Wat is een definitie van een grafische editor. Grafische redacteur. Typen en voorbeelden van grafische editors. Paint-interface, mogelijkheden en tools
Ministerie van Onderwijs en Wetenschappen van de Russische Federatie
GOU VPO "Magnitogorsk State University".
Faculteit Beeldende Kunst en Vormgeving.
Samenvatting over het onderwerp:
"Soorten grafische editors".
Magnitogorsk 2011
1. Inleiding.
2. Soorten grafische editors.
3. De belangrijkste functies van de grafische editor.
Alle andere kostengroepen moeten handmatig worden ingevoerd. Als u nog een appartement aan uw planning wilt toevoegen, selecteert u dit menu-item. Nadat u het hebt geselecteerd, verschijnt er een dialoogvenster waarin u de naam van het appartement kunt opgeven, evenals uw eigen opmerkingen... Daarna kunt u beide in de kamer gebruiken. Een nieuw appartement verschijnt per definitie wanneer u dubbelklikt op een kamer in het bijbehorende dialoogvenster, en u kunt een kamer aan dat appartement toewijzen. Bovendien wordt het nieuw gecreëerde appartement het huidige appartement, zodat nieuw gebouwde kamers er automatisch aan worden toegewezen.
4. De grootte van de afbeelding wijzigen met de grafische editor Paint.
5. Wijzig het formaat van afbeeldingen met MS Word.
6. De grootte van de afbeelding wijzigen met de grafische editor Adobe Photoshop.
7. De grootte van de afbeelding wijzigen met de grafische editor Corel Draw.
8. Lijst met gebruikte literatuur.
1. Inleiding.
U kunt huizen met bijna elk aantal verdiepingen plannen en visualiseren. In principe is alleen de hoeveelheid beschikbare ruimte op uw computer van invloed op het aantal verdiepingen dat u kunt gebruiken - dit is meestal voldoende. Om niet uit het oog te verliezen, kunt u in de ontwikkelingsmodus slechts in één opnemen - de huidige verdieping. U kunt altijd schakelen tussen specifieke verdiepingen, maar records verwijzen altijd naar de huidige verdieping. Het kunnen enkele projectielen zijn of ook een set projectielen.
Het gebouw is een verzameling van boven elkaar liggende verdiepingen. Er kunnen meerdere gebouwen naast elkaar worden geplaatst, zodat verschillende verdiepingshoogtes kunnen worden gedefinieerd, evenals verschillende nulniveaus voor verschillende gebouwen. Het is dus heel goed mogelijk om de stoel in de kast te zetten, wat natuurlijk dubieus lijkt. Om dit te voorkomen, kunt u een zogenaamde botsing gebruiken. Deze methode berekent intern, terwijl u objecten en groepen objecten verplaatst, of ze zullen botsen met andere objecten die al zijn geplaatst.
Deze samenvatting geeft algemene informatie over:
computergraphics, theoretische en praktijkgerichte materialen op
studie van grafische computerprogramma's zoals Paint, MS Word, Adobe Photoshop en Corel Draw. Het materiaal bevat tekst en grafische illustraties die uitleg geven over het werk aan het vergroten of verkleinen van grafische afbeeldingen.
Omdat botsingscontrole relatief weinig vereist een groot aantal rekentijd, en het zou vervelend zijn om een kast van de ene kamer naar de andere te verplaatsen door hem door een deur te duwen, botsingscontrole is meestal niet inbegrepen. Dit betekent dat als u met de stoel te dicht bij de kledingkast komt, verdere beweging in die richting wordt voorkomen. B. bij het samenstellen van de kastenwand uit meerdere losse kastdelen is erg handig. Een deel van de kast staat nu zo dicht mogelijk bij de muur. Doe nu hetzelfde met het tweede deel van de kast als met het eerste.
Computer graphics in De laatste tijd velen zijn verloofd vanwege
hoge snelheid van ontwikkeling van computertechnologie. Meer dan 90% van de informatie is gezond
een persoon ontvangt door zicht of associeert met geometrische ruimtelijke
voorstellingen. Computergraphics hebben een enorm potentieel om te vergemakkelijken
Druk echter dat deel van de kast tegen het andere aan totdat het verder wordt ingedrukt. Rompdelen liggen nu naast elkaar. Het kan echter nodig zijn om het laatst geplaatste deel van de kast iets dichter bij de muur te plaatsen. Beide kastdelen staan nu direct naast elkaar en zo dicht mogelijk bij de muur.
Je kunt deze procedure vergelijken met meubels in een kamer. Het belangrijkste verschil is echter dat je het resultaat van het retourneren van meubels kunt bekijken - zonder speciale inspanningen- eenmaal op het scherm. Als u alleen een applicatie ontwikkelt voor: kleine schermen, zullen tabletgebruikers uw werk onleesbaar vinden en helemaal niet gebruiken.
het proces van cognitie en creativiteit, het stelt studenten in staat om ruimtelijke
verbeelding, praktisch begrip, artistieke smaak.
De belangrijkste doelstellingen van deze samenvatting kennis van de theoretische grondslagen van computergraphics en het aanleren van de eenvoudigste technieken voor het corrigeren en optimaliseren van grafische afbeeldingen voor visuele en didactische materialen die worden gebruikt in educatieve activiteiten op basis van raster- en vectorafbeeldingen.
Deze tool wordt de lay-outeditor genoemd. Dit is meestal een bestand. Eenmaal geopend, zou u iets moeten zien dat lijkt op de volgende afbeelding. Met deze tool kunt u weergaven rechtstreeks aanpassen in de applicatielay-out die wordt weergegeven door het middelste venster. Dit is het centrale venster dat het canvas bevat en de specifieke uitvoer van onze GUI weergeeft. In dit venster zullen we componenten toevoegen, verwijderen of wijzigen voor integratie in onze grafische interface.
Dit venster bevat een werkbalk. Dit menu bevat zeven knoppen die drie dingen doen. De vensterweergave wijzigen voorbeeld om te zien wat de GUI op een ander type terminal zal geven. Voeg bronnen toe om verschillende situaties aan te pakken, bijvoorbeeld om een terminal te beheren in landschapsmodus of om andere talen te besturen. Verander de basis van de GUI. ... Laten we eens nader bekijken waar deze knoppen voor zijn.
2. Soorten grafische editors.
Om beelden op een computer te verwerken, speciale programma's- grafische redacteur. Een grafische editor is een programma voor het maken, bewerken en bekijken van afbeeldingen.
Laten we eens kijken naar enkele van de grafische editors:
1) Grafische editor Paint - een eenvoudige grafische editor met één venster waarmee u vrij complexe tekeningen kunt maken en bewerken. Het venster van de grafische editor voor verf heeft: standaardweergave... (figuur 1)
Er is ook een werkbalk. Dit paneel wordt gebruikt om de weergave van het voorbeeld te wijzigen. Niets, niets vervangt een test op een echte terminal. Ga er niet vanuit dat, aangezien uw GUI esthetisch aantrekkelijk is in deze tool, dit ook het geval zal zijn in echte leven... Als je geen terminal hebt, geeft de emulator je beter zicht situaties.
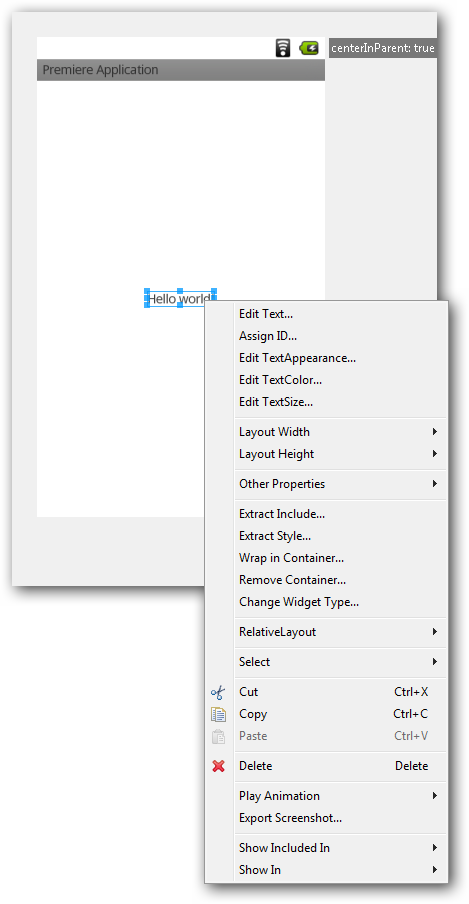
Hiermee kunt u bijvoorbeeld de kenmerken van een weergave in een oogwenk wijzigen. Als je erop klikt klik met de rechtermuisknop muis, je kunt het zien verschillende opties beschikbaar voor u, zoals weergegeven in de volgende afbeelding. 
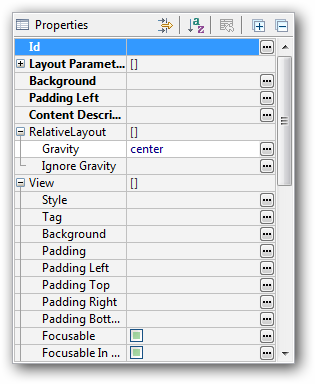
U zult de betekenis van deze termen later begrijpen, maar onthoud dat u de kenmerken kunt wijzigen met een rechtermuisknop. U kunt ook het tabblad Eigenschappen rechtsonder gebruiken.
2) Adobe's Photoshop multi-window grafische editor stelt je in staat om complexe tekeningen te maken en te bewerken, en ook om te verwerken grafische afbeeldingen(foto's). Bevat veel filters voor het verwerken van foto's (helderheid, contrast, etc. wijzigen).
3) Microsoft Draw-programma - inbegrepen bij MS Office. Dit programma wordt gebruikt om verschillende tekeningen, diagrammen te maken. Meestal gebeld vanuit MS Word.

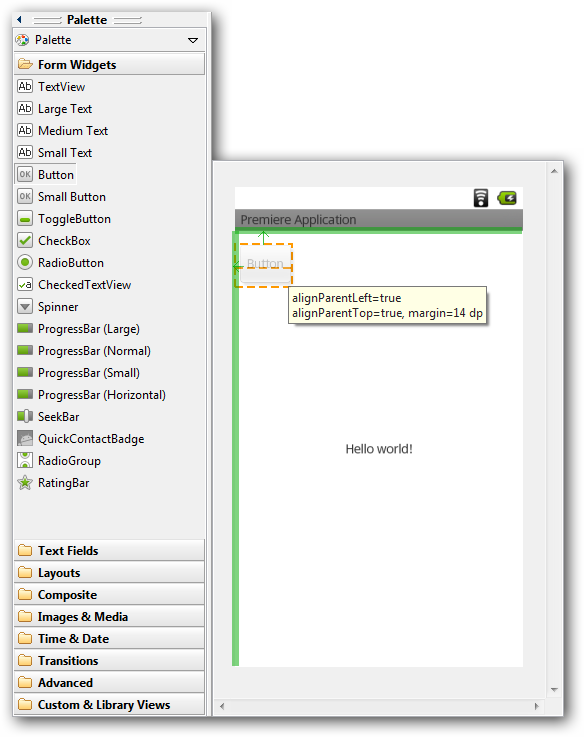
Als alternatief kunt u posten verschillende soorten door erop te klikken in het linkermenu en ze vervolgens in de actie te plaatsen zoals weergegeven in de volgende afbeelding. 
Vervolgens kunt u ze naar wens vergroten, verkleinen of verplaatsen, zoals weergegeven in de volgende afbeelding.
Onderscheid maken tussen lay-out en widgets

Laten we teruggaan naar de eerste weergave, die de andere bedekt. Lay-outs ordenen eenvoudig weergaven op een bepaalde manier, en een weergave die andere niet kan bedekken, wordt widgets genoemd. U kunt natuurlijk een eenvoudige widget in de root hebben als u wilt dat uw lay-out uit die unieke widget wordt samengesteld.
4) Adobe Illustrator, Corel Draw - programma's worden gebruikt bij het publiceren, waarmee u complexe vectorafbeeldingen kunt maken.
Afbeeldingen in grafische editors worden op verschillende manieren opgeslagen.
Bitmap wordt opgeslagen met behulp van punten verschillende kleuren(pixels) die rijen en kolommen vormen. Elke pixel heeft een vaste positie en kleur. Het opslaan van elke pixel vereist een bepaald aantal bits informatie, dat afhangt van het aantal kleuren in de afbeelding.
Deze twee kenmerken kunnen een van de volgende drie waarden aannemen. Als uw weergave bijvoorbeeld een afbeelding weergeeft, neemt deze nauwelijks de grootte van de afbeelding aan, als er tekst wordt weergegeven, heeft deze alleen de grootte nodig om de tekst te schrijven, een exacte numerieke waarde met één. Dit is precies hetzelfde, maar dan explicieter.
Dit komt omdat we je niet alles vertellen, we verbergen dingen voor je, zij het op een andere plek. In feite heeft zelfs onze root een bovenliggende weergave, we hebben er alleen geen toegang toe. Deze onzichtbare bovenliggende weergave neemt alle schermruimte in beslag.
Vectorafbeeldingen worden gevormd uit objecten (punt, lijn, cirkel, enz.), die in het computergeheugen worden opgeslagen in de vorm van grafische primitieven en die ze beschrijven wiskundige formules.
Een grafisch primitief punt wordt bijvoorbeeld bepaald door zijn coördinaten (X, Y), een lijn - door coördinaten van het begin (XI, Y1) en einde (X2, Y2), een cirkel - door coördinaten van het middelpunt (X, Y) en straal (R), een rechthoek - door de grootte van de zijkanten en de coördinaten van de linkerbovenhoek (XI, Y1) en de rechterbenedenhoek (X2, Y2), enz. Aan elk wordt ook een kleur toegewezen primitief.
Als gevolg hiervan vallen grafische editors in twee categorieën: raster en vector. Ze verschillen in de manier waarop ze grafische informatie presenteren.
Weergaven definiëren en herstellen
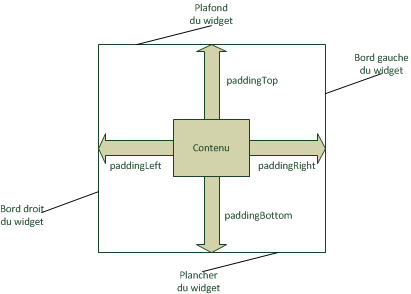
U kunt ook een interne vrije ruimte voor elke widget definiëren, dit is de afstand tussen de weergaveomtrek en de inhoud ervan. 
Nou, dat is gewoon omdat we deze identifier zelf moeten maken. Dit betekent dat we het hebben over een identifier die nog niet is gedefinieerd. Ten slotte kunnen we deze identifier in code gebruiken zoals andere identifiers. Wees voorzichtig, deze methode retourneert een weergave, dus u moet deze in het bestemmingstype spellen. Ik weet niet wat dat betekent!
Vector grafische editors.
Vectorafbeeldingen zijn optimaal voor het opslaan van hoge precisie grafische objecten(tekeningen, schema's, etc.), waarbij de aanwezigheid van duidelijke en duidelijke contouren belangrijk is. MET vectorafbeeldingen kom je tegen als je werkt met computerondersteunde teken- en computerondersteunde ontwerpsystemen, met verwerkingsprogramma's 3D-graphics... Alle componenten van een vectorafbeelding zijn wiskundig beschreven, wat betekent dat ze absoluut nauwkeurig zijn. vectorafbeeldingen worden meestal handmatig gebouwd, maar in sommige gevallen kunnen ze ook worden verkregen uit raster met behulp van traceerprogramma's. Vectorafbeeldingen zijn niet in staat om realisme te bieden dat in de buurt komt van het origineel, maar het voordeel van vectorafbeeldingen is dat de bestanden die vectorafbeeldingen bevatten relatief klein zijn. Het is ook belangrijk dat vectorafbeeldingen kunnen worden vergroot of verkleind zonder kwaliteitsverlies.
Probeer dit eerder, uw toepassing zal crashen. Wat ben jij, toch? Wanneer u een lay-out in actie deserialiseert, moet u de widgets en lay-outs krijgen waarvoor u functionaliteit wilt toevoegen. Heel blij om te zien dat je onze cursussen leuk vindt, heb al 5 pagina's gelezen!
U kunt ook uw voortgang in de klas volgen, oefeningen voltooien en communiceren met andere deelnemers. Het programma is gelokaliseerd in verschillende wereldtalen, maar wij zitten er niet tussenin. Bovenaan vind je een menubalk en een werkbalk om tussen modules te wisselen, automatische bewerking, taakselectie, uitlijning, enz. hulpmiddelen voor gedetailleerde beeldbewerking zijn te vinden in het verticale paneel aan de linkerkant van het venster.
Grafische rastereditors.
Grafische bitmap-editors zijn de beste manier om foto's en tekeningen te verwerken, omdat bitmapafbeeldingen de mogelijkheid bieden hoge precisie overdracht van gradaties van kleuren en halftonen. Presentatie methode bitmaps totaal anders dan vector. Bitmaps zijn opgebouwd uit afzonderlijke punten die een raster worden genoemd. Deze weergave van afbeeldingen bestaat niet alleen in digitaal formulier... Bitmapafbeeldingen zorgen voor maximaal realisme, omdat elk kleinste fragment van het origineel wordt gedigitaliseerd. Dergelijke afbeeldingen worden opgeslagen in bestanden met een veel groter volume dan vectorafbeeldingen, omdat ze informatie over elke pixel in de afbeelding opslaan. De kwaliteit van rasterafbeeldingen hangt dus af van hun grootte (het aantal pixels horizontaal en verticaal) en het aantal kleuren dat de pixels kunnen accepteren. Als gevolg van het feit dat ze zijn samengesteld uit pixels vaste maat, gratis opschalen zonder kwaliteitsverlies is voor hen niet van toepassing. Deze functie, evenals de structuur van rasterafbeeldingen, maakt ze enigszins moeilijk te bewerken en te verwerken.
De parameters van de geselecteerde tool kunnen worden gewijzigd in de contextbalk. MET rechter zijde ramen zijn zijpanelen... Je kunt de sluipschutters verplaatsen, ze verbinden met stoten, ze aan de linkerkant van het venster vastklikken of ze in de ruimte boven de afbeelding laten zweven.
Het programma bestaat uit vijf modules geschikt voor: verschillende soorten activiteiten. We kunnen schakelen tussen modules met behulp van de help-toetsen aan bovenpaneel... De andere drie modules hebben al een heel specifieke focus. Klik op de knop in de bovenste balk om over te schakelen naar Karakterontwikkeling. Ga in het rechterzijpaneel naar het tabblad Basis en bewerk de Belichting in het venster Belichting.
Maar naast het maken van afbeeldingen kunt u met grafische editors de resulterende afbeeldingen opslaan. Hiervoor zijn er bestanden die verschillen voor vector- en rasterafbeeldingseditors.
3. De belangrijkste functies van de grafische editor.
Werken in een grafische editor verwijst naar grafische verwerkingstechnologie. Sommige gegeneraliseerde grafische editors worden gekenmerkt door de volgende functies:
In het gedeelte 'Verbetering' kunnen we snel wijzigingen aanbrengen. contrast of verzadiging van de foto. De tonijncurve wordt gebruikt voor de meest efficiënte behandeling van tonnen. We geven het weer in het vak Tonen door Curves te kiezen. Als u klaar bent, klikt u op de knop Nieuw in het pop-upvenster.
De weergegeven muis verplaatsen en wijzigen
Voordat u gaat verplaatsen, wordt dit voorafgegaan door het gereedschap Weergave, dat zich in het deelvenster links van het venster bevindt. Als we met een andere tool werken en deze niet willen stoppen, kunnen we de overgang naar een tijdelijke oproep activeren door de interline over te steken. Om terug te keren naar de oorspronkelijke viewport, waar de vensterruimte is gevuld, dubbelklikken we snel op het gereedschapspictogram.
1. Een tekening maken
a) In handmatige tekenmodus;
b) Gebruik van de werkbalk (stempels, primitieven).
2. Figuurmanipulatie
a) Selectie van fragmenten van de afbeelding;
b) Kleine details van de tekening uitwerken (vergroting van de fragmenten van de afbeelding);
c) Een fragment van de afbeelding kopiëren naar een nieuwe locatie op het scherm (en
We zullen ons nu concentreren op het deelvenster Lagen om met lagen te werken. Klik in het paneel op de knop "Aanpassingen". We selecteren een grote verscheidenheid aan katten. de eerste variant van de Levels en het rijden van de renners bepalen witte punt en de waarde van Gamma. We zullen de vervorming van een ton in de afbeelding veranderen.
Klik op de knop Verwijderen om het venster te wissen en sluit het venster door tijdens het ongedaan maken op de knop Reset te klikken, maar het venster Niveaus blijft open en we kunnen het proberen verschillende instellingen De knop Samenvoegen bevestigt dit en schakelt direct naar de huidige pixels van de laag - dus we hoeven de zogenaamde destructieve oproep niet te bevestigen, maar we hoeven niet eens te bevestigen - door de waarden direct te wijzigen met de ruiters, we sluiten gewoon het raam. In het deelvenster Lagen zullen we zien nieuwe laag"Aanpassingen".
de mogelijkheid om beeldfragmenten te knippen, te lijmen, te verwijderen);
d) Afzonderlijke delen van de tekening schilderen met een gelijkmatige laag of patroon, de mogelijkheid om willekeurige "verven", "penselen" en "spuiten" voor tekenen aan te brengen.
e) Beeldschaling;
f) Het verplaatsen van de afbeelding;
g) Beeldrotatie;
3. Tekst invoeren in de afbeelding
Laagniveau gaat niet over pixels - het bevat alleen informatie over waarop kan worden toegepast lagere niveaus... Als u de lagen verwijdert, wordt de behandeling geannuleerd en dit type behandeling wordt niet-destructieve behandeling genoemd. In het deelvenster Lagen kunnen we een paar dingen doen met de uitslaglaag.
De zogenaamde filters lijken erg op elkaar. We plaatsen de tekst als werklast met vectorlaag... Klik op de werkbalk op de knop Artistieke teksttool. V contextpaneel we meten de grootte, het lettertype, de kleur en uiteindelijk de omtrekkleur.
Klik op de afbeelding en voer uw tekst in. Gebruik het gereedschap Verplaatsen om het te verplaatsen. In het deelvenster Lagen zien we de tekst als een nieuwe laag. U kunt het beste het deelvenster Geschiedenis gebruiken om meer stappen terug te krijgen. Hier is een lijst met stappen die van boven naar beneden zijn genomen. Door op een bepaalde stap te klikken, krijgen we de status nadat deze is voltooid.
a) Lettertypeselectie;
b) Keuze van karakters (cursief, onderstrepen, arcering);
4. Werken met bloemen
a) Uw eigen kleurenpalet maken;
b) Uw eigen patroon (stempel) maken om te schilderen;
5. Werken met externe apparaten(schijven, printer, scanner, enz.)
a) Een tekening naar een schijf (floppydisk) schrijven als een standaard bestandsformaat (pcx, bmp, tif, gif, jpg, png, enz.);
b) Het lezen van een bestand van een diskette (floppy disk);
c) Een tekening afdrukken;
d) Scannen van de tekening.
Een muis wordt meestal gebruikt als een "borstel", minder vaak een cursor bij het besturen van een toetsenbord. De werkbalk wordt gebruikt om rechte en gebogen lijnen, cirkels (ovalen, ellipsen), rechthoeken (vierkanten) te tekenen.
4. De grootte van de afbeelding wijzigen met de grafische editor Paint.
U kunt de grootte of resolutie van een digitale afbeelding wijzigen door de volgende kenmerken te wijzigen:
Het aantal pixels. De resolutie of scherpte van een afbeelding wordt bepaald door het aantal pixels waaruit de afbeelding bestaat. Door het aantal pixels te verhogen, wordt de beeldresolutie verbeterd. Hiermee kunt u afbeeldingen afdrukken grote maat met behoud van kwaliteit. Houd er echter rekening mee dat hoe meer pixels een afbeelding bevat, hoe meer schijfruimte deze in beslag neemt.
Bestandsgrootte Volume schijfruimte bezet door de afbeelding op de computer, en de duur van het verzenden van de afbeelding door e-mail bepaald door de bestandsgrootte van de afbeelding. Hoewel het verhogen van het aantal pixels vaak de bestandsgrootte vergroot, heeft het bestandstype van de afbeelding (zoals JPEG of TIFF) een grotere invloed op de bestandsgrootte. Een afbeelding die bijvoorbeeld in TIFF-indeling is opgeslagen, zal aanzienlijk groter zijn dan dezelfde afbeelding die in JPEG-indeling is opgeslagen. Dit komt omdat de JPEG-afbeelding kan worden gecomprimeerd. Dit verkleint de bestandsgrootte ten koste van een lichte verslechtering van de beeldkwaliteit.
Gegevenspresentatie op een computerscherm in grafisch werd voor het eerst geïmplementeerd in het midden van de jaren '50 voor mainframes die worden gebruikt in wetenschappelijk en militair onderzoek. Vanaf dat moment grafische manier gegevensweergave is een integraal onderdeel geworden van het overweldigende aantal computersystemen, vooral persoonlijke.
Computergraphics is een speciaal gebied van de informatica dat methoden en hulpmiddelen bestudeert voor het maken en verwerken van afbeeldingen met behulp van software- en hardwarecomputersystemen. Het omvat alle soorten en vormen van presentatie van afbeeldingen die beschikbaar zijn voor menselijke waarneming, hetzij op een beeldscherm, hetzij als kopie op externe media(papier, film, doek, enz.).
Zonder computergraphics is het onmogelijk om je niet alleen een computer voor te stellen, maar ook een gewone, volledig materiële wereld. Tegenwoordig zijn computers en computergraphics een integraal onderdeel van het leven. moderne samenleving... Laten we bijvoorbeeld geneeskunde noemen ( CT-scan), Wetenschappelijk onderzoek(visualisatie van de structuur van materie, vectorvelden en andere data), modellering van stoffen en kleding, experimentele ontwerpontwikkelingen, billboards, kleurtijdschriften, speciale effecten in films - dit alles heeft op de een of andere manier te maken met computer beelden... Daarom zijn er programma's gemaakt voor het maken en bewerken van afbeeldingen, dat wil zeggen grafische editors. In mijn examenpaper heb ik de kwestie van grafische editors het meest volledig onthuld om de opgedane kennis verder toe te passen in de praktijk, dat wil zeggen bij het maken van een presentatie over het onderwerp "Dit is onze klas".
> Hoofddeel
> Soorten grafische editors
Om afbeeldingen op een computer te verwerken, worden speciale programma's gebruikt - grafische editors. Een grafische editor is een programma voor het maken, bewerken en bekijken van afbeeldingen.
Laten we eens kijken naar enkele van de grafische editors:
Grafische editor Paint is een eenvoudige grafische editor met één venster waarmee u vrij complexe tekeningen kunt maken en bewerken. Het venster van de grafische editor Paint heeft een standaard uiterlijk. (figuur 1)
Photoshop van Adobe is een grafische editor met meerdere vensters waarmee u complexe tekeningen kunt maken en bewerken en grafische afbeeldingen (foto's) kunt verwerken. Bevat veel filters voor het verwerken van foto's (helderheid, contrast, etc. wijzigen).
3) Microsoft Draw wordt meegeleverd met MS Office. Dit programma wordt gebruikt om verschillende tekeningen, diagrammen te maken. Meestal gebeld vanuit MS Word.
4) Adobe Illustrator, Corel Draw - programma's die worden gebruikt bij het publiceren, stellen u in staat om complexe vectorafbeeldingen te maken.
Afbeeldingen in grafische editors worden op verschillende manieren opgeslagen.
Een bitmap wordt opgeslagen met behulp van verschillend gekleurde stippen (pixels) die rijen en kolommen vormen. Elke pixel heeft een vaste positie en kleur. Het opslaan van elke pixel vereist een bepaald aantal bits informatie, dat afhangt van het aantal kleuren in de afbeelding.
Vectorafbeeldingen worden gevormd uit objecten (punt, lijn, cirkel, enz.), die in het computergeheugen worden opgeslagen in de vorm van grafische primitieven en wiskundige formules die ze beschrijven.
Een grafisch primitief punt wordt bijvoorbeeld bepaald door zijn coördinaten (X, Y), een lijn - door coördinaten van het begin (XI, Y1) en einde (X2, Y2), een cirkel - door coördinaten van het middelpunt (X, Y) en straal (R), een rechthoek - door de grootte van de zijkanten en de coördinaten van links bovenhoek(XI, Y1) en de rechter benedenhoek (X2, Y2), enz. Voor elke primitief wordt ook een kleur toegewezen.
Als gevolg hiervan vallen grafische editors in twee categorieën: raster en vector. Ze verschillen in de manier waarop ze grafische informatie presenteren.
Vector grafische editors
Vectorafbeeldingen zijn ideaal voor het opslaan van zeer nauwkeurige grafische objecten (tekeningen, diagrammen, enz.) waarvoor scherpe en duidelijke contouren belangrijk zijn. Je komt vectorafbeeldingen tegen als je met systemen werkt computer tekenen en computerondersteund ontwerp, met programma's voor het verwerken van driedimensionale afbeeldingen. Alle componenten van een vectorafbeelding zijn wiskundig beschreven, wat betekent dat ze absoluut nauwkeurig zijn. Vectorafbeeldingen worden meestal handmatig getekend, maar in sommige gevallen kunnen ze ook worden verkregen uit rasterafbeeldingen met behulp van overtrekprogramma's. Vectorafbeeldingen zijn niet in staat om realisme te bieden dat in de buurt komt van het origineel, maar het voordeel van vectorafbeeldingen is dat de bestanden die vectorafbeeldingen bevatten relatief klein zijn. Het is ook belangrijk dat vectorafbeeldingen kunnen worden vergroot of verkleind zonder kwaliteitsverlies.
Grafische rastereditors
Bitmap grafische editors zijn: de beste remedie verwerking van foto's en tekeningen, aangezien bitmaps een hoge nauwkeurigheid bieden bij de reproductie van kleurgradaties en halftonen. De manier waarop rasterafbeeldingen worden weergegeven, is compleet anders dan vectorafbeeldingen. Bitmaps zijn opgebouwd uit afzonderlijke punten die een raster worden genoemd. Deze weergave van afbeeldingen bestaat niet alleen in digitale vorm. Bitmapafbeeldingen zorgen voor maximaal realisme, omdat elk kleinste fragment van het origineel wordt gedigitaliseerd. Dergelijke afbeeldingen worden opgeslagen in bestanden met een veel groter volume dan vectorafbeeldingen, omdat ze informatie over elke pixel in de afbeelding opslaan. De kwaliteit van rasterafbeeldingen hangt dus af van hun grootte (het aantal pixels horizontaal en verticaal) en het aantal kleuren dat de pixels kunnen accepteren. Als gevolg van het feit dat ze zijn opgebouwd uit pixels van een vaste grootte, is free scaling zonder kwaliteitsverlies voor hen niet van toepassing. Deze functie, evenals de structuur van rasterafbeeldingen, maakt ze enigszins moeilijk te bewerken en te verwerken.
Maar naast het maken van afbeeldingen kunt u met grafische editors de resulterende afbeeldingen opslaan. Hiervoor zijn er bestanden die verschillen voor vector- en rasterafbeeldingseditors.



