Hoe u een abonnements- en verkooppagina maakt. Kort versus lang: welke abonnementspagina is beter
Maar om dit te doen, moet je een database verzamelen, en hier kun je niet zonder abonnementen. En er rijst een vraag, of beter gezegd een reeks vragen die kunnen worden gecombineerd onder de noemer ‘Wat zou moeten zijn abonnementspagina" Lang, overtuigend, met mooie voordelen of ascetisch met een kop en aantrekkingskracht?
Natalya Karya verzorgde een aparte masterclass om hierin de puntjes op de i te zetten. Het was deze masterclass die de basis van het artikel werd.
Nou, ben je klaar? Vervolgens →
Laten we beginnen met de theorie
Laten we dus wat dieper in de theorie duiken en ontdekken wat een abonnementspagina is.
Een abonnementspagina is een van de opties voor een landingspagina of ( landingspagina, landingspagina enz.). Zoals u weet, zijn er bijna een dozijn opties waarmee landingspagina's bekend zijn.
Maar het verschil tussen de abonnementspagina's is de doelactie.
Uiteraard kan het abonnement op →
nieuwsbriefAbonnementen kunt u vinden op aparte pagina's of op speciale websites.
Website van de internetbibliotheek van de Mutual PR Club
Abonnementen worden vaak gedaan in de vorm van pop-upvensters. Ze drijven er óf doorheen specifieke tijd of wanneer u naar een specifiek blok scrollt, of verschijnt wanneer u op een link klikt.
Zoals die van ons, bijvoorbeeld →


Soms plaatsen ze op blogs en websites in plaats van een abonnementspagina alleen een abonnementsformulier met korte voordelen.

Maar waar de abonnementspagina's zich ook bevinden, ze worden gemaakt volgens dezelfde regels.
5 regels voor het maken van abonnementspagina's
Omdat het enige verschil tussen een abonnementspagina de conversieactie is, zullen het maken van een dergelijke pagina en de regels voor het ontwerp ervan vergelijkbaar zijn met die van elke andere pagina. landingspagina. Het is waar dat de lengte van de abonnementspagina meestal korter is dan die van de landingspagina. Soms zeggen ze zelfs dat het abonnement in miniformaat wordt gedaan.
1. Minimale inspanning
Het moet duidelijk zijn voor de lezer Wat En Hoe hij moet doen.
Het abonnementsformulier moet duidelijk en opvallend zijn, de oproep moet duidelijk zijn en het aantal velden om het formulier in te vullen moet minimaal zijn. Bijvoorbeeld naam en adres. En als u geen gebruik maakt van een gepersonaliseerde boodschap, dan kunt u alleen rondkomen met een elektronische brievenbus.
Natuurlijk wil je je abonnees segmenteren, maar het is beter om dit wat later te doen. Hoe meer velden, hoe lager de conversie.
Vooral abonnees houden er niet van om hun telefoonnummer in te vullen. Niet iedereen verlangt naar persoonlijke communicatie met managers, dus voeren ze vaak niet-bestaande nummers in.
2. Heldere elementen van het abonnement
Omdat er niet veel tekst is, moet het een beetje bruikbaar zijn: een pakkende titel, een duidelijke, opwindende call-to-action.
Het is raadzaam om foto's van het product te gebruiken (als u een gratis boek of checklist aanbiedt) of beeldmateriaal van evenementen (als u uitnodigt voor een conferentie). Er mag gebruik worden gemaakt van foto's van de auteur of van de sprekers, vooral als deze bekend zijn bij het publiek.

3. Geen externe links
Zorg ervoor dat iemand niet van de abonnementspagina naar de sites van concurrenten of ergens anders gaat. Het enige is dat je een terugkeerknop naar de site kunt maken, zodat de abonnee niet rust, maar artikelen of iets anders interessants op de site bestudeert. Daar heb je er veel van, toch?
4. Integratie met sociale netwerken
Waar zouden we zijn zonder hen? Zelfs als de lezer zich niet abonneert, is het indrukken van de gekoesterde knop iets heiligs. En nu weten alle vrienden en kennissen van de mislukte abonnee van u. En wie weet hoeveel klanten daar vandaan komen.
En als u gratis evenementen, conferenties of webinars organiseert, is het vergeten van sociale netwerken een misdaad.
5. Eenvoudig luchtig ontwerp
Wat wordt bedoeld:
lichte achtergrondHet is handig als het abonnement in 2-3 kolommen is opgemaakt. Hierdoor valt de aandacht op het geheel en word je niet moe van eentonigheid.
Abonnementpakket voor heren
De minimale set bestaat uit drie componenten die moeten worden uitgewerkt bij het maken van pagina's:
- Pakkende titel
- Duidelijke klantvoordelen
- Hoogwaardige abonnementsvorm

Dit is het abonnementsblok dat op onze blog wordt gebruikt. Nu is het vervangen door pop-upvensters die verschijnen als je op een blok klikt met de oproep om een magneet te downloaden.
Zoals al gezegd moet elk woord in zo'n miniformaat worden geverifieerd en gewogen om een sterk verlangen op te wekken om ONMIDDELLIJK te abonneren.
Wat is er in maxi-formaat?

- Bedrijfs-/auteurnaam
- Een heldere kop of slogan die het bedrijf kenmerkt
- Bedrijfslogo en/of foto van de auteur
- Korte productzin/beschrijving om een afbeelding te maken
- Aantrekkelijke voordelen
- Uitgebreid voorstel (kan een korte presentatie van de auteur bevatten)
- Vertrouwenstools: recensies, klantlogo's, video's
- Sociaal bewijs (bijvoorbeeld aantal volgers)
- Beperkingen (bijvoorbeeld op tijd, bonussen of hoeveelheid)
- Knoppen voor sociale media
- Oproep tot actie
Over het algemeen alles wat u gebruikt om toekomstige kopers en abonnees aan te trekken in uw verkooptekst.
Maar vergeet niet dat de abonnementspagina niet over een tiental schermen mag gaan. Daarom moet de presentatie van de auteur bijvoorbeeld beknopt en levendig zijn. U kunt cijfers en gebruiken Interessante feiten uit het leven of de activiteit.
Wat bepaalt de duur van het abonnement?
Maar hoe kies je in elk specifiek geval de duur van het abonnement?
De lengte is afhankelijk van →
mate van opwarming van het publiekEn nu, in volgorde.
Stel je voor dat een lezer naar je blog komt, het artikel leest en geïnteresseerd raakt (nou ja, hoe kan het ook anders, want de teksten op je blog zijn ook prachtig en nuttig?). De lezer is al opgewarmd. Moet ik hem een voetdoek aanbieden met de voordelen van een abonnement? Nauwelijks. Lezer al ziet de kwaliteit van uw inhoud. Daarom volstaat het om aan te bieden om zich te abonneren of om ze in ruil daarvoor een checklist of een boek te geven.

Dit staat er over de lengte van de abonnementspagina Stasya Sher , creatief directeur van het agro-industrieel complex:
Het hangt allemaal af van de doelgroep; het heeft geen zin om een lange tekst te schrijven voor warme/warme teksten. Als het koud is, moet je geen korte brief schrijven.
Helemaal niet Ik geef de voorkeur aan lange handtekeningen, omdat
1) een warme doelgroep scrollt simpelweg door en abonneert zich
2) een kouder publiek zal het lezen en er zal een meer gericht publiek komen, en niet een van degenen die zich abonneren om te kijken.
Hoe warmer het publiek, hoe korter de abonnementsperiode.
Nou ja, het is ook het overwegen waard Wat we sturen het later uit. Als dit een abonnement is op een reguliere nieuwsbrief van een blog, waarom is er dan sprake van een lang abonnement?
En als we een automatische reeks verkoopbrieven willen lanceren, is een lange veel beter. Maar het is beter om per project te testen welke abonnementen in een bepaald geval werken. Anders is het waarzeggerij op koffiedik :)
Maar als je iets nieuws gaat organiseren, is het beter om de lezers de details te vertellen.

Sommige lezers zijn huiverig om zich te abonneren op mailinglijsten van dezelfde auteur of hetzelfde bedrijf. Ze zijn bang dat ze twee keer zoveel brieven zullen ontvangen.
Pavel Berestnev , maker van de Copywriter League van Pavel Berestnev, internetondernemer en praktijkbeoefenaar, denkt dit:
“Zowel lange als korte werken, we moeten ze in elk specifiek geval testen. Ik concentreer me op de hoeveelheid informatie die aan een persoon moet worden gecommuniceerd om de juiste beslissing te nemen. In sommige situaties moet je veel en lang uitleggen, in andere situaties zijn een paar alinea’s voldoende.”
Wilt u een abonnement afsluiten op bronnen van derden? Hier moet je proberen het product in al zijn glorie te presenteren. Ten eerste is het publiek koud. Ten tweede kunnen er tientallen aanbiedingen zijn en zijn er veel afleidende links. Kijk maar: de lezer sluipt weg om iets aantrekkelijkers te bestuderen.
In dit artikel kunt u downloaden 20 sjablonen voor abonnementspagina's. Waar zijn die voor? sjablonen voor abonnementspagina's natuurlijk om een abonnementsbasis te werven. Hoe beter uw abonnement, hoe hoger het percentage verkeersconversie in abonnees. De conversie van deze pagina's bedraagt meer dan 70%, d.w.z. van de 1000 unieke transities krijgt u 700 abonnees.

De belangrijkste indicator is dat je niet alleen mooie abonnementspagina’s moet hebben, maar ook vertrouwenspagina’s. Het gebeurt dat eenvoudige pagina Met simpel ontwerp in een minimalistische stijl levert meer abonnees op dan een mooie flashpagina met knipperende koppen.
Met deze sjablonen hoeft u niet na te denken hoe u een abonnementspagina maakt, omdat u alleen de sjabloonzinnen hoeft te vervangen door uw eigen zinnen. Alle PSD-bronnen voor Photoshop zijn inbegrepen. Alle sjablonen kunnen normaal worden bewerkt teksteditor, bijvoorbeeld in Notepad++ of Kladblok.






Waar zijn abonnementspagina's voor en waarom zijn ze nodig?
De abonnementspagina is de basis, als je wilt, de basis voor elk bedrijf. U heeft bijvoorbeeld een website die is geoptimaliseerd voor zoekopdrachten. Volgens de statistieken zal 90% van de mensen uw site nooit meer bezoeken. Ze zullen naar uw pagina's kijken, uw materiaal downloaden en dat is alles, u zult deze persoon niet meer zien. Hoe goed uw website ook is, mensen zullen zich u gewoon niet herinneren.
De abonnementspagina is gemaakt zodat iemand zich inschrijft op uw nieuwsbrief en na de release van uw nieuwe producten of het schrijven van nieuw materiaal op uw website tijdig informatie hierover ontvangt. Op deze manier zal hij uw site voortdurend bezoeken. Slechts één nummer in uw mailinglijst kan binnen een paar uur bijvoorbeeld 700 tot 1000 mensen naar uw website leiden. De abonnementspagina en nieuwsbrief zijn een soort van Feedback met uw klanten en abonnees.
Ik ben blij je te mogen verwelkomen op mijn blog!
Vandaag we zullen praten over de abonnementspagina, deze wordt ook wel een pagina genoemdcapture, trechterpagina, enz. Wat is het en waar is het voor?!De abonnementspagina is een belangrijk onderdeel van uw succes inabonnees aantrekken en ik zal je vertellen hoe je een abonnementspagina maaktop JustClick. Er zijn veel services, programma's, plug-ins en scripts die helpen bij het maken van een website - trechters. We hebben in deze naar een van de methoden gekeken.
En we hebben het nodig om een abonneebestand te creëren!
Zonder abonnees kun je immers geen geld verdienen op internet, zeg ik nuover geld verdienen met uw website, blog, informatieproduct. En om mensen aan te trekkenOm zich te abonneren, moet je ze iets aanbieden om ze geïnteresseerd te maken.
Dit kan een boek, een videocursus, enz. zijn. informatieproduct nodighen. Als je de markering raakt, zul je gelukkig zijn. Omdat de abonnee in de toekomstkan uw klant en koper worden.
Maar ik dwaalde een beetje af van het beoogde doel van dit bericht.Ik wilde je vertellen hoe
maak een abonnementspagina op JustClick vollediggratis en snel. Als je nieuwe blogartikelen wilt ontvangen, graag
Niet iedereen heeft de mogelijkheid om in eerste instantie plug-ins te kopen om te makenzulke pagina's. Natuurlijk zijn die er gratis opties, maar nogmaals, het is een kwestie van plug-inslastig, je kunt alles instellen en aansluiten, maar het is walgelijk voor jou….Het zal mislukken of glitchy worden. Zoals onlangs gebeurde met WPPage. Maar we moeten deze plug-in zijn waarde geven; hij is gemakkelijk om mee te werken en de pagina’s worden interessanter.
Hoe moet de abonneer- of opnamepagina eruit zien?
De naam van de pagina vertelt ons al wat het doel is: zoveel mogelijk mensen aantrekken
mensen voor de informatie die ze nodig hebben, geef ons hun coördinaten. Daarom moeten we proberen de kop pakkend te maken, de voordelen van ons product voor de abonnee duidelijk te maken en hem te interesseren.
Maar er is één subtiliteit: deze pagina's zouden zonder scrollen moeten zijn. Geladen en dat is alles.
Om ervoor te zorgen dat iemand ons zijn coördinaten achterlaat, moeten we het proberen maak haar aantrekkelijk.
Al vind je op internet tegenstrijdige meningen over wat de abonnementspagina zou moeten zijn.Maar één ding is van fundamenteel belang: het zal u boeien: uw abonnee.
Ik zal meteen zeggen dat ik, net als jij, net leer bloggen en informatiezaken doen. En in dit artikel deel ik mijn ervaring en kennis.
En natuurlijk gratis manieren geef je geen superduper-kansen, maar we staan aan het beginmanier en daarom “laten we niet naar de tanden van een gegeven paard kijken.”
En we zullen de JustClick-service gebruiken. U moet zich registreren en een account aanmaken. Ga naar JustClick.
Daarna wordt u naar Persoonlijk gebied en daar aan de linkerkant van de verkoopkolom bevindt zich een sectiepagina, klik op dit tabblad - voeg vervolgens toe en begin met makenabonnement. Meer details in de onderstaande video.
Registratie vandaag overweeg ik niet, ze zijn meestal standaard en nietmoeilijkheden veroorzaken. En over het algemeen ontstond dit bericht op verzoek van éénLeg aan mijn vriend uit hoe je een abonnementspagina kunt maken op JustClick.Zo ontstond het idee om een video op te nemen en een artikel te schrijven.
Ik besloot een video op te nemen over het voorbeeld van het maken van mijn eigen abonnement voor een nieuw abonnementgratis videocursus over het maken van een website.
Ik plaats voorbeelden - screenshots: welke abonnementspagina's en video.

 Of deze - een fragment van een abonnement.
Of deze - een fragment van een abonnement.

De abonnementspagina is ook de opnamepagina, de landingspagina, de site is een trechter. Dit alles wordt een website van één pagina genoemd, met als doel bezoekers naar uw bron te trekken. Met andere woorden: de bezoeker heeft zijn contactgegevens ingevoerd en vanaf dat moment is hij uw abonnee geworden. Zo wordt uw abonnementsbasis gevormd.
De abonnementspagina is een belangrijke schakel in het internetbedrijfssysteem en zal altijd in het systeem aanwezig zijn als u geld verdient op internet. Naarmate uw bedrijf groeit, beschikt u over verschillende abonnementspagina's voor verschillende doelgroepen.
Laten we nu eens kijken naar wat een abonnementspagina is.
De abonnementspagina bestaat uit verschillende vereiste elementen.
Basiselementen van een abonnementspagina.
Titel.Het belangrijkste doel is om de interesse van de bezoeker te wekken en zijn aandacht vast te houden. De titel moet de essentie van uw voorstel weerspiegelen. Meestal wordt de titel afgedrukt in hoofdletters heldere kleur.
Ondertitel.Het vertelt de bezoeker hoe hij het titelprobleem kan oplossen. Download bijvoorbeeld een gratis boek, enz. Meestal zijn dit één of twee zinnen.
Afbeelding.Dit is grafiek 3 D – de dekking van uw gratis of betaalde product.
Lijst met voordelen.Geef ongeveer 5-7 belangrijkste voordelen aan: wat de bezoeker zal ontvangen als resultaat van het gebruik van uw product (boek, cursus, webinaropname, enz.). Je hoeft alleen maar eerlijk te schrijven en geen bergen goud te beloven. Dit zal uw geloofwaardigheid vergroten.
Abonnementsformulier.Dit belangrijkste element abonnementspagina. In het abonnementsformulier vult de bezoeker zijn naam in en e-mail . Het abonnementsformulier moet grafisch mooi vormgegeven zijn, dit trekt bezoekers. Zodra de bezoeker zijn gegevens in het abonnementsformulier heeft ingevuld en het abonnement heeft bevestigd, wordt hij uw abonnee.
Hierboven staan de belangrijkste elementen van een abonnementspagina. Dat is alles wat u nodig heeft om een abonnementspagina te maken. De pagina kan echter worden aangevuld met recensies van abonnees die al kennis hebben gemaakt met het geadverteerde product, evenals een video om de conversie te verhogen.
Er mogen geen andere afleidende elementen op de pagina staan: links, banners, etc. Alle aandacht moet gericht zijn op het productabonnement.
De pagina moet gedenkwaardig zijn en opvallen tussen andere abonnementspagina's. Het kan eenvoudig van opzet zijn, maar stijlvol, en het moet bij de eerste indruk oproepen positieve emoties bezoeker.
In RuNet zijn er nogal wat manieren om een abonnementspagina te maken met behulp van speciale diensten, plug-ins en speciale programma's – HTML – editors, zowel helemaal opnieuw als met behulp van kant-en-klare sjablonen.
Omdat dit materiaal vooral bedoeld is voor beginners in de informatiebranche, geven wij de voorkeur volgende methode– creatie van een abonnementspagina met behulp van kant-en-klare sjablonen. Deze methode is de eenvoudigste en meest toegankelijke voor beginners. U hoeft de sjabloon alleen maar een beetje aan te passen, zodat deze bij u past.
Maar voordat u begint met het maken van een pagina, moet u het volgende materiaal gereed hebben: titel- en ondertitelteksten, een productomslagafbeelding, een lijst met de belangrijkste voordelen en parameters voor het abonnementsformulier tid, uid en deed , die in de sjablooncode moet worden ingevoegd, in plaats van de bestaande. Om deze parameters te hebben, moet u een nieuwe nieuwsbrief maken, bijvoorbeeld op een e-mailservice Smartresponder . Als gratis product Je kunt een e-boek aanbieden.
Om een geselecteerd sjabloon te bewerken, anders dan het sjabloon dat al aanwezig is ramen Kladblok, er moet minimaal een gratis programma op uw computer staan Kladblok ++, maar het is beter om de sjabloon in speciale programma's te bewerken - HTML -editors zoals betaalde programma's Droomwever verschillende versies en anderen.
Nu zal ik, vooral voor beginners in de informatiebranche, een van de manieren geven om een abonnementspagina te maken met behulp van kant-en-klare sjablonen met behulp van een gratis programma Kladblok ++ (het programma kan van internet worden gedownload).
Een abonnementspagina maken met behulp van kant-en-klare sjablonen
De procedure voor het maken van een abonnementspagina met kant-en-klare sjablonen:
● zoek een paginasjabloon dat bij u past;
● open dit sjabloon in HTML-editor;
● bewerk de sjabloon door tekst, afbeeldingen en abonnementsformulierparameters te vervangen;
● controleer de bewerkte abonnementspagina in uw browser;
● upload de gemaakte pagina naar uw website-hosting in de hoofdmap;
Op internet zijn veel kant-en-klare sjablonen te vinden op basis waarvan u uw eigen abonnementspagina kunt maken. Het is dus niet moeilijk om een kant-en-klaar paginasjabloon voor uzelf te vinden.
Om dit binnen te doen zoekbalk Yandex of Google voer de woorden in " kant-en-klare sjablonen voor de abonnementspagina." En je krijgt veel van dergelijke sjablonen. Kies een sjabloon die bij u past en sla deze op uw computer op. Vergeet niet dat u de sjabloon eerst moet uitpakken voordat u deze bewerkt.
Open daarna de geselecteerde sjabloon. We klikken met de linkermuisknop op de naam van de sjabloon en zien dat de sjabloon uit drie hoofdbestanden bestaat:
css (stijlen),
afbeeldingen (foto's),
inhoudsopgave. html (abonnementspagina, die we zullen bewerken).
Om een idee te krijgen hoe het bestand eruit ziet inhoudsopgave. html - abonnementspagina. Klik op inhoudsopgave. html klik met de rechtermuisknop muizen. Het venster "Openen" wordt geopend, vervolgens "Openen met" en selecteer uw browser (ik gebruik de browser Google Chrome ). Klik op de naam van uw browser. Zie afb. 1.

Rijst. 1. Bestandsopeningspad inhoudsopgave. html
En dit is wat er gebeurde (Fig. 2).

Fig. 2. Bestandsweergave inhoudsopgave. html
E We zullen die abonnementspagina bewerken. Zoals ik al zei, zullen we dit doen met behulp van een gratis programma Kladblok++.
Terugkerend naar het bestand inhoudsopgave. html , open het bestand met behulp van het programma Kladblok ++. Om dit te doen, klikt u met de rechtermuisknop op inhoudsopgave. html , het venster "Openen" wordt geopend, selecteer Bewerken met Kladblok ++ (bewerk in Kladblok ++) en klik op deze woorden.
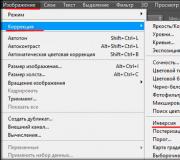
Als gevolg hiervan wordt de sjablooncode voor de abonnementspagina geopend, die we zullen bewerken (Fig. 3). Hier zien we titel , metatags, tekst, lijst met voordelen, rood gemarkeerd, kunnen worden gewijzigd.

Rijst. 3. Eerste deel van de sjablooncode
1 – Gratis boek– dit is de naam, die in de browser wordt weergegeven.
2 – Trefwoorden, die ongewijzigd kan blijven of gewijzigd kan worden, afhankelijk van het onderwerp van uw boek
6, 7 – Deze tekst kan worden gelaten of vervangen door uw eigen tekst – dit is een motivatie voor actie
8 – Lijst met voordelen die de lezer zal ondervinden bij het bestuderen van dit boek.
Nadat u alle wijzigingen heeft aangebracht, slaat u op. Klik op “Bestand – Opslaan”.
Terugkerend naar het bestand inhoudsopgave. html en we kunnen zien hoe het allemaal is afgelopen. Klik met de rechtermuisknop op inhoudsopgave. html . Het venster “Openen” wordt geopend, vervolgens “Openen met” en selecteer uw browser. We kijken naar onze veranderingen, alles is in orde.
Vervolgens moet u de afbeelding (afbeelding) van de sjabloon vervangen door uw eigen afbeelding van de boekomslag.
Open het afbeeldingenbestand , waar de afbeeldingen van de abonnementspagina worden opgeslagen. Vervang de sjabloonafbeelding - 17. jpg op je omslagfoto – 17. png. Zie afb. 4
Open het programma Kladblok ++ en zoek de tekst in de sjablooncode -
Rijst. 4 Beeldbewerking
Het beeldformaat wijzigen 17. jpg op 17. png . Na het aanbrengen van wijzigingen – “Bestand – Opslaan”.
Nu is het allerbelangrijkste het instellen van het abonnementsformulier. Weet je datde geselecteerde sjabloon heeft een eigen abonnementsvorm. Om de abonnementspagina aan uw aangemaakte nieuwsbrief te koppelen, moet u de parameters van het sjablooninschrijvingsformulier vervangen door de parameters van uw nieuwsbrief. Om dit te doen, moet u drie parameters vervangen:
vloeistof – account-ID;
deed – mailing-ID;
tijd – abonnementskanaal-ID (in in dit geval Deze parameter is voorlopig optioneel, hij is gelijk aan nul).
Deze parameters kunnen worden overgenomen uit de mailinglijst die u heeft aangemaakt. Een mailingservice openen Smartresponder . Ga naar “Formulieren – Abonnementsformuliergenerator”, selecteer de aangemaakte nieuwsbrief (u dient op de naam van deze nieuwsbrief te klikken), bijvoorbeeld “Gratis boek”. We vinden HTML - de code van het gegenereerde formulier en in deze formuliercode selecteren we digitale waarden gespecificeerde parameters. Deze digitale waarden voeren wij in in plaats van de digitale waarden van uw template. Zie afb. 5. In de figuur zijn de parameters van het sjabloonabonnementsformulier met digitale waarden rood gemarkeerd – uid =65523, deed =107895.

Rijst. 5. Het tweede deel van de sjablooncode is het abonnementsformulier
1, 2, 5 – Artikelen kunnen niet worden gewijzigd
De parameters van het sjabloonabonnementsformulier moeten worden vervangen uid en deed in je eentje. Deze parameters leiden abonnees door naar uw nieuwsbrief.
U kunt een sneltoets gebruiken om naar opgegeven opties te zoeken Ctrl+F. Wanneer HTML geopend is - code, bel Ctrl+F , er verschijnt een regel bovenaan het monitorscherm; u moet de naam van elke parameter één voor één invoeren.
Voer bijvoorbeeld in vloeistof en dit woord zal verschijnen in HTML -code. Zoek naast dit woord de numerieke waarde ervan (bijvoorbeeld 128625). Kopieer deze digitale waarde, ga naar het bestand inhoudsopgave. html en open het met Kladblok ++. De sjablooncode wordt weergegeven. We zoeken waar het inschrijfformulier zich bevindt.
De richtlijnen zijn:
— dit is het begin van het abonnementsformulier;
— Dit is het einde van het abonnementsformulier.
Druk op de toetsen Ctrl+F , het venster “Zoeken” verschijnt. Wij komen bijv. vloeistof , klik op “Volgende zoeken”. We vinden het in de sjablooncode vloeistof en wijzig de waarden ervan naar de digitale waarde van de gemaakte mailing. Zo vervangen we de overige parameters van het abonnementsformulier. Klik daarna op “Bestand – Opslaan”.
Nadat we alle wijzigingen in de abonnementspaginasjabloon hebben aangebracht, controleren we hoe de bewerkte pagina eruit ziet. Om dit te doen, keert u terug naar het bestand inhoudsopgave. html , klik met de rechtermuisknop op inhoudsopgave. html . Het venster “Openen” wordt geopend, vervolgens “Openen met” en selecteer uw browser. Laten we eens kijken naar de bewerkte abonnementspagina. Alles werd weergegeven zoals je wilde, wat betekent dat je alles goed hebt gedaan.
Om te controleren hoe de abonnementspagina werkt, moet u zich abonneren en op de knop 'Koop het boek!' klikken. Hierna weet u dat alles goed werkt.
U hebt dus uw abonnementspagina gemaakt met behulp van een sjabloon. Dergelijke gratis abonnementspagina's zijn uiteraard niet erg origineel dan voltooide pagina's die zijn gemaakt met behulp van betaalde programma's. Maar het ligt binnen jouw macht om ze op de een of andere manier te transformeren, zodat ze anders zijn dan anderen. Gebruik je fantasie en je hebt een geweldige abonnementspagina.
Nu de abonnementspagina is aangemaakt, moet deze bijvoorbeeld worden opgeslagen als “ boek "en toevoegen aan het archief" boeken zeldzaam " Dit archief moet naar uw hosting worden geüpload. Ik upload een archief via mijn hostingcontrolepaneel TijdWeb door het gebruiken van " Bestandsbeheer" Er is een andere manier: dit kan met behulp van het programma Bestand Zilla.
Om naar de gemaakte abonnementspagina te gaan, is het adres uw website. ru/boek.
Actie ondernemen! en u maakt uw eerste abonnementspagina.
Het vierde element van het systeem is
Creatief succes voor jou!