Что такое графический редактор определение. Графические редакторы. Виды и примеры графических редакторов. Интерфейс, возможности и инструменты графического редактора Paint
Министерство образования и науки Российской Федерации
ГОУ ВПО « Магнитогорский государственный университет ».
Факультет изобразительных искусств и дизайна.
Реферат на тему:
«Виды графических редакторов».
Магнитогорск 2011г.
1. Введение.
2. Виды графических редакторов.
3. Основные функции графического редактора.
Стоимость всех других групп затрат должна вводиться вручную. Если вы хотите добавить еще одну квартиру в свое планирование, выберите этот пункт меню. После его выбора появится диалоговое окно, в котором вы можете указать имя квартиры, а также свои собственные комментарии. После этого вы можете использовать оба в комнате. Новая квартира появляется по ее определению, когда вы дважды щелкаете по комнате в соответствующем диалоговом окне, и вы можете назначить комнату этой квартиры. Кроме того, вновь созданная квартира становится нынешней квартирой, так что вновь построенные комнаты автоматически назначаются ей.
4. Изменение размера изображения с помощью графического редактора Paint.
5. Изменение размера изображения с помощью MS Word.
6. Изменение размера изображения с помощью графического редактора Adobe Photoshop.
7. Изменение размера изображения с помощью графического редактора Corel Draw.
8. Список использованной литературы.
1. Введение.
Вы можете планировать и визуализировать дома практически с любым количеством этажей. По сути, только объем пространства, доступного на вашем компьютере, будет влиять на количество этажей, которые вы можете использовать - обычно этого будет достаточно. Чтобы не потерять трек, в режиме разработки вы можете делать записи только в одном - текущем этаже. Вы всегда можете переключаться между определенными этажами, но записи всегда относятся к текущему этажу. Они могут представлять собой отдельные снаряды или также набор снарядов.
Здание представляет собой коллекцию наложенных полов. Несколько зданий могут быть размещены рядом друг с другом, благодаря чему можно определить разные высоты этажа, а также разные нулевые уровни для разных зданий. Так что вполне можно поставить стул в шкаф, что, конечно, кажется сомнительным. Чтобы предотвратить это, вы можете использовать так называемый столкновение. Этот метод вычисляет внутренне при перемещении объектов и групп объектов, будут ли они сталкиваться с любыми другими уже размещенными объектами.
В данном реферате представлены общие сведения о
компьютерной графике, теоретические и практико-ориентированные материалы по
изучению графических компьютерных программ таких как Paint, MS Word,Adobe Photoshop и Corel Draw. Материал содержит текст и графические иллюстрации поясняющие работу по изменению размера графических изображений.
Поскольку управление столкновением требует относительно большого количества времени вычисления, и было бы утомительно перемещать шкаф из одной комнаты в другую, проталкивая его через дверь, управление столкновением, как правило, не включается. Это будет означать: если вы подошли слишком близко к шкафу с креслом, предотвращается дальнейший сдвиг в этом направлении. Б. в сборке стены шкафа из нескольких отдельных частей шкафа очень полезно. Часть шкафа теперь как можно ближе к стене. Теперь сделайте то же самое со второй частью шкафа, как и с первой.
Компьютерной графикой в последнее время занимаются многие, что обусловлено
высокими темпами развития вычислительной техники. Более 90% информации здоровый
человек получает через зрение или ассоциирует с геометрическими пространственными
представлениями. Компьютерная графика имеет огромный потенциал для облегчения
Однако надавите эту часть шкафа на другую, пока она не будет нажата дальше. Части корпуса теперь находятся рядом друг с другом. Тем не менее, может потребоваться немного отодвинуть последнюю расположенную часть шкафа ближе к стене. Обе части шкафа теперь находятся непосредственно рядом друг с другом и как можно ближе к стене.
Вы можете сравнить эту процедуру с мебелью в комнате. Главное отличие, однако, заключается в том, что вы можете посмотреть на результат возврата мебели - без особых усилий - один раз на экране. Если вы разрабатываете приложение только для небольших экранов, пользователи планшета найдут вашу работу нечитаемой и не будут использовать ее вообще.
процесса познания и творчества, она позволяет развивать у учащихся пространственное
воображение, практическое понимание, художественный вкус.
Основными целями данного реферата являются знакомство с теоретическими основами компьютерной графики и обучение простейшим приемам коррекции и оптимизации графических изображений для наглядных и дидактических материалов, используемых в образовательной деятельности на основе растровой и векторной графики.
Этот инструмент называется редактором макета. Обычно это файл. После открытия вам должно быть что-то похожее на следующий рисунок. Этот инструмент позволяет настроить представления непосредственно в макете приложения, представленном средним окном. Это центральное окно, которое содержит холст и отображает конкретный результат нашего графического интерфейса. В этом окне мы добавим, удалим или модифицируем компоненты для интеграции в наш графический интерфейс.
Это окно содержит панель инструментов. Это меню содержит семь кнопок, которые позволяют три вещи. Измените представление окна предварительного просмотра, чтобы узнать, что графический интерфейс даст на другом типе терминала. Добавьте ресурсы для обработки различных ситуаций, например, для управления терминалом в ландшафтном режиме или для управления другими языками. Измените базу графического интерфейса. . Давайте подробно рассмотрим, для чего предназначены эти кнопки.
2.Виды графических редакторов.
Для обработки изображений на компьютере используются специальные программы - графические редакторы. Графический редактор - это программа создания, редактирования и просмотра графических изображений.
Рассмотрим некоторые из графических редакторов:
1)Графический редактор Paint - простой однооконный графический редактор, который позволяет создавать и редактировать достаточно сложные рисунки. Окно графического редактора Paint имеет стандартный вид. (рис.1)
Существует также панель инструментов. Эта панель используется для изменения отображения предварительного просмотра. Ничего, ничто не заменит тест на реальном терминале. Не думайте, что, поскольку ваш графический интерфейс эстетичен в этом инструменте, это будет так в реальной жизни. Если у вас нет терминала, эмулятор даст вам лучший обзор ситуации.
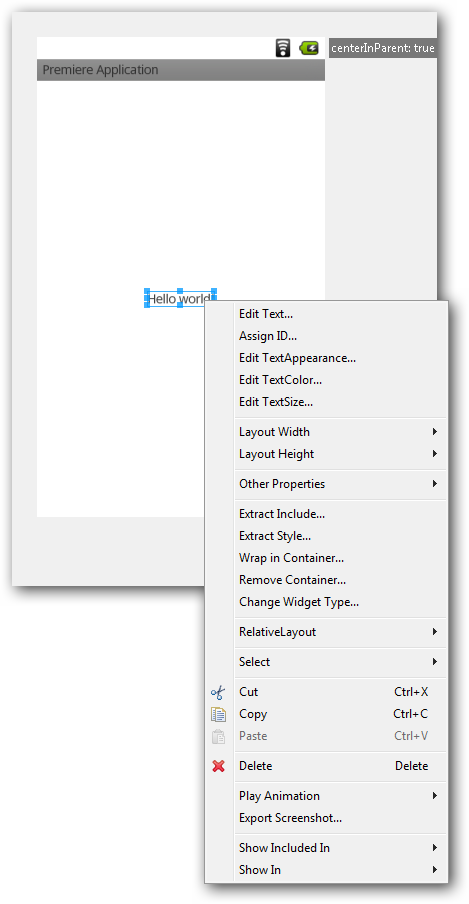
Например, он позволяет изменять атрибуты представления «на лету». Если вы щелкните по нему правой кнопкой мыши, вы сможете увидеть различные варианты, доступные вам, как показано на следующем рисунке. 
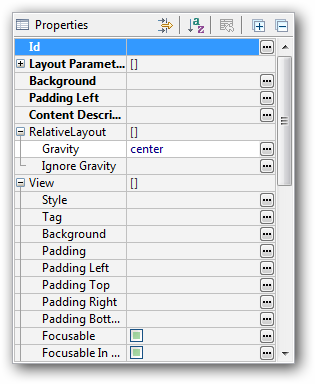
Позже вы поймете смысл этих терминов, но помните, что можно изменить атрибуты с помощью правого щелчка. Вы также можете использовать вкладку «Свойства» внизу справа.
2)Photoshop фирмы Adobe многооконный графический редактор позволяет создавать и редактировать сложные рисунки, а также обрабатывать графические изображения (фотографии). Содержит множество фильтров для обработки фотографий (изменение яркости, контрастности и т.д.).
3)Программа Microsoft Draw - входящая в комплект MS Office. Эта программа служит для создания различных рисунков, схем. Обычно вызывается из MS Word.

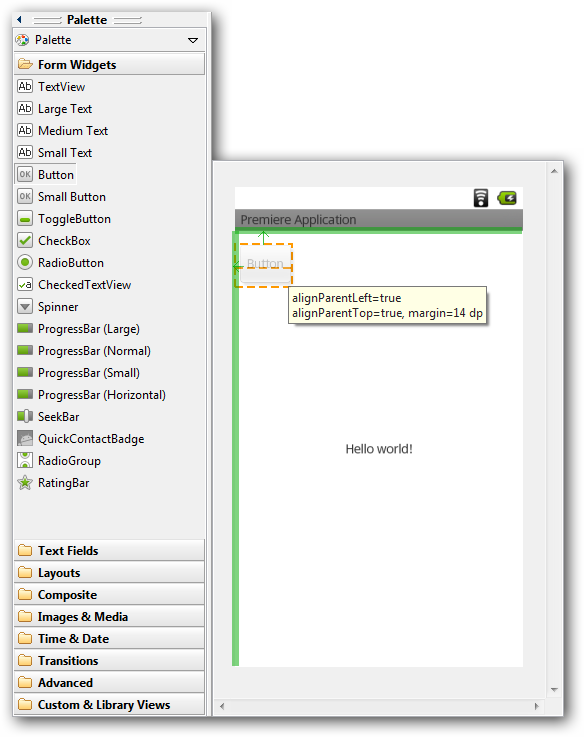
Кроме того, вы можете размещать разные виды, нажимая на них в левом меню, а затем помещая их в действие, как показано на следующем рисунке. 
Затем вы можете увеличить, уменьшить или переместить их в соответствии с вашими потребностями, как показано на следующем рисунке.
Дифференциация между макетом и виджетами

Вернемся к первому виду, которое охватывает другое. Макеты просто упорядочивают представления определенным образом, а представление, которое не может охватить других, называется виджетами. Конечно, вы можете иметь простой виджет в корне, если хотите, чтобы ваш макет состоял из этого уникального виджета.
4)Adobe Illustrator, Corel Draw - программы используются в издательском деле, позволяет создавать сложные векторные изображения.
Изображения в графических редакторах хранятся по-разному.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. Хранение каждого пикселя требует некоторого количества бит информации, которое зависит от количества цветов в изображении.
Эти два атрибута могут принимать одно из следующих трех значений. Например, если в вашем представлении отображается изображение, он едва примет размер изображения, если он отображает текст, он просто возьмет размер для записи текста, точное числовое значение с единицей. Это точно то же самое, но более явное.
Это потому, что мы не все вам рассказываем, мы скрываем от вас вещи, правда в другом месте. На самом деле, даже наш корень имеет родительское представление, просто у нас нет доступа к нему. Это невидимое родительское представление занимает все пространство на экране.
Векторные
изображения формируются из объектов
(точка, линия, окружность и т. д.), которые
хранятся в памяти компьютера в виде
графических примитивов и описывающих
их математических формул.
Например,
графический примитив точка задается
своими координатами (X, У), линия -
координатами начала (XI, Y1) и конца (Х2,
Y2), окружность - координатами центра (X,
У) и радиусом (R), прямоугольник - величиной
сторон и координатами левого верхнего
угла (XI, У1) и правого нижнего угла (Х2,
У2) и т. д. Для каждого примитива назначается
также цвет.
Как следствие, графические
редакторы подразделяются на две
категории: растровые и векторные. Они
отличаются по способу, которым представляют
графическую информацию.
Определение и восстановление просмотров
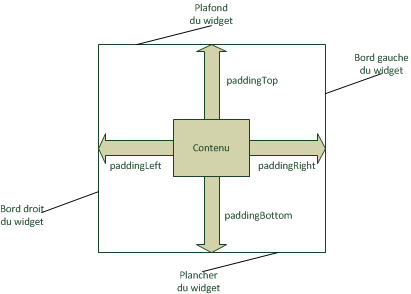
Вы также можете определить внутренний запас для каждого виджета, который является интервалом между контуром обзора и его содержимым. 
Ну, это просто потому, что мы должны сами создать этот идентификатор. Это означает, что мы говорим об идентификаторе, который еще не определен. Наконец, мы можем использовать этот идентификатор в коде, как и другие идентификаторы. Будьте осторожны, этот метод возвращает представление, поэтому вам нужно заклинать его в типе назначения. Не знаю, что это значит!
Векторные графические редакторы.
Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежи, схемы и т. д.), для которых имеет значение наличие четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования, с программами обработки трехмерной графики. Все компоненты векторного изображения описываются математически, а значит - абсолютно точно. Векторные изображения, как правило, строятся вручную, однако в некоторых случаях они могут быть также получены из растровых с помощью программ трассировки. Векторные изображения не в состоянии обеспечить близкую к оригиналу реалистичность, но достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Попробуйте сделать это раньше, ваше приложение выйдет из строя. Вы что, не так ли? При десериализации макета в действии вы должны получить виджеты и макеты, для которых вы хотите добавить функции. Очень рад видеть, что вам нравятся наши курсы, уже прочитанные 5 страниц!
Вы также сможете следить за своим прогрессом в классе, выполнять упражнения и общаться с другими участниками. Программа локализована на несколько мировых языков, но мы нигде не находимся между ними. В верхней части вы найдете панель меню и панель с инструментами для переключения между модулями, автоматическое редактирование, выбор заданий, выравнивание и т.д. инструменты для подробного редактирования изображений можно найти на вертикальной панели в левой части окна.
Растровые графические редакторы.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Способ представления растровых изображений совершенно отличен от векторных. Растровые изображения состоят из отдельных точек, называемых растром. Такое представление изображений существует не только в цифровом виде. Растровые изображения обеспечивают максимальную реалистичность, поскольку в цифровую форму переводится каждый мельчайший фрагмент оригинала. Такие изображения сохраняются в файлах гораздо большего объёма, чем векторные, поскольку в них запоминается информация о каждом пикселе изображения. Таким образом, качество растровых изображений зависит от их размера (числа пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели. Как следствие того, что они состоят из пикселей фиксированного размера, свободное масштабирование без потери качества к ним не применимо. Эта особенность, а также сама структура растровых изображений несколько затрудняет их редактирование и обработку.
Параметры выбранного инструмента можно изменить на панели контекста. С правой стороны окна находятся боковые панели. Вы можете переместить снайпера, соединить их с ударами, привязать к левой стороне окна или позволить им плавать в пространстве над изображением.
Программа состоит из пяти модулей, подходящих для различных видов деятельности. Мы можем переключаться между модулями с помощью клавиш справки на верхней панели. Остальные три модуля уже имеют очень специфический фокус. Нажмите кнопку на верхней панели, чтобы переключиться на «Разработка персонажа». На правой боковой панели перейдите на вкладку «Основные» и отредактируйте «Экспозиция» в окне «Экспозиция».
Но кроме создания изображений графические редакторы позволяют хранить полученные изображения. Для этого существуют файлы, которые различны для векторных и растровых графических редакторов.
3. Основные функции графического редактора.
Работа в графическом редакторе относится к технологии обработки графики. Для некоторого обобщённого графического редактора характерно выполнение следующих функций:
В разделе «Улучшение» мы можем быстро отредактировать. контрастность или насыщенность фотографии. Кривая тунца используется для наиболее эффективной обработки тонн. Мы отобразим его в поле «Тоны», выбрав «Кривые». Как только выполнение выполнено, нажмите кнопку «Создать» на всплывающей панели.
Перемещение и изменение отображаемой мыши
Перед перемещением предшествует инструмент «Вид», который находится на панели слева от окна. Если мы работаем с другим инструментом, и если мы не хотим его останавливать, мы можем вызвать переход к временному призыву, пересекая интерлайн. Чтобы вернуться к исходному окну просмотра, где заполняется оконное пространство, мы быстро дважды щелкните значок инструмента «Инструмент».
1. Создание рисунка
а) В режиме ручной прорисовки;
б) С использованием панели инструментов (штампов, примитивов).
2. Манипулирование рисунком
а) Выделение фрагментов рисунка;
б) Проработка мелких деталей рисунка (увеличение фрагментов картины);
в) Копирование фрагмента рисунка на новое место экрана (а также
Теперь мы сосредоточимся на панели «Слои» для работы со слоями. В панели нажмите кнопку «Коррекция». Мы выбираем широкий выбор кошек. первый вариант Уровней и верховая езда наездников определяют белую точку и значение Гаммы. Мы изменим искажение тонны на картинке.
Нажмите кнопку «Удалить», чтобы очистить окно и закрыть окно, нажав кнопку «Сброс» во время отмены, но окно «Уровни» остается открытым, и мы можем попробовать разные настройки, кнопка «Слияние» подтверждает его и переключает прямо на текущие пиксели слоя - поэтому нам не нужно подтверждать так называемое деструктивное обращение, но нам даже не нужно подтверждать - путем непосредственного изменения значений с помощью гонщиков, мы просто закрываем окно. На панели «Слои» мы увидим новый слой «Регулировки».
возможность вырезать, склеивать, удалять фрагменты изображения);
г) Закраска отдельных частей рисунка ровным слоем или узором, возможность применять для рисования произвольные "краски", "кисти" и "напыление".
д) Масштабирование изображения;
е) Перемещение изображения;
ж) Поворот изображения;
3. Ввод в изображение текста
Уровень слоя не относится к пикселям - он содержит только информацию о том, что можно применить к нижним уровням. Удаление слоев приведет к отмене лечения, и этот вид лечения называется неразрушающим. На панели «Слои» мы можем сделать несколько вещей со слоем сыпи.
Так называемые фильтры очень похожи. Мы помещаем текст в виде рабочей нагрузки с векторным слоем. На панели инструментов нажмите кнопку «Инструмент художественного текста». В контекстной панели мы измеряем его размер, шрифт, цвет и, в конечном итоге, цвет контура.
Нажмите на картинку и введите текст. Чтобы переместить его, используйте инструмент «Переместить». На панели «Слои» мы видим текст как новый слой. Лучше всего использовать панель «История», чтобы вернуть больше шагов. Вот список шагов, взятых сверху сверху вниз. Нажав на определенный шаг, мы получим статус после его выполнения.
а) Выбор шрифта;
б) Выбор символов (курсив, подчёркивание, оттенение);
4. Работа с цветами
а) Создание своей палитры цветов;
б) Создание своего узора (штампа) для закраски;
5. Работа с внешними устройствами (диски, принтер, сканер и др.)
а) Запись рисунка на диск (дискету) в виде файла стандартного формата (pcx, bmp, tif, gif, jpg, png и др.);
б) Чтение файла с диска (дискеты);
в) Печать рисунка;
г) Сканирование рисунка.
В качестве "кисти" чаще всего используется мышь, реже курсор при управлении клавиатурой. Панель инструментов используется для рисования прямых и кривых линий, окружностей (овалов, эллипсов), прямоугольников (квадратов).
4. Изменение размера изображения с помощью графического редактора Paint.
Изменить размер или разрешение цифрового изображения можно путем изменения следующих характеристик:
Количество пикселов. Разрешение или резкость изображения определяется количеством составляющих его пикселов. Увеличение количества пикселов улучшает разрешение изображения. Это позволяет печатать изображения большого размера с сохранением качества. Тем не менее, следует иметь в виду, что чем больше пикселов содержит изображение, тем больше места на диске оно занимает.
Размер файла Объем дискового пространства, занимаемого изображением на компьютере, и длительность отправки изображения по электронной почте определяется размером файла изображения. Хотя увеличение количества пикселов зачастую увеличивает размер файла, тип файла изображения (например, JPEG или TIFF) больше влияет на размер файла. Например, изображение, сохраненное в формате TIFF, будет значительно больше того же изображения, сохраненного в формате JPEG. Так происходит потому, что изображение JPEG может быть сжато. Это уменьшает размер файла за счет незначительного ухудшения качества изображения.
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой частью подавляющего числа компьютерных систем, в особенности персональных.
Компьютерная графика-это специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, киноплёнка, ткань и прочее).
Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. На сегодняшний день компьютеры и компьютерная графика неотъемлемая часть жизни современного общества. Для примера назовём медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки, рекламные щиты, цветные журналы, спецэффекты в фильмах - всё это в той или иной мере имеет отношение к компьютерной графике. Поэтому созданы программы для создания и редактирования изображений, то есть графические редакторы. В своей экзаменационной работе я наиболее полно раскрыла вопрос о графических редакторах для того, чтобы применить в дальнейшем полученные знания на практике, то есть при выполнении презентации на тему “Это наш класс”.
> Основная часть
> Виды графических редакторов
Для обработки изображений на компьютере используются специальные программы - графические редакторы. Графический редактор - это программа создания, редактирования и просмотра графических изображений.
Рассмотрим некоторые из графических редакторов:
Графический редактор Paint -- простой однооконный графический редактор, который позволяет создавать и редактировать достаточно сложные рисунки. Окно графического редактора Paint имеет стандартный вид. (рис.1)
Photoshop фирмы Adobe многооконный графический редактор позволяет создавать и редактировать сложные рисунки, а также обрабатывать графические изображения (фотографии). Содержит множество фильтров для обработки фотографий (изменение яркости, контрастности и т.д.).
3) Программа Microsoft Draw -- входящая в комплект MS Office. Эта программа служит для создания различных рисунков, схем. Обычно вызывается из MS Word.
4) Adobe Illustrator, Corel Draw -- программы используются в издательском деле, позволяет создавать сложные векторные изображения.
Изображения в графических редакторах хранятся по-разному.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. Хранение каждого пикселя требует некоторого количества бит информации, которое зависит от количества цветов в изображении.
Векторные изображения формируются из объектов (точка, линия, окружность и т. д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X, У), линия - координатами начала (XI, Y1) и конца (Х2, Y2), окружность - координатами центра (X, У) и радиусом (R), прямоугольник - величиной сторон и координатами левого верхнего угла (XI, У1) и правого нижнего угла (Х2, У2) и т. д. Для каждого примитива назначается также цвет.
Как следствие, графические редакторы подразделяются на две категории: растровые и векторные. Они отличаются по способу, которым представляют графическую информацию.
Векторные графические редакторы
Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежи, схемы и т. д.), для которых имеет значение наличие четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования, с программами обработки трехмерной графики. Все компоненты векторного изображения описываются математически, а значит - абсолютно точно. Векторные изображения, как правило, строятся вручную, однако в некоторых случаях они могут быть также получены из растровых с помощью программ трассировки. Векторные изображения не в состоянии обеспечить близкую к оригиналу реалистичность, но достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Растровые графические редакторы
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Способ представления растровых изображений совершенно отличен от векторных. Растровые изображения состоят из отдельных точек, называемых растром. Такое представление изображений существует не только в цифровом виде. Растровые изображения обеспечивают максимальную реалистичность, поскольку в цифровую форму переводится каждый мельчайший фрагмент оригинала. Такие изображения сохраняются в файлах гораздо большего объёма, чем векторные, поскольку в них запоминается информация о каждом пикселе изображения. Таким образом, качество растровых изображений зависит от их размера (числа пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели. Как следствие того, что они состоят из пикселей фиксированного размера, свободное масштабирование без потери качества к ним не применимо. Эта особенность, а также сама структура растровых изображений несколько затрудняет их редактирование и обработку.
Но кроме создания изображений графические редакторы позволяют хранить полученные изображения. Для этого существуют файлы, которые различны для векторных и растровых графических редакторов.