Improving the usability of landing pages using animation. Use correct input forms
How can you improve the usability of a website and make it more convenient and enjoyable for all your visitors and readers? Probably every webmaster and blogger asks himself this question when looking at his SDL. I admit, I also puzzled over this more than once. So I decided to think about it again and write down, if not all, then the most important tips and points to improve the quality of sites for people. Here I will touch on ways to improve content quality, site speed, navigation, web design, as well as many other points.
Unfortunately, improving the usability of a website can take a considerable amount of time. There are a lot of technical issues that need to be thought through and... However, this matter is worth your time. Therefore, if you want to retain your visitors for as long as possible and reduce the bounce rate, then think about increasing the convenience for your visitors from the very beginning of the project.
This is never a bad idea, as it allows you to determine in advance how visitors will interact with your site and how long they will stay on it. In this article, I want to give you some useful tips that will greatly help you increase the dwell time and user experience on your website. I also recommend you read. They will be very useful to you!
Content quality
No matter where you look, content will always be king key feature. It doesn’t matter whether it’s SEO promotion, usability or some kind of advertising campaigns. The quality of published material has always been, is and will be the main tool of your site. Therefore, try to publish material that would not cause any negative emotions from the visitor. In reality, to improve the quality of your content, there are a number of basic points you need to follow:
- interesting, useful and unique material- this is one of the important points in increasing the quality of your materials. If you publish content that no one needs and is useless, then you can immediately forget about the further development of your resource. No one will go to it, since there will be nothing useful in it. Therefore, try to give useful and interesting tips for your readers!
- without water and long sheets— long text canvases are not in fashion now! Write only on the topic and not too much. It will be difficult for the user to master the first time huge amount text. However, this does not mean that you should not think about revealing the topic. If you see that the topic is quite extensive for one post, then break it up into several posts. This will not only benefit the convenience of the reader, but also promote the site. Also, don't try to write too small posts. This has a very bad effect on uniqueness. If possible, add your thoughts, observations, or anything else useful. The optimal text is 500 - 1000 words. The maximum ceiling is 1500 - 2000 words. So focus on these numbers!
- beautiful post design- This is also an important point in improving the quality of your materials. Always dilute the text with pictures. They are very good at improving the comprehension of the material and giving a break when reading. You should also use subheadings in your test whenever possible. They are very good at helping you navigate large volumes information. The possibility of introducing bulleted lists, tables and various audio and video materials. This can greatly improve the quality of the content.

- highlight text- this will help focus the user’s attention on some very important points. More important words highlight in bold. Arrange the necessary sentences in beautiful blocks. For example, create text block « Attention" or " Quote". However, do not under any circumstances overdo it. Select only the essentials.
- linking- a very important point not only in website promotion, but also in its usability. By offering your users additional articles on a topic, you not only increase the time a person spends on the site, but also offer him additional tips on similar topics. Also make sure that all links are easily visible and do not blend into the general background. Be sure to check for broken links. It’s unpleasant when the user receives an error when navigating. Another good option would be to display similar posts as thumbnails. It will be very attractive!
- write without errors- this will improve the quality of the content. Few people like to read text with a large number gross mistakes. Therefore, always check for errors not only in new, but also in old entries. For example, the text can be checked for errors in the same . I am now slowly correcting my old entries myself.
Website loading speed
 Fast loading of your website pages also affects the usability of this project. Nobody likes to wait a long time for the necessary material to download. If your site loads very slowly, then visitors to such a site will definitely not stay for long and will go to look for information elsewhere. Therefore, always try to monitor the speed of your website.
Fast loading of your website pages also affects the usability of this project. Nobody likes to wait a long time for the necessary material to download. If your site loads very slowly, then visitors to such a site will definitely not stay for long and will go to look for information elsewhere. Therefore, always try to monitor the speed of your website.
You can check the speed of websites using various services. For example, I like to use the Pingdom service. Try to ensure that your project loads no longer than 3 seconds. There are many ways to reduce website loading speed:
- installing and configuring the caching plugin- this will significantly help you speed up your site, as well as reduce the load on your server. Try to use all types of caching.
- image optimization— reduce the size of photos without losing quality and crop unnecessary areas of the picture. This will reduce the page size and, consequently, its loading time.
- include only necessary functions — stop using unnecessary plugins, modules and scripts. If possible, disable unnecessary functionality in the site itself and do not chase too sophisticated templates for the site. As a rule, such themes contain a lot of unnecessary code, which affects the site’s loading speed.
- database optimization- don't forget to clean a lot excess garbage in your database. If you have a multisite, then take care of creating an advanced database. This way you can significantly reduce the load on your server. If your site is managed by , then I recommend that you take a look.
- switching to a more expensive hosting plan- choose not only good hosting, but also the most suitable tariffs in it. If, after the above optimization, you are still not completely satisfied with the loading speed of your site, then try forking out for a more powerful and expensive plan. You may need a dedicated server for your capabilities.
In general, such moments in website optimization should not be missed either. A person should easily navigate to the pages of your site. However, it’s also not worth it too much. This can have bad consequences for users.
Convenient navigation:
Menu
A convenient website simply must have user-friendly navigation. However, in the pursuit of convenience, the main thing is not to overdo it. This is especially true for drop-down menus. On some sites it is made so varied that navigating through it can cause some kind of negativity. There are a lot of categories of 2-4 levels (picture below). You point at a certain category, and behind it another, and another, and another is revealed. All you have to do is accidentally jerk the mouse and the entire menu collapses. Thus, it turns out to be some kind of accordion.

This button accordion is quite difficult to navigate, so be careful when creating a pop-up menu. Don't make categories more than second level. Among the large number of such sections, it will be more difficult for the user to navigate the site. The ideal option would be to create first-level categories. However, this does not always work out. If your topic is very broad, you may sometimes need to use second-level rubrics (subcategories). They share the theme of the site very well. This way, you don't have to lump everything into one category.
Tell me, why can’t we create new categories? Yes, you can create it, but such categories will take up additional space. And subheadings can specifically separate topics, and besides, such sections can be hidden in the main heading. This saves a lot of space. Therefore, if you plan to use a considerable number of headings, then it may be worth dividing some headings into subheadings. Just don’t use categories higher than the second level, otherwise it will turn out to be a bastard.
In general, you need to thoroughly think through the navigation on the site. If your site has a lot of space, then the categories themselves can also be grouped into various widgets. That is, according to the topic, all sections are divided into several widgets. This navigation you can see it on my blog. Now it is used there. There are also hidden subcategories.
 Another good option would be to use graphics in navigation. People perceive graphics faster and better than simple text. Therefore, if you have the opportunity to display various explanatory icons next to the headings, then under no circumstances refuse this. This will only be a plus for you!
Another good option would be to use graphics in navigation. People perceive graphics faster and better than simple text. Therefore, if you have the opportunity to display various explanatory icons next to the headings, then under no circumstances refuse this. This will only be a plus for you!
Also, in the posts themselves, you need to display a link to the categories in which these posts are published. This way the user will know which category the material belongs to and can then easily navigate to that category. If you use tags, then you also need to display them in your posts. This will give you one more additional navigation. For rubrics, I would recommend you to use bread crumbs.
Site map
The main tool in easy navigation is a site map for visitors. This is a kind of site content in the form separate page. It contains links to all project records. Everything in one place so to speak! This is very convenient for visitors. They will be able to quickly and clearly view all the posts on your site. There is not even a book that does not include content for convenient search. So why burden your project with this matter. Therefore, be sure to make such a site map for yourself.
Also, don’t lump everything into one pile in your sitemap. Group all content into sections of specific topics. All these sections  highlight it in a different color to make it easier for the user to navigate among a large number of links. Also, as I already said, it would not be superfluous to attach separate graphic icons to each section. If you have a very broad topic, you can make several child maps for each subtopic. Just don't do too much!
highlight it in a different color to make it easier for the user to navigate among a large number of links. Also, as I already said, it would not be superfluous to attach separate graphic icons to each section. If you have a very broad topic, you can make several child maps for each subtopic. Just don't do too much!
This way the user can quickly select the subtopic he needs and then browse through it necessary materials. This is very relevant when you have several hundred posts published on your site. Thus, the user will not need to flip through the pages several times to find only the appropriate subtopic and sections for it. In the future, I also plan to create such an advanced site map.
Page navigation
It is also worth taking care of page navigation. On the site, such navigation is simply necessary. It should be installed on the main page of the site. There are also people who specifically refuse such navigation. I think this is wrong! Even if a menu and site map are available, page navigation is still necessary. This way, users can easily go to second-level pages and view announcements of various posts there. Such navigation can be used in the form of numbers or in the form of text.
If your site is very large number comments, then be sure to do page navigation and for comments. This will make it more convenient for the user to navigate a large flow of messages. Display no more than 50 - 60 messages per page.

Also, you should not make a site map in the form of one huge text canvas. If the number of posts on your website or blog is not small, then be sure to include page-by-page navigation on the site map. This will be very convenient for users as no one likes those endless scrolling pages. Also make sure that your site has a site search form.
Web design
- this is the face of your site. If such a face scares the visitor or imparts some kind of negative character, then the person will simply run away from such a site and is unlikely to return to it. Therefore, you should also take care of clothing for your project. I want to tell you that a lot depends on the theme of the site. The main thing here is related to this site in a certain topic. Of course, you are not required to create any masterpieces. However, try to select templates that would best suit your topic and your readers.
If in doubt, the Internet is full of templates. They are divided into separate categories of topics. Choose your direction and view suitable templates. In general, it depends on the topic of the project. If simple and easy is enough for a simple blog free template, then for a large portal you need the most sophisticated template. Maybe even in . For commercial websites, you shouldn’t use simple templates either. You need to look for something beautiful and attractive to attract more visitors.
For commercial websites, I would recommend buying premium templates or ordering a template from scratch. All your sales can largely depend on. Therefore, do not spare money on a solid and high-quality web design. However, in pursuit of quality and beauty, you should not go too far. All this excess can play a cruel joke on you. Templates that are too colorful and stuffed with various types of blocks can scare off visitors. Therefore, know when to stop! Use only those features that are really needed. There shouldn't be anything superfluous!

Also important is the availability of a mobile version and applications for your website. Nowadays, with the rapid development of the network and technology, more and more people prefer to use the mobile Internet. It's fast and convenient! Therefore, you definitely need to take care responsive design site and possibly about installation mobile applications. This way, you have a guarantee that when a user accesses your website from a mobile device, he will feel comfortable in it.
For quick access all navigation elements will be in the appropriate part of the page, all buttons will be the appropriate size for the device, and browsing the content will be much more convenient. In general, take care of at least the mobile version of the site, so as not to lose most of the traffic in the future and improve the usability of the site on mobile devices Oh.
The font itself on the site is of great importance. An inconvenient and bad font will only rape the user. Therefore, do not try to run after beauty. Use only standard, simple fonts in your posts. In addition, they are supported by all browsers. I would recommend using the Verdana font in your posts. Font size is also important. Too much small text very difficult to read. Therefore, I recommend using a font size of 13 - 14 point.
Be careful with the quantity and quality of advertising on the site. As a rule, this WordPress engine. A large number of different ads, as well as terrible pictures in the blocks, will quickly scare away the visitor and leave only a negative response about your site. So think about what you are putting on your site.
 Take advantage of the convenient commenting function on the site. You need to disable the captcha and find other ways to combat spam. If there are huge discussions on a project, then it is better to make tree-like comments and page-by-page navigation to them. Each message should display the commentator's gravatar. Some people hide it on purpose. You can't do that! It turns out that it is not clear who answers to whom. And it’s very convenient for communication. Therefore, such gravatars are always needed and preferably the most optimal size. Images that are too large or too small are unnecessary.
Take advantage of the convenient commenting function on the site. You need to disable the captcha and find other ways to combat spam. If there are huge discussions on a project, then it is better to make tree-like comments and page-by-page navigation to them. Each message should display the commentator's gravatar. Some people hide it on purpose. You can't do that! It turns out that it is not clear who answers to whom. And it’s very convenient for communication. Therefore, such gravatars are always needed and preferably the most optimal size. Images that are too large or too small are unnecessary.
Well, be sure to provide the most beautiful and high-quality subscription. This should include a subscription to latest posts site, for new comments on a specific topic, as well as subscription to social networks. This entire process should be clear to the user and easy to use. And for bloggers, I would recommend sticking with . This is also very important!
Conclusion
That's all! Or not? If you know any other ways to improve website usability and reduce bounce rates, be sure to write below in the comments. And so, as you can see, there are quite a lot of ways to improve the quality of a site. In theory, this post should have been divided into several articles. It turned out to be too voluminous. However, the topic is very important. In the second part of the topic about I talk about the importance of content, links and user direction.
Good day, dear friends! Today we will talk to you about such an important thing as Usability (usability) of the site, on how to improve this factor, knowing its basic principles and rules. Well, in conclusion, we will learn how to do an independent and free audit (analysis) of your project to determine its attractiveness to its audience. So, let's start with the definition of the very concept of usability.
What is Usability and what are its principles?
Usability - from translation means a measure of convenience, quality, ease of use of something. In our case, we mean the site itself, since it directly interacts with Internet users. The level of usability of a particular project will directly determine its CTR (percentage) of sales, position in search engines and naturally the amount of traffic (visitors). If you manage to improve this factor, then you will kill several birds with one stone, which can increase your earnings by 2-3 times! This is what you get in case high level usability:
— Increasing such a very important thing as site conversion (percentage of sales), and therefore the profit of the site owner.
— Increasing the position of the site, which will ultimately lead to an increase potential clients or, as previously mentioned, to increase profits.
— Reducing the budget (expenses) for contextual and other advertising to attract visitors. Why pay for them if they already find you well through search?
— Attracting a core customer base. If a visitor really likes your website and the product you sell, then be sure that in the future, when he wants to make a purchase again, he will certainly look at you first, and then at his competitors.
— Reducing the number of employees who need to be paid. As you know, every self-respecting service should have online support clients. So, if your visitor can find answers to his questions on his own without any help, then he is unlikely to bother your consultant.
As you can see, you can very smartly increase your , but to do this you need to make sure that your visitors or clients literally fall in love with your site. When entering it, they should not feel awkward, tense, or sense any trick on your part, that they are about to be deceived. These unpleasant feelings are most often caused by overly inflated prices, unclear navigation and the entire site as a whole. Simple user He might even be offended if you don’t speak his language!
Many, in pursuit of clients, try to stand out among the crowd of competitors, showing their “coolness” and wealth, so to speak. Most often, this can be seen in texts that use complex terms for perception that can only be understood by a very narrow layer of society. But let’s not deceive ourselves, because most often our clients are ordinary grandparents and even sometimes schoolchildren who, so to speak, cannot “get it”, what kind of thing this is and why should I buy it here, if I don’t even have a description of it? can I understand?
And this is only a small drop of what needs to be taken into account when developing a website so that it is as attractive as possible for the user. When creating your project, you must initially ask yourself precise usability questions and answer them as accurately as possible, without any “I think, I guess, etc.,” so that later you won’t be surprised why there are a lot of visitors, but no sales.
So, here are a number of questions that need to be taken into account when designing a website:
— How convenient the site is, whether the user can find what he wants using it (here we mean how clear and easy its structure and navigation is).
— How useful and easy to read the content (articles, videos) is for perception? different groups people according to age and cultural characteristics.
— How easily the user can remember and find your site (this means a beautiful unique design, a short and clear site address, its name, phone number, etc.).
— Will the visitor be satisfied after the purchase? What if the delivery is late or the goods arrive broken, but you’re like everyone else? cash they don't return.
— And finally, how complete is your project in every sense? You know, this is probably the worst thing that can happen when a client, visiting your site, finds some error in the site itself or somewhere else. Because of this, you will lose trust in you, which will ultimately reduce sales.
So, as soon as you answer a number of these questions, you can be sure that you still have competitive ways and can do successful sales. But if you still don’t have enough arguments for this, then I recommend that you familiarize yourself with my list below for improving the usability of the site.

Basic rules for improving the usability of website content (articles).
1 ) Divide your articles into small paragraphs, each consisting of approximately 5-7 sentences. Nowadays, users no longer read posts on websites like some kind of book, but simply scan them and determine whether it is worth reading it in full or not. So, if you write long articles, like me, then the user may simply get scared when he sees one huge text with no end in sight. I think you would also hardly have read this article if it had not been divided into paragraphs.
3 ) In the very first sentence of your article, always highlight keywords by which users are searching for you in bold. This operation will let the user know that he found what he was looking for, because as I wrote above, users do not even read half of the text, they simply scan it for its relevance (the extent to which the article answers the question).
In other words, if the necessary keywords are missing at the very beginning of the article, then the user is likely to leave immediately. This technique is also one of the basics of optimizing articles for search engines. If anything, Google still likes it when the keys are highlighted bold text, for Yandex this no longer matters.
4 ) Explain unclear terms, because not everyone is as advanced as some. As you have probably already noticed, there are quite a lot of unclear definitions in this article, which I always explain in parentheses, which I recommend that you do too.
5 ) Insert high-quality pictures or . This helps improve the usability of the article, because no one wants to read one boring text. This, by the way, has become very relevant in our time, when more and more people began to buy small comics than once kilogram books.
6 ) If you are describing any instructions, then divide it into small steps and number them so that the user does not get confused and can always understand the sequence of actions that need to be performed.
7 ) Talk to your visitors in their language. If your potential audience is young or, on the contrary, older people, then you need to use the type of colloquial speech that is typical for them.
How to improve the usability of the site itself?
 8
)
Before creating a website, you need to analyze the market, your audience, what is familiar to them and what is alien, and understand their train of thought. Most often, in 90% of cases, site usability work begins when it has already been created, which ultimately leads the site owner to despondency, since he begins to realize that he will have to carry out such a large number of innovations that it would be easiest to completely demolish the entire site and make all over again.
8
)
Before creating a website, you need to analyze the market, your audience, what is familiar to them and what is alien, and understand their train of thought. Most often, in 90% of cases, site usability work begins when it has already been created, which ultimately leads the site owner to despondency, since he begins to realize that he will have to carry out such a large number of innovations that it would be easiest to completely demolish the entire site and make all over again.
In the remaining 10% of cases, website usability is most often handled by designers or programmers who do not understand anything about it. They, as a rule, rely on their own intuition, experience, opinion, which has nothing in common with the opinion of visitors.
9 ) Don't make an alien website that only you can navigate well. My point is that no matter how much you want to stand out from your competitors, the interface and navigation of your project should be similar to most sites so that the user can easily navigate through it.
10 ) Make a page. You, of course, may be surprised: how can it affect sales? Here's how. A long time ago, one company did a sneaky thing where they wrote a message on their 404 page that they simply couldn't process the item and asked them to repeat the purchasing process again. In this way they increased their profits by $380 per month.
11 ) Do it on the website. If your publications or product descriptions are large enough, the user may simply get tired of scrolling up for a long time after reading.
12 ) Don’t make many subcategories, no matter how big your site is (two are enough). A large number of subcategories can easily confuse your reader, and in most cases will not allow him to find the right product or material at all.

13 ) Be sure to add it to the site contact information(phone, email) or at least . Also on the site there should be a page about the organization or author of this creation. Remember, the absence of any of this data greatly undermines the credibility of you and the site as a whole.
14 ) Make the title and description of your site human-readable so that the user understands at first glance what the site is and what its purpose is. Many, in my opinion, do the same thing gross mistake, inserting a company name (especially in English) into the description of your site, from which the user cannot understand anything. For example, I just entered the query “buy a dress” into the search, followed the first advertisement to the site, and what do I see in the title? Mondigo.ru. Yes, I agree, it’s a good trick to make the user remember the site, but he’s unlikely to use it.
15 ) Attach a search to your site, preferably in a place familiar to everyone - in the upper right corner. If you have less than 100 pages, then you don’t have to worry about this for now, since you can get by with a simple one, but as you get more pages, be sure to add a search. This, by the way, also applies to affiliate program. Just recently I was looking for an online store that would have an affiliate program for the product I needed.
I found one, registered, and spent an hour wondering how I could find it. affiliate link specifically for this product, and not for the site as a whole. The whole point was that the store had several thousand products, but there was no search for them, so I had to write to the site’s support.
16 ) Since we, by our culture, read posts from left to right, the site itself should be designed in such a way that all text should start on the left, and not from the center, for example, where the site has two columns on both sides. Also, the background must be white, and the text must be black, at least 12px.
It will be very difficult for the user to read material where, for example, the background is black and the text is white, and it is also so small that it will have to be examined under a magnifying glass. In addition, I do not recommend that you use more than four shades of colors on your site, since many colors do not combine with each other and scare away the user (or rather, his eyes).
17 ) Do it on the website if you just have an informational website. If you have an online store, then it is better to remove it so that the user does not get lost on your site and gets to where you need to go, thereby increasing conversion.
18 ) Remove the pop-up subscription form, which, in addition to being very annoying, also slows down the site 10 times. Also, for a long time on many sites I saw such a terrible charm, when when you clicked on the cross of the site, a terrible subscription form appeared with a stupid question: are you sure you want to leave this site? I recommend that you abandon this method of collecting email addresses, because this will only worsen your results.
19 ) Know your limits when monetizing your site. Too many ads can scare you away or prevent you from finding them at all required material to the reader.
20 ) Remove or make it possible to log in through various social networks. Also, if you have an online store, remove unnecessary fields to fill out. Believe me, no one wants to write a whole biography about themselves in such points as: how you found us, your hobbies, etc.
21 ) If possible, do not use java scripts and scripts in the site menu flash animation, since your visitor may simply have them disabled in his browser settings. As a result, the user will not be able to use the menu, and therefore, place an order.
22 ) Make sure that your site displays properly on mobile devices. To do this, you need to check it for and clean the site code if any errors are found.
23) Use clear navigation. The user must find what he needs within three clicks. To do this, you can make or attach navigation from .
24 ) Remove the player from your site, the visitor came to find the material he needed, and not to listen to classics or rock and roll. I also recommend removing all unnecessary elements on the site such as: calendar, top commentators, etc.
25 ) And lastly, be friendly and positive towards your audience, because everyone already has enough negativity in their lives.

How to do a high-quality audit (analysis) of a website for free?
To begin with, install any attendance counter, by which you can find out what kind of people visit you: their age, gender, where they came from (countries), etc. I recommend installing a counter from Yandex, since it has such a cool feature as a “webvisor” through which you can see how each user behaved on your site. At this stage, you can find a bunch of bugs (errors), as well as various shortcomings in the design of the site. You will also be able to see on a heat map where your users click most often, which can be very helpful when placing ads.

In addition, in order to evaluate the usability of your site, it will be enough to call all your relatives and friends where, everyone will evaluate it individually. By the way, here it is better to say in advance that the site is not yours, since in this way you will not receive an adequate assessment, because they will sympathize with you in advance. Before testing, you need to install a camera in front of the monitor in order to see not only how a person behaves on the site, but also to see his facial expressions and emotions, which is also very important. At the end, ask them to write down on a piece of paper what they liked and didn’t like about the site and where they experienced any difficulties.
You can also simply do a survey or vote on the site, where users themselves will provide you with all the information for free. Well, this concludes my article on improving the usability of a website, I hope it was useful to you. If, nevertheless, this was not enough for you and you want to become, so to speak, a great expert in this field, then you can read a couple of books on this topic, since in the future, with the growth of the Internet, this specialization may become very popular.
Anyone will agree that practicality and usability are an important aspect of website design. Whether you're working on a portfolio website, online store, or web application, making your pages easier and more enjoyable for visitors is key. Many studies have been conducted over the years for various aspects web design and interface, and the results are valuable in helping us improve our work.
1. Form Labels Work Best Above a Field
The study found that the ideal position for form labels is above the data entry fields. On many forms, labels are placed in the left margin, creating two columns, this looks good, but is not the most simple layout for use. Why is this happening? Because the form is usually vertically oriented, meaning users fill out the form from top to bottom. The user scrolls down the form. Tracing the label in the box below is easier than finding the box to the right of the label.

Positioning the label to the left also creates another problem: how do you align labels when aligning left or right? Left matching does the look of expanding but disables the labels from the field, it becomes difficult to distinguish which labels apply to which field. Right matching is unfortunate: it makes forms beautiful, but less deployable. Labels above fields work better in most cases. The study also found that the label should not be bold, although this recommendation is not conclusive.

2. Users focus on faces
People instinctively notice other people as soon as they come into their field of vision. On web pages, we focus on faces and eyes, which gives marketers a good opportunity to attract attention. But our desire to look people in the face and eyes is just the beginning; it turns out that we actually avert our gaze away from the face we are looking at.

The heat map shows that the eye is drawn to the face of a child looking directly at us.

And now the child looks at the content. Notice the increase in the number of people paying attention to the title and text.
Here's an eye-catching study that demonstrates this. We instinctively turn to faces, but if this face is looking somewhere other than us, we will also look in that direction. Take advantage of this phenomenon by drawing users' attention to the most important part of your page or ad.
3. Design quality is an indicator of trust.
Various studies have been conducted to find out what factors influence people's perception of the trustworthiness of a website.

One of interesting finds of these studies is that users really do judge a book by its cover... or rather, a website by its design. Elements such as layout, consistency, typography, colors and styles all influence how users perceive yours. Your website should not only look good, but also position itself correctly for your audience.
4. Most users don't scroll or use...
Jakob Nielsen's study on how many users scroll found that only 23% of visitors use on their first visit to a website. This means that 77% of visitors will not scroll; they simply view the content in the space of the part of the page that is visible on the screen without scrolling down. Moreover, the percentage of users who scroll decreases on subsequent visits, with only 16% scrolling on their second visit. This data shows how important it is to keep your key locations visible, especially on landing pages Oh.
This doesn't mean you have to cram everything in top part pages, you just have to do your best effective use this area. Evicting the contents of that region will simply make the contents unavailable. When users see too much information, they don't know where to start searching for a topic that interests them.

For example, Basecamp uses the space of its website seriously and wisely. Shown at a distance of 768 pixels in height big screen which contains a subheadline, value proposition, call to action, customer list, video and a short list of features with images.
This is especially important for home page, where most visitors will be strangers. For them, the following should be placed on a visible part:
Site name,
The value proposition on the website (i.e. how they will benefit from using the IT),
Navigation for the main sections of the site that are relevant to the user.
However, user habits have changed significantly since then. Recent research shows that users are quite comfortable with scrolling, and in some situations they are willing to scroll to the bottom of the page. Many users are more comfortable with scrolling pages than with numbering, and for many users the most important information about the page, doesn't necessarily have to be at the top. So it's a good idea to split your layout into sections for easier viewing, separating them from big space.
5. Blue is the best color for a link.
When creating a unique design for your website, when it comes to practicality, think about what others do better. Follow symbols because when people visit a new website, the first place they look for information is in places where they would find it on most other sites. They use their experience surfing other sites to make sense of your site. This is called using templates. People expect certain things, such as the color of links, the location of the site logo, the location of navigation tabs, and so on.

Current trends and approaches in web development
Learn the algorithm for rapid growth from scratch in website building

What color should your links be? The first consideration is contrast: the links should be dark enough to contrast with the background color of your site. Secondly, they should stand out from the color of the rest of the text. Finally, research shows that if practicality is your priority, stick to blue for links, it's better. The browser's default links are blue, which is what people expect. Choosing a different color is by no means a problem, but it can affect the speed with which users find what they are looking for.
6. The ideal search window is 27 characters wide.
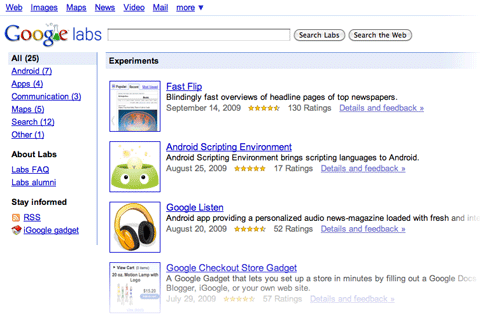
What is the ideal width for a search box? Jakob Nielsen conducted a study on the dependence of practicality on length search queries search fields on websites. It turns out that most of today's search forms are too short.
The study found that the average search window is 18 characters wide. The data showed that 27% of requests were too long and did not fit into it. Extending the field to 27 characters would accommodate 90% of queries.

Window Apple search too short, cuts off the request " Microsoft Office 2008″.
In general, it's better for search fields to be too wide rather than too short, so that users can quickly scan, validate, and submit a query. This recommendation is very simple, but, unfortunately, too often ignored.
7. White space improves comprehension
Most designers know the meaning of white space, which is the empty space between bullets, pictures, buttons, and other elements on that page. White space organizes pages of items, allowing room to breathe. We can also group items together by decreasing the space between them and increasing the space between them and other elements on that page. This is important for demonstrating the relationship between elements (for example, showing that this button applies to this set of items) and building a hierarchy of elements on the page.

White spaces also make the content more readable. Research has found that using spaces between paragraphs is effective. It's easier for the reader to focus on the process if the content is spaced far apart.
In fact, the keyboard layout on a web page (including spaces, headings, indents, and numbers) may not have a noticeable impact on performance, but it does affect user satisfaction with the site.
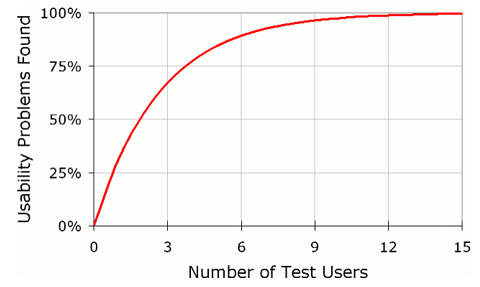
8. Effective user testing doesn't have to be extensive.
Jakob Nielsen researched the ideal number of people who would see a website as impractical. Tests have shown that just five users will identify about 85% of all problems with their site, and 15 users will find almost all problems.

9. A product page will help you stand out.
If your site has product pages, people will certainly look past them when shopping online. But many pages lack information even for visitors who scan the page quickly. This serious problem, because product information helps people make purchasing decisions. Research shows that poor product information accounts for about 8% of usability problems and 10% of users are dissatisfied with the information provided (i.e. the user gives up and leaves the site).

Give detailed information about your products, but don't fall into the trap of bombarding users with too much text. Make the information easy to digest. Make the page expandable by breaking the text into smaller segments and use a large number of subsections. Add lots of images for your products, and use the right language: don't use jargon so your visitors can understand what you're talking about.
10. Most users don't see ads
Jakob Nielsen reported in his speech that most users are basically blind to banners. If they're looking for a piece of information on a page or are immersed in the content, they won't be distracted by ads on the side.
The consequence of this is that not only will users avoid ads, but that they will avoid anything that looks like an ad, even if it is not an ad. Some nav styles can look like banners, so be careful with these elements.

The banner spaces on Flashden's left sidebar aren't actually advertisements: they're link content. They appear uncomfortably close to banner ads and may therefore be ignored by some users.
However, ads that look like content will get people to look and click. This can generate a lot of advertising revenue, but comes at the expense of "targeted users" as they click on things they believe are genuine content. Before going down this route, consider the trade-off: short-term gains versus the term "long-term credibility."
Translation and editing: Rog Victor and Andrey Bernatsky.
Let's hope these ten examples usability of your website design, will help you create convenient and high-quality projects.
- Translation
- Tutorial
You are greeted by your clothes and escorted by your mind. This old saying speaks, among other things, about the importance of first impressions. This is true not only for people, but also for software products- websites and mobile applications. One of the most important aspects of creating the attractiveness of a network project is its ease of use - usability. And when a person first gets acquainted with a site or application, his first impressions often determine whether he will return to this product again and again. In other words, usability is one of the key properties of a website that creates (or destroys) an audience. Let's look at some common and often overlooked user behavior scenarios and ways to improve usability at the most important stages of your website or mobile app experience.
Clear and informed communication
1. Choose font sizes
People are increasingly surfing the web using mobile devices, and for some sites mobile version became the main one. And this dictates its requirements for font size, because the screens of smartphones and tablets are much smaller than conventional monitors and laptops. Spreading adaptive design played a big role in drawing attention to the problem of fonts.Often, website creators focus on the ease of use of buttons, icons, tabs and other clickable objects. But few remember the convenience of clicking on text hyperlinks. Therefore, always conduct “live” tests of the comfort of clicking on hyperlinks with your fingers.
2. Write informative error messages
Many people neglect the selection of wording for error messages, considering them something secondary. Developers usually know how to avoid wrong actions in their products, and therefore rarely encounter such messages.But real users cannot boast of this.
If the user does not understand well what to do after an error message appears, then he may abandon your product altogether. Therefore, the message text can be playful, but at a minimum it should help users quickly figure out the reason and avoid failures in the future.
Try to avoid specialized terms, write messages in general terms, in clear language. There is no need to dump information on the user that he cannot use. If desired, even validation errors can be rephrased to make them sound friendlier. Compare two versions of the same screen from the same popular operating system:


Convenience of input forms
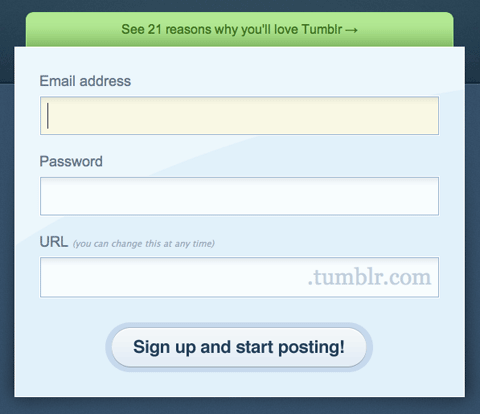
3. Simplify your password requirements

Today it is customary to require users to create complex passwords. But this needs to be done positively, with encouragement, and not as an insurmountable harsh condition. Many input forms look very nice, but are completely inconvenient. Although the convenience of this interface element can have a decisive impact on the success of the entire product. Bad decisions may alienate users already at the stage of entering their login and password, or during checkout. Therefore, it is necessary to pay close attention to the ease of use of forms.
For example, historically, select boxes have been difficult to style. In most cases, developers try to hide standard objects and clone them as more suitable DOM elements. In this case, data from the “clones” is transferred to the input of the original elements.
You need to spend a lot of time just to be able to control the design of a regular drop-down menu. But is the game worth the candle? We must not forget that mobile users very quickly get used to the appearance and behavior of standard interface elements used in their operating systems.

For example, users Windows Mobile They expect that when you select a drop-down menu, the list of options opens in full screen, separate from the field itself. While Android users expect to see modal window. And if, for the sake of your design ideas, you do not meet such expectations, then users may not appreciate your solutions at all. They will likely have a harder time using your product, which will negatively impact their experience. In other words, by changing the design of standard elements you will create more problems than you decide.
4. Use the correct input forms
Many people advise using data formatting in input fields. For example, if you add input, input , then the layout automatically switches as you type. However, this looks strange and does not help at all, but interferes with filling out the form.If you have several input fields, it is better to assign one data type to them. It is much easier for the user when the same layout is used when entering, and jumping from letters to numbers and back only adds additional confusion.

It makes sense to use different input types in HTML 5 only when there are as few fields on the screen as possible. A good example is two-factor Google authentication: There is only one field in which you can only enter numbers. It will be very appropriate here automatic switching to a digital layout.
But in more complex forms, such “helpfulness” and “initiative” of the keyboard can be annoying, since it forces the user to mentally switch and increases the cognitive load. Especially when switching from letters to numbers, and vice versa:

5. Create a vivid and memorable first-time experience
If a newcomer is disappointed with your site or application from the first seconds, then this is akin to the rudeness of the owner when meeting guests. No matter how delicious the treats are, the meeting will be hopelessly ruined.A developer can easily lose sight of some scenarios for the primary use of his product. For example, it’s hard to call a screen overflowing with icons or sections intuitive. You can soften the first use experience, for example, with helpful hints and warning messages, which can be easily turned off.
6. The devil is in the details
All sorts of little things can go a long way in making your product easier to learn. For example, the familiar standard cursor in the first input field will allow you to dive into the interface faster and more painlessly. Ideally, the user should navigate the site or application on autopilot.New users' lack of experience with your product means that some functions may cause serious difficulties. Remember Paperclip from Microsoft Office, which suddenly came out and offered its help, which was more annoying.

Directing a successful first user experience is like walking on a tightrope - it's very difficult to get it right, but if you succeed, it's richly rewarded with user recognition. For example, the Stumbleupon project is very successful in teaching beginners its basic capabilities.
A good solution may be to integrate the training process into the normal use of the product. For example, when archiving letters in mail application you can display the message “Did you know that you can start archiving using Ctrl + K?” This approach allows for a much gentler training experience compared to traditional “whole application overview” style lessons.
7. Microcopying should not be used as an afterthought.
“Microcopying” refers to all the little instructions and confirmations used in applications.- "Don't worry, we won't let your mailing address leak"
- “You don’t need a bank card for payment”
For example, linking a bank card or providing email For many users this is a rather controversial issue. And unless you represent a time-tested, reputable brand, people will always be wary of providing you with such information. Microcopies can help resolve user doubts

8. Always provide context
Users hate the lack of context. Considering how information flow they constantly have to cope, people try to abstract from everything unnecessary on the screen and focus on specific things. When infinite scrolling came into fashion, many sites faced one problem: as soon as the user clicked somewhere by mistake, the current position was reset. This is especially unpleasant in cases where a person has scrolled very far down the contents of the site. After just five scrolling screens, an accidental click can become a source of irritation.Most sites today solve this problem using modals and other schemes typical of single-page applications. For example, on Pinterest, when you click on a tile, it doesn’t open new page, and modal. This allows you to explore the details of a particular post without losing your current position or waiting for a new page to load.

The Facebook mobile app uses the same approach: if you click on a photo in an album, it will load in a full-screen modal. It looks like almost as if a new page had opened, but when you press the back button you are gently brought back to context.
Users, especially mobile users, do not like it when the screen content changes unexpectedly. This should only be done in response to explicit user actions. For example, news feeds on Twitter and Facebook are updated forcibly. Otherwise, you would get an unpleasant situation when you are reading a message, and at the same time background process refreshes the feed and dumps you with a bunch of new messages that bury what you read before. It's like a gust of wind ripping a newspaper out of your hands.

Fortunately, Twitter delicately informs the user when new messages appear and waits for the user to give the download command. That is, a person has complete control over changing the contents of the screen and is not confused.
15. Break large, complex tasks into smaller operations
Nobody likes filling out a full page form. Therefore, all kinds of settings sections, registration forms and profiles will only benefit from logical separation into smaller blocks. Use cards, sections, tabs, side panels. It will be easier for a person to perceive the need for numerous fillings, even if there are several logical blocks on one page.Dividing into logical blocks subjectively simplifies the task of setting up and filling out numerous fields and prevents the feeling of unpleasant work. This is especially important for mobile applications and website versions.

For example, Facebook has spent several years honing the grouping of privacy settings to make them easier to configure. But once upon a time this was such a non-trivial task that many simply did not touch these settings. By dividing them into sections, the percentage of users who engage with these pages rather than avoid them has increased.

Another good example breaking a large task into logical blocks - the ordering process. For many web applications, this procedure becomes a critical point, an indicator of the success of the project. When placing an order is divided into stages, then as they go through them, users get a feeling of progress, progress, even if not everything goes smoothly.
Also, division into logical blocks makes it easier to detect and solve emerging problems. After all, no one wants to deal with a message like “Could you please correct the following four points?”
If you force the user to fill out all the fields or configure settings on one, complexly organized page, then you are putting your eggs in one basket. Any error will prevent all other data from being sent.
The same can be said about forms of donation, especially in mobile projects. You probably want the user to think: “Wow, how simple it is” instead of “Yeah, this takes time.” Improving the usability of forms directly affects the profitability of the project.
Most of the above points are quite simple when considered individually. But if you work with this every day, your eyes often become blurred. Therefore, it is important to be able to step back, abstract and look at your brainchild through the eyes of a “new user”.
Tags:
- interface usability
- website usability
Hello everyone!
Probably everyone who feels confident on the Internet has heard the concept of website usability. It is not for nothing that it is so widespread, since it is the basis for building visitor interaction with the site. So I want to reveal the whole point this concept and help you and yourself make your web resource more user-friendly.
What is website usability?
Website usability is a concept that demonstrates the convenience of a web resource for interaction. That is, the easier it is for visitors to navigate the site, consume content, and interact with various elements, the higher the level of usability.
The main goal is to keep the audience on the site and encourage them to take targeted actions, for example, subscribing to a newsletter or making purchases. In addition, by increasing the usability of your site, you improve it, which has a beneficial effect on promotion in search engines. To confirm my words, read the material on the Yandex support pages, here is the link.
If you forget about all these hassles about usability, then you will never realize the full potential of your site. Remember yourself: when you go to an unfriendly site, you probably immediately want to get out of there, right? The same thing happens with visitors to your site. Trust me.
People who have spent a lot of time studying usability have come up with a certain number of rules that are important to consider when creating a website:
- 2 second rule. On average, a user is only willing to spend 2-3 seconds waiting for a site to load, which is where this rule comes from. By increasing the site loading speed, you will receive a much better response from visitors;
- 3-click rule. Again, the average value. The fact is that most users do not want to bother about achieving any result and are ready to make only 3 clicks. That is, you need to make sure that the user can make, for example, a purchase on the site in 3 clicks;
- The principle of structure. It is very important that the site is clearly structured - there should not be any confusion. One information block must follow from another and so on. Thanks to a clear structure, the user can easily navigate the site and find what he needs;
- Format rule. There should be no differences between the styling of site elements, that is, the entire web resource should be designed in a single manner;
- Inverted pyramid. This means presenting the material in such a way that the user can get an answer to his question in the first seconds.
These, of course, are not all the site usability rules, but, in my opinion, the most basic ones. These are the ones that need to be taken into account when working to improve the site, and even better when creating it.
It’s good to be guided by the rules, but it’s much better to have before your eyes clear recommendations that have been collected over the years by scientists, marketers, and analysts.
How to make a website better?
There are a large number of ways to improve user experience with a site. Suitable for different types sites. Using all the recommendations/methods listed above, you will receive great gratitude from the users of your site.
Site navigation
So, the first thing you need to pay attention to is site navigation. In order for a visitor to quickly find what he needs and move freely around the site, it is necessary to make the resource menu structured, responsive, and understandable.
Be sure to include all important elements in your navigation menu:
- Contacts;
- About the company;
- Services;
- Delivery and payment.
A prerequisite is the presence of a site map for people, where links to all pages of the web resource are located. Using it, the user can easily find what he needed. Will serve as an example. 
So-called breadcrumbs can help improve the usability of a website. Bread crumbs is a chain of links showing the user in which category and page he is on. With their help, he will be able to move to any level.

For online stores this block links are very useful, as they help users find similar products, quickly move to the heading/category they are interested in from the product card, and navigate the site.

The logo of a web resource can probably also be attributed to navigation. We are all accustomed to the fact that the logo of any website is clickable and is a link to the main page. Actually, for this reason alone, it is worth making the logo a link to the main one.
Website loading speed
In the modern world, a person is not ready to waste his precious time waiting for a website page to load in order to find an answer to his question. If the page takes a long time to load, the user will go to another site, because with a high degree of probability he will still find what he was looking for there. Therefore, in the competition for visitors, site loading speed is the most important aspect of usability.
According to my observations, images have a big impact on loading speed. To check this, you need to use a special tool from Google PageSpeed Insights. I talked about loading optimization in the most detail in . Be sure to read it!
Feedback
If your site is commercial, then you simply need to make sure that the user can quickly contact you:

Search the site
The presence of a search on the site also contributes to improving the usability of the site - much more easier for a person enter into search bar what he is looking for and finding the answer (or not) than crawling around the site for half an hour. Therefore, it is recommended to set a search on your website. 
This can be implemented using special plugins from Yandex or Google, you can also use plugins for CMS.
Filling out an application. Registration
Above I mentioned the 3-click rule, which means achieving any result on the site in 3 clicks. It follows that any form on a web resource should be as simplified as possible. As an example, registering in a resource using social networks:

And simplify ordering in an online store to 2 - 4 fields, since people are too lazy to fill out voluminous forms and transfer unnecessary information(as it seems to them) to strangers.
Content
The only thing users come to any site for is content. Therefore, it must be presented in a structured and understandable manner. Nobody likes complete foot wraps, people like order. To make the text easy to read, you need to use:
- Subheadings. Look at my articles. I try to use subheadings everywhere so that you, dear reader, feel comfortable;
- Lists;
- Tables;
- Convenient font. I just recently received one remark in the comments to some post about an illegible font and immediately corrected it. I hope you are comfortable now;
- Explanatory pictures.
All this taken together will help make the content on the site much better. In addition, search robots also love a clear text structure, so try your best!
Well, I’ll end here, dear friends! Next week I will tell you how to conduct a website usability analysis.
See you soon!
Previous articleNext article



