Plugin voor WordPress-pagina-editor. Add-ons voor TinyMCE Advanced
Deze instructie voltooid, maar bevat links naar materiaal dat nog niet is gepubliceerd. Wees niet ongerust als een van de links niet opent. Alles zal snel werken! 🙂
Met vriendelijke groet, Alexander.
Visuele editor - de handigste en snelle manier publicatie van materiaal op de site. Het wordt gebruikt bij het maken van berichten en pagina’s, sommige plug-ins gebruiken het ook in hun instellingen.
We hebben in de notitie kort gekeken naar de mogelijkheden van de visuele en tekstmodi van de editor, en laten we nu wat dieper ingaan op de hoofdknoppen.
Nadat u WordPress hebt geïnstalleerd, ziet de editor er erg slecht en niet-functioneel uit:
Excuseer mij, maar ik zal bewust enkele afbeeldingen in de hoogte bijsnijden om de toch al lange artikelen niet uit te rekken. Als je onderaan de afbeelding een scherpe breuk ziet, betekent dit dat daar niets nuttigs is. In enkele specifieke gevallen zal ik hier aandacht aan besteden.
Over het algemeen biedt de editor, zoals u kunt zien, niet zoveel knoppen als we zouden willen. Maar zelfs zij zijn voldoende om effectief aan materialen te werken.
Alles wat u nodig heeft voor basisopmaak vindt u hier:
- Vetgedrukte, cursieve en doorgehaalde tekstselectie
- Lijsten met opsommingstekens en genummerde lijsten
- Tekst markeren als quote met decoratie
- Horizontale scheidslijn
- Lijn tekst links, gecentreerd en rechts uit
- Een link invoegen en verwijderen
- Knop Pagina-einde
- Knop om extra functies te activeren
- Knop om naar volledig scherm te schakelen
Deze knoppen werken in twee modi, laten we beide bekijken.
Voorbeeld 1
Het is heel eenvoudig om te begrijpen hoe deze methode werkt: u klikt op het gewenste ontwerp in de werkbalk en begint te typen. De knop wordt visueel ingedrukt en lijkt ingedrukt.
Elke tekst die in deze modus wordt ingevoerd, krijgt automatisch de ontwerpoptie die actief is in de werkbalk.
Kijk eens:

Ik schreef de eerste twee zinnen zonder op de [B]-knop te drukken, schreef ze en drukte op Enter. Er werd een nieuwe lege paragraaf gevormd in de editor, voordat ik naar binnen ging, klikte ik op de vetgedrukte knop en begon tekst in te voeren.
Alles wat ik invoerde, werd automatisch vetgedrukt. Om het gebruik van deze stijl uit te schakelen, drukt u gewoon op de knop, waarna de volgende symbolen niet langer versierd zijn.
Alle andere ontwerpopties werken op dezelfde manier.
Voorbeeld 2
Er is een andere manier die (naar mijn persoonlijke mening) handiger en sneller is. Het bestaat uit het volgende: eerst schrijf je een vel tekst zonder ontwerp, en daarna ontwerp je je tekst zoals jij dat wilt.
In eerste instantie kon ik gewoon dezelfde tekst schrijven:

Vervolgens moet ik de paragraaf selecteren die ik vet wil maken en op de overeenkomstige knop op de werkbalk klikken:

Hierna wordt onze paragraaf vetgedrukt. U hoeft hiervoor niet op de knop [B] te drukken; het ontwerp wordt automatisch op alle geselecteerde tekst toegepast.
Voorbeeld 3
WordPress, zoals Microsoft Word, kunt u verschillende acties uitvoeren, niet met de muis, maar met sneltoetsen. Elke actie heeft zijn eigen set knoppen, die, wanneer ze worden ingedrukt, bepaalde stijlen toepassen.
Als we in het tweede voorbeeld van deze instructie bijvoorbeeld niet op de knop [B] op de werkbalk hadden gedrukt, maar de combinatie van “Ctrl” en “B” hadden gebruikt (geschreven als Ctrl+B, staat de knop “B” in Engels, van het woord “Bold”), dan zou de vetgedrukte selectie onmiddellijk op onze paragraaf worden toegepast.
OVER sneltoetsen Aan het einde van deze instructie vindt u materiaal.
Extra knoppen activeren
Op een gegeven moment zult u zich realiseren dat de huidige mogelijkheden van de editor niet voldoende voor u zijn en dat u tekst onderstreept wilt markeren of kopjes in de tekst wilt plaatsen. Om dit te doen moet u activeren extra paneel hulpmiddelen.
We vinden deze knop:

Er verschijnt een tweede rij knoppen die nieuwe functies aan uw editor toevoegen:

Hier kunnen we al waarnemen extra opties Om de tekst op te maken, gaan we ze van links naar rechts doornemen:
- Maak kopjes van een van de zes beschikbare niveaus
- Tekst onderstrepen
- Tekst uitlijnen op de breedte van de pagina
- Tekstkleur instellen
- Activering van de modus voor het plakken van tekst vanaf het klembord zonder opmaak
- Wis de opmaak van een geselecteerd stuk tekst
- Speciale tekens invoegen
- Links inspringen in alinea's verwijderen en toevoegen
- Een eerdere actie ongedaan maken of opnieuw uitvoeren
- Hulp bij de redacteur
Zoals u kunt zien, zijn deze mogelijkheden echt voldoende om aan de tekst en het ontwerp ervan te werken.
Ik heb een kleine set die gerust een “must have” voor elke blogger kan worden genoemd, dat wil zeggen verplicht is voor gebruik. Indien mogelijk installeer ik op al mijn blogs vrijwel dezelfde assembly, wat het werken met het systeem productiever, functioneler en handiger maakt voor bezoekers. Ik denk dat je in de toekomst recensies van allemaal zult vinden op de pagina's van deze blog. Ik heb al over een aantal modules gesproken, maar de meeste moeten nog komen. Vandaag we zullen praten over geavanceerd teksteditor TinyMCE Geavanceerd – het ding is erg cool en praktisch.
Over het algemeen besteedt u in een teksteditor feitelijk de meeste tijd in Wordpress: het publiceren en opmaken van tekst, het toevoegen van tags, het invoegen van afbeeldingen, soms moet u tabellen plaatsen, enz. Over het algemeen is het erg belangrijk om een functioneel en kwalitatief hoogstaand gereedschap bij de hand te hebben. Standaard in wordpress systeem Het heeft een eigen editor, maar ik zou toch aanraden TinyMCE Advanced te installeren. Zo ziet het er nu in actie uit in het beheerdersdashboard wordpress blog binnen:

Zoals je kunt zien, zijn hier meer dan genoeg pictogrammen voor allerlei acties. Ik zal het niet vergelijken met de standaardversie, aangezien ik zelfs ben vergeten hoe het eruit ziet, ik zal je alleen wat details vertellen in TinyMCE Advanced. Op de eerste regel hebben we knoppen:
- opmaak (vet, cursief, onderstreept, etc.)
- het maken van reguliere en genummerde lijsten, evenals inspringingen voor tekst
- tekst uitlijnen op de randen, het midden en de gehele kolombreedte
- koppelingen maken en verwijderen
- een afbeelding invoegen
- CSS-bewerking
- offertes maken
- scheidingstekens invoegen op en volgende pagina
- spellingcontrole inschakelen, een regel in de tekst vinden
- inclusie Volledig schermmodus en ook weergeven extra lijn functietoetsen voor TinyMCE Geavanceerde teksteditor
- de laatste knop is invoegen.
De tweede regel is niet minder belangrijk en bevat ook een nummer interessante kenmerken:
- een tekstlettertype en alineaopmaak kiezen
- plak tekst, plak uit Word, verwijder alle opmaak
- het toevoegen van een willekeurig teken aan de tekst en het afdrukken
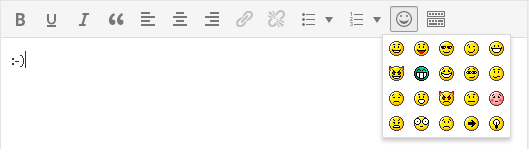
- en achtergrond, emoticons invoegen (om ze weer te geven, moet u het vakje naast het conversie-item aanvinken in de beheerdersinstellingen in het menu "Schrijven" tekst karakters voor emoticons in afbeeldingen)
- tekst markeren als superscript en subscript
- een mediabestand invoegen
- een actie annuleren en hervatten, attributen bewerken en hulp.
Dit zal, denk ik, voldoende zijn om te begrijpen dat de TinyMCE Advanced-editor gewoonweg superfunctioneel is. Dit is trouwens slechts een deel van de mogelijkheden; ik zal je iets verderop over anderen vertellen.
TinyMCE Advanced installeren en configureren
U kunt de TinyMCE Advanced-teksteditor downloaden van . Opgemerkt moet worden dat voor verschillende versies wordpress (2.6, 2.7, 2.8+) moet u uw eigen distributie gebruiken. Op het moment van schrijven is de nieuwste versie van de plug-in 3.2.7.
Standaard installatie– pak het na het downloaden uit en upload het naar de FTP van de blog in de map wp-content/plugins. Vervolgens activeren we TinyMCE Advanced vanuit het beheerderspaneel, waarna we naar het menu "Opties" gaan - "TinyMCE Advanced", waar je het moet configureren. De laatste stap is het wissen van de browsercache.
Voordat we het over de installatie hebben, eerst nog een paar woorden over de functionaliteit van de module. Volgens de beschrijving op de officiële website bevat het maar liefst 15 andere plug-ins: Advanced HR, Advanced Image, Advanced Link, Context Menu, Emotions (Smilies), Date and Time, IESpell, Layer, Nonbreaking, Print, Search en vervangen, Stijl, Tabel, Visuele karakters en XHTML-extra's. Dit alles kan worden bereikt door slechts één TinyMCE Advanced te installeren! Naast Engels ondersteunt de plug-in ook enkele andere lokalisaties (Duits, Frans, Italiaans, Spaans, Russisch, enz.). Over het algemeen twijfel ruime mogelijkheden er is geen module.
TinyMCE Advanced instellen gebeurt in het blogbeheerderspaneel in het menu-item met dezelfde naam. Het proces is niet ingewikkeld, eerder interessant. Op de pagina ziet u 4 regels van een teksteditor waarin u verschillende functietoetsen kunt plaatsen:

Zie jij hoeveel spullen daar nog opgeslagen liggen? Je zult jezelf in de details moeten verdiepen, aangezien alle elementen gelabeld en vrij duidelijk zijn. Ik zou waarschijnlijk een apart blok met functies voor het werken met tabellen benadrukken - hiermee kun je ze snel en eenvoudig in de tekst maken en wijzigen. U kunt ook een aangepaste editor importeren in TinyMCE Advanced css-bestand stijlen - kan ook nuttig zijn. Over het algemeen is de module, zoals ik vanaf het begin van dit bericht al zei, een must-have!
Add-ons voor TinyMCE Advanced
Er zijn een paar artikelen op de blog die praten over het uitbreiden van de mogelijkheden van de plug-in:
- met behulp van de TinyMCE Color Grid-module en meer. Deze beslissing creëert een flink kleurenpalet in de editor + voegt nog een handige functie toe. Ook in het artikel vindt u een hack voor functies.php, waarmee u de basiskleuren in TinyMCE Advanced kunt vervangen door uw eigen kleuren.
- — Ik overweeg de taak om nieuwe te installeren aangepaste lettertypen in TinyMCE Advanced, evenals Google toevoegen Lettertypen via reguliere CSS-stijlen.
Ik denk dat deze aantekeningen nuttig voor u zullen zijn bij uw werk. Als je vragen hebt, stel ze dan in de reacties.
Voor de site moet je een teksteditor voor WordPress leren.
Lettertype
Knoppen die zichtbaar zijn Latijnse letters B, ik, U, ABC.
- Wanneer u op "B" drukt, wordt de gemarkeerde tekst vetgedrukt.
- Wanneer u op "I" klikt, wordt het cursief.
- Met behulp van de "U" wordt het onderstreept.
- Wanneer u op “ABC” klikt, wordt dit doorgestreept.
Tekst invoegen
Om tekst te plakken zonder opmaak, klikt u op de knop met het letter “T”-pictogram erop.
Als u de tekstopmaak wilt verwijderen, selecteert u een fragment en drukt u op de gumknop.
Om een actie te annuleren, klikt u op de knop met een pijl naar links, en om een actie terug te zetten klikt u naar rechts.

Kopmarkering
Om het voor de lezer gemakkelijker te maken om door de tekst te navigeren, moet u kopjes gebruiken. Titels beschikbaar verschillende niveaus: eerste, tweede, derde, ..., zesde.
Koppen variëren in grootte.
Kop 1 wordt gebruikt voor de titel van het artikel. En de overige kopjes worden direct in de tekst van het artikel gebruikt.
Ik gebruik alleen headers van het tweede en derde niveau, en de rest heb ik helemaal niet nodig

Tekstkleur wijzigen
Om de tekstkleur te wijzigen, klikt u op de knop “A”. Vergeet niet het fragment te selecteren voordat u dit doet. Er verschijnt een palet van allerlei kleuren. Kies wat je nodig hebt.

Uitlijning van tekst
Met de tekstuitlijningsknoppen kunt u de tekst positioneren:
- aan de linkerrand;
- in het centrum;
- aan de rechterrand;
- in de breedte.
Met behulp van twee knoppen met pijlen naar rechts en links kunt u het geselecteerde fragment in de juiste richtingen verplaatsen.
U kunt een horizontale lijn gebruiken om tekst van elkaar te scheiden. Persoonlijk heb ik deze lijn nog nooit gebruikt. Maar misschien vind je het nuttig.

Lijsten gebruiken
Vergeet bij overschrijvingen niet om lijsten te gebruiken. Dit verbetert de duidelijkheid van de tekst aanzienlijk en de informatie wordt beter waargenomen.
Lijsten zijn:
- gemarkeerd, dat wil zeggen dat bij het vermelden een markering wordt toegevoegd, meestal afgebeeld in de vorm van cirkels.
- genummerd, wanneer de nummering van 1 tot oneindig gaat.

Citaat
Als u de tekst wilt citeren, klikt u op de knop met aanhalingstekens. Persoonlijk benadruk ik op deze manier die zinnen waarop ik de aandacht van de lezers wil vestigen.

Aangepaste tekens toevoegen
Toevoegen verschillende karakters klik op de knop in de vorm van een omgekeerd hoefijzer.

Mediabestanden invoegen
Om mediabestanden toe te voegen, klikt u op de knop "Mediabestand toevoegen", waarop muzieknoten en een camerapictogram worden weergegeven. U kunt een afbeelding bijvoegen.

Wanneer u een afbeelding toevoegt, moet u de grootte, positie en, indien gewenst, titel, beschrijving en alt-tekst opgeven.

Koppelingen maken en verwijderen
Er zijn twee knoppen voor het maken en verwijderen van links. Wat u moet doen om een link te maken:

Andere hulpmiddelen
Label "Volgende"
Referentie
Als u op het vraagteken klikt, leert u hoe u sneltoetsen gebruikt, wat soms erg handig is en ook het werk in de editor versnelt.

Tekstinvoermodus
De editor heeft twee tekstinvoermodi:
- Visueel
- Tekst
In de visuele modus zie je meteen hoe jouw tekst in het artikel er uit komt te zien, en in de “tekst” modus kun je alles zien html-tags, die zojuist dit ontwerp hebben gemaakt.
Ik gebruik bijna altijd alleen de “visuele modus”. In de "tekst"-modus ontwerp en voeg ik soms video's van YouTube in - dat is alles.

TinyMCE Geavanceerde plug-in
Er zijn veel plug-ins teksteditors voor WordPress.
Een van deze populaire is TinyMCE Advanced. De installatie van de plug-in is standaard.
Weet je waarom deze bewerkingsplug-in interessant is, vooral voor beginners? Omdat veel beginners de lettergrootte willen wijzigen, tabellen willen tekenen en dit willen doen met behulp van standaard editor het is verboden.
Ik wil het graag direct hebben over de mogelijkheden van TinyMCE Advanced.
In het editorpaneel worden de knoppen weergegeven die u in de instellingen kiest.
Functionaliteit toevoegen of verwijderen
Instructies:
- Ga naar "Editorinstellingen"
- Vink het vakje 'Editormenu inschakelen' aan
- En houd gewoon de muis ingedrukt om de knoppen die u nodig hebt naar het hoofdpaneel te verplaatsen
- U kunt extra tabbladen toevoegen
Bovendien kunt u een paneel toevoegen dat bestaat uit tabbladen als:
- "Bestand" - heeft functies in het contextmenu: een nieuw document maken en afdrukken;
- "Bewerken" - heeft functies in het contextmenu: ongedaan maken, opnieuw uitvoeren, knippen, kopiëren, plakken, zoeken en vervangen;
- “Invoegen” heeft functies in het contextmenu: Link invoegen (link), videobestand invoegen, willekeurig teken, horizontale lijn, Media toevoegen, Volgende tag invoegen, pagina-einde, datum en tijd, anker, vaste spatie;
- “Preview” omvat meestal: onzichtbare karakters tonen, blokken tonen, visuele aanwijzingen, volledig scherm, volledig scherm;
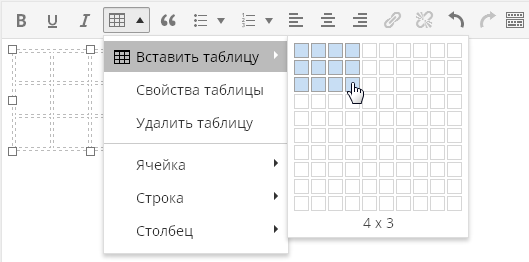
- "Tabellen" heeft contextmenufuncties: invoegen, tabeleigenschappen, tabel verwijderen, cel, rij, kolom invoegen;
- “Tools” biedt de mogelijkheid om broncode in te voegen.
De editor is niet zo ingewikkeld om te gebruiken; je kunt de functie voor visuele hints inschakelen.
In de TinyMCE Advanced-editor is het mogelijk om de tekststijl en lettergrootte te wijzigen, wat in de regel is wat beginners echt willen. Maar integendeel, ik heb het niet nodig. Ik ben van mening dat alle artikelen op een site in dezelfde stijl moeten worden ontworpen en dat het niet nodig is om de lettertypen en stijlen voor elk artikel te wijzigen.
Laten we samenvatten wat het voordeel van dit hulpprogramma is:
- U kunt het bewerkingspaneel zelf aanpassen
- Meer functionaliteit dan de standaard WordPress-editor
- Je kunt alleen de elementen toevoegen die je nodig hebt
- Werken met tabellen
Abonneer u op blogupdates als het artikel nuttig voor u was, en plaats het ook opnieuw en deel het met uw vrienden en kennissen.
Dag, dag, tot ziens!
Eerlijk! Abdullin Ruslan
In dit artikel zullen we het hebben over een interessante visuele pagina-editor voor WordPress. Plug-in Paginabouwer Sandwich is ontworpen voor vereenvoudigde paginabewerking. De plug-in is getest grote hoeveelheden sjablonen voor WordPress met verschillende bronnen en liet zien dat hij goed was.
Met Page Builder Sandwich kunt u direct wijzigingen aanbrengen in het ontwerp van websitepagina's. De add-on kan worden gedownload van officiële opslagplaats WordPress. Op het moment dat dit artikel wordt geschreven, is de plug-in door meer dan 3.000 gebruikers gedownload. Deze add-on heeft een beoordeling van 4,4 uit 5.
Laten we de mogelijkheden van de plug-in eens nader bekijken.
Visuele pagina-editor Page Builder Sandwich
De voordelen van de plug-in zijn onder meer de vereenvoudigde toevoeging van tekst. Kiezen gewenste gebied en begin gewoon met typen. Er is ook een bewegende technologie (slepen en laten vallen) is een functie van onschatbare waarde waarmee u geselecteerde objecten met behulp van de muis ten opzichte van het werkgebied kunt verplaatsen. U hoeft formulieren niet via code te plaatsen en hun coördinaten willekeurig te selecteren. Hierdoor wordt de bedrijfstijd aanzienlijk verkort.
De plug-in heeft de mogelijkheid om acties te annuleren. Als je iets verkeerd hebt gedaan, gebruik dan gewoon de toetsencombinatie ctrl+z en je gaat een stap terug.
Met de plug-in kunt u snel en eenvoudig inhoud op de pagina plaatsen. Als u een video van wilt posten, hoeft u alleen maar de videolink te kopiëren en in het gewenste gebied op de pagina te plakken. Bovendien heeft de visuele editor een eenvoudige en duidelijke interface, dus niet eens ervaren gebruikers zal alles kunnen achterhalen.
Werken met de Page Builder Sandwich-plug-in
Nadat u de plug-in hebt geïnstalleerd en geactiveerd, gaat u naar het item 'Gebruikers' in het subitem 'Uw profiel' in de WordPress-console en vinkt u het selectievakje 'Werkbalk weergeven bij het bekijken van de site' aan. Wanneer u hierna een pagina op uw site bezoekt via de front-end, ziet u rechtsboven een knop voor een visuele editor. Het is groot en blauw, dus je kunt het niet missen. Wanneer u op de knop drukt, wordt er een editor geopend, zodat u direct kunt bewerken wat u maar wilt.
Een ander voordeel van dit supplement is de mogelijkheid om het resultaat onmiddellijk waar te nemen.
Aan de linkerkant bevindt zich de werkbalk. IN gratis versie het aantal gereedschappen is beperkt. In de betaalde versie is het ook beperkt, maar er zijn er veel meer. Op de officiële WordPress-website vindt u trainingsmateriaal over het werken met de plug-in.
De plug-in is relatief recent uitgebracht en er wordt momenteel actief aan gewerkt. Misschien zullen ontwikkelaars in de toekomst veel interessante functies aanbieden om het werken met de visuele editor eenvoudiger te maken.
Meer informatie over een andere editor voor WordPress vindt u op .
De visuele editor is bijgewerkt TinyMCE naar nieuwste versie. Maar zelfs de bijgewerkte editor heeft dat alleen basisfuncties, wat elke min of meer geavanceerde blogger duidelijk mist. Plug-in TinyMCE Geavanceerd breidt de mogelijkheden van de standaardeditor uit door er ongeveer 15 verschillende plug-ins aan toe te voegen - van het selecteren van lettertypen tot het invoegen van tabellen. Er zijn veel vergelijkbare plug-ins, maar TinyMCE Geavanceerd de meest populaire van hen, dus ik raad je aan om er aandacht aan te besteden.
1 Pak het archief uit.
2 Kopieer de map tinymce-geavanceerd V /wp-content/plugins/.
3 Ga naar het blogbeheerderspaneel op het "tabblad" Plug-ins" en activeer de plug-in.
Plugin-instellingen bevinden zich in " Instellingen\TinyMCE Geavanceerd". Wees niet bang dat de plug-in niet in het Russisch is vertaald - de plug-ins zelf zijn dat wel TinyMCE Bijna alles is in het Russisch vertaald, je hebt dus geen kennis van het Engels nodig. Ja, en de kat huilde over de instellingen hier - sterker nog, je hoeft ze alleen maar met de muis te slepen en neer te zetten noodzakelijke knoppen naar de werkbalk van de visuele editor. Ja, en dit is niet verplicht - bijna alles wordt gedupliceerd in het editormenu:
Overigens kan het menu worden uitgeschakeld door de eerste plug-in-instelling:

De knoppen zelf Engels, maar het is gemakkelijk te begrijpen wat ze betekenen:

Zoals je kunt zien, is alles in de plug-in-instellingen in het Engels, maar bij het bewerken van een bericht worden alle Engelse inscripties automatisch vertaald naar het Russisch. Zelfs als je iets niet begrijpt, gooi dan een knop op het paneel, sla de instellingen op, schakel over naar het bewerken van het item en kijk wat deze of gene knop betekent.
Het is geen goed idee om alle mogelijke knoppen aan de werkbalk toe te voegen, omdat je nooit veel knoppen nodig zult hebben. Bovendien is het beter om enkele knoppen te verwijderen van de knoppen die er al zijn. Hoe eenvoudigere editor– hoe handiger en efficiënter het is om te gebruiken.
Onder de nieuwe functies van de editor zou ik graag de invoeging van tabellen willen opmerken:

Een paar klikken en de tafel is klaar. Een heel primitieve tabel, maar voor de meeste bloggers is dit helemaal genoeg.
De knop "Zoeken en vervangen" opent het volgende dialoogvenster:

Eerlijk gezegd begrijp ik niet waarom deze functionaliteit niet standaard beschikbaar is in de editor. Dit algemene trend verschillende editors, zelfs standaard is er geen zoek- en vervangfunctie. Hoewel ik deze functie persoonlijk heel vaak gebruik in diverse redacteuren tekst.
Mogelijkheid om lettertype en grootte te selecteren:

Dit is ook een zeer nuttige functie waarmee u de tekst van uw artikel naar eigen wens kunt opmaken zonder de sjabloonstijlen te bewerken.
Voor mij persoonlijk lijkt het heel erg nuttige functie"blokweergave":

Hiermee kunt u visueel evalueren hoe uw tekst is opgemaakt. Dit is belangrijk omdat het in een visuele editor vaak erg moeilijk is om te begrijpen hoe dit of dat stukje tekst is opgemaakt. Of waar komen de extra inspringingen vandaan in een stukje tekst:

In de redacteur WordPress Alinea- en regeleindtags worden automatisch geplaatst en u ziet ze helemaal niet. Alle tekst waarna u op "Enter" drukt, wordt opgenomen in alineatags, die u niet kunt zien, zelfs niet als u naar het tabblad "Tekst" van de visuele editor overschakelt.
Soms veroorzaakt dit editorgedrag volledige verdoving. In deze schermafbeelding kun je bijvoorbeeld zien dat de tekst in de tags is opgenomen
automatisch bleek ook te zijn verpakt in paragraaftags
. Wanneer u een nieuwe sjabloon maakt of stijlen bewerkt, heeft u dat al gedaan bestaande sjabloon dit is erg belangrijk.
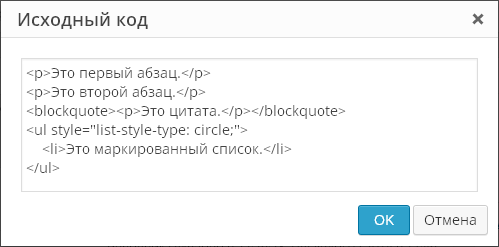
Trouwens, plug-in TinyMCE Geavanceerd maakt het mogelijk om de echte broncode van uw tekst te zien, zonder uitgesneden tags. Om dit te doen, selecteert u in het menu "Extra" het menu-item " Broncode":

Met deze functie kunt u de daadwerkelijke broncode van uw artikel zien, in plaats van degene die u ziet wanneer u naar het tabblad Tekst overschakelt. Op het tabblad 'Tekst' zou de code er bijvoorbeeld als volgt uit kunnen zien:

En wanneer u de functie "Broncode" gebruikt, ziet u:

Dat wil zeggen dat u uw tekst zult zien met reeds geplaatste alineatags. En dit is precies de code die wordt weergegeven in uw gepubliceerde bericht op de site. Toen ik voor het eerst begon te werken met WordPress, dit gedrag van de redacteur maakte mij vreselijk woedend. Maar de meeste gebruikers zijn hier blij mee: ze hoeven immers niet na te denken over het opmaken van de tekst, de editor doet alles zelf.
De plug-in breidt ook de invoegmogelijkheden uit standaard lijsten. De standaardeditor heeft slechts één type lijst:

Met de plug-in kunt u lijsten invoegen verschillende soorten:


Een grappige knop waarmee je kunt evalueren hoe een emoticon eruit zal zien in een gepubliceerd bericht, omdat in de visuele editor emoticons nog steeds worden weergegeven in tekstvorm. Vergeet niet naar " Instellingen\Schrijven"en vink de optie aan" Converteer emoticons zoals :-) en :-P naar afbeeldingen".
Eigenlijk zal ik hier de bespreking van de nieuwe functies van de visuele editor afronden. Probeer zelf de overige knoppen en functies.
Nu is het de moeite waard om de instellingen te vermelden die zich onder het paneel bevinden voor het selecteren van ongebruikte knoppen:

Standaard is alleen de optie " Lijst met stijlopties", inclusief geavanceerde opties voor het invoegen van lijsten, waarover ik hierboven schreef. Optie " Contextmenu" omvat contextmenu plug-in die wordt aangeroepen wanneer erop wordt geklikt rechter knop muis in de editor:

Dit is een volkomen nutteloos menu dat bijna volledig bestaat uit een menu voor het invoegen van tabellen. Ik begrijp nog steeds niet waarom dit nodig is: het eigen contextmenu van de browser is gewoon veel nuttiger. De volgende optie betreft het dialoogvenster Koppelingen invoegen. Standaard ziet dit dialoogvenster er als volgt uit:

De plug-in kan dit door dit vervangen:

Dat wil zeggen dat u zich in het plug-in-dialoogvenster alleen kunt registreren voor links, en al het andere bevindt zich in het standaarddialoogvenster voor het toevoegen van links. Of u deze plug-infunctie nodig heeft of niet, beslis zelf.
Het laatste deel van de plug-in-instellingen zijn de “geavanceerde” instellingen:

Wat is er gebeurd editor-stijlen.css en waarom is het nodig? In dit bestand worden sjabloonstijlen opgeslagen die in de visuele editor moeten worden toegepast. Ik zal het uitleggen met een voorbeeld, laten we zeggen dat er een vermelding in de editor staat met een citaat:

Wanneer gepubliceerd, ziet dit bericht in de blogsjabloon er als volgt uit:
Laten we een bestand maken editor-stijlen.css in de sjabloonmap met deze code:
add_editor_style("editor-stijl.css");
We vernieuwen de berichtbewerkingspagina en zien:

Zo kunt u in de visuele editor hetzelfde type bericht krijgen als in het gepubliceerde formulier. Plugin-optie om bestand te importeren editor-stijlen.css dient om de inhoud van dit bestand te laden, als het in de sjabloon staat functies.php er is geen directe oproep naar dit bestand. Maar als u dit bestand al hebt gemaakt, schrijf dan één regel erin functies.php het zal niet moeilijk voor je zijn.
Alle nieuwste standaardsjablonen in WordPress bevatten ondersteuning voor stijlen voor de visuele editor. Net als sommige premium-sjablonen. Maar in de overgrote meerderheid van de gevallen zijn er geen bestanden editor-stijlen.css niet in sjablonen, deze modieuze en handige functie is nog steeds niet populair bij sjabloonontwikkelaars, maar tevergeefs.
Het meest laatste instelling De plug-in dwingt de editor om alinea- en regeleinde-tags weer te geven op het tabblad "Tekst". Dat wil zeggen, bij het bewerken van een bericht zal alles hetzelfde zijn, maar op het tabblad “Tekst” zie je de volledige html-opmaak en hoef je hiervoor niet langer de functie “Broncode” te gebruiken. De editor zal echter nog steeds raar zijn met zijn automatische opmaak. Hier is bijvoorbeeld de code:

Na het overschakelen naar "Visueel" en terug naar "Tekst" wordt het:

Dat wil zeggen dat de editor één regeleinde heeft verwijderd en de overige twee onderbrekingen in alineatags heeft verwerkt. In wezen is het resultaat hetzelfde: 3 inspringingen. Maar het is nog steeds onaangenaam - ik vind het niet leuk als een programma zichzelf als slimmer beschouwt dan de gebruiker. In mijn sjabloon kan ik immers zowel boven als onder inspringingen laten schrijven voor alineatags, en als resultaat zullen er visueel niet langer 3 inspringregels zijn, maar alle 4. Maar ach, ik ben al aan het muggenziften.
Hoe dan ook, met behulp van de plug-in TinyMCE Geavanceerd het maken en bewerken van blogposts is veel handiger. Let er dus op als je nog steeds de in de engine ingebouwde editor gebruikt.