How to draw an icon in Photoshop. The easiest and fastest way to make an icon from a picture in Photoshop
However, remember that both of these formats are not supported by IE and will not work in it.
Multi-size Favicon
In addition to the usual favicon measuring 16x16 pixels, which are used for design address bar, there is a variety of it with dimensions of 32x32 pixels and 48x48 pixels. These icons are very common in Windows environment. For example, if you want to place a shortcut to a web page on your desktop, Windows will automatically try to use the favicon as the image for the shortcut. But the standard size (16x16 pixels) will not be enough for high-quality display, since standard size shortcut in Windows environment is 48x48 pixels - this means that the shortcut will be stretched to the required size and will become ugly and almost unreadable.
However, there is a way to correct this shortcoming. Useful property.ico files is that they can contain many variations of the same icon with different sizes and color depth (like the ability of .gif files to contain many frames). Therefore, if you place an image in favicon.ico in several sizes and with different color depths, Windows can automatically select the most appropriate parameters to apply to the shortcut. The most common label sizes that can be used are 16x16, 24x24, 32x32, and 48x48 pixels.
Creating a multi-sized icon is not much more difficult than creating a regular 16x16 pixel favicon. Required plugin we can find everything on the same Telegraphics website, it will allow you to place several icons in one .ico file. In principle, this is not even a plugin, but separate program, which can be used both in Windows (via command line), and on MacOS (via drag and drop). This program also has analogues, such as: Sib Icon Studio (www.sibcode.com/icon-studio) and Any to Icon Convertor (www.aha-soft.com/anytoicon).
In terms of color depth, you may have noticed that some icons have some jagged edges, while others smooth out the edges and look really nice. This is possible thanks to 32-bit color depth, which displays true transparency, just like Photoshop. You can create a 32-bit version of the icon along with a 24-bit (16 million colors, with support for transparency like in .gif files), a 16-bit (256 colors) and even an 8-, 4-, or 2-bit version, and put them all in one ico file.
Therefore, if you want to be sure that your favicon will look beautiful in all possible cases– it’s better to do it in several versions at once. For example:
16x16, 16-bit (256) colors
16×16, 32-bit colors
32x32, 16-bit (256) colors
32×32, 32-bit colors
48x48, 16-bit (256) colors
48×48, 32-bit colors
But don’t get too carried away and create many options, since with each addition favicon.ico increases in size, which can negatively affect its loading.
Solving possible problems
Common problems
If after the above steps your “favicon” still does not appear, try refreshing your page several times (about 5) or clearing the browser cache, or putting “??”) - this action will make the browser think that the page is new and was not added to the cache.
Another way to solve this problem is to follow a direct link to your “favicon” (for example: http://site/favicon.ico), after which the browser (IE) will immediately display and remember the icon.
Browser compatibility issues
Microsoft IE 6 (and 7, 8 and 9) may not display the favicon until your page link is added to favorites. In that case, try next option– hold down left key mouse on the displayed “favicon” (usually standard icon IE), then “shake” it and release it. These actions will reload the page and update the icon. Another way to solve this problem is to add the following code to the “” section of the pages where you want your “favicon” to appear:
| < link rel= "shortcut icon" href= "favicon.ico" > < link rel= "icon" type= "image/ico" href= "favicon.ico" > |
Safari for Mac will not display the updated favicon until the browser cache is cleared. However, clicking the “Empty cache” menu button will not solve the problem, since “Safari” stores icons in separate folder. To clear the icon cache folder, go to the “Edit > Reset Safari” menu and check the “Remove all website icons” box. An alternative (manual) way is to delete the content next folder: “User>Library>Safari>Icons”. For the Windows version of “Safari” the path is slightly different: “C:\Documents and Settings\YourUserName\Local Settings\Application Data\Apple Computer\Safari”, in this folder you need to delete the file “WebpageIcons.db”. Let me remind you that the “Local Settings” folder and its subfolders are hidden by default, which means that in order to get to them, you need to configure the display hidden files And Windows folders. After deleting the above files, you need to restart “Safari” (in some cases you also need to restart your computer).
To solve a similar problem in “ Mozilla FireFox” you need to clear your browser cache and restart the program.
There is no such problem in the Opera browser, so after updating your icon it is enough simple update pages (possibly several times).
Another problem in Windows is updating icons for Internet pages (for example, when placing a page icon on the Desktop). For forced update changed icons, you must perform the following steps:
1. Press right click on the desktop;
2. Select the menu item “Properties” (for “Windows XP”) or “Personalize” (for “ Windows Vista” or “Windows 7”) and go to the “Display Properties” tab;
3. Change the color rendering quality from 32-bit to 16-bit and click the “OK” or “Apply” button;
4. Change the color quality back to 32-bit and click “OK” or “Apply”.
Problems with the “Photoshop” plugin for working with icons
The Windows Icon (ICO) format will not be available if:
1. You installed the plugin incorrectly;
2. You have incorrectly determined the plugin version suitable for your OS;
3. The workspace in Photoshop was not created in 1, 4, 8-bit indexed or 24-bit RGB modes.
Also, after installing the plugin, you must restart Photoshop itself for the changes to take effect.
How to quickly and easily create your own icon in Photoshop. We will save the icon in Photoshop as icon format.ico
First, you need to make support for the .ico format in Photoshop.
ICO format support
Recently I needed to draw a favicon for a friend in Photoshop. After starting work, I suddenly realized that photoshop not friends with ico format. Without thinking twice, I suddenly remembered that I had already encountered this and I could only make friends with ico with a plugin which I will tell you about.
In order to make friends photoshop cs6 and younger with ico format (to make friends is to open the ico format, edit it, save it to another format or save it in ico) we need a plugin.
So first of all, let's download the plugin, approximately from this site, choosing for what bit depth (I don’t know how I do Windows bit depth) you need a plugin for either a 32-bit or a 64-bit system
After you have downloaded zip file extract one file from it with the 8bi extension. 
Now put this file in a folder (for 32 and 64 bit systems)
C:/Program Files/Adobe/Adobe Photoshop CS6 (64 Bit)/Required/Plug-Ins/File Formats/
C:/Program Files (x86)/Adobe/Adobe Photoshop CS6/Required/Plug-Ins/File Formats
After that, exit photoshop and launch it again. Now you can save in ico and open ico format directly in your favorite photoshop editor. The only thing is that if you want to save in ico format the size must be 16 by 16 pixels or there WILL NOT be a window with the choice of saving in ico! 
After Photoshop already supports the ico format, we can start creating an icon in Photoshop. If you are good at drawing, you can draw on a new document, with transparent background icon. Resolution no more than 512 by 512 pixels. Anyway, we will save the icon not in the 512 by 512 format, but in a smaller one!
![]()
![]()
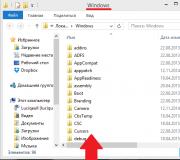
As we can see, the picture has no background. It's perfect for us creating an icon in ico format in photoshop. Open it in Photoshop, make the size 256×256 pixels and save it in ico format
![]()
![]()
Our icon is ready, and we are successfully using it!
This is what we should get:
The icons are important part interactive and web design. Although icons are small, they can be very difficult to create. In today's tutorial we will demonstrate how to create a folder icon using various forms and reflexes in Photoshop. Let's get started!
Step 1 - New file/ Feather Technique
Open Photoshop and create new document(Ctrl + N). Use following settings:
Resolution: 72dpi
Color mode: RGB color
Dimensions: 600 × 600 pixels
Create the following shape using the tool PenTool(P) (Feather). Color: #3da1e2

Step 2 - Creating Shapes Using the Pen
Draw back folders using Pen Tool
(Pen) using the same drawing technique. Then draw a stripe as shown in the picture.
Color: #003658 #3da1e2 #08517e

Step 3 - Finish the shape
Once you have finished drawing the folder, you need to add a piece of paper and an arrow as shown in the picture. You should now have 5 layers. Each form will be on separate layer. Give each layer a name.
Color: #ffffff #32e732

Step 4 - Adding Color Effects
Add the following layer styles to the front of the folder. Lower the opacity to 90%.

Add the following layer styles for the paper. Lower the layer opacity to around 90-95%.

Add the following layer styles for the stripe.

Add the following layer styles to the back of the folder.

Add the following layer styles for the arrow.

Now your icon looks like this.

Step 5 - Adding Reflexes
Add new group called "Reflexes". Use Pen Tool(Pen) to draw the reflection as shown in the picture. Make sure you only draw the outline and not the shape. Once you have closed the path, right-click on the workspace and select make selection(Create a selection) (feather 0). Take a large brush (diameter about 470, hardness 0) and paint over right side selection, as in the picture, to create a white reflection. Change the blending mode to Overlay(Overlay) and reduce the opacity to 63%.

Step 6 - Edges
Create a new group called "Edges", create new layer in it (Ctrl + Shift + N or click the create a new layer icon). Adding highlights to the edges gives the icon a 3D effect. Use Pen Tool(Pen) to create stroke lines around the corners and all the margins of the folder, paper, and arrows. Then right click on the workspace and select Stroke Path(Stroke) - Brush(Brush). The brush settings should be changed in advance, master diameter 8 pixels and hardness 0.

Step7 - Shadows
Create a new layer (Ctrl + Shift + N) for the shadows and place it in a new group (Ctrl + G). Make a selection like you did in step 5 to create the reflections. Fill the selection with black and then blur the margins with the tool Blur tool(Blur). If the shadows look too dark, lower the layer opacity to 40%.

Step 8 - Adding Text
Add text using any font you like. I chose "Agency FB". Font size: 40, layer opacity: 75%.

Step 9 - Final Addition of Reflections and Shadows
Add a few more reflections to the paper using the same methods as in Step 5.

Add shadow using Ellipse Tool(E) (Ellipse). Draw an ellipse as shown in the picture and add some Filter -Blur-Motion blur(Filter - Blur - Motion Blur). Reduce the opacity to your liking.

Final viewing
I hope you enjoyed this tutorial. I added some additional icons, which I created using the same methods.
This is what we should get:
Icons are an important part of interactive and web design. Although icons are small, they can be very difficult to create. In today's tutorial we will demonstrate how to create a folder icon using different shapes and reflexes in Photoshop. Let's get started!
Step 1 - New File / Pen Technique
Open Photoshop and create a new document (Ctrl + N). Use the following settings:
Resolution: 72dpi
Color mode: RGB color
Dimensions: 600 × 600 pixels
Create the following shape using the tool PenTool(P) (Feather). Color: #3da1e2

Step 2 - Creating Shapes Using the Pen
Draw the back of the folder using Pen Tool(Pen) using the same drawing technique. Then draw a stripe as shown in the picture.
Color: #003658 #3da1e2 #08517e

Step 3 - Finish the shape
Once you have finished drawing the folder, you need to add a piece of paper and an arrow as shown in the picture. You should now have 5 layers. Each shape will be on a separate layer. Give each layer a name.
Color: #ffffff #32e732

Step 4 - Adding Color Effects
Add the following layer styles to the front of the folder. Lower the opacity to 90%.

Add the following layer styles for the paper. Lower the layer opacity to around 90-95%.

Add the following layer styles for the stripe.

Add the following layer styles to the back of the folder.

Add the following layer styles for the arrow.

Now your icon looks like this.

Step 5 - Adding Reflexes
Add a new group called "Reflexes". Use Pen Tool(Pen) to draw the reflection as shown in the picture. Make sure you only draw the outline and not the shape. Once you have closed the path, right-click on the workspace and select make selection(Create a selection) (feather 0). Take a large brush (about 470 diameter, hardness 0) and paint over the right side of the selection as shown to create a white reflection. Change the blending mode to Overlay(Overlay) and reduce the opacity to 63%.

Step 6 - Edges
Create a new group called "Edges", create a new layer in it (Ctrl + Shift + N or click the create new layer icon). Adding highlights to the edges gives the icon a 3D effect. Use Pen Tool(Pen) to create stroke lines around the corners and all the margins of the folder, paper, and arrows. Then right click on the workspace and select Stroke Path(Stroke) - Brush(Brush). The brush settings should be changed in advance, master diameter 8 pixels and hardness 0.

Step7 - Shadows
Create a new layer (Ctrl + Shift + N) for the shadows and place it in a new group (Ctrl + G). Make a selection like you did in step 5 to create the reflections. Fill the selection with black and then blur the margins with the tool Blur tool(Blur). If the shadows look too dark, lower the layer opacity to 40%.

Step 8 - Adding Text
Add text using any font you like. I chose "Agency FB". Font size: 40, layer opacity: 75%.

Step 9 - Final Addition of Reflections and Shadows
Add a few more reflections to the paper using the same methods as in Step 5.

Add shadow using Ellipse Tool(E) (Ellipse). Draw an ellipse as shown in the picture and add some Filter -Blur-Motion blur(Filter - Blur - Motion Blur). Reduce the opacity to your liking.

Final viewing
I hope you enjoyed this tutorial. I've added some additional icons that I created using the same techniques.
Creating icons can be quite challenging because you need to be able to create a flexible design that can be easily scaled up or down. To achieve this easy resizing capability, graphic designers typically use software to work with them. vector graphics, like Illustrator. However, in this tutorial, which is aimed at intermediate users, we'll show you how to turn a sketch into an awesome icon using Photoshop. You will need basic knowledge Photoshop programs and, in particular, the Pen Tool.
Preview
Introduction
In this tutorial, almost all the shapes are drawn using the Pen tool in Photoshop. If you don't know how to use this tool, you can refer to the excellent tutorial called: "" from one of the experienced graphic designers on the specialized site PSDfan.
Step 1: Create a Photoshop Document
To get started, create a Photoshop new document with the settings shown here.

For convenience, fill in background layer shade of gray and set a vertical guide in the center of the document: View – New Guide (View > New Guide). This guide will help achieve symmetry in the design.
Step 2: Starting with the Basics

One of the most simple ways To achieve symmetry for a form (drawing) is to first draw only half of it. Select the Pen Tool (P) from the Toolbox and draw the shape shown below. Before you draw your shape, make sure you select Shape Layers from the Options menu and set your Foreground color to black (#000000).

Once you have drawn half of the shape (drawing), select the Path Selection Tool and click on the shape on the canvas.
Now press Ctrl+C and then Ctrl +V to copy and paste the same path onto the layer.
Next, select Editing – Transformation – Flip Horizontal (Edit – Transformation – Flip Horizontal) and move the second half of the shape to right side, so that its two halves are connected.

With the Path Selection Tool selected, stretch the selection across both halves, then click on the “Unite” button in the Options menu; this will connect the two halves into one whole, and as a result, we will have one symmetrical figure.
Name your shape layer "main" to keep your layers organized and easy to navigate.
Step 3: Apply a Style to the Main Layer
Select Style Settings for the "main" layer and apply the following to it:

Inner Glow

Gradient Fill (Gradient Overlay)

This is what it should look like after you apply the specified layer styles.

Step 4: Add Shadows to the Main Layer
Create a new layer and place it below the “main” layer.
Fill a selection on it using the Elliptical Marquee Tool ( Elliptical Marquee Tool (M) and reduce its opacity to 30%.
Then apply two filters to it - Gaussian Blur and Motion Blur.
Filter – Blur – Gaussian Blur (Filter > Blur > Gaussian Blur)
Set the radius to 3.0px.

Filter – Blur – Motion Blur (Filter > Blur > Motion Blur)
Set the Angle to 0° and the Distance to 30px.

Create a new layer and click on the "main" layer while holding Ctrl key to create a selection around it, and then fill it with black on a new layer.
With the selection active, go to the menu Select > Modify > Expand and expand the selection by 2px.
Move the selection 5px up and click on Delete key to clear the area under the selection.
Select the Move Tool (V) and move the layer 3px down.
Finally, apply a Gaussian Blur filter with a Radius of 2.5px and reduce the layer opacity to 50%. If you followed our instructions exactly, then you will have at this stage something like this will happen.

Step 5: Create a Shirt
Using the Pen Tool, draw a shape similar to the one below and name it “shirt.”

When you're done drawing the shape, apply a Gradient Overlay to the layer. light gray shade.


Step 6: Create the Neck
Select the Rectangular Marquee Tool (M) and, on a new layer, fill the selection with any color as shown below (we will be adding a style to the layer, so the color you fill it with does not matter).

After that, apply a Gradient Overlay style to the layer.


Step 7: Create a Tie
Next in line is a tie. It will be a red tie, but we'd be happy if you decided to experiment with different colors and tie patterns! Create the shape of the tie using the Pen Tool (P), using the same technique that we already talked about.

Next we apply several styles to the tie layer:
Drop Shadow

Inner Shadow


Voila! This is what our tie looks like now.

Next we need to make another shape using the Pen Tool (P) for the node.

Let's apply some styles to the tie knot.
Drop Shadow

Inner Shadow

Gradient Fill (Gradient Overlay)

Our tie is now completely complete.

Step 8: Create the Shirt Collar
It's time to create the shirt collar. Draw the shape you see here; The fill color can be chosen arbitrarily as it will be overlaid later (just choose a color that you can easily separate from the background).
Name the layer with new form"collar".

Once you've drawn the shape, apply layer styles to it that will make it compatible with the shirt.
Drop Shadow

Inner Shadow

Texture Fill (Pattern Overlay)

This is what the finished left half of the collar looks like after finishing the work.

To finish the entire collar, you need to duplicate the left side of it and flip it horizontally. Since the "collar" layer contains styles, transforming the duplicated copy will not work.
Therefore, to achieve the desired result, select the “collar” layer and press Ctrl+J to copy it.
Now create a new layer and merge it with the duplicated layer. This will translate left side collar to a raster, so that when we transform it, the styles will not be affected.
After that, do the combination Edit – Transform – Flip Horizontal (Edit> Transform> Flip Horizontal) and move the second half to the right using the Move Tool to complete the collar.

Step 9: Add Lapels to the Jacket
Set the background and foreground colors to their default values by pressing the D key (this sets the foreground color to black and the background color to white).
Then draw the shape for the left lapel of the jacket as shown below.

Add these styles for this layer:
Drop Shadow

Inner Shadow

Outer Glow

Gradient Fill (Gradient Overlay)

The left lapel is completely finished with layer styles.

Just like with the collar in the previous step, add a copy of this shape to the right so you end up with something like this.

Step 10: Sketch the Jacket Sleeves
Select the Brush Tool and select soft brush 4px thick.
Now select the Pen Tool (P) and click on the Path option as shown in the figure.

Create a new layer and draw a curve through the right shoulder of the jacket. Right-click on the path and select Hatch Path with Foreground Color Black (#000000) from the menu.

Click "OK" after selecting the Brush tool.

Now apply the following styles to the new paths:
Drop Shadow

Gradient Fill (Gradient Overlay)

Place the copied layer on the opposite side so you end up with something like this.

Step 11: Create the Head
Draw an ellipse for the face as shown below.
Step 12: Add Shadows to the Face
Create a new layer and click on the “face” layer with the mouse while holding Ctrl to automatically create a selection around it.
Move the selection down 4px and fill it with #423820 on a new layer.

Apply the Motion Blur filter Filter – Blur – Motion Blur (Filter > Blur > Motion Blur) with an angle of 90° (Angle) and a Distance of 10px.
Repeat the same filter by pressing Ctrl+F.
Select the shadow layer, Ctrl-click on the “neck” layer to create a selection around it, then press Ctrl+Shift+I to reverse the selection.
Press the Delete key to clear the area under the inverted selection.

Step 14: Add Shadows to the Hair
Just like you added the shadow to the face, add a shadow to the hair across the face using the same color but with a lower Opacity - about 70%.

Step 15: Perfecting the Hair
Create a new layer and Ctrl-click on the “hair” layer to load its selection.
Move the selection up 7px and fill it with white (#ffffff).
With the selection selected, move it 5px up and press the Delete key to clear the area below the selection.
Now apply the following filters to the layer:
Filter – Blur – Gaussian Blur (Filter > Blur > Gaussian Blur)
Set the Radius option to 1px.
Filter – Sharpness – Sharp (Filter > Sharpen > Sharpen)
Apply this filter twice.
Next, set the layer's fill opacity to 0% and apply a Gradient Overlay style to it.

Conclusion
Everything is ready! Thank you for taking this lesson! I hope you were able to learn a Photoshop trick or two.
If we inspired any of you to create new works with the help of this lesson, please add your works in the comments!
Here is the final version of the icon design.

Download sources
* (ZIP, 0.20mb)
Attention! You do not have permission to view hidden text.