Veelhoekig ontwerp. Maak een veelhoekig portret in Photoshop
Velen van ons kwijlden bij het zien van deze beelden en stelden slechts één vraag: “Hoe moeten we dit doen?” Nu we zullen praten over hen, ja, ja, dit zijn dezelfde afbeeldingen bestaande uit vele kleine geometrische vormen, die, wanneer ze gecombineerd worden, een abstract beeld vormen. Vandaag zullen we je een geheim vertellen: met behulp van welke tools en acties je dit effect kunt bereiken met Illustrator- en Photoshop-applicaties.
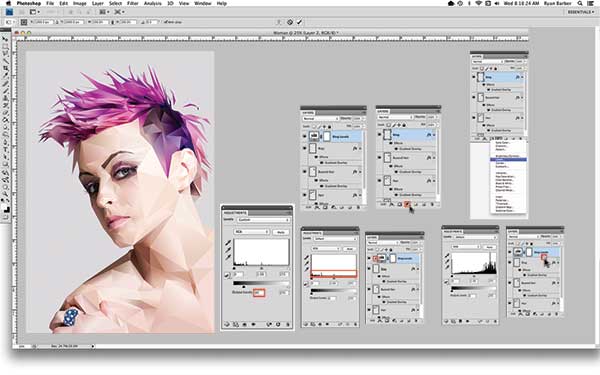
Hier is de afbeelding die we in deze tutorial gaan maken. Zoals je kunt zien, bestaat het uit honderden geometrische vormen, die het effect creëren dat we nodig hebben. Het voltooide beeld ziet er erg complex uit, het lijkt erg moeilijk om dit te doen, maar in feite is het heel eenvoudig. En na het bekijken van onze les zul je hiervan overtuigd zijn.
Nou, ben je klaar?
Ga dan verder!

We zullen een foto van een tijger gebruiken als basis voor ons stuk, maar we moeten ervoor zorgen dat de foto volledig symmetrisch is. Daarom is het noodzakelijk om de laag te dupliceren en horizontaal te roteren.

Toevoegen nieuw masker op de laag, maak één helft zwart om deze te wissen en een spiegeleffect te creëren tussen de twee helften van de afbeelding.

Gebruik een zachte gum om de scherpe randen tussen de helften van het ontwerp te wissen, verbind ze en vorm enkel beeld. Maak je geen zorgen als je het niet te nauwkeurig kunt doen. deze operatie: Hoe dan ook, kleine details zullen in de toekomst verloren gaan.

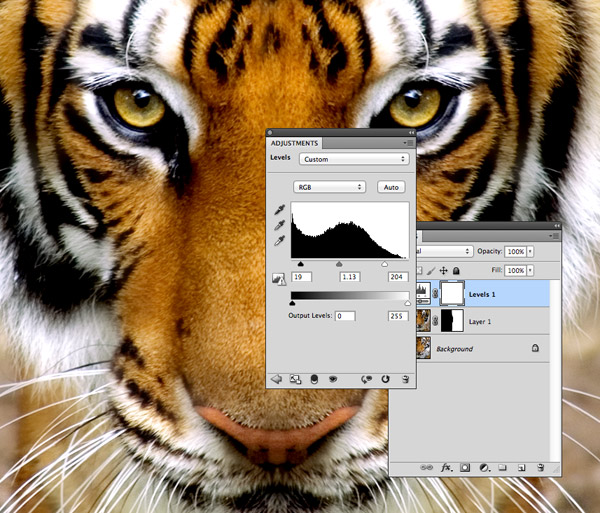
Creëren nieuwe laag, selecteer contrastaanpassingen en pas hooglichten en schaduwen aan. Afbeelding van hoog contrast het ziet er beter uit als het eenmaal is getransformeerd, waardoor de lichte en donkere gebieden duidelijke contouren kunnen vormen.

Download het bestand, pak het uit, open het index.html-bestand in uw browser en selecteer een stijl om te beginnen met bewerken.


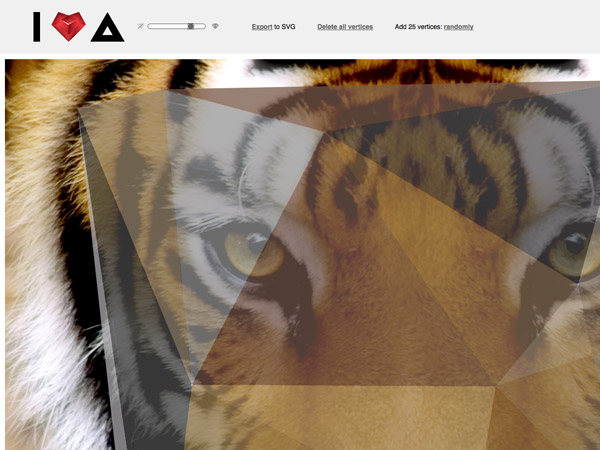
Rek de vorm uit over de hele afbeelding om het hele gebied zo veel mogelijk te vullen. vectorvormen door op de hoeken van de afbeelding te klikken.

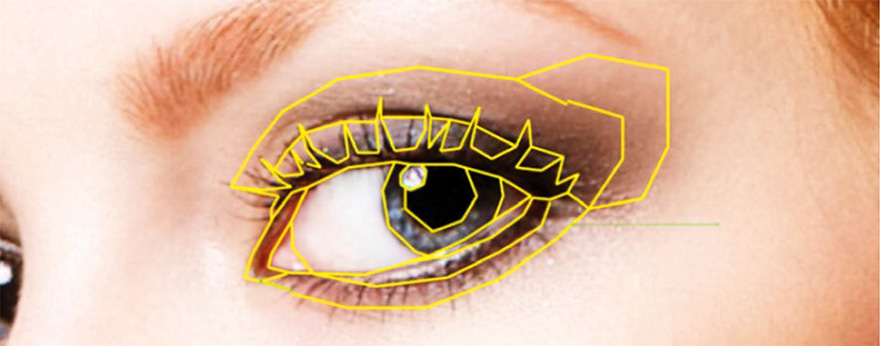
Nu begint het enigszins vervelende proces van het renderen van de afbeelding, met als doel de onderste laag aan te passen aan de toegevoegde afbeelding. Op deze manier hebben we de zwarte strepen en het gebied rond de ogen omlijnd.

Ons doel is om toe te voegen grote hoeveelheid details in de gebieden die we nodig hebben, zoals de ogen. Klik regelmatig om zoveel mogelijk hoekpunten rond de verschillende elementen van het oog te creëren, waardoor de polygonen een nauwkeuriger beeld kunnen creëren.

Werk ook met de rest van de afbeelding en voeg extra details toe aan de belangrijkste anatomische kenmerken.
![]()
Pas de transparantie van de afbeelding aan om te vergelijken vectorillustratie met ons imago. We moeten zeker weten wat er gedekt is. voldoende hoeveelheid details.

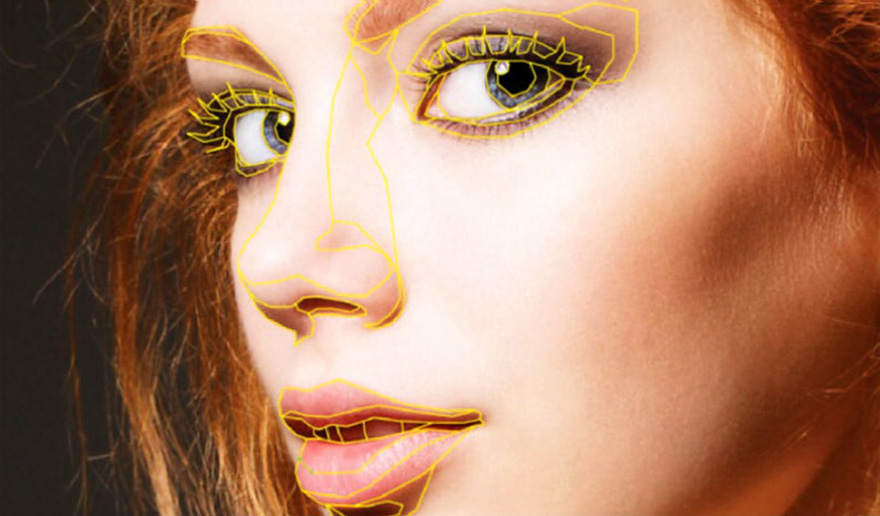
Begin met werken aan de tweede helft van je gezicht. Let goed op hoe je de eerste helft hebt gedaan: het is belangrijk dat we hetzelfde detailniveau behouden. Je kunt aan één helft werken en deze vervolgens in Illustrator spiegelen, maar het zal erg moeilijk zijn om de hoekpunten bij elkaar te passen om een vorm te krijgen volledig beeld. Het is veel beter om met de helft tegelijk te werken, waarbij u uw stappen herhaalt en volgt.

Werken aan rechterkant Het is belangrijk om te proberen de locatie van de hoekpunten ongeveer overeen te laten komen, zoals aan de linkerkant van de afbeelding.

Contrasterende gebieden kleine onderdelen Met een groot aantal kleine vormen en minder gedetailleerde gebieden met grotere polygonen helpen het effect te behouden waar we voor gaan.

Om de illustratie compleet te maken, moet je nog een paar hoekpunten rond de randen van de afbeelding toevoegen: het is erg belangrijk om eventuele gebreken te elimineren!

Als u tevreden bent met het bereikte effect, slaat u de afbeelding op als SVG-formaat, in welk geval u het later in Illustrator kunt openen voor de finishing touch.

Open wat je hebt ontvangen SVG-afbeelding in Illustrator. Je ziet het kunstwerk in al zijn vectorglorie!

De randen van de afbeelding zien er wat ruw uit, dus de eerste stap bij het werken in Illustrator is het corrigeren van deze ongelukkige omissie. U hoeft alleen maar het formaat van de geometrische vormen rond de randen aan te passen.

Verwijder de vulling van het geselecteerde vierkant door op de knop Bijsnijden te klikken in het menu dat wordt geopend, en verwijder alles wat buiten het vierkant uitsteekt.

De snijkanten zien er veel harmonieuzer uit. Klik klik met de rechtermuisknop muis en annuleer de groep om individuele delen van de veelvlakken te bewerken.

Laten we een stapje terug doen en ons meesterwerk controleren op lelijke vormen of plotselinge kleurveranderingen. Elke vorm kan worden geselecteerd met het gereedschap Direct selecteren, en de kleur ervan kan worden gewijzigd met het gereedschap Pipet.

Selecteer alles en kopieer het document naar Photoshop, maak een laag en pas het niveau van schaduwen en hooglichten aan om de afbeelding meer contrast en verzadiging te geven.

Als finishing touch kan het toevoegen van een subtiel korrelig ruiseffect aan de afbeelding deze nog aantrekkelijker maken.
Het is moeilijk voor te stellen dat dit prachtige beeld zo gemakkelijk kan worden gemaakt!
Veelhoekig portret of laag poly - een populaire kunsttechniek bij het verwerken van foto's.
De combinatie van Photoshop en Illustrator geeft je het helderste en snelste resultaat.
Als u Illustrator niet heeft, kunt u Inkscape of Xara gebruiken.
Als je het principe eenmaal begrijpt, kun je in feite elk hulpmiddel gebruiken.
Maar automatisering is niet jouw hulp. Geen enkel script zal zelfs maar een half goed resultaat opleveren.
Je hersenen, ogen en handen zijn het allerbelangrijkste.
Hoe maak je een veelhoekig portret in Photoshop
Voor degenen die niet op zoek zijn naar een gemakkelijke manier - lees verder!
De technische kant van het tekenen van een veelhoekig portret is uiterst eenvoudig en een echte uitdaging
Uw geduld zal alleen worden beïnvloed door de eentonigheid van het werk))
01. Kies de juiste look.
Het is de moeite waard om een foto van hoge kwaliteit te kiezen. Een portret met heldere kleuren is het beste
expressieve details. Je moet zoomen, dus kies een foto met een hoge resolutie.
02. Verbeter kleuren en contrast.
Gooi de foto in Photoshop, voeg kleur en contrast toe. Je moet er een kiezen die hoog genoeg is
contrastniveau om het later gemakkelijker te maken de kleur van de polygonen te selecteren. Overdrijf het echter niet
kleur en contrast. Niet meer dan 30%!

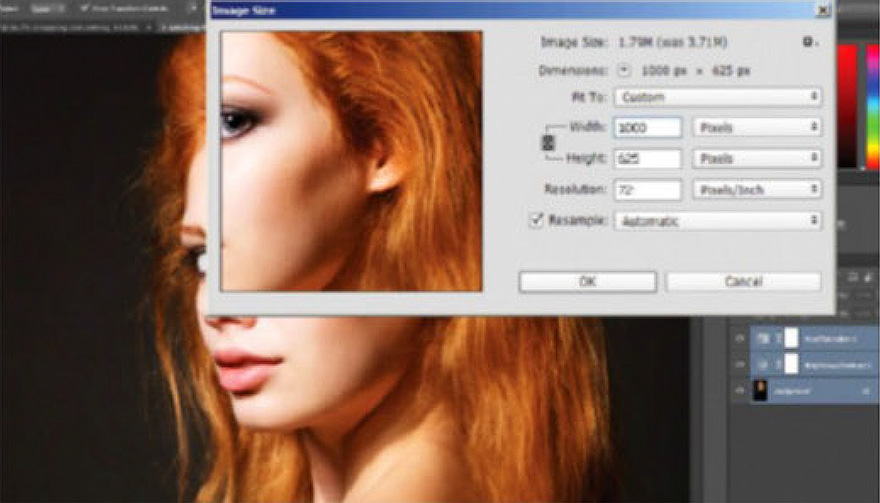
03. Verminder de kwaliteit.
Als uw foto te groot is, verlaag dan de resolutie. 1000px aan de lange kant is behoorlijk
genoeg. Dit zal u helpen bij het selecteren van kleuren in de toekomst. Minder pixels - gemakkelijker om kleur te vinden.

04. Vergeet niet om in verschillende lagen te werken.
Nu kunt u de afbeelding naar Illustrator sturen. Maak één laag voor foto, laag voor kleur
en nog een laag voor het veelhoekige gaas. Je kunt in de toekomst meer toevoegen, maar om te beginnen is dit voldoende.
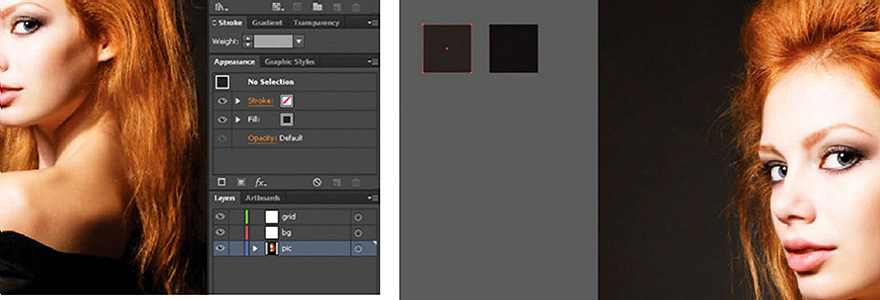
05. Een gekleurde achtergrond maken.
Een veelhoekig portret vereist veel aandacht voor detail. Daarom is het logisch om er een schone achtergrond mee te maken
minimale gradiënt. De beste kleur is uiteraard gebaseerd op de achtergrond van de foto. De huidskleur zal zijn
voordeliger uitzien.

06. De lijn proberen.
Lijn van helder geel zal opvallen tegen de meeste achtergronden. Lijndikte -
ongeveer 0,5 punt. In Photoshop kun je de Polygonale Lasso gebruiken.
07. Laten we klein beginnen.
De eenvoudigste manier is om met de ogen te beginnen. Vergroot de foto zo veel mogelijk en trek er een lijn omheen.
Je hoeft hier niet zo voorzichtig te zijn. Teken gewoon de vorm. Geef een overzicht van de delen van het oog
en alles met elkaar verbinden. Als resultaat zou je uiteindelijk één mesh moeten krijgen.

08. Omlijn andere delen van het gezicht.
Afzonderlijk de neus, het tweede oog. Gebruik zoom om de navigatie door foto's te versnellen.

09. Vergeet onafgemaakte lijnen.
Terwijl je volgt, zul je veel niet-verbonden lijnen tegenkomen. Geef ze voorlopig op.
Het afwerken van elke regel zal je afleiden van de hoofdtaak.
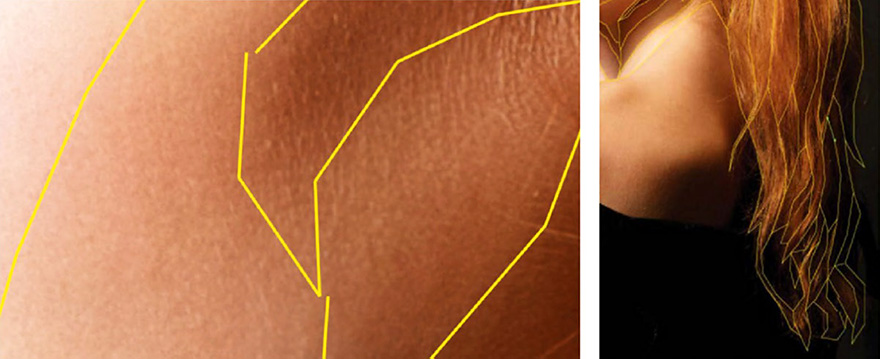
10. Verdeel je haar.
Bij het schilderen van de meeste portretten wordt het verdelen van het haar een bijzondere oefening.
Probeer je haar in aparte grote krullen te verdelen. Ze hoeven er niet perfect uit te zien.
Bepaal gewoon de richting van de krul en waar deze de andere kruist.

11. Laten we doorgaan.
Ja, dit is nogal een moeizame klus. Dus als je klaar bent met het traceren van alles, neem dan een pauze!
Het volgende deel is nog moeilijker.

12. De lijnen aansluiten.
Nu keren we terug naar onze open lijnen. Ze moeten allemaal met elkaar worden verbonden, zodat de kleur
kwam niet uit.
13. Laten we polygoniseren!
Het leukste deel van een polygoonportret is het maken van de polygonen. Opnieuw beginnen
van kleine voorwerpen begint driehoeken te tekenen.
![]()
14. Saldo van polygonen.
Gebruik verschillende polygoongroottes. Klein voor kleine voorwerpen zoals ogen. En meer
voor grote onderdelen. Maar houd een evenwicht. Verschillende maat zal meer polygonen aan het werk geven
expressiviteit.
15. Converteren naar Live Paint.
Gefeliciteerd! Je hebt de hele mesh gedaan. Het moeilijkste deel is voorbij. Selecteer nu alles behalve de achtergrond en
klik op Object > Levende verf>Maak. Nu kunt u het gaas met kleur vullen.

16. Kleuren.
Vergroot het oog van de foto en selecteer een kleur met het pipet. Vul de driehoek met kleur.
En probeer niet met het blikje de lijn te raken! En leer sneltoetsen als je dat nog niet hebt gedaan.

17. Verwijder het rooster.
Nadat u het kleurproces hebt voltooid, verplaatst u de lijnkleurpositie naar
positie Geen. Controleer nu de hele afbeelding en zoek naar polygonen die je bent vergeten te kleuren.

18. Voeg je eigen toe naar smaak!
Dat is het! Nu heb je een geweldig veelhoekig portret. Nu kun je het een beetje hebben
aanpassen. Geef het wat persoonlijkheid: hak een paar polygonen af, pas andere effecten toe.
Wilt u meer weten over polygoonafbeeldingen? Waar wordt het voor gebruikt? Hoe kun je iets doen met deze techniek? Ja? Dan ben jij een echte ontwerper, klaar om je te ontwikkelen en te groeien als professional!
Natuurlijk kunnen veelhoekige graphics nauwelijks iets nieuws, laat staan revolutionair genoemd worden. Het zal echter helpen uw ontwerp te diversifiëren en het individueel en herkenbaar te maken. En de nieuwste trend in de mode voor polygonen, die zich snel over het internet verspreidt, is moeilijk te negeren.
In dit bericht leer je over polygonen en polygoonafbeeldingen en zie je enkele fantastische voorbeelden van hoe je ze kunt gebruiken. We hebben ook verschillende lessen voor u samengesteld die u zullen helpen deze techniek onder de knie te krijgen. En wie weet teken je misschien nog cooler met polygonen dan de auteurs van de hier verzamelde werken!
Wat zijn polygoonafbeeldingen?

Veelhoek(van het Griekse polýgonos - veelhoekig), veelhoekige lijn (wiskundig), onderbroken lijn bestaande uit een eindig aantal rechte segmenten (schakels). Onder een veelhoek wordt ook een gesloten onderbroken lijn verstaan, d.w.z. een veelhoek.
Waar worden polygonen gebruikt?
Het antwoord ligt voor de hand: binnen digitale afbeeldingen, Natuurlijk! Het is een soort variëteit digitale kunst. Aanvankelijk veelhoekige afbeeldingen verscheen in 3D-modellering om videogames te maken. Vanwege hun lage resolutie hadden dergelijke objecten dat wel hoge snelheid weergave. Door weergave in de vorm van een draadframe kunt u computerbronnen besparen en wordt het gemakkelijker om met het model te werken. Toen werd het populair in zogenaamde 2D-graphics.
In welk programma kun je veelhoekige afbeeldingen maken?
Werk je in 3D, dan is het heel normaal dat je dit in 3D max, Maya of Cinema 4D doet. De nieuwste software is zo gebruiksvriendelijk dat zelfs een kind erin kan tekenen. Over het algemeen zijn polygoonafbeeldingen vrij eenvoudig te maken, vooral in vergelijking met architectonische visualisatie of fotorealistische weergave. Het doet me denken aan de begindagen computermodellering en animaties met een aanraking moderne technieken. En sindsdien retro-stijl altijd in de mode, bijna alle ontwerpers maken het met behulp van oude technieken.
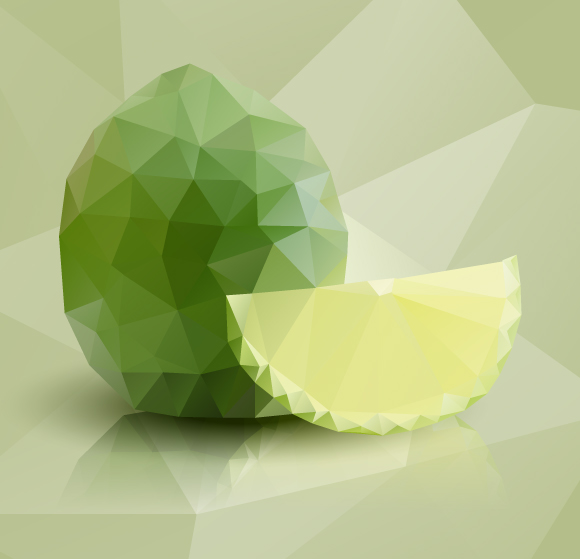
Zoals u al weet, worden 3D-modellen gemaakt met behulp van polygonen. Hoe meer polygonen, hoe gedetailleerder het model zal zijn. Tijdens de uiteindelijke verwerking (rendering) van het object krijgt het een “gladde” uitstraling. Hoe minder polygonen u gebruikt in de modelleringsfase, hoe abstracter het resultaat zal zijn. Voor een uitgesproken effect kun je in de rendering-instellingen de anti-aliasing-functie uitschakelen, dan krijg je duidelijke randen. Het hangt allemaal af van het effect dat je wilt bereiken. Het gebruik van low-poly-technologie betekent niet dat de scène eenvoudig zal zijn. U kunt complexe texturen, realistische reflecties en brekingsinstellingen gebruiken omgeving enz. Veelhoekige vormen Ze doen sterk denken aan origami en bevinden zich nu op het hoogtepunt van populariteit in grafisch ontwerp.
Je kunt ook veelhoekige meesterwerken maken in programma's zoals Adobe Illustrator, CorelDraw en zelfs Adobe Photoshop. Deze programma's zijn, in tegenstelling tot specifieke 3D-pakketten, bekend bij de meeste ontwerpers.
Historische achtergrond
Wist je dat veelhoekig ontwerp werd voorafgegaan door een hele stroming in de kunst? Aan het begin van de 20e eeuw ontstond de expressionistische beweging die ongelooflijk populair werd. De komst van de fotografie moedigde kunstenaars alleen maar aan, omdat het nu mogelijk was een beeld tot in detail vast te leggen, zoals het werkelijk is. Expressionisten daarentegen probeerden de essentie, de sfeer en het karakter van het object over te brengen. Ze vermeden bewust details. Tegenwoordig is het expressionisme niet minder populair in zowel de schilderkunst als de digitale kunst.
Uitstekende voorbeelden
Hier zijn enkele voorbeelden van hedendaagse digitale kunst. Misschien zullen ze je inspireren om nieuwe meesterwerken te creëren:






Lessen

In deze tutorial maak je een mozaïek in Adobe Illustrator bestaande uit polygonen. Het zal helpen bij deze eenvoudige kwestie gratis plug-in– Scriptograaf en je verbeelding.

Hier leert u hoe u een veelhoekig vectormozaïek kunt maken bitmap met de hulp gratis internet Triangulator-tool en Adobe Illustrator.

In deze tutorial leer je hoe je portretten maakt met behulp van polygonen. De auteur laat zien hoe je met foto's kunt werken met zowel Photoshop als Illustrator om een prachtig portret te maken in een modieuze veelhoekige grafische stijl.

Een gedetailleerde video-tutorial waarin u leert hoe u 3D-personages maakt.
Conclusie
Veelhoekige graphics zijn een mix van retro en futurisme. Een tijdloze stijl die eindeloos kan worden aangepast, geïndividualiseerd en geëxperimenteerd. Het ziet er altijd stijlvol, modieus en origineel uit. Probeer met polygonen te werken en je zult beseffen dat je niet langer zonder kunt. We zullen het leuk vinden als u uw ideeën hierover in de reacties deelt!
Gebaseerd op materiaal van de site: www.onextrapixel.com



