Web Developer-plug-in is een add-on voor Firefox om webmasters te helpen. Webontwikkelaar Mozilla-browserextensie
Stap 1. Installeer de nieuwste versie
Engelse en de meest recente versie van de applicatie Webontwikkelaar in Firefox of Chrom kan worden ingesteld via de browserinstellingen. Voor Firefox: open in de optie "Add-ons" (kan worden geopend door op de combinatie te drukken drie sleutels Ctrl+Shift+A) hoofdstuk "Extensies" - zie afb. 1 of afb. 2.

IN zoekbalk voer het verzoek in:
Voer bij het installeren van de applicatie de acties uit die in het dialoogvenster worden voorgesteld. Als je alles opeenvolgend hebt gedaan, heb je nog een toevoeging aan de lijst met extensies: Web Developer (Fig. 3).

De browserwerkbalk wordt weergegeven volledig spectrum Webhulpmiddelen Ontwikkelaar, alleen in Engelse versie. In de volgende stap zullen we het hebben over russificatie.
Stap 2. Russify-webontwikkelaar
Om namen te ‘vertalen’ zal de Web Developer-optie naar het Russisch moeten worden ‘gedowngraded’ geïnstalleerde versie tot 1.1.9. Op het moment dat deze blog werd geschreven, ondersteunde geen enkele hogere versie de mogelijkheid om over te schakelen naar het Russisch. Daarom zul je de extensie apart moeten downloaden en zelf in de browser moeten laden. Volg de link:

 Beweeg uw muis iets naar rechts van de naam van de versie die we nodig hebben 1.1.9. De optie “Toevoegen aan Firefox” wordt gemarkeerd.
Beweeg uw muis iets naar rechts van de naam van de versie die we nodig hebben 1.1.9. De optie “Toevoegen aan Firefox” wordt gemarkeerd.
Kleine toevoeging: Het artikel is geschreven in 2013. Medio 2016 Mozilla Firefox heeft beperkte toegang tot enkele eerdere extensies en add-ons. Daarom, als je het meeste hebt nieuwste versie Mozilla Firefox is het tegenovergestelde Webextensies Ontwikkelaarsversies 1.1.9 zal zijn inactieve knop“Toevoegen aan Firefox” (reactie hieronder, die hiervoor niet beschikbaar is Mozilla-versies Firefox). Wees niet bang! Klik toch op de grijze knop ‘toevoegen’. Bevestig uw wens om te installeren en de installatie zal doorgaan.
Mozilla zal u vragen om opnieuw op te starten. Doe het onmiddellijk na het installeren van de applicatie of stel het uit tot de volgende keer, het is aan jou. Het is sindsdien niet van fundamenteel belang Webapplicatie De ontwikkelaar schakelt pas na een herstart over naar het Russisch en neemt zijn plaats in de werkbalk in.
Hallo, beste lezers van de blogsite! Als onderdeel van de sectie 'Webmasterhulpprogramma's' wil ik u graag kennis laten maken met Webontwikkelaar Firefox-add-on, waarmee optimizers een veelzijdige analyse van elke bron kunnen uitvoeren, en ook aanzienlijke hulp biedt aan webmasters bij het ontwikkelen en bewerken van websites.
Trouwens, je kunt het krijgen nuttige informatie, na het lezen van de recensies die zowel de meest populaire als de meest populaire zijn. Firefox-add-ons, als u die gebruikt algemene situatie, zijn iets superieur in functionaliteit en gebruiksgemak van hun analogen voor anderen populaire browsers( , ), Door ten minste, op huidige moment De situatie is als volgt.
Webontwikkelaar installeren
Daarom schakel ik, ondanks het feit dat ik het grootste deel van mijn werk met de site in Chrome doe, heel vaak over wanneer ik een of andere add-on moet gebruiken. Trouwens, op de blogpagina's kun je behoorlijk informatief algemeen materiaal vinden over de meest populaire browsers (), op basis waarvan je waarschijnlijk je keuze zult maken.
De Web Developer-plug-in voor Mazila is geen uitzondering, die voor mij iets handiger in gebruik is dan zijn broers voor Chrome of Opera, hoewel hij identieke bewerkingen uitvoert. U kunt Web Developer downloaden van de website van de ontwikkelaar. Zodra u op de pagina komt, klikt u op een van de links “Download voor Firefox”, “Download voor Chrome” of “Download voor Opera” om de add-on naar de overeenkomstige browser te downloaden.
Hierna wordt u doorgestuurd naar de downloadpagina, waar u op de groene knop aan de rechterkant klikt bovenste hoek“Toevoegen aan Firefox” (“Toevoegen aan Chrome”, “Toevoegen aan Opera”). Als u dezelfde webbrowser gebruikt waarvoor u de plug-in downloadt, begint de installatie van de ontwikkelaar onmiddellijk, waarna u wordt gevraagd de browser opnieuw te starten om de wijzigingen door te voeren.
Als u bijvoorbeeld Chrome gebruikt en een add-on voor Firefox downloadt, wordt u, nadat u op de link 'Downloaden voor Firefox' op de auteurspagina van de plug-in hebt geklikt, naar de officiële Mozilla-pagina geleid, waar u op het pictogram klikt. link op de grijze knop "Nu downloaden", waarna er een normaal downloaddialoogvenster wordt geopend en u het bestand op de harde schijf van uw computer opslaat. Installeer vervolgens Web Developer op de gebruikelijke manier door het opgeslagen installatiebestand te activeren.
De belangrijkste opties van de Web Developer plugin
Dus na het herstarten van de webbrowser zie je bovenaan het paneel dat deze plug-in voor Firefox heeft (ik beschrijf het met Mazila als voorbeeld; voor Opera en Chrome is het beeld iets anders, maar de essentie blijft hetzelfde):

Alle opties zijn onderverdeeld in groepen, waarin u elk kunt selecteren de gewenste functie. Als u bijvoorbeeld op de groep 'Uitschakelen' van add-ons voor ontwikkelaars klikt, wordt er een vervolgkeuzemenu geopend waarin u de plug-intool selecteert die u nodig hebt op dit moment.

Ik merk op dat wanneer je met de tool op een regel klikt, er een vinkje verschijnt, wat een indicatie is van de activering van deze functie en betekent dat de optie momenteel werkt. Wanneer u er nogmaals op drukt, verdwijnt het vinkje, waardoor het gereedschap wordt gedeactiveerd.
4. Nog eentje interessante groep functies die de plug-in heeft Firefox-web Ontwikkelaar - "Formulieren":

Er is hier een breed werkterrein. U kunt de informatie op een bepaalde webpagina bekijken, bewerken en direct online resultaten krijgen.
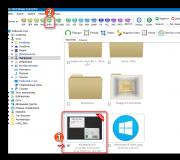
5. Vervolgens de subsectie “Afbeeldingen” van de Developer-add-on. Met behulp van verschillende opties in deze sectie kunt u verschillende manipulaties uitvoeren met afbeeldingen op de Firefox-webpagina. Hier zijn enkele punten uit deze groep.
5.1. "Afbeeldingen uitschakelen" - deze optie heeft verschillende subfuncties:
- “Alle afbeeldingen uitschakelen” - schakel alle afbeeldingen uit;
- “Externe site-afbeeldingen uitschakelen” - schakel afbeeldingen van een site van derden uit;
- “Beeldanimaties uitschakelen” - schakel beeldanimatie uit.
5.2. “Alt-attributen weergeven” - wanneer deze optie is geactiveerd, verschijnt er informatie over de speler die speelt de belangrijkste rol bij de optimalisatie en promotie van de hulpbron.
5.3. “Toon afbeeldingsbestandsgrootte” - toon de afbeeldingsbestandsgrootte. Nadat u deze regel heeft gecontroleerd, ziet u informatie over het gewicht (in kilobytes) van alle afbeeldingen die op de pagina staan. Zeer handig ter voorbereiding. Trouwens, een van componenten beeldoptimalisatie, namelijk compressie, is erg handig uit te voeren in .
Bovendien kunt u met behulp van het tabblad “Afbeeldingen” beschadigde afbeeldingen vinden, achtergrondafbeeldingen verbergen, afbeeldingen verbergen, enz.
6. Met de optiesgroep “Informatie” kunt u uitgebreide informatie krijgen over de webpagina die in Firefox is geopend. Er zijn hier veel punten. Bijvoorbeeld:
6.1. “Toon ID & Klassedetails” - toon alle elementen.
6.2. “Linkdetails weergeven” - toon informatie over alle links. Hier komen alle kenmerken en attributen aan het licht.

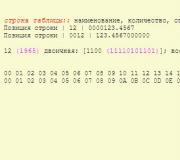
6.3. Met behulp van de optie “Bekijk documentgrootte” is het mogelijk om gegevens te analyseren over het gewicht van de hele pagina en elk van de componenten ervan geopend in Firefox:

7. Door volgende groep“Diversen” (diversen) U kunt verschillende acties uitvoeren om elementen van een in Firefox geopende webpagina te bewerken. Er is bijvoorbeeld een prachtig hulpmiddel genaamd “Lijngeleiders”. Na het activeren van deze functie, verticale en horizontale lijnen, waarvan de kleur naar eigen inzicht kan worden gewijzigd door op de knop “Kleur” te klikken:

Met de knoppen “Horizontale lijnhulplijnen toevoegen” en “Verticale lijnhulplijnen toevoegen” kunt u een willekeurig aantal horizontale en verticale lijnen toevoegen om te bewerken. Al deze lijnen kunnen worden verplaatst naar vereiste afstand met behulp van de kruisvormige cursor. MET rechterkant In de regel "Web Developer Line Guides" verschijnt een inscriptie die u informeert over de verandering in de positie van de bewegende lijnen, waarmee u verschillende elementen op de webpagina kunt bewerken.
Wanneer u de functie “HTML bewerken” activeert, kunt u deze bewerken in het venster dat hieronder verschijnt en zijn alle aangebrachte wijzigingen onmiddellijk zichtbaar. Uiteraard vindt er geen daadwerkelijke bewerking van de bestanden plaats. Dit is erg handig als u moet experimenteren met website-ontwerp.
8. Het tooltabblad “Overzicht” van Web Developer zal webmasters enorm helpen bij het analyseren van verschillende elementen van een webpagina die in de Firefox-browser is geopend. Als u vanuit het vervolgkeuzemenu van deze groep verschillende functies één voor één activeert, kunt u deze op een speciale manier uitlichten verschillende gebieden pagina-elementen.
U moet bijvoorbeeld koppen markeren door ze omlijnd te maken. Om dit te doen, selecteert u de regel 'Overzichtkoppen' in het vervolgkeuzemenu. Het resultaat is dat u een afbeelding krijgt waarin de koppen worden ingekaderd:

Wanneer u de functie ‘Toon elementtagnamen bij schetsen’ uit de lijst selecteert, wordt een tool geactiveerd die bijvoorbeeld koptags markeert:

9. Groep "Formaat wijzigen" (grootte wijzigen) van de ontwikkelaarsplug-in - met behulp van de tools die u hier vindt, kunt u verschillende acties uitvoeren om het formaat van het Firefox-browservenster te wijzigen, inclusief het instellen van een willekeurige grootte en bekijken hoe de elementen van deze pagina eruit zien veranderingen.
10. “Tools” (tools) van de Web Developer add-on maken het mogelijk dit uit te voeren in overeenstemming met de moderne eisen die worden gereguleerd door het International W3C Consortium.
Ik denk dat dit alles is voor vandaag. Ik hoop dat u daar kennis van heeft genomen handige functies, waarvoor de Developer-plug-in biedt Firefox-browser en gebruik ze ten behoeve van uw projecten. Als dessert een onvergetelijke komische miniatuur “Polyclinic” van Vladimir Vinokur:
Ik gebruikte Firefox de hele tijd. Het beviel mij heel goed, vooral tijdens het proces van het ontwikkelen en testen van de site. Ik heb het meteen geprobeerd nadat het uitkwam. Ik vond de snelheid van paginaweergave leuk.
Maar na een korte periode keerde ik terug naar Firefox, vanwege het ontbreken van extensies en add-ons zoals Google-pagina Rank en Webdev webontwikkelaarspaneel. Nu zijn er geen problemen, er zijn er al een groot aantal.
FireBug-plug-in voor Firefox
Dit is de belangrijkste plug-in voor webontwikkelaars. U kunt CSS, HTML en JavaScript bewerken, debuggen en bekijken. Resultaat wijzigingen aangebracht onmiddellijk weergegeven. De FireBug-plug-in is erg handig voor het zoeken naar een stukje code dat verantwoordelijk is voor het weergeven van een bepaald blok op een pagina, en de bijbehorende CSS-stijl.
De plugin beschikt over een prachtige Inspect-functie, waarmee je kunt zien welke tags en eigenschappen de positie bepalen individueel element op de pagina. Daarnaast kunt u op het tabblad Opmaak zien welke marges en inspringingen voor dit element zijn ingesteld.
Deze plug-in is een aanvulling op FireBug. Hiermee kunt u eenvoudig afbeeldingen in uw lay-out plaatsen en de schets bekijken alsof deze in een kant-en-klare vorm is. Om dit te doen, moet u afbeeldingen selecteren en deze rechtstreeks op de pagina plaatsen. De afbeeldingen zijn doorschijnend en kunnen eenvoudig met de muis worden gesleept.
Download de Pixel Perfect-plug-in voor Firefox.
HTML Validator vereenvoudigt het proces van het maken van een geldig HTML-opmaak volgens webstandaarden. Nu is het niet nodig om naar toe te gaan officiële pagina validator.

De plug-in toont fouten in detail en exacte locatie, en zal ook uitleggen hoe u deze fout kunt oplossen. Werkt binnen achtergrond en ingebed in de weergavepagina broncode. Bespaart veel tijd.
Hallo, beste lezers van de blogsite. Ik breng een ander artikel onder uw aandacht, dat zal worden gewijd aan het overwegen van de mogelijkheden van de plug-in voor Firefox () genaamd Web Developer.
Deze plug-in voor de Firefox-browser () is een bijzondere Zwitsers mes voor webmasters, dat veel functies en hulpmiddelen bevat.
Web Developer ondermijnt op geen enkele manier de voordelen van wat eerder werd besproken, maar vormt er juist een grote aanvulling op. Als u nog niet zo bekend bent met de mogelijkheden van Firebug, kunt u hierover lezen via de meegeleverde link.
Installatie en mogelijkheden van WebDeveloper
U kunt zien hoe degene waarin u geïnteresseerd bent, werkt HTML-formulier, verander enkele parameters, schakel bijvoorbeeld de weergave van ingevoerde tekens in wachtwoordvelden in, of converteer GET-verzoeken naar POST en omgekeerd.
Andere tools van deze geweldige plug-in
In het gebied "Grafiek" zijn er items waarmee u de weergave van afbeeldingen kunt uitschakelen (alle afbeeldingen, of alleen gedownload van externe bronnen, of alleen geanimeerde afbeeldingen). U kunt ook gewoon de vakjes naast aanvinken de nodige punten configureer in het menu "Grafisch" de weergave van inhoudsinformatie naast afbeeldingen ALT-attribuut(alternatieve tekst), evenals gewichtsinformatie van deze foto, de grootte in pixels en het pad naar het afbeeldingsbestand.
Het zal ook mogelijk zijn om de Web Developer-plug-in te configureren om de contouren van afbeeldingen weer te geven, beschadigde afbeeldingen te vinden, samenvattende informatie over alle foto's op een geopende webpagina weer te geven en bijvoorbeeld te configureren om in plaats daarvan de inhoud van het ALT-attribuut weer te geven.
In het gebied "Info" kan deze plug-in bieden enorme hoeveelheid informatie over de webpagina die in de browser als geheel is geopend. Er staan veel items op dit menu. Als u bijvoorbeeld het item 'Blokgroottes weergeven' activeert, worden alle blokken (DIV-containers) op een webpagina geselecteerd en worden hun exacte afmetingen in pixels ernaast weergegeven.

Het zal ook mogelijk zijn om te gebruiken Web-plug-in Ontwikkelaars bekijken de koptekststructuur van deze pagina, informatie over links erop en nog veel meer.
Het gebied “Diversen” concentreert die functies die geen plaats vinden in andere groepen tools. Een interessante uit deze groep is “Ruler”, wanneer geactiveerd krijg je de mogelijkheid om dit te doen afstanden tussen webpagina-elementen meten of bepaal de grootte in pixels van een bepaald blok.
Nadat je de liniaal vanuit de plug-in hebt geactiveerd, verandert de muiscursor in een kruis en kun je ingedrukt houden linker knop muis, selecteer vereist onderdeel pagina's. Onder de Web Developer-werkbalk bovenaan het Firefox-browservenster bevindt zich de Liniaal-werkbalk, die informatie weergeeft over de grootte van het geselecteerde gebied.

In het gebied "Diversen" zijn er nog steeds behoorlijk wat interessante en handige functies. Het artikel “ HTML-editor» wordt geopend extra venster met de HTML-code van deze pagina. Alle wijzigingen die daarin worden aangebracht, worden onmiddellijk weergegeven in de browser. Erg handig voor snelle experimenten met website-ontwerp. In dit geval worden er uiteraard geen wijzigingen aangebracht in de daadwerkelijke bestanden van de webprojectengine.
Maar dat kan met behulp van internet Ontwikkelaar simuleert in realtime verschillende opties deze pagina bouwen via Firefox. Als u tevreden bent met de nieuwe versie van de code die ermee is gemodelleerd, moet u wijzigingen aanbrengen in de echte bestanden van de website-engine, die u kunt vinden met behulp van de beschreven methode.
Het gebied Overzichten zal u enorm helpen bij het verkennen van de ontwerpelementen van een webpagina. Door dit of dat item in het menu "Overzichten" te activeren, kunt u individuele typen elementen op de pagina selecteren, bijvoorbeeld elementen op blokniveau (DIV-containers), elementen HTML-tabellen(), frames (het artikel leeft) of links op de pagina die geen Titel-attribuut hebben. Het verbetert de zichtbaarheid van de lay-out aanzienlijk.
Het menu "Maten" bevat verschillende opties om de grootte van het browservenster te regelen. U kunt het venster ook op een willekeurige grootte instellen om te zien hoe deze pagina zich gedraagt wanneer er wijzigingen worden aangebracht.
De groep “Tools” bevat opties voor het controleren van de validatie (compliance moderne eisen tot webontwikkeling). U kunt HTML, CSS, WAI en Section 508 valideren. Validatie gebeurt via een online validator van .
De plug-in kan worden geconfigureerd door een item met dezelfde naam te selecteren in de toolgroep “Instellingen”. Concluderend wil ik zeggen dat u met behulp van de mogelijkheden van Web Developer gemakkelijk kunt begrijpen hoe deze of gene webpagina die u leuk vindt, is gestructureerd, en dat het ook erg handig zal zijn bij het maken en debuggen van sites.
Veel geluk voor jou! Tot binnenkort op de pagina's van de blogsite
Je kunt meer video's bekijken door naar te gaan");">

Misschien ben je geïnteresseerd
 SEObar - een handige en informatieve SEO-plug-in voor Opera
SEObar - een handige en informatieve SEO-plug-in voor Opera  Firebug - hoe te gebruiken beste plug-in voor webmasters
Firebug - hoe te gebruiken beste plug-in voor webmasters  Optimalisatie en CSS-compressie in Paginasnelheid - hoe uit te schakelen externe bestanden stijlen en combineer ze tot één om het laden te versnellen
Optimalisatie en CSS-compressie in Paginasnelheid - hoe uit te schakelen externe bestanden stijlen en combineer ze tot één om het laden te versnellen  Rds Bar en Page Promoter-balk om webmasters te helpen
Rds Bar en Page Promoter-balk om webmasters te helpen  Safari - waar te downloaden en hoe u het zelf kunt aanpassen gratis browser voor Windows van Apple
Safari - waar te downloaden en hoe u het zelf kunt aanpassen gratis browser voor Windows van Apple  Extensies en thema's voor Google Chrome
Extensies en thema's voor Google Chrome
 Plug-ins en thema's voor Mozilla Firefox - welke add-ons en extensies de moeite waard zijn om te downloaden en te installeren
Plug-ins en thema's voor Mozilla Firefox - welke add-ons en extensies de moeite waard zijn om te downloaden en te installeren
In dit artikel wil ik je kennis laten maken met een heel handig hulpmiddel voor webmasters - een add-on voor de Firefox-browser, een plug-in voor webontwikkelaars. De naam van de plug-in spreekt voor zich: Web Developer – webontwikkelaar. Het is duidelijk dat de plug-in is gemaakt voor webontwikkelaars, dat wil zeggen voor jou en mij. De Web Developer plugin is bedoeld voor het verkrijgen van informatie en het testen van de site. Welke functies bieden de plug-intools? U kunt afbeeldingen in- en uitschakelen, alle linkelementen detecteren, formulieren bekijken, sitepagina's controleren op naleving en nog veel meer. De informatie die u als resultaat van het testen verkrijgt, zal u niet alleen helpen bij het ontwikkelen van websites, maar ook met behulp van de plug-in die u kunt vinden verborgen koppelingen, beschadigde afbeeldingen, enz. Laten we overwegen om de Web Developer-plug-in in de Firefox-browser te installeren.
Installeren van de Web Developer-plug-in in Firefox
Ik zou willen opmerken dat vroege versies van de plug-in Russische lokalisatie hadden. De bijgewerkte versie heeft geen Russische lokalisatie. Dit feit is echter niet zo belangrijk, omdat de tools van de plug-in zo zijn gegroepeerd dat het doel van elke tool intuïtief duidelijk wordt, zelfs met basiskennis van de taal. Webontwikkelaar biedt visuele informatie en om informatie verkregen met behulp van de Web Developer-plug-in te analyseren, moet u over de kennis van een webontwikkelaar beschikken en niet over een vertaler. Als u nog steeds vertrouwder bent met het werken met de Russified-versie van de Web Developer-plug-in, installeer dan een eerdere versie met Russische lokalisatie.
De nieuwste versie van de Web Developer-plug-in voor Firefox kan worden gedownload van startpagina ontwikkelaar U kunt Web Developer, net als elke andere plug-in, installeren via de ingebouwde Firefox-tools. Open hiervoor de Firefox-browser en selecteer "Extra" - "Add-ons" in het menu.
1 - Kopieer de naam naar de zoekbalk noodzakelijke toevoeging. Selecteer in de lijst die wordt geopend vereiste plug-in om de installatie te installeren en uit te voeren.
2 - Als u de add-on al naar uw computer hebt gedownload, opent u het menu Extra en selecteert u 'Installeer add-on vanuit bestand'.

Werkbalk voor plug-in voor webontwikkelaars
Na succesvol Webinstallaties Als ontwikkelaar ga je aan de slag met de plugin tools. De handigste manier om te werken is door de Web Developer-werkbalk te gebruiken die in de browser is ingebouwd. Kan ook gebruikt worden alternatieve opties toegang tot plug-intools:
- Klik met de rechtermuisknop in het Firefox-browservenster en selecteer Web Developer in het menu dat wordt geopend. Er wordt een tabbladpaneel met hulpmiddelen geopend;
- Selecteer 'Extra' in het Firefox-browsermenu en beweeg in het submenu dat wordt geopend over de Web Developer-extensie.
Kenmerken van de Web Developer-plug-in
De tools van de Web Developer-plug-in zijn gegroepeerd op het type uitgevoerde bewerkingen, wat handig is en waarmee u intuïtief de werking van een bepaalde tool kunt begrijpen.
Laten we eens kijken naar de Web Developer Toolbar. Het onderstaande diagram toont opties voor de werkbalk van de Web Developer-plug-in met verschillende taallokalisaties.

De namen van gereedschapsgroepen worden weergegeven op de plug-inwerkbalk. Als u op de naam van een groep klikt, wordt een tabblad geopend met de tools die in die groep zijn opgenomen. Er zitten nogal wat tools in de plug-in, maar als je met Web Developer gaat werken, zul je beseffen hoe gemakkelijk het is om te begrijpen hoe elke tool werkt. Om een tool in te schakelen, klikt u op de tool. Er verschijnt een vinkje ernaast. Om het uit te schakelen, schakelt u het selectievakje uit. Laten we elke groep plug-intools voor webontwikkelaars bekijken.
"Uitzetten"(Uitzetten). Met behulp van de tools van deze groep kunt u zien hoe de site eruit zal zien als de gebruiker bepaalde webontwerpelementen in de browserinstellingen uitschakelt.
"Koekjes". Het controleren van de prestaties van de site onder omstandigheden beperkt vermogen browser.
"Geen CSS-fouten"(CSS). Een groep hulpmiddelen voor het werken met stijlbladen. Hiermee kunt u stijlen verbinden, ontkoppelen en bewerken, de bewerkingsresultaten in de browser bekijken en weergeven aanvullende informatie over stijlbladen.
"Formulieren"(Formulieren). U kunt formulierelementen met hun attributen bekijken, de weergave van wachtwoorden in invoervelden met asterisken inschakelen, keuzerondjes wissen, zoekvariabelen converteren, enz.
"Grafiek"(Afbeeldingen). Beeldbeheer. U kunt informatie krijgen over de grootte en het gewicht van afbeeldingen, beschadigde afbeeldingen vinden en nog veel meer.
"Informatie"(Informatie). We ontvangen aanvullende informatie over de site. U kunt de volgorde en grootte van Div-blokken, parameters van links en objecten bekijken, Titelkenmerken, Id- en Class-attribuutwaarden, get gedetailleerde informatie over elementen, tabellen, kleuren, ankers en nog veel meer.
"Gemengd"(Gemengd). Er zijn hier tools met verschillende functionaliteit. Bijvoorbeeld het gereedschap Liniaal, waarmee u objecten kunt meten. Om dit te doen moet je klikken rechter knop muis en markeer gewenst voorwerp. De selectie heeft de vorm van een rechthoek. Om de grootte te wijzigen, moet u de rechthoek bij de hoek slepen of gegevens in pixels invoeren op de plug-inwerkbalk.
"Omtrekken"(Overzicht). Markeert webdesignelementen met contourlijnen. Ik wil speciale aandacht besteden aan het item "Linkoverzicht" - " Externe links" Deze tool helpt je verborgen en gecodeerde links te vinden.
"Afmetingen"(Formaat wijzigen). U kunt de grootte van het venster en het kijkgebied zien. U kunt ook het formaat van het browservenster wijzigen, de resolutie verhogen of verlagen, zodat u de werking van de site kunt controleren wanneer verschillende betekenissen schermresolutie.
"Hulpmiddelen"(Hulpmiddelen). Hulpmiddelen voor webontwikkelaars. U kunt de geldigheid van HTML-code, CSS en RSS-feed gratis controleren netwerkdiensten. U kunt ook controleren op dubbele ankers en verbroken koppelingen en de Error Console bekijken.
"Code"(Bekijk bron). U kunt de broncode van de pagina bekijken. Toont een lijst met frames met de mogelijkheid om hun broncode te bekijken. Toont de gegenereerde code zoals de browser deze ziet.
"Instellingen"(Opties). Programma-instellingen. Onthoudt de keuze van de gebruiker voor verschillende menu's. Reset en breng de als gevolg van de bewerking gewijzigde pagina terug naar de oorspronkelijke staat.
U beschikt niet over voldoende rechten om opmerkingen toe te voegen. Mogelijk moet u zich op de site registreren.