Cải thiện khả năng sử dụng. Chia nhỏ các nhiệm vụ phức tạp lớn thành các hoạt động nhỏ hơn
Làm thế nào chúng tôi có thể cải thiện khả năng sử dụng của trang web và làm cho nó trở nên thuận tiện và thú vị nhất cho tất cả khách truy cập và độc giả của nó? Có lẽ mọi quản trị viên web và blogger đều tự hỏi mình một câu hỏi như vậy khi nhìn vào SOM của mình. Thú thực là tôi cũng đã hơn một lần phân vân về điều này. Vì vậy, tôi quyết định suy nghĩ về nó một lần nữa và viết ra, nếu không phải là tất cả, thì lời khuyên quan trọng và những điểm để cải thiện chất lượng của các trang web cho mọi người. Ở đây tôi sẽ đề cập đến các cách cải thiện chất lượng nội dung, tốc độ trang web, điều hướng, thiết kế web và nhiều thứ khác.
Thật không may, có thể mất rất nhiều thời gian để cải thiện khả năng sử dụng của một trang web. Ở đây co rât nhiêu vấn đề kỹ thuậtđiều đó cần phải được suy nghĩ ra và. Tuy nhiên, công việc kinh doanh này rất đáng để bỏ thời gian. Do đó, nếu bạn muốn giữ chân khách lâu nhất có thể và giảm tỷ lệ thoát, thì hãy nghĩ đến việc tăng sự thuận tiện cho khách ngay từ khi bắt đầu tạo dự án.
Điều này không bao giờ thừa, vì nó cho phép bạn xác định trước cách khách truy cập sẽ tương tác với trang web của bạn và họ sẽ ở lại trang đó trong bao lâu. Trong bài đăng này, tôi muốn cung cấp cho bạn một số mẹo hữu ích sẽ giúp bạn tăng thời gian và trải nghiệm người dùng trên trang web của mình. Tôi cũng khuyên bạn nên đọc. Chúng sẽ rất hữu ích cho bạn!
Chất lượng nội dung
Dù bạn nhìn ở đâu, nội dung sẽ luôn là nội dung chính tính năng chính... Nó không quan trọng cho dù quảng cáo seo, khả năng sử dụng hoặc một số chiến dịch quảng cáo... Chất lượng của tài liệu được xuất bản đã, đang và sẽ là công cụ chính của trang web của bạn. Do đó, hãy cố gắng xuất bản tài liệu không gây ra bất kỳ cảm xúc tiêu cực nào cho khách truy cập. Trên thực tế, để cải thiện chất lượng nội dung của bạn, có một số điều cơ bản cần tuân theo:
- tài liệu thú vị, hữu ích và độc đáo- đây là một trong những điểm quan trọng để tăng chất lượng nguyên liệu của bạn. Nếu bạn xuất bản nội dung vô dụng và vô ích cho bất kỳ ai, thì bạn có thể ngay lập tức quên đi phát triển hơn nữa tài nguyên của bạn. Không ai được vào trong đó, vì sẽ không có gì hữu ích trong đó. Do đó, hãy cố gắng đưa ra những điều hữu ích và lời khuyên thú vị cho độc giả của bạn!
- không có nước và vải dài- những bức tranh in văn bản dài bây giờ không còn hợp thời nữa! Chỉ viết theo chủ đề và không quá nhiều. Lần đầu tiên người dùng sẽ khó thành thạo số lượng lớn chữ. Tuy nhiên, điều này không có nghĩa là bạn không nên nghĩ đến việc tiết lộ chủ đề. Nếu bạn thấy rằng chủ đề là khá rộng cho một bài viết, hãy chia nó thành nhiều bài viết. Điều này sẽ không chỉ mang lại lợi ích cho sự tiện lợi của người đọc mà còn thúc đẩy trang web. Ngoài ra, đừng cố gắng viết những bài quá nhỏ. Điều này rất không tốt cho tính độc đáo. Nếu có thể, hãy thêm suy luận, quan sát của bạn hoặc thứ gì khác hữu ích. Văn bản tối ưu là 500 - 1000 từ. Mức trần tối đa là 1500-2000 từ. Vì vậy, hãy tập trung vào những con số này!
- thiết kế đẹp của bài viết- đây cũng là một điểm quan trọng trong việc nâng cao chất lượng nguyên liệu của họ. Luôn luôn pha loãng văn bản với hình ảnh. Chúng cải thiện khả năng hiểu của tài liệu rất tốt và tạo ra một khoảng nghỉ khi đọc. Ngoài ra, trong bài kiểm tra, nếu có thể, hãy sử dụng các tiêu đề phụ. Họ rất giỏi trong việc giúp điều hướng một lượng lớn thông tin. Chưa thể loại trừ khả năng thực hiện được. danh sách có dấu đầu dòng, bảng và âm thanh khác nhau và tài liệu video. Điều này có thể cải thiện đáng kể chất lượng của nội dung.

- văn bản nổi bật- điều này sẽ giúp tập trung sự chú ý của người dùng vào một số điểm rất quan trọng. Hơn từ quan trọng tô đậm. Tạo các đề nghị cần thiết trong khối đẹp... Ví dụ: tạo một khối văn bản “ Chú ý" hoặc " Trích dẫn". Tuy nhiên, không có nghĩa là lạm dụng nó. Chỉ làm nổi bật những yếu tố cần thiết.
- liên kết- một điểm rất quan trọng không chỉ trong việc quảng bá trang web, mà còn ở khả năng sử dụng của nó. Bằng cách cung cấp cho người dùng các bài viết bổ sung về chủ đề này, bạn không chỉ tăng thời gian một người dành trên trang web mà còn cung cấp cho họ lời khuyên bổ sung về các chủ đề tương tự. Ngoài ra, hãy đảm bảo rằng tất cả các liên kết đều có thể nhìn thấy dễ dàng và không bám vào nền. Hãy chắc chắn để kiểm tra các liên kết bị hỏng. Rốt cuộc, thật khó chịu khi người dùng gặp lỗi trong quá trình chuyển đổi. Một lựa chọn tốt khác là hiển thị bài viết tương tự dưới dạng tiểu cảnh. Nó sẽ rất hấp dẫn!
- viết không có lỗi- nó sẽ cải thiện chất lượng của nội dung. Rất ít người thích đọc văn bản với một lượng lớn sai lầm... Vì vậy, hãy luôn luôn kiểm tra các lỗi không chỉ trong hồ sơ mới, mà còn trong hồ sơ cũ. Ví dụ, văn bản tìm lỗi có thể được kiểm tra giống nhau. Bây giờ tôi đang từ từ tự sửa các ghi chú cũ của mình.
Tốc độ tải trang web
 Việc tải nhanh các trang trên trang web của bạn cũng ảnh hưởng đến khả năng sử dụng của dự án này. Không ai thích chờ đợi lâu để tải vật liệu cần thiết. Nếu trang web của bạn tải rất chậm, thì khách truy cập vào trang web như vậy chắc chắn sẽ không ở lại lâu và sẽ rời đi để tìm kiếm thông tin ở nơi khác. Vì vậy, hãy luôn cố gắng theo dõi tốc độ trang web của bạn.
Việc tải nhanh các trang trên trang web của bạn cũng ảnh hưởng đến khả năng sử dụng của dự án này. Không ai thích chờ đợi lâu để tải vật liệu cần thiết. Nếu trang web của bạn tải rất chậm, thì khách truy cập vào trang web như vậy chắc chắn sẽ không ở lại lâu và sẽ rời đi để tìm kiếm thông tin ở nơi khác. Vì vậy, hãy luôn cố gắng theo dõi tốc độ trang web của bạn.
Bạn có thể kiểm tra tốc độ của các trang web trong các dịch vụ khác nhau. Ví dụ, tôi thích sử dụng dịch vụ Pingdom. Cố gắng làm cho dự án của bạn tải không quá 3 giây. Có nhiều cách để giảm tốc độ tải trang web:
- cài đặt và định cấu hình plugin bộ nhớ đệm- điều này sẽ giúp bạn tăng tốc đáng kể công việc của trang web, cũng như giảm tải cho máy chủ của bạn. Cố gắng sử dụng tất cả các loại bộ nhớ đệm.
- tối ưu hóa hình ảnh- giảm kích thước của ảnh mà không làm giảm chất lượng và cắt khu vực phụ Những bức ảnh. Điều này sẽ làm giảm kích thước trang và do đó thời gian tải trang.
- chỉ bao gồm các chức năng cần thiết - ngừng sử dụng các plugin, mô-đun và tập lệnh không cần thiết. Nếu có thể, hãy vô hiệu hóa tối đa chức năng không cần thiết và không sử dụng quá nhiều mẫu cho trang web. Theo quy luật, các chủ đề như vậy có rất nhiều mã không cần thiết, điều này ảnh hưởng đến tốc độ tải trang web.
- tối ưu hóa cơ sở dữ liệu- đừng quên làm sạch nhiều rác thừa trong cơ sở của nó. Nếu bạn có một multisite thì hãy quan tâm đến việc tạo một cơ sở dữ liệu nâng cao. Như vậy, bạn có thể giảm tải đáng kể cho máy chủ của mình. Nếu trang web của bạn đang chạy, tôi khuyên bạn nên xem qua.
- chuyển đổi sang biểu giá đắt hơn từ dịch vụ lưu trữ- chọn không chỉ lưu trữ tốt mà còn là các mức thuế phù hợp nhất trong đó. Nếu, sau khi tối ưu hóa ở trên, bạn vẫn chưa hoàn toàn hài lòng với tốc độ tải trang web của mình, thì hãy thử chuyển sang một kế hoạch mạnh mẽ và đắt tiền hơn. Bạn có thể cần một máy chủ chuyên dụng cho các khả năng của nó.
Nói chung, những khoảnh khắc như vậy về tối ưu hóa trang web cũng không nên bỏ qua. Người đó sẽ dễ dàng điều hướng đến các trang trong trang web của bạn. Tuy nhiên, nó cũng không có giá trị quá nhiều. Điều này gây ra nhiều hậu quả xấu cho người dùng.
Điều hướng thuận tiện:
Thực đơn
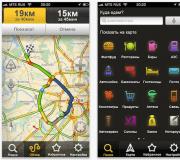
Một trang web thân thiện với người dùng chỉ đơn giản là phải có điều hướng thân thiện với người dùng. Tuy nhiên, trong việc theo đuổi sự tiện lợi, điều chính yếu là không nên lạm dụng nó. Điều này đặc biệt đúng đối với menu thả xuống. Trên một số trang web, nó được thực hiện rất đa dạng đến mức việc điều hướng qua nó có thể gây ra một số loại tiêu cực. Rất nhiều đề mục từ 2-4 cấp độ (bức tranh dưới đây)... Bạn chỉ vào một tiêu đề nhất định, và đằng sau nó, ngày càng nhiều hơn được mở ra. Người ta chỉ vô tình giật con chuột và toàn bộ menu sụp đổ. Vì vậy, nó chỉ ra một loại đàn accordion của một số loại.

Khá khó để điều hướng bằng đàn accordion có nút như vậy, vì vậy hãy cẩn thận khi tạo menu bật lên. Đừng làm cho các tiêu đề lớn hơn cấp độ thứ hai. Trong số lượng lớn các tiêu đề như vậy, người dùng sẽ khó điều hướng trang web hơn. Tùy chọn lý tưởng sẽ là tạo các tiêu đề cấp đầu tiên. Tuy nhiên, điều này không phải lúc nào cũng hiệu quả. Nếu bạn có một chủ đề rất rộng, thì đôi khi có thể cần sử dụng các tiêu đề cấp hai. (tiêu đề phụ)... Họ chia sẻ chủ đề của trang web rất tốt. Do đó, bạn không cần phải tạc mọi thứ trong một tiêu đề.
Hãy cho tôi biết, tại sao bạn không thể tạo bảng đánh giá mới? Có, có thể tạo, nhưng các tiêu đề như vậy sẽ chiếm thêm không gian. Và các tiêu đề phụ có thể phân chia chủ đề một cách cụ thể, và bên cạnh đó, các phần như vậy có thể được ẩn trong tiêu đề chính. Điều này là rất tiết kiệm không gian. Do đó, nếu bạn dự định sử dụng một số lượng đáng kể các tiêu đề, thì có thể nên chia một số tiêu đề thành các tiêu đề phụ. Chỉ cần không sử dụng các điểm đánh giá cao hơn cấp độ thứ hai, nếu không bạn sẽ nhận được một đàn accordion.
Nói chung, ở đây bạn cần phải suy nghĩ kỹ lưỡng về điều hướng trên trang web. Nếu trang web của bạn có nhiều không gian, thì bản thân các danh mục cũng có thể được nhóm lại thành các tiện ích con khác nhau. Có nghĩa là, theo chủ đề, tất cả các tiêu đề được chia thành nhiều widget. Điều hướng này bạn có thể nhìn vào blog của tôi. Bây giờ nó được sử dụng ở đó. Ngoài ra còn có các tiêu đề phụ ẩn.
 Một lựa chọn tốt khác là sử dụng đồ họa trong điều hướng. Một người cảm nhận đồ họa nhanh hơn và tốt hơn so với văn bản đơn giản. Do đó, nếu bạn có cơ hội hiển thị các biểu tượng giải thích khác nhau bên cạnh các tiêu đề, thì trong mọi trường hợp, hãy từ chối làm như vậy. Nó sẽ chỉ là một điểm cộng cho bạn!
Một lựa chọn tốt khác là sử dụng đồ họa trong điều hướng. Một người cảm nhận đồ họa nhanh hơn và tốt hơn so với văn bản đơn giản. Do đó, nếu bạn có cơ hội hiển thị các biểu tượng giải thích khác nhau bên cạnh các tiêu đề, thì trong mọi trường hợp, hãy từ chối làm như vậy. Nó sẽ chỉ là một điểm cộng cho bạn!
Ngoài ra, trong chính các bài đăng, bạn cần hiển thị một liên kết đến các danh mục mà các bài đăng này được xuất bản. Vì vậy, người dùng sẽ biết tài liệu thuộc tiêu đề nào và sau đó dễ dàng chuyển đến tiêu đề này. Nếu bạn sử dụng thẻ, thì bạn cũng cần hiển thị chúng trong bài viết của mình. Điều này sẽ cung cấp cho bạn một điều hướng bổ sung. Đối với các tiêu đề, tôi khuyên bạn nên sử dụng vụn bánh mì.
bản đồ của trang web
Công cụ chính trong điều hướng thuận tiện là một sơ đồ trang dành cho khách truy cập. Đây là một loại nội dung trang web ở dạng trang riêng... Nó chứa các liên kết đến tất cả các bản ghi dự án. Tất cả mọi thứ ở một nơi để nói! Nó rất thuận tiện cho du khách. Họ sẽ có thể xem tất cả các bản ghi trên trang web của bạn một cách nhanh chóng và trực quan. Thậm chí không có một cuốn sách nào không bao gồm nội dung cho tìm kiếm thuận tiện... Vì vậy, tại sao gánh nặng dự án của bạn với điều này. Do đó, hãy đảm bảo tạo một sơ đồ trang web như vậy cho chính bạn.
Ngoài ra, không đặt tất cả mọi thứ lại với nhau trong một sơ đồ trang web. Nhóm tất cả nội dung thành các phần của các chủ đề cụ thể. Tất cả các phần này  đánh dấu bằng một màu khác để giúp người dùng điều hướng dễ dàng hơn giữa một số lượng lớn các liên kết. Ngoài ra, như tôi đã nói, sẽ không thừa nếu đính kèm các biểu tượng đồ họa riêng biệt cho từng phần. Nếu bạn có một chủ đề rất rộng, thì bạn có thể tạo nhiều bản đồ con cho mỗi chủ đề con. Chỉ cần đừng làm quá nhiều!
đánh dấu bằng một màu khác để giúp người dùng điều hướng dễ dàng hơn giữa một số lượng lớn các liên kết. Ngoài ra, như tôi đã nói, sẽ không thừa nếu đính kèm các biểu tượng đồ họa riêng biệt cho từng phần. Nếu bạn có một chủ đề rất rộng, thì bạn có thể tạo nhiều bản đồ con cho mỗi chủ đề con. Chỉ cần đừng làm quá nhiều!
Vì vậy, người dùng có thể nhanh chóng chọn chủ đề phụ mà mình cần và sau đó xem các tài liệu cần thiết trong đó. Điều này rất quan trọng khi bạn có hàng trăm bài đăng được xuất bản trên trang web của mình. Do đó, người dùng sẽ không cần phải lật qua các trang nhiều lần để tìm chỉ chủ đề phụ và các phần phù hợp với mình. Trong tương lai, tôi cũng dự định tạo một sơ đồ trang web nâng cao như vậy cho chính mình.
Điều hướng trang
Nó cũng đáng quan tâm đến việc điều hướng trang. Điều hướng như vậy là phải trên trang web. Nó sẽ được cài đặt trên trang chủĐịa điểm. Cũng có những người cố tình từ chối chuyển hướng như vậy. Tôi nghĩ rằng điều này là sai! Ngay cả khi có sẵn menu và sơ đồ trang, điều hướng từng trang vẫn cần thiết. Vì vậy, người dùng có thể dễ dàng đi đến các trang cấp hai và xem thông báo của các bài đăng khác nhau ở đó. Điều hướng như vậy có thể được sử dụng dưới dạng số hoặc dưới dạng văn bản.
Nếu trang web của bạn có rất nhiều nhận xét, thì hãy đảm bảo điều hướng trang và cho ý kiến. Điều này sẽ giúp người dùng thuận tiện nhất trong việc điều hướng một luồng lớn tin nhắn. Xuất ra một nơi nào đó không quá 50-60 tin nhắn mỗi trang.

Ngoài ra, không tạo sơ đồ trang dưới dạng một khung văn bản lớn. Nếu số lượng bài đăng trên trang web hoặc blog của bạn không nhỏ, thì hãy nhớ thực hiện điều hướng từng trang trên sơ đồ trang web. Nó sẽ rất thuận tiện cho người dùng vì không ai thích cuộn trang vô tận này. Đồng thời đảm bảo rằng trang web của bạn có biểu mẫu tìm kiếm trang web.
thiết kế web
Là bộ mặt của trang web của bạn. Nếu một người như vậy khiến khách truy cập sợ hãi hoặc mang một tính cách tiêu cực nào đó, thì người đó sẽ không đơn giản chỉ chạy khỏi trang web như vậy và sẽ khó quay trở lại trang web đó. Vì vậy, bạn cũng nên chăm chút cho trang phục cho công trình của mình. Tôi muốn nói với bạn rằng phụ thuộc rất nhiều vào chủ đề của trang web. Điều chính ở đây cũng là trang web này trong một chủ đề nhất định. Tất nhiên, bạn không bắt buộc phải tạo ra bất kỳ kiệt tác nào. Tuy nhiên, hãy cố gắng chọn những mẫu phù hợp nhất với chủ đề của bạn và độc giả của bạn.
Nếu nghi ngờ, internet có đầy các mẫu. Chúng được chia thành các loại chủ đề riêng biệt. Chọn hướng của bạn và duyệt qua các mẫu phù hợp. Nói chung, nó phụ thuộc vào chủ đề của dự án. Nếu đối với một blog đơn giản, một mẫu đơn giản và nhẹ nhàng là đủ, thì đối với một cổng thông tin lớn, bạn cần một mẫu phức tạp nhất. Thậm chí có thể vào. Đối với các trang thương mại, bạn cũng không nên sử dụng các mẫu đơn giản. Bạn cần phải tìm kiếm một cái gì đó đẹp và hấp dẫn để thu hút nhiều khách hơn.
Đối với các trang web thương mại, tôi khuyên bạn nên mua các mẫu cao cấp hoặc đặt hàng một mẫu từ đầu. Tất cả doanh số bán hàng của bạn có thể bị ảnh hưởng theo nhiều cách. Do đó, đừng tiếc tiền cho một thiết kế web chất lượng cao và chắc chắn. Tuy nhiên, để theo đuổi chất lượng và vẻ đẹp, bạn không nên đi quá xa. Tất cả những gì dư thừa này có thể chơi một trò đùa tàn nhẫn với bạn. Quá nhiều màu sắc và các mẫu được nhồi với nhiều loại khối khác nhau có thể khiến du khách sợ hãi. Do đó, hãy biết khi nào nên dừng lại! Chỉ sử dụng những chức năng thực sự cần thiết. Không nên có bất cứ điều gì thừa!

Ngoài ra, một điểm quan trọng là tính khả dụng của phiên bản di động và các ứng dụng cho trang web của bạn. Hiện nay với sự phát triển nhanh chóng của mạng và công nghệ ngày càng được nhiều người lựa chọn sử dụng Internet di động... Thật nhanh chóng và tiện lợi! Do đó, bạn nhất định phải quan tâm đến thiết kế đáp ứng trang web và có thể về cài đặt ứng dụng di động... Vì vậy, bạn có đảm bảo rằng khi người dùng truy cập trang web của bạn từ thiết bị di động, người dùng sẽ cảm thấy thoải mái trong đó.
Vì truy cập nhanh tất cả các yếu tố điều hướng sẽ nằm trong một phần phù hợp của trang, tất cả các nút sẽ có kích thước phù hợp với thiết bị và việc duyệt nội dung sẽ dễ dàng hơn nhiều. Nói chung, hãy chăm sóc ít nhất là phiên bản di động của trang web để không bị mất phần lớn lưu lượng truy cập và cải thiện khả năng sử dụng của trang web bằng cách thiêt bị di độngỒ.
Bản thân phông chữ trên trang web có tầm quan trọng lớn. Một phông chữ bất tiện và tồi tệ sẽ chỉ hãm hiếp người dùng. Do đó, đừng cố gắng chạy theo sắc đẹp. Chỉ sử dụng phông chữ đơn giản tiêu chuẩn trong bài viết của bạn. Thêm vào đó, chúng được hỗ trợ bởi tất cả các trình duyệt. Tôi khuyên bạn nên sử dụng phông chữ Verdana trong các bài viết của bạn. Kích thước phông chữ cũng rất quan trọng. Văn bản quá nhỏ rất khó đọc. Do đó, tôi khuyên bạn nên sử dụng phông chữ có kích thước từ 13 - 14 point size.
Hãy cẩn thận với số lượng và chất lượng của các quảng cáo trên trang web. Theo quy định, điều này trên Công cụ WordPress... Một số lượng lớn các quảng cáo khác nhau, cũng như hình ảnh khủng khiếp trong các khối sẽ nhanh chóng khiến khách truy cập sợ hãi và chỉ để lại phản hồi tiêu cực về trang web của bạn. Do đó, hãy nghĩ về những gì bạn đang đưa vào trang web của mình.
 Tạo cơ hội cho chức năng bình luận thuận tiện trên trang web. Bạn cần tắt hình ảnh xác thực và tìm các cách khác để chống lại thư rác. Nếu có các cuộc thảo luận lớn về dự án, thì tốt hơn là bạn nên đưa ra các nhận xét dạng cây và điều hướng từng trang cho chúng. Mỗi tin nhắn sẽ hiển thị gravatar của người bình luận. Một số người cố tình che giấu nó. Bạn không thể làm điều đó! Hóa ra không rõ ai chịu trách nhiệm cho ai. Và nó rất thuận tiện cho giao tiếp. Vì vậy, những ống đồng như vậy luôn cần thiết và tốt nhất là kích thước tối ưu... Hình ảnh quá lớn và quá nhỏ là không cần thiết.
Tạo cơ hội cho chức năng bình luận thuận tiện trên trang web. Bạn cần tắt hình ảnh xác thực và tìm các cách khác để chống lại thư rác. Nếu có các cuộc thảo luận lớn về dự án, thì tốt hơn là bạn nên đưa ra các nhận xét dạng cây và điều hướng từng trang cho chúng. Mỗi tin nhắn sẽ hiển thị gravatar của người bình luận. Một số người cố tình che giấu nó. Bạn không thể làm điều đó! Hóa ra không rõ ai chịu trách nhiệm cho ai. Và nó rất thuận tiện cho giao tiếp. Vì vậy, những ống đồng như vậy luôn cần thiết và tốt nhất là kích thước tối ưu... Hình ảnh quá lớn và quá nhỏ là không cần thiết.
Vâng, hãy đảm bảo cung cấp đăng ký chất lượng cao và đẹp nhất. Điều này nên bao gồm một đăng ký Lối vào gần đây trang web, để có nhận xét mới về một chủ đề cụ thể, cũng như đăng ký mạng xã hội... Toàn bộ quy trình này phải thân thiện và dễ sử dụng. Và đối với các blogger, tôi khuyên bạn nên gắn bó với nó. Điều này cũng rất quan trọng!
Phần kết luận
Đó là tất cả! Hay không? Nếu bạn biết bất kỳ cách nào khác để cải thiện khả năng sử dụng trang web và giảm tỷ lệ thoát, hãy nhớ viết bên dưới trong phần nhận xét. Và vì vậy, như bạn có thể thấy, có khá nhiều cách để cải thiện chất lượng của trang web. Về lý thuyết, bài đăng này nên được chia thành nhiều bài báo. Đau đớn thay, hóa ra nó rất đồ sộ. Tuy nhiên, chủ đề rất quan trọng. Trong phần thứ hai của chủ đề, tôi nói về tầm quan trọng của nội dung, liên kết và hướng người dùng.
- Dịch
- Hướng dẫn
Họ được chào đón bằng quần áo, được hộ tống bởi tâm trí. Câu ngạn ngữ cổ này nói rằng, trong số những điều khác, tầm quan trọng của ấn tượng đầu tiên. Điều này không chỉ đúng với con người, mà còn đúng với sản phẩm phần mềm- các trang web và ứng dụng di động. Một trong những điểm quan trọng nhất sự hình thành nên sức hấp dẫn của một dự án mạng là tính dễ sử dụng - khả năng sử dụng. Và khi một người lần đầu tiên biết đến một trang web hoặc ứng dụng, ấn tượng đầu tiên thường xác định liệu anh ta có quay lại sản phẩm này nhiều lần hay không. Nói cách khác, khả năng sử dụng là một trong những đặc tính quan trọng của một trang web định hình (hoặc tiêu diệt) đối tượng. Chúng ta hãy xem xét một số tình huống hành vi người dùng phổ biến và thường bị bỏ qua, cũng như các cách để cải thiện khả năng sử dụng trong các giai đoạn tương tác quan trọng nhất với trang web hoặc ứng dụng di động của bạn.
Tương tác rõ ràng và có ý thức
1. Chọn kích thước phông chữ
Mọi người ngày càng lướt web bằng thiết bị di động và đối với một số trang phiên bản điện thoạiđã trở thành một trong những chính. Và điều này đưa ra các yêu cầu riêng về kích thước phông chữ, vì màn hình của điện thoại thông minh và máy tính bảng nhỏ hơn nhiều so với màn hình và máy tính xách tay thông thường. Truyền bá thiết kế đáp ứngđóng một vai trò lớn trong việc thu hút sự chú ý đến vấn đề phông chữ.Thông thường, các nhà xây dựng trang web tập trung vào khả năng sử dụng của các nút, biểu tượng, tab và các đối tượng khác cần được nhấp vào. Và ít ai nhớ về sự tiện lợi của việc nhấp vào các siêu liên kết văn bản. Do đó, hãy luôn tiến hành các bài kiểm tra "trực tiếp" về sự thoải mái khi ấn ngón tay vào các siêu liên kết.
2. Viết thông báo lỗi thông tin
Nhiều người bỏ qua việc lựa chọn từ ngữ cho các thông báo lỗi, coi chúng chỉ là thứ thứ yếu. Các nhà phát triển thường biết cách tránh hành động sai trong các sản phẩm của họ, và do đó hiếm khi gặp những thông báo như vậy.Nhưng người dùng thực sự không thể tự hào về điều này.
Nếu người dùng không hiểu rõ phải làm gì sau khi thông báo lỗi xuất hiện, thì họ có thể từ bỏ sản phẩm của bạn hoàn toàn. Do đó, nội dung tin nhắn có thể vui tươi, nhưng ít nhất nó phải giúp người dùng nhanh chóng tìm ra lý do và tránh bị gián đoạn trong tương lai.
Cố gắng tránh các thuật ngữ chuyên ngành, viết tin nhắn công khai, ngôn ngữ dễ hiểu... Không cần thiết phải gửi thông tin mà anh ta không thể sử dụng cho người dùng. Ngay cả các lỗi xác thực cũng có thể được diễn đạt lại để nghe thân thiện hơn nếu muốn. So sánh hai phiên bản của cùng một màn hình từ cùng một hệ điều hành phổ biến:


Sự thuận tiện của các biểu mẫu đầu vào
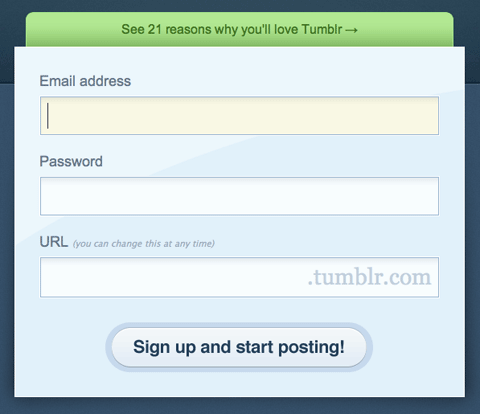
3. Đơn giản hóa các yêu cầu về mật khẩu

Ngày nay, thông lệ yêu cầu người dùng tạo mật khẩu phức tạp... Nhưng nó cần được thực hiện một cách tích cực, với sự giúp đỡ khích lệ, không phải là một điều kiện quá khắc nghiệt. Nhiều biểu mẫu đầu vào trông rất đẹp, nhưng đồng thời chúng hoàn toàn bất tiện. Mặc dù khả năng sử dụng của yếu tố giao diện này có thể có tác động quyết định đến sự thành công của toàn bộ sản phẩm. Quyết định tồi có thể xa lánh những người dùng đã ở giai đoạn nhập mật khẩu đăng nhập hoặc trong khi đặt hàng. Vì vậy, cần hết sức lưu ý đến tính tiện dụng của các biểu mẫu.
Ví dụ, các hộp chọn trước đây rất khó tạo kiểu. Trong hầu hết các trường hợp, các nhà phát triển cố gắng ẩn các đối tượng tiêu chuẩn và sao chép chúng thành các phần tử DOM thích hợp hơn. Trong trường hợp này, dữ liệu từ "bản sao" được chuyển sang đầu vào của các phần tử gốc.
Phải mất rất nhiều thời gian để có thể kiểm soát sự xuất hiện của menu thả xuống thông thường. Nhưng nó có giá trị ngọn nến không? Chúng ta không được quên điều đó người dùng di động rất nhanh chóng quen với sự xuất hiện và hành vi của các phần tử giao diện tiêu chuẩn được sử dụng trong hệ điều hành của họ.

Ví dụ, Người dùng Windows Di động hy vọng rằng khi bạn chọn menu thả xuống, danh sách các tùy chọn sẽ mở ra toàn màn hình, tách biệt với trường. Trong khi Người dùng Android mong đợi để xem cửa sổ phương thức... Và nếu vì lợi ích của ý tưởng thiết kế của bạn mà bạn không đáp ứng được mong đợi như vậy, thì người dùng có thể không đánh giá cao các giải pháp của bạn. Họ có thể sẽ khó làm việc hơn với sản phẩm của bạn, điều này sẽ ảnh hưởng tiêu cực đến trải nghiệm của họ. Nói cách khác, bằng cách thay đổi thiết kế của các phần tử tiêu chuẩn, bạn sẽ tạo ra nhiều vấn đề hơn hơn bạn quyết định.
4. Sử dụng các biểu mẫu đầu vào chính xác
Nhiều người khuyên bạn nên sử dụng định dạng dữ liệu trong các trường đầu vào. Ví dụ: nếu bạn thêm đầu vào, đầu vào, thì bố cục sẽ tự động chuyển khi bạn nhập. Tuy nhiên, nó trông kỳ lạ và không giúp ích gì cả, mà còn cản trở việc điền vào biểu mẫu.Nếu bạn có nhiều trường đầu vào, tốt hơn là chỉ định một kiểu dữ liệu cho chúng. Người dùng sẽ dễ dàng hơn nhiều khi sử dụng cùng một bố cục khi nhập và việc chuyển từ các chữ cái sang chữ số và quay lại chỉ gây thêm sự nhầm lẫn.

Sử dụng các loại khác nhau Nhập bằng HTML 5 chỉ được khuyến khích khi có càng ít trường trên màn hình càng tốt. Ví dụ tốt - xác thực hai yếu tố Google: Chỉ có một trường mà bạn chỉ có thể nhập số. Nó sẽ rất thích hợp ở đây chuyển đổi tự động sang bố cục kỹ thuật số.
Nhưng ở những dạng phức tạp hơn, sự "hữu ích" và "sáng kiến" của bàn phím có thể gây khó chịu, vì nó buộc người dùng phải chuyển đổi tinh thần, làm tăng tải nhận thức. Đặc biệt khi chuyển từ chữ cái sang số và ngược lại:

5. Hướng trải nghiệm sử dụng đầu tiên sống động và đáng nhớ
Nếu người mới bắt đầu từ những giây đầu tiên đã thất vọng với trang web hoặc ứng dụng của bạn, thì điều này giống như sự thô lỗ của chủ sở hữu khi gặp khách. Dù bữa ăn ngon đến đâu, cuộc họp cũng sẽ bị hủy hoại một cách vô vọng.Nhà phát triển có thể dễ dàng bỏ qua một số trường hợp cho việc sử dụng ban đầu sản phẩm của mình. Ví dụ, thật khó để gọi một màn hình có đầy đủ các biểu tượng hoặc các phần là trực quan. Ví dụ: bạn có thể giảm nhẹ trải nghiệm sử dụng đầu tiên với các gợi ý hữu ích và thông báo cảnh báo mà bạn có thể dễ dàng tắt.
6. Ma quỷ ở trong chi tiết
Tất cả những thứ nhỏ nhặt có thể đóng một vai trò lớn trong việc làm cho sản phẩm của bạn trở nên dễ dàng hơn. Ví dụ: con trỏ tiêu chuẩn quen thuộc trong trường nhập liệu đầu tiên sẽ cho phép bạn đắm mình vào giao diện một cách nhanh chóng và dễ dàng. Tốt nhất, người dùng nên điều hướng trang web hoặc ứng dụng trên "autopilot".Sự thiếu kinh nghiệm của người dùng mới với sản phẩm của bạn được thể hiện ở chỗ một số chức năng có thể gây ra những khó khăn nghiêm trọng. Ghi Kẹp giấy từ Microsoft Office người đột nhiên thoát ra và đề nghị sự giúp đỡ của cô ấy, điều này còn khó chịu hơn.

Hướng dẫn trải nghiệm sử dụng lần đầu thành công giống như đi vòng quanh - rất khó để làm cho nó đúng, nhưng nếu bạn có thể làm đúng, nó còn hơn cả phần thưởng là sự công nhận của người dùng. Ví dụ, dự án Stumbleupon rất thành công trong việc dạy cho người mới những khả năng cốt lõi của nó.
Có thể là một ý kiến hay nếu tích hợp quá trình học tập vào việc sử dụng sản phẩm bình thường. Giả sử, khi lưu trữ các thư trong ứng dụng thư bạn có thể hiển thị thông báo “Bạn có biết rằng bạn có thể bắt đầu lưu trữ với sử dụng Ctrl+ K? " Cách tiếp cận này cho phép người dùng được giảng dạy trôi chảy hơn nhiều so với các bài học theo kiểu “xem lại toàn bộ ứng dụng” truyền thống.
7. Microcopying không nên được sử dụng trở về trước
"Microcopying" đề cập đến tất cả các hướng dẫn và xác nhận nhỏ được sử dụng trong các ứng dụng.- "Đừng lo lắng, chúng tôi sẽ không để lọt địa chỉ gửi thư của bạn."
- "Bạn không cần thẻ ngân hàng để thanh toán"
Ví dụ, ràng buộc Thẻ ngân hàng hoặc cung cấp E-mailđối với nhiều người dùng là một điểm khá tranh cãi. Và nếu bạn không đại diện cho một thương hiệu uy tín, đã được kiểm chứng qua thời gian nhất định, thì mọi người sẽ luôn ngại cung cấp cho bạn những thông tin như vậy. Microcopies có thể giúp giải quyết những nghi ngờ của người dùng

8. Luôn cung cấp ngữ cảnh
Người dùng ghét thiếu ngữ cảnh. Được đưa ra với những gì luồng thông tin họ liên tục phải đương đầu, mọi người cố gắng trừu tượng hóa mọi thứ thừa trên màn hình và tập trung vào những thứ cụ thể. Khi tính năng cuộn vô tận xuất hiện, nhiều trang web gặp phải một vấn đề: nếu người dùng nhấp nhầm vào một nơi nào đó và vị trí hiện tại đã được đặt lại. Điều này đặc biệt khó chịu trong những trường hợp khi một người đã cuộn nội dung của trang web xuống rất xa. Chỉ sau năm màn hình được cuộn, một cú nhấp chuột tình cờ có thể gây khó chịu.Hầu hết các trang web ngày nay giải quyết vấn đề này bằng các phương thức và các sơ đồ khác điển hình của các ứng dụng trang đơn. Ví dụ: trên Pinterest, nhấp vào một ô không mở trang mới và phương thức. Điều này cho phép bạn khám phá chi tiết của một bản ghi cụ thể mà không bị mất vị trí hiện tại của bạn hoặc chờ một trang mới tải.

Trong điện thoại di động Ứng dụng Facebook phương pháp tương tự cũng được sử dụng: nếu bạn nhấp vào ảnh trong album, ảnh đó sẽ tải ở chế độ toàn màn hình. Nó trông gần như nó giống như thể một trang mới được mở ra, nhưng khi bạn nhấn nút quay lại, bạn đã được đưa trở lại ngữ cảnh một cách gọn gàng.
Người dùng, đặc biệt là người dùng di động, không thích khi nội dung màn hình thay đổi bất ngờ. Điều này chỉ nên được thực hiện để đáp ứng các hành động rõ ràng của người dùng. Ví dụ, nguồn cấp tin tức Twitter và Facebook buộc phải cập nhật. Nếu không, một tình huống khó chịu sẽ xảy ra khi bạn đọc tin nhắn và lúc này quá trình nền cập nhật nguồn cấp dữ liệu và gửi cho bạn một loạt tin nhắn mới chôn vùi những gì bạn đã đọc trước đó. Nó giống như một cơn gió giật tung tờ báo khỏi tay bạn.

May mắn thay, Twitter thông báo một cách tế nhị cho người dùng về các tin nhắn mới và đợi người dùng đưa ra lệnh để tải xuống. Tức là người đó hoàn toàn kiểm soát sự thay đổi nội dung của màn hình và không bị nhầm lẫn.
15. Chia nhỏ các nhiệm vụ phức tạp lớn thành các hoạt động nhỏ hơn
Không ai thích điền vào một mẫu trang đầy đủ. Do đó, tất cả các loại phần cài đặt, biểu mẫu đăng ký và hồ sơ sẽ chỉ được hưởng lợi từ sự tách biệt hợp lý thành các khối nhỏ hơn. Đối với việc sử dụng này, các thẻ, phần, tab, mặt bên... Một người sẽ dễ dàng nhận thấy sự cần thiết của nhiều miếng trám ngay cả khi có nhiều khối logic trên một trang.Việc phân chia thành các khối hợp lý về mặt chủ quan đơn giản hóa công việc thiết lập và điền vào nhiều trường, đồng thời ngăn cảm giác làm việc khó chịu. Điều này đặc biệt quan trọng đối với các ứng dụng di động và phiên bản trang web.

Ví dụ, Facebook đã cải tiến nhóm cài đặt quyền riêng tư của mình trong vài năm để giúp dễ dàng định cấu hình hơn. Nhưng một khi nó đã như vậy nhiệm vụ không tầm thường mà nhiều người chỉ đơn giản là không chạm vào các cài đặt này. Sau khi phân chia thành các phần, tỷ lệ người dùng làm việc với các trang này, thay vì tránh chúng, đã tăng lên.

Một lần nữa ví dụ tốt chia một nhiệm vụ lớn thành các khối hợp lý - quá trình sắp xếp thứ tự. Đối với nhiều ứng dụng web, thủ tục này trở thành một điểm quan trọng, một chỉ số đánh giá sự thành công của dự án. Khi quá trình thanh toán được chia thành các giai đoạn, thì khi họ trải qua, người dùng có cảm giác tiến bộ, tiến bộ, ngay cả khi mọi thứ không diễn ra như kim đồng hồ.
Ngoài ra, việc phân chia thành các khối hợp lý giúp phát hiện và giải quyết các vấn đề nảy sinh dễ dàng hơn. Rốt cuộc, không ai muốn đối phó với một thông báo như "Bạn có thể sửa bốn điểm sau không?"
Nếu bạn buộc người dùng điền vào tất cả các trường hoặc định cấu hình cài đặt trên một trang phức tạp, thì cuối cùng bạn sẽ bỏ trứng của họ vào một giỏ. Bất kỳ lỗi nào cũng sẽ ngăn không cho tất cả các dữ liệu khác được gửi đi.
Điều tương tự cũng có thể nói đối với các hình thức quyên góp, đặc biệt là trong dự án di động... Bạn có thể muốn người dùng nghĩ: "Chà, thật dễ dàng" thay vì "Ừ, điều này cần thời gian." Việc nâng cao khả năng sử dụng của các hình thức được phản ánh trực tiếp vào khả năng sinh lời của dự án.
Hầu hết các điểm trên là đủ đơn giản khi được xem xét một cách riêng lẻ. Nhưng nếu bạn làm việc với nó hàng ngày, thì mắt thường bị mờ. Vì vậy, điều quan trọng là bạn có thể lùi lại, tóm tắt và nhìn đứa con tinh thần của mình qua con mắt của một “người dùng mới”.
Thẻ:
- khả năng sử dụng của các giao diện
- khả năng sử dụng của các trang web
Đối với các tài nguyên web đang hoạt động, việc cải thiện khả năng sử dụng của trang web là một cách tuyệt vời tăng chuyển đổi và cải thiện yếu tố hành vi... Dịch vụ này bao gồm việc phân tích các đặc điểm hoạt động hiện tại của địa điểm, chuẩn bị các đề xuất cải tiến, thống nhất danh sách các công việc với khách hàng và trên thực tế là thực hiện công việc.
Chi phí dịch vụ cho khả năng sử dụng của các trang web
Cải thiện khả năng sử dụng: Các dịch vụ liên quan
Có một loạt các dịch vụ được cung cấp bởi các studio web có thể được cho là do cải thiện khả năng sử dụng. Hầu hết các dịch vụ được liệt kê dưới đây có thể được đặt hàng theo gói hoặc như một dịch vụ độc lập.
- Đánh giá khả năng sử dụng. Giai đoạn đầu tiên của nhiệm vụ cải tiến là xác định các khu vực có vấn đề và hình thành các vectơ chính để tối ưu hóa. Chuyên gia tiến hành kiểm tra kỹ lưỡng nguồn tài nguyên và tạo ra một báo cáo, trong đó chỉ ra tất cả các vấn đề được tìm thấy và các đề xuất để cải thiện.
- Hoàn thiện trang web. Một dịch vụ bao gồm việc loại bỏ các khiếm khuyết và thay đổi chức năng phù hợp với mong muốn của khách hàng. Nếu chúng tôi đặt dữ liệu của cuộc đánh giá khả năng sử dụng đã thực hiện làm cơ sở cho việc sửa đổi dưới dạng TK, chúng tôi sẽ phải làm việc để cải thiện khả năng sử dụng.
- Thiết kế lại trang web. Thông thường, các vấn đề với đặc điểm người dùng của trang web có liên quan đến các quyết định thiết kế kém, do đó, để cải thiện khả năng sử dụng, có thể yêu cầu thiết kế lại toàn bộ hoặc một phần tài nguyên.
- Điền nội dung. Thiếu nội dung chất lượng có thể thu hút lưu lượng truy cập và đáp ứng nhu cầu của người dùng cũng là lý do khiến trang web hoạt động kém.
Do đó, ngay cả khi studio không trực tiếp cung cấp dịch vụ "cải thiện khả năng sử dụng", bạn có thể đạt được kết quả mong muốn bằng cách đặt hàng các dịch vụ riêng phù hợp.
Kết quả cải thiện khả năng sử dụng
Để khẳng định rằng vấn đề đã được giải quyết, cải tiến phải được xác nhận bằng dữ liệu phân tích. Các dấu hiệu của việc cải thiện khả năng sử dụng thành công là:
- Tăng thời gian khách truy cập dành cho trang web. Nếu mọi người bắt đầu ở lại trang web lâu hơn, hãy mở nhiều trang hơn, có nghĩa là trang web đã trở nên thuận tiện hơn để sử dụng và mục tiêu đã đạt được.
- Giảm tỷ lệ thoát. Khi người dùng truy cập một trang web và ngay lập tức đóng trang đó mà không đi bất kỳ nơi nào khác trên trang web, điều này được gọi là "từ chối". Càng ít tình huống như vậy, trang web càng thú vị với mọi người.
- Tăng chuyển đổi. Mỗi trang web có một hành động mục tiêu cụ thể: đặt hàng gọi lại, mua hàng hóa, đăng ký trên trang web, tham gia một sự kiện, v.v. Thế nào tỷ lệ tốt hơn chuyển đổi đến tổng số khách truy cập - trang web càng hoạt động hiệu quả.
Chiến dịch Khả năng Sử dụng Thành công - cách tốt tăng lợi nhuận trên dự án web.
Bạn có bất kỳ câu hỏi nào về dịch vụ? Cần giúp đỡ trong việc lựa chọn nhà thầu? Hãy đặt câu hỏi trong phần bình luận, các chuyên gia của chúng tôi sẽ tư vấn chi tiết.
Hôm nay chúng tôi xin lưu ý đến bạn một tập hợp các mẹo tối ưu hóa, tính hiệu quả của chúng được hỗ trợ bởi các trường hợp thực tế và rất đáng tin cậy.
Bạn có thể đã quen với kết quả của một số nghiên cứu, nhưng chúng tôi sẽ cố gắng xem xét chúng từ một góc độ hơi khác.
1. Quên quy tắc ba lần nhấp
Trong cuốn sách của anh ấy Đưa tài năng của bạn lên web(2001) Jeffrey Zeldman, một nhân vật nổi tiếng trong thế giới thiết kế web, đưa ra ý tưởng rằng "quy tắc ba lần nhấp chuột giúp tạo ra các trang web có cấu trúc phân cấp trực quan và hợp lý." Có nghĩa là, nếu để truy cập vào phần nội dung mong muốn, người dùng cần thực hiện nhiều hơn ba lần nhấp chuột, anh ta bắt đầu cảm thấy thất vọng, vì nó mất nhiều công sức và bị coi là lãng phí thời gian.
Tuy nhiên, trên thực tế, hầu hết người dùng thực sự có động cơ thực hiện một hành động được nhắm mục tiêu sẽ không nghĩ đến việc dừng lại chỉ vì họ đã thực hiện ba lần nhấp chuột mà không đạt được mục tiêu. Nếu bạn nhìn vào nguyên nhân gốc rễ của sự thất vọng của người dùng, bạn sẽ thấy rằng việc nhấp chuột quá nhiều không phải là vấn đề lớn.
Và sau đó câu hỏi đặt ra: liệu quy tắc ba lần nhấp chuột có bất kỳ cơ sở khoa học và thực nghiệm nào không? Nói cách khác, có nghiên cứu nào cho thấy người dùng cảm thấy thất vọng sau ba lần nhấp chuột không?
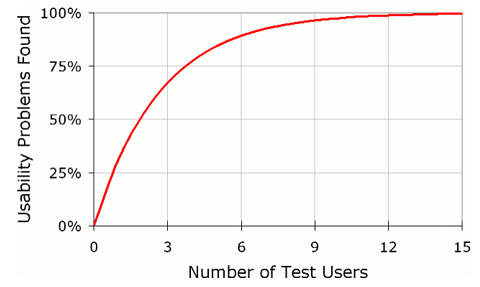
Theo một nghiên cứu của nhà thiết kế web người Anh Joshua Porter, những người dùng không tìm thấy nội dung họ đang tìm kiếm sau ba lần nhấp chuột sẽ ít có khả năng ngừng tìm kiếm hơn. Hơn nữa, trong quá trình nghiên cứu, một số đối tượng đã thực hiện tới 25 lần nhấp chuột.

Tương quan giữa số lần nhấp và tỷ lệ phần trăm nhiệm vụ đã hoàn thành trong các trường hợp thành công (xanh lam) và thất bại (đỏ)
Cuối cùng, vấn đề không phải là số lượng nhấp chuột mà là khả năng sử dụng của giao diện. Nếu nó đơn giản và dễ hiểu, một người sẽ hài lòng khi sử dụng nó, ngay cả khi phải mất 15 lần nhấp chuột để đạt được mục tiêu. Và nếu một trang web tuân theo quy tắc ba lần nhấp chuột, nhưng được thiết kế và triển khai kém, thì người đó có thể không muốn sử dụng nó.
2. Ghi nhớ F-pattern
Jakob Nielsen đã thực hiện một nghiên cứu trong đó theo dõi mắt (đo thị lực) được thực hiện trên 230 người dùng Internet khi họ duyệt qua các trang web khác nhau. Kết quả là, khi xem lướt qua, ánh nhìn của người dùng di chuyển dọc theo quỹ đạo hình chữ F.

Bản đồ nhiệt về chế độ xem các trang web của Jacob Nielsen
Eyetools phối hợp với hai công ty tiếp thị Did-It và Enquiro cũng đã thực hiện một nghiên cứu tương tự. Nó có sự tham gia của 50 đối tượng, mỗi đối tượng được yêu cầu xem kết quả tìm kiếm google... Do đó, ánh nhìn của tất cả 50 đối tượng thường tập trung hơn ở góc trên bên trái và bản đồ nhiệt có hình chữ F.

Bản đồ nhiệt chế độ xem trang kết quả của Google
Các nhà thiết kế và copywriter nên xem xét dữ liệu này khi tạo và định vị nội dung. Vì vậy, nội dung chính của trang web nên được đặt gần bên trái của bố cục hơn. Nếu để ý, bạn sẽ thấy rằng nhất tài nguyên phổ biến theo sau tiêu đề là một danh sách các đoạn văn hoặc một tập hợp các đoạn văn ngắn, tất cả đều có cùng hình chữ F. Điều này chắc chắn làm cho văn bản dễ đọc hơn khi xem nhanh.
3. Vấn đề tốc độ tải xuống
Không ai thích chờ đợi. Người dùng Internet, tức là tất cả chúng ta, là những người cực kỳ thiếu kiên nhẫn, vì vậy bạn không nên bắt họ phải chờ đợi một cách không cần thiết. Khi làm việc trên trang web hoặc trang đích của bạn, hãy chú ý đến tốc độ tải trang và bạn sẽ không hối tiếc.
Ví dụ, một vài năm trước, các chuyên gia của Microsoft đã thực hiện một nghiên cứu bằng cách sử dụng công cụ tìm kiếm Bing của họ. Mục đích của nghiên cứu là xác định mối quan hệ, nếu có, giữa tốc độ tải trang và một số chỉ số như mức độ hài lòng của người dùng, thu nhập bình quân trên mỗi khách truy cập và dữ liệu về số lần nhấp chuột.
Nghiên cứu cho thấy mối tương quan sau: Độ trễ tải trang tăng lên 2 giây dẫn đến mức độ hài lòng của người dùng giảm 3,8% và doanh thu giảm khoảng 4,3%. Đồng thời, tổng số lần nhấp của người dùng giảm 4,4%. Lợi nhuận giảm 4,3% có vẻ như là một khoản lỗ nhỏ, nhưng khi nó đến về các tập đoàn hàng triệu và hàng tỷ đô la, mỗi tỷ lệ phần trăm đổ ra thành những khoản tiền khổng lồ mà không ai muốn mất.

Mối quan hệ giữa độ trễ khi tải trang tính bằng mili giây và sự thay đổi trong các chỉ số sau (từ trái sang phải): 1) số lượng yêu cầu duy nhất trên 1 người dùng (%); 2) số lượng yêu cầu sửa đổi (%); 3) lợi nhuận trên mỗi người dùng (%); 4) tổng số lần nhấp (%); 5) sự hài lòng của người dùng (%); 6) thời gian để hoàn thành một nhấp chuột (mili giây).
Ví dụ này chứng tỏ rằng người dùng thực sự thiếu kiên nhẫn và sẵn sàng để lại một tài nguyên khiến họ phải chờ đợi quá lâu. Bạn cũng nên lo lắng về tốc độ tải trang của mình vì gần đây Google đã tính đến yếu tố này khi xếp hạng kết quả tìm kiếm.
May mắn thay, có rất nhiều công cụ hiện có để giúp cải thiện hiệu suất và tải trang, chẳng hạn như Tốc độ trang của Google hoặc YSlow của Yahoo.
4. Làm cho văn bản dễ đọc hơn
Chuyên gia về khả năng sử dụng nổi tiếng Jakob Nielsen đã thực hiện một nghiên cứu, trong đó ông nghiên cứu nhận thức về văn bản của khách truy cập vào trang web của mình và hóa ra mọi người hiếm khi đọc nội dung trực tuyến trước mắt họ. Khách truy cập vào trang web trung bình (khoảng 593 từ) đọc 20-28% văn bản. Khi khối lượng văn bản tăng hơn nữa, chỉ số này giảm dần xuống 10%.

Mối quan hệ giữa số từ trên mỗi trang và tỷ lệ phần trăm tối đa của con số này (tính bằng%) mà người dùng có thể đọc (ở tốc độ đọc 250 từ mỗi phút)
Có một số kỹ thuật bạn có thể sử dụng để giúp thu hút nhiều sự chú ý của người dùng hơn đến nội dung trang web của bạn. Họ tập trung vào việc cải thiện khả năng đọc của văn bản. Đặc biệt, đây là lựa chọn từ khóa, sử dụng danh sách và tiêu đề phụ thường xuyên, đồng thời chia nhỏ văn bản thành các đoạn văn ngắn, đơn giản.
5. Không tập trung vào "đường gấp"
Bất kỳ ai cũng đồng ý rằng tính thực tế và khả năng sử dụng là khía cạnh quan trọng Thiết kế website. Cho dù bạn đang làm việc trên danh mục trang web, cửa hàng trực tuyến hay ứng dụng web, thì việc làm cho các trang của bạn trở nên dễ dàng và thú vị hơn đối với khách truy cập là điều quan trọng. Nhiều nghiên cứu đã được thực hiện trong nhiều năm về các khía cạnh khác nhau của thiết kế web và giao diện, và kết quả có giá trị trong việc giúp chúng tôi cải thiện công việc của mình.
1. Nhãn biểu mẫu hoạt động tốt nhất trên một trường
Nghiên cứu đã phát hiện ra rằng vị trí lý tưởng cho các nhãn trong biểu mẫu là phía trên các trường nhập dữ liệu. Trên nhiều biểu mẫu, nhãn được đặt ở lề trái, tạo ra hai cột, trông đẹp nhưng không phải là nhiều nhất bố cục đơn giảnđể sử dụng. Tại sao chuyện này đang xảy ra? Bởi vì biểu mẫu thường được định hướng theo chiều dọc, tức là người dùng điền vào biểu mẫu từ trên xuống dưới. Người dùng cuộn xuống biểu mẫu. Theo dõi nhãn trong hộp bên dưới dễ dàng hơn tìm hộp bên phải nhãn.

Định vị nhãn ở bên trái cũng đặt ra một vấn đề khác: làm thế nào, khi căn chỉnh sang trái hoặc phải, căn chỉnh các nhãn? Căn trái có loại mở rộng, nhưng vô hiệu hóa các nhãn khỏi trường, rất khó để phân biệt nhãn nào áp dụng cho trường nào. Căn chỉnh bên phải là không may: nó làm cho các biểu mẫu trông đẹp, nhưng ít khả năng triển khai hơn. Các nhãn trên lề hoạt động tốt hơn trong hầu hết các trường hợp. Nghiên cứu cũng chỉ ra rằng nhãn không nên in đậm, mặc dù khuyến cáo này không thuyết phục.

2. Người dùng tập trung vào khuôn mặt
Mọi người chú ý đến người khác theo bản năng ngay khi họ đi vào tầm nhìn của họ. Trên các trang web, chúng tôi tập trung vào khuôn mặt và đôi mắt, điều này mang lại cho các nhà tiếp thị cơ hội tốtđể thu hút sự chú ý. Nhưng mong muốn của chúng ta được nhìn thẳng vào mặt và mắt của mọi người chỉ là khởi đầu, hóa ra chúng ta thực sự rời mắt khỏi khuôn mặt mà chúng ta đang nhìn.

Bản đồ nhiệt cho thấy rằng mắt được vẽ vào khuôn mặt của đứa trẻ đang nhìn thẳng vào chúng ta.

Và bây giờ đứa trẻ đang xem nội dung. Nhận thấy sự gia tăng số lượng người chú ý đến dòng tiêu đề và văn bản.
Đây là nghiên cứu bắt mắt chứng minh điều này. Theo bản năng, chúng ta quay mặt về phía mình, nhưng nếu khuôn mặt này đang nhìn về một nơi nào đó, ở hướng ngược lại với chúng ta, thì chúng ta cũng sẽ nhìn về hướng đó. Tận dụng hiện tượng này bằng cách thu hút sự chú ý của người dùng đến phần quan trọng nhất của trang hoặc quảng cáo của bạn.
3. Chất lượng của thiết kế là một chỉ số của sự tin cậy
Nhiều nghiên cứu khác nhau đã được thực hiện để tìm ra những yếu tố nào ảnh hưởng đến nhận thức của mọi người về độ tin cậy của một trang web.

Một trong phát hiện thú vị của nghiên cứu này là người dùng thực sự đánh giá một cuốn sách qua bìa của nó ... hay đúng hơn, một trang web theo thiết kế. Các yếu tố như bố cục, tính nhất quán, kiểu chữ, màu sắc và phong cách đều ảnh hưởng đến cách người dùng nhìn nhận của bạn. Trang web của bạn không chỉ nên có ngoại hình mà còn định vị chính xác cho khán giả của bạn.
4. Hầu hết người dùng không sử dụng thao tác cuộn hoặc sử dụng ...
Một nghiên cứu của Jacob Nielsen về số lượng người dùng sử dụng tính năng cuộn cho thấy rằng chỉ có 23% khách truy cập sử dụng trong lần truy cập đầu tiên vào một trang web. Điều này có nghĩa là 77% khách truy cập sẽ không cuộn trang; họ chỉ cần quét nội dung trong không gian của phần trang hiển thị trên màn hình mà không cần cuộn xuống. Hơn nữa, tỷ lệ người dùng cuộn giảm trong các lần truy cập tiếp theo, chỉ có 16% cuộn trong lần truy cập thứ hai của họ. Dữ liệu này cho thấy tầm quan trọng của việc các trang web chính của bạn được hiển thị nổi bật, đặc biệt là trên trang đíchỒ.
Điều đó không có nghĩa là bạn phải nhồi nhét mọi thứ vào phần trên trang, bạn chỉ cần làm nhiều nhất sử dụng hiệu quả khu vực này. Việc chèn lấn nội dung của khu vực đó sẽ chỉ đơn giản là làm cho nội dung không thể truy cập được. Khi một người dùng xem quá nhiều thông tin, họ không biết bắt đầu tìm kiếm chủ đề quan tâm từ đâu.

Ví dụ: Basecamp sử dụng không gian trang web của mình một cách nghiêm túc và thông minh. Ở khoảng cách 768 pixel chiều cao được hiển thị màn hình lớn phụ đề, đề xuất giá trị, lời kêu gọi hành động, danh sách khách hàng, video và danh sách ngắn khả năng với hình ảnh.
Điều này đặc biệt quan trọng đối với trang chủ nơi mà hầu hết khách truy cập sẽ không quen thuộc. Đối với họ, những điều sau đây nên được đặt ở phần dễ nhìn thấy:
Tên của trang web,
Một đề xuất giá trị trên trang web (tức là họ sẽ nhận được những lợi ích gì khi sử dụng CNTT),
Điều hướng cho các phần chính của trang web có liên quan đến người dùng.
Tuy nhiên, thói quen của người dùng đã thay đổi đáng kể kể từ đó. Nghiên cứu gần đây cho thấy rằng người dùng cảm thấy thoải mái với việc cuộn và trong một số tình huống, họ sẵn sàng cuộn xuống cuối trang. Nhiều người dùng cảm thấy thoải mái hơn với việc cuộn trang hơn là đánh số và đối với nhiều người dùng thì Thông tin quan trọng về trang không nhất thiết phải ở trên cùng. Vì vậy, điều này ý tưởng tốt chia bố cục của bạn thành các phần để dễ xem, tách chúng ra khỏi khoảng cách lớn.
5. Màu xanh lam nhạt là màu tốt nhất cho một liên kết.
Khi tạo một thiết kế độc đáo cho trang web của bạn, khi đề cập đến tính thiết thực, hãy nhớ những gì người khác làm tốt hơn. Theo dõi quy ước bởi vì khi mọi người truy cập một trang web mới, trước tiên họ tìm kiếm thông tin ở những nơi mà họ sẽ tìm thấy thông tin đó trên hầu hết các trang web khác. Họ sử dụng kinh nghiệm lướt các trang web khác để hiểu trang web của bạn. Điều này được gọi là sử dụng các mẫu. Mọi người mong đợi những điều nhất định, chẳng hạn như màu sắc của liên kết, vị trí của biểu trưng trang web, vị trí của các tab điều hướng, v.v.

Xu hướng hiện đại và các phương pháp tiếp cận trong phát triển web
Tìm hiểu thuật toán tăng trưởng nhanh từ đầu trong quá trình xây dựng trang web

Các liên kết của bạn nên có màu gì? Cân nhắc đầu tiên là độ tương phản: các liên kết phải đủ tối để tương phản với màu nền của trang web của bạn. Thứ hai, chúng phải nổi bật so với phần còn lại của văn bản. Và cuối cùng, nghiên cứu cho thấy rằng nếu tính thực tế là ưu tiên của bạn, hãy chọn màu xanh lam cho các liên kết, điều đó tốt hơn. Các liên kết trình duyệt mặc định có màu xanh lam, đó là những gì mọi người mong đợi. Chọn một màu khác hoàn toàn không phải là vấn đề, nhưng nó có thể ảnh hưởng đến tốc độ người dùng tìm thấy thứ họ đang tìm kiếm.
6. Hộp tìm kiếm lý tưởng có chiều rộng 27 ký tự.
Chiều rộng lý tưởng cho hộp tìm kiếm là bao nhiêu? Jacob Nielsen đã thực hiện một nghiên cứu về sự phụ thuộc của tính thực tiễn vào độ dài truy vấn tìm kiếm trên các trang web của hộp tìm kiếm. Nó chỉ ra rằng hầu hết ngày hôm nay hình thức tìm kiếm quá ngắn.
Nghiên cứu đã chỉ ra rằng hộp tìm kiếm trung bình có chiều rộng 18 ký tự. Dữ liệu cho thấy 27% truy vấn quá dài để phù hợp. Mở rộng trường lên 27 ký tự có thể đáp ứng 90% yêu cầu.

Cửa sổ Tìm kiếm của Apple quá ngắn sẽ cắt bỏ truy vấn "Microsoft Office 2008".
Nói chung, trường tìm kiếm quá rộng sẽ tốt hơn là quá ngắn để người dùng có thể nhanh chóng quét, kiểm tra và gửi truy vấn. Khuyến nghị này rất đơn giản, nhưng tiếc là quá thường xuyên bị bỏ qua.
7. Khoảng trắng cải thiện sự hiểu biết
Hầu hết các nhà thiết kế đều biết ý nghĩa của khoảng trắng, là không gian trống giữa các đoạn văn, hình ảnh, nút và các yếu tố khác trên trang này. Khoảng trắng ngăn nắp các trang đoạn văn, tạo không gian để thở. Chúng ta cũng có thể nhóm các mục lại với nhau bằng cách giảm khoảng cách giữa chúng và tăng khoảng cách giữa chúng và các mục khác trên trang này. Điều này rất quan trọng để chứng minh mối quan hệ giữa các phần tử (ví dụ: cho thấy rằng nút này áp dụng cho tập hợp các mục đó) và xây dựng hệ thống phân cấp các phần tử trên trang.

Khoảng trắng cũng làm cho nội dung dễ đọc hơn. Nghiên cứu đã phát hiện ra rằng việc sử dụng khoảng cách giữa các đoạn văn sẽ rất hiệu quả. Người đọc sẽ dễ dàng tập trung vào quá trình hơn nếu nội dung ở khoảng cách đáng kể với nhau.
Thật vậy, bố cục bàn phím của một trang web (bao gồm khoảng trắng, tiêu đề, thụt lề và số) có thể không có ảnh hưởng rõ ràng đến hiệu suất, nhưng nó ảnh hưởng đến sự hài lòng của người dùng đối với trang web.
8. Kiểm tra người dùng hiệu quả không cần phải mở rộng
Jacob Nielsen đã nghiên cứu về số lượng lý tưởng những người sẽ xem trang web là không thực tế. Các thử nghiệm đã chỉ ra rằng chỉ có năm người dùng sẽ xác định được khoảng 85% tất cả các vấn đề với trang web của họ và 15 người dùng sẽ tìm thấy hầu hết tất cả các vấn đề.

9. Trang thông tin sản phẩm sẽ giúp bạn nổi bật
Nếu trang web của bạn có các trang sản phẩm, mọi người chắc chắn sẽ xem qua chúng khi họ mua hàng trực tuyến. Nhưng nhiều trang thiếu thông tin ngay cả đối với những khách truy cập lướt nhanh trang đó. nó vấn đề nghiêm trọng bởi vì thông tin sản phẩm giúp mọi người đưa ra quyết định mua hàng. Nghiên cứu cho thấy thông tin sản phẩm kém chiếm khoảng 8% các vấn đề về khả năng sử dụng và 10% người dùng không hài lòng với thông tin được trình bày (tức là người dùng từ chối và rời khỏi trang web).

Đưa cho thông tin chi tiết về sản phẩm của bạn, nhưng đừng rơi vào bẫy của việc bắn phá người dùng bằng quá nhiều văn bản. Làm cho thông tin dễ tiêu hóa. Làm cho trang có thể mở rộng bằng cách chia văn bản thành các đoạn nhỏ hơn và sử dụng một số lượng lớn các tiểu mục. Thêm nhiều hình ảnh cho sản phẩm của bạn và sử dụng ngôn ngữ phù hợp: không sử dụng biệt ngữ để khách truy cập có thể hiểu nội dung của sản phẩm.
10. Hầu hết người dùng không nhìn thấy quảng cáo
Jacob Nielsen đã báo cáo trong bài phát biểu của mình rằng phần lớn người dùng chủ yếu mù quáng với các biểu ngữ. Cho dù họ đang tìm kiếm một đoạn thông tin trên một trang hay đắm chìm trong nội dung, họ sẽ không bị phân tâm bởi các quảng cáo.
Hậu quả của việc này không chỉ là người dùng sẽ tránh quảng cáo, mà họ sẽ tránh bất cứ thứ gì giống quảng cáo, ngay cả khi nó không phải là quảng cáo. Một số kiểu mục điều hướng có thể trông giống như biểu ngữ, vì vậy hãy cẩn thận với những mục này.

Các ô vuông biểu ngữ trên thanh bên trái của Flashden không thực sự là quảng cáo: chúng là nội dung của các liên kết. Họ giả vờ gần gũi một cách khó chịu với biểu ngữ quảng cáo và do đó có thể bị một số người dùng bỏ qua.
Tuy nhiên, những quảng cáo giống nội dung sẽ khiến mọi người xem và nhấp vào. Điều này có thể tạo ra nhiều doanh thu quảng cáo, nhưng nó phải trả giá bằng "người dùng được nhắm mục tiêu" khi họ nhấp vào những thứ mà họ cho là nội dung chính hãng. Trước khi đi theo con đường này, hãy cân nhắc sự đánh đổi: thu nhập ngắn hạn so với thuật ngữ "niềm tin dài hạn".
Biên dịch và biên tập: Rog Victor và Andrey Bernatsky.
Hy vọng rằng, mười ví dụ này khả năng sử dụng của thiết kế trang web của bạn sẽ giúp bạn tạo ra các dự án thuận tiện và chất lượng cao.