Hoe vectorafbeeldingen te maken. Hoe een bitmap naar vector te converteren in Photoshop
Mensen vragen vaak hoe je een vectorafbeelding maakt in Photoshop. Zoals u weet, is Photoshop een programma voor verwerking rasterafbeeldingen en is niet bedoeld om met een vector te werken. MET vectorafbeeldingen speciale grafische editors werken. Maar als je het echt nodig hebt, maar tijd om te studeren nieuw programma nee, dan kun je met behulp van enkele manipulaties de afbeelding in een vector omzetten.
Wat zijn raster- en vectorafbeeldingen en hoe verschillen ze?
Een rasterafbeelding is ook een raster van pixels (punten). We zijn allemaal bekend digitale foto is precies een bitmap. Een vectorbeeld bestaat niet uit pixels, maar uit geometrische primitieven: rechte lijnen, rechthoeken en andere vormen.
Als u afneemt en vervolgens aanzienlijk verhoogt bitmap, zal de kwaliteit ervan onherroepelijk worden aangetast. Omdat elke pixel een punt van een bepaalde kleur is, en al deze punten samen een afbeelding vormen. Wanneer de afbeelding wordt uitgezoomd, worden extra pixels weggegooid, zodat u deze niet meer kunt herstellen naar zijn oorspronkelijke uiterlijk.
Door een vectorafbeelding te schalen, kunt u het formaat wijzigen zonder kwaliteitsverlies. Dit is mogelijk dankzij de wiskundige herberekening van de afmetingen van de geometrische vormen waaruit de afbeelding bestaat.
Met de bitmap kunt u betrouwbaar overbrengen visuele informatie, heeft de vector zo'n voordeel niet. Afbeeldingen vectorafbeeldingen kan handig zijn voor het weergeven van logo's en lijntekeningen. Je krijgt er geen fotografische schoonheid van. Of het zullen zeer complexe beelden zijn, bestaande uit: enorme hoeveelheid primitieven die daadwerkelijk pixels vervangen.
Een eenvoudig voorbeeld van het converteren van een raster naar een vector
De vector bestaat dus uit geometrische vormen. Photoshop heeft hulpmiddelen voor het maken van paden. De omtrek is geometrische figuur... Om een vectorafbeelding in Photoshop te maken, moet u een omtrek van de afbeelding maken. De tools van de groep zullen ons daarbij helpen. Selecteer: Rechthoekig selectiekader, Elliptisch selectiegereedschap, ** Toverstafgereedschap , ** "Snelle selectie" / tool voor snelle selectie en Pen-tool.
Om de vector netjes te houden, moet je zoveel mogelijk de bitmap kiezen goede kwaliteit, anders moeten de contouren handmatig worden getekend.
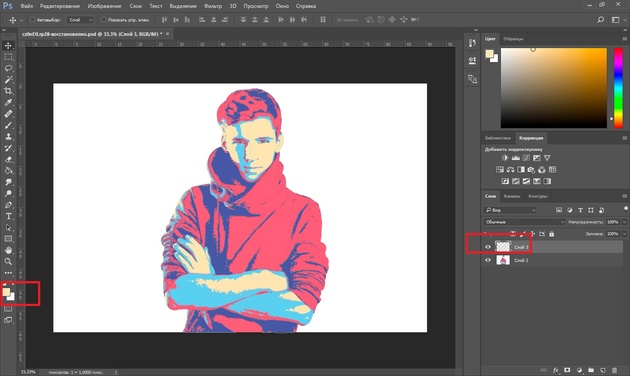
Open de bitmap in Photoshop (het meest gebruikte bitmapformaat is JPG). Logo's zijn zeer eenvoudig te verwerken, overzichtstekeningen, schetsen. Om een vectorschets van een portret te krijgen, kun je het portret eerst converteren naar een schets met "Filter galerijen", of gebruik kant-en-klare pop-art. Hoe te werken met? "Galerij van filters" en maak snel pop-art van foto's, waar we het in eerdere artikelen over hadden. Voor dit voorbeeld nemen we een kant-en-klaar pop-artportret. We hebben het opzettelijk voorbereid op basis van een foto van niet de zeer betere resolutie... Daarom zal de vectorversie ons een merkbaar verschil laten zien.
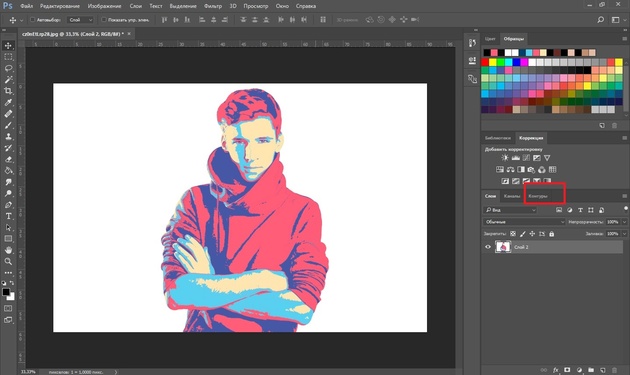
Om met contouren te werken, moet u de bladwijzer aanroepen Paden op het lagenpalet. Ga hiervoor naar het menu "Venster" / Venster en vink het vakje aan Paden... De bladwijzer verschijnt in het lagenpalet.

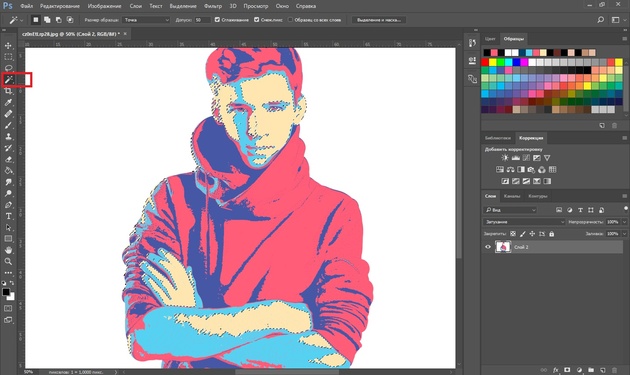
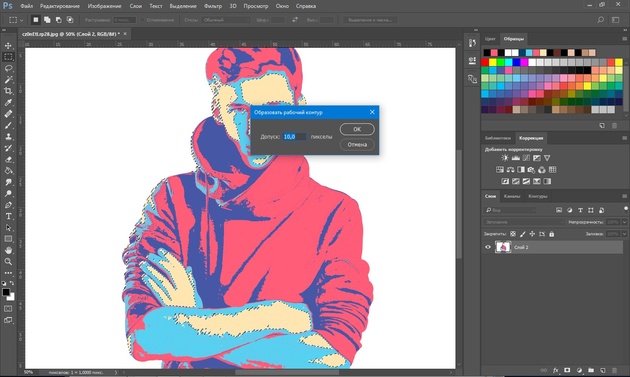
De afbeelding heeft 4 kleuren (de achtergrond tellen we niet mee). Wij nemen de tool Toverstafgereedschap en selecteer de eerste kleur. Uitstel Verschuiving.

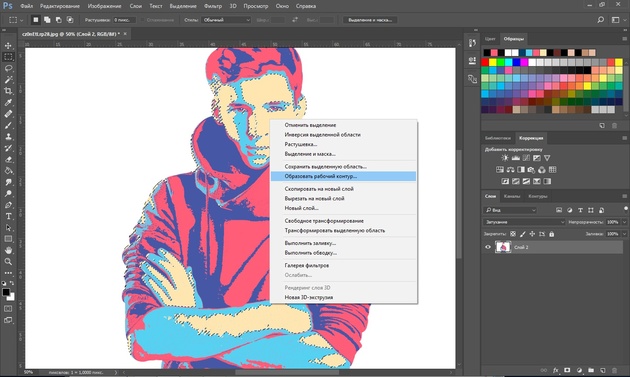
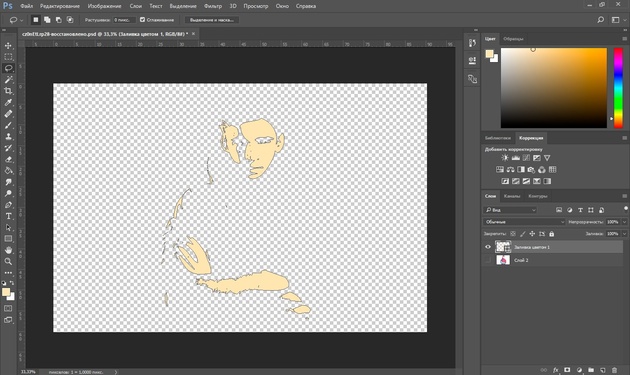
Wanneer de eerste kleur is geselecteerd, selecteert u het gereedschap "Lasso" / lasso of Rechthoekig selectiekader en klik met de rechtermuisknop zonder de selectie te verwijderen. V contextmenu Kiezen Werkpad maken.

Geef in het dialoogvenster de maximale afvlakking op Tolerantie(van 1 tot 10; hoe lager het getal, hoe beter de contouren zich herhalen). wij drukken op OK.

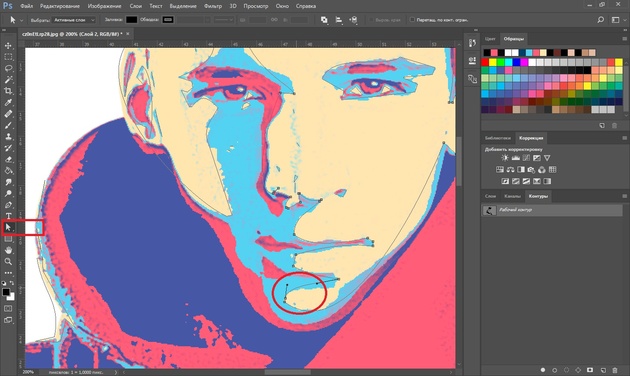
Op een bladwijzer "Stroomkring" de eerste omtrek verschijnt. Het zal in de afbeelding zichtbaar zijn als rondingen met stippen. Ze kunnen worden uitgelijnd en uitgerust met een gereedschap Directe selectietool... Selecteer met dit gereedschap een punt en pas de curve aan door de rank van het punt te verplaatsen, of verplaats de boog zelf.

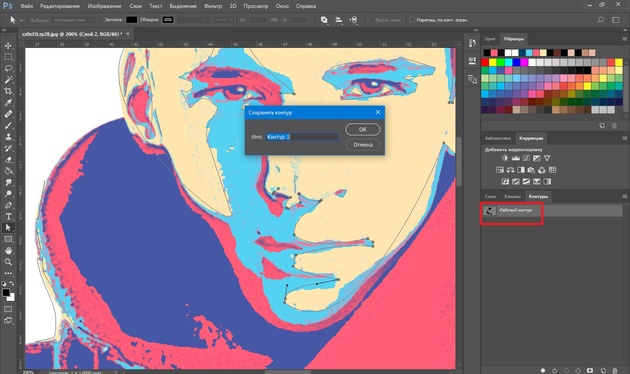
Op een bladwijzer "Stroomkring" de naam van de contour wijzigen. Om dit te doen, klik erop Dubbelklik en verander de naam in het dialoogvenster.

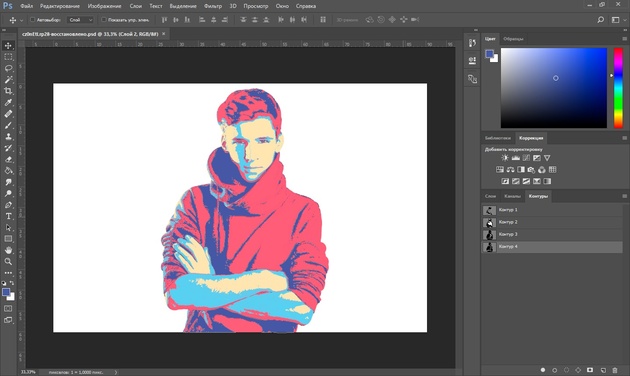
We doen alle beschreven stappen met de rest van de kleuren. Als resultaat krijgen we vier contouren voor elke kleur.

Na de contouren te hebben ontvangen, moet er nog een vector worden gemaakt. Ga naar de bladwijzer "Lagen" / Laag maak in het lagenpalet nieuwe laag Shift + Ctrl + N... Stel de hoofdkleur in op degene waarin we de eerste contour zullen schilderen.

Terug naar de bladwijzer "Stroomkring", komen we op de eerste contour. In het hoofdmenu in het item Lagen Kiezen Nieuwe Vul laag - "Kleur" / Effen kleur... Klik in het geopende venster op OK.

Door nu naar de bladwijzer te gaan Lagen, ziet u de eerste vectorlaag op een nieuwe laag.

Laten we deze stappen voor elk pad uitvoeren.

Dus we kregen vier figuren die het portret vormden. Nu kunt u opslaan in een bestand met vector extensie SVG (verwijder de laag met de originele afbeelding). Duw Alt + Shift + Ctrl + W(exporteren als). Selecteer in het dialoogvenster de extensie SVG-bestand, Klik Alles exporteren.

Geef in het volgende dialoogvenster, zoals gebruikelijk, de bestandsnaam en het pad op.
Dat is alles. De methode is vrij eenvoudig.
Als je veel met vectorkunst werkt, zal dit artikel je misschien inspireren om nieuwe te leren. grafische editors... Je hebt in ieder geval een andere handige methode geleerd. We wensen je veel werk.
Leer meer over Photoshop op Fotoshkola.net cursussen
Photoshop heeft een intuïtief vertrouwde vensterinterface, verdeeld in verschillende werkelementen: het hoofdmenu, het paneel "Extra", het paneel "Controle", het documentvenster, paletten. Alle interface-elementen, behalve het hoofdmenu, kunnen op het scherm worden geplaatst in posities die voor u handig zijn door ze eenvoudig te slepen en neer te zetten. Om dit te doen, beweegt u de cursor over de kop van het paneel, houdt u de rechtermuisknop ingedrukt en verplaatst u het paneel dat wordt geopend naar een handig deel van het scherm. U kunt ook extra paletten toevoegen of verwijderen door ze op te roepen vanuit het item Venster in het hoofdmenu.
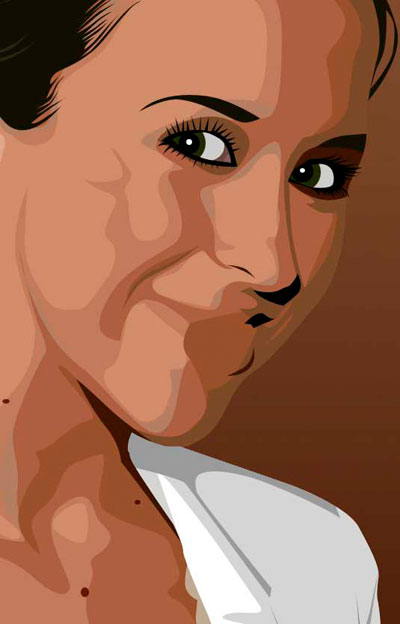
In dat Photoshop-zelfstudie we zullen een gewone foto van een meisje veranderen in vector tekening.
Dit is genoeg moeilijke les wat lang duurt, maar het is het waard! Dankzij deze les zul je begrijpen hoe je moet tekenen vectorafbeeldingen van mensen.
We gebruiken hier geen filter, alleen de Pen-tool. Als u niet weet hoe u het gereedschap Pen moet gebruiken, neem dan een kijkje.
Zoek de foto's die u wilt omzetten in vectorkunst.
Dupliceer het en ga naar Afbeelding> Aanpassingen> Posterize en selecteer daar het gewenste aantal niveaus. Hoe meer niveaus, hoe gedetailleerder uw vectorafbeelding zal zijn.

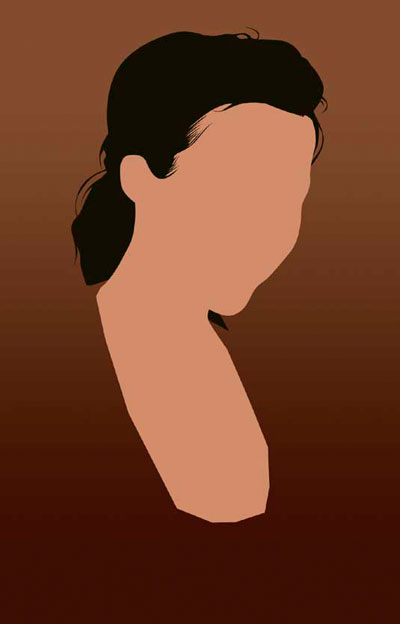
Selecteer het gezicht en de hals van het meisje (blootgestelde delen van de huid) met Gebruik de pipet om de huidskleur van de foto te selecteren. Vul de selectie met deze kleur.

Omlijn het haar opnieuw, vul het met zwart en plaats deze laag onder het gezicht.

Omdat we sommige delen van het haar op de slapen en op het voorhoofd hebben verloren, moeten we ze afmaken. Dit doen we op een nieuwe laag boven de gezichtslaag.

Trek de randen van het kledingstuk over. Onthoud dat elk detail solide moet zijn. We zullen de schaduwen later schilderen ...

Nu, vertrouwend op je posterized basis en de originele afbeelding, beslis je over het nieuwe niveau dat je gaat tekenen, en met zijn kleur.

NEEM IN GEEN GEVAL GEEN KLEUR VAN DE GEPOSTERISEERDE LAAG! DE KLEUREN ZIJN VERKEERD, JE HEBT HET ALLEEN NODIG VOOR HET TEKENEN VAN HET NIVEAU.
Ga door met het schilderen van de tinten op de huid. Lagen met schaduwen moeten op elkaar worden gelegd volgens het volgende principe: lichte lagen - onderaan, donker - bovenaan.
Als je klaar bent met de huid, voeg je al deze lagen samen.

Omdat we twee lagen haar hebben, maak je een nieuwe laag helemaal bovenaan en schilder je er lichte lokken op.
Als uw foto donker haar heeft, is het gemakkelijk om te doen, en als het licht is, moet u nauwkeuriger de tinten tekenen die tijdens het posteriseren zijn verkregen.

Doe hetzelfde met je kleding.
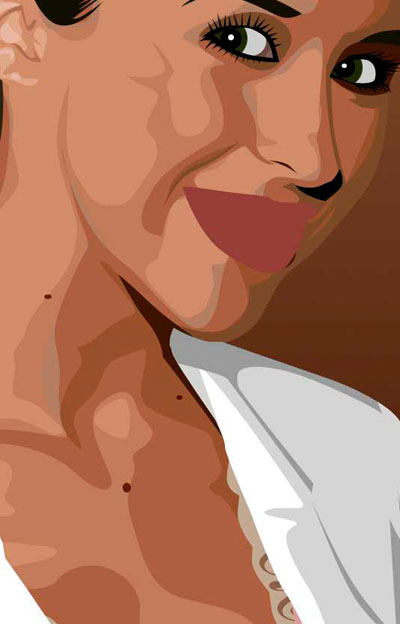
Als je naar de originele foto kijkt, zie je dat de ketting op de tekening ontbreekt. Het is oké, het zij zo.
Als de persoon op de foto een beetje dik is of als er een detail op staat dat je niet leuk vindt, verwijder het dan gewoon!
![]()
Bewerk alle overige details...

Werk nu met de ogen. Teken eerst op een nieuwe laag de vorm van het oog. Maak vervolgens nog een laag en verf de wimpers. Voeg vervolgens beide lagen samen.

Teken bovenop de zwarte vorm van het oog een beetje wit kleiner... En binnen het wit zijn er verschillende cirkels, waaruit de pupil zal blijken.

Teken de lippen. Teken eerst een vorm en vul deze met de voorgrondkleur.

Verf schaduwen en highlights op de lippen, maar ook in de mond (indien nodig).
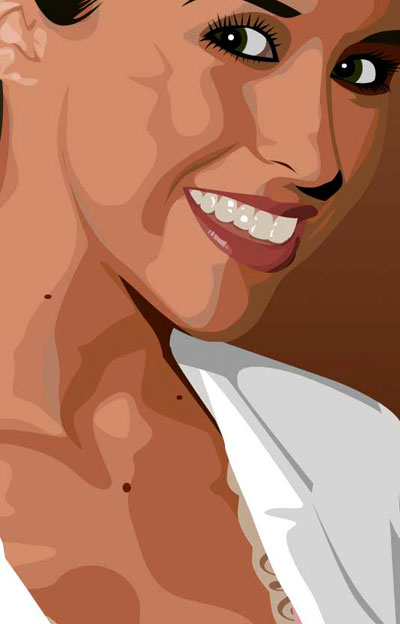
Hier wordt, zoals je kunt zien, een steun voor de tanden getekend - dit is de basis van het tandvlees en de schaduw van de tanden.

En teken aan het eind de tanden zelf en de highlights erop.
Onthoud dat alle schaduwen en hooglichten moeten worden gegroepeerd met de basiskleur.

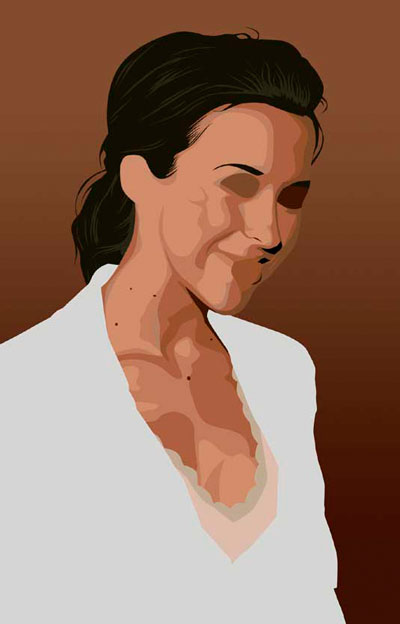
En na enkele uren aan deze foto gewerkt te hebben, kijk nu eens naar het resultaat! We hopen van harte dat je zelf ook geniet van wat je hebt getekend.

Laten we zeggen dat we een soort bitmap hebben en dat we die erin willen hebben vectorvorm(of in bochten). Wat moeten we hiervoor doen? Allereerst heb je nodig Adobe-programma Illustrator.
De versie maakt niet uit.
Procedure
Onze bitmap openen in Adobe Illustrator... Om dit te doen, kunt u op de afbeelding klikken klik met de rechtermuisknop muis en selecteer in het vervolgkeuzemenu Openen met…> Adobe Illustrator of start Illustrator en sleep de tekening naar het werkgebied.
Originele afbeelding
Selecteer op de werkbalk het gereedschap “ Markeren"(Zwarte pijl) en klik op deze pijl op onze afbeelding. In dit geval moet de tekening opvallen. Om dit te testen, kunt u proberen het een beetje te verplaatsen door ingedrukt te houden linker knop muis wanneer de cursor zich boven de afbeelding bevindt (volgens het slepen-en-neerzetten-principe).
Boven het werkgebied vinden we de knop " Snelle tracering»En klik op de pijl ernaast. Het toont alle beschikbare opties voor deze actie. We hebben het artikel nodig " Traceer opties...". Wanneer we erop klikken, wordt een venster met parameters geopend.
Selecteer in het rechterdeel van het parametervenster het item " Weergave". Dit zal je helpen meer te krijgen goed resultaat en zoek uit waar elk van de parameters verantwoordelijk voor is.
1) doe het op een wetenschappelijke manier, dat wil zeggen dat u in de tooltips moet lezen welke van de parameters van invloed is op wat en de nodige waarden moet instellen;
2) experimenteer zelf met de parameters, met behulp van de zogenaamde "wetenschappelijke poke-methode".
Ik geef de voorkeur aan de tweede manier: ten eerste geeft de Russische vertaling van een woord niet altijd de betekenis in het origineel volledig weer, en ten tweede is het vaak gemakkelijker en sneller om op deze manier te onthouden. Wijzig de parameter. Zie wat wordt beïnvloed (visueel). Combineer meerdere parameters. En zo verder tot een min of meer acceptabel resultaat is bereikt.

Het resulterende vectorbeeld.
Wanneer de afbeelding er al uitziet als de waarheid, klikt u in het venster met traceerparameters op " Traceren"En in het menu boven het werkgebied de knop" Demonteren". We krijgen dus het originele beeld, maar al in bochten.
Als u niet tevreden bent met het verkregen resultaat, kunt u dit wijzigen. Gebruik hiervoor de tool " Markeren»Het is noodzakelijk om alle gemaakte curven te selecteren (druk op de linkermuisknop en houd deze ingedrukt, omcirkel de hele tekening). We gaan naar het menu-item " Een voorwerp» > « transformatie» > « Schalen”En verklein de afbeelding zodat deze groot genoeg is voor eenvoudige bewerking. Vervolgens selecteren we de tool “ Directe selectie"(Witte pijl). Met deze witte pijl klikt u afwisselend in elk knooppunt en lijnt u de splines indien nodig uit: wanneer u een hoekpunt selecteert, verschijnt er een snor naast, waaraan u trekt waarmee u de kromming van de spline kunt wijzigen.

Resultaat in rastermodus
U kunt ook een beter resultaat krijgen als u in eerste instantie een grote afbeelding van goede kwaliteit maakt. Daarom, als u in de toekomst geen tijd wilt verspillen aan het gehannes met spline-knooppunten, gebruik dan afbeeldingen van hoge kwaliteit als grondstof voor tracering!
Vectortekeningen worden steeds vaker gebruikt in verschillende afdruktools om te creëren mooie tekeningen gemaakt van hout, plastic, metaal, papier en andere materialen. Vandaag zullen we uitzoeken hoe u een vectortekening met uw eigen handen kunt maken met behulp van het Photoshop-programma. Als we behoorlijk wat tijd besteden, krijgen we een vectortekening van hoge kwaliteit en kunnen we deze in de toekomst zonder problemen gebruiken.
Hoe vertaal je een tekening naar een vector?
Allereerst moet worden opgemerkt dat de tekening wordt vertaald in vectorformaat alleen tekeningen die op een witte achtergrond worden getoond zijn toegestaan. Als de achtergrond niet wit is, moet u eerst alle onnodige verwijderen en de achtergrond wissen.
1. Selecteer met behulp van de selectiegereedschappen alleen het element dat we in een vectortekening willen vertalen en kopieer het naar een nieuwe laag met de naam "vorm". Maak vervolgens nog een laag en vul deze volledig met witte kleur, deze laag kan "achtergrond" worden genoemd. Verplaats nu de laag "achtergrond" onder de laag "vorm" en voeg ze samen. De resulterende afbeelding wordt "Base" genoemd. Dupliceer de laag "Base" twee keer en noem ze "Base_1" en "Base_2". Schakel hun zichtbaarheid uit.


2. Laten we beginnen met onze operaties om de afbeelding in vectorformaat te vertalen. Breng eerst de "Isogelia"-correctie aan op de laag "Basis" om de tekening in zwart-witformaat te krijgen. Niet altijd krijgen we bij de eerste correctie de afbeelding die we nodig hebben, dus we kunnen meerdere kopieën van de lagen maken en de correctie uitvoeren met verschillende betekenissen totdat we krijgen wat we nodig hebben.

Dus we kregen het meest normale effect.

3. Vervolgens passen we een diffusiefilter toe op de resulterende afbeelding om de gekartelde randen te verwijderen. Het pad om het filter in te schakelen: "Filter - Stylize - Diffuse" (Filter-Stylize-Difuse). Selecteer in het geopende venster "Anisotroop".

4. De volgende stap is om de randen glad te strijken zodat ze duidelijker worden, druk hiervoor op "Beeld - Correctie - Niveaus" (Beeld-Aanpassing-Niveaus). V open raam verplaats de linker- en rechterschuifregelaar dichter naar het midden. Om het resultaat van de correctie te zien, kunt u de afbeelding het beste tot 300% vergroten voordat u de niveaus opent.

5. We herhalen de punten 3 en 4 in dezelfde volgorde.

6. Schakel de zichtbaarheid van onze hoofdlaag uit en schakel de laag "Base_1" in. We voeren de actie "Beeld - Correctie - Isogelia" uit (Image-Adjustment-Threshold). De parameter is ingesteld op 138.

7. Met deze laag voeren we de bewerkingen uit die in paragraaf 3.4 en 5 zijn aangegeven.

8. Maak een nieuwe laag en vul deze met zwart. We noemen het "Achtergrond". Zet het onder de laag "Base". Verander in de laag "Base_1" de modus in "Verschil".

Dit is wat we krijgen:

9. De foto bleek een beetje eng, maar we zullen het nu repareren. Maak de "Base" laag actief en voeg een laagmasker toe. Daarna kunnen we met behulp van een gum overtollige gebieden op het gezicht en lichaam van het meisje verwijderen.

10. Dus we hebben de tekening, nu moeten we hem vertalen naar een vector. We gebruiken " Toverstaf", Selecteer het hele zwarte gebied van de afbeelding en druk met de rechtermuisknop op de afbeelding, in het menu dat wordt geopend, selecteer" Genereer werkpad ". Stel de waarde in op 1.0.