing one at the same level (number of tabs), so that you don’t forget to do this later.
Those. the opening and closing elements should be at the same level vertically, and the internal tags should be shifted by one tab character and the closing and opening elements should be placed again on the same level.
For simple web documents this may seem like overkill, but when creating more or less complex ones, they the code will become much more clear and readable due to the abundance of spaces, and it will also be much easier to spot errors due to the symmetrical arrangement of tags.
Special characters or mnemonics in HTML code
So, now let's talk about the so-called special characters, the ease of use of which I announced at the beginning of this article. Special characters are also sometimes called mnemonics or substitutions. They are intended to solve a problem that has arisen in hypertext markup language for a long time, related to the encodings used.
When you type text on the keyboard, the characters of your language are encoded according to a predetermined algorithm, and then they are displayed on the site using the fonts you use (where to find and how to install for the site) due to decoding.
There are a lot of encodings, but for the Html language the extended version of encodings was adopted by default.
In this text encoding it was possible to write only 256 characters - 128 from ASCII and another 128 for Russian letters. As a result, a problem arose with the use on sites of characters that are not included in ASCII and are not Russian letters that are part of the Windows encoding 1251 (CP1251). Well, you decided to use a tilde or an apostrophe, but such a possibility was not initially included in the encoding used by the Html language.
It is for such cases that substitutions or, in other words, mnemonics were invented. Initially special characters had a digital form, but then for the most common ones their letter counterparts were added to make them easier to remember.

In general terms, a mnemonic is a character that begins with an ampersand “&” and ends with a semicolon “;”. It is based on these characteristics that the browser, when parsing HTML code, extracts special characters from it. The ampersand in a numeric wildcard code must be immediately followed by a pound sign "#", sometimes called a hash. And only then follows the digital code of the desired character in Unicode encoding.
More than 60,000 characters can be written in Unicode - the main thing is that the mnemonic symbol you need is supported by the font used on your site. There are fonts that support almost all Unicode characters, and there are options only with a certain set of characters.
The full list of special characters will be simply huge, but most commonly used mnemonics you can borrow for example from this table:
| Symbol | HTML code | Decimal code | Description |
|---|---|---|---|
| non-breaking space | |||
| narrow space (en-width as letter n) | |||
| wide space (em-width as letter m) | |||
| – | - | – | en dash (en-dash) |
| - | — | — | em dash (em dash) |
| | - | | soft transfer |
| A | ́ | stress is placed after the “stress” letter | |
| © | © | copyright | |
| ® | ® | ® | registered trademark mark |
| ™ | ™ | ™ | trademark sign |
| º | º | º | spear of Mars |
| ª | ª | ª | mirror of Venus |
| ‰ | ‰ | ‰ | ppm |
| π | π | π | pi (use Times New Roman) |
| ¦ | ¦ | ¦ | vertical dotted line |
| § | § | § | paragraph |
| ° | ° | ° | degree |
| µ | µ | µ | micro sign |
| ¶ | ¶ | ¶ | paragraph mark |
| … | … | … | ellipses |
| ‾ | ‾ | ‾ | overlining |
| ´ | ´ | ´ | accent mark |
| № | № | number sign | |
| 🔍 | 🔍 | Magnifying glass (tilted to the left) | |
| 🔎 | 🔎 | Magnifying glass (tilted to the right) | |
| signs of arithmetic and mathematical operations | |||
| × | × | × | multiply |
| ÷ | ÷ | ÷ | divide |
| < | < | less | |
| > | > | > | more |
| ± | ± | ± | plus/minus |
| ¹ | ¹ | ¹ | degree 1 |
| ² | ² | ² | degree 2 |
| ³ | ³ | ³ | degree 3 |
| ¬ | ¬ | ¬ | negation |
| ¼ | ¼ | ¼ | one fourth |
| ½ | ½ | ½ | one second |
| ¾ | ¾ | ¾ | three quarters |
| ⁄ | ⁄ | ⁄ | decimal point |
| − | − | − | minus |
| ≤ | ≤ | ≤ | less than or equal to |
| ≥ | ≥ | ≥ | greater than or equal to |
| ≈ | ≈ | ≈ | approximately (almost) equal |
| ≠ | ≠ | ≠ | not equal |
| ≡ | ≡ | ≡ | identically |
| √ | √ | √ | square root (radical) |
| ∞ | ∞ | ∞ | infinity |
| ∑ | ∑ | ∑ | summation sign |
| ∏ | ∏ | ∏ | work mark |
| ∂ | ∂ | ∂ | partial differential |
| ∫ | ∫ | ∫ | integral |
| ∀ | ∀ | ∀ | for everyone (only visible if in bold) |
| ∃ | ∃ | ∃ | exists |
| ∅ | ∅ | ∅ | empty set |
| Ø | Ø | Ø | diameter |
| ∈ | ∈ | ∈ | belongs |
| ∉ | ∉ | ∉ | doesn't belong |
| ∋ | ∋ | ∗ | contains |
| ⊂ | ⊂ | ⊂ | is a subset |
| ⊃ | ⊃ | ⊃ | is a superset |
| ⊄ | ⊄ | ⊄ | is not a subset |
| ⊆ | ⊆ | ⊆ | is a subset or equal to |
| ⊇ | ⊇ | ⊇ | is a superset or equal |
| ⊕ | ⊕ | ⊕ | plus in a circle |
| ⊗ | ⊗ | ⊗ | multiplication sign in a circle |
| ⊥ | ⊥ | ⊥ | perpendicular |
| ∠ | ∠ | ∠ | corner |
| ∧ | ∧ | ∧ | logical AND |
| ∨ | ∨ | ∨ | logical OR |
| ∩ | ∩ | ∩ | intersection |
| ∪ | ∪ | ∪ | association |
| currency signs | |||
| ₽ | ₽ | Ruble. The ruble sign must be used in conjunction with the number. Unicode 7.0 standard. If you don't see the image, update your Unicode fonts. | |
| € | € | € | Euro |
| ¢ | ¢ | ¢ | Cent |
| £ | £ | £ | Lb |
| ¤ | ¤ | ¤ | Currency sign |
| ¥ | ¥ | ¥ | Yen and Yuan sign |
| ƒ | ƒ | ƒ | Florin sign |
| markers | |||
| . | simple marker | ||
| ○ | ○ | circle | |
| · | · | · | midpoint |
| † | † | cross | |
| ‡ | ‡ | double cross | |
| ♠ | ♠ | ♠ | peaks |
| ♣ | ♣ | ♣ | clubs |
| hearts | |||
| ♦ | ♦ | ♦ | diamonds |
| ◊ | ◊ | ◊ | rhombus |
| ✏ | ✏ | pencil | |
| ✎ | ✎ | pencil | |
| ✐ | ✐ | pencil | |
| ✍ | ✍ | hand | |
| quotes | |||
| " | " | " | double quote |
| & | & | & | ampersand |
| « | « | « | left typographic quotation mark (herringbone quotation mark) |
| » | » | » | right typographic quotation mark (herringbone quotation mark) |
| ‹ | ‹ | single corner quote opening | |
| › | › | single corner quote closing | |
| ′ | ′ | ′ | prime (minutes, feet) |
| ″ | ″ | ″ | double prime (seconds, inches) |
| ‘ | ‘ | ‘ | top left single quote |
| ’ | ’ | ’ | top right single quote |
| ‚ | ‚ | ‚ | lower right single quote |
| “ | “ | “ | quote-foot left |
| ” | ” | ” | quote foot upper right |
| „ | „ | „ | quote foot lower right |
| ❛ | ❛ | single English opening quotation mark | |
| ❜ | ❜ | single English closing quotation mark | |
| ❝ | ❝ | opening double quotation mark | |
| ❞ | ❞ | closing double quotation mark | |
| arrows | |||
| ← | ← | ← | left arrow |
| up arrow | |||
| → | → | → | right arrow |
| ↓ | ↓ | ↓ | down arrow |
| ↔ | ↔ | ↔ | left and right arrow |
| ↕ | ↕ | up and down arrow | |
| ↵ | ↵ | ↵ | carriage return |
| ⇐ | ⇐ | ⇐ | double left arrow |
| ⇑ | ⇑ | ⇑ | double up arrow |
| ⇒ | ⇒ | ⇒ | double right arrow |
| ⇓ | ⇓ | ⇓ | double down arrow |
| ⇔ | ⇔ | ⇔ | double arrow left and right |
| ⇕ | ⇕ | double up and down arrow | |
| ▲ | ▲ | triangle up arrow | |
| ▼ | ▼ | triangle down arrow | |
| triangle right arrow | |||
| ◄ | ◄ | triangle left arrow | |
| stars, snowflakes | |||
| ☃ | ☃ | Snowman | |
| ❄ | ❄ | Snowflake | |
| ❅ | ❅ | Snowflake sandwiched by shamrocks | |
| ❆ | ❆ | Fat sharp-angled snowflake | |
| ★ | ★ | Shaded star | |
| ☆ | ☆ | Blank star | |
| ✪ | ✪ | Unfilled star in a filled circle | |
| ✫ | ✫ | Filled star with an open circle inside | |
| ✯ | ✯ | Rotating star | |
| ⚝ | ⚝ | Drawn white star | |
| ⚪ | ⚪ | Middle open circle | |
| ⚫ | ⚫ | Middle filled circle | |
| ⚹ | ⚹ | Sextile (snowflake type) | |
| ✵ | ✵ | Eight-pointed rotating star | |
| ❉ | ❉ | Star with spherical ends | |
| ❋ | ❋ | Bold eight-pointed drop-shaped star-propeller | |
| ✺ | ✺ | Sixteen-pointed asterisk | |
| ✹ | ✹ | Twelve-pointed star | |
| ✸ | ✸ | Bold eight-pointed straight filled star | |
| ✶ | ✶ | Six-pointed filled star | |
| ✷ | ✷ | Eight-pointed straight filled star | |
| ✴ | ✴ | Eight-pointed star | |
| ✳ | ✳ | Eight-pointed star | |
| ✲ | ✲ | Star with blank center | |
| ✱ | ✱ | Fat star | |
| ✧ | ✧ | Pointed four-pointed open star | |
| ✦ | ✦ | Pointed four-pointed filled star | |
| ⍟ | ⍟ | Star in a circle | |
| ⊛ | ⊛ | Snowflake in a circle | |
| clock, time | |||
| ⏰ | ⏰ | Watch | |
| ⌚ | ⌚ | Watch | |
| ⌛ | ⌛ | Hourglass | |
| ⏳ | ⏳ | Hourglass | |
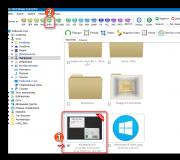
There is quite an interesting way to get HTML mnemonic code for the sign you need. To do this, just open the Microsoft Word editor, create a new document and select “Insert” - “Symbol” from the top menu (I use the 2003 version, so I don’t know how to do a similar operation in later versions).
In the window that opens, you need to select a font, for example, Times New Roman (or any other that will obviously be present on the majority of computers of your site visitors - Courier or Arial, for example).

Add all the special characters you need from the list that opens to your Word document and save this Word document as a web page (selected from the “.html” drop-down list when saving). Well, then all you have to do is open this web page in any HTML editor (the same Notepad++ will do) and you will see all the digital codes of the mnemonics you need:

The method is a little complicated, but if you want to use some rare special character on your website page, then it will be easier than searching on the Internet for tables like the one shown just above. You will need to paste the resulting special character code in the right place and instead of it on the web page the browser will display the character you need (for example, a non-breaking space).
Non-breaking space and soft hyphen in examples
As I already mentioned above and as you can see from the table of special characters given just above, some mnemonics in Html received, in addition to digital, also a symbolic designation for easier memorization. Those. Instead of the hash sign “#” (hash), words are used in symbolic variants. For example, the same non-breaking space can be written either as (digital mnemonic) or as (character).
When writing articles, if you need to insert an ampersand (&) or open angle bracket (<), то для этого обязательно нужно использовать спецсимволы. Дело в том, что эти знаки в Html означают начало тега и браузер будет рассматривать их именно с этой точки зрения и отображать в тексте не будет.
That is, if you are writing an article in which you will need to insert, for example, a tag display into the text< body>or you just need to insert a less than sign (<), то сделав это без использования подстановок на веб странице вы ничего не увидите, т.к. браузер, обнаружив «<» , поймет, что это Html тег, а не текст статьи.
Therefore, you will need to insert the following construction to solve a similar problem:
The same applies to displaying the code of the mnemonics themselves, since they begin with an ampersand. You will need to insert the code into the text, replacing the ampersand sign with its substitution (special character):
This will need to be done to get on the page<, а не отображение левой угловой скобки (<), в которую преобразует браузер мнемонику <, обнаружив при разборе знак амперсанда. Хитро, но вы все поймете попробовав это на практике.
You will also most likely use a non-breaking space, which will look like a regular space on a web page, but the browser will not treat it as a space character at all and will not carry out transfers on it(for example, this will be appropriate for phrases such as 1400 GB, etc., which it would not be advisable to hyphenate across different lines):
1400 GB.
Sometimes the opposite situation may arise, when the text contains very long words and you want to make sure that, if necessary, the browser I could break these words with hyphenation. For such purposes, a special symbol “soft transfer” is provided -
A long, long word;
When it becomes necessary to move to another line, the browser will use a hyphen instead of the soft hyphen mnemonic and send the rest of the word to the next line. If there is enough space to place this entire word on one line, then the browser will not draw any newline. It's that simple.
Good luck to you! See you soon on the pages of the blog site
You can watch more videos by going to");">

You might be interested
 MailTo - what is it and how to create a link in Html to send an Email
MailTo - what is it and how to create a link in Html to send an Email  Tags and attributes of headings H1-H6, horizontal line Hr, line break Br and paragraph P according to the Html 4.01 standard
Tags and attributes of headings H1-H6, horizontal line Hr, line break Br and paragraph P according to the Html 4.01 standard  How to insert a link and a picture (photo) into HTML - IMG and A tags
How to insert a link and a picture (photo) into HTML - IMG and A tags
Not all characters that you see on your keyboard are allowed to be used in the text of an HTML document. However, this is logical. If each tag begins with the character (<) и заканчивается символом (>), then it is quite logical that these characters cannot be specified inside regular text. These characters have special meaning in HTML documents. When the browser sees them, it thinks they are HTML tags and tries to interpret them as such.
To solve the problem of adding characters that are prohibited for entering in the text of an HTML document, a set of special characters was developed - sequences that replace characters that are prohibited for entering from the keyboard. Characters that are not present on your keyboard can also be replaced with special characters. Each such sequence (mnemonic link) must begin with an ampersand character (&) and end with a semicolon (;). Between (&) and (;) you can enter:
- special character name (&name;);
- a numeric code that is entered after the () sign, that is, when typing a special character by specifying its numeric code, you need to use the following entry: (&code;);
For example, to display the less than sign (<) мы должны написать: < (symbol name) or &60;(numeric code in decimal system) or &x0003C;(numeric code in hexadecimal system).
Non-breaking space
The main purpose of a non-breaking space () (from non-breaking space) — separate words, but prohibit a new line at this point. Because the size of the browser window is not constant, the new line in a paragraph occurs automatically. In this case, the browser will break the line at any place where there is a space or hyphen. According to spelling rules, there are language structures that cannot be broken. Constructions with a non-breaking space, for example, include:
- surnames with initials;
- em dashes preceded by a word;
- monosyllabic words followed by a word;
- numbers followed by units of measurement.
- 15 m/s
- 100 km/h
As you already know, in HTML, several consecutive regular spaces are replaced by a single space. If you write 10 spaces in text, the browser will remove 9 of them. To add actual spaces in your text, you can use a non-breaking space () .
Quotes.
In printing, there are three types of quotation marks: double corner quotation marks or “herringbone” quotes (“ ”), typographical quotation marks (“ ”) and handwritten “foot” quotes (“ ”). When working with program codes, you will use double straight quotes (" ") and single straight quotes (" ").
According to tradition, the main type of quotation marks in the Russian language are “Christmas trees”. In HTML, Christmas trees correspond to the symbols «
And »
. In many publications, typographical quotation marks and double straight quotation marks are also used instead of herringbones.
The left and right typographic quotation marks correspond to the symbols “
And ”
respectively, and the lower left quotation mark - „
.
Direct double quotes correspond to a special character "
.
The use of special quote characters is shown in the following example:
Example: Using Quotes
Hyphen and dash.
In printing, there are three very similar characters: the em dash, the en dash and the hyphen. Of these, there is only one on a computer keyboard - the hyphen. This is what is usually used in all cases when a hyphen or dash needs to be inserted in the text. However, certain punctuation rules regarding the use of these signs should be followed.
Thus, the hyphen (-) is used only within words or between numbers. An em dash (—) is placed between words in a sentence and is separated from these words by spaces. The em dash corresponds to a mnemonic link —
. The en dash (-) is used between numbers without letters or between words that are in capital letters, and is also used as a minus sign in mathematical formulas. There is no space between the en dash and words. The en dash corresponds to a mnemonic link -
.
The use of a hyphen and a dash is shown in the following example:
Example: Special characters - and -
- Try it yourself »
Time is money...
The web page is taking too long to open.
It should load in 2-4 seconds.
Time is money...
| Symbol | Description | Mnemonic name | Numeric code |
|---|---|---|---|
| non-breaking space | < | less than | < |
| > | more than | > | > |
| & | ampersand | & | & |
| " | straight double quote | " | " |
| " | apostrophe | " | " |
| « | left double corner quote | « | « |
| » | right double corner quote | » | » |
| ‘ | left single quote | ‘ | ‘ |
| ’ | right single quote | ’ | ’ |
| ‚ | bottom single quote | ‚ | ‚ |
| “ | left double quote | “ | “ |
| ” | right double quote | ” | ” |
| „ | bottom double quote | „ | „ |
| € | euro | € | € |
| copyright | © | ||
| ® | registered trademark mark | ® | ® |
Types of special characters
On a regular keyboard you will not find most mathematical, technical, geometric and other special characters.
To apply such symbols in an HTML page, you can use their corresponding mnemonic names.
The following example shows how the same symbol can be displayed using different codes.
Hello, dear readers of the blog site! Those who have at least superficially familiarized themselves with it have probably already taken note, albeit in general terms. This means they have an idea of what HTML symbols are generally used in the document code.
In today's article we will try to figure out what a space is in HTML and in what cases you can use whitespace characters when formatting the code itself for easy reading. We will find out when it is necessary to use a non-breaking space, and also get acquainted with other special characters (or, as they are also called, mnemonics).
In fact, I would advise you not to ignore the topic of using various special characters, since this is an important component that allows you to complete your study of hypertext markup language. In general, the information provided in this publication will definitely not be superfluous. Well, now to the point.
Spaces and whitespace characters in HTML
First there is an important note to make. There are special keys on a computer keyboard that allow you to separate text (more on this below). However, only a wide spacebar provides separation between words not only in the editor, but also in the browser window. There are nuances when breaking lines and indenting from edges.
As you know, the display of certain elements in a web browser is determined by tags. To format the text, the well-known , which is block-based, is used. That is, its content is located across the entire available width.
To wrap lines within paragraph P, you need to use a single BR tag, with which you can do this. Let's say we need to insert into the text some lines from a poem that we write in a text editor:

Despite the fact that the lines of the verse are located correctly and hyphens are made in the right places, everything will look different in the browser:

To achieve the same display in a web browser window, you need to write BR at each line break:

Now we have achieved the task and the poetic lines will be displayed completely correctly in the browser:

Thus, the necessary line breaks are completed. Another feature that needs to be noted here is that multiple spaces coming one after another are displayed by the web browser as one. You can verify this if in the same editor you try to put not one, but several spaces between two words and, by clicking on the “Save” button, look at the result in the browser.
Space, tab and line break
Basically, with these whitespace characters We get to know each other as soon as we start working with the text in the editor and format it in the required form. To implement such a task, there are special keys, each of which corresponds to its own space character:
- Spacebar is the widest key on a computer keyboard (without a label);
- Tab - a key on the left with the inscription “Tab” and two arrows pointing in different directions;
- Line break - "Enter" key.
However, as I said above, we get the final desired result not only in a text editor, but also in a browser, only when we use the first key. All three keys (including tab and line break are useful when formatting HTML code. Let’s say this is what a code fragment looks like in NotePad++ (there’s a lot of information about this editor) when displaying all whitespace characters:

We get code that is easy to read and understand thanks to spaces. Orange arrows indicate indentations created using the Tab key, and CR and LF symbols indicate line breaks created using the Enter key.
Containers nested within one another are viewed, and opening and closing tags are clearly visible. In this form, this code can be easily edited. Now compare it with the same code, which does not have such text division:
In the same way, using whitespace characters, you can write CSS rules that will visually look clear and digestible:

After you bring all the styles to a common denominator and completely finish editing the styles file, you can perform the editing by removing all spaces from the code. This is necessary to increase , which is very important when promoting a resource.
Special characters (or mnemonics) in HTML code
Now let's look at the cases in which it is necessary to use the special characters that I mentioned at the beginning of the article. HTML special characters, sometimes called mnemonics, were introduced to solve a long-standing problem with encodings that arose in hypertext markup language.
When you type text on the keyboard, the characters of the language you are using are encoded. In the web browser, the typed text will be displayed using the fonts you selected as a result of the reverse decoding operation.
The fact is that there are many such encodings; now we have no goal of analyzing them in detail. It’s just that each of them may be missing certain symbols, which, however, need to be displayed. Let's say you feel the urge to write single quotation marks or an accent mark, but these icons are simply not included in the set.
In order to eliminate this problem, a system of special symbols was introduced, which includes a huge number of different mnemonics. They all start with an ampersand "&" and usually end with a semicolon ";". At first, each special character had its own digital code. For example, for a non-breaking space, which we will consider in more detail below, the following entry will be valid:
But after some time, the most common symbols were assigned letter counterparts (mnemonics) to make them easier to remember. Let's say for the same non-breaking space it looks like this:
As a result, the browser displays the corresponding symbol. The list of mnemonics is very voluminous, most commonly used special characters in HTML you can discover from below following table:
| symbol | code | mnemonics | description |
|---|---|---|---|
| non-breaking space | |||
| narrow space (en-width as letter n) | |||
| wide space (em-width as letter m) | |||
| – | - | – | en dash (en-dash) |
| - | — | — | em dash (em dash) |
| | - | | soft transfer |
| A | ́ | stress is placed after the "stress" letter | |
| © | © | copyright | |
| ® | ® | ® | registered trademark mark |
| ™ | ™ | ™ | trademark sign |
| º | º | º | spear of Mars |
| ª | ª | ª | mirror of Venus |
| ‰ | ‰ | ‰ | ppm |
| π | π | π | pi (use Times New Roman) |
| ¦ | ¦ | ¦ | vertical dotted line |
| § | § | § | paragraph |
| ° | ° | ° | degree |
| µ | µ | µ | micro sign |
| ¶ | ¶ | ¶ | paragraph mark |
| … | … | … | ellipses |
| ‾ | ‾ | ‾ | overlining |
| ´ | ´ | ´ | accent mark |
| № | № | number sign | |
| 🔍 | 🔍 | Magnifying glass (tilted to the left) | |
| 🔎 | 🔎 | Magnifying glass (tilted to the right) | |
| signs of arithmetic and mathematical operations | |||
| × | × | × | multiply |
| ÷ | ÷ | ÷ | divide |
| < | < | less | |
| > | > | > | more |
| ± | ± | ± | plus/minus |
| ¹ | ¹ | ¹ | degree 1 |
| ² | ² | ² | degree 2 |
| ³ | ³ | ³ | degree 3 |
| ¬ | ¬ | ¬ | negation |
| ¼ | ¼ | ¼ | one fourth |
| ½ | ½ | ½ | one second |
| ¾ | ¾ | ¾ | three quarters |
| ⁄ | ⁄ | ⁄ | decimal point |
| − | − | − | minus |
| ≤ | ≤ | ≤ | less than or equal to |
| ≥ | ≥ | ≥ | greater than or equal to |
| ≈ | ≈ | ≈ | approximately (almost) equal |
| ≠ | ≠ | ≠ | not equal |
| ≡ | ≡ | ≡ | identically |
| √ | √ | √ | square root (radical) |
| ∞ | ∞ | ∞ | infinity |
| ∑ | ∑ | ∑ | summation sign |
| ∏ | ∏ | ∏ | work mark |
| ∂ | ∂ | ∂ | partial differential |
| ∫ | ∫ | ∫ | integral |
| ∀ | ∀ | ∀ | for everyone (only visible if in bold) |
| ∃ | ∃ | ∃ | exists |
| ∅ | ∅ | ∅ | empty set |
| Ø | Ø | Ø | diameter |
| ∈ | ∈ | ∈ | belongs |
| ∉ | ∉ | ∉ | doesn't belong |
| ∋ | ∋ | ∗ | contains |
| ⊂ | ⊂ | ⊂ | is a subset |
| ⊃ | ⊃ | ⊃ | is a superset |
| ⊄ | ⊄ | ⊄ | is not a subset |
| ⊆ | ⊆ | ⊆ | is a subset or equal to |
| ⊇ | ⊇ | ⊇ | is a superset or equal |
| ⊕ | ⊕ | ⊕ | plus in a circle |
| ⊗ | ⊗ | ⊗ | multiplication sign in a circle |
| ⊥ | ⊥ | ⊥ | perpendicular |
| ∠ | ∠ | ∠ | corner |
| ∧ | ∧ | ∧ | logical AND |
| ∨ | ∨ | ∨ | logical OR |
| ∩ | ∩ | ∩ | intersection |
| ∪ | ∪ | ∪ | association |
| currency signs | |||
| € | € | € | Euro |
| ¢ | ¢ | ¢ | Cent |
| £ | £ | £ | Lb |
| ¤ | ¤t; | ¤ | Currency sign |
| ¥ | ¥ | ¥ | Yen and Yuan sign |
| ƒ | ƒ | ƒ | Florin sign |
| markers | |||
| . | simple marker | ||
| ○ | ○ | circle | |
| · | · | · | midpoint |
| † | † | cross | |
| ‡ | ‡ | double cross | |
| ♠ | ♠ | ♠ | peaks |
| ♣ | ♣ | ♣ | clubs |
| hearts | |||
| ♦ | ♦ | ♦ | diamonds |
| ◊ | ◊ | ◊ | rhombus |
| ✏ | ✏ | pencil | |
| ✎ | ✎ | pencil | |
| ✐ | ✐ | pencil | |
| ✍ | ✍ | hand | |
| quotes | |||
| " | " | " | double quote |
| & | & | & | ampersand |
| « | « | « | left typographic quotation mark (herringbone quotation mark) |
| » | » | » | right typographic quotation mark (herringbone quotation mark) |
| ‹ | ‹ | single corner quote opening | |
| › | › | single corner quote closing | |
| ′ | ′ | ′ | prime (minutes, feet) |
| ″ | ″ | ″ | double prime (seconds, inches) |
| ‘ | ‘ | ‘ | top left single quote |
| ’ | ’ | ’ | top right single quote |
| ‚ | ‚ | ‚ | lower right single quote |
| “ | “ | “ | quote-foot left |
| ” | ” | ” | quote foot upper right |
| „ | „ | „ | quote foot lower right |
| ❛ | ❛ | single English opening quotation mark | |
| ❜ | ❜ | single English closing quotation mark | |
| ❝ | ❝ | opening double quotation mark | |
| ❞ | ❞ | closing double quotation mark | |
| arrows | |||
| ← | ← | ← | left arrow |
| up arrow | |||
| → | → | → | right arrow |
| ↓ | ↓ | ↓ | down arrow |
| ↔ | ↔ | ↔ | left and right arrow |
| ↕ | ↕ | up and down arrow | |
| ↵ | ↵ | ↵ | carriage return |
| ⇐ | ⇐ | ⇐ | double left arrow |
| ⇑ | ⇑ | ⇑ | double up arrow |
| ⇒ | ⇒ | ⇒ | double right arrow |
| ⇓ | ⇓ | ⇓ | double down arrow |
| ⇔ | ⇔ | ⇔ | double arrow left and right |
| ⇕ | ⇕ | double up and down arrow | |
| ▲ | ▲ | triangle up arrow | |
| ▼ | ▼ | triangle down arrow | |
| triangle right arrow | |||
| ◄ | ◄ | triangle left arrow | |
| stars, snowflakes | |||
| ☃ | ☃ | Snowman | |
| ❄ | ❄ | Snowflake | |
| ❅ | ❅ | Snowflake sandwiched by shamrocks | |
| ❆ | ❆ | Fat sharp-angled snowflake | |
| ★ | ★ | Shaded star | |
| ☆ | ☆ | Blank star | |
| ✪ | ✪ | Unfilled star in a filled circle | |
| ✫ | ✫ | Filled star with an open circle inside | |
| ✯ | ✯ | Rotating star | |
| ⚝ | ⚝ | Drawn white star | |
| ⚪ | ⚪ | Middle open circle | |
| ⚫ | ⚫ | Middle filled circle | |
| ⚹ | ⚹ | Sextile (snowflake type) | |
| ✵ | ✵ | Eight-pointed rotating star | |
| ❉ | ❉ | Star with spherical ends | |
| ❋ | ❋ | Bold eight-pointed drop-shaped star-propeller | |
| ✺ | ✺ | Sixteen-pointed asterisk | |
| ✹ | ✹ | Twelve-pointed star | |
| ✸ | ✸ | Bold eight-pointed straight filled star | |
| ✶ | ✶ | Six-pointed filled star | |
| ✷ | ✷ | Eight-pointed straight filled star | |
| ✴ | ✴ | Eight-pointed star | |
| ✳ | ✳ | Eight-pointed star | |
| ✲ | ✲ | Star with blank center | |
| ✱ | ✱ | Fat star | |
| ✧ | ✧ | Pointed four-pointed open star | |
| ✦ | ✦ | Pointed four-pointed filled star | |
| ⍟ | ⍟ | Star in a circle | |
| ⊛ | ⊛ | Snowflake in a circle | |
| clock, time | |||
| ⏰ | ⏰ | Watch | |
| ⌚ | ⌚ | Watch | |
| ⌛ | ⌛ | Hourglass | |
| ⏳ | ⏳ | Hourglass | |
Cases of using some special characters, including non-breaking space and soft hyphen
If you have already studied the table a little, you have received confirmation of what I said above, that to display all special characters, a digital code () or its alphabetic analogue (symbolic mnemonics) is used, where instead of a set of hash marks and numbers, letters () are written.
Now let's see when to use these codes. Let's say in an article you need to indicate some HTML tag for informational purposes, for example,
Therefore, from the same HTML table of special characters we take the corresponding codes and the entire entry will look like this:
In addition, in order to display in the browser not the ampersand sign itself, but its designation in form , you need to add its code from the table:
footer
Then the browser will display exactly the record of the mnemonics that need to be applied to display the FOOTER tag. It’s a little confusing, but on this page you can practice this aspect by entering mnemonics for the corresponding characters in the “HTML” field and using the “Run” button, and in the “Result” area getting the result of their display in the browser:

Please note that I ensured that the text was wrapped using the already mentioned BR tag so that the characters themselves were displayed not in one line, but in a column for convenience.
Let's move on. Sometimes combinations arise in the text that are undesirable to be separated into different lines. Let's say, “1000 rubles.” It would be logical to either leave it on the top line, or if there is not enough space, move the entire structure to a line below.
This is especially true if users use devices with different screen widths, including mobile ones. Indeed, in this case, the web browser formats the text, adapting to new conditions. And if the text looks correct at standard monitor sizes, then if they change, everything can change.
For these cases it is provided HTML non-breaking space, which I already mentioned. Let me remind you that in this case the space code is as follows:
And it needs to be inserted between two sets of signs that need to be linked:
1000 rub.
Now the browser will under no circumstances separate them, even if text formatting is required to display it correctly.
There is also a situation when a very long word does not fit into the free space and you need to move part of it. How can I predefine a newline in this case if necessary? For this there is special soft hyphen character-, which needs to be placed in the place where the word needs to be broken:
Long long long long long word
If a situation arises when a word needs to be hyphenated, then a gap is formed at the location of the soft hyphen mnemonic, where a hyphen (hyphen) appears, and the rest of the word appears on the next line below.
However, again, it will be useful to see this whole thing, including examples of continuous and soft transfer, in practice:

In the window of this editor, you can change the size of the “Result” viewing field by grabbing the edge of this area with the left mouse button and, without releasing it, drag it to the left to reduce the width. Then a real situation arises when the browser begins to reformat the content to display it correctly.
And the transfer is carried out, which was provided for in the examples I described. However, you yourself can move the viewing window, expanding and narrowing it, and visually verify this.