Улучшение юзабилити. Разбивайте большие сложные задачи на более мелкие операции
Как же улучшить юзабилити сайта и сделать его наиболее удобным и приятным для всех своих посетителей и читателей? Наверное, каждый вебмастер и блоггер задает себе такой вопрос, когда смотрит на свой СДЛ. Признаюсь, я тоже не один раз ломал над этим голову. Вот решил еще раз поразмыслить над этим и выписать если не все, то наиболее важные советы и моменты по улучшению качества сайтов для людей. Здесь я затрону способы улучшения качества контента, скорости сайта, навигации, веб дизайна, а также другие многие моменты.
К сожалению, на улучшение юзабилити сайта можно затратить немалое количество времени. Тут очень много технических моментов, которые нужно продумать и . Однако это дело стоит потраченного времени. Поэтому если вы захотите как можно дольше удерживать своих посетителей и уменьшить показатель отказов, то задумайтесь над повышением удобства для ваших посетителей с самого начала создания проекта.
Это никогда не будет лишним, так как позволяет заранее определить, как посетители будут взаимодействовать с вашим сайтом и как долго они будут на нем оставаться. В этом материале я хочу дать вам несколько полезных советов, которые в значительной степени помогут вам увеличить время пребывания и удобство для пользователей на вашем сайте. Также я вам рекомендую почитать . Они вам очень пригодятся!
Качество контента
Куда не посмотри, а контент всегда будет главной ключевой особенностью. Не важно, будь то seo продвижение, юзабилити или какие-то рекламные кампании. Качество публикуемого материала всегда было, есть и будет главным инструментом вашего сайта. Поэтому старайтесь публиковать материал, который не вызывал бы каких-то отрицательных эмоций у посетителя. В действительности, чтобы улучшить качество контента, нужно соблюдать ряд основных моментов:
- интересный, полезный и уникальный материал — это один из важных моментов по увеличению качества ваших материалов. Если вы публикуете никому не нужный и бесполезный контент, то можно сразу забыть про дальнейшее развитие своего ресурса. Никто на него не будет заходить, так как ничего полезного в нем не будет. Поэтому старайтесь давать полезные и интересные советы для своих читателей!
- без воды и длинных полотен — длинные текстовые полотна сейчас не в моде! Пишите только по теме и не слишком много. Пользователю с первого раза будет трудно осилить огромное количество текста. Однако это не значит, что не стоит задумываться над раскрытием темы. Если вы видите, что тема довольно обширная для одного поста, то разбейте ее на несколько постов. Это будет не только в пользу удобства для читателя, но и для продвижения сайта. Также не старайтесь писать слишком маленькие посты. Это очень плохо сказывается на уникальности. По возможности добавляйте свои рассуждения, наблюдения или еще что-то полезное. Оптимальный текст в 500 — 1000 слов. Максимальный потолок в 1500 — 2000 слов. Так что ориентируйтесь на эти числа!
- красивое оформление постов — это тоже немаловажный момент по повышению качества своих материалов. Всегда разбавляйте текст картинками. Они очень хорошо улучшают восприятие материала и дают передышку при чтении. Также в тесте по возможности следует использовать подзаголовки. Они очень хорошо помогают ориентироваться в больших объемах информации. Еще нельзя исключать возможность внедрения маркированных списков, таблиц и различных аудио и видеоматериалов. Это намного может улучшить качество контента.

- выделяйте текст — это поможет заострить внимание пользователя на каких-то очень важных моментах. Более важные слова выделяйте жирным. Нужные предложения оформляйте в красивые блоки. Например, создать текстовый блок «Внимание » или «Цитата «. Однако ни в коем случае не переусердствуйте с этим. Выделяйте только самое необходимое.
- перелинковка — очень важный момент не только в продвижении сайта, но и в его юзабилити. Предлагая своим пользователям дополнительные статьи по теме, вы не только увеличиваете время пребывания человека на сайте, но и предлагаете ему дополнительные советы по схожей тематике. Также позаботьтесь о том, чтобы все ссылки были легко заметными и не сливались с общим фоном. Обязательно проверяйте наличие битых ссылок. Ведь неприятно, когда пользователю выдается ошибка при переходе. Еще неплохим вариантом будет вывести похожие записи в виде миниатюр. Это будет очень привлекательно!
- пишите без ошибок — это улучшит качество контента. Мало кто любит читать текст с большим количеством грубых ошибок. Поэтому всегда проверяйте наличие ошибок не только в новых, но и в старых записях. Например, текст на ошибки можно проверить в том же . Я сейчас сам потихоньку исправляю свои старые записи.
Скорость загрузки сайта
 Быстрая загрузка страниц вашего сайта также влияет на удобство пользования этим проектом. Никто не любит долго ждать, когда загрузится необходимый материал. Если ваш сайт очень медленно загружается, то посетители на таком сайте точно надолго не задержаться и уйдут искать информацию в другое место. Поэтому всегда старайтесь следить за скоростью своего сайта.
Быстрая загрузка страниц вашего сайта также влияет на удобство пользования этим проектом. Никто не любит долго ждать, когда загрузится необходимый материал. Если ваш сайт очень медленно загружается, то посетители на таком сайте точно надолго не задержаться и уйдут искать информацию в другое место. Поэтому всегда старайтесь следить за скоростью своего сайта.
Проверить скорость сайтов можно в различных сервисах. Я, к примеру, люблю пользоваться сервисом Pingdom . Старайтесь делать так, чтобы ваш проект грузился не дольше 3 секунд. Способов уменьшить скорость загрузки сайта достаточно много:
- установка и настройка плагина кэширования — это существенно поможет вам ускорить работу сайта, а также снизить нагрузку на свой сервер. Старайтесь использовать все виды кэширования.
- оптимизация картинок — уменьшайте размер фотографий без потери качества и обрезайте лишние области картинки. Так вы уменьшите размер страницы, а, следовательно, и время ее загрузки.
- включать только необходимые функции — откажитесь от использования лишних плагинов, модулей и скриптов. По возможности отключите лишний функционал в самой и не гонитесь за слишком уж навороченными шаблонами для сайта. Как правило, в таких темах очень много лишнего кода, что сказывается на скорости загрузки сайта.
- оптимизация базы данных — не забывайте очищать много лишнего мусора в своей базе. Если у вас есть мультисайт, то позаботьтесь о создании продвинутой базы данных. Таким образом, вы существенно сможете снизить нагрузку на свой сервер. Если ваш сайт работает под управлением , то рекомендую вам посмотреть .
- переход на более дорогой тариф от хостинга — выбирайте не только хороший хостинг, но и наиболее подходящие тарифы в нем. Если после вышесказанной оптимизации, вас пока полностью не устраивает скорость загрузки своего сайта, то попробуйте раскошелиться на более мощный и дорогой тариф. Возможно, вам понадобиться выделенный сервер для своих возможностей.
В общем, такие моменты по оптимизации сайта тоже нельзя упускать. Человек должен легко переходить на страницы вашего сайта. Однако и слишком тоже не стоит. Это чревато плохими последствиями для пользователей.
Удобная навигация:
Меню
Удобный сайт просто обязан обладать удобной для посетителя навигацией. Однако в погоне за удобством главное не переусердствовать. Особенно это касается выпадающего меню. На некоторых сайтах настолько разнообразно оно сделано, что навигация по нему может вызвать какой-то негатив. Очень много рубрик 2-4 уровней (рисунок ниже) . Наводишь на определенную рубрику, а за ней раскрывается еще, еще и еще. Стоит только нечаянно дернуть мышкой и все меню сворачивается. Таким образом, получается своего рода баян какой-то.

По такому баяну ориентироваться довольно трудно, поэтому будьте внимательны при создании всплывающего меню. Не делайте рубрики больше второго уровня. Среди большого количества таких рубрик, пользователю будет труднее ориентироваться на сайте. Идеальным вариантом будет создание рубрик первого уровня. Однако это не всегда получается. Если у вас очень обширная тематика, то иногда может потребоваться использование рубрик второго уровня (подрубрик) . Они очень хорошо разделяют тематику сайта. Таким образом, вам не придется все лепить в одну рубрику.
Вы скажите, а почему нельзя создать новые рубрики? Да, создать можно, но такие рубрики будут занимать дополнительное место. А подрубрики конкретно могут разделить тематику и к тому же такие разделы можно спрятать в основную рубрику. Это очень экономит место. Поэтому, если вы предусматриваете использовать немалое количество рубрик, то возможно стоит некоторые рубрики разделять на подрубрики. Только не используйте рубрики выше второго уровня, иначе получится баян.
В общем, вам тут необходимо досконально продумать навигацию на сайте. Если на вашем сайте очень много места, то сами рубрики можно сгруппировать еще и в различные виджеты. То есть по тематике все рубрики разделить на несколько виджетов. Данную навигацию можете посмотреть у меня на блоге. Сейчас она там используется. Также и скрытые подрубрики есть.
 Еще неплохим вариантом будет использование графики в навигации. Человек быстрее и лучше воспринимает графику, нежели простой текст. Поэтому если у вас есть возможность рядом с рубриками выводить различные поясняющие иконки, то ни в коем случае не отказывайтесь от этого. Это будет только вам в плюс!
Еще неплохим вариантом будет использование графики в навигации. Человек быстрее и лучше воспринимает графику, нежели простой текст. Поэтому если у вас есть возможность рядом с рубриками выводить различные поясняющие иконки, то ни в коем случае не отказывайтесь от этого. Это будет только вам в плюс!
Также в самих постах вам нужно выводить ссылку на категории, в которой эти посты опубликованы. Так пользователь будет знать, к какой рубрике принадлежит материал и потом с легкостью перейти в эту рубрику. Если вы используете метки, то их тоже нужно выводить в своих постах. Так у вас появится еще одна дополнительная навигация. Для рубрик я бы вам порекомендовал использовать хлебные крошки.
Карта сайта
Главным инструментом в удобной навигации является карта сайта для посетителей. Это своего рода содержание сайта в виде отдельной страницы. В ней расположены ссылки на все записи проекта. Все в одном месте так сказать! Это очень удобно для посетителей. Они быстро и наглядно смогут просмотреть все записи на вашем сайте. Даже нет такой книги, которая не включала бы у себя содержание для удобного поиска. Так почему же обременять этим делом и свой проект. Поэтому обязательно сделайте у себя такую карту сайта.
В карте сайта также не лепите все в одну кучу. Весь контент группируйте по разделам определенных тематик. Все эти разделы выделяйте другим цветом, чтобы пользователю было легче ориентироваться среди большого количества ссылок. Также как я уже говорил, не будет лишним к каждому разделу прикреплять отдельные графические иконки. Если у вас очень обширная тематика, то можно сделать несколько дочерних карт для каждой подтемы. Только не делайте слишком много!
выделяйте другим цветом, чтобы пользователю было легче ориентироваться среди большого количества ссылок. Также как я уже говорил, не будет лишним к каждому разделу прикреплять отдельные графические иконки. Если у вас очень обширная тематика, то можно сделать несколько дочерних карт для каждой подтемы. Только не делайте слишком много!
Так пользователь сможет быстро выбрать нужную ему подтему и затем просматривать в ней необходимые материалы. Это очень актуально, когда на вашем сайте опубликовано несколько сотен записей. Таким образом, пользователю ненужно будет несколько раз листать страницы, чтобы найти только подходящую для него подтему и разделы к ней. В дальнейшем я тоже планирую создать у себя такую продвинутую карту сайта.
Постраничная навигация
Также стоит позаботиться и о постраничной навигации. На сайте такая навигация просто необходима. Ее следует установить на главной странице сайта. Попадаются и такие люди, которые специально отказываются от такой навигации. Я считаю это неправильным! Даже если доступно меню и карта сайта, то постраничная навигация все равно необходима. Так пользователи легко смогут зайти на страницы второго уровня и там просматривать анонсы различных постов. Такая навигация может быть использована в виде цифр или в виде текста.
Если на вашем сайте очень большое количество комментариев, то обязательно сделайте постраничную навигацию и для комментариев. Так пользователю будет наиболее удобно ориентироваться в большом потоке сообщений. Выводите где-то не больше 50 — 60 сообщений на страницу.

Также не стоит делать карту сайта в виде одного громадного текстового полотна. Если количество записей на вашем сайте или блоге не маленькое, то обязательно сделайте постраничную навигацию и на карте сайта. Это будет очень удобно для пользователей, так как никто не любит эти бесконечные прокрутки страниц. Также убедитесь, что на вашем сайте имеется форма поиска по сайту.
Веб-дизайн
— это лицо вашего сайта. Если такое лицо будет пугать посетителя или придавать какой-то негативный характер, то человек просто на просто сбежит с такого сайта и вряд ли уже на него вернется. Поэтому вам также стоит позаботиться об одежке для своего проекта. Хочу вам сказать, что многое зависит от тематики сайта. Тут главным играет и к данному сайту в определенной тематике. Конечно, от вас не требуется создание каких-то шедевров. Однако старайтесь подбирать такие шаблоны, которые наиболее оптимально могли бы подойти для вашей тематики и для ваших читателей.
Если сомневаетесь, то в интернете полным полно таки шаблонов. Они разбиты на отдельные категории тематик. Выбирайте свое направление и просматривайте подходящие шаблоны. В общем, тут зависит от тематики проекта. Если для простого блога достаточно простой и легкий бесплатный шаблон, то для крупного портала нужен шаблон наиболее навороченный. Может даже в . Для коммерческих сайтов тоже не стоит использовать простенькие шаблоны. Нужно искать что-то красивое и привлекательное, чтобы завлечь больше посетителей.
Для коммерческих сайтов я бы порекомендовал покупать премиум шаблоны или заказывать шаблон с нуля. Все ваши продажи во многом могут зависеть от . Поэтому не жалейте денег на добротный и качественный веб-дизайн. Однако в погоне за качеством и красотой не стоит перегибать палку. Все это излишество сможет сыграть с вами в злую шутку. Слишком уж пестрые, и напичканные различного рода блоками шаблоны могут отпугивать посетителей. Поэтому знайте меру! Используйте только те функции, которые действительно необходимы. Ничего лишнего не должно быть!

Также немаловажным моментом является доступность мобильной версии и приложений для вашего сайта. Сейчас с бурным развитием сети и технологий, все больше и больше людей предпочитают использовать мобильный интернет. Это быстро и удобно! Поэтому вам обязательно нужно позаботиться об отзывчивом дизайне сайта и возможно об установке мобильных приложений. Так у вас есть гарантия, что зайдя с мобильного устройства на ваш сайт, пользователь будет чувствовать в нем комфортно.
Для быстрого доступа все навигационные элементы будут в подходящей части страницы, все кнопки будут соответствующего размера для устройства, а просматривать контент будет намного удобнее. В общем, позаботьтесь хотя бы о мобильной версии сайта, чтобы в дальнейшем не терять большую часть трафика и улучшить юзабилити сайта на мобильных устройствах.
Большое значение имеет сам шрифт на сайте. Неудобный и плохой шрифт будет только насиловать пользователя. Поэтому не старайтесь бегать за красотой. В постах используйте только стандартные простые шрифты. К тому же они поддерживаются всеми браузерами. Я бы порекомендовал в постах использовать шрифт Verdana. Также немаловажным играет и размер шрифта. Слишком мелкий текст очень трудно читать. Поэтому рекомендую использовать шрифт размером 13 — 14 кеглей.
Будьте внимательны с количеством и качеством рекламы на сайте. Как правило, эта на движке WordPress. Большое количество различных объявлений, а также ужасные картинки в блоках быстро отпугнут посетителя и оставят только негативный отклик о вашем сайте. Поэтому думайте, что вы ставите на свой сайт.
 Уделяйте возможности удобной функции комментирования на сайте. Нужно отключить капчу и найти другие способы борьбы со спамом. Если на проекте наблюдаются огромные дискуссии, то лучше сделать древовидные комментарии и постраничную навигацию к ним. В каждом сообщении должна выводиться граватарка комментатора. Некоторые специально ее прячут. Так нельзя делать! Получается, что непонятно, кто кому отвечает. Да и для общения так очень удобно. Поэтому всегда нужны такие граватарки и желательно наиболее оптимального размера. Слишком большие и слишком маленькие изображения ненужны.
Уделяйте возможности удобной функции комментирования на сайте. Нужно отключить капчу и найти другие способы борьбы со спамом. Если на проекте наблюдаются огромные дискуссии, то лучше сделать древовидные комментарии и постраничную навигацию к ним. В каждом сообщении должна выводиться граватарка комментатора. Некоторые специально ее прячут. Так нельзя делать! Получается, что непонятно, кто кому отвечает. Да и для общения так очень удобно. Поэтому всегда нужны такие граватарки и желательно наиболее оптимального размера. Слишком большие и слишком маленькие изображения ненужны.
Ну и обязательно предусмотрите наиболее красивую и качественную подписку. Сюда должна входить подписка на свежие записи сайта, на новые комментарии к определенной теме, а также подписка в социальных сетях. Весь этот процесс должен быть понятен для пользователя и прост в применении. А для блоггеров я бы порекомендовал придерживаться . Это тоже очень важно!
Заключение
Вот собственно и все! Или нет? Если вы знаете еще какие-то способы по улучшению юзабилити сайта и уменьшению показателей отказа, то обязательно напишите ниже в комментариях. А так, как видите способов по улучшению качества сайта довольно много. По идее этот пост нужно было разбить на несколько статей. Уж больно он объемистый получился. Однако тема очень важная. Во второй части темы про я говорю о важности содержания, ссылок и направления пользователя.
- Перевод
- Tutorial
Встречают по одёжке, провожают по уму. Эта старинная поговорка говорит, помимо прочего, о важности первого впечатления. Это верно не только для людей, но и для программных продуктов - веб-сайтов и мобильных приложений. Одним из важнейших моментов формирования привлекательности сетевого проекта является удобство его использования - юзабилити. И когда человек впервые знакомится с каким-то сайтом или приложением, то первые впечатления зачастую определяют, будет ли он возвращаться к этому продукту снова и снова. Иными словами, юзабилити - одно из ключевых свойств сайта, формирующих (или разрушающих) аудиторию. Давайте рассмотрим некоторые распространённые и часто упускаемые из виду сценарии поведения пользователей, а также способы улучшения юзабилити на наиболее важных стадиях взаимодействия с вашим веб-сайтом или мобильным приложением.
Ясное и осознанное взаимодействие
1. Выбирайте размеры шрифтов
Люди всё больше сёрфят по сети с помощью мобильных устройств, и для некоторых сайтов мобильная версия стала основной. А это диктует свои требования к размеру шрифтов, ведь экраны смартфонов и планшетов гораздо меньше, чем обычные мониторы и ноутбуки. Распространение адаптивного дизайна сыграло большую роль в привлечении внимания к проблеме шрифтов.Зачастую создатели сайтов концентрируются на удобстве использования кнопок, иконок, вкладок и прочих объектов, на которые нужно кликать. А про удобство нажатия на текстовые гиперссылки вспоминают немногие. Поэтому всегда проводите «живые» тесты комфортности нажимания пальцами на гиперссылки.
2. Пишите информативные сообщения об ошибках
Многие пренебрегают подбором формулировок для сообщений об ошибках, считая их чем-то вторичным. Разработчики обычно знают, как избегать неправильных действий в своих продуктах, и потому редко сталкиваются с подобными сообщениями.Но настоящие пользователи не могут этим похвастаться.
Если пользователь плохо понимает, что ему делать после возникновения сообщения об ошибке, то он может вообще забросить ваш продукт. Поэтому текст сообщения может быть игривым, но как минимум должен помогать пользователям быстро разобраться с причиной и избегать сбоев в дальнейшем.
Старайтесь избегать специализированных терминов, пишите сообщения общедоступным, понятным языком. Не надо вываливать пользователю информацию, которой он не может воспользоваться. При желании даже ошибки проверки можно перефразировать, чтобы они звучали более дружелюбно. Сравните две версии одного и того же экрана из одной популярной операционной системы:


Удобство форм ввода
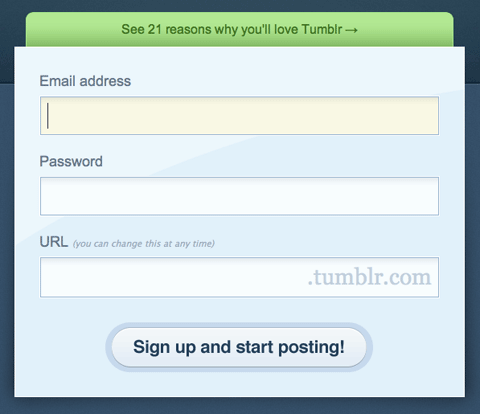
3. Упростите требования к паролям

Сегодня принято требовать от пользователей создания сложных паролей. Но это нужно делать позитивно, с ободряющей помощью, а не в виде непреодолимого сурового условия. Многие формы ввода выглядят очень красиво, но при этом совершенно неудобны. Хотя удобство этого элемента интерфейса может иметь решающее влияние на успешность всего продукта. Неудачные решения могут оттолкнуть пользователей уже на стадии ввода логина-пароля, или во время оформления заказа. Поэтому необходимо уделять пристальнейшее внимание удобству пользования формами.
К примеру, исторически сложилось так, что поля выбора (select box) трудно поддаются стилизации. В большинстве случаев разработчики стараются скрыть стандартные объекты и клонировать их в виде более подходящих DOM-элементов. При этом данные из «клонов» передаются на вход оригинальных элементов.
Нужно потратить немало времени, чтобы просто получить возможность управлять оформлением обычного выпадающего меню. Но стоит ли овчинка выделки? Нельзя забывать, что мобильные пользователи очень быстро привыкают к внешнему виду и особенностям поведения стандартных элементов интерфейса, используемых в их операционных системах.

Например, пользователи Windows Mobile ожидают, что при выборе выпадающего меню список вариантов открывается на весь экран, отдельно от самого поля. В то время как пользователи Android ожидают увидеть модальное окно. И если в угоду своим дизайнерским идеям вы не оправдаете подобных ожиданий, то пользователи могут совсем не оценить ваших решений. Вероятнее всего, им будет труднее работать с вашим продуктом, что негативно скажется на их впечатлении. Иными словами, изменяя дизайн стандартных элементов вы создадите больше проблем, чем решите.
4. Используйте правильные формы ввода
Многие советуют использовать форматирование данных в полях ввода. Например, если добавить input, input , то при вводе автоматически переключается раскладка. Однако выглядит это странно и вовсе не помогает, а мешает в заполнении формы.Если у вас есть несколько полей ввода, то лучше назначить для них какой-то один тип данных. Для пользователя гораздо проще, когда при вводе используется одна и та же раскладка, а перескакивание с букв на цифры и обратно только вносит дополнительную смуту.

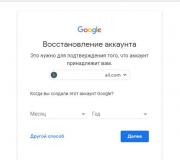
Использовать разные типы ввода в HTML 5 целесообразно лишь тогда, когда полей на экране как можно меньше. Хороший пример - двухфакторная аутентификация Google: здесь лишь одно поле, в которое можно ввести только цифры. Тут будет очень уместным автоматическое переключение на цифровую раскладку.
Но в более сложных формах такая «услужливость» и «инициативность» клавиатуры может раздражать, поскольку тем самым заставляет пользователя мысленно переключаться, повышает когнитивную нагрузку. Особенно при переходе с букв на цифры, и наоборот:

5. Срежиссируйте яркий и запоминающийся опыт первого использования
Если новичок с первых секунд будет разочарован вашим сайтом или приложением, то это сродни хамству хозяина при встрече гостей. Неважно, насколько вкусны угощения, встреча будет безнадёжно испорчена.Разработчик легко может упустить из виду какие-то сценарии первичного использования его продукта. Например, трудно назвать интуитивно понятным переполненный иконками или разделами экран. Смягчить первый опыт использования можно, например, с помощью полезных подсказок и предупредительных сообщений, которые можно легко отключить.
6. Дьявол в деталях
Всевозможные мелочи могут сыграть большую роль в облегчении освоения вашего продукта. Например, привычный стандартный курсор в первом же поле ввода позволит быстрее и безболезненнее погрузиться в интерфейс. В идеале, пользователь должен на «автопилоте» перемещаться по сайту или приложению.Отсутствие у новых пользователей опыта работы с вашим продуктом выражается в том, что какие-то функции могут вызывать серьёзные затруднения. Вспомните Скрепку из Microsoft Office, которая внезапно вылезала и предлагала свою помощь, что больше раздражало.

Режиссирование успешного первого опыта использования сродни ходьбе по канату - очень трудно всё сделать правильно, но если у вас получается, то с лихвой вознаграждается пользовательским признанием. Например, проект Stumbleupon очень удачно обучает новичков своим основным возможностям.
Хорошим решением может быть встраивание процесса обучения в обычную процедуру использования продукта. Допустим, при выполнении архивирования писем в почтовом приложении можно выдавать сообщение «А вы знаете, что можно запускать архивирование с помощью Ctrl + K?». Такой подход позволяет обучать пользователей гораздо мягче по сравнению с традиционными уроками в стиле «обзор всего приложения».
7. Микрокопирование не должно использоваться задним числом
«Микрокопирование» имеет отношение ко всем маленьким инструкциям и подтверждениям, используемым в приложениях.- «Не волнуйтесь, мы не допустим утечки вашего почтового адреса»
- «Для оплаты не требуется банковская карта»
Например, привязка банковской карты или предоставление электронной почты для многих пользователей является довольно спорными моментами. И если вы не представляете некий проверенный временем, уважаемый бренд, то люди всегда будут опасаться предоставлять вам подобную информацию. Микрокопии могут помочь в работе с сомнениями пользователей

8. Всегда обеспечивайте наличие контекста
Пользователи ненавидят отсутствие контекста. Учитывая, с каким информационным потоком им постоянно приходится справляться, люди стараются абстрагироваться от всего лишнего на экране и сосредоточится на конкретных вещах. Когда в моду вошёл бесконечный скроллинг, многие сайты столкнулись с одной проблемой: стоило пользователю по ошибке кликнуть куда-нибудь, и текущая позиция сбрасывалась. Особенно неприятно это бывает в тех случаях, когда человек пролистал содержимое сайта очень далеко вниз. Уже после пяти прокрученных экранов случайный клик может стать причиной раздражения.Большинство сайтов сегодня решают это проблему с помощью модалов (modal) и прочих схем, характерных для одностраничных приложений. Например, в Pinterest при клике на плитку открывается не новая страница, а модал. Это позволяет изучить подробности той или иной записи, не теряя текущую позицию и не ожидая загрузки новой страницы.

В мобильном приложении Facebook используется такой же подход: если нажать на фотографию в альбоме, то она загрузится в полноэкранном модале. Это выглядит почти так, как если бы открылась новая страница, но при нажатии кнопки «Назад» вас аккуратно возвращают к контексту.
Пользователи, особенно мобильные, не любят, когда неожиданно меняется содержимое экрана. К этому нужно прибегать только в ответ на явные действия пользователей. Например, новостные ленты в Twitter и Facebook обновляются принудительно. Иначе получалась бы неприятная ситуация, когда вы читаете сообщение, а в это время фоновый процесс обновляет ленту и вываливает вам кучу новых сообщений, которые погребают под собой то, что вы читали до этого. Всё равно что порыв ветра, вырывающий у вас из рук газету.

К счастью, Twitter деликатно информирует пользователя о появлении новых сообщений и ждёт, чтобы пользователь дал команду на загрузку. То есть человек полностью управляет изменением содержимого экрана и не оказывается в замешательстве.
15. Разбивайте большие сложные задачи на более мелкие операции
Никому не нравится заполнять форму на целую страницу. Поэтому всевозможные разделы настроек, формы регистрации и профили только выиграют от логического разделения на более мелкие блоки. Используйте для этого карточки, секции, вкладки, боковые панели. Человек будет легче воспринимать необходимость многочисленных заполнений даже в том случае, если будет несколько логических блоков на одной странице.Разбиение на логические блоки субъективно упрощает задачу настройки и заполнения многочисленных полей, предотвращает возникновение ощущения неприятной работы. Особенно это важно для мобильных приложений и версий сайтов.

К примеру, Facebook несколько лет оттачивал группировку настроек приватности, чтобы облегчить их конфигурирование. А ведь когда-то это была настолько нетривиальная задача, что многие просто не трогали эти настройки. После их разделения на секции увеличилась доля пользователей, которые работают с этими страницами, а не избегают их.

Ещё один хороший пример разбиения большой задачи на логические блоки - процесс оформления заказа. Для многих веб-приложений эта процедура становится критической точкой, индикатором успешности проекта. Когда оформление заказа разделено на этапы, то при их прохождении у пользователей возникает ощущение продвижения, прогресса, даже если не всё проходит как по маслу.
Также разделение на логические блоки облегчает обнаружение и решение возникающих проблем. Ведь никому не захочется разбираться с сообщением наподобие «Вы не могли бы исправить следующие четыре пункта?»
Если же вы заставите пользователя заполнять все поля или конфигурировать настройки на одной, сложно организованной странице, то тем самым вы сложите яйца в одну корзину. Любая ошибка будет препятствовать отправке всех остальных данных.
То же самое можно сказать и о формах пожертвования, в особенности в мобильных проектах. Вы же наверняка хотите, чтобы пользователь подумал: «Надо же, как всё просто» вместо «Да уж, на это нужно время». Улучшение удобства пользования формами напрямую отражается на прибыльности проекта.
Большинство вышеупомянутых моментов достаточно просты, когда их рассматриваешь по отдельности. Но если работаешь с этим каждый день, то глаз часто замыливается. Поэтому важно уметь отступить назад, абстрагироваться и посмотреть на своё детище глазами «нового пользователя».
Теги:
- юзабилити интерфейсов
- юзабилити сайтов
Для веб-ресурсов, находящихся в активной эксплуатации, улучшение юзабилити сайта является отличным способом повышения конверсии и улучшения поведенческих факторов. Услуга предполагает проведение анализа текущих эксплуатационных характеристик сайта, подготовку рекомендаций по улучшению, согласование перечня работ с клиентом и, собственно, выполнение работ.
Стоимость услуг по юзабилити сайтов
Улучшение юзабилити: связанные услуги
Существует достаточно широкий спектр услуг, предоставляемых веб-студиями, которые могут быть отнесены к улучшению юзабилити. Большинство из перечисленных далее сервисов могут быть заказаны комплексно или как самостоятельная услуга.
- Юзабилити-аудит. Первый этап задачи по улучшению – выявление проблемных мест и формирование ключевых векторов для оптимизации. Специалист проводит тщательное тестирование ресурса и формирует отчет, в котором указывает все обнаруженные проблемы и рекомендации по улучшению.
- Доработка сайта. Сервис, предполагающий устранение недочетов и изменение функционала в соответствии с пожеланиями клиента. Если в основу доработки в качестве ТЗ положить данные проведенного юзабилити-аудита, получим работу по улучшению юзабилити.
- Редизайн сайта. Зачастую проблемы с пользовательскими характеристиками сайта связаны с неудачными дизайнерскими решениями, поэтому для повышения юзабилити может потребоваться полная или частичная смена дизайна ресурса.
- Наполнение контентом. Отсутствие качественного контента, способного привлекать трафик и удовлетворять запросы пользователей, также является причиной плохих эксплуатационных характеристик сайта.
Поэтому даже если студия не предлагает непосредственно услугу «улучшение юзабилити», вы можете добиться нужного результата путем заказа соответствующих отдельных сервисов.
Результаты улучшения usability
Для того, чтобы утверждать, что задача решена, улучшение должно быть подтверждено данными аналитики. Признаками успешного улучшения юзабилити являются:
- Повышение времени пребывания посетителя на сайте. Если люди стали дольше задерживаться на сайте, открывать больше страниц, значит сайтом стало удобнее пользоваться и цель достигнута.
- Снижение показателя отказов. Когда пользователь зашел на сайт и сразу же закрыл страницу, так и не пройдя куда-либо еще по сайту, это называется «отказом». Чем меньше таких ситуаций – тем интереснее для людей сайт.
- Повышение конверсии. Каждый сайт имеет определенное целевое действие: заказ обратного звонка, покупка товара, регистрация на сайте, участие в мероприятии и т.п. Чем лучше соотношение конверсий к общему числу посетителей – тем эффективнее работает сайт.
Успешно проведенная кампания по повышению юзабилити – хороший способ увеличить отдачу от веб-проекта.
Есть вопросы по услуге? Нужна помощь в выборе подрядчика? Задайте вопрос в комментариях, и наши специалисты предоставят подробную консультацию.
Сегодня мы предлагаем вашему вниманию набор советов по оптимизации , эффективность которых подкреплена реальными и весьма достоверными кейсами.
Вероятно, результаты некоторых исследований вам уже знакомы, однако мы постараемся посмотреть на них под несколько иным углом.
1. Забудьте «правило трех кликов»
В своей книге Taking Your Talent to the Web (2001) Джеффри Зельдман (Jeffrey Zeldman), известная личность в мире веб-дизайна, выдвинул идею о том, что «правило трех кликов помогает создавать веб-сайты, обладающие интуитивной и логичной иерархической структурой». То есть, если для того, чтобы получить доступ к искомому куску контента, пользователю необходимо совершить больше трех кликов, он начинает испытывать фрустрацию, потому что это требует много усилий и воспринимается как трата времени.
Однако на самом деле большинство пользователей, действительно замотивированных на совершение целевого действия, и не подумают остановиться только потому, что они уже совершили три клика, не достигнув цели. Если вы посмотрите на основные причины фрустрации пользователей, то обнаружите, что чрезмерное число кликов не играет большой роли.
И тогда возникает вопрос: а имеет ли правило трех кликов под собой вообще какую-то научно-эмпирическую основу? Другими словами, существуют ли исследования, результаты которых указывали бы на то, что после трех кликов пользователи начинают испытывать фрустрацию?
Согласно исследованию, проведенному британским веб-дизайнером Джошуа Портером (Joshua Porter), пользователи, не обнаружившие искомый контент после трех кликов, не склонны прекращать поиски. Более того, в ходе исследования некоторые испытуемые совершили до 25 кликов.

Взаимосвязь числа кликов и процент выполненных заданий в случаях успеха (синее) и провала (рыжее)
В конечном счете главную роль играет не количество кликов, а удобство интерфейса. Если тот прост и понятен, человеку будет приятно им пользоваться, пусть даже для достижения цели потребуется 15 кликов. А если веб-сайт выполнен с соблюдением правила трех кликов, но спроектирован и реализован плохо, то человек, возможно, вообще не захочет им пользоваться.
2. Помните про F-паттерн
Якоб Нильсен провел исследование, в ходе которого осуществлялся айтрекинг (eye-tracking, окулография) более чем 230 пользователей интернета в ходе просмотра ими различных веб-страниц. В результате выяснилось, что при беглом просмотре взгляд пользователей движется по F-образной траектории.

Теплокарта просмотра страниц сайта Якоба Нильсена
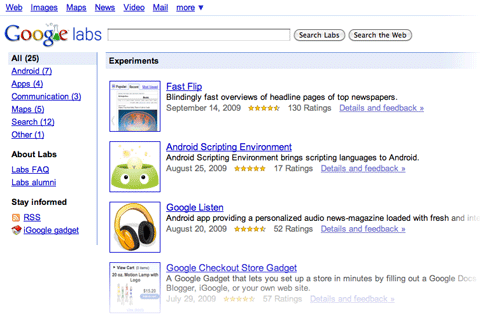
Eyetools, совместно с двумя маркетинговыми компаниями, Did-It и Enquiro, провела похожее исследование. В нем приняли участие 50 испытуемых, каждого из которых просили ознакомиться с результатами поиска Google. В итоге взгляд всех 50 испытуемых чаще концентрировался на верхнем левом углу, и тепловая карта имела F-образную форму.

Теплокарта просмотра страницы результатов Google
Дизайнеры и копирайтеры должны учитывать эти данные при создании и расположении контента. Так, ключевой контент веб-страницы должен быть помещен ближе к левой части макета. Если обратите внимание, то увидите, что на наиболее популярных ресурсах вслед за заголовком идет список пунктов или набор коротких абзацев, имеющих все ту же F-образную форму. Это определенно делает текст более читабельным при быстром просмотре.
3. Скорость загрузки имеет значение
Никто не любит ждать. Пользователи интернета, то есть все мы с вами, — крайне нетерпеливые люди, так что не стоит заставлять их ждать без нужды. Работая над своим сайтом или лендингом, уделите внимание скорости загрузки страницы, и вы об этом не пожалеете.
Так, несколько лет назад специалисты компании Microsoft провели исследование с использованием своего поисковика Bing. Цель исследования заключалась в выявлении взаимосвязи (если таковая вообще существует) между скоростью загрузки страницы и рядом таких показателей, как удовлетворенность пользователей, средний доход с одного посетителя и данные по кликам.
По результатам исследования была обнаружена следующая корреляция: увеличение задержки в загрузке страницы на 2 секунды привело к падению удовлетворенности пользователей на 3,8% и к снижению дохода примерно на 4,3%. При этом общее число кликов, совершаемых пользователями, уменьшилось на 4,4%. Снижение прибыли на 4,3% может показаться небольшой потерей, но когда речь идет о многомилионных и многомиллиардных корпорациях, каждый процент выливается в громадные суммы, которые никто не хочет терять.

Взаимосвязь между задержкой в загрузке страницы в мс и изменением следующих показателей (слева направо): 1) число уникальных запросов на 1 пользователя (%); 2) число модификаций запросов (%); 3) прибыль на 1 пользователя (%); 4) общее число кликов (%); 5) удовлетворенность пользователей (%); 6) время на совершение клика (мс).
Этот пример демонстрирует, что пользователи действительно нетерпеливы и готовы покинуть ресурс, который заставляет их слишком долго ждать. Озаботиться скоростью загрузки своего сайта вам стоит еще и потому, что с недавнего времени Google учитывает этот фактор при ранжировании результатов поиска.
К счастью, существует множество инструментов, помогающих повысить скорость загрузки и работы страниц, например, такие как Page Speed от Google или YSlow от Yahoo.
4. Сделайте текст более читабельным
Известный юзабилити-специалист Якоб Нильсен провел исследование, в котором он изучал особенности восприятия текста посетителями своего сайта, и оказалось, что люди редко читают онлайн-контент, находящийся у них перед глазами. Посетители среднестатистической веб-страницы (ок. 593 слов) читают 20—28% текста. При дальнейшем увеличении объема текста этот показатель постепенно уменьшается вплоть до 10%.

Взаимосвязь между числом слов на странице и максимальной долей этого числа (в %), которую способен прочитать пользователь (при скорости чтения 250 слов в минуту)
Существует ряд приемов, помогающих привлечь больше внимания пользователей к контенту вашего сайта. Они сводятся к повышению читабельности текста. Это, в частности, выделение ключевых слов, использование списков и частых подзаголовков и разбивка текста на простые, короткие абзацы.
5. Не зацикливайтесь на «линии сгиба»
Любой человек согласится, что практичность и юзабилити, является важным аспектом дизайна веб сайта. Работаете ли вы над портфолио веб-сайта, интернет-магазином или веб-приложением, сделать свои страницы более легким и приятным для посетителей является ключевым фактором. Многие исследования были проведены на протяжении многих лет для различных аспектов веб-дизайна и интерфейса, а результаты являются ценным, помогая нам улучшить нашу работу.
1. Ярлыки формы лучше всего работают над полем
Исследование установило, что идеальная позиция для ярлыков в формах – это расположение над полями ввода данных. На многих формах, ярлыки ставятся в левом поле, создавая две колонки, это выглядит хорошо, но не является самым простым макетом для использования. Почему это происходит? Потому что форма, как правило, вертикально ориентирована, т. е. пользователи заполняют форму сверху донизу. Пользователь просматривает форму вниз. Проследить ярлык в поле ниже легче, чем найти поле справа от ярлыка.

Позиционирование ярлыка слева также создает еще одну проблему: как, выравнивая влево или вправо, выровнять ярлыки? Левое согласование делает вид развертывания, но отключает ярлыки с поля, становится трудно различить, какие ярлыки применяются к какому полю. Правое согласование неудачно: оно делает формы красивыми, но менее развертываемыми. Ярлыки над полями работают лучше в большинстве случаев. Исследование также показало, что ярлык не должен быть смелым, хотя эта рекомендация не является убедительной.

2. Пользователи концентрируются на лицах
Люди инстинктивно замечают других людей сразу же, как только они попадают в их поле зрения. На веб-страницах, основное внимание мы обращаем на лица и глаза, что дает маркетологам хорошую возможность для привлечения внимания. Но наше стремление смотреть людям в лицо и глаза, это только начало, оказывается, мы на самом деле отводим свой взгляд в сторону от лица, на которое разглядываем.

На карте тепла видно, что взгляд привлекает лицо ребенка, смотрящего прямо на нас.

А теперь ребенок смотрит на содержание. Обратите внимание на увеличение числа людей, обративших внимание на заголовок и текст.
Вот исследование притягивания взгляда, которое демонстрирует это. Мы инстинктивно обращается к лицам, но если это лицо смотрит куда-то, в другую от нас сторону, мы будем также смотреть в этом направлении. Воспользуйтесь этим явлением путем привлечения внимания пользователей к самой важной части вашей страницы или рекламы.
3. Качество дизайна является показателем доверия
Были проведены различные исследования, чтобы выяснить, какие факторы влияют на восприятие людьми доверия веб-сайта.

Одним из интересных находок этих исследований является то, что пользователи действительно судят о книге по ее обложке … или, скорее, о веб-сайте по конструкции. Такие элементы, как макет, последовательность, типографика, цвета и стили, — все влияет, как пользователи воспринимают ваш. Ваш сайт должен иметь не только хороший внешний вид, но и правильно позиционировать себя для вашей аудитории.
4. Большинство пользователей не используют прокрутку или используют…
Исследование Якоба Нильсена о том, сколько пользователей используют прокрутку, показало, что только 23% посетителей используют при их первом посещении веб-сайта. Это означает, что 77% посетителей не будет прокручивать; они просто просматривают содержимое на пространстве части страницы, которая видна на экране без прокрутки вниз. Более того, процент пользователей, которые прокручивают, уменьшается при последующих визитах, и только 16% прокручивает во время своего второго визита. Эти данные свидетельствуют, насколько важно, чтобы ваши ключевые места содержались на видном месте, особенно на целевых страницах.
Это не значит, что вы должны втиснуть все в верхнюю часть страницы, просто вы должны сделать максимально эффективным использование этого района. Вытеснение содержимого этого района будет просто делать содержимое недоступным. Когда пользователь видит слишком много информации, они не знают, с чего начать поиск интересующей их темы.

К примеру, Basecamp серьезно и грамотно использует пространство своего сайта. На расстоянии 768 пикселей в высоту показан большой экран на ктором размещен подзаголовок, ценностное предложение, призыв к действию, список клиентов, видео и краткий список возможностей с изображениями.
Это особенно важно для домашней страницы, где большинство посетителей будут незнакомыми. Для них на видной части нужно разместить следующее:
Название сайта,
Ценное предложение на веб-сайте (т.е. какие выгоды они получат от использования ИТ),
Навигация для основных разделов сайта, которые имеют отношение к пользователю.
Однако, привычки пользователей, существенно изменились с тех пор. Последние исследования доказывают, что пользователям вполне комфортно с прокруткой, а в некоторых ситуациях они готовы прокрутить до нижней части страницы. Многим пользователям удобнее с прокруткой страниц, чем с нумерациией, а для многих пользователей наиболее важная информация о странице, не обязательно должна располагаются вверху.Так что это хорошая идея разделить ваш макет на части, для удобства просматривания, разделяя их с большим пробелом.
5. Голубой — лучший цвет для ссылки.
Создавая для своего сайта уникальный дизайн, когда дело касается практичности, вспомните о том, что другие делают лучше. Следуйте условным обозначениям, поскольку, когда люди посещают новый веб-сайт, прежде всего они ищут информацию в тех местах, где они нашли бы ее на большинстве других сайтов. Они используют свой опыт серфинга других сайтов, чтобы осмыслить Ваш сайт. Это называется использованием шаблонов. Люди ожидают определенных вещей, к примеру, таких, как цвет ссылок, расположение логотипа сайта, расположение вкладок навигации и так далее.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении

Какого цвета должна быть ваши ссылки? Первое соображение это контраст: ссылки должны быть темными, достаточно для контраста с цветом фона Вашего сайта. Во-вторых, они должны выделяться от цвета остального текста. И, наконец, исследования показывают, что если практичность — это ваш приоритет, придерживайтесь синего цвета для ссылок, так лучше. Ссылки по умолчанию браузера синего цвета, чего люди и ожидают. Выбор другого цвета отнюдь не проблема, но она может повлиять на скорость, с которой пользователи найдут то, что ищут.
6. Идеальное окно для поиска — 27 символов шириной.
Какая идеальная ширина должна быть для окна поиска? Якоб Нильсен провел исследование зависимости практичности от длины поисковых запросов на веб-сайтах поля поиска. Оказывается, что большинство сегодняшних поисковых форм слишком короткие.
Исследование показало, что среднее окно поиска составляет 18 символов в ширину. Данные показали, что 27% запросов были слишком длинные и не помещается в нее. Расширение поля до 27 символов смогло бы вместить 90% запросов.

Окно поиска Apple слишком короткое, отрезает запрос «Microsoft Office 2008″.
В общем, поисковым полям лучше быть слишком широкими, чем слишком короткими, так, чтобы пользователи могли быстро просмотреть, проверить и представить запрос. Эта рекомендация очень простая, но, к сожалению, слишком часто игнорируются.
7. Белое пространство улучшает понимание
Большинство дизайнеров знает значение белого пространства, которое является пустым пространством между пунктами, картинками, кнопками и другими элементами на этой странице. Белое пространство приводит в порядок страницы пунктов, давая возможность дышать. Мы можем также группировать пункты вместе за счет уменьшения расстояния между ними и увеличения пространства между ними и другими элементами на этой странице. Это важно для демонстрации отношения между элементами (например, показывая, что эта кнопка применяется к этому множеству пунктов) и строительство иерархии элементов на странице.

Белые пространства также делают содержание более читабельным. Исследование обнаружило, что эффективно использовать пробелы между абзацами. Читателю легче сосредоточить внимание на процессе, если содержание находится на значительном расстоянии друг от друга.
В самом деле, раскладка клавиатуры на веб-странице (включая пробелы, заголовки, отступы и цифры), не может оказать заметного влияния на производительность, однако влияет на степень удовлетворенности пользователей сайтом.
8. Эффективное пользовательское тестирование не должен быть обширными
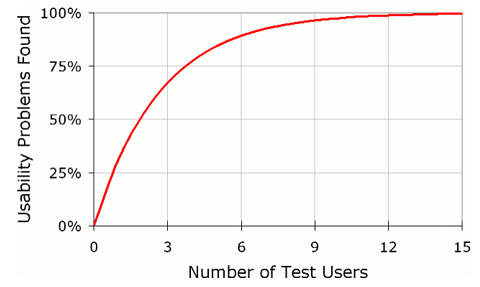
Якоб Нильсен исследовал идеальное число людей, которые увидят непрактичность сайта. Тесты показали, что всего лишь пять пользователей выявит около 85% всех проблем со своим сайтом, а 15 пользователей найдут почти все проблемы.

9. Информационный продукт страницы поможет вам выделиться
Если ваш сайт имеет страницы продуктов, люди, покупая в Интернете, безусловно, смотрят сквозь них. Но многим страницам не достает информации даже для посетителей, быстро просматривающих страницу. Это серьезная проблема, поскольку информация о продукте помогает людям принимать решения о покупке. Исследования показывают, что бедная информация о продукте составляет около 8% проблем практичности и 10% пользователей не удовлетворены изложенной информацией (т.е. пользователь отказывается и покидает сайт).

Предоставлять подробную информацию о Вашей продукции, но не попасть в ловушку, бомбардирующих пользователям слишком многим обилием текста. Сделайте информацию легко усваиваивающейся. Сделайте страницу развертываемой, разбивая текст на более мелкие сегменты, и используйте большое количество подразделов. Добавьте много изображений для Вашей продукции, и используйте правильный язык: не используйте жаргон, чтобы ваши посетители могли понять о чем речь.
10. Большинство пользователей не видят рекламу
Якоб Нильсен доложил в своем выступлении, что большинство пользователей в основном слепы к баннерам. Если они ищут фрагмент информации на странице или погружены в содержание, они не будут отвлекаться на рекламу в стороне.
Следствием этого является не только то, что пользователи будут избегать объявлений, но что они будут избегать всего, что выглядит как реклама, даже если это не объявление. Некоторые стили пунктов навигации могут выглядеть, как баннеры, так что будьте осторожны с этими элементами.

Площади баннеров на левой боковой панели Flashden на самом деле не реклама: это содержание ссылок. Они делают вид неудобно близкими к рекламным баннерам и поэтому могут игнорироваться некоторыми пользователями.
Тем не менее, объявления, которые выглядят как содержимое будут заставлять людей смотреть и кликать. Это может вызвать большой доход от рекламы, но происходит за счет «целевых пользователей» , так как они кликают на вещи, по их мнению, подлинного содержания. Перед тем, как идти по этому пути, рассмотрите компромисс: краткосрочные доходы по сравнению с термином «долгосрочного доверия».
Перевод и редакция: Рог Виктор и Андрей Бернацкий.
Будем надеяться, что эти десять примеров по юзабилити дизана вашего веб-сайта , помогут вам создавать удобные и качественные проекты.