Wiki-opmaak VKontakte-lessen. WIKI-markering op VKontakte
Vandaag zullen we werken aan een zeer interessant en belangrijk onderwerp: wiki-opmaak op VKontakte, d.w.z. wikipagina's maken en ermee werken.
Wiki is unieke taal, met zijn hulp ontwerpen ze informatieve webpagina's in VK-gemeenschappen. Het is een zeer waardevol hulpmiddel dat kan worden gebruikt om navigatie-elementen, menu's, tags te maken en tekst op te maken. Wiki-opmaak helpen bij het creëren van een miniwebsite binnen het VK-platform.
Wiki's hebben hun eigen elementen (tags) en regels voor het gebruik ervan. Vandaag zullen we kijken naar alle functies van deze taal en hoe ze werken bij het opzetten van VK-groepen. Hoe kunnen we inschakelen wiki-opmaak in groep?
Ga naar “Groepsbeheer”, naar het gedeelte “Instellingen”.
We gaan naar beneden en selecteren in het veld “Materialen” “Beperkt”, zodat alleen de makers en beheerders van de groep hier wijzigingen kunnen aanbrengen. 
We kunnen de naam van het hoofdmenu van de community wijzigen. Om het te bewerken, moet je terugkeren naar de groep en op "Laatste nieuws" klikken.
Nu kunnen we extra Wiki-pagina's maken, of, zoals ze worden genoemd, groeps-wiki-pagina's. Er kunnen een oneindig aantal van deze pagina's zijn. Houd er rekening mee dat een Wiki-pagina niet kan worden hernoemd of verwijderd!
De wikipagina is als volgt geschreven:
[[Naam]]Of met tekst:
Op nieuwe wikipagina's kunnen afbeeldingen worden geplaatst met een breedte van niet meer dan 607 px, en de code mag niet langer zijn dan 16.300 tekens.
We zullen dus verschillende wikipagina's maken.
“Laatste nieuws” wordt onmiddellijk gewijzigd in “Menu”. En we beginnen toekomstige wikipagina's te registreren. Om dit te doen, moet je naar de markup-wikicode gaan door op de omgekeerde pijlen aan de rechterkant te klikken bovenste hoek bron.
En tussen dubbele vierkante haken schrijven we de naam van onze pagina's:
[[decoratieve cosmetica]] [[huidverzorging]] [[contacten]]
Sla de pagina op. Laten we eens kijken - we hebben drie pagina's.
Ga dan naar de groep en update! We openen het menu, bekijken onze drie wikipagina's, klikken op de eerste en zien dat deze leeg is. We voegen informatie toe om onze doelgroep aan te trekken.
Het bovenste paneel zijn de knoppen van de visuele editor, het lijkt erg op de Word-editor. Aan de rechterkant is de overgang van de wiki-markeringsmodus naar visueel en terug.
In de linkerbenedenhoek kunnen we de toegang tot de pagina configureren. Rechtsonder kunt u de pagina opslaan.
We voegen de voorbereide tekst in en zien dat deze niet is opgemaakt, we beginnen deze te bewerken.
U kunt een titel selecteren en een deel van de tekst vetgedrukt markeren. Voeg een foto toe, citeer. Als we in de visuele modus op de afbeelding klikken, wordt deze vergroot.
Als we in de visuele modus op een afbeelding klikken, kunnen we in het geopende venster de naam van de afbeelding en de grootte ervan wijzigen en een link invoegen.
Als we de afbeelding niet willen vergroten, moeten we naar de wiki-opmaakmodus gaan en de code toevoegen aan de afbeeldingscode, na de grootte, de code ;nolink
Meer gedetailleerd, stap voor stap, kunt u de video onder dit artikel bekijken.
P.S. Ik hoop dat je deze informatie leuk vond!
P.S.S. Gebruik de VKontakte wiki-opmaak en veel geluk zal je vergezellen!
Hallo, mijn lieverds!
Vandaag zal ik je in detail vertellen, hoe je een menu maakt voor een VKontakte-groep. In mijn ervaring menu in de groep waarmee contact is verhoogt het aantal oproepen en verzoeken met 20%. Het is belangrijk om op een verantwoorde manier om te gaan met het maken van een groepsmenu. Daarom heb ik een menu-PSD-sjabloon voor u opgesteld om uw werk gemakkelijker te maken.
Laat ik beginnen met het feit dat er vandaag de dag twee menu-opties zijn:
Optie 1: Gesloten groepsmenu
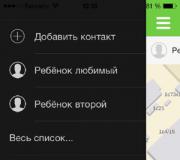
Gesloten menukaart, wordt geopend wanneer u op de link klikt. In het onderstaande voorbeeld wordt het menu geopend wanneer u op de link “OPEN GROUP MENU!” klikt.

Optie 2: Groepsmenu openen (vastgezet bericht)
Een open menu is in wezen een vastgezet bericht met een actieve link.

De tweede menuoptie verscheen relatief recent, toen het mogelijk werd om berichten van de muur vast te zetten in de koptekst van een groeps- of openbare pagina. Het is nu het meest effectief.
Beide opties gebruiken wiki-opmaak. Wiki-opmaak maakt het gemakkelijk en snel te verwerken verschijning groepen, creëren grafische tabellen en spoilers, tekst opmaken en werken met afbeeldingen, links en ankers. Ik zal niet in detail op de markeringen ingaan, omdat... VKontakte heeft een ingebouwd visuele redacteur, waarmee uw inhoud automatisch wordt vertaald naar wiki-opmaak. Hier zal ik alleen de basiscodes geven, zonder welke het onmogelijk is om een menu te maken.
Hoe maak je een open menu op VKontakte
We zullen het proces van het maken van een menu analyseren aan de hand van het voorbeeld van Optie 2, d.w.z. menu openen.
Om het voor u gemakkelijker te maken om te navigeren, heb ik een voorbereiding voor u gemaakt PSD-sjabloon menu: [Aandacht. Het ontwerp van VKontakte is veranderd. Nieuwe lay-out en andere feitelijke informatie V]
Groepsmenusjabloon PSD
Om een extern menu te maken heb je 2 afbeeldingen nodig: een avatar (rechts) en een centrale (actiefoto).
Avatar-afmetingen: 200 x 332 px
Afmetingen van de centrale afbeelding: 395 x 282 px

Stap 1.
Maak met behulp van de hierboven gedownloade PSD-sjabloon voor het groepsmenu twee afbeeldingen van de vereiste formaten.
Stap 2.
Ga in jouw groep naar “Community Management” (rechts onder de avatar). Zoek het item 'Materialen' (op het tabblad 'Informatie') en maak ze 'Beperkt'.

Stap 3.
Ga nu terug naar Startpagina van je groep en klik op 'Bewerken' in het blok 'Materialen' dat verschijnt (ik heb het al hernoemd naar Groepsmenu).

Wanneer u de pagina bewerkt, stelt u de titel in. U kunt secties of andere informatie maken met behulp van de werkbalk. Klik op 'Pagina opslaan' en 'Terug naar pagina'

Stap 4.

In mijn voorbeeld https://vk.com/page-42211349_47355854,
De eerste cijfers 42211349 zijn uw groeps-ID
De tweede cijfers 47355854 zijn de pagina-ID
Kenmerk: creëren Extra Pagina's kan handmatig worden gedaan. Om dit te doen, volgt u de link zoals:
https://vk.com/pages?oid=-хххххххх&p=pagename
Waar,
xxxxxxxxxx – dit is uw groeps-ID
paginanaam – de naam van uw pagina
Stap 5.

En publiceer het bericht.
Stap 6.
Upload nu de groepsavatar (foto rechts). Er verschijnt een dubbele avatarafbeelding aan de muur - verwijder deze.
Stap 7
Nu aandacht. Klik op POST-PUBLICATIETIJD (linksonder in het bericht).

En klik op “Vastzetten”. Sluit dit venster en vernieuw uw groepspagina (F5).

Stap 8
We schrijven de groepsstatus (gebruik slechts 1 regel) om de afbeeldingen uit te lijnen als de tekening op je avatar niet helemaal bovenaan begint (in mijn avatarsjabloon, optie 2). En dit is wat we kregen:

RESULTAAT.
De menukaart is klaar! Wanneer u nu op de centrale afbeelding klikt, wordt uw menu geopend:

Hier kun je het bewerken, foto's en video's plaatsen, nieuwe secties maken en links plaatsen.
U kunt ook een grafisch menu (submenu) maken in het hoofdmenu. De breedte mag niet groter zijn dan 600 px. De hoogte is onbeperkt. Hiermee kunt u uitstekende VKontakte-bestemmingspagina's maken.

Maar ik zal hier in de volgende artikelen meer in detail over praten. Abonneer u op blogupdates om op de hoogte te blijven van nieuwe functies. Like en deel het artikel met je vrienden.
Plaats uw vragen of meningen in de reacties hieronder.
Hallo. Vandaag zullen we het hebben over wikipublicaties op VKontakte. Na het lezen van dit artikel zul je leren waarvoor je wiki-berichten kunt gebruiken, drie manieren om wiki-berichten te maken, hoe je de naam van een wiki-pagina kunt bewerken en welke toepassingen handig zijn bij het maken van wiki-berichten.
Wiki-publicaties zijn dat wel speciale pagina's op VKontakte waarmee je kunt uitbreiden standaard kenmerken netwerken. Een artikel opmaken en opmaken, een knoppenmenu maken met communitynavigatie, games maken, maken elektronisch leerboek en nog veel meer.
Lidwoord
Wiki-publicaties maken het mogelijk artikelen op te maken met een goede redactionele hygiëne gemakkelijk lezen.
In plaats van een vel tekst kunt u een artikel krijgen met illustraties voor de tekst, met video en geluid, de tekst heeft de juiste inspringingen en kopjes. Alle SMMplanner-artikelen op VKontakte zijn opgemaakt via wiki-publicaties.
Wiki-publicaties helpen auteurs inhoud over te brengen in een vorm die handig is voor de lezer; wiki-publicaties worden geïndexeerd zoek netwerken en wikipublicaties kunnen als gastposts worden verspreid en verkeer naar uw gemeenschap ontvangen.
 Links naar wikipublicaties kunnen in andere SMM-publicaties als gastposts worden geplaatst en verkeer naar uw community ontvangen.
Links naar wikipublicaties kunnen in andere SMM-publicaties als gastposts worden geplaatst en verkeer naar uw community ontvangen. Inhoudsartikelen verschijnen vaak in de topresultaten van Yandex en Google, samen met artikelen van blogs. Om communities te promoten, kunt u SEO-inhoudsoptimalisatie gebruiken.
 Mijn artikel 60 manieren komt soms in de topzoekresultaten terecht, maar vrij zelden.
Mijn artikel 60 manieren komt soms in de topzoekresultaten terecht, maar vrij zelden. 
Menu
Wiki-publicaties worden vaak wiki-menu's genoemd, omdat u met behulp van de functionaliteit van wiki-publicaties een communitymenu kunt maken en werknavigatie door communitysecties kunt regelen.
 Eerst zien we een bericht in de community
Eerst zien we een bericht in de community Er zijn veel opties voor het precies maken van een menu, de meeste beschreven in Wiki-gemeenschap. IN Kairose We hebben zoiets als een landingspagina gemaakt met een navigatiebalk.

Spellen
Met behulp van wikipublicaties kun je eenvoudige zoektochtspellen maken:

We hebben gekeken naar de drie populairste redenen om wikipublicaties te gebruiken voor gemeenschappen op VKontakte. Laten we naar de technische kant kijken.
Wiki-berichten maken
Standaard hebben communities op VKontakte geen functionaliteit waarmee u snel en eenvoudig wiki-publicaties kunt maken. Ik ken drie opties voor het maken van wikipublicaties. Complex, eenvoudig, via de applicatie " Bron»en eenvoudig, via Chrome-toestemming.
Op de moeilijke manier bestaat uit het handmatig invoeren van een link adresbalk. Nodig in de link:
Vervang -XXX door uw community-ID en “Paginatitel” door de juiste paginanaam. In detail de methode wordt beschreven bij SMM-specialisten. Ik ben te lui om de link te onthouden, en ik ben ook te lui om voortdurend naar dit artikel terug te keren, dus wend ik me tot een life-hack, maak een pagina, via VkOpt-resolutie op Chrome.
Met toestemming verschijnt een knop 'Lijst met wikipagina's' in het pop-upmenu in de community-instellingen.

Met de extensie kunt u wikipublicaties in de gemeenschappen van anderen bekijken en nieuwe pagina's in uw eigen community maken. U kunt de wiki-opmaak achterhalen die voor de pagina is gebruikt en de datum achterhalen waarop de pagina is gemaakt.
 Door op de knop “toevoegen” te klikken, verschijnt een nieuwe wikipagina
Door op de knop “toevoegen” te klikken, verschijnt een nieuwe wikipagina De lay-outontwerper die SMMplanner gebruikt Broncode-applicatie, het lijkt mij dat het maken van pagina's iets langer duurt om via "Broncode" te maken.
U moet naar de applicatie gaan en tegenover de community de knop 'Nieuw' selecteren. Daarna kun je creëren nieuwe pagina.

In de bewerkingsmodus voor wikipagina's zijn twee modi beschikbaar: de visuele modus en de codemodus. De volledige mogelijkheden van wiki-markeringen zijn te vinden in Wiki-gemeenschap, alles wordt daar voldoende gedetailleerd beschreven.

Moet ik mee werken schone code handiger dan in een visuele editor, maar dit hangt af van de mate van kennis van opmaakcodes.
De meest “belangrijke” wiki-opmaakcodes*
*Die ik het vaakst gebruik
Titel van het eerste niveau. Om de koptekst op het eerste niveau te ontwerpen, worden de symbolen “==” aan beide zijden van de kop gebruikt.

Inspringing vanaf de rand van de pagina. Gebruik voor inspringen het symbool “:” vóór een alinea. Hoe meer dubbele punten, hoe meer inkeping. Ik gebruik deze opmaak om voorbeelden weer te geven en ze te scheiden van het hoofdtekstniveau.

Grijze tekst. Om een voorbeeld te geven: ik gebruik opmaak waardoor zwarte tekst grijs lijkt. Dit vereist opmaak "
Tafels. Er valt veel te zeggen en te zeggen over tafels; ik gebruik ze regelmatig.
Een tabel begint met "(|" en eindigt met "|)" om een rij aan te duiden, gebruik "|-" en om een rij in cellen op te splitsen, gebruik "| "
In de tabel gebruik ik vaak:
Onzichtbare tafelranden: noborder;
Vouw de tabel uit tot de breedte van de pagina (standaard wordt de tabel gemaakt op 500 px en de breedte van de wikipagina is 600 px): nomargin;
Kolommen met vaste breedte (de tabel wordt standaard uitgerekt, afhankelijk van de inhoud). Als u drie kolommen moet maken dezelfde breedte, nadat u de code hebt geschreven waarmee de tabel wordt geopend, schrijft u naar volgende regel |~33 33 33.
 Citaat met ingesloten tabel met drie kolommen
Citaat met ingesloten tabel met drie kolommen Hoe u verkeerd benoemde pagina's kunt hernoemen
Vroeger was het zo dat als je een fout maakte in de naam van een pagina, je een nieuwe pagina moest maken correcte naam. Maar SMM-specialisten hebben een maas in de wet gevonden; als je een wikipagina met de verkeerde naam opent, moet je /market aan het einde van de adresbalk schrijven en naar een nieuwe pagina gaan. Er verschijnt een knop voor het bewerken van de paginatitel; de methode wordt gedetailleerder beschreven in het materiaal “
In het artikel we zullen praten over wat een wiki is en waarom ze door het systeem worden aangeboden. Deze term werd in 1995 bedacht door Ward Cunningham. Het was in deze tijd dat de eerste wiki-omgeving verscheen. Het is vermeldenswaard dat het woord "wiki" is geleend van de Hawaïanen. Het betekent ‘snel’ in vertaling.
Er zijn verschillende betekenissen van de term "wiki":
1.
Een uniek uiterlijk voor pagina's en berichten. Ze kunnen door elke sitebezoeker worden bewerkt. U kunt zowel teksten met afbeeldingen als de structuur van het portaal zelf wijzigen.
2.
Een constructor ontworpen voor het maken van uitgebreide virtuele encyclopedieën.
3.
Filosofische theorie en speciale technologieën.
Wat is wiki-opmaak?
Als je wilt weten hoe je wiki-markeringen kunt maken sociaal netwerk VKontakte, voordat je gaat trainen, moet je dat doen verplicht maak uzelf vertrouwd met het gepresenteerde materiaal, dat informatie over de wiki bevat. Tegenwoordig wordt de meest voorkomende wikisite beschouwd als de enorme Wikipedia. Op de tweede plaats staat het multi-user project “Wikia”. Hierna volgen kleine encyclopedieën.
Hoe is de organisatie van dergelijke hulpbronnen?
Welke componenten bevatten ze? Dit moet zeker geregeld worden. Een elektronische encyclopedie kan veel pagina's, kopjes, secties en andere dingen bevatten. Deze componenten zijn met elkaar verweven enkel netwerk, waardoor een gemeenschappelijke ruimte ontstaat. In staat om zo'n enorme hulpbron te ontwikkelen speciaal gereedschap, wat wiki-opmaak wordt genoemd. Hiermee kunt u niet alleen verschillende encyclopedieën maken, maar ook VKontakte-gemeenschappen creëren.
Wiki markup bestaat uit speciale tags die het mogelijk maken om een individueel ontwerp te ontwikkelen eigen groep. Met deze tool kunt u verschillende extra pagina's en links aan de community toevoegen. Hierdoor is het mogelijk om binnen een specifieke gemeenschap een kleine encyclopedie te creëren. Een wiki is dus een analoog van de HTML-taal deze opmaak veel lichter en eenvoudiger.
Wat is het verband tussen de wiki en VKontakte?
De eerste vraag die gesteld moet worden is: wat zijn de voordelen? dit hulpmiddel voor het sociale netwerk “VKontakte”? Met deze markering kunt u het volgende doen:
Creëren originele menukaart;
markeringen maken;
tekenen ontwikkelen;
nieuwe navigatiecomponenten toevoegen.
De gebruiker moet met een mooi, uniek ontwerp komen dat een bepaalde community van vele anderen kan onderscheiden. Voordat u het ontwerp van een groep wijzigt, is het de moeite waard om te leren hoe u de samenstellende elementen ervan kunt gebruiken. Dit geldt voor “Video”, “Foto’s”, “Muur” en andere. Bovendien moet u interessante en waardevolle informatie selecteren, zodat de community nieuwe abonnees kan aantrekken en behouden.
Voordelen van een wiki
De meeste gebruikers zullen zeker willen weten hoe ze een wiki-markering voor VKontakte kunnen maken. Maar eerst en vooral is het de moeite waard om een paar woorden te zeggen over de voordelen van de tool. Opgemerkt moet worden dat het veel lichter is dan de HTML-taal. Dit betekent dat iedereen het zonder kan beheersen bijzondere problemen. Een ander voordeel is de mogelijkheid om alle wijzigingen op te slaan die eerder op verschillende pagina's zijn aangebracht. Bovendien kunt u op elk moment alle opties vergelijken en de beste kiezen.
Wiki-geheimen
Om een professionele wiki-markup te worden, moet je veel tijd besteden. Maar eerst moet de gebruiker bepaalde punten over dit systeem weten. Afbeeldingen met een grootte die niet groter is dan 131 pixels worden bijvoorbeeld van lage kwaliteit. Er zijn bepaalde regels: één pagina mag maximaal 17 tags bevatten en een regel mag niet meer dan 8 componenten bevatten. Wanneer u de breedte van de afbeelding instelt, verandert de hoogte automatisch in overeenstemming met alle verhoudingen.
Als u een nieuwe pagina in de community wilt ontwikkelen, moet u een link naar het artikel in de tekst opnemen. Het is vermeldenswaard dat er onmiddellijk na het typen extra pagina's verschijnen vers materiaal. Om links in wiki-opmaak in te voeren, worden speciale haakjes gebruikt - []. Daarbinnen bevindt zich de link zelf. Als u erop klikt, wordt u naar een nieuwe pagina geleid. Vervolgens moet het worden ingevuld en bewerkt. Dat is alles, de nieuwe pagina is klaar.
Met behulp van de VKontakte-wiki-opmaak kunt u veel van dergelijke pagina's maken. Het resultaat is dat u een soort miniatuurwebsite binnen de groep krijgt. Het is vermeldenswaard dat prachtig vormgegeven tekst van bijzonder belang is. Het is niet alleen handig voor lezen, maar ook voor perceptie. Het wordt aanbevolen om de nodige aandacht te besteden aan koppen, uitlijning, letters, enz.
Elk type opmaak op een wiki heeft zijn eigen tags. Het is echter mogelijk om bepaalde tekens uit HTML te gebruiken. Wiki-opmaak maakt immers niet alleen gebruik van speciale tags, maar ook van de meeste verschillende tekens uit de HTML-taal. Dit betekent dat u voor bepaalde functies dubbele notatie kunt gebruiken. Het is ook interessant dat wiki’s een behoorlijk slim hulpmiddel zijn. Als er elementen uit HTML-opmaak in de tekst worden aangetroffen, kan deze deze zelfstandig vervangen door tekens uit de eigen taal.
Een ankerlink maken
Wat de links betreft, deze kunnen variëren. Er zijn niet alleen schattige knopen, maar ook serieuze ankers. Met behulp van de VKontakte wiki-opmaak is het mogelijk om beide te maken. Tegelijkertijd moet één ding onthouden worden belangrijke regel: De tekst mag alleen rechts van de link worden geplaatst, en de afbeelding links. Hierna zou u moeten leren hoe u een anker bevestigt. Om dit te doen, moet je openen vierkante haakjes en plak de gewenste link. Vervolgens wordt het teken voor het scheiden van elementen ingesteld - |, dan schrijven we de tekst zelf. Hierna mag u de haakjes sluiten. Ongeveer het volgende wordt verkregen: [[link.ru | Mijn site]].
Eerst moet je een knop maken. Om een afbeelding toe te voegen, kunt u het woord ‘foto’ gebruiken door het nummer ervan in het groepsalbum te typen. Dan moet je alle informatie weer tussen haakjes zetten. Eerst moet u een foto invoeren en vervolgens een link. Het resultaat zou een knop moeten zijn die er ongeveer zo uitziet: []. U moet de nodige aandacht besteden aan de functies die beschikbaar zijn om met deze afbeelding te werken:
Normaal – tekstlink naar een foto zonder afbeelding;
noborder – verwijder de rand van de afbeelding;
box – open de afbeelding in een nieuw venster;
nolink – verwijder een link naar een foto;
nopadding – verwijder spaties tussen afbeeldingen;
NNNpx – afbeeldingsbreedte;
NNNxYYYpx – afmetingen van de foto.
Deze functies moeten vóór de link worden ingevoegd, afgewisseld met een scheidingsteken. Bovendien kunt u een bijschrift aan de afbeelding invoegen, waardoor deze wordt gescheiden van de rest van de tekens.
Tabellen maken met behulp van een wiki Deze taak is vrij eenvoudig uit te voeren. Gebruik om tabellen in tekst in te voegen Speciale symbolen. Eerst moet je kijken waar het uit bestaat. Je kunt het volgende zien:
(| — de tafel openen;
|+ - titel, gecentreerd;
|- — nieuwe lijn;
| — het creëren van transparantie;
! — donkere cellen;
|) - de tafel sluiten.
De laatste twee symbolen zijn variabel. Als er bijvoorbeeld een donkere cel wordt gemaakt, kunt u de functie Transparantie niet gebruiken. U kunt van alles in de tabel invoegen. Dit kunnen afbeeldingen, links of teksten zijn.
Menu-ontwerp
Het is de moeite waard om te zien hoe de wiki-opmaak voor het VKontakte-menu wordt gemaakt. Eerst heb je nodig mooie tekening en wat kennis. Houd er rekening mee dat er verschillende soorten menu's zijn:
U moet van tevoren een tekening voorbereiden, waarvan de breedte maximaal 610 pixels mag zijn. Dit komt door de grootte van de groepsmuur op het sociale netwerk. Het is noodzakelijk om de afbeelding te knippen in Photoshop of een andere editor die daarvoor is ontworpen vergelijkbare functies. Het resultaat zou het vereiste aantal knoppen moeten zijn. Op elk ervan moet u de naam van een specifiek menu-item schrijven. Hierna kun je naar je groep gaan. Daarin moet u het bedieningspaneel vinden en de tool "Materialen" aansluiten.
Wanneer u terugkeert naar de hoofdpagina, ziet u een link 'Laatste nieuws' boven de discussies. Nadat ze zijn bewerkt, kunt u ze als basis gebruiken bij het maken mooie menukaart. Vervolgens moet u de vooraf gemaakte foto's uploaden naar de groep. U kunt afbeeldingen in elk communityalbum opslaan en in een nieuwsartikel invoegen met behulp van de ingebouwde visuele editor. Om te beginnen met het bewerken van "Nieuws", moet u van deze tool overschakelen naar de "VKontakte Wiki Markup" -modus. Vervolgens kunt u de afbeeldingen met links verbinden verschillende elementen menu.
Waar kan ik leren hoe ik wiki-opmaak kan maken?
Op het sociale netwerk "VKontakte" is er officiele groep, dat volledig is gewijd aan wiki-opmaak. Daarin kunt u vertrouwd raken met educatieve materialen en ontvang ook waardevol advies. Gemaakt om de wiki-taal te gebruiken diverse toepassingen, waar je wordt uitgenodigd om te oefenen met het ontwerpen van een community. Er zijn ook ontwerpvoorbeelden voor groepen. Zij helpen je bij het voltooien snelle verwerking, als er absoluut geen vrije tijd is. Voor beginners zijn sjablonen en advies van ervaren gebruikers uitstekende hulpmiddelen.
Op de vraag "hoe je een menu maakt voor een VKontakte-groep" zijn er drie hoofdantwoordopties: bestellen bij een specialist, maken met behulp van een online ontwerper of sleutelen, je verdiepen in enkele van de fijne kneepjes van het probleem en alles zelf doen.
In dit artikel zullen we alle drie de opties één voor één bekijken. Trouwens, als je nog steeds twijfelt aan de noodzaak van een menu voor je groep of publiek, lees dan zeker even.
Hier zijn dus drie manieren om een menu te maken:

Elk van hen heeft natuurlijk zijn eigen voor- en nadelen. Hieronder zullen we wat meer in detail over de eerste twee praten. En voor degenen die nog steeds besluiten het derde pad te volgen en alles alleen te doen, schreven we gedetailleerde gids(instructies).
Voor degenen die liever informatie ontvangen via video's dan lange teksten lezen, is er trouwens een video:
Pad #1. Bestel menucreatie bij een gespecialiseerde ontwerper
De voordelen van deze methode zijn relatieve snelheid en minimale deelname van uw kant. Nadelen - het meest hoge prijs en een kans om iets moois te krijgen, maar verkeerde menukaart(we hebben ons voorbereid op de belangrijkste fouten bij het maken van een menu). Bovendien moet je nog steeds een artiest vinden. Hier kunnen we aanbevelen ernaar te zoeken op de kwork.ru-service, in het gedeelte 'Ontwerp van groepen in sociale netwerken'.
Pad #2. Met behulp van de online constructor
Hier zullen we uiteraard onze ontwerper aanbevelen, op wiens website u zich momenteel bevindt. Je kunt het gratis proberen. Betaling vindt alleen plaats als het resultaat bij u past en u besluit het resulterende menu naar uw groep te uploaden. De voordelen van deze route zijn dat deze de snelste is. Bovendien kunt u, indien nodig, uw menu altijd snel bewerken en herladen tegen de helft van de aanmaakkosten. Dit is handiger dan elke keer naar een ontwerper te zoeken als u bijvoorbeeld een item aan een menu wilt toevoegen of verwijderen. De nadelen van deze methode zijn dat je behoorlijk wat alleen zult moeten werken.
Pad #3. Doe het allemaal zelf
De voordelen van dit pad liggen voor de hand: het is gratis en je verwerft nieuwe vaardigheden. De nadelen zijn: je hebt wat vaardigheden nodig en best veel tijd (voor de eerste keer). Dit is wat je nodig hebt:
- Kan het met vertrouwen gebruiken grafische editor. Bijvoorbeeld PhotoShop. Wanneer u een menu maakt, moet u eerst een afbeelding maken juiste maten(tot op de pixel, geen “ongeveer”!), en knip het dan correct (breek het in fragmenten)
- Instructies kunnen begrijpen en aandachtig kunnen lezen
- Geef niet op en wanhoop niet als iets de eerste keer niet lukt
Als je denkt dat je dit allemaal aankunt, laten we dan aan de slag gaan.
Stap #0. Algemene informatie over hoe de VK-groepsmenu's zijn gestructureerd
Het menu voor de groep is gemaakt van wikipagina's, waarvan de creatie wordt ondersteund door VK. Wiki-pagina's zijn speciale pagina's, die alleen op openbare pagina's kan worden gemaakt. Ze verschillen van gewone berichten doordat ze zogenaamde wiki-markeringen kunnen gebruiken. Deze opmaak is speciale code, dat wordt omgezet in extra opmaakobjecten. Om het duidelijker te maken, laten we het uitleggen. In gewone berichten kun je bijvoorbeeld alleen platte tekst gebruiken, maar met wiki-opmaak kun je delen van de tekst vet of cursief markeren. Dat wil zeggen: ze komt binnen extra functies registratie In het bijzonder de mogelijkheid om afbeeldingen te plaatsen; wanneer erop wordt geklikt, wordt de gebruiker doorgestuurd naar een link. Het zijn deze extra opmaakopties die worden gebruikt om het openbare VK-menu te maken. Hoe u dit precies doet, vertellen wij u hieronder.
Stap 1. Voorbereidende fase
Als u een bestaande groep heeft, raden wij u aan een nieuwe aan te maken. Voor testen en experimenten. Anders loop je tijdens het leerproces het risico dat je je abonnees overspoelt met vreemde en onnodige updates.
Dus je hebt gecreëerd nieuwe groep. Laten we nu de identificatie (ID) van uw groep achterhalen. Groeps-ID is de zijne uniek nummer In contact met. Ga naar je groep en klik op “Community Posts” (als er geen posts in de groep zijn, dan verschijnt “Geen Posts” in plaats van “Community Posts”). U wordt doorgestuurd naar een nieuwe pagina met een adres als dit:
https://vk.com/wall- XXX?eigen=1
In plaats van XXX je hebt een reeks cijfers (en alleen cijfers!). Dit is uw community-ID. In onze bijvoorbeeld test groep dit is 154457305.
Laten we nu een nieuwe wikipagina in de groep maken. Om dit te doen, zullen we een link als deze maken:
http://vk.com/pages?oid=- groep_id&p= Paginanaam
http://vk.com/pages?oid=- 154457305 &p= Menu
Open de resulterende link in uw browser (kopieer deze naar de adresbalk van uw browser en ga naar het adres). Dat is alles, u heeft een wikipagina gemaakt met de naam “Menu” (als u natuurlijk “Menu” hebt opgegeven als paginanaam in de link). Je zou de volgende tekst moeten zien: “De menupagina is leeg. Vul het met inhoud." In de rechterbovenhoek bevindt zich een potloodpictogram (). Klik erop om naar het bewerken van de pagina te gaan.
De VK-wikipagina-editor heeft twee modi: grafische modus en opmaakmodus. U kunt tussen modi wisselen met de knop rechtsboven in de editor (). Wanneer de knop blauw gemarkeerd is, betekent dit dat de markeringsmodus is ingeschakeld. Modus visuele bewerking handiger, omdat stelt je in staat om het te doen zonder kennis van de syntaxis van wiki-markeringen, maar de functionaliteit ervan is uiterst beperkt: je kunt er alleen de eenvoudigste dingen in doen. In principe zul je te maken krijgen met de opmaakmodus.
Let op twee dingen. Ten eerste bevindt zich links van de knop voor het schakelen tussen bewerkingsmodi een belknop referentie informatie volgens wiki-opmaak (). Erg nuttig ding, vooral voor beginners. Het tweede punt waar u op moet letten is het adres van de wikipagina. U ziet zoiets als dit in de adresbalk van uw browser:
http://vk.com/page-groep_id _XXX?act=bewerken§ion=bewerken
Een deel van het adres vóór de "?" - dit is het adres van uw wikipagina. Schrijf het ergens op: in VK is er geen manier om een lijst met je wikipagina's en links ernaar te zien. Om naar degene te gaan die je nodig hebt, moet je het adres weten of de link gebruiken om opnieuw een wikipagina te maken. Gebruik makend van laatste methode Houd er rekening mee dat pagina's, als ze al bestaan, worden niet opnieuw gemaakt.
Stap 2. Een eenvoudig menu maken voor een VKontakte-groep
Daarom hebben we een wikipagina “Menu” gemaakt. Ga naar de opmaakmodus van de editor en voeg de volgende code toe:
Klik op de knop ‘Voorbeeld’, die zich onderaan de editor bevindt. U zou een lijst met drie links moeten zien. De eerste twee zijn extern en leiden naar respectievelijk de hoofdpagina's van Yandex en Google. De derde link is intern. Het leidt naar een openbare VK met ID “1” (dit is de officiële VK-groep voor ontwikkelaars). Als uw voorbeeld uw code weergeeft en geen links (waar u op kunt klikken) - het betekent dat je de code hebt ingevoerd in de visuele bewerkingsmodus, en niet in de opmaakmodus. Wees voorzichtig!
Houd er rekening mee dat externe links in de VK-wikicode zijn opgemaakt met enkele haakjes, en interne links met dubbele haakjes. In dit geval worden interne VK-links niet aangegeven als het gebruikelijke websiteadres, maar als verwijzing naar een bepaald VK-object. Een verwijzing naar een groep heeft bijvoorbeeld de volgende vorm:
club groep_id
Op VKontakte zijn er niet alleen verwijzingen naar groepen, maar ook naar individuele foto's, berichten, wikipagina's, gebruikerspagina's, audio-opnamen, enz. Elke index heeft zijn eigen registratievorm. We zullen er later een paar gebruiken en ze in meer detail bekijken.
Zorg ervoor dat u de pagina opslaat. Kortom, we hebben zojuist een heel eenvoudige navigatiepagina gemaakt. Dat is niets meer dan het eenvoudigste menu voor VKontakte-groep. Dit is natuurlijk nog geen grafisch menu, maar zelfs het kan de hoofdtaak van het menu aan: gebruikers snel naar de gewenste openbare locatie leiden. We zullen later bekijken hoe je een grafisch menu kunt maken.
Laten we nu eens kijken hoe en waar u wikipagina's kunt gebruiken.
Stap 3. Waar kan ik VKontakte-wikipagina's plaatsen?
Er zijn twee hoofdplaatsen: u kunt een bericht maken met een link naar de wikipagina of dit plaatsen in de sectie “Materialen” van uw community.
Laten we beginnen met de eerste optie. Begin met toevoegen nieuwe invoer op uw groepsmuur. Voeg eerst een foto eraan toe. Het is beter om een vrij grote foto te maken waarvan de breedte groter is dan de hoogte. Plak vervolgens in de tekst het record dat wordt gemaakt een link naar de wikipagina die u hebt gemaakt met een eenvoudig menu. Dit is wat we u iets eerder hebben gevraagd op te schrijven. Laten we u eraan herinneren dat de link er zo uitziet ( je zult verschillende nummers hebben):
http://vk.com/page-121237693_72827423

Nu tekst verwijderen koppelingen uit het invoerveld. De link zelf onder de foto zal niet verdwijnen. Maar als u het linkadres in het tekstveld laat staan, verschijnt het als tekst in het bericht. Publiceer het bericht, laad de browserpagina opnieuw met de hoofdpagina van uw groep en zet het gemaakte bericht vast. Laad de pagina opnieuw. Als resultaat van deze manipulaties zou je zoiets als dit moeten krijgen:

Klik op de foto in het vastgezette bericht: uw wikipagina zou moeten verschijnen met een eenvoudig groepsmenu.
We hebben dus geleerd dat wikipagina's aan berichten kunnen worden toegevoegd. In het bijzonder - naar de toegewezen post. De tweede plaats waar je wiki-opmaak kunt gebruiken is het gedeelte 'Materialen'.
Ga naar de community-instellingen en vind daar het beheer van communitysecties (diensten). Markeer 'Materialen' als 'Beperkt'. Nu staat dit bovenaan de startpagina van uw community nieuw item. Het bevindt zich rechts van het item "Informatie". Wanneer je materialen in een groep voor het eerst aanzet, heet dit item standaard “Laatste Nieuws”. Dit is hoe het eruit ziet:

Ga naar dit nieuwe artikel. Klik op het selectievakje "Bewerken". Als gevolg hiervan bevindt u zich in de wikipagina-editor waarmee u al vertrouwd bent. Het enige verschil is dat er een invoerveld is voor de paginanaam. Verander het van "Laatste Nieuws" naar "Menu2". IN bewerkingsmodus voor markeringen voer de volgende code in:
"""Menuoptie voor de sectie "Materialen""""
[]
Maak een voorbeeld (links die ons al bekend zijn, zouden moeten verschijnen) en sla de pagina op. In wezen is deze pagina de hoofdwikipagina (root) van uw groep. Het is waar dat dit verschil met andere wikipagina's geen speciale praktische betekenis heeft.
Ga naar de hoofdpagina van je groep, laad deze opnieuw en kijk wat er gebeurt. We raden u aan uw groep te bekijken vanuit een mobiele browser en vanuit de VK-applicatie. Je zult merken dat de rangschikking van de elementen en de bedieningslogica overal iets anders zijn. Je moet goed begrijpen wat bij wat hoort en waar het getoond wordt.
We hebben geleerd dat het menu op twee plaatsen kan worden geplaatst. Het verdient de voorkeur om het in de vorm te doen vastgezette invoer en in het gedeelte “Materialen”. Onthoud twee dingen:
- Het vastgezette bericht zal door 98% van uw bezoekers worden gezien, en slechts 25-40% van de meest nieuwsgierigen zal naar de materialensectie gaan, evenals loyale oude gebruikers van uw groep die weten dat daar iets nuttigs is.
- Een vastgezet item met een afbeelding om het menu te openen kan worden aangevuld met tekst. Op deze manier raak je deze vastgezette berichtfunctie niet kwijt. Maar je moet het ook niet overdrijven: dan meer tekst, hoe lager de link om uw menu te openen zal zijn.
Wiki-opmaak is niet de beste krachtig gereedschap en niet het handigst. De functionaliteit ervan is zeer beperkt. Bovendien werd het ontwikkeld aan het begin van de ontwikkeling van VKontakte en exclusief voor de browserversie ervan desktop computers en laptops. Daarom is het werk in de applicatie en verder mobiele toestellen het best beschreven door de uitdrukking ‘zoals God het op je ziel legt’. Helaas is er nog niets beters in VK.
Trouwens. U kunt van de ene wikipagina naar de andere linken. Het werkt ongeveer zo: de gebruiker opent (bijvoorbeeld door een linkafbeelding in een bericht te gebruiken) de eerste wikipagina. En het bevat links naar andere wikipagina's. Als u op deze links klikt, wordt de bijbehorende wikipagina geopend. Op deze manier kun je behoorlijk complexe en menu's met meerdere niveaus en bijvoorbeeld instructies. Wij raden u echter niet aan om u hier onnodig mee te laten meeslepen.
Stap 4. Hoe je een menu maakt in een VKontakte-groep. Grafisch
De basisprincipes zijn dus onder de knie. Laten we verder gaan met ontwerpen grafisch menu. Laten we meteen zeggen dat we een vrij eenvoudig menu gaan maken: een verticale rij knoppen met links. Maar zeg niet te snel “nee, ik wilde een supercomplex menu” en sluit deze handleiding. Nu zullen we uitleggen waarom.
Ten eerste is de overgang van eenvoudig naar complex meestal de meest effectieve manier om nieuwe kennis onder de knie te krijgen. Door te leren hoe je een relatief eenvoudig menu kunt maken, leer je 90% van de technieken voor het maken van menu's voor VK-groepen.
En ten tweede, zoals we al hebben gezegd, werd VK-wiki-opmaak geïntroduceerd in een tijd waarin mobiele applicaties Weinig mensen hebben er zelfs maar van gehoord. Ons voorwaardelijk “eenvoudige” menu zal overal zo correct en efficiënt mogelijk werken: in de browserversie van VK, in mobiele browsers en ten slotte in de applicatie. Veel "complexe" menu's kunnen hier niet over opscheppen. Bovendien zal een “eenvoudig” menu in de meeste gevallen beter werken dan een “complex” menu, dat “uit elkaar valt” als je het bekijkt in officiële aanvraag In contact met. Meestal is het beter om u op deze menuoptie te concentreren. Ja, er zijn een aantal behoorlijk sierlijke menu-implementaties. Je kunt er ook mee experimenteren. Maar onze ervaring leert dat ze vrijwel geen echt voordeel zullen toevoegen: conversies, aankopen en reputatie. Maar het kan best zijn dat er problemen zijn.
Is onze testmenu zal er als volgt uitzien:

Slechts twee knoppen. De eerste leidt naar de hoofdpagina van Yandex en de tweede leidt naar de VK-groep "VKontakte Team".
Het verticale grafische menu in VK is een afbeelding die in stroken is gesneden. Deze strepen worden met markeringen onder elkaar op de wikipagina geplaatst. Aan sommige van deze "rijstroken" zijn links toegewezen. Wanneer u op zo’n linkafbeelding klikt, volgt u feitelijk deze link. Eén pagina is één link. Aan sommige banden (bijvoorbeeld tussenliggende banden, die zich tussen punten bevinden), wordt daarentegen de afwezigheid van een link toegewezen. Dergelijke strepen worden ‘niet-klikbaar’.
Het maken van een verticaal grafisch menu voor een VK-groep komt neer op de volgende reeks acties:
- Het eerste dat u hoeft te doen, is een menu tekenen. De breedte moet strikt zijn 600px(pixels). We raden aan om het menu niet meer dan 900 px hoog te maken. Het resultaat kunt u het beste opslaan in PNG-formaat, als laatste redmiddel - JPG. Gebruik tekengereedschappen die u vertrouwd en handig vindt (zoals Photoshop of GIMP). Het resultaat hangt hierbij voor 95% af van jouw creatieve en technische vaardigheden. Zelfs als u helemaal niet weet hoe u grafische editors moet gebruiken, wanhoop dan niet. De vaardigheden die voldoende zijn, kunnen in maximaal een paar uur worden verworven. Op internet is er grote hoeveelheid referentie- en trainingsinformatie. Bovendien is de mogelijkheid om een grafische editor op zijn minst een beetje te gebruiken heel erg handig voor openbare beheerders. Je zult je tijd niet verspillen.
- Vervolgens wordt de afbeelding met het menu ingesneden horizontale strepen. Dat kan op elke manier die voor jou handig is: van het vertrouwde Photoshop tot diverse online diensten. Als je geen idee hebt hoe je dit moet doen, vraag het dan gewoon aan je favoriete zoekmachine. We zullen het niet in detail beschrijven technisch gedeelte snijproces: tientallen manieren, sommige zijn geschikt voor sommige gebruikers, maar niet voor anderen. Bij het snijden moet u één eenvoudige regel volgen: de hoogte van één strook mag niet minder zijn dan 60px. Anders kunt u problemen ondervinden met de weergave van het menu in de applicatie en in mobiele browsers: zogenaamde. "witte strepen" tussen afbeeldingen.
- De geknipte "strips" worden geüpload naar het groepsalbum of album op de groepsbeheerderspagina. Wij raden de tweede optie aan. In ieder geval zou een album met uitgesneden delen van het menu er moeten zijn V vrije toegang . Anders zullen de gebruikers voor wie geen albumafbeeldingen beschikbaar zijn, uw menu niet zien!
- Wiki-opmaakcode wordt gecompileerd en ingevoegd op de gewenste wikipagina.
- De groep bevat een vastgezet bericht met een afbeeldingslink naar een wikipagina met een menu. We schreven hierboven in detail over hoe zo'n bericht wordt gemaakt. Bovendien kan de code (met kleine wijzigingen) worden toegevoegd aan de hoofdwikipagina (het item rechts van het item “Informatie” verschijnt wanneer de sectie “Materialen” is ingeschakeld. Zie hierboven voor meer details).
Laten we nu eens meer gedetailleerd kijken naar het laden van delen van het menu en de wikicode. Wij hebben ons voor u voorbereid. Het heeft twee mappen: “1” en “2”. De eerste bevat delen van de meest primitieve en eenvoudige optie bezuinigingen voor ons menu - in twee delen. Download het archief, upload afbeeldingen (1.png en 2.png) van map “1” naar nieuw album(op jouw pagina of in een groep).
We hebben twee "strips": de bovenkant (met de knop "Yandex") en de onderkant (met de knop "VK Team"). Beide zullen linkafbeeldingen zijn. In de wiki-opmaak wordt dit gedaan met code als deze:
"KOPPELING"- dit is de doellink. Bijvoorbeeld https://yandex.ru/. Naast het gebruikelijke extern links kunnen een indicatie zijn van een VKontakte-object: bericht, gebruikerspagina of groep. Om er bijvoorbeeld voor te zorgen dat er na het klikken op een knop een overgang plaatsvindt naar de community "VKontakte Team", kunt u zowel het adres (https://vk.com/team) als een verwijzing ernaar (club22822305) opgeven. In principe zal er geen verschil zijn. Externe links(degenen die niet naar VK-bronnen leiden) wij wij raden aan om te verminderen door het gebruiken van