Создаем баннеры. Создать баннер бесплатно онлайн
Первое преимущество конструктора баннеров в том, что он доступен онлайн и не требует установки дополнительного программного обеспечения. Как видно на скрине, сам сервис небольшой и не перегружен ссылками меню, кнопками управления и различных настроек. На главной странице их всего 4. Нам потребуется раздел Мои проекты и Вдохновение (Inspiration). После авторизации через Фейсбук или обычной регистрации (емейл + пароль) мы можем приступить к созданию баннера, постера или пригласительного.
Как сделать баннерВ сервисе есть все необходимые инструменты чтобы сделать баннер быстро и качественно и скачать в нужном нам формате. Доступны несколько форматов изображений готовых баннеров:JPG, PNG и PDF.

Чтобы сделать баннер, достаточно просто начать. Перейдите на сайт конструктора.

Выбрав нужный размер из шаблона или задав свои размеры, переходим на страницу создания баннера. Меню слева изменится и примет вид как на скрине. Теперь мы можем добавлять фотографии, бэкграунды или паттерны на задний фон из галереи или загружать свои. В остальных разделах мы сможем найти Линии, Рамки, Фигуры и прочее.
Каждый добавляемый элемент можно перекрашивать в разные цвета, менять размер, расположение и прозрачность. Текст добавляется отдельно и с ним также можно проделывать все перечисленные выше модификации. Русские шрифты есть в сервисе.
Готовый проект будет храниться в вашем аккаунте и вы сможете вернуться к редактированию когда вам потребуется. Вы сможете скачать готовый баннер или постер в любое время в формате изображения или PDF. Если у вас что-то не будет получаться, посмотрите ниже видео (звук тихий, увы так получилось), где мы попробуем сделать баннер, какой-нибудь незатейливый и скачаем его.
Для работы с конструктором лучше использовать браузер Хром, так как я заметил, что Мозиле при сохранении, не вписывается расширение.png — это решается простым переименовываением файла и добавлением нужного (в котором скачивали) точка и название (png или jpg). Вроде все.
Популярность любого сайта зависит от его раскрученности в интернете. Посещаемость определяется не только позициями в поисковых системах, но и рекламными кампаниями. Одним из самых популярных видов рекламы, зародившимся еще задолго до появления интернета, стал баннер – графический плакат с каким-то изображением. Всемирная паутина позаимствовала эту идею, и теперь баннеры часто встречаются на виртуальных просторах сети – веб-сайтах.
Баннер – один из самых распространенных видов рекламы, но для запуска рекламной компании его еще нужно создать. О том, как сделать обычный или анимированный баннер для сайта в режиме онлайн (с помощью сайтов-конструкторов) или с помощью программ, и пойдет речь в этой статье.
Баннер (англ. banner – знамя) – графическое изображение рекламного характера. В сфере Интернет баннер является особым форматом рекламы, содержащим гиперссылку на рекламируемый сайт.
Заблуждение – считать единственной задачей баннера привлечение пользователей. У баннерной рекламы есть и другая роль – сформировать узнаваемый бренд, создать ему положительный имидж. И отличным примером этого служат интернет-баннеры популярных операторов сотовой связи. Во многих видах рекламы используются их логотипы, которые активно раскручиваются рекламой. Но больший вклад в это дело вносят именно баннеры.

Использование баннеров очень полезно для рекламы каких-либо платных товаров или услуг, что поможет владельцу интернет-магазина .
1.1 Форматы баннеровПрежде всего, возникает вопрос о геометрических размерах баннера. Ведь его размещение планируется на различных сайтах интернета. Вообще-то можно использовать любой размер на свое усмотрение, а затем находить площадки, которые согласятся такой баннер разместить. Однако стандартизация помогает в значительной мере упростить это дело. Например, многие веб-ресурсы изначально содержат статические области, предназначенные для баннерной рекламы (определенных размеров).
Чаще всего в интернете используются следующие стандартные размеры баннеров (сетка взята из рекламной кампании Google Adsense):

Примечание: размеры (горизонтальный Х вертикальный) указаны в пикселях (px).
Посмотреть, как выглядят баннеры данных форматов, можно .
1.2 Виды баннеровПомимо формата следует учитывать и еще одну особенность. Баннер, по способу его реализации, относят к одному из трех видов:
- Статичный баннер – самый простой вариант. В этом случае баннер представляет собой одну статическую картинку (неменяющееся изображение). Преимущества – простота реализации, небольшой вес файла. Недостаток – минимум выразительности; такие баннеры, как правило, менее эффективные, нежели их другие виды.
- Анимированный баннер представляет собой несколько изображений, поочередно меняющихся во времени. Формат подобного файла – «.gif». Преимущества – высокая эффективность, неплохая выразительность. Недостаток – довольно большой вес баннера по сравнению с предыдущим вариантом.
- Флеш-баннер (Java-баннер) – самый сложный по степени реализации вариант. Создается по технологии Adobe Flash. Благодаря своим особенностям (использование векторной графики вместо растовой) значительно уменьшается объем файла, но появляются дополнительные возможности (звуковые эффекты, плавное изменение кадров и т.д.). Некоторые баннеры дают возможность совершать интерактивные действия (нажимать кнопки на баннере, играть в мини-игры и т.д.). А рекламная внутри и не видна пользователю. По сути, данный баннер представляет собой программу. Преимущества – высочайшая эффективность, отличная выразительность, небольшой размер файла. Недостаток – дополнительные требования к сайтам (необходима поддержка Java) и браузерам (может не работать на старых версиях браузеров, не поддерживающих Flash-анимацию).
Одним из способов сделать анимированный баннер онлайн является сервис bannerfans.com. Его преимущество состоит в том, что функционал создания баннера превосходит аналогичные ресурсы. Есть возможность смены языка (русский поддерживается).

Прежде чем начинать создавать баннер, можно скачать несколько подходящих шаблонов, на основе которых и будет конструироваться макет. Дело в том, что очень сложно создавать красивые баннеры самостоятельно, не будучи web-дизайнером. А шаблоны вполне готовы к использованию, на них нужно будет лишь добавить текст (и, возможно, подредактировать цветовую гамму).
Несколько красивых шаблонов баннеров можно взять . А для работы в фотошопе можно воспользоваться этими .
С помощью данного сервиса можно создавать не только баннеры, а и логотипы, фавиконы и, возможно, собственные уникальные для сайта.
Теперь о том, как создать баннер для сайта с помощью Bannerfans . Делается это за 5 шагов.
2.1 Шаг первый: создание макетаИтак, сначала нужно перейти в онлайн-конструктор баннеров – вот ссылка . Переключив язык интерфейса на русский (правый верхний угол сайта), выберите закладку «Макет » (первая область на скрине ). Здесь создается фон для будущего баннера.

После этого необходимо выбрать размер изображения (свой, фиксированный или шаблонный). Если вы воспользуетесь шаблоном, то выбирайте первый пункт (вторая область ).
Теперь можно выбирать фон изображения (третья область ). Вы можете загрузить свое изображение, для чего нужно выбрать третий пункт. Если же шаблона у вас нет, выбирайте первый пункт (сплошной цвет) или второй (заливка градиентом). На скрине показан вариант с градиентом.
В четвертой области выбирается начальный цвет градиента и конечный.
В пятой области выбирается тип (режим) градиента.
2.2 Шаг второй: создание надписиНа этом этапе можно создавать до 6 различных надписей. Но сначала нужно перейти на вкладку «Текст ». На скрине ниже область разделена на семь частей.

Первая область – превью, где можно посмотреть, как будет выглядеть баннер. Эта область примечательна тем, что прямо на ней можно «двигать» надписи, меняя их положение на фоне. К недостатку сервиса по созданию баннеров следует отнести то, что все изменения, которые вы будете вносить, происходят не в онлайн-режиме (для этого приходится нажимать на кнопку «Изменить баннер »).
Вторая область – непосредственно надписи. Можно создавать до 6 различных вариантов. Но длину надписи следует делать такой, чтобы она поместилась на фоне баннера.
Третья область – выбор шрифта надписи. Тут следует быть осторожным – выбор огромен, но не все шрифты поддерживают кириллицу.
Четвертая область – размер шрифта.
Пятая область – цвет надписи. Доступен довольно большой выбор.
Шестая область – наклон надписи (относительно горизонтали).
Седьмая область – кнопка «изменить баннер». Используется для отображения внесенных изменений.
На этом этапе можно создавать эффекты, приводящие к появлению теней от надписей. Это помогает создавать баннеры более выразительными. Для начала нужно перейти на вкладку «Воздействие ».

Тень – выбор положения тени (справа, слева, сверху, снизу и т.д.)
Расстояние – удаленность тени от основной надписи.
Цвет – выбор цвета тени (по умолчанию выбран серый).
Яркость – выбор яркости тени.
Текст плана – выбор толщины рамки надписи (при создании, текст обводится дополнительным цветом, что делает надпись объемной).
Наброски цветов – выбор цвета рамки.
Этот этап очень простой. Здесь можно сделать при необходимости рамку для своего будущего баннера.
На скрине ниже показаны варианты рамки (отсутсвует, сплошная, пунктирная, двойная сплошная и двойная пунктирная).

Под рамками находятся другие настройки – цвет, размер, удаленность от границ фона и яркость линии.
2.5 Шаг пятый: сохранение баннераЗаключительный этап. Осталось только выбрать формат, в котором будет сохранено изображение, а затем скачать готовый баннер.

. PNG – формат, гарантирующий высокое качество изображения, но и размер его будет большим.
. GIF – самый «легкий» формат. Невысокое качество, но и малый размер файла.
. JPG – что-то среднее между двумя предыдущими вариантами.
3. Программы для создания баннераСуществует множество программ, позволяющих самостоятельно создать простенькие анимированные баннеры для сайта. Все их рассматривать смысла нет, но одну следует разобрать подробнее.
3.1 Easy GIF AnimatorОчень удобной программой для создания баннеров является Easy GIF Animator, которую можно скачать бесплатно по этой ссылке (около 4 Мб). Хотя сама программа платная (стоимость около 30$), все же первые 20 запусков бесплатны (ознакомительные). Программа создает незамысловатые анимированные GIF-баннеры для сайта.
Установив программу и запустив ее, выберите пункт «Создать анимированный баннер ».

После этого появится окно для создания фонового изображения. Можно указать стандартный размер баннера из предложенных программой, а можно указать нестандартный – свой собственный (благодаря чему можно даже создать свой анимированный ). Также есть возможность определить размеры шаблона баннера для его дальнейшей обработки.

В следующем окне определяются параметры цветовой гаммы баннера. Можно загрузить свой шаблон, а можно выбрать простой цвет или градиент.

Далее идет окно создания надписей. Тексты (не более 3 штук) будут следовать один за другим с выбранной задержкой. Для надписи можно выбрать шрифт, размер и цвет. Также указывается выравнивание и эффекты появления/исчезания текстов.

Это последний шаг создания анимированного баннера для сайта с помощью данной программы. Баннер, конечно, получается простенький, но для начала и это подойдет. Вот, что может получиться в итоге:
 3.2 Другие программы для создания баннеров
3.2 Другие программы для создания баннеров
Здравствуйте, дорогие друзья. Сегодня статья будет о том, как нарисовать баннер для сайта или блога. Рисовать мы будем самый простой анимированный баннер в программе Adobe Photoshop CS5. Ну что ж, давайте начнем. 1. Для начала зайдем в программу:) 2. Далее нажимаем на кнопку "Файл" и нажимаем на "Создать". После чего выбираете размер баннера и задаете имя файла. У меня размер будет 468x60 пикселей. 3. Теперь сделаем фон для нашего баннера. Для этого нажимаете вот на эту кнопку: 4. Теперь пишем текст. Для этого нажимаем вот на эту кнопку:
После чего вводим текст. Заметьте, что вверху есть панель текста: можно изменить шрифт, размер и цвет. После того как Вы написали текст сохраняете первую картинку (первую, так как баннер у нас анимированный, а значит будет несколько картинок). С сохранением не спешите. 5. Для того, чтобы сохранить картинку: нажимаете на кнопку "Файл" и после чего нажимаете на "Сохранить для Web и устройств...". Формат выбираете jpg и нажимаете на кнопку сохранить. Итак первая картинка у нас готова. У меня получилось вот так: 6. Далее создаете новый файл. Как это сделать я уже объяснял раннее. Выбираете такой же размер, как и для первой картинки. Вот, например, у меня было 468x60 пикселей и я также выбираю такой же размер. 7. Теперь точно также выбираете фон и вводите текст. Вообщем делать все то же самое, как и с первой картинкой. 8. Итак, после того, как Вы нарисовали вторую картинку, также сохраняете ее. Пока я сделал вот такую надпись:
9. Так теперь Вам нужно определиться, из скольких картинок будет состоят Ваш анимированный баннер. Лично у меня из 4-х. Если Вы хотите еще нарисовать несколько картинок, то я думаю суть Вам понятна. Выбираете фон, причем один для всех картинок, после чего вводите текст и сохраняете картинку. Причем сохраняете, как я уже говорил раннее, так. Сначала нажимаете на кнопку "Файл" и после нажимаете на "Сохранить для Web и устройств...". 10. Теепрь я Вам буду объяснять, как создавать этот самый баннер. Для начала откройте все эти картинки, которые Вы нарисовали. 11. Теперь Вы должны скопировать все картинки, которые нарисовали, в самую первую, нарисованную, картинку. Для этого нужно использовать комбинацию клавиш "ctrl + A" - выделить и "cthl + C" - скопировать. После чего вставляете выделенную картинку в самую первую картинку. Чтобы вставить картинку используете комбинацию клавиш: "ctrl + V". 12. После того, как Вы закончили вставлять все картинки в первую данным способом, нужно перейти к создании анимации. 13. Для этого нажимаете на кнопку "Окно" и на "Анимация". 14. Теперь появятся своеобразное окно кадров. Там будет пока один кадр. Нажимаете вот сюда:
После чего нажимаете на "Создать кадры из слоев". 15. Далее появятся все кадры. После чего, с помощью клавиши "Shift" копируете все изображения и выбираете время, через какое они будут показываться. Выглядит это так: 16. Все наш баннер создан! Теперь осталось сохранить его. Сохраняете также, как и картинки, только теперь вместо формата "jpg" выбираете формат "gif". Фух, ну все нарисовали:) Урок конечно получился очень длинным и Вам возможно уже надоело, но по другому никак. Я Вам старался объяснить все максимально понятно и доступно. Если у Вас возникли вопросы, задавайте их в комментариях. А у меня на этом все. Ах да, еще десерт. Смотрите на красную точку в течение 30 секунд и потом посмотрите на стену, быстро моргая.

Понравилось? Расскажите друзьям:) Всем пока! С уважением, Альберт Карамов .
Время от времени возникает необходимость «по быстрому» нарисовать баннер. Ну конечно можно воспользоваться . Но во-первых не у всех он есть. А во-вторых не все умеют им пользоваться. В том смысле, чтобы нарисовать баннер «по быстрому», а не потратить на него кучу времени и при этом получить кусок какашки. В-третьих компьютера под руками может просто не оказаться, к примеру когда Вы в поездке и у Вас с собой только планшет.
На выручку в таком случае придут он-лайн сервисы, которые позволят быстро и бесплатно нарисовать баннер для сайта.
Приложения использующие web-технологии все больше входят в нашу жизнь. Почтовыми клиентами на персональном компьютере в основном пользуются только корпоративные пользователи, а для личной переписки достаточно лишь доступа в интернет, ведь все современные почтовые системы имеют удобную для повседневной работы web-оболочку.
Написать статью для сайта можно прямо на сайте из оболочки CMS, хоть с компьютера, хоть с планшета, а при необходимости и с смартфона.
Облачный хранилища позволяют хранить все необходимые данные в интернете не занимая места в компьютере. И при этом Вы будете иметь к ним доступ из любой точки планеты.
Плюсы от таких нововведений огромны. Мы стали независимы от своего компьютера, от его месторасположения, мы стали платформонезависимыми, ведь доступ к данным и сама возможность работы не зависят от применяемого устройства. Это дает определенную степень свободы. Но есть и минусы, мы стали интернетозависимыми и в чем-то беспомощными. Это напоминает ситуацию с калькуляторами, с появлением которых многие граждане просто разучились считать в уме.
Но сегодня речь не об этом.
BannersABC.com – это сайт, где любой желающий может создать свой анимированный баннер за несколько минут, не обладая какими-либо специальными знаниями в области flash-дизайна (говоря flash, мы подразумеваем Flash EDI). Основная задача - дать пользователю возможность получить привлекающий внимание баннер, максимально упростив процесс его создания.
Проект по сути является условно-бесплатным. А именно: вы бесплатно пользуетесь сервисом и создаете в нем свои баннеры. Сервис бесплатно хранит ваши баннеры у себя на сервере. Вы бесплатно пользуетесь результатами своего труда. Но на вашем баннере будет водяной знак или небольшая рекламная ссылка на сам сервис. Убрать рекламу сервиса можно за символическую сумму. Мой первый баннер мне обошелся в 1 USD.
Сервис многоязычный, в том числе на русском. Визуальный редактор адекватный и интуитивно понятный. На сервисе есть несколько шаблонов. В которых уже подобраны подходящие друг к другу цвета, как текста так и фона.
Особенно понравилось наличие на сайте уроков по использованию сервиса, а так же полезные советы по дизайну вообще и рисованию баннеров в частности.
Для создания баннера можно использовать 2 инструмента:
QuickStart
– максимально упрощенная версия. Предназначен для пользователей, у которых нет ни малейшего представления, как их баннер должен выглядеть.
И Designer
, который предоставляет пользователю возможность подробного редактирования параметров баннера.
Как результат пользования сервисом предлагаю на всеобщее обозрение мой первый флеш-баннер:
На изготовление которого я потратил 2 минуты.
Здравствуйте дорогие читатели сайта. Сегодня разберем несколько популярных онлайн сервисов для создания баннера для сайта. Постараемся выбрать оптимальный конструктор для работы, в котором будут совмещены бесплатные функции и русскоязычный интерфейс. Разберем их достоинства и недостатки. В следующих статьях речь пойдет о , в которых вы убедитесь на примерах, что пользоваться онлайн-редакторами гораздо удобнее.
BannerBOO – онлайн-конструктор html5 баннеровЭтот онлайн редактор предлагает возможность создавать баннеры html5 . Оформление главной страницы располагает пользователя к дружественному общению с сервисом. Она оформлена в виде landing page страницы. Все интуитивно понятно, что добавляет плюсов этому редактору.
Представлено два основных языка интерфейса: русский и английский. Можно просмотреть примеры готовых баннеров, нажав на кнопку «Галерея» или выбрать «Подробнее» , чтобы узнать о возможностях онлайн конструктора баннеров. Кроме этого, на стартовой странице можно ознакомиться с тарифными планами, выбрав меню «Цены» , создать баннер онлайн, прочитать блог компании, познакомиться с готовыми шаблонами html5-баннеров.

BannerBOO предлагает своим клиентам два тарифных плана:
Можете сами ниже сравнить возможности тарифов:

Преимущества :
Минусы бесплатного создания онлайн html5 баннера в этом конструкторе:
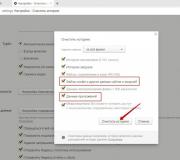
Banner Fans () – этот редактор выделяется большой функциональностью и удобством создания баннера. На главной странице представлен макет, который будет изменяться при каждом внесении изменений в шаблон. Стартовая страница мрачная, но мы пришли сюда не любоваться ей. Изначально этот ресурс англоязычный, но со временем появилась поддержка многих языков. Выбор языка находится в верхнем правом углу (указан стрелкой на скрине внизу). Хочу сразу заметить, перевод отвратительный, складывается впечатление, что переводили Google переводчиком.

Рассмотрим меню:
Любое изменение в настройках можно посмотреть, нажав на кнопку «Изменить баннер» . Эти кнопки находятся внизу окна. Здесь можно сохранить его, получить код для вставки на сайт, скачать в виде файла. Хотите создать новый баннер, кнопка «Начать новый» и откроется новый макет.
Недостатки:
Достоинства:
Canva () – онлайн сервис для создания бесплатного баннера сайта. На главной странице предлагается выбрать тип:

В зависимости от выбранного типа будут предлагаться соответствующие шаблоны для создания баннера . Canva предлагает больший выбор макетов. Достаточно кликнуть на один из них, и он будет доступен для редактирования. Выбираем любой из элементов, размещенных на шаблоне (двойной клик на нем) и его можно изменять. Это касается как картинок, так и текста.

В левой части представлено меню:
Canva.com имеет и платные возможности . Для изменения размера макета нужно оформить подписку на месяц. Стоимость 12,95%. На год – дешевле. Заплатив, вы получаете определенные преимущества. Но и без них, можно создать баннер бесплатно онлайн, используя халявные функции конструктора .
Достоинства :
Недостатки :