How to make a circle in Photoshop. Create a round logo with a decorative element in Photoshop
Have a nice day everyone! How are you feeling? Are you preparing for the second holidays? I do. Tomorrow we are going to Yaroslavl until May 9, as I said. But I won’t leave you without an article. Recently I was asked to make a round photograph out of an ordinary photograph, that is, so that the portrait would be in an oval frame. It's not difficult and of course I agreed to help.
And I also decided to tell you how to make a round photo in Photoshop, using the simplest methods. This thing will always come in handy for any decoration. Am I right? Well, due to the established tradition, I will show you several ways how this can be brought to life.
Oval selection
You probably already guessed that I am using the oval selection. Well, in principle, this is logical, and this method is probably the simplest. Are you ready? Then let's go!
And of course, as I promised, we will look at one more method. It is very simple and should not cause you to panic.
Ellipse

DON'T FORGET! To store the image while maintaining transparency, you need it in PNG format, otherwise you will end up with a rounded image with a white background.
Well, if you want to fully study Photoshop from A to Z and gain real knowledge of this wonderful graphic editor, then I strongly recommend that you study this video course. These video lessons are designed for any level of user and can be listened to in one breath. See for yourself.
Well, I’m finishing my lesson for today. Look at other articles on my blog and you will definitely find something interesting for yourself. Good luck to you! Bye bye!
Best regards, Dmitry Kostin.
An arbitrary circle or an even circle in Photoshop is drawn according to the same rules as respectively. By and large, you need to use the same groups of tools, but adjusted for the shape of the figure.
Method 1: Ellipse Tool
Using this tool you can draw a circle or circle shape.
Let's start with the vector, that is, from a figure whose dimensions can be changed without loss of quality. To do this, select Ellipse tool, and in the options bar set the setting Shape layer.
Now draw a circle or circle. But first, choose a primary color other than white, otherwise you won’t see what you ended up drawing.
How to draw an even circle
By default, the circle is drawn free-form, that is, you draw nothing more than an oval with arbitrary dimensions. To draw an even circle, select one of the options:
- hold down the Shift key;
- On the tool options bar, select the option:

Once again, pay attention to this window with tool parameters. Here you can configure the ability to draw a figure according to specified sizes or proportions. Specify the desired dimensions/proportions in the width and height fields, and then simply click anywhere in the document - Photoshop will immediately display a circle with the specified values.
So, a vector circle or circle has appeared. This will be a solid colored shape layer.

Now, to be able to resize without losing quality, use the Ctrl+T command. When the need for a vector figure is no longer necessary, you can use it to continue working on the figure using all the capabilities of Photoshop.
Raster shape This is done in exactly the same way, but at the very beginning you need to select another option in the options bar - Fill pixels.

After this, the circle will be created immediately as a raster one. Don't forget for her.
Method 2. Stroke the selected area - ring
Let's turn to another Photoshop tool - Oval area. The action plan is as follows: create a round selected area, and then outline its borders. As a result, we get a ring.

Draw a free-form circle or an even circle (holding the Shift key). You can also specify specified sizes or proportions for the selection in the tool options bar. To do this, from the drop-down list Style select the appropriate option. After this, the width and height fields will become active and you can enter the required numbers there.

Let's say we get a selected area like this:

Now you need to outline its borders. To do this, select the command: Editing - Stroke.

A new window will appear in which you specify the width of the stroke border and its color. There are also interesting settings on how the stroke width will be calculated:
- Inside- this means the frame will lie on the inside of the selected area;
- Centered- this means the frame will be divided equally into the part that goes inside the selection and the part on the outside;
- Outside- this means the frame will go around the dotted line of the selection.
Keep this in mind. that the chosen option will affect the final dimensions of the circle (its width and height).
Now that the settings are entered, click OK. All that remains is to remove the dotted selection line - Ctrl+D.

If you notice an error in the text, select it and press Ctrl + Enter. Thank you!
How to create a round avatar in the Adobe Photoshop graphic editor yourself,a theme for beginners and lovers of this multifunctional graphic editor. Frankly speaking, this article appeared because I myself needed a round image for one of the websites. After scrolling through a dozen videos on youtube.com, I did not find a method that satisfied my requirements.
All that was required was nothing, to quickly and efficiently create a round avatar or a picture of various sizes. Making an avatar online was not a question, because I try to do everything myself.
Including search engine optimization of images of your sites.
How to create a round avatar or picture in Adobe Photoshop
Having made a request to the Yandex search engine, I still found what I needed. And realizing that this experience may be useful to some novice website builders, I ask for your attention for five minutes.
If you use the graphic editor Photoshop to create images on your website, then create round or oval avatar This method will not be difficult for you.
Open Photoshop and follow the path: FILE-OPEN and open the image you need to convert.
If the size of the image and its weight are quite large, then use the hint in my article -.
Then we proceed to creating a round or oval frame, why open the tool - OVAL AREA.

And selecting the desired area of the image round frame press CTRL+C, that is, save the action. Next we follow the path: FILE-CREATE.
![]()
Here, when you open this option, the size of the future image is immediately automatically set, we only need to set - Background Content on TRANSPARENT and confirm the action by pressing the OK button.
After that, insert our image into the formed area by pressing CTRL+V(as in the screenshot).
At first glance, it seems, what's wrong with that? Turn a rectangular picture into a square or round (oval) one. Yes, there are no problems with a square picture. The “crop” or “frame” tool is always ready to help us with this. But what to do with the round one? After all, there is no such tool in Photoshop. I remember when I first started learning Adobe Photoshop, I was stupefied. Really, but how?
The fact is that in order to make a round picture in Photoshop, you will have to use not one operation, but several. So to speak, workarounds. You can't do it with just one mouse movement.
I will demonstrate a couple of ways to make a round picture. Both have minor drawbacks. You will have to choose the one that stresses you out less.
Let's start with the first one. Creating a round picture using selection. I would like to note, by the way, that both methods allow you to make the picture both round and oval.
Open the original image. We are looking for the “selected area” tool. We are interested in oval. If you want to get a round image, hold down the shift key while highlighting the desired field. If it's oval, you won't need to do this.


Selected. Now we should copy it to a new layer. The easiest way is to press the key combination ctrl+c, and then ctrl+v. Your image will be copied to the new layer automatically. Well, or you can go the long way. First create a new layer. Then click on the selected area with the left mouse button and select from the resulting list: “copy to new layer”. The result will be the same.
This is what we see in the layers window.

Select the bottom layer and press del on the keyboard.
This is what the layer looks like.



In the drop-down list, look for png and save.

Above I mentioned the disadvantage of this method. What is he like?
Now we have allocated a fairly large field. We didn't have to spend a lot of time checking the movements. Now try to highlight, say, a kitten’s tongue in a circle. And this time we will have to draw a circle more than once so that the tongue does not go beyond its boundaries. Therefore, I will show you another way. Let's make a round picture in Photoshop using a clipping mask.
To do this, we first need to create a blank document that is proportional to the picture that you want to make round. Then drag this image there. That is, in the word in window we get the following:

We should make the image with the kitten invisible. To do this, we poke at the icon with an eye next to the layer. Click. The "eye" disappears. The image with the kitten becomes invisible.

Notice that in the image I have the bottom layer, the background, selected. And this is not without reason. It should be highlighted for you too. This is necessary in order to maintain the order of the layers.
Now we are looking for the “ellipse” tool. Again, hold down shift and draw a circle. Its color is not important to us.

Let's go to the layers window. Click on the layer with the kitten with the left mouse button. And select the “create clipping mask” command.

This is what we will see.

You can move the image with the kitten with the mouse so that the required area is displayed in a circle.
Now you should select both layers by holding down the ctrl key. And again, by clicking on them with the left mouse button, you call up the “merge layers” command.

This is what we get.

Now delete the bottom background layer again and save the resulting round image in png format.
Yes, longer. Yes, a little wiser. But with this method you can clearly enter the area that you need.
Today we will create a round logo in Photoshop with a grunge background, a decorative element in the form of a gear, large text and an inscription in a circle. First we'll create a background and add some noise. Then we will sequentially create a gear using the technique of writing in a circle using contours. Next, add decorative circles and stars. Let's write large text in the middle and apply a layer style to it. And finally we will write a few words in a circle inside the logo. To do this, we will again write a few words in a circle using outlines.
Step 1.
Create a new document in Photoshop and fill it with #d2d2d2 color. 
Step 2.
Let’s use “Filter” > “Noise” > “Add Noise…” with a value of 6, uniform distribution, monochrome. 
Step 3.
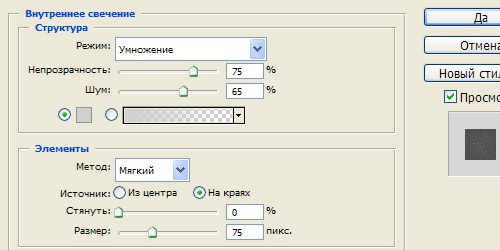
Apply the layer style “Inner Glow” to the background, color #d1d0d0. 
Step 4.
We got this result. 
Step 5.
On a new layer create a circle, color #1f1f1f. 
Step 6.
Now let's do this. Hold Ctrl and click on the circle layer to select it. From the top menu, select “Window” > “Paths”. In the dialog box that opens, click on the bottom icon “Make Work Path From Selection”. We received a working circuit. Now select the Text Tool and write with a simple dot along the outline. Font settings are as in the picture below. You can see more details in the corresponding lesson. 
Step 7
After that, hold down Ctrl and click on the layer with the dots to select the shapes. The dots layer can be disabled. 
Step 8
While on the layer with the circle, press Del and get our decorative shape, similar to a gear. 
Step 9
Select the circle in the center and press Del to delete the middle of the gear. 
Step 10
We make two more decorative circles inside the gear. To do this, create a circle on a new layer, color #d2d2d2. Cut out the middle, leaving an edge 3 pixels wide. Apply a Stroke layer style to the remaining shape, 2 px wide and color #1f1f1f. 
Step 11
On a new layer, select two circles, as in the picture below, and fill them with color #1f1f1f. 
Step 12
Place stars in the resulting dark areas. 
Step 13
Select and write a word on a new layer, in this case DESIGNONSTOP. Apply a three-pixel stroke to the text with color #d4d4d4. 
Step 14
Now let's write the text in a circle. Let’s use the lesson ““ again. Font settings as in the picture below. First we write the text at the top. 
Step 15
Then we write the text below. As a result, we got this logo. 



