Sketch hay Photoshop: Công cụ thiết kế web nào phù hợp với bạn?
25 năm trước, vào ngày 19 tháng 2 năm 1990, anh em John và Thomas Knoll đã cho ra mắt chương trình nhỏ, kết nối máy tính với máy quét. Dự án được gọi là Photoshop. Trong hai thập kỷ, nó là nhà độc quyền trên thị trường chương trình đồ họa, và từ “Photoshop” đã trở thành một từ quen thuộc.
Tuy nhiên, tính ưu việt của Photoshop có thể đang bị xói mòn. Ngày nay, nhiều nhà thiết kế web đang chuyển sang Sketch, một sản phẩm được tạo riêng cho các chuyên gia UI. Tổng biên tập của trang này đã nói chuyện với các nhà phát triển giao diện và tìm hiểu xem liệu ngành này có sẵn sàng thay đổi nhà cung cấp phần mềm hay không.
Artur Kasimov, nhà thiết kế sản phẩm tại Yandex cho biết: “Đối với tôi, quá trình chuyển đổi từ Photoshop sang Sketch là vô cùng khó khăn. - Như người ta nói, tôi là một người theo trường phái cũ. Tôi nhớ những ngày đầu Phiên bản Photoshop" Trong 25 năm, Photoshop đã trở thành tiêu chuẩn cho ngành thiết kế web, bất chấp “sức nặng” của nó (chương trình chiếm tới hơn 1 GB). không gian đĩa), các chức năng không được xác nhận trong giao diện và quy trình mua hàng cực kỳ khó hiểu, điều mà ngay cả người tạo ra mạng xã hội VKontakte Pavel Durov cũng phàn nàn.
Adobe cũng phát hành Minh Hoạ Vector, do đó các nhà phát triển giao diện thường phải luôn mở hai trình soạn thảo. Chuyên gia giao diện người dùng Anton Frolov cho biết: “Một số người thoát khỏi tình huống này bằng cách chọn Illustrator, nhưng do thói quen đã hình thành nên việc này thật lãng phí thời gian”.
“Photoshop được tạo ra và phát triển như một phần mềm dành cho các nhiếp ảnh gia. Sau đó, họ nhồi nhét cho anh ta mọi thứ mà tôi nghĩ đến. Điều này khiến người biên tập trông giống như một con hà mã vụng về,” nhà thiết kế sản phẩm Yandex Artur Kasimov cho biết. Khó khăn nảy sinh cả về tốc độ và năng suất. Ví dụ: bố cục chứa nhiều lớp làm chậm đáng kể quá trình xử lý trong Photoshop. “Hệ thống phanh” đặc biệt đáng chú ý khi làm việc trên nhiều bố cục cùng một lúc.
Ngoài ra, để tạo các thành phần giao diện chuẩn - chẳng hạn như Nút Mac Hệ điều hành, danh sách thả xuống của trình duyệt hoặc hình chữ nhật có các cạnh tròn- đôi khi tôi phải thực hiện hàng tá hành động. Tất cả điều này đã được phản ánh qua tốc độ làm việc của nhà thiết kế. “Photoshop và Illustrator không được thiết kế để thiết kế web. Do đó, thiết kế giao diện và bất kỳ nỗ lực nào nhằm tạo ra thứ gì đó dễ hiểu không thể được gọi là gì khác ngoài cái nạng,” Dmitry Novikov, chuyên gia UI tại MacPaw cho biết.
Tuy nhiên, các lựa chọn thay thế cho Photoshop đã xuất hiện trên thị trường: GIMP, Krita, Paint.NET và các sản phẩm khác. Tuy nhiên, họ thậm chí không thể cung cấp gần bộ yêu cầu các công cụ thiết kế giao diện, theo các chuyên gia UI.
Sự xuất hiện của Phác thảo
Một vài năm trước, các nhà phát triển tại Bohemian Coding đã phát hành một chương trình dành cho Mac OS có tên là Sketch. Điểm khác biệt đầu tiên thu hút sự chú ý ngay lập tức là ứng dụng này là một ứng dụng thay thế cho Photoshop, nhưng giao diện của nó giống với một chương trình trong gói iWork hơn - các biểu tượng gốc từ Cocoa, số tiền tối thiểu công cụ trên bảng điều khiển, khối cài đặt duy nhất thích ứng với hành động của người dùng.
Không giống như Photoshop, Sketch không sử dụng quỹ riêngđể kết xuất nội dung đã tạo- các chức năng này được gán cho các công cụ tích hợp của Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL và ColorSync. Nhờ đó, ngay cả phiên bản mới nhất của chương trình cũng chỉ chiếm 42 MB dung lượng ổ đĩa.
Tuy nhiên, không phải mọi thứ đều diễn ra suôn sẻ với những phiên bản đầu tiên. Nhiều nhà thiết kế chú ý đến sản phẩm mới nhưng lại ngại từ bỏ Photoshop. Hồi đó, các nhà phát triển Sketch không thể quyết định họ sẽ phát hành sản phẩm cho ai - vì vậy một số chức năng giống như trình chỉnh sửa đồ họa và phần còn lại giống như một ứng dụng tạo trang web. Bản phác thảo 2 được sắp xếp những điểm nhấn cần thiết- chương trình nhắm đến các chuyên gia UI. Nhưng vấn đề của nó là có rất nhiều lỗi.
“Chúng tôi đã cố gắng chuyển sang Sketch vào cuối năm 2013. Nhưng đây là phiên bản thứ hai - nó rất nhiều lỗi. Chúng tôi đã giết rất nhiều thời gian và sau đó phải quay lại với Photoshop”, Yury Vetrov, người đứng đầu bộ phận thiết kế và thiết kế giao diện của Mail.Ru Group cho biết.
Sự xuất hiện của phiên bản thứ ba được sửa lỗi tốt của Sketch đã dẫn đến sự bắt đầu phổ biến chương trình này giữa các chuyên gia.
phác thảo
Anton Frolov cho biết: “Bản phác thảo rất được tối ưu hóa - hàng chục màn hình ứng dụng có thể được vẽ trong một tài liệu, có sẵn để chỉnh sửa mà không cần thực hiện các hành động không cần thiết và không làm giảm hiệu suất,” Anton Frolov nói. “Ngoài ra, một giao diện được chăm chút kỹ lưỡng, cảm giác rằng đây là phần mềm từ những người mà nó cần - hiển thị nhanh các vết lõm, công việc thuận tiện với các ký hiệu và kiểu dáng, tham số phần tử, phím tắt trực quan, v.v..”
Ví dụ, trong Photoshop, các nhà thiết kế phải liên tục điều chỉnh lưới pixel để loại bỏ cạnh mờ các đối tượng. Các nhà phát triển Sketch đã thêm tính năng tự động chụp nội dung vào lưới, giúp tránh các cạnh bị mờ và các điểm bất thường khác.
Một ví dụ khác là các cạnh được làm tròn trên các vật hình chữ nhật. Trong Photoshop, chỉ có thể thiết lập làm tròn trước khi vẽ đối tượng - nếu cần, các nhà thiết kế phải thay đổi vị trí của các đường cong theo cách thủ công theo từng pixel. Sketch cung cấp khả năng tùy chỉnh các fillet của lớp bất kỳ lúc nào thông qua bảng cài đặt.
TRONG phiên bản mới nhất Giờ đây, Sketch thậm chí còn tích hợp sâu hơn với các công cụ gốc của Mac OS X: hỗ trợ iCloud, Cỗ máy thời gian, tự động lưu, hiển thị phông chữ gốc, dịch bố cục sang thiết bị di động.
“Theo tôi, điều quan trọng nhất là một giao diện được thiết kế kỹ lưỡng để cắt đồ họa, chỉ với một vài cú nhấp chuột cho phép bạn chỉ định thư mục nào, với tên và kích thước nào để cắt đồ họa. Theo mặc định, tính năng cắt cho iOS và Android được hỗ trợ nhưng bạn có thể thêm các định dạng của riêng mình,” Anton Frolov chia sẻ kinh nghiệm của mình.
Ngoài ra, một số công việc trong Sketch có thể được tự động hóa bằng cách sử dụng plugin. Ví dụ: Đo lường và InVision, cho phép bạn chuẩn bị thông số kỹ thuật cho nhà phát triển một cách nhanh chóng và thuận tiện. “Với Sketch, tôi bắt đầu quan tâm nhiều hơn đến việc tự động hóa công việc. Bây giờ tôi làm được nhiều việc mà trước đây tôi đã dành rất nhiều thời gian và sự quan tâm cho việc sử dụng plugin, tôi cố gắng tìm một cách đơn giản hơn và hơn thế nữa đường tắt giải quyết vấn đề,” Arthur Kasimov nói.
Chuyển sang phác thảo
Dmitry Novikov, chuyên gia giao diện người dùng tại MacPaw, cho biết: “Ưu điểm của Sketch là rào cản gia nhập thấp; theo nghĩa đen, bất kỳ ai cũng có thể học cách làm việc trong đó trong vài ngày”. “Điều quan trọng là ở đây bạn trực tiếp tham gia thiết kế chứ không phải làm việc trong trình chỉnh sửa - nghĩa là bản thân chương trình sẽ trở nên vô hình và bạn có thể tập trung vào sản phẩm mình đang tạo.”
Tuy nhiên, việc chuyển từ Photoshop sang Sketch có thể là một trải nghiệm kỳ lạ. “Tôi đã quá quen với Photoshop đến mức chỉ nghĩ đến người khác biên tập viên đồ họa Tôi cảm thấy không thoải mái chút nào,” Kasimov nói. - Tình hình trở nên phức tạp bởi thực tế là các nhà thiết kế đồng nghiệp của tôi, những người mà tôi làm việc cùng lúc đó, đã chuyển sang Sketch và khen ngợi nó bằng mọi cách có thể. Họ trêu chọc tôi và cười lớn. Nhưng tôi vẫn tiếp tục đưa ra những lời bào chữa (chủ yếu là cho bản thân mình). Lúc đầu, tôi nói rằng tôi sẽ chuyển đổi khi họ thực hiện “zoom” bằng con lăn chuột, sau đó tôi tự trấn an rằng khi kết thúc dự án, tôi sẽ hoàn thành bằng Photoshop. Bản thân tôi thấy tốc độ làm việc của đồng nghiệp trong Sketch đã tăng lên.”
Novikov nói rằng anh ấy đã nhanh chóng chuyển sang công cụ mới nhờ một quyết định cấp tiến - anh ấy đã xóa mọi thứ khỏi máy Mac của mình và chỉ để lại Sketch: “Chỉ một tuần và giống như tôi đã làm việc với nó cả đời vậy.”
Theo nhà thiết kế sản phẩm Yandex Artur Kasimov, một trong những khó khăn là các “phím tắt” bất thường của Photoshop - trong Sketch, chúng khác nhau theo mặc định: “Tôi không nghĩ ngay đến việc tự điều chỉnh mọi thứ theo cách thủ công. Nhưng khi tôi làm điều này, tốc độ làm việc tăng lên rõ rệt.”
Ngoài ra, người dùng Photoshop sẽ không quen với nguyên tắc làm việc với đối tượng vector- trong Sketch nó trông giống Illustrator hơn: “Tôi phải mất khá nhiều thời gian để làm quen với nó. Nhưng bây giờ tôi hiểu rằng nguyên tắc này tốt hơn. Tốt hơn nhiều,” Kasimov nói.
Từ bỏ Photoshop
Sketch không phải là một sản phẩm hoàn hảo, theo nhiều chuyên gia UI được CPU phỏng vấn. Chương trình vẫn còn nhiều lỗi. Thậm chí còn có các tài nguyên riêng biệt trên Internet thu thập lỗi và theo dõi việc sửa lỗi.
“Không có đủ công cụ để làm việc theo nhóm, điều này rất quan trọng đối với các studio và công ty có đội ngũ thiết kế riêng biệt,” Frolov phàn nàn. Ngoài ra, Sketch thực tế không hoạt động với các trình quét, điều này không cho phép chúng tôi từ bỏ hoàn toàn các sản phẩm Adobe trong một số tác vụ.
“Tôi tin rằng không cần phải từ bỏ công cụ tốt- Dmitry Novikov trả lời câu hỏi về việc từ bỏ Photoshop. “Sketch không thay thế hoàn toàn Photoshop, nó rất tốt để tạo trang web và giao diện, nhưng điều đó không có nghĩa là tôi không thể sử dụng sản phẩm Adobe để chuẩn bị ảnh hoặc trình chỉnh sửa 3D để tạo mô hình và kết xuất.”
Tuy nhiên, do chi phí mua lại của Sketch thấp so với Photoshop ($99,99), Adobe có thể thua mảnh lớn các nhà thiết kế tin rằng khách hàng thường xuyên được đại diện bởi các chuyên gia UI.
– một ứng dụng mới dành cho iOS – thay vì dự án Adobe phổ biến. Đây là ấn tượng nhất Cuộc thi công cụ thiết kế web 2016 của năm.
Photoshop ban đầu không nhằm vào các nhà thiết kế web. Rốt cuộc, nó được gọi là HÌNH CHỤP cửa hàng. Rốt cuộc thì anh ấy đã được đặt tên như vậy. Nhưng theo thời gian, Photoshop đã trở thành công cụ được sử dụng nhiều nhất trong giới thiết kế đồ họa và web cũng như những người tạo trang web. Nó không chỉ là một công cụ chỉnh sửa ảnh; giao diện của nó có rất nhiều tùy chọn và tính năng, đã truyền cảm hứng cho nhiều nhà thiết kế tạo ra toàn bộ trang web bằng Photoshop.
Nhưng như Bob Dylan đã hát, thời thế đang thay đổi và Photoshop sẽ phải dịch chuyển một chút để nhường chỗ cho ai đó trẻ hơn và mạnh mẽ hơn. Ứng dụng mới Phác thảo của Bohemian Coding có vẻ linh hoạt hơn, giàu tính năng hơn và dễ sử dụng hơn. Có vẻ như... điều này từ khóa. Gần như có một cuộc tranh luận liên tục về việc liệu Sketch có thể thay thế hoàn toàn các sản phẩm của Adobe dành cho các nhà thiết kế web hay không.
Thành thật mà nói, nó thực sự không dễ dàng. lựa chọn giữa Photoshop và Sketch. Phác thảo dẫn đầu trong một số lĩnh vực, nhưng ở những lĩnh vực khác, bạn chắc chắn sẽ có xu hướng sử dụng Photoshop. Hãy xem tại sao.
Ưu và nhược điểm của Photoshop
Photoshop là công cụ quen thuộc với 99% dân thiết kế web. Đó là lý do tại sao nó rất phổ biến. Hầu hết các nhà thiết kế đều khá lười biếng và không thay đổi thói quen nên quá trình học một công cụ mới chắc chắn sẽ không mấy thú vị đối với họ. Khi bạn đã quen với một số phần mềm, bạn sẽ thực hiện nhanh hơn nhiều hành động nhất định trong đó hơn là học các chức năng và phím tắt mới.
Photoshop có thể sử dụng được với cả Windows và iOS, giúp nhiều người dùng có thể truy cập được. Kể từ khi Adobe giới thiệu ứng dụng Photoshop Mix và Photoshop Fix cho iPad, các nhà thiết kế giờ đây có khả năng chỉnh sửa hình ảnh hoặc tạo bố cục khi đang di chuyển.
Tuy nhiên, chính sách giá của công ty Adobe mới nhất thời gian làm giảm cơ hội của bạn sử dụng Photoshop. Vì nhóm Adobe đã thay đổi mức giá đưa ra thành gói đăng ký hàng tháng (tôi đoán là tất cả các bạn đều biết về Đám mây sáng tạo), nhiều nhà thiết kế từ chối Công cụ Photoshop, chọn phần mềm giá cả phải chăng hơn hoặc ngừng cập nhật phiên bản Photoshop CS6 của họ.
Tuy nhiên, vẫn có một tính năng trong Photoshop CC khiến các nhà thiết kế web vẫn sử dụng phần mềm Adobe. Thư viện đám mây sáng tạo cho phép bạn đảm bảo sự an toàn của tất cả các đồ vật của bạn và chia sẻ chúng giữa nhiều thiết bị khác nhau Và Sản phẩm của Adobe chẳng hạn như Illustrator, InDesign, v.v.
Bước đột phá của Sketch buộc Adobe phải xem xét kỹ hơn các sản phẩm của mình và suy nghĩ về những cải tiến để theo kịp đối thủ. Theo mong đợi của người dùng, Photoshop gần đây thêm chức năng xuất khẩu, được người dùng Sketch đánh giá cao. Bạn có thể xuất tất cả các tệp, thành phần của mình, tạo tiện ích mở rộng bổ sung cho hình ảnh và đối tượng trong một vài cú nhấp chuột.
Photoshop hiện đã có Artboard là một công cụ mà những người đã sử dụng Illustrator và Sketch đều quen thuộc. Yếu tố sáng tạo này cho phép bạn có nhiều “khung vẽ” trong một tài liệu, tiết kiệm thời gian? mà trước đây được dành cho việc mở các tài liệu khác nhau để chuyển đổi các đối tượng và trao đổi các phần tử. Các chức năng tương tự có thể được tìm thấy trong đồ vật thông minh, đã có mặt trong Photoshop một thời gian.
Và Sketch xuất hiện...
Sketch chỉ mới xuất hiện được vài năm nhưng đã có được một lượng lớn người hâm mộ trung thành. Bạn có thể tìm thấy nhiều cuộc thảo luận trên Quora với hàng nghìn bình luận ủng hộ Sketch. Các nhà thiết kế web chuyên nghiệp chia sẻ kinh nghiệm của họ về việc loại bỏ hoàn toàn Photoshop và chuyển sang Sketch. về việc từ bỏ hoàn toàn Photoshop và chuyển sang Sketch.
Điều này không có gì đáng ngạc nhiên vì Sketch cung cấp một số tính năng mà Photoshop không có. Đây là một ứng dụng không tiêu thụ nhiều bộ nhớ truy cập tạm thời và “nặng” rất ít. Không giống như Photoshop, Sketch cung cấp một menu ít rắc rối hơn với một lượng lớn các nút trên thanh công cụ. Thoạt nhìn, sự sắp xếp của chúng có vẻ hơi chật chội, nhưng khi bạn đã quen với chúng, chúng sẽ trở nên khá thoải mái khi sử dụng. sự lựa chọn đúng đắn.
Phác thảo chứa lưới tích hợp, cho phép bạn làm việc với các yếu tố thiết kế nhanh hơn và mượt mà hơn. Kết hợp với nhiều mẫu cài sẵn và cài đặt trước Artboard, quá trình tạo thiết kế trở thành một trò chơi thú vị.
Tất nhiên, nhiều nhà thiết kế chỉ ra rằng Sketch không cung cấp nhiều công cụ như Photoshop. Và cũng Photoshop có các hành động miễn phí, đây là một số phát minh tiết kiệm thời gian tuyệt vời nhất để tạo ra nhiều hiệu ứng khác nhau. Để mở rộng chức năng của Sketch, bạn cần cài đặt nhiều plugin khác nhau. Tuy nhiên, những plugin này sẽ trở thành kho báu thực sự sau khi bạn cài đặt chúng. Họ thêm các tính năng tuyệt vời vào ứng dụng mà bạn không thể tìm thấy trong Photoshop. Qua ít nhất bây giờ, bởi vì, như tôi đã đề cập ở trên, Sketch đã truyền cảm hứng cho Photoshop để tạo ra phiên bản riêng Artboards, vậy – ai biết được...
Một số tính năng chính của Sketch
Hãy xem Sketch đánh bại Photoshop ở những lĩnh vực nào cũng như những tính năng và plugin nào bạn có thể sử dụng.
Tập trung vào hình ảnh vector
Sketch đáp ứng một trong những xu hướng thiết kế web phổ biến nhất thời gian gần đây và trở thành xu hướng hoàn toàn mới. tập trung vào thiết kế vector và hình ảnh. Những tập tin nhẹ này xuất hiện để đáp ứng tầm quan trọng thiết kế thích ứng và việc sử dụng màn hình độ phân giải cao ngày càng tăng (vâng, Sketch rất lý tưởng để sử dụng trên Màn hình Retina của Apple).
Tạo bố cục cho Đa dạng về kích cỡ Màn hình luôn là một quá trình tốn nhiều công sức, đòi hỏi số lượng lớn thời gian. Sketch cung cấp một số công cụ cho phép bạn thay đổi kích thước các phần tử một cách tự do và dễ dàng. Của anh ấy Plugin gương cho phép bạn xem mà không cần rời khỏi máy tính tiền, đồ vật sẽ trông như thế nào màn hình iPhone hoặc iPad. Không còn những đường mờ, từng pixel đều được tính đến.
logic CSS
Nhưng điều kỳ diệu thực sự nằm ở cách Sketch sử dụng Kiểu CSS. Ứng dụng bao gồm logic CSS và cho phép bạn tạo các thiết kế mà sau này có thể dễ dàng chuyển đổi thành phần tử CSS. Điều này thực tế làm mờ đi ranh giới giữa thiết kế và phát triển web. Bạn tạo một nút và chỉ cần nhấp chuột phải, bạn có thể chọn và sao chép các kiểu CSS, sẵn sàng để sử dụng trong bố cục của mình.
Ngoài ra, bạn có thể chuyển đổi phần tử đã tạo thành biểu tượng có thể được sử dụng trong suốt thiết kế. Biểu tượng là gì? Đây là tính năng tiếp theo của Sketch mà tôi muốn nêu bật.
Biểu tượng và nút động
Với hai plugin này, bạn có thể cải thiện trải nghiệm thiết kế của mình và nâng cao nó hơn nữa cấp độ cao phát triển. Như vậy, các nhóm phần tử có thể được chuyển đổi thành Biểu tượng. Trong nhóm này, bạn có thể chơi với màu sắc, kích thước, phông chữ, hình ảnh, v.v. Và sau đó, khi mọi thứ đã sẵn sàng, bạn có thể sử dụng biểu tượng này cho tất cả các thành phần như vậy trên trang web. Điều này có nghĩa là bạn có thể tạo theo nghĩa đen cái nhìn phổ quát bố cục của trang web của bạn. Khi bạn áp dụng các thay đổi cho một trong các thành phần trong nhóm biểu tượng, nó sẽ xuất hiện cho tất cả các thành phần đó trên mỗi trang hoặc bài đăng blog, v.v. Và bạn không cần phải sao chép thủ công phần tử này trên mỗi trang.
Plugin nút động thực hiện tương tự cho tất cả các nút trong dự án của bạn. Nếu bạn buộc phải làm việc trên các trang có nhiều nút, plugin này thực sự là cứu cánh. Nó tự động tạo biểu tượng cho nút của bạn bằng cách thêm phần đệm xung quanh nó. Và khi bạn thêm văn bản vào một nút, nó sẽ tự động điều chỉnh theo số lượng ký tự.
Kiểu văn bản và quản lý màu sắc trong Sketch
Phác thảo giúp bạn dễ dàng quản lý thiết kế và bảng màu Trong ranh giới của dự án. Đối với thiết kế, bạn có thể tạo các kiểu văn bản khác nhau cho các thành phần nội tuyến như tiêu đề hoặc khối văn bản. Những văn bản này sau đó được áp dụng cho tất cả các thành phần cùng loại trong dự án của bạn. Việc thay đổi kiểu văn bản không thể dễ dàng hơn. Nếu bạn quyết định loại bỏ phông chữ cho tiêu đề H2 của mình và thay thế bằng phông chữ phù hợp hơn, hãy thay đổi phông chữ một lần và Sketch sẽ thực hiện phần còn lại. Những thay đổi sẽ được áp dụng tự động cho tất cả H2 trong dự án của bạn.
Điều chỉnh màu sắc hoạt động theo cách tương tự. Bạn có thể tạo bảng màu cho toàn bộ trang web của bạn trên Moodboard (một bổ sung tuyệt vời cho Artboards cho phép bạn lưu các tệp và thành phần của mình chỉ bằng một cú nhấp chuột). Màu sắc bạn muốn trong thiết kế của mình sẽ được lưu trữ trong Moodboards và bạn có thể dễ dàng sử dụng bất kỳ màu nào trong số chúng cho dự án tiếp theo của mình. Ngoài ra, Sketch cho phép bạn truy cập tất cả các tệp của mình trong một Artboard và bạn có thể dễ dàng sao chép và dán bất kỳ thành phần kiểu nào, bao gồm các đặc điểm, màu sắc và kiểu của nó vào bất kỳ đối tượng nào khác mà bạn chọn.
Bạn có thể làm gì trong ứng dụng này mà không thể làm trong ứng dụng khác?
Tôi chắc chắn rằng bạn đã rất ấn tượng với những khả năng mà Sketch cung cấp. Nhưng đừng vội vứt PC đi và mua Macbook để bắt đầu sử dụng Sketch. Có lẽ trước tiên bạn chỉ nên xem những gì Sketch không thể làm cho dự án của bạn mà Photoshop có thể?
- Chỉnh sửa hình ảnh. Vì Photoshop được tạo ra để chỉnh sửa ảnh nên nó cho phép bạn chỉnh sửa các loại tệp này một cách hoàn hảo. Chức năng và công cụ chỉnh sửa hình ảnh của nó cũng vượt trội hơn so với Sketch, khiến Photoshop trở thành ông vua trong lĩnh vực này.
- Quản lý màu sắc. Trong vấn đề quản lý Màu Photoshop cũng thắng trận này. Nó cho phép bạn sử dụng mọi thứ màu sắc có sẵn trong bất kỳ biến thể nào. Sketch vẫn ít tập trung vào việc tô màu các phần tử.
- Dễ sử dụng. Photoshop có sẵn nhiều phím tắt khác nhau để tăng tốc quy trình làm việc của bạn. Tuy nhiên, Sketch không hề kém cạnh nhờ tính phổ quát của nó. bảng điều hành. Bạn có thể điều chỉnh thanh công cụ của nó cho phù hợp với nhu cầu của mình và giúp bạn làm việc với nó thuận tiện hơn.
- Khả năng thiết kế web. Với tất cả những điều đã nói ở trên, Sketch là một ứng dụng thiết kế giao diện người dùng tuyệt vời. Nó có mọi thứ mà một nhà thiết kế giao diện người dùng có thể cần: các phần tử vector, khả năng phản hồi của phần tử gốc, các tệp không trọng lượng, lưới, v.v.
Điểm mấu chốt
Bạn nên chọn công cụ nào? Cái này câu hỏi chính, mà bạn có thể đã tự hỏi mình khi đọc bài viết. Thành thật mà nói, tùy bạn quyết định. tôi vừa cung cấp so sánh nhanh và chi tiết của cả hai nhạc cụ.
Photoshop nặng hơn, phức tạp hơn và đắt hơn (nếu bạn cần sử dụng Creative Cloud). Sketch khá nhẹ, có vẻ dễ sử dụng hơn nhiều và hiện chỉ có giá 99 USD. Trong mọi trường hợp, bạn vẫn sẽ phải học cách sử dụng nó trước. Đây không phải là một công cụ mà bạn có thể tải xuống và bắt đầu thiết kế từ đầu như một người chuyên nghiệp. Và đừng quên: bạn phải có thiết bị iOS để sử dụng Sketch. Những hạn chế này hơi đáng thất vọng.
Nếu bạn tự hào là chủ sở hữu của một thiết bị Apple, đã quen thuộc với lĩnh vực thiết kế web và tập trung vào việc tạo ra các thiết kế kỹ thuật số (không phải để in), hãy thử Sketch. Điều này mang lại cho bạn sự tự do trong nhiều trường hợp. Nó tạo điều kiện thuận lợi cho quy trình làm việc trong việc tạo ra thiết kế đáp ứng, nó cho phép bạn thiết kế bố cục trang web mà không cần chi phí phụ trội thời gian và công sức, tùy chỉnh và điều chỉnh chúng, thậm chí xuất mã CSS chỉ bằng vài cú nhấp chuột.
Tôi không biết liệu Sketch có sớm thay thế Photoshop hay không, nhưng đối với thiết kế trang web và giao diện người dùng(không phải ảnh và chỉnh sửa hình ảnh) đây chính xác là ứng dụng đáng để xem xét kỹ hơn.
Hôm nay chúng ta sẽ học cách tạo ra một hiệu ứng thời trang tuyệt vời - văn bản ở dạng đường phác thảo. Đầu tiên, chúng ta sẽ tự tạo một kết cấu thô cho nền. Sau đó chúng ta sẽ viết văn bản và chuyển nó thành một đường dẫn công việc. Tiếp theo, chọn một bàn chải phù hợp và thực hiện một số phép thuật với cài đặt bàn chải. Đây là nhiều nhất giai đoạn quan trọng bài học, vì chính cài đặt bút vẽ cho phép bạn đạt được hiệu ứng này. Tiếp theo chúng ta sẽ nâng cao hiệu ứng phác họa một chút bằng các nét ngắn ở các góc của chữ cái.
Bước 1.
Đầu tiên, hãy chuẩn bị một kết cấu phù hợp. Chúng tôi tạo ra tài liệu mới, tô màu nó với 50% màu xám. Tạo một bản sao của lớp và thay đổi chế độ hòa trộn thành “Màn hình” (Màn hình), giảm độ trong suốt của lớp xuống 20%. 
Bước 2.
Hãy áp dụng bộ lọc Nhiễu cho lớp này với các tham số như trong hình bên dưới. 
Bước 3.
Tạo một bản sao của lớp nhiễu, thay đổi chế độ hòa trộn thành “Multiply” và nhấn Ctrl+I để đảo ngược. Sau đó di chuyển lớp xuống 1 pixel. Bây giờ bạn có thể kết hợp cả ba lớp. 
Bước 4.
Để làm nền tối hơn, tôi nhân đôi lớp kết quả và lại thay đổi chế độ hòa trộn của lớp thành Multiply. 
Bước 5.
Lấy bất kỳ phông chữ nào và viết một từ. Trong ví dụ này, tôi sử dụng phông chữ Tahoma, cỡ 200 px, khoảng cách giữa các chữ cái là 50. Rasterize phông chữ. 
Bước 6.
Giữ Ctrl và nhấp vào lớp văn bản để chọn nó. Sau đó chọn “Cửa sổ” > “Phác thảo” từ menu. Sau đó nhấp vào biểu tượng ở cuối bảng màu “Tạo đường dẫn làm việc từ vùng đã chọn”. Lớp văn bản có thể bị vô hiệu hóa. 
Nó sẽ diễn ra như thế này. 
Bước 7
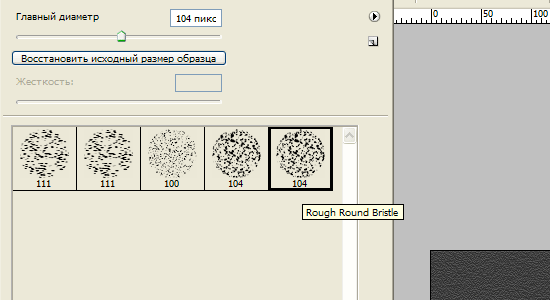
Chọn công cụ Brush. Trong cấu hình mặc định của Photoshop, tôi tìm thấy cọ “Thik Heavy Brushes” và chọn cọ cuối cùng từ đó. 
Bước 8
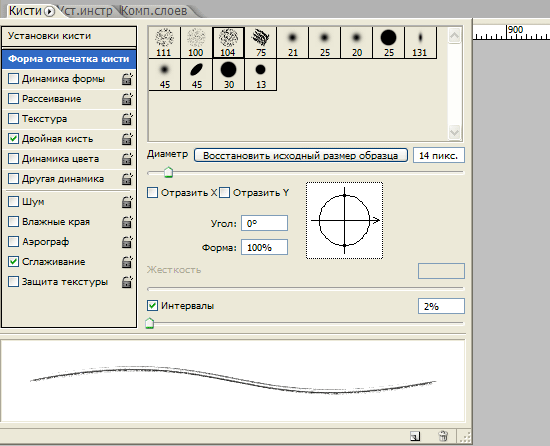
Nhấn F5 và hiển thị bảng cài đặt cọ vẽ. Trong tab “Hình dạng dấu ấn cọ vẽ”, đặt các giá trị như trong hình bên dưới. 
Bước 9
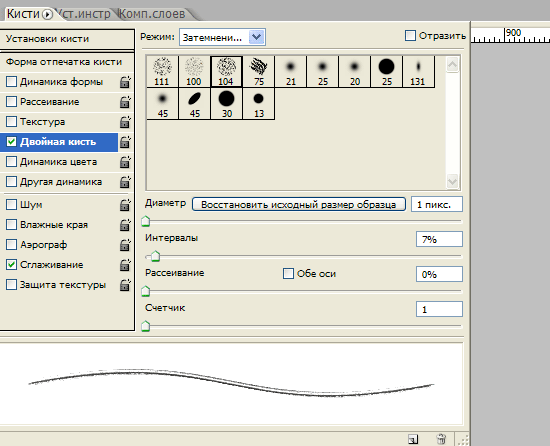
Trong tab “Double Brush”, đặt các giá trị như trong hình bên dưới. 
Bước 10
Chúng tôi tạo ra lớp mới. Và trong bảng “Đường viền”, hãy nhấp vào biểu tượng “Nét đường viền bằng cọ”. Chúng tôi loại bỏ mạch làm việc để nó không gây nhiễu. Sau đó, bạn có thể áp dụng bộ lọc “Độ sắc nét” cho văn bản (hiệu ứng 100%, bán kính 1 px). Để làm cho văn bản trông sáng hơn, tôi nhân đôi lớp này. Đây là kết quả. 
Bước 11
Bây giờ chọn công cụ Pencil, kích thước 1 px, màu trắng và vẽ dòng ngắnở các góc chữ. Sau đó, áp dụng bộ lọc “Gaussian Blur” (bán kính 0,5 px) và bộ lọc “Noise” với các giá trị như trong Bước 2. Để rõ ràng, tôi đã tắt lớp chữ cái và chỉ để lại các nét. 
Trận chung kết
Cuối cùng, đây là kết quả. 
Là sự thay thế tốt nhất Photoshop, hoàn toàn phù hợp với thiết kế giao diện. Tôi muốn chỉ ra rằng các tài nguyên dành cho Sketch hiện tại không đặc biệt ấn tượng và nhiệm vụ của tôi là khắc phục điều đó.
Lưu ý: Sẽ rất hữu ích nếu bạn học bằng cách phân tích (hoặc thậm chí sao chép) tác phẩm của người khác nhưng vẫn tìm ra cách bắt đầu của riêng mình.
Hãy nghĩ về tình huống đó theo những vấn đề mà bạn đang cố gắng giải quyết. Tìm hiểu các kỹ thuật mà bạn có thể sử dụng trong quy trình riêng thiết kế.
Làm cách nào để chuyển từ Photoshop sang Sketch?
Tải về phiên bản dùng thử miễn phí

5) Nhập khẩu tập tin SVG trong Sketch và chỉnh sửa nếu cần.
Di chuyển: mô hình của tôi
Trừ khi bạn là một nhà thiết kế phẳng thuần túy, bạn phải sử dụng các họa tiết ở mọi nơi. Khách hàng của bạn có thể yêu cầu họ. Sketch có cài đặt tiếng ồn, nhưng nếu cần nhiều hơn, bạn sẽ cần Kết cấu Photoshop dưới dạng các mẫu đồ họa riêng lẻ được nhập vào thư viện mẫu Phác thảo. Thật không may, không có công cụ di chuyển làm sẵn. Tuy nhiên, nếu bạn cần một số nguồn để bắt đầu, tôi khuyên bạn nên thử Mẫu tinh tế

Còn các tập tin PSD của tôi thì sao?
Ở đây bạn có cơ hội để bắt đầu lại từ đầu. Là một nhà thiết kế, bạn nên tránh nhìn lại công việc cũ. Vì Sketch 100% dựa trên vector nên không có cách nào để nhập tệp PSD với đầy đủ kiểu dáng được giữ nguyên. Từ của tôi kinh nghiệm cá nhân với Pháo hoa, và ở đó quá trình này còn lâu mới hoàn hảo: nhiều phong cách đã bị hỏng. Ngay cả kiểu chữ trông cũng không ổn.

Tin vui là việc sao chép các thiết kế Photoshop trong Sketch khá dễ dàng. Rất dễ dàng để vẽ hình, chọn màu và áp dụng các cài đặt bóng tương tự như trong Photoshop. Các biểu tượng và họa tiết nặng nhất và nhiều nhất bước quan trọng, vì chúng là một phần của thư viện cốt lõi của bạn. Là một nhà thiết kế, bạn phải luôn tập trung vào các nguyên tắc cơ bản (nguyên tắc thiết kế, thành phần thiết kế cơ bản, độ phù hợp của pixel, v.v.) và ngừng dựa vào những thứ tầm thường như kiểu dáng, bộ lọc và các tùy chỉnh phụ thuộc vào ứng dụng khác.

Sketch vẫn còn mới, nhưng ngay cả những nhà thiết kế rất nổi tiếng cũng đã bắt đầu chia sẻ các tệp Sketch của họ, trao đổi kỹ thuật và mẹo. Thành thật mà nói, việc tùy chỉnh tệp Phác thảo dễ dàng hơn nhiều so với PSD.
kết luận
Trừ khi bạn dành khoảng 3 tháng thời gian (toàn thời gian) cho Sketch như tôi đã làm, bạn sẽ vẫn dựa vào Photoshop và suy nghĩ theo những nguyên tắc tương tự như chỉnh sửa các tệp PSD cũ, sử dụng Photoshop để chỉnh sửa ảnh, vẽ, vân vân. tác phẩm đồ họa. Nhưng vẫn hữu ích khi có một giải pháp thay thế để tạo các thiết kế giao diện người dùng. Một công cụ kết hợp tính năng tốt nhất Photoshop, Illustrator và Omnigraffle. Một công cụ là đối thủ cạnh tranh lớn với Adobe.
nếu bạn có tập tin hữu ích Phác thảo các bộ giao diện người dùng, mẫu điện thoại và bộ biểu tượng, chia sẻ chúng trong phần bình luận.
phác họa, theo nghĩa đen - phác thảo, phác thảo, phác thảo)Phác thảo đặc biệt phổ biến trong sổ lưu niệm và làm thiệp bằng giấy, ít phổ biến hơn trong kỹ thuật số... nhưng điều đó không làm cho nó kém hữu ích hơn chút nào.
Đây là những gì họ viết về bản phác thảo trên trang web Scrapbooking
PHÁT HIỆN
Tôi sẽ viết một bài học ngắn về cách sử dụng các bản phác thảo trong Photoshop.
Photoshop CS5 được sử dụng để viết bài.
bạn có thể tìm thấy nhiều bản phác thảo...một số trong số đó ở định dạng jpeg nhưng nó cũng có sẵn ở định dạng psd...
Tất nhiên, nó thuận tiện hơn cho chúng tôi trong psd!
Tôi sẽ mô tả cách sử dụng cả hai định dạng, nhưng chi tiết hơn về định dạng psd...
Bắt đầu nào!
Phần một.
Tải xuống bản phác thảo mà chúng ta sẽ thực hành từ đây.
Làm cách nào để tải xuống từ Yandex?
Giải nén kho lưu trữ và mở tập tin psd trong Photoshop.
Chúng ta thấy hình ảnh này:
1. Nhấp đúp vào thư mục và chọn tệp ở định dạng psd

2. Tài liệu của chúng ta mở ra, mỗi phần tử được đặt riêng biệt trong các lớp.
Chúng ta hãy nhìn kỹ hơn, nhấp vào mắt hiển thị để hiểu phần tử nào được gọi.

3. Hãy bắt đầu làm việc. Tôi khuyên bạn nên bắt đầu bằng việc chọn một bức ảnh, điều này sẽ giúp việc quyết định màu nền và clipart dễ dàng hơn.
Mở bức ảnh bạn thích...Tôi chọn một con bướm...
Tôi làm việc với phiên bản thứ 5 của Photoshop và có một chức năng tiện lợi như mở tài liệu trong tab, như trình duyệt...
4.Để thiết lập cách mở như vậy, hãy đi tới Chỉnh sửa-cài đặt-giao diện và chọn hộp “mở tài liệu trong tab”
5.Bây giờ, hãy kéo ảnh của chúng tôi vào tài liệu có bản phác thảo, làm cho ảnh nhỏ hơn một chút (nếu cần) - chỉnh sửa - chuyển đổi miễn phí, đặt ảnh lên trên lớp "nền 4", nhấp vào click chuột phải trên lớp ảnh và chọn “tạo mặt nạ cắt” 
6. Xin lưu ý rằng lớp có con bướm có biểu tượng mũi tên hướng xuống dưới, đây là ký hiệu của mặt nạ cắt... cho biết lớp mà nó được áp dụng. Theo cách tương tự, tôi đã di chuyển con bướm sang cửa sổ thứ hai. .

7. Hãy làm việc trên văn bản. Tạo lớp có văn bản đang hoạt động (nó có màu xanh lam) và chọn công cụ văn bản, nhấp vào văn bản từ trên bản phác thảo, xóa từ đó và viết từ của riêng bạn.

8. Dưới đây bạn có thể thấy nơi chọn phông chữ, cỡ chữ và màu sắc khác.

9.Tôi viết “bướm-sinh vật huyền bí” và mở các cài đặt kiểu (nhấp đúp vào lớp có văn bản), áp dụng một nét chuyển màu.

10. Xin lưu ý rằng cài đặt kiểu đã được áp dụng cho các lớp có nền, chỉ bây giờ chúng mới được tắt bằng cách nhấp vào mắt hiển thị. 

11.Chúng tôi làm tương tự với tất cả các lớp nền khác. Bạn có thể chỉ cần tô nó bằng một số màu hoặc mở nền đã hoàn thiện và áp dụng lại mặt nạ cắt.
12. Bản phác thảo thường có thể xoay được. Hãy xoay hình của chúng ta 90 độ theo chiều kim đồng hồ. Để thực hiện việc này, hãy chuyển đến hình ảnh - xoay hình ảnh - 90 độ theo chiều kim đồng hồ. Tất cả những gì còn lại là xoay văn bản (sử dụng công cụ biến đổi miễn phí.

Phần hai.
Các bản phác thảo ở định dạng jpeg có thể được sử dụng như một gợi ý trực quan để chỉnh sửa và hài hòa sắp xếp các phần tử trongỞ đầu bài học, tôi đã đưa một liên kết đến chúng. Bạn cũng có thể vẽ một bản phác thảo và lưu nó ở định dạng psd, nghĩa là chọn các phần tử theo từng lớp và điền chúng. màu sắc khác nhau TRÊN lớp riêng biệt.
<

Công việc này cũng được thực hiện dựa trên bản phác thảo này

Về cơ bản đó là tất cả. Chúc bạn may mắn!



