Feedback form for wp. Beautiful WordPress feedback form
Those who at least somehow want to have a connection with visitors often ask the question: how to create a feedback form on the site? which is usually displayed on the contact page so that visitors have the opportunity to write to you on any occasion. You don’t need to create this feedback form yourself, it has already been invented and you just need to install the feedback plugin, which will help you easily install the desired form and customize it to your needs. in this review you will get acquainted with the list of the best feedback form plugins that have various capabilities and directions and with their help you can organize any forms on your website without involving a programmer, and this will be much cheaper, in other words, the same result for less money. You can find them in the repository ru.wordpress.org/plugins/ by searching by entering the corresponding name of the form plugin in the search bar.
Why do you need a feedback form?
- This question interests many, because you can simply write your email and this will be enough, but, firstly, there are some nuances, the fact is that if you just write down the name of the email. mailbox, it can be used by spammers, who will then constantly replenish your mailbox with garbage, i.e. This is a kind of anti-spam protection.
- Secondly, this is, of course, convenience; if a person has already visited your site, then of course he will want to quickly write to you right from here without any problems, and in the form he will indicate his mailbox, where he will receive a response from you.
- Thirdly, this may be necessary to send some template data, such as filling out some form. That is, there can be many fields in the feedback, which can be called anything, depending on the topic, and this data will be sent by the template to the site owner. It turns out that you fill out a certain form and send it.
Thus, if you install a feedback plugin for WordPress, you will solve some of the issues related to the quick response of visitors, which will be convenient for both them and you. So let's take a look at the most outstanding WordPress feedback plugins:
List of feedback plugins in WordPress
1. Contact Form 7
It would be right if we start with the most popular feedback form plugin in WordPress Contact Form 7 (FREE) - which has already been used by more than 5 million people. It achieved such popularity due to a long period of use, during which it constantly changed for the better, which is why it is recognized as the best feedback plugin. It is very easy to use and with minimal settings that even amateurs can handle, but you must have skills in working with html, because the form will need to be edited and the inscriptions changed to Russian.
It supports about 46 languages, so it has covered almost the whole world. It is capable of using CAPTCHA, and filtering spam with using Akismet. It is updated frequently, has very good technical support and is set up fairly quickly. Its main task is to create a feedback form that can be sent by email. He does this perfectly, so we can safely recommend him to everyone.
2. Contact Form by BestWebSoft
- also a convenient and simple form plugin for WordPress, with which you can just as easily install a contact form on a website using a shortcode. This plugin is also worthy of special attention, because... he's crazy paid version has quite rich functions, including determination of the sender's IP address, date and time of sending, the ability to translate the entire form into another language, anti-spam protection, the ability to expand the contact form using a plugin Contact Form Multi... and many others. Those who want to see extraordinary abilities, of course, must pay extra and then you can already see such functions as: customizing styles, an auto-responder option, customizable tips and many others, but I would call it a form autofill plugin, for its ability to do this.
This plugin from BestWebSoft has gained fame due to its reliability and responsive technical support. It is recommended by many who have already used it and were satisfied with it.
3. Contact Form Builder WordPress Plugin by vCita
- for something like this long name The plugin contains a modest hard worker that, after installation, will allow you to quickly customize the contact form, immediately set the field sizes, color and font in the field. It can easily install a contact form using a shortcode on any page of the site. It can work with 7 languages, including Russian. It is more attractive for its unique, recognizable style, which is good at attracting site visitors to itself and with it you can easily send a notification through the feedback form, which is exactly why it is needed. In just a minute, you can install a contact form anywhere on your site or on every page. If it's not enough for you free options, then you can always look at the list from the paid option and make a choice by purchasing the plugin.
4. Jetpack
- this is a multifunctional plug-in constructor that has a whole set of different versatile accessories that can: show site analytics, automatically publish posts in social media in advance, provide SEO tools, advertising program with leading search engines, PayPal payment buttons and even backup of the entire site and much more interesting things, free of charge, but there is also a paid version with advanced features.
So, among this variety, there is the opportunity to use an interface with forms that can be added anywhere. It turns out that in addition to everything, this plugin can be used as a feedback form and with the installation of this plugin you will gain many interesting and previously unknown advantages. So go for it.
5. Ninja Forms
— unlike its predecessor, this plugin is narrowly focused and the fact that it can quickly create any form in a matter of minutes without restrictions is its main task. The shape is created using the drag-and-drop method effortlessly, which will allow even a beginner to quickly navigate and make any shape of any complexity. It supports options such as: anti-spam protection Google reCaptcha, exporting and importing forms, using custom input masks, redirecting to another page after completing the form, etc.
6. Visual Form Builder
is a WordPress feedback form plugin that you might be happy with if you choose it. After all, it has a number of useful features: an antispam system, saving records in the database, inserting a form using a shortcode, exporting records to CSV and other amenities. It is very convenient, since fields are added by simply dragging and dropping, but it is more useful because you can create any fields, because it is aimed not only at feedback, but at installing various web forms. I didn’t like it because when you insert the form into the widget, the first letters of the field labels are covered with some kind of icon; I couldn’t fix it myself. But in other places everything was fine.
In general, it must be said that if you need some unusual web form, then with this plugin you can implement it, but if you don’t have enough capabilities, paid version, then you can switch to a paid one, where it is possible to expand more widely and at the same time technically. support adequately helps solve problems, even provides advice.
7. Contact Form by Supsystic
is a feedback plugin with recaptcha, simple and convenient in that it is intended only for feedback, and setup takes a matter of seconds and there is nothing superfluous. Moreover, it fits very well into your theme. In terms of functionality, it is similar to Contact Form 7, i.e. the same possibilities, but you can tell why you like it after trying it.
8. Formidable Forms - Form Builder for WordPress
- it will help you add a feedback form to the site, as well as survey forms, purchase forms and order forms, user registration forms, event calendars, as well as any other forms that will look good on a screen of any size, be it a tablet or a smartphone. Moreover, you can add your own fields, or you can use ready-made forms that the developers of this plugin offer to use. You can customize the style of your web form, although if you display this form, it will be the same everywhere, but if you want it to be different, then you need to switch to a paid one PRO version. But the paid version can already implement a multi-page form, apply conditional logic, integrate platforms, manage data, etc. The paid part allows you to enter, display, edit and filter data in the interface of your website without any additional plugins. Honestly, the capabilities of this plugin make my head swell; of course, there is simply not enough time to try out all the possibilities. Such plugins are often used in stores and on information collection sites, questionnaires, and others.
9. FormCraft – Form Builder for WordPress
- as the developers claim, this is a direct competitor to the Contact Form 7 plugin, which it can easily replace and will look no worse and even surpass it in functionality. The free version provides a minimum of fields, which is why the form is certainly a bit sparse, but this will be enough to create a feedback form on the site. It should also be noted that the plugin was created in a paid version, and later they made a free version, apparently for advertising and as a seed. The nCrafts development team works very painstakingly on the development of their product and is concerned about its quality, so those who want a meticulous developer, then he is in front of you.
10. FormGet Contact Form
is a plugin reverse form and what's more, a very effective contact form builder tool that allows you to implement any form on your website in a few clicks. Select form fields, customize your settings, and easily insert a contact form into your site. Without much effort, it will help you quickly create a feedback form, a help form, a booking form, a consulting service form, a contact form, a mailing list form, a survey form, a job application, a seminar registration form, a blog form, a form for newsletter subscriptions, wedding planner form, real estate application form, product demo invitation, online order form, etc. The description of the capabilities is more than detailed, but there is one BUT: it does not work adequately with the Russian language everywhere, so instead of letters it can display hieroglyphs.
11. Very Simple Contact Form
— as the name suggests, this is the easiest plugin to create feedback on a website. The form only contains fields for name, email, subject, and message. And a simple captcha ( random number), and also supports shortcode. There’s nothing even to add, but what else do you need? If you limit yourself to this simplest form, then installing it will last you for a long time, at least the simpler, the more reliable.
12. Quick Contact Form
— the same simple form plugin, it has several forms, an autoresponder, and a set of built-in styles. Again, for a simple feedback form it will be enough for you, you can safely use it.
13. RegistrationMagic-Custom Registration Forms
is a form creation and user registration plugin for WordPress that gives you overall control over user registration on your website. You can create various shapes to register users, each with different predefined fields. You can also set up payments for paid user registrations. The Front-End user registration area allows your users to log in, recover passwords, review transactions, download content, and more.
RegistrationMagic tracks all incoming forms and actions, which you can track from your dashboard. It can also accept attachments and view/download them from one area on the control panel. Advanced filters allow you to view data for a specific form and over time. And the best thing about this plugin is the ability to add non-existent functions. It looks simple: if you need this or that option, then you just need to write to technical support and they will implement it in next update you will see your desire come true.
14. Contact form from WPForms
- allows you to create beautiful contact forms, subscription forms, payment forms and other types of forms for your website in minutes. Perfect for mobile versions. The main focus of this plugin is on high-quality and fast work, so that the user does not have any questions about creating and customizing any forms. SEO parameters are thought out and adjusted.
By the way, its use is convenient because when you create a form, you immediately see the result of your changes, that is, a preview window. In terms of functionality, not many free plugins can compete with it, and you still need to add pro detailed description plugin operation. Often you don’t know how to implement either a survey or a donation form, and after reading and looking at the description on the developer’s website, you can literally imagine how this can be implemented, without even knowing the basics of programming. We can confidently recommend it.
15. Caldera Forms
— has a visual editor and simplifies the creation of a form for WordPress. You can customize your form with multiple columns, add additional pages, and collect user responses to analyze relevant information from your customers and site visitors. Anti-spam, AJAX, email notifications and database record tracking are enabled by default. I liked it for its conditional logic for form fields, while others offer this in paid versions, but this plugin also has a paid extension. I also liked the very large list of frequently asked questions. FAQ, where they describe various options, which you can use if you read.
16. Smart Forms
Adaptive forms, shortcode, custom form fields, conditional logic, style editor, and even a JavaScript Editor, if you know how to code in that language. Well, if we consider the paid version of PRO, then it already has multi-stage forms. In general, there is something to attract, since you will find everything you need, and especially a feedback form can be created using this plugin without any problems. I was attracted by the ready-made, generally accepted forms; if you need standard forms, then you just choose and you’re done, and I still have positive emotions from it, since the forms are made not just by frames, but already stylized, and adapt to the size allocated for them, in addition, there are ready-made icons with which you can decorate your form. After creating the form, almost nothing had to be adjusted. I will say about it that it is also a valid product.
PAID VERSIONS of feedback form plugins
- for special and complex situations, when you need to show the miracles of realizing complex forms, it is better to use professional versions, because if there are no paid versions, then all that remains is to hire a programmer who will write his own form for you, but this is sometimes more expensive than installing a paid plugin. In order to understand for yourself which product is best for you, you need to visualize in advance what the form will look like. Next, you need to contact support and find out about the possibility of realizing your idea, and technical support will often suggest and help with a solution.
17. Ninja Kick: WordPress Contact Form
— costs $19. It comes with 3 amazing themes, a social bar, Mailchimp integration and extensive customization design. This lightweight plugin uses modern CSS3 transitions, has a responsive layout, works well on mobile devices and responds to gestures. The form is submitted via AJAX, so it doesn't reload your page. The beauty of this plugin lies in the hidden form or floating button, when you click on it, the feedback form instantly flies out and is ready for use, moreover beautiful animation does it gracefully. This is probably why people agree to pay, but whether it’s worth it or not is up to you to decide.
18. Gravity Forms (gravityforms.com)
— costs $59. I would say that this is a mastadon in its field, because with its help you can implement very complex combinations of logical transitions and calculations. For myself, I can’t imagine what needs to be done to fully load this thing, but it’s a fact that you can make very complex forms without a programmer. For those who are aiming to become more complex in this direction, let them immediately find out about the capabilities of professional plugins, because free ones will only help you at first.
19. Quform
— costs $29. This paysite is rented out in front of Gravity, but it costs half as much. So it all depends on the task at hand. But in terms of reliability, you can give it a bold 5 out of 5, because it has excellent reviews. I think technical support tries hard and respects its customers.
The feedback form is one of the most important elements on a WordPress website or blog.
With its help, continuous contact with customers, readers, partners. Moreover, if there is no feedback, many opportunities for attracting new customers are lost. It's much more effective than regular Contact Information Online.
What is needed to create feedback on WordPress?
Feedback can be created different ways. The best decision– using a plugin. The most popular are:
- Contact Form 7;
- usernoise;
- SimpleModal Contact Form;
- Custom Contact Forms;
- Slick Contact Forms.
Why should you choose WordPress plugins? Because they have a lot of advantages, for example, they are constantly updated, which in turn guarantees reliability. In addition, a suitable plugin for WordPress is best assistant, which will help you conveniently develop a website, and a contact information on the site will be added without effort. And this is not to mention various corporate and sales sites, where a rather specific contact form is often required. 
Contact Form 7 – fast contact communication and easy settings
The CF 7 plugin makes it easy to create and customize feedback. It is very lightweight, does not load the site at all, and is also considered the easiest to set up. Many people choose him. Contact Form is completely Russianized, which is very convenient, and has intuitive settings that are very easy to understand. At the same time, it is completely free and flexible. There are both easy installation– for everyone who likes simplicity, but also a lot of depth and complexity – for everyone who likes to go deeper. Supports a wide variety of window forms, AJAX submission, Akismet integration, file uploading, and features spam protection with captcha and text question. It has been recognized by many as one of the best content management system plugins. CF 7 allows a wide variety of complex shapes. The list immediately displays the shortcodes needed to insert into the page.
Usernoise – pop-up and beautiful feedback form
Usernoise has very wide functionality, allowing you to create a beautiful and easy-to-understand pop-up form in a window. But there is some disadvantage - the full part of its capabilities is presented in the paid version. However, many people are satisfied with the functions that are presented in the free version. By default, Usernoise for WordPress is already configured as needed, all you need to do is just enable it. Further settings, at the request of the site owner, are also carried out without difficulty. You can change the location of the button, change its color and text background, add an icon to the button, change the font and change the standard labels. All this can be easily configured from the admin panel. With its help, the button will become unique. The plugin is completely Russified, which makes working with it as easy as possible. Ideal for blogs. Usernoise is supported by almost all famous browsers - Opera, Firefox, Safari, IE7 (from version 7). The main advantage of this plugin is its high performance; it does not affect loading speed.
SimpleModal Contact Form – quick popup form in a modal window
SimpleModal Contact Form (SMCF) is a feedback form that is integrated into a modal popup. Powered by WordPress using jQuery. The plugin is Russian-language, thanks to Nikolai Myasnikov and other “craftsmen” who take part in its Russification. The translation into Russian is done as competently as possible, all the smallest details are taken into account. The pop-up window that SMCF displays looks similar to the Lightbox plugin window. This is a very convenient thing for anyone who wants to give users the opportunity to write a letter, simply in a pop-up window anywhere - at the end of the post, on a separate page or in the Sidebar. Everything works very quickly and conveniently. Installation is carried out in the most traditional way. The return form also checks that the input fields are filled in correctly. In the options, it is possible to automatically substitute the page title in the subject line of the letter, which is quite a significant advantage when it is used for ordering in the description of goods. The subject line of the email will allow you to immediately see what product has been ordered. 
Custom Contact Forms – return forms of any complexity
The Custom Contact Forms (CCF) plugin is very popular today. With its help you can create forms of any complexity on WordPress. But it is worth noting that CCF does not have Russian localization. Although this does not play a special role, since it is easy to understand, even for those who do not know English. The created forms are inserted into any pages, materials and individual posts. To create a simple form, you don’t need to delve into the settings; all you need to do is enter the code into any article, and then everything is done automatically. There is also a special widget that can be inserted into sidebar, or to any other places on the site designated for widgets. None special knowledge CSS is not required for customization, and almost every aspect can be customized: colors, sizes, borders, indents. Styles are managed directly in the same place where all value entry fields are configured. Works for modern technologies Ajax and jQuery.
Slick Contact Forms - Easily add multiple contacts
Slick Contact Forms creates a widget that can be used to add multiple contact forms on a page. With it, the return can be made floating, drop-out and retractable. Appears when you click on a link in the form of a drop-down panel. The view is very neat and beautiful. Inserting it into a blog is quite easy, especially if you use a widget. The widget already contains all the necessary parameters and settings - speed of expansion and collapse, width, general name and name of fields, number of fields, position on the screen, reverse email address, location of text fields. There are also several design options. You can do it using a shortcode, but it’s more complicated. It is one of the most user-friendly and reliable WordPress tools.
All the plugins listed above are worthy of attention and have their own merits. However, the choice will depend on personal preference. For example, if you need to embed feedback into a page, then it is better to choose the first plugins, in particular Contact Form 7. If you prefer pop-up windows, it is better to choose SMCF and Usernoise.

Good afternoon friends! In this tutorial I will teach you how to create a contact form in WordPress using plugins. A WordPress contact form is an ideal solution for those who want to maintain contact with their audience or receive requests via email for ordering any services. We will learn how to make a pop-up form in a modal window. After reading this article, you will be able to embed the form on your websites yourself. So, let's go.
Why do you need a WordPress contact form?
You may be wondering why I need a feedback form for a WordPress site? Why not just add an email address to the site so people can just write to me?
This is the most common question from beginners who are afraid to add form code to a website without programming knowledge. In fact, you don't need any code at all when creating a contact form in WordPress. In this tutorial, we will create a contact form step by step so that even the most complete beginner can do it.
Below are the 3 main reasons why using a form is better than just adding an email address to the site.
- – spam bots with enviable regularity use their parsers to pick up email addresses where there is a mention mail domain and add it to their database so that they can then send you unwanted correspondence. On the other hand, when using a feedback form for WordPress, you get rid of the problem of SPAM emails overwhelming your mailbox.
- Completeness of Information – When sending mail, people don't always send all the information you need. With a contact form, you decide which fields you need to make it easier for users to send you an email (name, email, phone number, comment, and more).
- Saving time is a form of inverse WordPress communications will help you save time. In addition to the completeness of the information that you requested from the user and which he will send to you, you can also indicate what awaits in the next step, for example, “Your application will be reviewed within 24 hours” or Watch the video and many other useful things.
Below is an example of the contact form we will create in this tutorial.

Let's start with, gentlemen.
Step 1: Choosing the Best Contact Form Plugin for WordPress
On this step We need to decide on the appropriate form plugin. There are a great variety of them, both free and paid. In this tutorial I will tell you about different plugins so that you have a wide choice. In the first case, the WPForms plugin will be used.
Below are the reasons why WPForms is the best feedback plugin:
- Firstly, this is the most beginner-friendly plugin. By simply dragging and dropping the required blocks, you can create a contact form in a few clicks.
- WPForms Lite is completely free.
- When you are ready for more powerful functionality and if it is really important to you, then you can upgrade to the Pro version.
Great, if these reasons turned out to be sufficient and I convinced you, then we move forward.
Step 2: Install the WordPress Contact Form Plugin
For this tutorial we are using the Lite version because it is free and easy to use. You can install it by logging into the blog and going to Plugins - Add New.

In the search bar, type the name of our plugin and click Install now.
After installing the plugin, make sure you activate it. This is shown here:

Step 3: Create a Contact Form in WordPress
So, after successfully completing the plugin activation, it's time to create our feedback form. To do this, in the blog admin panel, click on the WPForms Menu tab and go to Add New.

This will allow you to open the Wpforms designer, where by simply dragging and dropping the necessary blocks you can create a WordPress feedback contact form. The free Lite version comes with two pre-built templates (blank and simple form). You can use them together to create the one you need and is convenient for you. In this example, we have chosen the second option for you, i.e. a simple contact form. We will add a name, email and a text field to it.

You can click on each field to edit it. You can also drag and reorder form fields using your mouse.
If you want to add a new field, simply select the one you need from the list on the left and drag it to the work area.

When everything is done, just click the Save button.
Step 4: Set up Notifications and Confirmations
Once you have successfully created a contact form in WordPress, it is very important to configure the notification and confirmation forms correctly.
The confirmation form is what your users see when they submit a form request to you. This could be a thank you message or you could redirect them to another special page.
Notification forms are the messages you receive when you receive a new application or email letter from your WordPress site.
You can customize both of these fields by going to Settings inside the WPForms forum builder plugin.
By default, we did not set it to touch and left the Confirmation Form field with the message “Thank you for your request” as is. However, you have the right to change it to other text or redirect the user to a separate page.

The best thing about this plugin is that the default settings are perfect for beginners. They don't have to figure out what to do or what to change. Everything is very intuitive and simple. When you go to the notification settings, all fields will be pre-filled dynamically.

Notifications are sent by default to the email you specified in the settings. If you want to change the recipient for sending notifications, you can also easily change it. If you want to indicate several email addresses (specified by commas), then please, cards in hand, as they say :)
The Email Subject field will be automatically filled in with your form name. The name field will be taken from the username (your name). When you respond to a letter, it will go to the mail with the name of the user who filled out the contact form.
Step 5: Adding a WordPress Contact Form to the Page
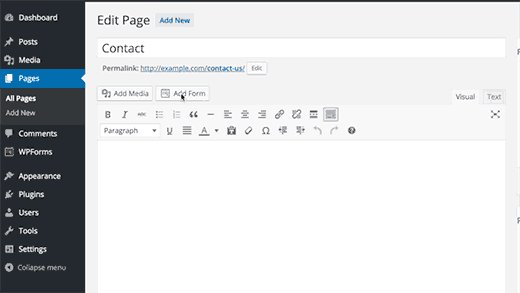
At this step, when you have built and configured the feedback form, you need to create a separate “Contacts” page for it, where you can place it. Either you create a new one or edit an existing page where you can add it.
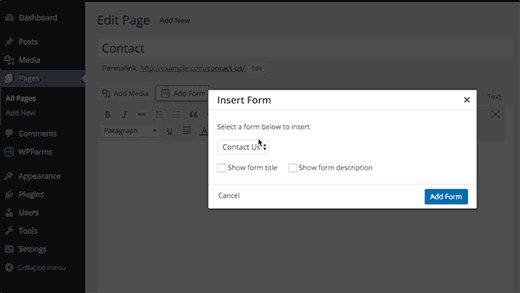
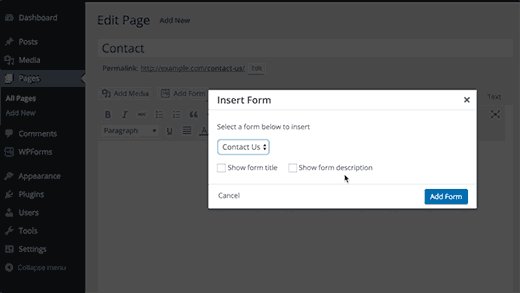
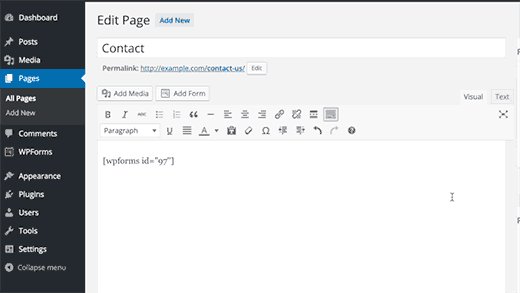
We'll use a simple shortcode to embed the form on the page. Simply click on the “Add form” button and select the name of your form to insert it onto the page.

Great. Now save the page and open the preview to see the changes.
This is what the form will roughly look like: simple WordPress page:

If you just want to add a form to a page, then congratulations. All steps have been completed successfully. If you want to add it as a widget to the sidebar, then continue below.
Step 6: Adding a WordPress Contact Form to the Sidebar
The WPForms plugin comes with a built-in contact form widget that you can add to your sidebar or any other area of your site (such as the footer).
To do this, we need to go to the “Appearance” -> Widgets section. There you will see a pre-installed form plugin widget on the left side. We just take it and set the display order in the usual drag and drop desired area in the sidebar.

The next step is to specify the name of the widget and save. Go to the site and see the result.
This completes the review of our WPForms feedback form plugin. But, especially for you, I have prepared another review of one free plugin, with which we can make a pop-up feedback form and all the same features as in the previous one. It's called Contact Form 7. It's really very powerful and its trump card is that it's completely FREE!
It can also be made adaptive, that is, the feedback form will adapt to the screen size of your device.
So, just in case, so you know that they are there.
How to make a contact feedback form using Contact Form 7
We continue to understand the issue of creating forms for accepting applications from your website. We have another WordPress contact form plugin ahead called Contact Form 7. Let's install it on our blog and activate it as we know how to do.

It is already installed on my website, not on this blog. The procedure is standard. Now we need to go to the blog admin panel and create new uniform, which will collect applications and other useful information for us. Go to the section “Contact Form 7” -> Add new.

Great! Now let's give it an appropriate name, in my case there are a lot of these contact forms. Let’s choose one, for example “Website promotion order form”

I'll briefly tell you what we need here. First of all, we need to decide how many form fields we want to make. I’ll say right away that there is no need to create 100,500 fields and it’s pointless, for the simple reason that people will close your site and not leave a request. They need to make this step easier. That is, if you think about it, what we need from a person is:
- His name to address him (personal address)
- Mail address (feedback, where to send him an offer)
- Phone number to call immediately (if this happens quickly, then he will become your client anyway)
- The actual “Submit” button
This is the basic data, you can already find out others during correspondence or telephone conversation. Logical? I think yes. Let's move on.
Creating contact form fields in the Contact Form 7 plugin
So, we have decided on the number of fields, now we need to create these fields. The following tabs are available to us:
- Text (Any text field, such as "Name", "Ask a question", or any other title that you will collect through this field)
- Email (the purpose here is for the user to enter )
- URL (the site address will be entered in this field, other values are not acceptable and an error will be displayed)
- Tel (field with telephone number for our feedback form on WordPress, numeric values are allowed, the text will give an error)
- Number (Numerical range of values, can be applied, for example, to the price: “how much are you willing to pay for the site? From 23,000 to 120,000 rubles”)
- Date (Indicate the date, from what date to what date. Example: “Reservation of a car from 04/13/2016 to 04/25/2016”)
- Text Area (Text area, here you can enter text as a comment)
- Drop-Down Menu. Implemented on my blog, you can see it. At the end of each article, I suggest users to create either a simple website or an online store. This is exactly the functionality this option provides.
- Checkboxes (multiple choice, for example: Website + Logo creation + promotion + contextual advertising)
- Radio buttons (Selecting one item, for example: “You order or contextual advertising or targeted")
- Acceptance (Accept the terms of the agreement, i.e. user information, like a public offer)
- Quiz (Quiz is a series of short questions that can also be inserted into the contact form).
- reCaptcha (Confirmation that you are not a robot and will not spam.) Good protection from SPAM. Note: this option works if you have connected the Really Simple Captcha plugin.
- File (If you want to allow users to upload a file to you, for example: “Attach technical specifications for website development”).
- Submit (Send data by email)
So, we have decided on the fields, you also know the meaning of each. Let's get started building our contact form in WordPress.
In the example below I used 2 fields: Name, Email. Accordingly, you will need these tabs:

By clicking on the text tab (Text) we get to the dialog box:

Here we need to click on the Field Type – Required checkbox. This is done so that if the user does not enter a name in it, then he will not be able to send you an application; there will be a sending error, indicating that not all fields are filled out correctly.
You will then see a shortcode for inserting this field and next to it a blue “Insert Tag” button. This will add one new contact form field.
So that you don't get confused, I highlighted it with style. Code below:
< div class = "col-md-4" > < label class = "sr-only" >Full Name< / label >[ text* text - 658 class : form - control placeholder "Your name" ] !}< / div > |
And here is the screen:

We perform a similar operation for the “Email” field. We click on the corresponding tab and get into this dialog box.

It’s absolutely no different from the previous one, we’re just repeating our actions. My email field also has a style. I provide the code below:
< div class = "col-md-4" > < label class = "sr-only" >Full Email< / label >[ email* email - 447 class : form - control placeholder "Your Email" ] !}< / div > |
And here is the screen:

And finally, the “Submit” button. She's all in my styles.













 Benefits he has:
Benefits he has:





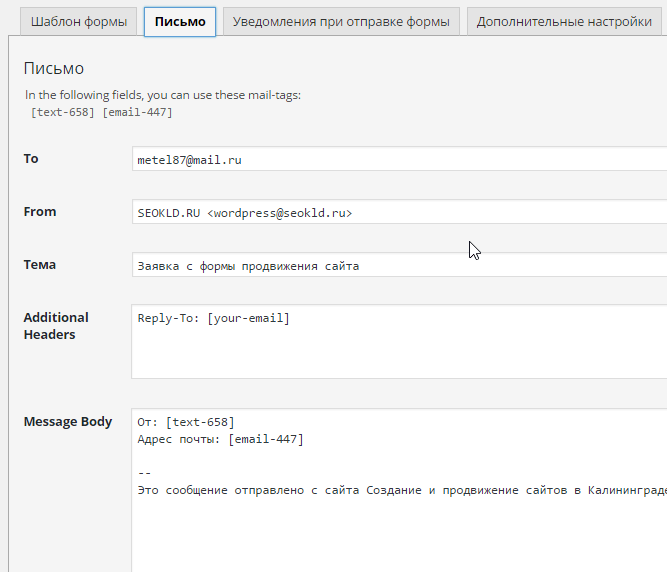
 You can also customize the form of the letter sent to your email using the plugin. To do this, you will have to re-use the template of the created form. In it you will only have to type the text that will be in the received message, indicating the name of the corresponding fields must be in
You can also customize the form of the letter sent to your email using the plugin. To do this, you will have to re-use the template of the created form. In it you will only have to type the text that will be in the received message, indicating the name of the corresponding fields must be in 



