Veelhoekige afbeelding. Maak een veelhoekig portret in Photoshop
Veelhoekig portret of laag poly - een populaire kunsttechniek bij het verwerken van foto's.
De combinatie van Photoshop en Illustrator geeft je het helderste en snelste resultaat.
Als u Illustrator niet heeft, kunt u Inkscape of Xara gebruiken.
Als je het principe eenmaal begrijpt, kun je in feite elk hulpmiddel gebruiken.
Maar automatisering is niet jouw hulp. Geen enkel script zal zelfs maar een half goed resultaat opleveren.
Je hersenen, ogen en handen zijn het allerbelangrijkste.
Hoe maak je een veelhoekig portret in Photoshop
Voor degenen die niet op zoek zijn naar een gemakkelijke manier - lees verder!
De technische kant van het tekenen van een veelhoekig portret is uiterst eenvoudig en een echte uitdaging
Uw geduld zal alleen worden beïnvloed door de eentonigheid van het werk))
01. Kies de juiste look.
Het is de moeite waard om een foto van hoge kwaliteit te kiezen. Een portret met heldere kleuren is het beste
expressieve details. Je moet zoomen, dus kies een foto met een hoge resolutie.
02. Verbeter kleuren en contrast.
Gooi de foto in Photoshop, voeg kleur en contrast toe. Je moet er een kiezen die hoog genoeg is
contrastniveau om het later gemakkelijker te maken de kleur van de polygonen te selecteren. Overdrijf het echter niet
kleur en contrast. Niet meer dan 30%!

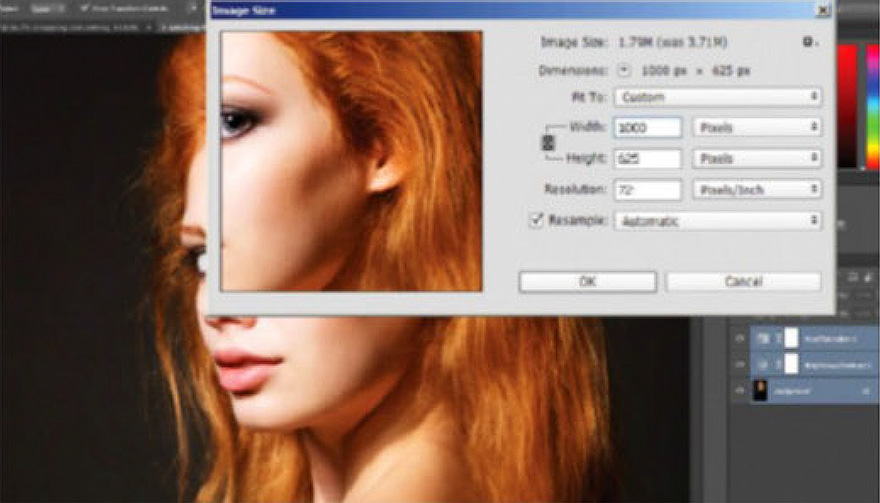
03. Verminder de kwaliteit.
Als uw foto te groot is, verlaag dan de resolutie. 1000px aan de lange kant is behoorlijk
genoeg. Dit zal u helpen bij het selecteren van kleuren in de toekomst. Minder pixels - gemakkelijker om kleur te vinden.

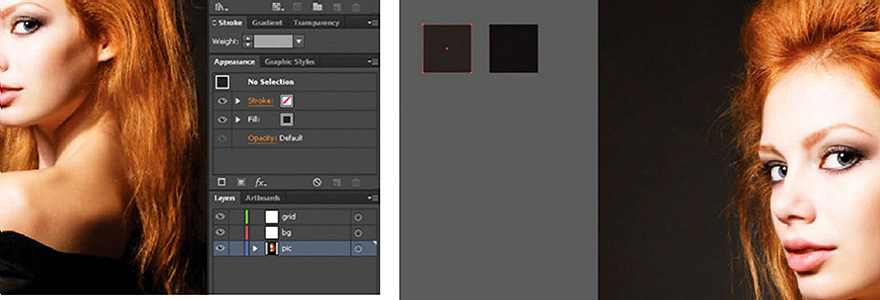
04. Vergeet niet om in verschillende lagen te werken.
Nu kunt u de afbeelding naar Illustrator sturen. Maak één laag voor foto, laag voor kleur
en nog een laag voor het veelhoekige gaas. Je kunt in de toekomst meer toevoegen, maar om te beginnen is dit voldoende.
05. Een gekleurde achtergrond maken.
Een veelhoekig portret vereist veel aandacht voor detail. Daarom is het logisch om er een schone achtergrond mee te maken
minimale gradiënt. De beste kleur is uiteraard gebaseerd op de achtergrond van de foto. De huidskleur zal zijn
voordeliger uitzien.

06. De lijn proberen.
Lijn van helder geel zal opvallen tegen de meeste achtergronden. Lijndikte -
ongeveer 0,5 punt. In Photoshop kun je de Polygonale Lasso gebruiken.
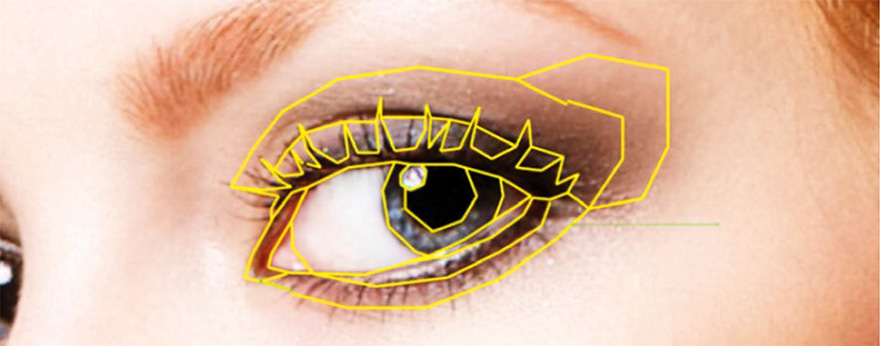
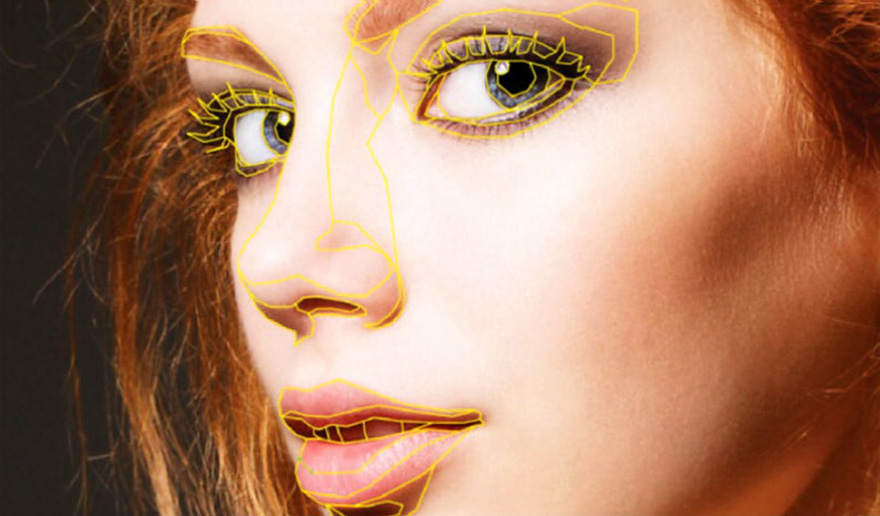
07. Laten we klein beginnen.
De eenvoudigste manier is om met de ogen te beginnen. Vergroot de foto zo veel mogelijk en trek er een lijn omheen.
Je hoeft hier niet zo voorzichtig te zijn. Teken gewoon de vorm. Geef een overzicht van de delen van het oog
en alles met elkaar verbinden. Als resultaat zou je uiteindelijk één mesh moeten krijgen.

08. Omlijn andere delen van het gezicht.
Afzonderlijk de neus, het tweede oog. Gebruik zoom om de navigatie door foto's te versnellen.

09. Vergeet onafgemaakte lijnen.
Terwijl je volgt, zul je veel niet-verbonden lijnen tegenkomen. Geef ze voorlopig op.
Het afwerken van elke regel zal je afleiden van de hoofdtaak.
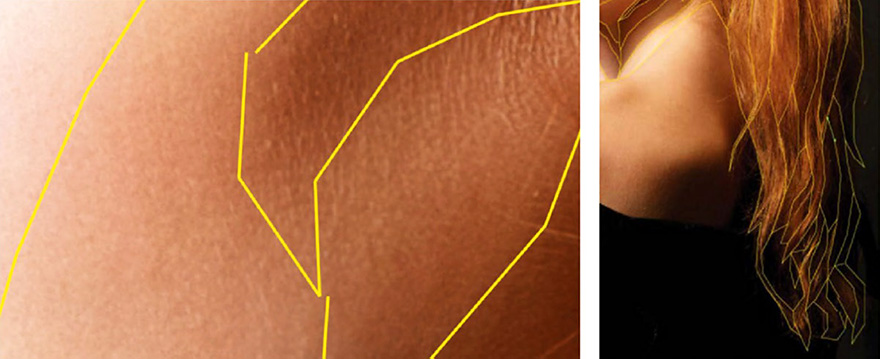
10. Verdeel je haar.
Bij het schilderen van de meeste portretten wordt het verdelen van het haar een bijzondere oefening.
Probeer je haar in aparte grote krullen te verdelen. Ze hoeven er niet perfect uit te zien.
Bepaal gewoon de richting van de krul en waar deze de andere kruist.

11. Laten we doorgaan.
Ja, dit is nogal een moeizame klus. Dus als je klaar bent met het traceren van alles, neem dan een pauze!
Het volgende deel is nog moeilijker.

12. De lijnen aansluiten.
Nu keren we terug naar onze open lijnen. Ze moeten allemaal met elkaar worden verbonden, zodat de kleur
kwam niet uit.
13. Laten we polygoniseren!
Het leukste deel van een polygoonportret is het maken van de polygonen. Opnieuw beginnen
van kleine voorwerpen begint driehoeken te tekenen.
![]()
14. Saldo van polygonen.
Gebruik verschillende polygoongroottes. Klein voor kleine voorwerpen zoals ogen. En meer
voor grote onderdelen. Maar houd een evenwicht. Verschillende maat zal meer polygonen aan het werk geven
expressiviteit.
15. Converteren naar Live Paint.
Gefeliciteerd! Je hebt de hele mesh gedaan. Het moeilijkste deel is voorbij. Selecteer nu alles behalve de achtergrond en
klik op Object > Levende verf>Maak. Nu kunt u het gaas met kleur vullen.

16. Kleuren.
Vergroot het oog van de foto en selecteer een kleur met het pipet. Vul de driehoek met kleur.
En probeer niet met het blikje de lijn te raken! En leer sneltoetsen als je dat nog niet hebt gedaan.

17. Verwijder het rooster.
Nadat u het kleurproces hebt voltooid, verplaatst u de lijnkleurpositie naar
positie Geen. Controleer nu de hele afbeelding en zoek naar polygonen die je bent vergeten te kleuren.

18. Voeg je eigen toe naar smaak!
Dat is het! Nu heb je een geweldig veelhoekig portret. Nu kun je het een beetje hebben
aanpassen. Geef het wat persoonlijkheid: hak een paar polygonen af, pas andere effecten toe.
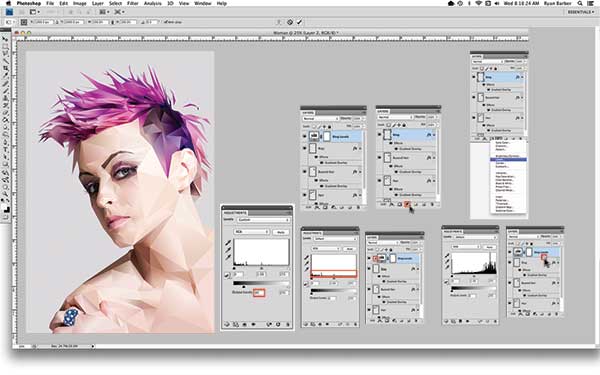
Functie digitale kunstenaar Mart Biemans getiteld "Feel it" combineert neon kleurenpalet met dynamische driehoeken en andere vormen, waardoor een opvallend effect ontstaat.
In deze tutorial deelt Mart de technieken die hij gebruikte om dit stuk te maken voor het online kunstcollectief slashTHREE. Je leert hoe je een afbeelding kunt construeren door een foto te overtrekken en te creëren geometrische vormen en kies vervolgens een kleurenschema en pas lichteffecten toe.
Deze technieken kunnen worden aangepast aan veel verschillende stijlen. Zodra je de les hebt voltooid, herhaal je deze en je zult zien hoe ver je kunt gaan.
Stap 1
De eerste stap bij het creëren van een stijl voor uw werk is het kiezen van een geschikte foto.
Ik heb mijn foto gevonden op dreamtime.com, als je dezelfde afbeelding wilt gebruiken, kun je die vinden. U kunt er ook een vinden soortgelijke foto. De foto zou het moeten laten zien bovenste deel lichaams- en gezichtsprofiel.
Plaats de foto in de nieuwe Portrait Photoshop - documentgrootte A3. Zorg ervoor dat er voldoende velden in de buurt zijn vrije ruimte voor effecten.

Stap 2
Creëren nieuwe laag onder de foto, vul deze met een gedempte kleur. Dit zal de achtergrond zijn van ons werk. Voeg nog een laag toe boven de foto en trek terloops de omtrek van het model over met behulp van het gereedschap Veerkracht(Pen gereedschap), vul het met een donkerdere kleur. Verberg deze laag.
Maak een derde laag boven alle anderen en schets de schaduwen, zodat ze nog donkerder worden. Het is niet nodig om veel details achter te laten.

Stap 3
Schakel de lijnlaag in en herhaal vervolgens de vorige stap met verschillende kleuren en overvloeimodi om het werk lichter te maken. Nogmaals, ga niet overboord met details. Zorg ervoor dat u gebieden met highlights oplicht originele foto. Vergeet ook niet om gebieden zonder verlichting donkerder te maken.

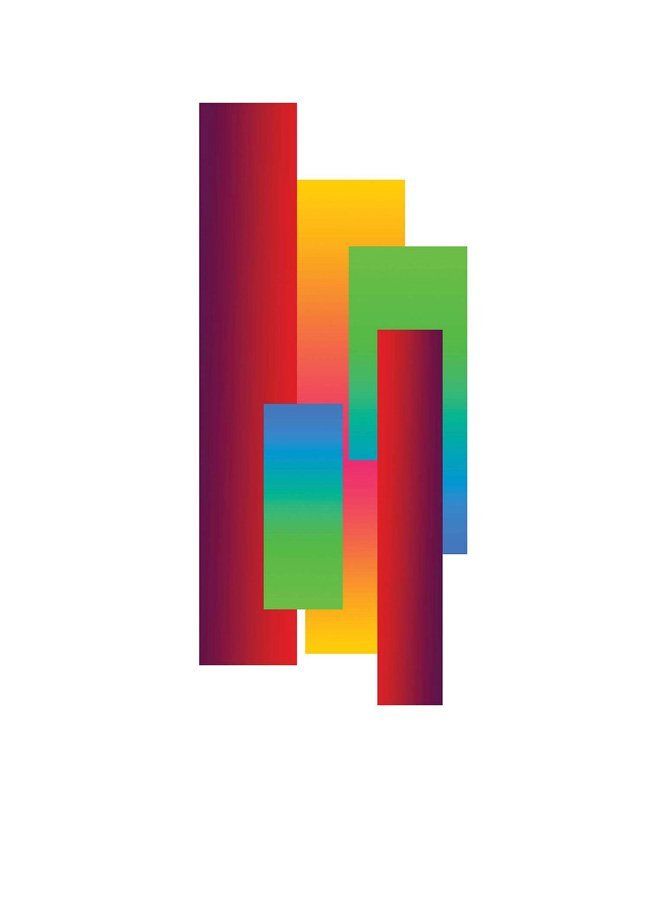
Stap 4
Teken op een nieuwe laag een rechthoek met een helder verloop. Dupliceer het meerdere keren, wijzig het formaat en vul het met verschillende kleuren.
Maak verschillende variaties met Bewerken > Transformeren > Verdraaien(Bewerken > Transformeren > Verdraaien). Laat jezelf gaan door enkele abstracte vormen te creëren. Plaats nu de vormen waar de hoogtepunten zijn en verander de overvloeimodus naar Scherm(Scherm).

Stap 5
Sommige gebieden (zoals de handen) moeten visueel gescheiden zijn. Hiervoor gebruiken wij Potlood(Potloodhulpmiddel). Stel de grootte in op ongeveer 19 px als u deze gebruikt grafisch tablet Zorg ervoor dat het selectievakje is aangevinkt Simuleer druk(Druk simuleren) is geïnstalleerd. Teken zwarte lijnen in donkere gebieden en witte lijnen in lichte gebieden.

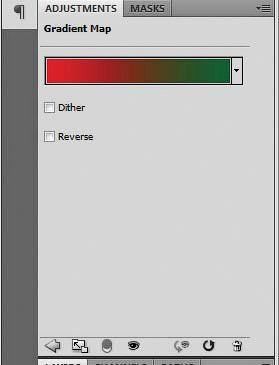
Stap 6
In dit stadium was ik ongelukkig kleurenschema, dus heb ik een aanpassingslaag toegevoegd Verloop kaart(Gradientkaart) rood-groene kleur. Als u deze stap wilt herhalen, stelt u de overvloeimodus in op Vervanging door licht(Verlicht) met Dekking(dekking) 100%.

Stap 7
De tekening is nog een beetje plat. Om het diepte te geven, maakt u een nieuwe laag en stelt u de overvloeimodus in Scherm(Scherm). Gebruik een grote ronde zachte borstel lichtblauwe kleur, schildert over de gebieden die lichter moeten worden gemaakt.
Maak nog een laag, stel de overvloeimodus in Zacht licht(Zacht licht) Dekking(dekking) 58%. Schilder met een zwarte borstel over de gebieden waar u de schaduwen wilt versterken.
![]()
Stap 8
Laten we nu een "gebroken" effect toevoegen met behulp van de tool Rechte lasso(Veelhoekige lasso-tool). Selecteer kleine delen van de afbeelding, klik Ctrl+Shift+C om de gecombineerde versie van alle lagen te kopiëren en deze vervolgens allemaal op een nieuwe laag te plakken. Verplaats de resulterende stukken en herhaal de stap zo vaak als je wilt.

Stap 9
Werk af door de kleuren aan te passen en een paar details toe te voegen Potlood(Pencil Tool) door te maken algemeen beeld ruwer. Een soortgelijk effect kan eenvoudig worden bereikt door naar het menu te gaan Filter > Stileer > Randverbetering(Filter > Stileren > Randen zoeken), maar het resultaat is mogelijk niet van goede kwaliteit. Gelukkig werkt het filter goed op onze afbeelding, omdat er slechts een aantal schaduwen en kleuren zijn die het filter gemakkelijk kan omlijnen.
Wilt u meer weten over polygoonafbeeldingen? Waar wordt het voor gebruikt? Hoe kun je iets doen met deze techniek? Ja? Dan ben jij een echte ontwerper, klaar om je te ontwikkelen en te groeien als professional!
Natuurlijk kunnen veelhoekige graphics nauwelijks iets nieuws, laat staan revolutionair genoemd worden. Het zal echter helpen uw ontwerp te diversifiëren en het individueel en herkenbaar te maken. En de nieuwste trend in de mode voor polygonen, die zich snel over het internet verspreidt, is moeilijk te negeren.
In dit bericht leer je over polygonen en polygoonafbeeldingen en zie je enkele fantastische voorbeelden van hoe je ze kunt gebruiken. We hebben ook verschillende lessen voor u samengesteld die u zullen helpen deze techniek onder de knie te krijgen. En wie weet teken je misschien nog cooler met polygonen dan de auteurs van de hier verzamelde werken!
Wat zijn polygoonafbeeldingen?

Veelhoek(van het Griekse polýgonos - veelhoekig), veelhoekige lijn (wiskundig), onderbroken lijn bestaande uit een eindig aantal rechte segmenten (schakels). Onder een veelhoek wordt ook een gesloten onderbroken lijn verstaan, d.w.z. een veelhoek.
Waar worden polygonen gebruikt?
Het antwoord ligt voor de hand: binnen digitale afbeeldingen, Natuurlijk! Het is een soort variëteit digitale kunst. Aanvankelijk veelhoekige afbeeldingen verscheen in 3D-modellering om videogames te maken. Vanwege hun lage resolutie hadden dergelijke objecten dat wel hoge snelheid weergave. Door weergave in de vorm van een draadframe kunt u computerbronnen besparen en wordt het gemakkelijker om met het model te werken. Toen werd het populair in zogenaamde 2D-graphics.
In welk programma kun je veelhoekige afbeeldingen maken?
Werk je in 3D, dan is het heel normaal dat je dit in 3D max, Maya of Cinema 4D doet. De nieuwste software is zo gebruiksvriendelijk dat zelfs een kind erin kan tekenen. Over het algemeen zijn polygoonafbeeldingen vrij eenvoudig te maken, vooral in vergelijking met architectonische visualisatie of fotorealistische weergave. Het doet me denken aan de begindagen computermodellering en animaties met een aanraking moderne technieken. En sindsdien retro-stijl altijd in de mode, bijna alle ontwerpers maken het met behulp van oude technieken.
Zoals u al weet, worden 3D-modellen gemaakt met behulp van polygonen. Hoe meer polygonen, hoe gedetailleerder het model zal zijn. Tijdens de uiteindelijke verwerking (rendering) van het object krijgt het een “gladde” uitstraling. Hoe minder polygonen u gebruikt in de modelleringsfase, hoe abstracter het resultaat zal zijn. Voor een uitgesproken effect kun je in de rendering-instellingen de anti-aliasing-functie uitschakelen, dan krijg je duidelijke randen. Het hangt allemaal af van het effect dat je wilt bereiken. Het gebruik van low-poly-technologie betekent niet dat de scène eenvoudig zal zijn. U kunt complexe texturen, realistische reflecties en brekingsinstellingen gebruiken omgeving enz. Veelhoekige vormen Ze doen sterk denken aan origami en bevinden zich nu op het hoogtepunt van populariteit in grafisch ontwerp.
Je kunt ook veelhoekige meesterwerken maken in programma's zoals Adobe Illustrator, CorelDraw en zelfs Adobe Photoshop. Deze programma's zijn, in tegenstelling tot specifieke 3D-pakketten, bekend bij de meeste ontwerpers.
Historische achtergrond
Wist je dat veelhoekig ontwerp voorafgegaan door een hele stroming in de kunst? Aan het begin van de 20e eeuw ontstond de expressionistische beweging die ongelooflijk populair werd. De komst van de fotografie moedigde kunstenaars alleen maar aan, omdat het nu mogelijk was een beeld tot in detail vast te leggen, zoals het werkelijk is. Expressionisten daarentegen probeerden de essentie, de sfeer en het karakter van het object over te brengen. Ze vermeden bewust details. Tegenwoordig is het expressionisme niet minder populair in zowel de schilderkunst als de digitale kunst.
Uitstekende voorbeelden
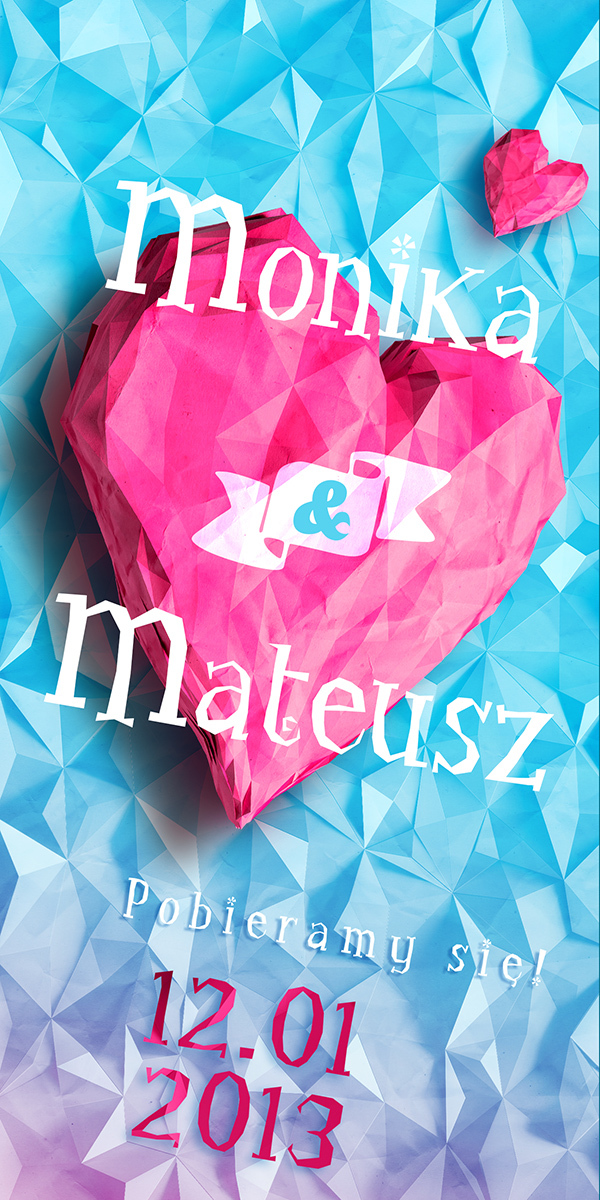
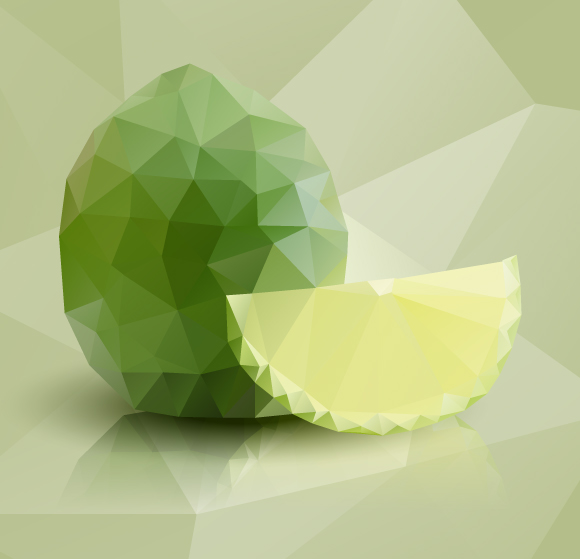
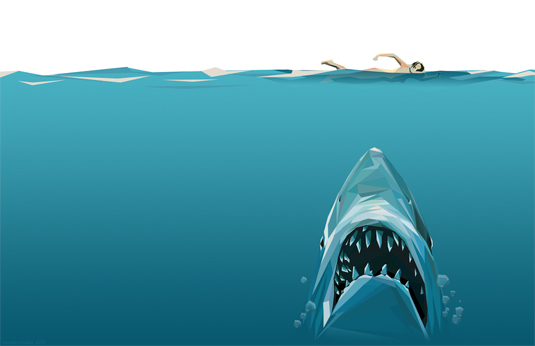
Hier zijn enkele voorbeelden van hedendaagse digitale kunst. Misschien zullen ze je inspireren om nieuwe meesterwerken te creëren:






Lessen

In deze tutorial maak je een mozaïek in Adobe Illustrator bestaande uit polygonen. Het zal helpen bij deze eenvoudige kwestie gratis plug-in– Scriptograaf en je verbeelding.

Hier leert u hoe u een veelhoekig vectormozaïek kunt maken bitmap met de hulp gratis internet Triangulator-tool en Adobe Illustrator.

In deze tutorial leer je hoe je portretten maakt met behulp van polygonen. De auteur laat zien hoe je met foto's kunt werken met zowel Photoshop als Illustrator om een prachtig portret te maken in een modieuze veelhoekige grafische stijl.

Een gedetailleerde video-tutorial waarin u leert hoe u 3D-personages maakt.
Conclusie
Veelhoekige graphics zijn een mix van retro en futurisme. Een tijdloze stijl die eindeloos kan worden aangepast, geïndividualiseerd en geëxperimenteerd. Het ziet er altijd stijlvol, modieus en origineel uit. Probeer met polygonen te werken en je zult beseffen dat je niet langer zonder kunt. We zullen het leuk vinden als u uw ideeën hierover in de reacties deelt!
Gebaseerd op materiaal van de site: www.onextrapixel.com