Html-editori visualisoinnilla. Ilmainen online-HTML-editori, -puhdistin ja -muunnin
Tämä artikkeli esittelee joitain toimivimpia CSS-koodieditorit etupään kehittäjille. Ominaisuuksien, kuten syntaksin korostuksen, live-näkymän, virheenkorjauksen ja yhteismuokkauksen, ansiosta nämä palvelut voivat olla loistava valinta verkkokehitykseen suoraan selainikkunassasi.
Online-koodieditorit
1. CodePen
Se tarjoaa tuen HTML:lle, CSS:lle ja JavaScriptille sekä valtavan määrän esiprosessoreita. Hamlia, Markdownia, Slimiä ja Jadea tuetaan, kuten HTML-esiprosessorit. CSS:ssä Less , SCSS , Sass ja Stylus ovat tuettuja. JavaScriptille tuetaan CoffeeScript , TypeScript , LiveScript ja Babel.
Lisäksi CodePeniä käyttävien kehittäjien yhteisö on valtava. Näin on helppo löytää kokeneiden kehittäjien luomia demoja ja esimerkkejä.
CodePen Pro tukee yhteistyötilaa, jonka avulla voit suorittaa koodin loppuun reaaliajassa. Professoritila, jossa ryhmä opiskelijoita voi seurata sinua, kun selität koodia, ja voit keskustella heidän kanssaan.
2. JSFiddle

Toinen suosittu CSS-editori verkossa. Kehittäjät ovat käyttäneet sitä menestyksekkäästi jo jonkin aikaa, ja se oli ensimmäinen ennen CodePenin tuloa. JSFiddle on helppokäyttöinen online-koodieditori, jossa on ilmainen yhteiskirjoitus, teksti- ja äänikeskustelu. Sinun ei tarvitse edes rekisteröityä käyttääksesi yhteistyöominaisuutta.
JSFiddle tukee myös SCSS:ää ja CoffeeScriptiä. JSFiddlen avulla on melko helppoa tehdä yhteistyötä koodin parissa tai julkaista demoja.
3 Liveweave

Se on online-CSS-editori, jossa on reaaliaikainen esikatseluominaisuus. Liveweave sisältää sisäänrakennettuja kontekstiherkkiä HTML5-, CSS3-, JavaScript- ja JQuery-koodivinkkejä. Sen avulla voit myös ladata projektisi arkistona, mikä on erittäin kätevää.
Liveweavessa on melko helppoa sisällyttää projekteihin ulkoisia kirjastoja, kuten JQuery , AndgularJS , Bootstrap jne. Se on myös viivaintyökalu, joka auttaa kehittämään reagoivaa web-suunnittelua. Liveweave tarjoaa ominaisuuden " lyöttäytyä yhteen", joka tarjoaa samat toiminnot kuin JSFiddlen yhteismuokkaustila.
4. Lyöjä

Tämä on verkkoyhteisö (esim koodikynä) koodata, tehdä yhteistyötä ja jakaa ideoita verkkokehityksessä. Palvelu on avoimen lähdekoodin online-editori, jolla on MIT-lisenssin käyttöoikeus. Plunker lähdekoodi löytyy GitHubista.
Online CSS Style Editorin avulla voit lisätä useita tiedostoja työtilaan, ja se tarjoaa yhteisön luomia malleja, joiden avulla voit aloittaa projektisi nopeasti.
5.JS Bin

Pilviympäristö JavaScript-koodin kanssa tehtävään yhteistyöhön. Se sisältää tuen useille esiprosessoreille, kuten SCSS, Less, CoffeeScript, Jade ja paljon muuta. Saatavilla on myös virheenkorjaus- ja koodintarkistuskonsoli, joka toimii kuten konsoli Google Chromessa tai Firefoxissa.
JS Bin tukee myös interaktiivista tallennusta ja koodin luomisen lähettämistä mille tahansa osallistujamäärälle. Tämä tila on maksuton rekisteröidyille ja anonyymeille käyttäjille.
6. CSS-paketti

Tämä CSS-editori on hieman helpompi verrattuna muihin työkaluihin. Päätoimintojen lisäksi se sisältää kommenttitoiminnon. CSS Deck tukee myös demojen jakamista ja upottamista.
7.kooditesti

kodtest on kätevä, kun haluat testata koodiasi erikokoisilla näytöillä. Tämän online-työkalun avulla voit vaihtaa nopeasti useiden esiasetettujen näyttökokojen välillä.
Online-koodieditorien esittely
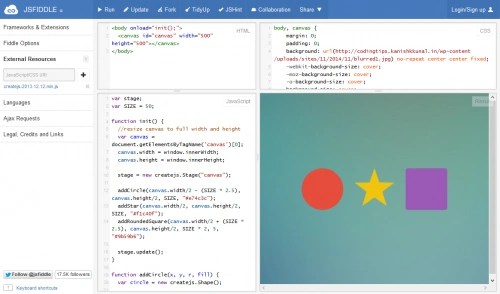
Alla on demo, jonka loin CodePenillä. Voit vaihtaa välilehtiä tarkastellaksesi HTML-, CSS- ja JS-koodia. Tai kokeile siirtämällä muotoja Tulos-välilehdellä.
Katso demo
Johtopäätös
CSS-editorit verkossa voidaan käyttää eri tarkoituksiin. Jos esimerkiksi haluat tehdä yhteistyötä projekteissa tai näyttää esittelyä asiakkaalle.
Verkkokoodieditorit ovat myös hyviä opetustarkoituksiin, koska ne eivät vaadi asennusta ja ovat käytettävissä kaikenlaisilla laitteilla.
Jos olet kehittäjä, kirjoita kommentteihin suosikki online-koodieditoristasi.
Artikkelin käännös " 7 ilmaista online-koodieditoria käyttöliittymän Web-kehitykseen» valmisteli Verkkosivuston rakentamisprojektin ystävällinen tiimi A:sta Z:hen.
Visuaalinen HTML-editori, joka on samanlainen kuin Macromedia Dreamweaver, mutta täysin ilmainen. Loistava työkalu aloittelijoille, jotka ovat vasta alkamassa hallita verkkosivustojen luomista.
Miksi hän on hyvä? Kyllä, se tosiasia, että web-sivun luomiseksi sinun ei tarvitse vaivautua web-ohjelmointikielten opiskeluun. Kirjoitat vain tekstiä, lisäät kuvia tai animaatioita, ja NVU huolehtii kaikesta "likaisesta" sisustamisesta HTML:llä.
Valitettavasti tällä hetkellä NVU:n kehitys on keskeytetty, mutta projekti on kasvanut ensimmäiseen vakaaseen versioon, ja tämä on jo paljon. Katsotaanpa sitä tarkemmin.
NVU-ominaisuudet
- muokatun sivun eri näyttötilat;
- runsaasti mahdollisuuksia tekstin suunnitteluun;
- kuvien lisääminen (mukaan lukien taustat);
- kyky työskennellä koko sivustolla, ei vain yksittäisillä sivuilla;
- taulukoiden ja lomakkeiden luominen;
- muokatun sivuston julkaiseminen suoraan toimittajalta;
- oma CSS-editori ja Java Script -konsoli.
Kaikki tämä ja paljon muuta mahdollistavat pienen sivuston tekemisen tyhjästä minimaalisella (mieluiten) HTML-tiedolla (tai niiden täydellisellä puuttumisella :)).
Visuaalisen editorin asentaminen
Ladataan... Asennetaan... Käynnistetään ja katsotaan :) (aivan oikein – ei turhia eleitä venäläistämällä, lisätietojen syöttämistä jne.).
Sovimme luovamme työpöydälle pikakuvakkeen ja käynnistävän NVU:n sen kanssa.
NVU-liitäntä
Ensi silmäyksellä NVU näyttää jonkinlaiselta tekstieditorilta. Tämä on sen tärkein ansio - visuaalinen graafinen käyttöliittymä.
Mutta katsot alaspäin, näet, että tavanomaisten lisäksi on useita muita tiloja syötettyjen tietojen näyttämiseen:
- HTML-tunnisteet;
- ja esikatselu.
HTML-tunnistetila
"HTML-tunnisteet" ovat eräänlainen mosaiikki tekstistä ja tunnisteista, jotka on suunniteltu värillisiksi suorakulmioiksi.

Tämä katselutila on hyödyllinen aloitteleville käyttäjille, koska se näyttää kaikki käytetyt tärkeimmät tunnisteet ja samalla ei vaivaudu suureen määrään niitä, mutta pysyy samana visuaalisena editorina.
Tässä tilassa on myös kätevää tutkia tunnisteiden nimiä, jotta voit myöhemmin käyttää niitä helposti koodinmuokkaustilassa.
Tilakoodi
"Koodi"-tila on kaikille web-kehittäjille tuttu ikkuna, jossa on muokattavan sivun HTML-koodi. Täältä, kaikista näistä logopiirroksista, kaikki Internetin resurssit kasvavat.

Kun olet oppinut koodikielen, voit helposti lisätä sivustollesi kaikki säätimet, skriptit ja muut "herkut", joita olet tottunut ihailemaan muiden ihmisten sivustoilla :).
Esikatselu
Ja lopuksi "Esikatselu" antaa sinun arvioida ponnistelujemme tulosta näyttämällä sivun siinä muodossa, jonka se hankkii Internetistä.
Kuvakaappauksessa se ei eroa tekstivastineesta, mutta kannattaa lisätä kaikki navigointielementit tai komentosarjat, koska ero paljastaa itsensä:

Jos muokkaat tätä sivua Muistiossa kuin kova ohjelmoija, tarvitset ainakin selaimen ja paikallisen verkkopalvelimen nähdäksesi sen.
Ja täällä, kuten sanotaan, jo "all inclusive".
Nyt kun katselu- ja muokkausvaihtoehtoja on hieman selvennetty, tarkastellaan NVU:n ominaisuuksia tarkemmin.
NVU:n visuaalisen HTML-editorin piilotetut ominaisuudet
Kaikki perusmuotoiluvaihtoehdot ovat käytettävissä kuvakkeina, mutta jotkin vaihtoehdot ovat piilotettuja valikkorivillä.
Esimerkiksi "Tiedosto"-valikosta löydät toimintoja, kuten:
1. "Avaa osoite Internetissä." Mozillan moottorin ansiosta voit avata ja muokata sivuja suoraan Internetistä.
Tämä voi olla erittäin hyödyllistä, jos haluat nähdä, kuinka tämä tai toinen sivuston ominaisuus on tehty. Kirjoita vain osoite avautuvaan ikkunaan ja ihaile tulosta:

2. "Vie tekstimuotoon". Kun olet ihastellut sivustoa, voit tallentaa sen lähdekoodin .txt-muodossa kiintolevyllesi.
"Muokkaa"-kohdassa on työkaluja oikeiden sanojen etsimiseen tekstistä ja oikeinkirjoituksen tarkistamiseen.
"Lisää"-valikossa voit kiinnittää huomiota mahdollisuuteen lisätä PHP-koodia ja merkkejä, jotka eivät ole näppäimistössä.
"Muoto" tarjoaa laajan valikoiman vaihtoehtoja tekstin, kuvien ja muiden tietojen ulkoasun mukauttamiseen.
Mielenkiintoisin, ja mikä tärkeintä, ominaisuus, jota ei näy missään, on "Sivun väri ja tausta". Tämän vaihtoehdon avulla voit helposti lisätä minkä tahansa taustakuvan tai yksinkertaisesti valita hyvän taustavärin sivustolle.

Lopuksi "Työkalut"-valikko tarjoaa vaihtoehtoja, kuten pääsyn JavaScript-konsoliin, CSS-editoriin ja HTML-koodin tarkistustyökaluun.
Täältä pääset myös ohjelman asetuksiin ja NVU-teeman asetuksiin.
johtopäätöksiä
NVU on helppo ymmärtää, koska kaikki ohjelman säätimet on varustettu työkaluvihjeillä ja selityksillä, ja Mozilla.ru Teamin venäläisten kehittäjien ryhmän ansiosta on myös erittäin hyvä apu venäjäksi.
NVU:n ainoa haittapuoli on, että ohjelman luoma koodi on erittäin hankala ja siinä on paljon tarpeettomia tunnisteita. Olkoon tämä kuitenkin vain kannustin sinulle opiskelemaan HTML:ää ja optimoimaan ja tuomaan sivustosi täydellisyyteen.
Onnea kehityksellesi ja menestystä kaikissa pyrkimyksissäsi!
P.S. Tätä artikkelia saa vapaasti kopioida ja lainata edellyttäen, että avoin aktiivinen linkki lähteeseen ilmoitetaan ja Ruslan Tertyshnyn kirjoittaja säilyy.
Jokainen web-suunnittelija ja koodaaja tarvitsee hyvän web-sivueditorin HTML-, CSS- ja JavaScript-koodin luomiseen ja muokkaamiseen. Muistio (Windows) ja TextEdit (Mac) ovat loistavia työkaluja aluksi, mutta kokemuksesi kasvaessa haluat käyttää vakaampaa ja kätevämpää työkalua.
Valittavana on satoja upeita toimittajia, mutta monet heistä ovat maksullisia. Ja jos et halua rikkoa tekijänoikeuksia, mutta budjetilla ei ole varoja kaupallisen tuotteen ostamiseen? Tämä artikkeli kattaa useita erinomaisia ilmaisia editoreja.
- WYSIWYG-toimittajat. Nämä ovat graafisia muokkausohjelmia, joiden avulla voit rakentaa sivun asettelun ja asettaa tyylejä visuaalisesti, kuten tunnetussa tekstinkäsittelyohjelmassa MS Wordissa. Ne ovat kätevä työkalu sivujen suunnitteluun, vaikka kuten jokainen kokenut web-suunnittelija tietää, koodia on silti "kampattava" hyvän tuloksen saavuttamiseksi.
- Tekstieditorit. Se on työkalu HTML- ja CSS-koodin suoraan muokkaamiseen. Jotkut editorit ovat yleiskäyttöisiä, eikä niillä ole erityisiä verkkokoodin tukivaihtoehtoja. Toiset ovat erikoistuneet käyttämään verkkokieliä, kuten HTML, CSS, JavaScript ja PHP, ja niissä on sisäänrakennetut ominaisuudet HTML-tunnisteiden, CSS-ominaisuuksien ja niin edelleen nopeaan syöttämiseen. Monet näistä editoreista antavat sinun tarkastella verkkosivua erillisessä ikkunassa.
Compozer (Windows, Mac, Linux)
KompoZer on loistava valinta, jos tarvitset visuaalisen editorin budjetilla
Komodo Edit on hyvä editori, helppo oppia, mutta tehokas ja laajennettava
Vaikka se on yleiskäyttöinen editori, se tukee HTML:ää ja CSS:ää, ja siinä on kontekstuaalinen HTML-tunnisteiden ja CSS-ominaisuuksien automaattinen täydennys sekä kokoelma koodin upotuksia eri HTML-elementeille. Saadaksesi kaikki irti Komodon käytöstä, sinun on asennettava HTML Toolkit -laajennus, joka sisältää upeita ominaisuuksia, kuten automaattisesti sulkeutuvat tagit, CSS-näkymän esikatselu ja väliaikainen tekstigeneraattori.
Komodo Editin avulla voit tarkastella muokattuja sivuja missä tahansa asennetussa selaimessa tai käyttää sisäänrakennettua selainta erillisessä ikkunassa, jotta voit muokata ja nähdä muutosten tulokset samanaikaisesti.
Editorissa on sisäänrakennettu toiminto tiedostojen lataamiseksi sivustolle (FTP, FTPS, SFTP tai SCP), ja voit myös ryhmitellä tiedostoja hauskalla tavalla käyttämällä projektipäällikkövaihtoehtoa.
Erittäin hyödyllinen ominaisuus Koodi > Valitse Estä. Se korostaa nykyisen HTML:n päälohkon, kuten nykyisen suljetun div- tai ul-elementin. Erittäin kätevä ominaisuus, kun sinun on valittava koko sivun osio kopioitavaksi tai siirrettäväksi.
Komodo Editissä on paljon tehokkaita ja hyödyllisiä ominaisuuksia, kuten säännöllisten lausekkeiden käyttö hakuun/korvaamiseen, mahdollisuus suorittaa ulkoisia komentoja ja niin edelleen. Onneksi editorissa on myös hyvä apujärjestelmä, jonka avulla on helppo hallita Komodo Editin tehoja.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio on täydellinen integroitu verkkosovelluskehitysympäristö, jossa on laaja valikoima laajennuksia. Vaikka voit käyttää sitä vain HTML/CSS/JavaScript-koodieditorina
Notepad++ on loistava vaihtoehto Windowsin Notepadille. Vaikka siinä ei ole samoja vaihtoehtoja kuin muissa muokkausohjelmissa, se sopii erinomaisesti HTML-, CSS-, JavaScript- ja muiden kooditiedostojen muokkaamiseen.
PSPad on toinen yleiskäyttöinen Windows-editori, jossa on suuri joukko ominaisuuksia, jotka ovat hyödyllisiä HTML- ja CSS-koodereille
jEdit on monialustainen tekstieditori, jossa on tehokkaat makrokomento- ja laajennusominaisuudet. Asenna XML-laajennus, jos haluat muokata verkkosivuja
TextWrangler on kevyt yleiskäyttöinen editori. Huolimatta siitä, että verkkokehitykseen ei ole erityisiä ominaisuuksia, sitä voidaan käyttää web-sivujen kanssa työskentelemiseen.
Vim on varmasti vaikea oppia, mutta kun selviät siitä, et koskaan halua palata takaisin!
Ohjelmoijien tekstieditorien isoisä Vim (vi-editorin suora jälkeläinen) on avoimen lähdekoodin konsolitekstieditori. Se on asennettu oletuseditoriksi lähes kaikkiin Unix-versioihin, mukaan lukien Linux ja Mac OS X. Muokkaus on myös saatavana käytettäväksi Windowsissa ja monissa muissa järjestelmissä.
Vim ei ole järjestelmä, jonka voit asentaa ja aloittaa käytön heti, kun et ole koskaan käsitellyt sitä. Useimmat muokkauskomennot sisältävät outoja yhdistelmiä, kuten :wq ja /. Siinä on myös kolme muokkaustilaa: tila insertit, johon tekstiä syötetään; visuaalinen tila tekstin korostamiseen; ja komento tila komentojen syöttämiseen. Tämä toiminto on Unixin perintö ajoilta, jolloin ei ollut ikkunoita tai hiiriä.
Miksi hän on listalla? Jos hallitset sen, olet vakuuttunut sen nopeudesta ja voimasta. Muutamalla komennolla voit tehdä muutamassa sekunnissa sen, mikä voi viedä minuutteja muissa editoreissa.
On olemassa suuri määrä Vim-makroja ja -laajennuksia, jotka helpottavat HTML-, CSS- ja JavaScript-koodin käyttöä, mukaan lukien syntaksin korostus, automaattinen täydennys, HTML Tidy ja selailu selaimessa. Tässä on suuri luettelo hyödyllisistä linkeistä:
- Vim Omni automaattinen täydennys
- HTML/XHTML-muokkaus Vimissä
- kotisivu
Fraise (Mac)
Fraise on intuitiivinen Mac-editori, jossa on tarpeeksi ominaisuuksia verkkomuokkausta varten
Kuten TextWrangler ja gedit, Fraise on ihana kevyt editori, jota on ilo käyttää. Se on toimittajan haarukka. Se on suhteellisen uusi, eikä sillä ole kunnollista verkkopalvelinta. Sitä tuetaan tällä hetkellä vain Mac OS X 10.6:ssa (Snow Leopard), mikä tarkoittaa, että jos käytät versiota 10.5, sinun on ladattava Smultron.
Fraise tarjoaa hienoja verkkomuokkausvaihtoehtoja:
- Koodin korostus HTML:lle, CSS:lle, JavaScriptille, PHP:lle ja useille muille ohjelmointikielille.
- Sulje tunniste (Command-T) -komento sulkea nykyinen tunniste. Tämä säästää todella aikaa listoja syötettäessä.
- Kätevä esikatselu sisäänrakennetussa selaimessa (WebKitin avulla) erittäin kätevällä Live Update -vaihtoehdolla? joka päivittää selaimen heti, kun muokatun sivun merkintä ja CSS ovat muuttuneet.
- Tarkennettu hakuvaihtoehto, joka tukee hakua/korvaa säännöllisten lausekkeiden avulla.
- Tuki lohkoille nopeaan HTML-tunnisteiden ja CSS-ominaisuuksien syöttämiseen.
- Joitakin käteviä komentoja tekstin käsittelyyn, kuten HTML-tarkistus ja merkkien muuntaminen HTML-elementeiksi.
Fraise on tutustumisen arvoinen, jos käytät Macia ja tarvitset käyttäjäystävällisen editorin, jossa on enemmän ominaisuuksia kuin sisäänrakennettu TextEdit.
Melkein jokainen Internetin käyttäjä on koskaan ajatellut oman verkkosivuston luomista, mutta kaikilla ei ole aikaa ja kykyä hallita ainakin web-ohjelmoinnin ja ulkoasun perusteita. Mutta useimmissa tapauksissa ei ole tarvetta kehittää monimutkaisia ohjelmoitavia elementtejä, ja voit luoda kauniin ja toimivan sivuston käyttämällä visuaalista sivustoeditoria tai WYSIWYG-editoria.
Tällaiset ohjelmat, huolimatta suhteellisen helppokäyttöisyydestä, ovat kaukana amatöörikehitystyökaluista, mutta juuri niiden ominaisuus on käyttäjän kyky työskennellä minkä tahansa kokemuksen kanssa.

WYSIWYG on lyhenne englannin sanoista What You See Is What You Get, joka tarkoittaa "mitä näet, sitä saat." Eli puhumme kehitysympäristöstä, jossa käyttäjä näkee työskennellessään välittömästi likimääräisen tuloksensa. Useimmiten mainitun lyhenteen venäjänkielistä analogia käytetään Runetissa, ja tämän tyyppisiä ohjelmia kutsutaan visuaalisiksi muokkausohjelmiksi. Tällaisten sovellusten avulla voit luoda koodia eri ohjelmointi- ja asettelukielillä - HTML, CSS, PHP jne.
 Suosituin WYSIWYG-editori HTML:lle ja muille verkkokehityskielille on Adobe Dreamveawer. Siinä on todella käyttäjäystävällinen käyttöliittymä, suuri määrä käytettävissä olevia työkaluja, tuki nykyisille teknologioille ja integrointi muihin Creative Suite -sovelluksiin. Adobe Dreamveawerin suuri plussa on yksityiskohtaisen ammatillisen dokumentaation saatavuus sekä monet Internetistä löytyvät ilmaiset oppitunnit ohjelman kanssa työskentelemisestä. Lisäksi se voi toimia yleisten CMS-koneiden, kuten Joomlan, WordPressin ja Drupalin, kanssa. Nykyinen versio on CS6.
Suosituin WYSIWYG-editori HTML:lle ja muille verkkokehityskielille on Adobe Dreamveawer. Siinä on todella käyttäjäystävällinen käyttöliittymä, suuri määrä käytettävissä olevia työkaluja, tuki nykyisille teknologioille ja integrointi muihin Creative Suite -sovelluksiin. Adobe Dreamveawerin suuri plussa on yksityiskohtaisen ammatillisen dokumentaation saatavuus sekä monet Internetistä löytyvät ilmaiset oppitunnit ohjelman kanssa työskentelemisestä. Lisäksi se voi toimia yleisten CMS-koneiden, kuten Joomlan, WordPressin ja Drupalin, kanssa. Nykyinen versio on CS6.
 Toinen suosittu visuaalinen editori on WYSIWYG Web Builder, joka on hiljattain päivitetty versioon 9. Tämä on tehokas ratkaisu, jonka avulla voit luoda laadukkaita verkkosivustoja ilman taitto- ja web-ohjelmointitaitoja. Ohjelman avulla voit luoda sekä yksinkertaisia käyntikorttisivustoja tai monisivuisia resursseja monimutkaisilla skripteillä ja interaktiivisten elementtien lisäämisellä. Sarjan mukana tulee useita erilaisia malleja, ja samalla voit lisätä uusia. WYSIWYG Web Builderin uusin versio lisää nauhakäyttöliittymän, uusia CSS3-ominaisuuksia ja yli sata muuta parannusta.
Toinen suosittu visuaalinen editori on WYSIWYG Web Builder, joka on hiljattain päivitetty versioon 9. Tämä on tehokas ratkaisu, jonka avulla voit luoda laadukkaita verkkosivustoja ilman taitto- ja web-ohjelmointitaitoja. Ohjelman avulla voit luoda sekä yksinkertaisia käyntikorttisivustoja tai monisivuisia resursseja monimutkaisilla skripteillä ja interaktiivisten elementtien lisäämisellä. Sarjan mukana tulee useita erilaisia malleja, ja samalla voit lisätä uusia. WYSIWYG Web Builderin uusin versio lisää nauhakäyttöliittymän, uusia CSS3-ominaisuuksia ja yli sata muuta parannusta.
Kaupallisten ratkaisujen lisäksi tarjolla on myös hyviä avoimen lähdekoodin ratkaisuja. Esimerkiksi ilmainen visuaalinen editori BlueGriffon, joka on luotu Gecko-moottorilla, joka käyttää myös maailmankuulua Mozilla Firefox -selainta. 
Tämä on moderni ja luotettava ratkaisu web-sivujen muokkaamiseen ja uusimpien Web-standardien mukaisten sivustojen luomiseen. BlueGriffon on monikielinen visuaalinen editori HTML:lle, PHP:lle, CSS:lle ja muille verkkokehityskielille, jossa on intuitiivinen, käyttäjäystävällinen käyttöliittymä, ja siinä muokattu dokumentti näyttää täsmälleen samalta kuin Firefox-selaimessa.
WYSIWYG-editori on todella kätevä työkalu web-sivujen muokkaamiseen ja monipuolisten monimutkaisten sivustojen luomiseen. Tämän avulla käyttäjä voi luoda houkuttelevia verkkosivustoja ilman laajaa teknistä tietämystä.
Kerran tarvitsin WYSIWYG-editorin, muistin miltä se näyttää, sen toiminnot, mutta en muistanut nimeä. 45 minuutin kuluttua löysin sen silti... Sitten asetin itselleni tehtävän auttaa monia, myös itseäni: tehdä yhteenvetoluettelo kaikista hieman tunnetuimmista WYSIWYG-editoreista.
Johdanto
Tämä aihe on laaja luettelo visuaalisista muokkausohjelmista, jotka ovat melkein tai osittain käyttökelpoisia. Minua ohjannut tavoite oli systematisoida Internetissä hajallaan olevaa tietoa.TinyMCE

Yhdellä yleisimmistä visuaalisista muokkausohjelmista on huomattava toiminnallisuus. On olemassa monia lisäosia, monet laajennukset on asennettu oletuksena.
(Selaimet: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Virallinen sivusto | Demo ]
CKeditor

TinyMCE:n täydellinen analogi.
[Virallinen sivusto ]
CLEditor

Yksinkertainen visuaalinen editori, se ei anna erityisiä toimintoja. Mutta se on tehty melko järkevästi, kaikki toiminnot on toteutettu laadukkaasti.
(Selaimet: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Virallinen sivusto ]
NicEdit

Editori on hyvin samanlainen kuin CLEditor. Sisältää vakiotoiminnot.
(Selaimet: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Virallinen sivusto ]
elRTE

Erittäin laadukas visuaalinen editori. Siinä on laaja toiminnallisuus. Valmistettu erittäin laadukkaasti.
(Selaimet: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Virallinen sivusto | Demo ]
Spaw

Erittäin keskimääräinen visuaalinen editori. Sisältää vakiotoiminnot.
[Virallinen sivusto | Demo ]
xinha

Hyvä visuaalinen editori, erottuva ominaisuus on paljon sisäänrakennettuja toimintoja, eli sen mukauttaminen tarpeisiisi ei ole vaikeaa.
(Selaimet: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Virallinen sivusto | Demo ]
Imperavi (maksullinen)

Melko mukava editori, toiminnallisuus ei ole loistava, mutta se riittää. Siirtymiseen html:stä visuaaliseen editoriin ja päinvastoin liittyy useita virheitä. (tasaus poistettu) On tärkeää huomata, että Imperavi toimii jQuery-liitännäisenä.
Siellä on hyvä dokumentaatio.
(Selaimet: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[Virallinen sivusto | Demo ]
Markitup

Markitup on enemmän kuin kätevä html-editori, joka sopii paremmin ammattilaiselle kuin tavalliselle käyttäjälle. Mutta jos osaat html:n, se voi olla varsin kätevää.
(Selaimet: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Virallinen sivusto | Demo ]
Aloha toimittaja

Hyvä editori, erittäin helppokäyttöinen. On kuitenkin valtava miinus, joka varjostaa melkein kaikki plussat - tämä on kieltäytyminen tukemasta vanhoja ja ei niin vanhoja selaimia (vain uusimmat selainten versiot ovat saatavilla).
(Selaimet: HTML5-tuki vaaditaan, Operaa ei tueta)
[Virallinen sivusto | Demo ]
Mercury editori

Mercury on kokonainen verkkosivu, ja sitä voidaan käyttää koko sivun tai tiettyjen alueiden muokkaamiseen. Se tukee muokatun sisällön esikatselua sekä linkkien, kuvien, videoiden ja taulukoiden lähettämistä. Tiedostot voidaan ladata drag"n"drop-käyttöliittymän avulla.
Editori tukee myös monen henkilön yhteistyötä. Mercury voidaan asentaa erillisinä kiskoina tai syöttämällä sivun koodiin. (Vaatii JQueryn)
Ja haittapuoli on, että vain seuraavia selaimia tuetaan: Chrome 10+, Safari 5+, Firefox 4+.
[Virallinen sivusto | Demo pääsivulla]
YUI Rich Text Editor

Visuaalinen editori Yahoolta. Kuten aivan oikein todettiin, yksi parhaista visuaalisista editoijista. Siinä on kattavat toiminnot, se tukee suurinta osaa selaimista.
[Demo]
MooEditable

Toimintojen joukko on hyvin rajallinen, mutta joskus enemmän ei vaadita.
[Demo]
Avaa Wysiwyg

Selainten välinen täysimittainen editori kaikilla tarvittavilla ominaisuuksilla. Se sisältää jopa houkuttelevia avattavia valikoita ja painikkeita. Valitettavasti Chrome ei tue sitä.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ ja Netscape 7+)