HTML: Абсолютные и относительные ссылки. Страничные носители
07.10.16 25.4KТег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value . Вот, как можно создать выпадающий список:
- Выпадающий список создается с помощью тега
- Внутри тега
- В теге
Также можно задать класс CSS вместо того, чтобы использовать идентификатор для определения стиля выпадающего списка.
В следующем разделе я покажу примеры использования выпадающего списка HTML в JavaScript / JQuery . В примерах также будет показано, как задавать стили
Пример создания простого выпадающего списка
В этом примере HTML select option используется для создания выпадающего списка с тремя вариантами на выбор:
В приведенном выше примере для создания выпадающего списка используется следующая разметка:
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value :

Посмотреть онлайн демо-версию и код
Для тега
Пример получения доступа к выбранному варианту в JavaScript
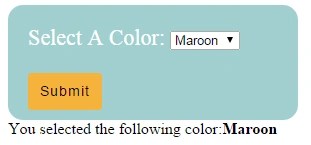
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:

Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
Следующая строка кода используется в JavaScript , чтобы получить доступ к значению атрибута value варианта
var seltheme = document.getElementById(“selcolor”).value;
При нажатии кнопки вызывается функция JS , которая присваивает выбранное в выпадающем списке значение переменной. Это значение используется для применения цвета к текущему документу.
Получение доступа к видимому тексту в JQuery
На этот раз я буду использовать JQuery , чтобы получить доступ к значению выбранного варианта: как к тексту, так и к value . В этой демо-версии я буду получать доступ к видимому тексту в теге option в HTML :

Посмотреть онлайн демо-версию и код
В коде для каждого варианта в теге
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript :
var selectedcolor = $("#jqueryselect option:selected").text();
Также можно получить доступ к значению с помощью JQuery-метода $.val() :
var selectedcolor = $("#jqueryselect").val();
Замените эту строку в приведенном выше примере, и код будет отображать шорткод / значение цвета в атрибуте value , а не видимый текст.
Пример получения значения в скрипте PHP
В этом примере получения значения выбранного из выпадающего списка варианта форма создается с помощью тега

Посмотреть онлайн демо-версию и код
Метод формы, используемый в примере — POST , поэтому можно получить значения формы с помощью массива PHP $_POST[“”] . Это код формы, используемый в примере:
А вот как PHP-скрипт используется, чтобы получить значение HTML select option :
". $_POST["selphp"].""; } ?>
Если в форме указан метод GET , тогда используйте PHP-массив $_GET[“”] .
Определение стилей выпадающего списка с помощью CSS
Теперь рассмотрим, как определить стили выпадающего списка

Посмотреть онлайн демо-версию и код
Вместе с linear-gradient здесь использовано свойство box-shadow . Полный код CSS выглядит следующим образом:
Selcls { padding: 3px; border: solid 1px #517B97; outline: 0; background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #CAD9E3), to(#FFFFFF)); background: -moz-linear-gradient(top, #FFFFFF, #CAD9E3 1px, #FFFFFF 25px); box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; -webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px; width:150px; }
Закругленные углы с помощью свойства border-radius
Для HTML select option мы зададим свойство CSS3 border-radius , чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:

Посмотреть онлайн демо-версию и код
Использование нескольких атрибутов и стилей CSS
Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple . В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL .
Раньше среди разработчиков часто обсуждался вопрос правильного URL адреса страниц — со слешем в конце «/» или без. Насколько я помню, первый вариант указывает браузеру, на «раздел», и он будет пытаться подгрузить дополнительные ссылки, тогда как второй определяет статический документ. Собственно, окончание в виде расширения.html в URL также четко дает понять, что вы переходите на публикацию с определенным содержимым, а не открываете список записей. Возможно, именно поэтому во многих рекомендациях по призывают использовать соответствующую конструкцию. Сегодня покажу как легко и быстро подправить URL страниц в WordPress.
Кстати, кроме упомянутых выше причин, здесь есть еще и другие важные цели. Когда вы осуществляете из определенной CMS системы или статического HTML формата на WP, то неплохо бы сохранить прошлые адреса веб-страниц, оставив у них окончания html, php и т.п. Похожая ситуация возникает если решили . Разобраться с этой задачей без специальных плагинов будет сложно — рассмотрел их чуть ниже.
Структура URL записи в WordPress
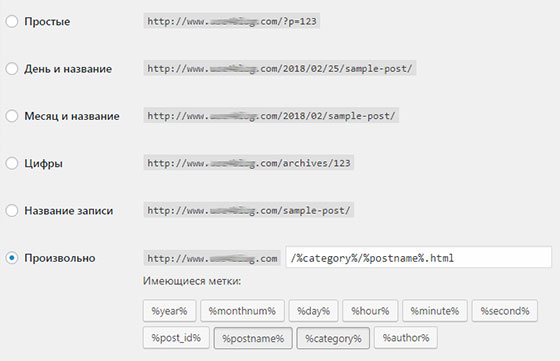
Для начала пару слов скажу о постах (заметках) блога, хотя там все достаточно просто, поскольку соответствующий функционал внедрен в систему. Найдете нужные опции в амдинке в разделе «Настройки» — «Постоянные ссылки». На выбор представлено несколько базовых вариантов.

Раньше практически всегда указывал параметр /%category%/%postname%/ но сейчас перешел на /%category%/%postname%.html — в обоих случаях выводится название категории + URL заметки, однако во втором добавляется еще и html окончание.
Если честно, не думаю, что между данными форматами есть какая-то колоссальная критическая разница, поэтому у возрастных/старых проектов я бы ничего не менял. Кроме того, возиться с изменением структуры и передачей веса через 301 редирект новичкам будет достаточно хлопотно. Хотя с другой стороны, во время моих тестов оказалось, что смена постоянных ссылок создает автоматический редирект .
Добавляем URL в страницы WordPress
Если попытаетесь использовать постоянные ссылки в WP страницах и подкорректируете их адрес непосредственно в текстовом редакторе админки, то ничего у вас не выйдет.

Теоретически, опцию можно настроить и через htaccess, но вариант со специальными плагинами изменения URL в WordPress мне кажется гораздо проще. За все время я попробовал и сменил несколько решений, т.к. иногда они, к сожалению, перестают обновляться. Представленные ниже модули — лишь часть из найденных, которые максимально заинтересовали.
.html on PAGES
.html on PAGES — определенно самый древний и популярный в данной нише. Последний релиз был выпущен аж 8 лет назад и, по словам разработчика, поддерживал версию до 2.8.4. Однако на многих сайтах с WP 3.x, 4.х. он до сих пор функционируют без проблем. Число загрузок (немыслимое для конкурентов) — 60 тысяч.
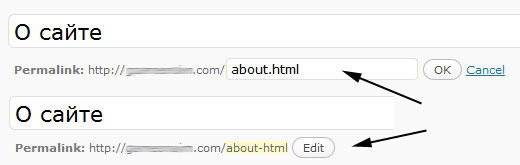
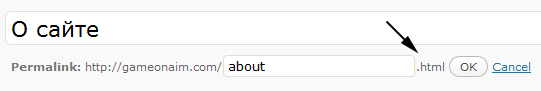
Установка стандартная — через загрузку по ФТП в директорию wp-content/plugins или в самой админке. После активации у всех страниц появится расширение html, а при редактировании указываете только их название.

Сохраняете и проверяете отображаемый URL.
Add HTML to Page
Данный модуль также частенько мне встречался ранее. По описанию Add HTML to Page чуть «свежее» (возраст последних правок всего 4 года), но, думаю, аналогично без проблем работает с любыми релизами WP. Практически во всех схожих разработках, по сути, используется один и тот же принцип.
Загрузок под тысячу, оценка нормальная, хотя голосовало только 2 человека:) Автоматически меняет все URL страниц в WordPress. Кстати, при внедрении нового формата ссылок в настройках сайта, плагин советуют повторно реактивировать.
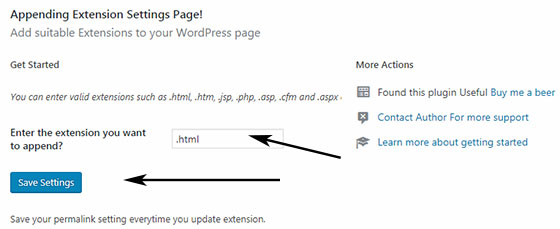
Append extensions on Pages
В принципе, Append extensions on Pages — одно из самых оптимальных решений, сейчас частично перешел на него. Здесь: чуть больше функциональность, относительно недавно обновлялся (6 месяцев назад, поддержка до 4.8.5), а также хорошая оценка и отзывы.
В отличии от первых двух модулей текущий позволяет изменить URL WordPress страниц не только на html, но и на варианты: .php, .asp, .htm, .cfm, .jsp и.aspx. Это особенно актуально при переезде с другой CMS для сохранения прошлых адресов.
Чтобы задать нужное вам расширение, в списке всех плагинов находите Append extensions on Pages и кликаете по ссылке «Settings»:

После установки своего значения обязательно обновите страницу «Постоянных ссылок» в разделе настроек админки. Загрузок под 2 тысячи, тестировал лично — все ок.

Отличительная особенность этого плагина для URL WordPress страниц заключается в том, то он позволяет добавлять любое окончание. То есть в нет списка предустановленных значений или автоматического варианта с html. Он полезен для мультисайтовых установок. Обновление было 2 месяца назад, загрузок — более 2 тысячи, оценка максимальная.

Вас может немного смутить описание в репозитории, где автор почему-то рассматривает процесс установки расширения html в URL записи WordPress (я рассказывал про тему в начале статьи). Вероятно, это из-за того, что модуль работает автоматически и без каких-либо настроек. Сразу после активации у страниц появится окончание.html — будете видеть его при редактировании.
Из плюсов: оценка 5 баллов, 5 тысяч скачиваний, заявлена поддержка до 4.8.5, обновление 4 месяца назад. По сравнению с первыми двумя плагинами этот вариант достаточно актуален и относительно популярен.
Дополнительные фишки
Рассмотрим парочку интересных решений, которые уже когда-то описывались в блоге. Дабы не повторяться просто советую перейти на соответствующие статьи.
- Скрипты внедрения красивых — полезно, если хотите привести магазин к такому же виду как и все остальные адреса на сайте. Там найдете 2 кода: модифицирующие категории продукции и конкретные товары.
- . — когда-то отдельно рассказывал о добавлении расширения php в конец URL страниц. В статье есть еще один вариант, хоть и устаревший. Это автоматические простые модули.
- Также в сети находил плагин .html in category and page url который призван решить одну из основных оставшихся задач — изменить URL адреса WordPress категорий, но ручаться за него не могу. Не смотря на 3 тысячи скачиваний, в закладке поддержки (Support) есть замечания о проблемах с разбиением на страницы + он обновлялся более 3-х лет назад. Когда будете использовать данную разработку, дополнительно все проверьте и потестируйте.
Итого
Из личного опыта больше всего сталкивался с .html on PAGES , несколько раз пробовал Add HTML to Page . Не смотря на то, что они все древние, вполне нормально себя ведут на последних версиях WP. В нескольких сайтах недавно ставил Append extensions on Pages — хорошо, когда имеется возможность задавать некоторые другие расширения страницам. Нет подходящего значения в предустановленных? — ставьте универсальный . Да, и последний модуль весьма неплох.
Также нужно упомянуть два нюанса. Во-первых, если сразу после активации плагина URL в Wordpress страницах не меняется, попробуйте обновить структуру ссылок в админке (пересохранить указанные настройки заново) и/или почистите кэш. Во вторых, хочу заметить, что данный текст — вторая редакция, и вполне вероятно, когда вы будете читать его спустя годы, что-то перестанет работать, поэтому тестируйте все самостоятельно и внимательно читайте описание.
Если знаете еще каике-то интересные модули, позволяющие изменить URL W ordpress записей и страниц, присылайте названия ниже.
Блок страницы состоит из области страницы, где располагается содержимое и области полей, окружающей область страницы. Правило @page используется для изменения некоторых css-свойств при печати документа. Изменить можно только поля элемента margin , а также задать разрывы страниц в указанном месте.
@page { margin: 2in; }
Можно задавать отдельные поля документа внутри правила @page , такие как margin-top , margin-right , margin-bottom , margin-left:
2. Разрывы страниц
Управлять разрывами страниц можно с помощью свойств page-break-before , page-break-after и page-break-inside . Данные свойства применяются к блочным элементам, для которых свойство position имеет значение relative или static .
| page-break-before | |
|---|---|
| Значения: | |
| auto | |
| always | Всегда добавляет разрыв страницы перед элементом. |
| avoid | Отменяет размещение разрыва перед элементом, если это возможно. |
| left | Добавляет один или два разрыва страниц перед элементом, чтобы следующая страница форматировалась как левая страница. Элемент будет печататься, начиная с верха левой страницы, т.е. на странице слева от корешка. При двусторонней распечатке будет выводиться на оборотной стороне листа бумаги. |
| right | Добавляет один или два разрыва страниц перед элементом. Элемент будет печататься, начиная с верха правой границы. Следующая страница будет форматироваться как правая страница. |
| inherit | |
Синтаксис:
@media print { h1 {page-break-before: always;} }
| page-break-after | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию, задает автоматические разрывы страниц. |
| always | Всегда добавляет разрыв страницы после элемента. |
| avoid | Отменяет добавление разрыва после элемента, если это возможно. |
| left | Добавляет один или два разрыва страниц после элемента так, чтобы следующая страница форматировалась как левая страница. Элемент будет печататься, начиная с верха левой страницы, т.е. на странице слева от корешка. При двусторонней распечатке будет выводиться на оборотной стороне листа бумаги. |
| right | Добавляет один или два разрыва страниц после элемента так, чтобы следующая страница форматировалась как правая страница. Элемент будет печататься, начиная с верха правой границы. |
| inherit | Наследует это свойство от родительского элемента. |
Все HTML ссылки делятся на внешние и внутренние. Внешние ссылки - это ссылки, ведущие с одного сайта на другой сайт или файл, расположенный на другом сайте. Внутренние ссылки - это ссылки, ссылающиеся с одной страницы сайта на другую страницу этого же сайта или на разделы этой же страницы.
Все внешние ссылки в атрибуте href тега содержат абсолютный путь до документа на который они ссылаются. Внутренние ссылки, в свою очередь, могут содержать как абсолютный путь, так и относительный (в данном случае это зависит от ваших личных предпочтений).
Все ссылки можно также условно разделить на относительные и абсолютные. Относительные ссылки - это HTML ссылки, содержащие относительные пути, относительные ссылки могут быть только внутренними. Абсолютные ссылки - это ссылки, содержащие абсолютные пути, абсолютные ссылки могут быть как внешними так и внутренними.
Относительный путь
Относительный путь означает, что указание пути на нужный файл или страницу вашего сайта начинается относительно каталога, в котором расположена страница со ссылкой, либо относительно корневого каталога сайта. Рассмотрим части, из которых может состоять относительный путь:
| Части пути | Описание | Примеры значений |
|---|---|---|
| имя_файла | Если в качестве значения атрибута указать только имя файла это значит, что нужный файл находится в той же папке, где и страница со ссылкой. | " page.html " |
| каталог/ | Если файл, к которому нужно указать путь, расположен в дочернем каталоге относительно файла с ссылкой, это означает, что нам надо спуститься на один уровень вниз (в дочернюю папку текущего каталога), в этом случае путь начинается с указания имени дочернего каталога, после его имени указывается прямой слэш " / ", он служит для разделения частей пути, после него указывается имя нужного нам файла.
Примечание: опуститься можно ровно на столько папок вниз, сколько вы их создали. К примеру, если вы создали папку на 10 уровней ниже корневой, то можете указать путь, который приведет вас вниз на 10 папок. Однако, если у вас так много уровней, это, скорее всего, означает, что организация вашего сайта излишне неудобно составлена. |
" каталог/page.html " " каталог1/каталог2/page.html " |
| ../ | Если нужно указать, что файл, на который вы ссылаетесь, находится в родительской папке, используйте символы.. (две точки), они означают подняться на один уровень вверх (в родительскую папку текущего каталога). Далее мы указываем прямой слэш " / ", чтобы разделить части пути, и пишем имя нашего файла.
Примечание: символы.. можно использовать сколько угодно раз подряд, используя их, вы поднимаетесь каждый раз на одну папку вверх. Однако, подниматься вверх можно до тех пор, пока не придете в корневую папку своего сайта. Выше этой папки подняться нельзя. |
" ../page.html " " ../../page.html " " ../../../кат1/кат2/page.html " - поднимаемся из текущей папки на три каталога выше и уже из него спускаемся на два уровня ниже к требуемому файлу |
| / | Относительный путь не обязательно всегда должен начинаться относительно текущего расположения страницы со ссылкой, он также может начинаться относительно корневого каталога сайта. К примеру, если нужный файл находится в корневом каталоге, путь может начинаться с символа " / ", после которого надо всего лишь указать имя нужного файла, который расположен в корневом каталоге. Примечание: когда символ " / " указывается первым, это означает начало пути от корневого каталога. | " /page.html " " /кат1/кат2/car.png " |
Абсолютный путь
Абсолютный путь обычно применяется для указания пути к файлу, который расположен на другом сетевом ресурсе. Он представляет из себя полный URL-адрес к файлу или странице. Первым делом в адресе указывается используемый протокол, после которого идет название домена (имя сайта). Например: http://www.пример.ру - так выглядит абсолютный путь к конкретному веб-сайту. http:// - это протокол передачи данных, а www.пример.ру - имя сайта (домен).
Абсолютный путь можно использовать и на собственном сайте. Однако внутри сайта рекомендуется использовать в качестве значения ссылок относительный путь.
Теперь давайте рассмотрим, что такое URL -адрес. Каждая веб-страница в сети Интернет имеет свой собственный уникальный адрес, вот он как раз и называется URL. Аббревиатура URL расшифровывается как U niform R esource L ocator (унифицированный адрес ресурса), проще говоря URL - это определитель местонахождения ресурса. Этот способ записи адреса стандартизирован в сети Интернет.
Продающие сайты. Что это такое? Каждый второй скажет: “Конечно же, это лендинги!”. Они же одностраничники, они же лендинг пэйдж, они же продающие страницы.
Убеждать Вас в обратном не буду, ведь в этих словах большая доля правды. Поэтому в этой статье мы разберём какие лендинги можно назвать лучшими и почему.
Именно поэтому я начал искать лучшие продающие сайты. Где посмотреть их примеры, рейтинги и как их оценить в принципе. Ведь изначально одностраничный сайт был придуман для того, чтобы увеличить продажи компании.
В последнее же время очень многое поменялось. Ушли , которые были актуальны раньше, сайты стали делать более качественные, красивые, с большим количеством анимации, картинок и разных завлекающих фишек.
Критерии оценки сомнительны
По какому принципу оценивать ? Какие брать за основу? Как составить рейтинг ТОП-10 сайтов?
Где брать сайты на конкурс? Всё это усложняет ситуацию в создании настоящего и честного рейтинга лучших сайтов.
К тому же, мы не знаем сколько продаж компании совершают через подобные сайты. Им же нельзя позвонить и спросить: “А какая у вас ?” или “Сколько Вы получаете заявок из ?”.
Я уверен, никто не ответит на такой вопрос, так как либо никто не считает, либо скажет, что это конфиденциальная информация.
Ага, размечтались!
Поэтому я сделал проще. Стал искать и просматривать рейтинги и подборки лучших лендингов. И знаете что?
Сайт долго загружается, а это может очень сильно повлиять на показатель отказов. То есть люди будут уходить с него быстрее, чем увидят предложение.
2. Мастерская “Dinero”
Это не сайт, это целый фильм об одном “персонаже” - деревянном кошельке. Если бы он стоил 1 000- 2 000 р., то сайт бы провалился.
6. Проект “Большая сушка”
Большинство женщин (их целевая аудитория) слышали о проекте “Бешеная сушка”. Их реклама к запуску заполоняет весь интернет. И это не удивительно, когда инвестируются миллионы на трафик.
Но без хорошего сайта получить десятки миллионов выручки не получится, поэтому их сайт также входит в наш ТОП.
 Проект “Большая сушка”
Проект “Большая сушка”
Видно, что к созданию подходили основательно, чего только одни тексты стоят. Но вот только совершили они одну большую ошибку - не сделали кнопку призыва в самом конце.
А это влияет на отток посетителей, в силу того, что они не видят логичного закрытия всей истории.
7.
Мы сами пользуемся системой взаимоотношений с клиентами Битрикс24. Но так как у нас тема не “ ”, то сайт системы Мегаплан превзошёл все ожидания.
Они через него донесли все главные моменты своей системы, после чего ты понимаешь, что это лучшее, что есть для бизнеса.

CRM “МегаПлан”
Из наших пожеланий по улучшению - добавить видео-обзор системы, так как у всех прямых конкурентов он есть. И также сделать более понятные призывы, а именно, заменить заголовки (не кнопки) на “Начните пользоваться бесплатно” или что-то в этом роде.
Кстати! Если Вы хотите использовать в качестве своей CRM-системы, то советую не забыть промо-код “Megastart”. Так Вы получите скидку на первую покупку 10% и 14 дней бесплатного использования.
8. Банк для предпринимателей “Точка”
Ещё один лендинг от банка. Он получает премию за свою оригинальность. Данная страница рассылается своим друзьям в качестве реферальной ссылки.
Для усиления эффекта мы бы добавили ещё несколько блоков, которые давят на логику. Так как сейчас сайт больше направлен на эмоции. В некоторых случаях это могло быть правильным решением, но так как у нас выбор банка, то одними эмоциями тут не обойтись.
 Банк для предпринимателей “Точка”
Банк для предпринимателей “Точка”
9. Оснащение тренажерных залов “Goodfit”
Интересный переход сайта из чёрной гаммы в белую с голубым. Но помимо интересного дизайнерского решения, в данном лендинге используется отличная игра заголовков.
В данном исполнении они являются не подводкой к блоку, а самостоятельными элементами, прочитав которые, уже можно создать полную картину.
Для полной упаковки не хватает видео-презентации от лица генерального директора. Наверняка он у них в отличной физической форме.
И также было бы отлично добавить цифры к кейсам. То есть сколько стоит зал, который получил клиент. Но это не критично, а желательно.
 Оснащение тренажерных залов “Goodfit”
Оснащение тренажерных залов “Goodfit”
10. Торговый центр “МЕТРОПОЛИС”
Безусловно, это самый лучший лендинг пейдж торгового центра, который я когда-либо видел. Красиво подобраны цвета, донесены главные смысла, отличное юзабилити. Это всё сразу видно при перехода на этот лендинг. Поэтому кликайте и изучайте.
Хотя вставлю свои 5 копеек. Я, конечно, понимаю, что на этот сайт должны попадать люди, которые знакомы с этим центром. Но также на него будут попадать люди, которые будут видеть его впервые.
А значит логично было сделать небольшой дескрипшен (описание в несколько слов о компании), чтобы посетитель сразу знал куда попал и что его ждёт там.
 Торговый центр “МЕТРОПОЛИС”
Торговый центр “МЕТРОПОЛИС”
Только Россия!?
Да, в своем обзоре я главным образом сконцентрировался на самые лучшие одностраничный сайты рунета, хотя в мире есть очень много достойных, хороших вариантов.
Причем, самое главное (и оно же самое удивительное), лендинг пейдж в буржунете использует не только малый бизнес, но и даже крупный бизнес.
К примеру, одна из самых известных служб такси в мире Uber взяла в качестве главного сайта следующий вариант - многофункциональный лендинг пейдж или, как еще принято говорить, многостраничный лендинг.
Это сайт, состоящий из множества лендингов. Практически многостраничный сайт. Но все-таки лендинг.
https://youtu.be/ClF-txTHGnc
Но, я специально не выкладываю их landing page здесь, потому что они другие. Пускай все говорят о том, что мы повторяем всё за западом, но в данном случае я считаю иначе.
Мы, русские, другие. У нас другой тип мышления, так как мы живём в другой стране.
Например, у Американца почти нет опасений в голове, что компания возьмёт деньги и растворится. Так как у них всё защищено на десять рядов, что только один PayPal стоит.
У нас же, в России, этот страх стоит в первых рядах. Поэтому у них на сайте мало убеждающих блоков доверять компании, а у нас их тьма.
Я могу приводить ещё десятки аргументов, что у нас с ними будут разные лучшие лендинги. Поэтому прошу простить, но их вариантов здесь не будет.
Лучше наслаждайтесь нашими русскими решениями. Моделируйте наши тексты и блоки. А в зарубежных сайтах просто берите хорошие идеи для дизайна.
Коротко о главном
Теперь, когда Вы просмотрели всех претендентов, я не призываю Вас вслепую на них ориентироваться, но посмотреть лучшие landing page для примера определенно стоит.
Как минимум, у кого-то можно взять идею интересно сделанной анимации. Или, например, кто-то из создателей в совершенстве знает свою и использует это в течении всего лендинга. В общем, изучить, сделать выводы и перенять стоит.
И кстати говоря, если Вы ищите идеи для своего первого лендинга, можете попробовать создать его самостоятельно. Так Вы поймёте что Вам нужно и что это не так просто, как кажется на первый взгляд.
Используйте для этого , например Платформа LP . А уже потом, мы ждём Вас к нам в гости на совместную разработку.



