Wat is een grafische editor-definitie. Grafische editor. Typen en voorbeelden van grafische editors. Interface, functies en gereedschap grafische editor verf
Ministerie van Onderwijs en Wetenschap van de Russische Federatie
GOU VPO Magnitogorsk State University.
Faculteit van beeldende kunst en design.
Samenvatting op het onderwerp:
"Soorten grafische editors."
Magnitogorsk 2011G.
1. Inleiding.
2. Typen grafische editors.
3. Basisfuncties van een grafische editor.
De kosten van alle andere kostengroepen moeten handmatig worden ingevoerd. Als u een ander appartement in uw planning wilt toevoegen, selecteert u dit menu-item. Na zijn selectie verschijnt er een dialoogvenster waarin u de naam van het appartement kunt specificeren, evenals uw eigen opmerkingen\u200b Daarna kunt u zowel in de kamer gebruiken. Het nieuwe appartement verschijnt door de definitie, wanneer u dubbelklikt op de kamer in het overeenkomstige dialoogvenster en u kunt de kamer van dit appartement toewijzen. Bovendien wordt het nieuw gecreëerde appartement het huidige appartement, zodat nieuw gebouwde kamers automatisch aan zijn toegewezen.
4. De grootte van de afbeelding wijzigen met behulp van de Paint GraphicS-editor.
5. De grootte van de afbeelding wijzigen met MS WORD.
6. De grootte van de afbeelding wijzigen met behulp van Adobe Photoshop Graphic Editor.
7. De grootte van de afbeelding wijzigen met behulp van de Corel Draw Graphics Editor.
8. Lijst met gebruikte literatuur.
1. Inleiding.
Je kunt thuis bijna met een welk aantal verdiepingen thuis plannen en visualiseren. In feite heeft alleen het beschikbare volume van de ruimte op uw computer invloed op het aantal verdiepingen dat u kunt gebruiken - meestal is het voldoende. Om het spoor niet te verliezen, kunt u in de ontwikkelingsmodus alleen in één - de huidige verdieping registreren. Je kunt altijd schakelen tussen bepaalde verdiepingen, maar de records behoren altijd tot de huidige verdieping. Ze kunnen gescheiden schelpen of ook een reeks schelpen zijn.
Het gebouw is een verzameling opgelegde vloeren. Verschillende gebouwen kunnen naast elkaar worden geplaatst, dankzij welke de verschillende hoogten van de vloer kan bepalen, evenals verschillende nulniveaus voor verschillende gebouwen. Dus het is vrij mogelijk om een \u200b\u200bstoel in de kast te leggen, die natuurlijk twijfelachtig lijkt. Om dit te voorkomen, kunt u de zogenaamde botsing gebruiken. Deze methode berekent intern bij het verplaatsen van objecten en groepen objecten of ze alle andere faciliteiten onder ogen zien.
Dit essay presenteert algemene informatie over
computer Graphics, theoretische en praktische georiënteerde materialen op
studie van grafische computerprogramma's zoals verf, MS Word, Adobe Photoshop en Corel Draw. Het materiaal bevat tekst- en grafische illustraties die uitleggen om de grootte van grafische afbeeldingen te wijzigen.
Omdat het botsingsbeheer relatief vereist groot nummer De berekeningsstijd, en het zou vervelend zijn om de kast van de ene kamer naar de andere te verplaatsen en het door de deur te duwen, het botsingsbeheer, in de regel is niet ingeschakeld. Dit betekent: als u te dicht bij de kast benaderd met een stoel, wordt verdere verschuiving in deze richting voorkomen. B. In de montage van de wand van de kast gemaakt van verschillende afzonderlijke delen van het kabinet erg handig. Een deel van het kabinet is nu zo dicht mogelijk bij de muur. Doe nu hetzelfde met het tweede deel van de kast, zoals bij de eerste.
Computer Graphics B. de laatste tijd Velen zijn bezig met wat verschuldigd is
hoge tarieven voor de ontwikkeling van computerapparatuur. Meer dan 90% van de informatie gezond
man komt door visie of geassocieerde deelnemingen met geometrische ruimtelijke
representaties. Computer Graphics heeft een enorm potentieel voor opluchting
Druk echter dit deel van de kast naar de andere totdat deze verder wordt ingedrukt. Delen van de behuizing bevinden zich nu naast elkaar. Desalniettemin kan het nodig zijn om een \u200b\u200bbeetje te bewegen om het laatste deel van de dichter bij de muur te verplaatsen. Beide delen van het kabinet bevinden zich nu direct naast elkaar en zo dicht mogelijk bij de muur.
U kunt deze procedure vergelijken met meubels in de kamer. Het belangrijkste verschil is echter dat u kunt kijken naar het resultaat van de terugkeer van meubels - zonder speciale inspanningen - eenmaal op het scherm. Als u een aanvraag alleen voor ontwikkelt kleine schermen, Tablet-gebruikers vinden uw werk onleesbaar en zullen het helemaal niet gebruiken.
het proces van kennis en creativiteit, hiermee kunt u ruimtelijk ontwikkelen
verbeelding, praktisch begrip, artistieke smaak.
Basisdoelstellingen deze samenvatting Ze zijn bekend met de theoretische basis van Computer Graphics en training de eenvoudigste methoden van correctie en optimaliseren van grafische afbeeldingen voor visuele en didactische materialen die worden gebruikt in educatieve activiteiten op basis van raster en vectorafbeeldingen.
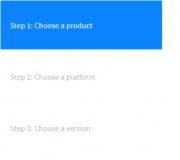
Deze tool wordt de Mockup-editor genoemd. Dit is meestal een bestand. Na het openen zou je iets vergelijkbaars moeten hebben met de volgende tekening. Met deze tool kunt u weergaven rechtstreeks in de toepassingslay-out configureren die wordt gepresenteerd door het middelste venster. Dit is een centraal venster dat canvas bevat en een specifiek resultaat van onze grafische interface weergeeft. In dit venster zullen we de componenten voor integratie in ons toevoegen, verwijderen of wijzigen grafische interface.
Dit venster bevat de werkbalk. Dit menu bevat zeven knoppen die drie dingen mogelijk maken. Verander de vensterweergave voorbeeldOm erachter te komen dat de grafische interface op een ander type terminal zal geven. Voeg bronnen toe voor het verwerken van verschillende situaties, bijvoorbeeld om de terminal in te bedienen landschapsmodus of om andere talen te beheren. Wijzig de grafische interface-database. \u200b Laten we in detail overwegen waar deze knoppen bedoeld zijn voor.
2. VIDA grafische editors.
Voor beeldverwerking op een gebruikte computer speciale programma's - grafische editor. Een grafische editor is een programma voor het maken, bewerken en bekijken van grafische afbeeldingen.
Overweeg enkele van de grafische editors:
1) Paint Graphics Editor is een eenvoudige grafische editor met één lijn waarmee u voldoende complexe tekeningen kunt maken en bewerken. Verf grafisch editor venster heeft standaardweergave\u200b (Figuur 1)
Er is ook een werkbalk. Dit paneel wordt gebruikt om het voorbeeldweergave te wijzigen. Niets, niets zal de test op de echte terminal vervangen. Denk niet dat omdat je grafische interface esthetiek is in deze tool, het zal zo in zijn echte leven\u200b Als je geen terminal hebt, zal de emulator je geven best Overzicht Situaties.
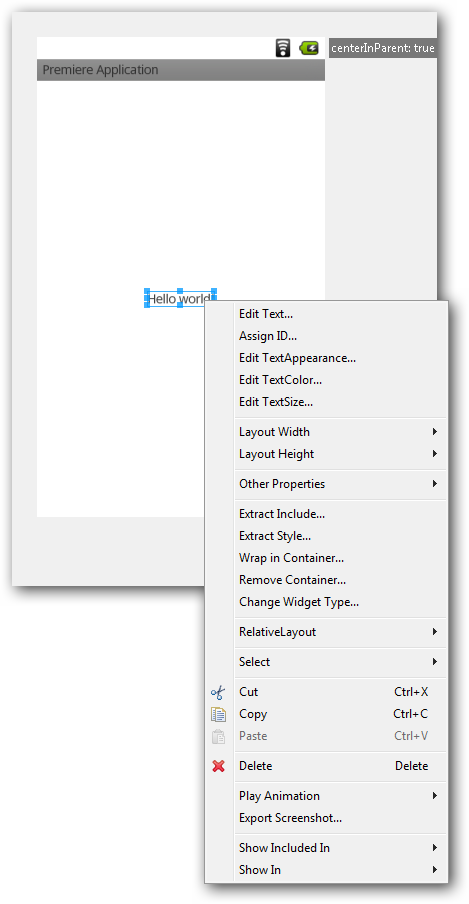
Hiermee kunt u bijvoorbeeld de vertegenwoordigingattributen "on the fly" wijzigen. Als u erop klikt met de rechtermuisknop op muizen die je kunt zien verschillende optiesBeschikbaar voor u zoals weergegeven in de volgende afbeelding. 
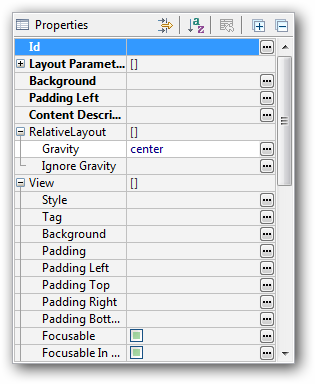
Later begrijpt u de betekenis van deze voorwaarden, maar vergeet niet dat u de kenmerken kunt wijzigen met behulp van de rechtermuisknop. U kunt ook het tabblad Eigenschappen rechtsonder gebruiken.
2) Photoshop Adobe Company Multi-Color Graphic Editor stelt u in staat om complexe tekeningen te maken en te bewerken, evenals het proces grafische afbeeldingen (foto's). Bevat meerdere filters voor fotoverwerking (verandering in helderheid, contrast, enz.).
3) Microsoft Draw-programma is opgenomen in MS Office. Dit programma wordt gebruikt om verschillende tekeningen, schema's te maken. Meestal van MS Word.

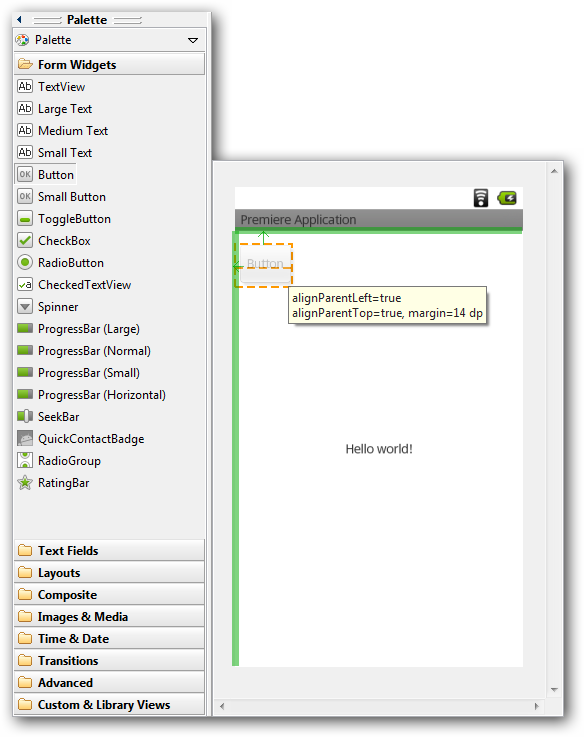
Bovendien kunt u posten verschillende soortenDoor op deze in het menu links te klikken en vervolgens in actie te plaatsen, zoals weergegeven in de volgende afbeelding. 
U kunt ze dan verhogen, verminderen of verplaatsen volgens uw behoeften, zoals weergegeven in de volgende afbeelding.
Differentiatie tussen lay-out en widgets

Laten we teruggaan naar het eerste type dat de andere bestrijkt. Lay-outs stroomlijnen eenvoudigweg op een bepaalde manier, en een weergave die anderen niet kan bedekken, wordt widgets genoemd. Natuurlijk kunt u een eenvoudige widget in de root hebben, als u wilt dat uw lay-out bestaat uit deze unieke widget.
4) Adobe Illustrator, Corel Draw - Programma's worden gebruikt in Publishing, stelt u in staat om complexe vectorafbeeldingen te maken.
Afbeeldingen in grafische editors worden anders opgeslagen.
Rasterafbeelding wordt opgeslagen met behulp van punten verscheidene kleuren (pixels) die snaren en kolommen vormen. Elke pixel heeft een vaste positie en kleur. De opslag van elke pixel vereist een aantal bits van informatie, die afhankelijk is van het aantal kleuren in de afbeelding.
Deze twee kenmerken kunnen een van de volgende drie waarden innemen. Als een afbeelding bijvoorbeeld in uw weergave wordt weergegeven, zal deze nauwelijks de grootte van de afbeelding accepteren, als deze de tekst weergeeft, neemt het eenvoudigweg het formaat om tekst te schrijven, de exacte numerieke waarde met één. Dit is precies hetzelfde, maar meer explicieter.
Dit komt omdat we je niet alles vertellen, we verbergen dingen van je, de waarheid elders. In feite heeft zelfs onze wortel een ouderlijke prestaties, hebben we eenvoudigweg geen toegang. Deze onzichtbare ouderpresentatie neemt alle ruimte op het scherm.
Vectorafbeeldingen worden gevormd uit objecten (punt, lijn, cirkel, enz.), Die zijn opgeslagen in het geheugen van de computer in de vorm van grafische primitieven en beschrijven ze wiskundige formules.
Een grafisch primitief punt wordt gegeven door de coördinaten (x, y), de lijncoördinaten (XI, Y1) en het einde (X2, Y2), de cirkel - de coördinaten van het Centrum (X, Y) en de RADIUS (R), de rechthoek - de zijkanten en de coördinaten van de linker bovenhoek (XI, U1) en de onderste hoek (X2, U2), enz., Kleur wordt ook voor elke primulatie toegewezen.
Als gevolg hiervan zijn grafische editors verdeeld in twee categorieën: raster en vector. Ze verschillen in de methode om grafische informatie weer te geven.
Definitie en herstelweergaven
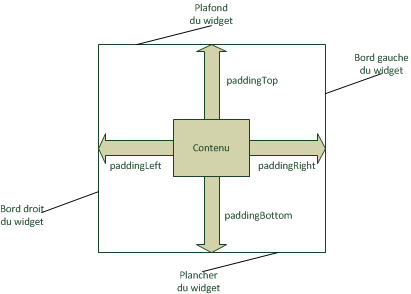
U kunt ook de innerlijke voorraad bepalen voor elke widget, het interval tussen het kijkcircuit en de inhoud ervan is. 
Nou, het is gewoon omdat we deze identifier zelf moeten creëren. Dit betekent dat we het hebben over de identifier die nog niet is gedefinieerd. Ten slotte kunnen we deze identifier in de code gebruiken, zoals andere identifiers. Pas op, deze methode retourneert een weergave, dus u moet het in het bestemmingstype uitgeven. Ik weet niet wat het betekend!
Vector grafische editors.
Vector grafische afbeeldingen zijn optimaal om hoognauwkeurige opslag op te slaan. grafische objecten (tekeningen, schema's, enz.), waarvoor de beschikbaarheid van duidelijke en duidelijke contouren belangrijk is. MET vectorafbeeldingen Je ontmoet wanneer je werkt met computertekening en geautomatiseerde ontwerpsystemen, met verwerkingsprogramma's driedimensionale grafische afbeeldingen\u200b Alle componenten van het vectorbeeld worden wiskundig beschreven en daarom absoluut nauwkeurig. Vector afbeeldingenIn de regel is handmatig gebouwd, maar in sommige gevallen kunnen ze ook worden verkregen van raster met behulp van trace-programma's. Vectorafbeeldingen kunnen niet in staat zijn om het originele realistische, maar het voordeel van vectorafbeeldingen is dat de bestanden die vector grafische afbeeldingen opslaan een relatief klein volume hebben. Het is ook belangrijk dat vector grafische afbeeldingen kunnen worden vergroot of verminderd zonder kwaliteitsverlies.
Probeer het eerder te doen, uw aanvraag mislukt. Wat ben jij, toch? Wanneer de wisseling van de lay-out in actie, moet u widgets en lay-outs ontvangen waarvoor u functies wilt toevoegen. Heel blij om te zien dat je onze cursussen leuk vindt, lees al 5 pagina's!
Je kunt ook je voortgang volgen in het klaslokaal, oefeningen doen en communiceren met andere deelnemers. Het programma is gelokaliseerd in verschillende wereldtalen, maar we zijn nergens in Anyim. Aan de bovenkant vindt u de menubalk en het gereedschapspaneel voor het schakelen tussen modules, automatisch bewerken, keuze van taken, uitlijning, enz. Gereedschappen voor gedetailleerde beeldbewerking zijn te vinden op het verticale paneel aan de linkerkant van het venster.
Raster grafische editors.
Raster Graphics-editors zijn de beste manier om foto's en tekeningen te verwerken, omdat bitmap-afbeeldingen bieden hoge nauwkeurigheid Overdracht van kleurgradatie en halftone. Werkwijze voor vertegenwoordiging rasterafbeeldingen Perfect anders dan vector. Rasterafbeeldingen bestaan \u200b\u200buit afzonderlijke punten die een raster worden genoemd. Een dergelijke representatie van afbeeldingen bestaat niet alleen in digitale video\u200b Rasterafbeeldingen bieden maximaal realistisch, omdat elk kleinste fragment van het origineel in digitaal formulier wordt vertaald. Dergelijke afbeeldingen worden veel meer in de bestanden opgeslagen dan de vector, omdat ze worden herinnerd door elk pixelbeeld. Zo hangt de kwaliteit van rasterafbeeldingen af \u200b\u200bvan hun grootte (het aantal pixels horizontaal en verticaal) en het aantal kleuren dat pixels kan nemen. Als gevolg van het feit dat ze uit pixels bestaan vaste grootte, gratis schalen zonder kwaliteitsverlies aan hen is niet van toepassing. Deze functie, evenals de structuur zelf, maakt de structuur van rasterafbeeldingen het moeilijk om ze en het proces te bewerken.
De parameters van de geselecteerde tool kunnen worden gewijzigd in het contextpaneel. MET rechter zijde Windows bevindt zich zijpanelen\u200b Je kunt de sluipschutter verplaatsen, verbinden met slagen, binden aan de linkerkant van het venster of laten ze in de ruimte boven de afbeelding zweven.
Het programma bestaat uit vijf modules die geschikt zijn voor verschillende soorten Activiteiten. We kunnen schakelen tussen modules met behulp van de Help-toetsen op bovenpaneel\u200b De resterende drie modules hebben al een zeer specifieke focus. Druk op de knop op het bovenste paneel om over te schakelen naar de "tekenontwikkeling". Ga op de rechterzijbalk naar het tabblad "Hoofd" en bewerk de "belichting" in het belichtingsvenster.
Maar naast het maken van afbeeldingen stellen grafische editors toe dat u de resulterende afbeeldingen op te slaan. Om dit te doen, zijn er bestanden die verschillen zijn voor grafische editors met vector en rasters.
3. Basisfuncties van een grafische editor.
Werk in de grafische editor verwijst naar grafische verwerkingstechnologie. Voor sommige gegeneraliseerde grafische editor wordt het gekenmerkt door de volgende functies:
In het gedeelte "Verbetering" kunnen we snel bewerken. Contrast of verzadiging van fotografie. Tonijncurve wordt gebruikt voor de meest efficiënte tonverwerking. We zullen het weergeven in het veld "Tones" door "Curves" te selecteren. Nadat de uitvoering is uitgevoerd, klikt u op de knop "Maak" op het pop-uppaneel.
Verplaats en verander de weergegeven muis
Voordat u in beweging bent, wordt het gereedschap "Bekijken" voorafgegaan door het paneel links van het venster. Als we met een ander instrument werken, en als we het niet willen stoppen, kunnen we een overgang op een tijdelijke oproep veroorzaken, de interline kruisen. Terugkeren naar het originele kijkvenster waarin de vensterruimte is gevuld, dubbelklikken we snel op het pictogram "Tool".
1. Een foto maken
a) in de handtekeningmodus;
b) Gebruik van de werkbalk (stempels, primitieven).
2. Fotomanipulatie
a) Selectie van fragmenten van het patroon;
b) studie van kleine delen van de tekening (toenemende patroonfragmenten);
c) het kopiëren van een fragment van het patroon naar een nieuwe schermlocatie (evenals
Nu zullen we ons concentreren op het paneel "Lagen" om met lagen te werken. Klik in het paneel op de correctie-knop. We kiezen voor een brede selectie katten. De eerste versie van de niveaus en paardrijden renners bepalen white punt en de waarde van het gamma. We zullen de vervorming tonnen in de afbeelding veranderen.
Klik op de knop Verwijderen om het venster te wissen en sluit het venster door op de knop "Reset" tijdens de annulering te klikken, maar het venster "Niveaus" blijft openen, en we kunnen het proberen verschillende instellingenDe knop "Samenvoegen" bevestigt het en schakelt rechtstreeks naar de huidige lagenpixels - dus we hoeven niet de zogenaamde destructieve aantrekkingskracht te bevestigen, maar we hoeven niet eens te bevestigen - door de waarden direct te wijzigen met behulp van renners, wij Sluit gewoon het venster. In het paneel "Lagen" zullen we zien nieuwe laag "Aanpassingen".
het vermogen om te knippen, te lijmen, beeldfragmenten te verwijderen);
d) het schilderij van individuele delen van het patroon met een platte laag of patroon, de mogelijkheid om willekeurige "verf", "borstel" en "spuiten" toe te passen.
e) beeldschaling;
e) beeldbeweging;
g) het draaien van het beeld;
3. Het beeld van de tekst invoeren
Het laagniveau is niet van toepassing op pixels - het bevat alleen informatie die u kunt aanvragen op lager niveau\u200b Het verwijderen van de lagen zal leiden tot annulering, en dit type behandeling wordt niet-destructief genoemd. In het paneel "Lagen" kunnen we een paar dingen maken met een huidlaag.
Zogenaamde filters zijn erg vergelijkbaar. We plaatsen de tekst in de vorm van werklast met vectorlaag\u200b Klik op de werkbalk op de knop "Tekst Toestellen". BIJ contextpaneel We meten de grootte, lettertype, kleur en, uiteindelijk, de kleur van de contour.
Klik op de afbeelding en voer de tekst in. Gebruik het gereedschap "Verplaatsen" om het te verplaatsen. In het paneel "Lagen" zien we de tekst als een nieuwe laag. Het is het beste om het paneel "Geschiedenis" te gebruiken om meer stappen te retourneren. Hier is een lijst met stappen die van boven naar beneden zijn genomen. Door op een bepaalde stap te klikken, krijgen we de status na de uitvoering ervan.
a) Selectie van lettertype;
b) Selectie van tekens (cursief, nadruk, monster);
4. Werken met bloemen
a) het creëren van zijn kleurenpalet;
b) het creëren van zijn patroon (stempel) voor de ziekte;
5. Werk S. externe apparaten (Schijven, printer, scanner, enz.)
a) het opnemen van het patroon naar de schijf (diskette) als een standaardformaatbestand (PCX, BMP, TIF, GIF, JPG, PNG, enz.);
b) het lezen van een bestand van een schijf (diskette);
c) printtekening;
d) scannen van patroon.
Als een "borstel" wordt de muis meestal gebruikt, de cursor is minder waarschijnlijk bij het besturen van het toetsenbord. De werkbalk wordt gebruikt om directe en krommen van lijnen, cirkels (ovaal, ellipsen), rechthoeken (vierkanten) te tekenen.
4. De grootte van de afbeelding wijzigen met behulp van de Paint GraphicS-editor.
De grootte of resolutie van het digitale beeld wijzigen kan worden gewijzigd door de volgende kenmerken te wijzigen:
Het aantal pixels. De resolutie of scherpte van het beeld wordt bepaald door het aantal pixelcomponenten. Een toename van het aantal pixels verbetert de beeldresolutie. Hiermee kunnen het typen van afbeeldingen grote maat Met kwaliteitsbehoud. Desalniettemin moet in gedachten worden gebracht dat de meer pixels een afbeelding bevatten, hoe meer ruimte op de schijf het kost.
Bestandsgrootte volume schijfruimtegetekend door de afbeelding op de computer en de duur van het verzenden van een afbeelding door e-mail Bepaald door de grootte van het afbeeldingsbestand. Hoewel een toename van het aantal pixels vaak de bestandsgrootte verhoogt, heeft het type afbeeldingsbestand (bijvoorbeeld JPEG of TIFF) meer invloed op de bestandsgrootte. Het beeld dat is opgeslagen in TIFF-indeling zal bijvoorbeeld veel meer zijn dan hetzelfde beeld opgeslagen in JPEG-indeling. Dit komt omdat het JPEG-beeld kan worden gecomprimeerd. Dit vermindert de bestandsgrootte als gevolg van een kleine verslechtering van beeldkwaliteit.
Data-presentatie op de computermonitor in grafisch Het werd voor het eerst geïmplementeerd in het midden van de jaren 50 voor grote computers die worden gebruikt in wetenschappelijke en militaire studies. Sinds grafische methode Gegevensweergave is een integraal onderdeel geworden van het overweldigende nummer. computersystemen, in het bijzonder persoonlijk.
Computer Graphics is een speciaal gebied van computerwetenschappen, leermethoden en middelen voor het maken en verwerken van afbeeldingen met behulp van software- en hardwarecomplexen. Het dekt alle typen en vormen van het vertegenwoordigen van afbeeldingen die beschikbaar zijn voor perceptie door een persoon of op het scherm Monitor of in de vorm van een kopie naar externe vervoerder (Papier, film, stof, enz.).
Zonder Computer Graphics is het onmogelijk om niet alleen de computer, maar ook de gebruikelijke, behoorlijk de materiële wereld voor te stellen. Tot op heden zijn computers en computergraphics een integraal onderdeel van het leven moderne samenleving\u200b Laten we bijvoorbeeld medicijnen bellen ( cT-scan), wetenschappelijk onderzoek (Visualisatie van de structuur van de stof, vectorvelden en andere gegevens), modellering van stoffen en kleding, pilootontwerp, reclamepanelen, kleurenbladen, speciale effecten in films - Dit alles is op de een of andere manier computergrafiek\u200b Daarom zijn programma's gemaakt om afbeeldingen te maken en te bewerken, dat wil zeggen, grafische editors. In zijn examenwerk heb ik de kwestie van grafische redacteuren het meest volledig geopenbaard om de in de praktijk gewonnen kennis toe te passen, dat is, bij het uitvoeren van een presentatie op het onderwerp "Dit is onze klasse." Dit is onze klas. "
\u003e Basisonderdeel
\u003e Soorten grafische editors
Speciale programma's worden gebruikt om afbeeldingen op de computer-grafische editors te verwerken. Een grafische editor is een programma voor het maken, bewerken en bekijken van grafische afbeeldingen.
Overweeg enkele van de grafische editors:
Paint Graphic Editor is een eenvoudige, vierkante grafische editor waarmee u voldoende complexe tekeningen kunt maken en bewerken. Het venster Verf grafisch editor heeft een standaardweergave. (Figuur 1)
Photoshop Adobe Multi-Circuit Editor kunt u complexe tekeningen maken en bewerken, evenals grafische afbeeldingen (foto's). Bevat meerdere filters voor fotoverwerking (verandering in helderheid, contrast, enz.).
3) Microsoft Draw is een inkomende MS Office. Dit programma wordt gebruikt om verschillende tekeningen, schema's te maken. Meestal van MS Word.
4) Adobe Illustrator, Corel Draw - Programma's worden gebruikt in Publishing, stelt u in staat om complexe vectorafbeeldingen te maken.
Afbeeldingen in grafische editors worden anders opgeslagen.
Het bitmapbeeld wordt opgeslagen met behulp van punten van verschillende kleuren (pixels) die rijen en kolommen vormen. Elke pixel heeft een vaste positie en kleur. De opslag van elke pixel vereist een aantal bits van informatie, die afhankelijk is van het aantal kleuren in de afbeelding.
Vectorafbeeldingen worden gevormd uit objecten (punt, lijn, cirkel, enz.), Die zijn opgeslagen in het geheugen van de computer in de vorm van grafische primitieven en beschrijven hun wiskundige formules.
Een grafisch primitief punt wordt gegeven door de coördinaten (x, y), de lijncoördinaten (XI, Y1) en het einde (X2, Y2), de cirkel - de coördinaten van het Centrum (X, Y) en de Radius (R), de rechthoek - de zijkanten en de coördinaten van links bovenhoek (XI, U1) en de rechter onderste hoek (X2, U2), enz. Ook kleur wordt ook voor elke primulatie toegewezen.
Als gevolg hiervan zijn grafische editors verdeeld in twee categorieën: raster en vector. Ze verschillen in de methode om grafische informatie weer te geven.
Vector grafische editors
Vector grafische afbeeldingen zijn een optimaal hulpmiddel voor het opslaan van hoge precisie grafische objecten (tekeningen, schema's, enz.) Waarvoor de aanwezigheid van duidelijke en duidelijke contouren belangrijk is. Met vectorafbeeldingen die je tegenkomt wanneer je met systemen werkt computer tekening en geautomatiseerd ontwerp, Met driedimensionale grafische verwerkingsprogramma's. Alle componenten van het vectorbeeld worden wiskundig beschreven en daarom absoluut nauwkeurig. Een vectorafbeeldingen worden meestal handmatig gebouwd, maar in sommige gevallen kunnen ze ook worden verkregen van raster met behulp van trace-programma's. Vectorafbeeldingen kunnen niet in staat zijn om het originele realistische, maar het voordeel van vectorafbeeldingen is dat de bestanden die vector grafische afbeeldingen opslaan een relatief klein volume hebben. Het is ook belangrijk dat vector grafische afbeeldingen kunnen worden vergroot of verminderd zonder kwaliteitsverlies.
Raster grafische editors
Raster grafische editors zijn beste tool Fotoverwerking en tekeningen, omdat rasterafbeeldingen een hoge nauwkeurigheid bieden van de gradatieoverdracht van kleuren en halftone. De methode voor het representeren van rasterafbeeldingen is absoluut anders dan de vector. Rasterafbeeldingen bestaan \u200b\u200buit afzonderlijke punten die een raster worden genoemd. Een dergelijke representatie van afbeeldingen bestaat niet alleen in digitale vorm. Rasterafbeeldingen bieden maximaal realistisch, omdat elk kleinste fragment van het origineel in digitaal formulier wordt vertaald. Dergelijke afbeeldingen worden veel meer in de bestanden opgeslagen dan de vector, omdat ze worden herinnerd door elk pixelbeeld. Zo hangt de kwaliteit van rasterafbeeldingen af \u200b\u200bvan hun grootte (het aantal pixels horizontaal en verticaal) en het aantal kleuren dat pixels kan nemen. Dientengevolge dat ze bestaan \u200b\u200buit pixels met vaste formaat, is de vrije schaal zonder verlies van kwaliteit aan hen niet van toepassing. Deze functie, evenals de structuur zelf, maakt de structuur van rasterafbeeldingen het moeilijk om ze en het proces te bewerken.
Maar naast het maken van afbeeldingen stellen grafische editors toe dat u de resulterende afbeeldingen op te slaan. Om dit te doen, zijn er bestanden die verschillen zijn voor grafische editors met vector en rasters.