Расстояние между двумя буквами. Расстояние между буквами и словами
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P { line-height: 180%; }
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Как правило, для каждого шрифта определенного размера заранее установлены величины пробелов между словами , расстояние между буквами внутри слова и визуальная высота строки . Следует отметить, что расстояние между разными буквами в моноширинных шрифтах, таких как Courier New, всегда одинаковое. В других типах шрифтов межбуквенное расстояние зависит от буквосочетаний - в большинстве случаев оно фиксировано, но между некоторыми парами букв оно намеренно уменьшается, чтобы визуально сделать текст более "ровным" и равномерно распределенным. Например, между буквами АУ расстояние меньше, чем между буквами НП, так как буквы Н и П по своей форме прямые, а буквы А и У со скосами, причем направленными в одну сторону. При одинаковом расстоянии между буквами, А и У будут казаться стоящими дальше друг от друга, чем Н и П. Для того чтобы смягчить этот эффект, расстояние между ними чуть-чуть уменьшается, в результате чего визуально строка текста выравнивается. Это явление - одно из ярких проявлений обмана зрения.
В CSS для текстовых блоков можно регулировать размеры расстояний между словами в тексте, т.е., по сути, менять размер пробела. Также можно менять расстояния между буквами внутри слова (т.е. создавать уплотненный или разреженный текст) и управлять высотой текстовой строки. Высота строки - это расстояние между базовыми линиями двух соседних строк.
Аналогов таких свойств в HTML нет. Интервалы можно задавать только средствами CSS .
Свойство word-spacing
Это свойство позволяет задать расстояние между словами. В качестве значения допускаются любые единицы длины, как с положительными значениями, так и с отрицательными. При отрицательных значениях расстояние между словами уменьшается, и при слишком больших значениях слова могут сильно "сближаться" или даже "наезжать" друг на друга. Это отрицательно скажется на читаемости текста, поэтому будьте аккуратнее при задании таких значений. Задание значений в процентах не допускается.
Рассмотрим пример:
Свойство letter-spacing
Данное свойство задает расстояние между буквами внутри слова. Задается аналогично расстоянию между словами в любых единицах длины. Допускается задание отрицательных значений, при которых буквы могут слишком плотно примыкать друг к другу или даже налегать друг на друга. Поэтому пользуйтесь им осторожнее. Задание величины в процентах не допускается.
При помощи этого свойства можно разрежать буквы, например в заголовках, что выгладит довольно оригинально. При этом рекомендуется, чтобы, с одной стороны, расстояние между буквами было увеличено настолько значительно, чтобы визуально заголовок выделялся на фоне обычного текста, а с другой стороны - разрежение не должно быть слишком большим, чтобы не ухудшалось общее восприятие текста.
Оба свойства word-spacing и letter-spacing можно использовать совместно, так как при увеличении расстояния между буквами, для того чтобы сохранить читаемость и разделить слова, может потребоваться одновременно увеличить и расстояние между словами. Вот типичный пример оформления заголовка:
| Н1 { word-spacing: 2 ex; letter-spacing: 0.3ех } |
Интерлиньяж – это вертикальный интервал между строками текст . Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия – это невидимая линия, на которой находится нижний край большинства букв.
Значение по умолчанию для автоинтерлиньяжа равно 120% от гарнитуры шрифта (например, для шрифта в 10 пунктов интерлиньяж равен 12 пунктам). Когда используется автоинтерлиньяж, значение интерлиньяжа отображается в скобках в меню «Интерлиньяж» палитры «Символ». Чтобы изменить значение автоинтерлиньяжа по умолчанию, выберите в меню палитры «Абзац» пункт «Выравнивание» и задайте процентное значение от 0 до 500.
По умолчанию интерлиньяж является символьным атрибутом, то есть в одном абзаце можно применить несколько значений интерлиньяжа. Интерлиньяж строки определяется по наибольшему его значению в этой строке.
Примечание.
При работе с горизонтальным азиатским текстом можно указать, как следует измерять интерлиньяж: либо между базовыми линиями двух строк, либо от верха одной строки до верха следующей.
Смещение базовой линии
Для смещения выделенных символов вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Смещение базовой линии особенно полезно при ручной настройке фрагментов или настройке положения шрифта с пиктограммами.

Настройка кернинга и трекинга
Кернинг - это увеличение·или уменьшение·интервала между определенными парами символов. Трекинг - это увеличение·или уменьшение·интервала между символами в выделенном тексте или во всем блоке текста.
Примечание.
Значения кернинга и трекинга применяются к текстам на японском языке, но как правило эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно выполнять автоматически, используя функции метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом ) используются пары литер, которые включены в большинство шрифтов. Шрифты содержат применяемые в процессе кернинга сведения об интервале между буквами в конкретных парах. Вот некоторые из этих пар: «LA», «P.», «To», «Tr», «Ta», «Tu», «Te», «Ty», «Wa», «WA», «We», «Wo», «Ya» и «Yo». Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные инструкции для кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, то может потребоваться применение оптического кернинга . При оптическом кернинге интервал между смежными символами выбирается с учетом их формы.

A. Исходный текст B. Текст после применения оптического кернинга C. Текст после установки вручную значения кернинга между буквами «W» и «a» D. Текст после применения трекинга E. Совмещение кернинга и трекинга
Можно также воспользоваться и ручным кернингом , который идеально подходит для настройки интервала между двумя буквами. Трекинг и ручной кернинг дополняют друг друга. Можно сначала настроить отдельные пары букв, а затем сделать блоки текста более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если, щелкнув мышью, поместить точку ввода между двумя буквами, на панели «Символ» отображаются значения кернинга. Значения метрического и оптического кернинга (или определенной кернинговой пары) отображаются в скобках. Точно так же значения трекинга появляются на панели «Символ» при выделении слова или фрагмента текста.
Трекинг и кернинг измеряются в 1/1000 эм. Эта единица измерения равна ширине самой широкой буквы шрифта и позволяет задать размер относительно текущей гарнитуры. Для шрифта размером 6 пунктов 1 эм равна 6 пунктам. Для шрифта размером 10 пунктов 1 эм равна 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру гарнитуры шрифта.
Примечание.
Значения кернинга и трекинга затрагивают тексты на японском языке, но обычно эти параметры используются для настройки межсимвольного интервала для латинских символов.
Настройка кернинга
Чтобы для выделенных символов использовались сведения о кернинге, встроенные в шрифт, выберите для параметра «Кернинг» в палитре «Символ» значение «Автоматический» или «Метрический».
Чтобы автоматически настроить интервал между выделенными символами с учетом их формы, выберите для параметра «Кернинг» в палитре «Символ» значение «Оптический».
Чтобы настроить кернинг вручную, поместите точку ввода между двумя символами и установите нужное значение параметра «Кернинг» в палитре «Символ». (Примечание. Если выделен фрагмент текста, произвести кернинг текста вручную невозможно. Вместо этого воспользуйтесь автоматическим трекингом.)
Совет . Чтобы уменьшить или увеличить кернинг между двумя символами, используйте комбинацию клавиш «Alt»+«Стрелка влево/вправо» (Windows) или «Option»+«Стрелка влево/вправо» (Mac OS).
Чтобы отключить кернинг для выделенных символов, установите для параметра «Кернинг» в палитре «Символ» значение «0» (ноль).
Дополнительно . Чтобы ознакомиться со списком сочетаний клавиш, используемых при работе с текстом, наберите в строке поиска справки «сочетания клавиш».
Выполните любое из следующих действий:
Обработка пробелов между буквами и словами
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
 Рис. 1. Расстояние между словами
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
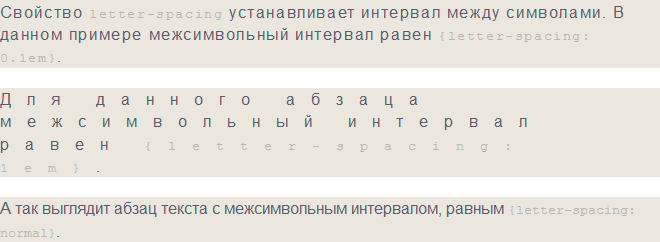
 Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;} p {white-space: nowrap;} p {white-space: pre;} p {white-space: pre-wrap;} p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов