Inkscape-muodot. Inkscape: Ilmaisen vektorigrafiikkaeditorin hallitseminen


Ilmainen vektorigrafiikkaeditori. Toiminnallisesti samanlainen kuin Illustrator, Freehand, CorelDraw tai Xara X ja käyttää W3C-standardia nimeltä Scalable Vector Graphics (SVG). Ohjelma tukee SVG-ominaisuuksia, kuten muotoja, polkuja, tekstiä, merkkejä, klooneja, alfakanavaa, muunnoksia, liukuvärejä, tekstuureja ja ryhmittelyä. Inkscape tukee myös Creative Commons -metatietoja, solmujen muokkausta, tasoja, edistynyttä polun käsittelyä, rasterigrafiikkavektorisointia, polkupohjaista tekstiä, muotoon käärittyä tekstiä, suoraa XML-muokkausta ja paljon muuta. Se tuo tiedostoja esimerkiksi JPEG-, PNG-, TIFF- ja muissa muodoissa ja vie tiedostoja PNG-muodossa, samoin kuin joissakin vektorimuodot. Täysin venäjäksi.
Inkscape-projektin päätavoitteena on luoda voimakas ja kätevä työkalu piirtämiseen, joka on täysin yhteensopiva XML-, SVG- ja CSS-standardien kanssa. Kehitämme menestyksekkäästi myös käyttäjien ja kehittäjien yhteisöjä.
Inkscape voi luoda ja muokata vektorigrafiikkaa, kuten piirroksia, kaavioita, kaavioita, logoja ja jopa monimutkaisia maalauksia. Päämuoto vektorigrafiikkaa Inkscape on Scalable Vector Graphics (SVG). Inkscape voi tuoda tai viedä useisiin muihin muotoihin, mutta kaikki toimii SVG-muodon rajoitusten puitteissa.
Inkscapen kehitys alkoi vuonna 2003. Maaliskuussa 2015 versiota 1.0 ei ole vielä julkaistu. Inkscape voi luoda primitiivistä vektorin muotoja(kuten suorakulmiot, ellipsit, monikulmiot, kaaret, spiraalit, tähdet ja isometriset laatikot), tekstiä ja alueita, jotka sisältävät rasterigrafiikka. Luoduille muodoille voidaan tehdä lisämuunnoksia, kuten liikkumista, pyörimistä, skaalausta ja vinoutumista. Nämä objektit voidaan täyttää tasavärillä tai värigradientilla, tasoittaa niiden reunoja tai muuttaa niiden läpinäkyvyyttä.
Tarina
Inkscape aloitti vuonna 2003 Sodipodi-projektin sivuhaarana. Sodipodi kehitettiin vuonna 1999.
Sana Inkscape on yhdistelmä sanoista ink ja scape.
Vuodesta 2005 lähtien Inkscape on ollut mukana Google-ohjelma Coden kesä.
Marraskuun lopussa 2007 Inkscape-virheenseurantajärjestelmä lanseerattiin Sourceforgessa. Tämän jälkeen se siirrettiin Launchpadiin.
Inkscapen ominaisuudet
Objekteja voidaan leikata, kopioida ja liittää leikepöydän avulla. Versiosta 0.46 lähtien Inkscape käyttää kuitenkin sisäistä muuttujaa järjestelmän leikepöydän sijaan, mikä rajoittaa kopiointi- ja liittämistoimintoja yhdessä sovelluksen esiintymässä. Objekteja voi kopioida dokumenttien välillä avaamalla ne jo Tiedosto-valikosta avoin ikkuna sen sijaan, että avaat toisen tiedoston käyttöjärjestelmän kuoresta.
Jokaisella Inkscapen objektilla on useita attribuutteja, jotka määrittävät sen tyylin. Kaikki attribuutit voidaan yleensä asettaa mille tahansa objektille.
Objektien ulkonäköä voidaan muokata edelleen maskeilla ja rajauspoluilla, jotka voidaan luoda mielivaltaisista objekteista, mukaan lukien ryhmät.
Toisin kuin monet muut GTK+-sovellukset, Inkscape käyttää omaa renderöintikirjastoaan grafiikan luomiseen, nimeltään libnr. libnr voi renderöidä kuvia jopa 256x, zoomata anti-aliasingilla ja päivittää grafiikkaa muunnoksen aikana.
Inkscapen päämuoto on Scalable Vector Graphics (SVG) versio 1.1, mikä tarkoittaa, että se voi luoda ja muokata ominaisuuksien rajoitusten puitteissa. tästä formaatista. Mikä tahansa muu muoto on joko tuotava (muunnettava SVG:ksi) tai vietävä (muunnettava SVG:ksi). SVG-muoto käyttää sisäisesti CSS (Cascading Style Sheet) -standardia. Inkscapen SVG- ja CSS-standardien toteutus on epätäydellinen. Etenkin editori ei vielä tue animaatiota. Inkscapella on monikielinen tuki erityisesti monimutkaisille skripteille.
Inkscape voi tuoda suoraan seuraavista tiedostomuodoista:
- Portable Document Format (PDF)
- Muoto Adobe Illustrator(AI)
- JPEG, PNG ja GIF
Se voi tuoda seuraavat muodot laajennusten avulla:
- Postscript (PS) Ghostscriptin kanssa
- Kapseloitu PostScript (EPS) Ghostscriptillä
- CorelDRAW-muoto (käyttäen UniConverteria)
- CGM (käyttäen UniConverteria)
- sK1 (käyttäen Uniconverteria)
Inkscape voi viedä suoraan seuraaviin muotoihin:
- LaTeX (TEX)
- POVRay (POV)
- Hewlett-Packardin grafiikkakieli (HPGL)
Käyttöliittymä ja helppokäyttöisyys
Yksi Inkscape-projektin tärkeimmistä prioriteeteista on käyttöliittymän johdonmukaisuus ja helppokäyttöisyys. Tämä sisältää pyrkimykset noudattaa GNOME-käyttöliittymäohjeita, yleisten avainten saavutettavuutta ja kätevä editointi kankaalle. Inkscape on edistynyt merkittävästi käytettävyydessä projektin alkamisen jälkeen.
Sodipodi-käyttöliittymä (Inkscapen edeltäjä) perustui CorelDRAWiin ja GIMPiin. Inkscape käyttöliittymä luotiin Xara Xtremen vaikutuksen alaisena.
Inkscape on erittäin suosittu avoimen lähdekoodin vektorigrafiikkaeditori, joka voi toimia molemmissa käyttöjärjestelmä Linux, sekä Windows ja MacOS. Ero vektorin välillä graafinen editori rasterista siinä piirustuksessa ei käytetä pikseleitä, vaan erilaisia muotoja ja kaavoja. Tämä tarjoaa tiettyjä etuja, esimerkiksi kuvan voi skaalata laadun heikkenemättä.
Tässä artikkelissa tarkastellaan, kuinka Inkscapea käytetään piirtämiseen ja kuvien käsittelyyn. Puhutaanpa itse ohjelman asentamisesta ja kuvien käytöstä.
Inkscapen asentaminen
Tämä riittää suosittu ohjelma, joten voit asentaa sen erittäin helposti. SISÄÄN Linux-jakelut, Inkscape-vektorieditori on saatavana virallisista arkistoista, esimerkiksi asentaaksesi Ubuntuun, sinun on suoritettava komento:
sudo apt install inkscape
Asentaminen Red Hat- ja CentOS-järjestelmiin:
sudo yum asenna inkscape
Jos haluat asentaa ohjelman Windowsiin, niin asennustiedosto voidaan ladata viralliselta verkkosivustolta. Linux-, Windows- ja MacOS-version lisäksi voit ladata lähde ja koota ohjelma itse. Kun asennus on valmis, löydät ohjelman päävalikosta:

Kuinka käyttää Inkscapea?
Katsotaanpa nyt yksityiskohtaisemmin apuohjelman käyttöä. Mutta sinun on aloitettava analysoimalla apuohjelman käyttöliittymä.
1. Ohjelman käyttöliittymä
Välittömästi ohjelman käynnistämisen jälkeen näet seuraavan pääikkunan:

Ohjelman käyttöliittymä on melko yksinkertainen ja näyttää paljon selkeämmältä kuin Gimp. Se voidaan jakaa useisiin alueisiin:
- Valikko- sijaitsee ikkunan yläosassa, ja sen avulla voit valita ohjelmalle erilaisia vaihtoehtoja ja parametreja;
- Työkalupalkki- heti valikon alapuolella sijaitsevat usein käytetyt työkalut, joita sinun on voitava käyttää helposti;
- Piirustustyökalut— paneeli piirustustyökaluineen sijaitsee ikkunan vasemmalla puolella ja on pystysuorassa;
- Työtila— ikkunan keskellä oleva piirustuskangas;
- Toimintatyökalut— toimintotyökalupalkki sijaitsee työalueen oikealla puolella;
- Alapaneeli ja paletti— aivan ikkunan alareunassa on paneeli, jossa on useita työkaluja muotoparametrien säätämiseen ja väripaletti.
Usein joudut myös käyttämään erilaisia pikanäppäimiä asiakirjassa liikkumiseen ja tiettyjen toimintojen valitsemiseen. Tässä ovat tärkeimmät:
- Ctrl+nuoli- liikkua arkilla. Voit myös liikkua käyttämällä hiiren rullaa pystysuunnassa ja pitämällä Shift-painiketta painettuna vaakasuunnassa.
- Avaimet + Ja — käytetään asiakirjan mittakaavassa;
- Ctrl+Z Ja Ctrl+Shift+Z käytetään kumoamiseen ja uudelleen tekemiseen viimeaikaiset toimet vastaavasti;
- Siirtää- valitse useita hahmoja.
Kanvasi keskellä oleva musta suorakulmio on piirustusalue. Voit muuttaa sen kokoa valikon kautta "Tiedosto" ->"Asiakirjan ominaisuudet".

2. Muodojen luominen
Kuten jo sanoin, kaikki kuvan piirtämistoiminnot suoritetaan käyttämällä erilaisia muotoja. Valitse yksi käytettävissä olevista muodoista vasemmasta paneelista ja napsauta sitä työtilan aluetta, johon haluat lisätä muodon. Voit muuttaa sen kokoa vetämällä hiiren osoitinta haluamaasi suuntaan.

Jokaisella kuviolla on kaksi parametria, jotka vaikuttavat sen suunnitteluun. Tämä on täyttö ja veto. Täyte määrittää muodon perusvärin ja viiva ääriviivan värin. Viiva ja täyttö määritetään ikkunassa, joka voidaan avata työkalupalkissa:

Inkscape-paletissa voit valita muodolle yleisvärin, ja Täyttöasetukset-ikkunassa voit valita erillisen värin täytölle ja viivalla. Tasaisen värin lisäksi voit käyttää graineja.
3. Objektien ryhmittely
Objektien siirtämisen ja käytön helpottamiseksi Inkscape-vektorieditori tukee niiden yhdistämistä ryhmiin. Voit tehdä tämän merkitsemällä useita kohteita käyttämällä Vaihtopainikkeet ja valikossa "Esine" valitse "Ryhmä". Nyt kaikki valitut objektit ovat yhdessä ryhmässä, voit siirtää niitä ja käyttää niitä kaikkia kerralla. Voit myös käyttää ryhmittelyyn pikanäppäintä Ctrl+G.
![]()
Pura ryhmittely käyttämällä Pura ryhmittely -kohdetta. Tai paina näppäintä useita kertoja Ctrl+U. Kysymyksessä Inkscapen käytöstä muotojen muotojen ja värien kanssa työskenteleminen on tärkeämpää, katsotaanpa tätä tarkemmin.
4. Toimet lukuihin
Muodon siirtämiseksi sinun on käytettävä työkalua "Nuoli". Myös muototyökalun ollessa aktivoituna, esim. "Suorakulmio", voit muuttaa sen kokoa, kulmia ja ääriviivoja käyttämällä valkoisia neliöitä. Vedä niitä vain oikeaan suuntaan.

Työkalun käyttäminen "Nuoli" Voit paitsi muuttaa kokoa, myös vaihtaa etu- ja taustaa, heijastaa kohteita ja hienosäätää niiden koordinaatteja. Huomaa, että kun muutat piirtotyökalua, työkalupalkki muuttuu näyttämään työkalun ominaisuudet:

Työkalu "Muokkaa kulmat" sallii eri tavoin muuttaa objektin kulmia ja ääriviivoja:

Työkalu "Korjaa esineitä maalaamalla tai veistämällä" Voit muuttaa kohteiden väriä ja muotoa, esimerkiksi tehdä niistä koveroita, siirtää niitä eri suuntiin, tehdä niistä pienempiä ja suurempia, pyörittää niitä ja jopa kopioida objekteja. Jotta toimintoja voidaan käyttää, objekti on valittava.

Työkalu "mittari" voit muuttaa erilaisten geometristen kohteiden pituuksia ja kulmia:

5. Suodattimet
Suodattimien avulla voit käyttää erilaisia tehosteita objekteihin. Kaikki käytettävissä olevat tehosteet on lajiteltu luokkiin ja käytettävissä valikosta "Suodattimet". Tehosteet sisältävät erilaisia tekstuureja, suunnittelumuutoksia ja paljon muuta:

6. Tallenna tulos
Koska tässä artikkelissa asetimme itsellemme tehtävän puhua Inkscapesta aloittelijoille, tarkastelemme kuvan tallentamista. Koska nämä ovat vektorikuvia, tässä käytetään erityistä muotoa - svg. Jos haluat tallentaa valmiin kuvan, avaa valikko "Tiedosto" ja valitse "Tallentaa" ja valitse sitten tiedoston sijainti:

Mutta kaikki ohjelmat eivät pysty avaamaan svg-tiedostoa. Voit myös tallentaa kuvan perinteisessä muodossa, kuten png. Voit tehdä tämän valitsemalla kohdan "Tiedosto"-valikosta "Viedä" ja valitse haluamasi muoto:

johtopäätöksiä
Tässä artikkelissa tarkastelimme, kuinka Inkscapea käytetään vektorikuvien luomiseen. Ensi silmäyksellä työskentely Inkscapessa ja vektorieditoreissa yleensä voi tuntua erittäin monimutkaiselta ja hämmentävältä. Mutta itse asiassa täällä ei ole paljon vaikeampaa työskennellä kuin samassa paikassa. Toivottavasti näistä tiedoista oli apua.
Yksi vektorigrafiikan tärkeimmistä käyttötavoista nykyään on pikkukuvien tai "kuvakkeiden", kuten niitä usein kutsutaan, luominen. Venäjän ortodoksiselle korvalle tällainen sana kuulostaa jonkin verran jumalanpilkkaalta, en käytä sitä.
Kun luot miniatyyrin perinteisellä tavalla rasterimuoto, niin sitä voidaan pienentää (sekä lisätä) vain ahtaissa rajoissa; hyvin pian on mahdotonta ymmärtää, mitä itse asiassa on kuvattu. Kuitenkin rasterikuva koostuu yksittäisistä pisteistä (tai pikemminkin neliöistä), joita kutsutaan pikseleiksi ja joilla on hyvin tietyt koot (yleensä 1/90 tuumaa). Kun pienennämme kuvaa, emme pienennä pikselien kokoa, vaan niiden määrää, minkä vuoksi kuvan yksityiskohdat katoavat. Suurella suurennuksella näemme neliöt, mutta emme näe kuvaa niiden takana (kuten museossa, kun nenäsi on haudattu kankaalle, näet vain siveltimen vedot).
Toinen asia vektorikuva. Se on pohjimmiltaan tekstitiedosto päällä XML-kieli ja kuvaa matemaattisesti kaikki viivat, käyrät ja värit, jotka muodostavat kuvan. On selvää, että kun muutat mittakaavaa, käyrien rakentamisen lait eivät muutu, joten voit luoda piirustuksen ja sitten lisätä ja pienentää sitä valtavissa rajoissa ilman pienintäkään kuvanlaadun heikkenemistä.
Valitettavasti yhtenäisiä standardeja ei ole vielä olemassa vektoritiedostot, eikä niitä voi katsella ilman erityisiä ohjelmia. Ilmaisten ohjelmistojen maailmassa standardi on SVG-tiedosto, mutta silti kaikki selaimet eivät ymmärrä sitä (tiedät mitkä). Siksi sinun on pienennettävä kuva vaadittuun kokoon ja muutettava se sitten sopivan kokoiseksi rasterikuvaksi. Mutta uudessa KDE 4:ssä kaikki grafiikat ovat vektoreita, minkä vuoksi se näyttää paljon paremmalta kuin edellinen.
Nyt mennään asiaan. Aloitetaan vektorilampun piirtäminen ja valaistaan sitä upean, mutta ei kaikkein intuitiivisimman ohjelman, Inkscapen kanssa.
Me luomme uusi tiedosto. Tiedosto -> Uusi≈ pitkä lista vaihtoehtoja avautuu. Valitsemme siitä kuvake_48x48, tämä on yleinen standardi miniatyyreille. Voisimme luoda minkä tahansa kokoisen tiedoston ja sitten pienentää sitä, mutta miksi vaivautua?
Tässä meillä on Inkscape-ikkuna, jossa on uusi tyhjä tiedosto.
Riisi. 1
Ennen kuin piirrät mitään, sinun on tehtävä kaksi asiaa:
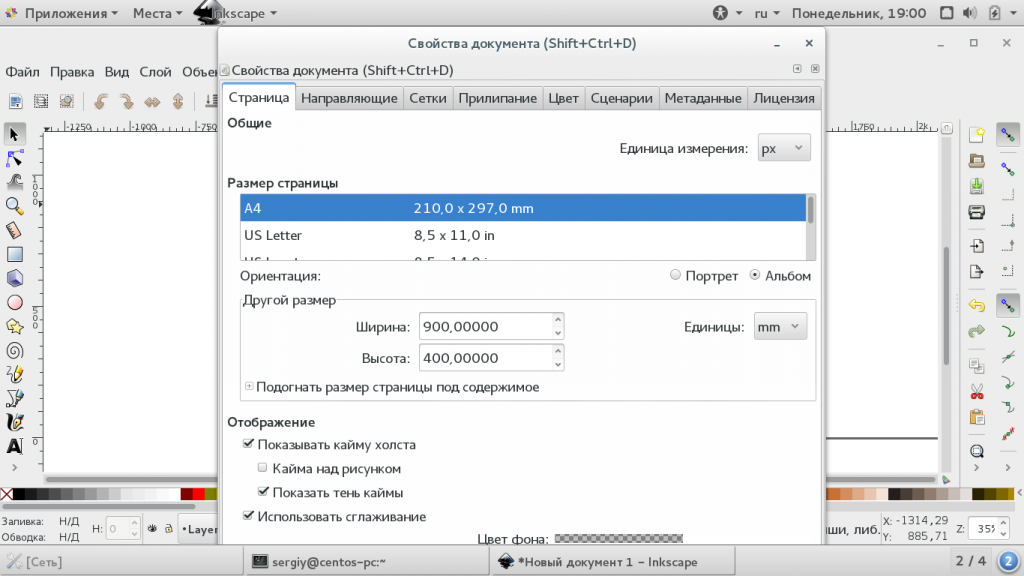
Ensimmäinen. Anna minulle Tiedosto -> Asiakirjan ominaisuudet, avautuu samanniminen ikkuna, jossa on useita välilehtiä. Tarvitsemme välilehden Tarttuminen(Kuva 2).

Riisi. 2
Sinun on poistettava valinta merkillä merkitystä ruudusta, mikä estää kiinnittymisen. Kun olet tekemisissä herkän työn kanssa, tarttuminen estää.
Toinen. Mukauta ruudukko piirtämisen helpottamiseksi. Pitkä piinani ruudukon pystyttämisen kanssa osoitti, että sitä on säädettävä milloin suuret suurennokset, noin 10 000%, muuten sitä voidaan säätää vain sattumalta.
Määritä samassa ikkunassa Asiakirjan ominaisuudet avaa välilehti Ristikot(Kuva 3)

Riisi. 3
Ikkunan yläosassa lukee: Suorakulmainen ruudukko ja sen jälkeen Luoda. Klikkaus.
Oletusruudukko avautuu, mikä ei sovellu meille. Tiedostomme on kooltaan 48 x 48 pikseliä, joten pääruudukon viivojen lukumäärän tulee olla 12, 6 tai 4 kerrannainen, jotta kankaan keskiosa näkyy helposti. Siksi näyttelemme Pääverkkolinja joka kerta: 12 riviä. A X- ja Y-välit jätä 1 pikseli. Säädämme tavallisen ja pääruudukon viivojen värejä niin, että se näyttää millimetripaperilta (kuka muistaa mitä se on). Jos ruudukko ei tule näkyviin heti tai ei näy odotetulla tavalla, ikkunan alareunassa on pitkä avain Poistaa. Kun olet poistanut epäonnistuneen verkon, sinun tulee lisätä mittakaavaa edelleen ja luoda uusi verkko. Helpoin tapa vaihtaa vaaka on näppäimillä + Ja - , tai voit Inkscapen pääikkunan oikeassa alakulmassa, siellä on erityinen ikkuna (merkitty nuolella kuvassa 1).
Kun verkko on luotu, se voidaan poistaa ja lisätä uudelleen valikosta Näytä -> Ruudukko. Tiedosto kannattaa tallentaa nimellä lamp.svg, jotta ohjelma muistaa nykyisen meshin. Yleensä, kun työskentelet, suosittelen tiedoston tallentamista aika ajoin. Ongelmana on, että Inkscape käyttää rajoitetun määrän koneen muistia, ja joskus muistin puutteesta johtuvia änkytyksiä on havaittavissa.
Aloitetaan nyt piirtäminen. Valitaan asteikko, jonka avulla voimme nähdä koko kankaan. Piirrä ympyrä lähemmäs kankaan yläosaa työkalulla F5.
Työkalupalkki sijaitsee Inkscape-ikkunan vasemmassa kehyksessä ja mitä tahansa työkalua voidaan kutsua painamalla näppäintä Fn, missä n ≈ sarjanumero työkalu, alkaen ylhäältä. Voit yksinkertaisesti klikata vaaleanpunaista palloa, on helppo arvata, että se piirtää ympyröitä. Tarkemmin sanottuna se piirtää ellipsejä, mutta jos pidät näppäintä painettuna CTRL, sitten ympyrät.
Ennen kuin yrität piirtää ympyrän, muista mennä valikkoon Ohje -> Opetusohjelma -> Muodot. Et tule katumaan sitä – Inkscapen opetusohjelma on interaktiivinen. Heti avautuvassa oppikirja-ikkunassa voit harjoitella piirtämistä, muotojen ja muiden elementtien vaihtamista, muuntamista. Kaikki tämä on mukana yksityiskohtaiset ohjeet venäjäksi. Et koskaan löydä kymmenesosaakaan ohjelman ominaisuuksista yksin, jos laiminlyöt Oppikirja.
Mutta sitten alat piirtää ympyrän ja pudotat hiiren peloissasi - ympyrästäsi tulee punainen paksulla mustalla reunuksella ja mahdollisesti leikatulla segmentillä.

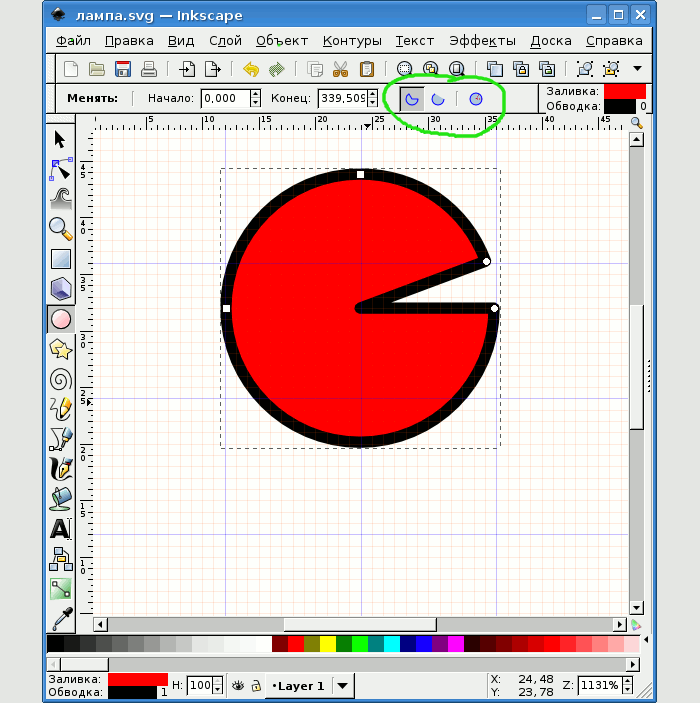
Riisi. 4
Oppikirja ei varoittanut tästä. Älä kiirehdi poistamaan pelottavaa ympyrää ja etsi työkalun asetuksia. Pointti on siinä, että sisään Inkscape ohjelma Ensin he piirtävät elementin ja sitten muuttavat sitä. Tämä on hieman epätavallista, koska useimmissa ohjelmissa ja yksinkertaisesti elämässä instrumentti konfiguroidaan ensin ja vasta sitten sitä käytetään. Tässä kaikki on päinvastoin: vaikka objektia ei ole, asetuksia ei ole (se oli sama ruudukon kanssa - ensin loimme sen ja sitten määritimme sen).
Piirretty ympyrä valitaan oletusarvoisesti, mutta jos ei, sinun on valittava se työkalulla F1≈ nuolet. Varaa aikaa lukeaksesi opetusohjelman kaksi ensimmäistä osaa, muuten minun on kirjoitettava ne uudelleen tähän artikkeliin. Kun esine (ympyrä) on valittu, voit helposti muuttaa hirviön kauneudeksi. Ensin käsitellään kadonnutta segmenttiä. Katso työikkunan yläpuolella olevaa paneelia: kuvassa 4 ympyröin vihreä segmentti, josta olemme kiinnostuneita (se näkyy vain, kun F5-työkalu on valittu).
Ellipsien piirtämiseen on kolme vaihtoehtoa, jostain syystä segmentoitu on valittu oletuksena. Vaihda kolmanteen (viimeiseen) vaihtoehtoon ja ympyrä tulee valmiiksi. Hieno; Nyt tehdään kukat.
Käydään valikon läpi Objekti -> Täytä ja viiva. Jos objekti on valittu, voit helposti muuttaa sen ääriviivoja ja värejä. Aloitetaan punaisesta ympyrästä. Siirry välilehdelle Täyttää(Kuva 5).

Riisi. 5
Näemme, että litteän täyttövärin ff0000 (puhdas punainen) on nyt valinnut RGB-järjestelmä peittävyys 100 % (kaksi ylimääräistä heksadesimaalilukuja ff numeron lopussa). Itse numero kirjoitetaan sinisellä nuolella merkittyyn ikkunaan.
Emme vielä tarvitse täyttöä tarkoituksiinmme, joten napsautamme ristiä ( vihreä nuoli), merkitys Ei täyttöä. Ja punainen ympyrä katoaa heti.
Lopuksi meillä on musta ympyrä 1 pikselin vedolla, jonka näet katsomalla välilehteä Aivohalvaus tyyli sama ikkuna. Saatat muistaa, että aioimme piirtää miniatyyrin hehkulampusta ja ryhtyä suoraan hommiin.
Nyt meidän on tehtävä päärynä ympyrästä, joten voit vapaasti ottaa työkalun Vaihto+F6 jota kutsutaan Piirrä Bezier-käyrät ja suorat viivat. Saat selville, mitkä Bezier-käyrät ovat itse, ja niiden käyttäminen on hyvin yksinkertaista: napsauta vasen nappi hiiri ≈ aseta piste, siirrä työkalu toiseen paikkaan, napsauta, aseta piste. Kun haluamme lopettaa emmekä laittaa enempää pisteitä, teemme sen tuplaklikkaus tai paina TULLA SISÄÄN. Tärkeintä tässä minimalismissa ei ole laittaa enemmän pisteitä kuin on tarpeen; äärimmäisissä tapauksissa voit aina lisätä ne. (Ei kuitenkaan ole vaikeaa poistaa tarpeettomia). Heti kun klikkasimme TULLA SISÄÄN, kuinka työkalun takana venyvä hiusraja muuttuu ääriviivaksi nykyisellä vedolla (kuva 6).

Riisi. 6
Otetaan nyt työkalu F2 ja alkaa muokata ääriviivasolmuja ja itse ääriviivoja muuttamalla ne Bezierin käyriksi. Täällä sinun täytyy harjoitella vähän, parantua ja lukea Oppikirja, luku Jatkokurssi. Ilman tällaista lukemista et koskaan tiedä kaikkia Bezier-käyrien käsittelyn salaisuuksia.
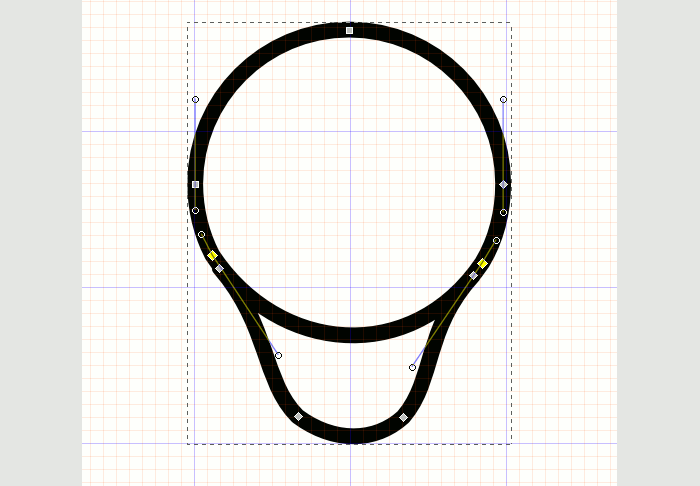
Lopputuloksen pitäisi olla jotain kuvan 7 kaltaista.

Riisi. 7
Seuraava askel on poistaa ympyrän tarpeeton alaosa. Tätä varten sinun on ensin yhdistettävä kaksi ääriviivaa - ympyrä ja uusi käyrä - yhdeksi ääriviivaksi. Voit tehdä tämän pitämällä näppäintä painettuna SIIRTÄÄ, napsauta työkalua yksitellen F2 ympyrällä ja kaarella. Siirry sitten valikkoon Polut -> Yhdistä. Se käy kuten kuvassa 8.

Riisi. 8
Huomaa kaksi punaisella merkittyä solmua ääriviivassa. Nyt meidän on lisättävä yksi solmu jokaisen yläpuolelle. Se on tehty tuplaklikkaus työkalu F2. Tulos on kuvassa 9.

Riisi. 9
Nyt sinun on valittava ympyrän alin solmu samalla työkalulla ja poistettava se näppäimellä DEL. Ääriviivan ääriviivat muuttuvat hieman.
Sitten samalla kun painat näppäintä SIIRTÄÄ Valitse kaksi solmua, jotka näkyvät keltaisella kuvassa 10. Kun olet valinnut ne, ne myös muuttuvat keltaisiksi.

Riisi. 10
Katso sitten työikkunan yläpuolella olevaa paneelia ja etsi kuvake Jaettu ääriviiva, näkyy kuvassa 11.
Riisi. yksitoista
Napsauta kuvaketta hiirellä ja valittujen solmujen välinen ääriviiva katoaa. Korosta pitäen näppäintä painettuna SIIRTÄÄ,solmut epäjatkuvuuden rajalla, kuten kuvassa 12.

Riisi. 12
Kuvakkeen käyttäminen Yhdistä ääriviivat valituissa päätysolmuissa(kolmas vasemmalta kuvassa 11) yhdistä rako. Tee sitten sama toimenpide päärynän toiselle puolelle.
Meidän pullo tuleva valaisin valmis. Nyt on aika vaihtaa sen musta väri sopivampaan.
Objektin valitseminen työkalulla F1 ja avaa ikkuna Objekti -> Täytä ja viiva. Välilehdellä Aivohalvaus valita lineaarinen gradientti(Kuva 13).

Riisi. 13
Esine on maalattu jonkinlaiseen gradienttiin, mutta se ei sovi meille. Siksi painamme näppäintä Muuttaa. Ikkuna avautuu Gradienttieditori, Kuva 14.

Riisi. 14
Gradient-editorilla voit muuttaa värejä päätepisteitä gradientti, joita kutsutaan pysäkki 3153 Ja pysäkki 3155(numerot voivat olla mitä tahansa). Voit soittaa heille napsauttamalla osoittimia, jotka merkitsin vihreällä ympyrällä. Kun olet korostanut ylimmän päätepisteen, sinun on asetettava se haluttu väri. Tämä voidaan tehdä viidellä tavalla: joko käyttämällä yhtä neljästä välilehdestä, joihin sininen nuoli osoittaa, tai yksinkertaisesti kirjoittamalla haluttu heksadesimaaliluku ruutuun, jonka ympyröitin punaisella. Valitsin väriksi 729fcfff. Ensimmäiset kuusi numeroa ovat punaisia, vihreitä ja sinisiä numeroita, viimeinen (ff) tarkoittaa täydellistä peittävyyttä.
Sitten siirrymme gradientin toiseen päätepisteeseen ja määritämme sille värin, minun tapauksessani se on 3465a4ff. Vasen puoli päärynän ääriviivat vaalenevat oikeaa, ja nämä värit sulautuvat sulavasti toisiinsa. Tämä on gradientti. Ota F2-työkalu ja gradientin suuntaviiva (vipu) ilmestyy näytölle. Nyt se on vaakatasossa, vasemmassa päässä on neliö, oikeassa päässä on ympyrä. Siirrä neliötä ylös ja ympyrä alas hiirellä kuvan 15 mukaisesti.

Riisi. 15
Gradientti kulkee vinosti kankaan poikki, mikä antaa valaistuksen vaikutuksen lampun yläosaan.
Aloitetaan nyt pullon täyttäminen. Samassa ikkunassa Täytä ja vedä, siirry välilehdelle Täyttää ja valitse Radial Gradient . Päätepisteissä käyttämäni värit olivat ffffff56 ja 729fcfe3. Huomaa kaksi viimeiset numerot näissä huoneissa. Tämä ei ole enää ff, mikä tarkoittaa, että näissä väreissä on jonkin verran läpinäkyvyyttä, mikä antaa pullolle lasimaisen ulkonäön.

Riisi. 16
Seuraava vaihe on valita pullomme työkalulla F1, ja kopioi se. Se voi olla tehty Muokkaa -> Kopioi tai yksinkertaisemmin pikanäppäin CTRL+d. Monistaminen luo kopion kohteesta ja sijoittaa sen suoraan sen päälle niin, että muutokset ovat lähes näkymättömiä, paitsi että lasitäyttö on vähemmän läpinäkyvä. Monistamisen sijaan voit kopioida objektin CTRL+s ja liitä sitten samaan paikkaan Muokkaa -> Liitä paikalleen (CTRL+ALT+v).
Päällä oleva pullon kopio on jo valittu, jos et poistanut sen valintaa. Ikkunan avaaminen Objekti -> Täytä ja viiva. Ensinnäkin poista täyttö kokonaan napsauttamalla ristiä X välilehdellä Täyttää(Kuva 5). Sitten välilehteen Aivohalvaus valitse tasainen väri ffffffff. Ei ole vaikea sanoa, että se on valkoinen. Se peittää taustan kokonaan Sininen väri pääpäärynä.
Ota nyt hiirtä valintakehyksen kulmanuolta ja pidä näppäintä painettuna SIIRTÄÄ, joka varmistaa suhteellisuuden, alamme vähentää valkoista viivaa. Kun se on sinisen sisällä, sovitamme sen lähemmäksi sinistä ääriviivaa työkalulla F2, kuten kuvassa 17.

Riisi. 17
Nyt sinun on annettava valkoiselle vedolle eri väri. Valita Lineaarinen gradientti. Se, joka on oletuksena avoin (valkoisesta läpinäkyvään), sopii meille hyvin. Asennetaan Peittävyys noin 75 % (skaala ikkunan alaosassa Täytä ja vedä). Jäljelle jää vain gradienttivivut ( F2) kuvan 18 mukaisesti.

Riisi. 18
Lamppu on valmis. Nyt on "täytön" vuoro - kaikenlaisia johtoja, spiraaleja ja muuta.
Vedä ensin kaksi lankaa, jotka pitävät spiraalia. Piirrämme ne lineaarisella gradientilla tummasta 9927aff:sta valkoiseen ffffffff. On selvää, että valkoinen pää on yläpää, jossa johdot kuumennetaan kierteessä (Kuva 19).

Riisi. 19
Sitten piirrämme itse spiraalin. Laitoimme työkalulla neljä pistettä VAIHTO+F6 ja taivuta Bezierin käyriä. Maalaa viipale sisään valkoinen väri. (Kuva 20).

Riisi. 20
Ei haittaa, että spiraalia on edelleen vaikea nähdä; se tulee näkyviin myöhemmin.
Nyt piirrämme lasijalustan, joka pitää koko rakenteen. Piirrä kolmisivuinen suorakulmio ja taivuta sen yläreunaa. Viivan väri: litteä d0bfacff; Täyttää: lineaarinen, valkoisesta ffffffff valkoiseen läpinäkyvään ffffff00. Peittävyys noin 50 % ≈ lasi loppujen lopuksi. Katso myös ikkunasta Täytä ja vedä linja Toistaa: ja valitse Heijastunut. Tämä antaa eräänlaisen kaksinkertaisen gradientin reunoista keskustaan. Siirrä kaltevuusvipuja hieman kuvan 21 mukaisesti.

Riisi. 21
Seuraavaksi sinun on annettava hehkulampulle kellertävä sävy, joka on niin ominaista hehkulampuille. Voit tehdä tämän valitsemalla työkalun F1 piirustuksemme sininen ulompi ääriviiva. Kopioi se. Poista sitten viiva ja täytä se tasaisella värillä ffc803ff (Kuva 22).

Riisi. 22
Anna sen jälkeen objektin opasiteetti 25% ja laske se piirustuksen alaosaan. Tämä voidaan tehdä valikosta Objekti -> Lähetä takaisin tai yksinkertaisesti painamalla näppäintä LOPPU.
Edelleen. Pyöreissä esineissä näkyy aina häikäisyä. Piirretään valkoinen soikea ilman vetoa, jonka opasiteetti on 36%. Napsauta sitten sitä toisen kerran työkalulla F1. Kulmissa olevat nuolet muuttuvat, nyt ne kutsuvat sinua kiertämään objektia, minkä me teemme. Aseta sitten soikea paikoilleen kuvan 23 mukaisesti.

Riisi. 23
Jäljelle jää vain jalustan kiinnittäminen lamppuun. Piirrä suorakulmio työkalulla VAIHTO+F6 ja taivuta sen ylä- ja alapuolta (Kuva 24).

Riisi. 24
Lisää ylimääräinen kerros nykyisen kerroksen alle ( Taso -> Lisää taso). Piirrä tässä uudessa tasossa pisteviiva, jonka viivan leveys on 0,2 ( Viivatyyli -> Katkoviiva) seuraavat siksakit, jotka auttavat meitä sijoittamaan oikein lisäpisteitä(Kuva 25).

Riisi. 25
Siirry nyt pääkerrokseen ja aseta ne sivuille työkalulla keskittyen pilkullisiin siksakeihin F2(kaksoisnapsauta) kaksi lisäpistettä. Sitten samalla työkalulla siirretään uusia pisteitä hieman syvemmälle ja käännetään niiden väliset ääriviivasegmentit Bezier-käyriksi. Tuloksen pitäisi näyttää samalta kuin kuva 26.

Riisi. 26
Poista lisäkerros ( Taso -> Poista). Katso vain minkä kerroksen poistat. Sinun on katsottava joko pääikkunan alareunassa olevaa paneelia tai ikkunaa Kerrokset, jonka voi avata valikosta Taso -> Tasot...
Nyt vaihdamme pohjan värejä. Teemme vedon tasaisella värillä d59600ff ja täytön lineaarisella gradientilla ffd543ff / ffeca9ff. Haemme myös Toista: Heijastunut. Tämän jälkeen laskemme kohteen aivan taustalle ( LOPPU).
Jäljelle jää vain piirtää kaiverrus pohjaan. Käytämme työkalua uudelleen VAIHTO+F6 ja piirrä lanka, kuten kuvassa 27. Poista viiva ja täytä tausta värillä d59600ff. Tässä tapauksessa riittää, että piirrät yhden objektin ja kopioit sen ja liität sen haluamaasi paikkaan.

Riisi. 27
Nyt tehdään lamppulle kontaktipohja. Voit tehdä tämän asettamalla kaksi pistettä, taivuttamalla ne kaareksi ja värittämällä viivan värillä 5a5249ff.

Riisi. 28
Laske tämän jälkeen esine alas ( LOPPU).
Ei jää muuta kuin "heittää varjo aidalle". Piirrä musta ellipsi ilman viivaa, anna sille 5 % sumeus ja 15 % peittävyys. Sitten laskemme sen alemmas ( PgDown tai LOPPU).
Lamppu on valmis. Poistamme ruudukon, jotta sitä olisi helpompi ihailla.

Riisi. 29
Mutta siinä ei vielä kaikki. Piirustusmme koostuu useista erilaisia esineitä, jotka on parasta yhdistää siten, että ne toimivat yhtenä yksikkönä esimerkiksi skaalattaessa. Tätä varten sinun on valittava kaikki (valikosta Muokata), tai yksinkertaisesti piirrä piirustus suorakaiteen muotoisella kehyksellä työkalun avulla F1. Siirry sitten valikkoon Objekti -> Ryhmä, ja useiden erillisten kehysten sijaan tulee näkyviin yksi suuri kehys.
Tallenna tiedosto kohteeseen SVG-muoto arkistoa varten. Sitten on useita mahdollisuuksia. Voit viedä kuvan rasteriin valikon avulla Tiedosto -> Vie rasteriin.
Jos tarvitset erikokoisen pienoismallin, esimerkiksi 16x16, sinun on mentävä läpi Tiedosto -> Asiakirjan ominaisuudet ja valitse sieltä uusi koko asiakirja ( kuvake_16x16). Skaalaa sitten piirustus uudelle kankaalle sopivaksi ja tallenna kopiona. Voit skaalata työkalun avulla F1, nuoli ja näppäimet SIIRTÄÄ; mutta on parempi mennä valikkoon Objekti -> Muunna. Sitten välilehdellä Mittakaava valitse uusi koko prosentteina, valitse vieressä oleva valintaruutu Suhteellinen skaalaus ja paina Käytä.
Kun suurennetaan esimerkiksi kymmenen kertaa, on parempi skaalata kohde ensin 1000% ja sitten muuttaa se muotoon Objektin ominaisuudet kankaan (asiakirjan) koko. Muuten voi olla vaikea löytää pientä kuviota suurelta kankaalta.
Siinä se ensimmäistä kertaa. Seuraavassa osassa jatkamme vektorigrafiikan piirtämistekniikoiden tutkimista.
Vektorigrafiikka
Oppitunti 1. Työskentelyn perusteet vektorieditori Inkscape
1. Suorakulmion rakentaminen
1. Käynnistä Inkscape.
2. Valitse suorakulmiotyökalu vasemmasta työkalupalkista. Napsauta hiiren vasenta painiketta ja vedä kankaalle. Suorakulmio rakennettiin oletusvärillä ja viivalla tai viimeksi käytetyillä väreillä.
Piirtääksesi neliön, sinun on pidettävä painettuna Ctrl kun luot suorakulmion.
Painetulla Siirtää, aloituspisteen ympärille piirretään suorakulmio, ts. tätä pistettä käytetään suorakulmion keskipisteenä.
Suorakulmion ympärillä on ohjausmerkit (kahvat).

Kuva 1
3. Siirrä muokkaustyökalulla pyöreää yläkahvaa, sen alla on toinen. Siirtämällä pyöreitä kahvoja voit pyöristää suorakulmion kulmia.

Kuva 2
4. Tallenna asiakirja nimellä Yrittää.svg
2. Siirrä, muuta kokoa ja kierrä muotoja sisäänInkscape
1. Napsauta suorakulmiota valintatyökalulla.
Näet kahdeksan nuolta kohteen ympärillä.

Kuva 3
2. Nyt voit:
Siirrä objektia (kun Ctrl painetaan, liikkeet on rajoitettu kahdelle akselille: vaaka- ja pystysuoraan);
Muuta objektin kokoa vetämällä mitä tahansa nuolia (muuta kokoa painamalla Ctrl-näppäintä, säilytät alkuperäisen mittasuhteet).
3. Napsauta suorakulmiota uudelleen - nuolien suunta muuttuu.

Kuva 4
4. Nyt voit:
Pyöritä objektia vetämällä kulmanuolet(Ctrl painettuna objekti pyörii 15 asteen välein. Siirtämällä ristiä siirrät kiertokeskipisteen);
Vino (kallista) objektia siirtämällä ei-kulmanuolia (kun Ctrl painetaan, vino tehdään 15 asteen välein);
Tässä tilassa (objektinvalintatila) voit myös muuttaa valinnan kokoa ja sijaintia kankaalla käyttämällä näytön yläreunassa olevia kenttiä.
Kuva 5
5. Voit poistaa muodon valitsemalla sen ja painamalla Poistaa.
3. Muodon täyttäminen värillä ja värillisen viivan luominen
1. Rakenna suorakulmio.
2. Jos haluat muuttaa suorakulmion täyttöväriä, valitse se ja napsauta hiiren vasemmalla painikkeella näytön alareunassa olevaa värineliötä.
Kuva 6
3. Antaaksesi muodolle viivan, sinun on ensin annettava sille paksuus. Voit tehdä tämän kutsumalla täyttö- ja piirustuspaneelin komennolla Objekti - Täytä ja vedä. Asetuspaletti tulee näkyviin.

Kuva 7
4. Siirtämällä minkä tahansa välilehden liukusäätimiä voit muuttaa muodon väriä. Itse hahmo on valittava.

Kuva 8
5. Siirrä liukusäädintä Peittävyys, %, Voit asettaa muodon läpinäkyvyyden.
6. Vaihda välilehdelle Aivohalvaus tyyli. Täällä voit määrittää iskun paksuuden, kulman suunnittelun ja muita asetuksia.

Kuva 9
7. Välilehdellä Aivohalvaus voit muuttaa viivan väriä ja säätää sen läpinäkyvyyttä.
8. Voit muuttaa viivan väriä napsauttamalla oikealla painikkeella vie hiiren osoitin näytön alareunassa olevan väripaletin värillisen neliön päälle ja valitse komento Aseta veto.
9. Rakenna tätä tietämystä käyttämällä useita suorakulmioita, joissa on erilaisia täyttöjä ja läpinäkyvyyttä erilaisia tyylejä, paksuus, läpinäkyvyys ja viivan väri.

Kuva 10
10. Poistaaksesi muodon täytön, napsauta neliötä, jossa on risti alaväripaneelissa.
Kuva 11
11. Jos haluat poistaa muodon viivan, napsauta hiiren oikealla painikkeella neliötä, jossa on risti ja valitse kohde valikosta Aseta veto.
4. Gradienttitäyttö
1. Muodosta satunnainen suorakulmio.

Kuva 12
2. Valitse liukuvärityökalu ja pidä hiiren vasenta painiketta painettuna ja vedä suorakulmiota pitkin. Liukuväriä käytettiin oletusasetuksilla tai uusimmilla asetuksilla.

Kuva 13
3. Muuttaaksesi gradientin värejä, klikkaa muokkaustyökalulla alamerkkiä, se muuttuu siniseksi, ts. tulee korostetuksi.

Kuva 14
4. Napsauta hiiren vasemmalla painikkeella haluamasi värin neliötä väripaletti näytön alareunassa. Tee sitten sama toisella merkillä, esimerkiksi näin.

Kuva 15
5. Voit asettaa valitun merkin läpinäkyväksi muuttamalla parametria Peittävyys, % paneelissa Täytä ja vedä.
6. Toinen tapa gradienttitäyttö: luo suorakulmio ja paneeliin Täytä ja vedä välilehdellä Täyttää Valitse ensin lineaarinen gradientti ja sitten radiaalinen. Tarkista ero. Kokeile liukukahvojen siirtämistä ja täytön suuntaa muuttamalla.
5. Ellipsien rakentaminen
Työkalu ellipsien rakentamiseen sijaitsee vasemmassa työkalupalkissa.
Painetulla Ctrl piirretään ympyrä.
Painetulla Siirtää, ellipsi piirretään aloituspisteen ympärille, ts. tätä pistettä käytetään suorakulmion keskipisteenä.
Kuten suorakulmion kohdalla, näet aluksi vain kolme kahvaa, vaikka itse asiassa niitä on neljä. Oikean kahvan alle on piilotettu toinen, jonka avulla voit "avaa" ellipsin. Vedä oikeaa kahvaa hieman muokkaustyökalulla ja vedä sitten näkyviin tulevaa, aiemmin piilotettua kahvaa saadaksesi erilaisia muunnelmia segmentit tai kaaret: saat segmentin vetämällä kahvaa ellipsin ulkopuolella ja saadaksesi kaaren vetämällä sen sisään.
1. Rakenna hahmot kuvan mukaisesti.

Kuva 16
6. Tähti
Tähtien luonti- ja muokkaustyökalulla voidaan luoda kahden tyyppisiä objekteja: tähtiä ja polygoneja. Tähti sisältää kaksi ohjaussolmua, jotka määrittävät säteiden pituuden ja muodon. Monikulmio sisältää vain yhden ohjauskahvan, joka yksinkertaisesti kiertää tai muuttaa monikulmiotaan, kun kahvaa vedetään.

Kuva 17
Tähtiä luovan työkalun ohjauspaneelissa ensimmäinen on tähti/polygoni-kytkin, sitten numerokenttä, jossa tähden tai polygonin kärkien lukumäärä muuttuu.
Kuva 18
1. Luo tähti. Käsittele kahvoja muokkaustyökalulla muuttaaksesi tähden muotoa luodaksesi monenlaisia muotoja.

Kuva 19
2. Muuttamalla tähtiparametria tähtiasetukset-paneelissa Pyöristys, ja käsittelemällä kahvoja, saat nämä muodot.

Kuva 20
7. Spiraali
Spiraali luodaan vasemman paneelin työkalulla. Vaihtaa erilaisia merkityksiä Kokeile työkalua Spiral Options Barissa saadaksesi erilaisia muotoja.
1. Rakenna spiraaleja useita muotoja ja kukkia.

Kuva 21
8. Useiden objektien valitseminen
Voit valita minkä tahansa määrän kohteita kerralla napsauttamalla Vaihto+napsautus halutuissa kohteissa. Voit valita kohteita myös valintakehyksen avulla - ns. kumivalinnan avulla. (Valintakehys tulee näkyviin, kun valinta alkaa tyhjä tila, ja näppäintä painettuna Siirtää objektin yläpuolelle tulee myös valintakehys.)
1. Luo kolme muotoa ja harjoittele useiden muotojen valitsemista.

Kuva 22
2. Nyt käyttämällä "kumi"-valintaa (ilman näppäintä tai näppäimellä Siirtää), valitse ellipsit, mutta älä niiden alla olevaa suorakulmiota:

Kuva 23
Jokainen valittu objekti tulee näkyviin ja sen ympärillä on pisteviiva. Tämän kehyksen ansiosta on helppo määrittää, mikä kohde on valittu ja mikä ei. Jos esimerkiksi valitset molemmat ellipsit ja niiden alla olevan suorakulmion, ilman katkoviivaa on vaikea sanoa, onko ellipsit valittu vai ei.
3.Vaihto+napsautus valitussa objektissa sulkee sen pois yleinen jako. Käytä harjoittelua varten valitsemalla kolme kohdetta ylhäältä ja käyttämällä sitten Vaihto+napsautus, sulje ellipsit pois, jolloin vain suorakaide jää valituksi.
4. Paina poistu nollaa kaikki valinnat. Ctrl+A valitsee kaikki aktiivisen tason objektit.
9. Objektien ryhmittely
Ryhmän luomiseksi sinun on valittava useita objekteja ja suoritettava komento Objekti - ryhmä tai napsauta Ctrl+G (ja Latinalainen asettelu näppäimistö). Voit purkaa ne komennolla Objekti - Pura ryhmittely tai napsauttamalla Ctrl+U aiemmin valinnut ryhmän. Itse ryhmät voidaan myös ryhmitellä yksittäisiksi objekteiksi. Tällainen vaiheittainen ryhmittely voi olla niin monimutkainen kuin halutaan.
On erittäin kätevää, että sinun ei tarvitse jakaa ryhmää yksittäisten objektien muokkaamiseksi. Valmistuttuaan Ctrl+napsautus objektin mukaan, valitset sen ja voit muokata sitä. Yhdistelmä toimii samalla tavalla Vaihto+Ctrl+napsautus, jonka avulla voit muokata useita objekteja ryhmästä riippumatta.
1. Luo useita objekteja.
2. Valitse kaikki objektit ja ryhmittele ne ryhmään.
3. Valitse ryhmästä yksi objekti ja muunna se objektin ympärillä olevien mustien kahvojen avulla.
4. Valitse useita objekteja ryhmästä.
5. Pura ryhmä.
6. Tallenna asiakirja.
Voit lukea lisää ohjelman työkaluista tiedostosta Inkscape. pdf
10. ClipArt-kuvien luominen
1. Tiedostosta Inkscape. pdf suorittaa harjoitus "Auringonlasku" oppitunnilta 3. Tässä harjoituksessa sinun on luotava seuraava piirros kaikkien tehtävässä annettujen vaatimusten mukaisesti. Kaikki tarvittavat työkalut tämän kuvan luominen on kuvattu kohdassa oppitunnit 1-3 tiedostossa Inkscape. pdf.
2. Tallenna kuva nimellä Auringonlasku.svg.

Kuva 24
11. Työskentely käyrien kanssa
1. Tutki oppitunti 5 "Piirustusten luominen käyristä" tiedostosta Inkscape. pdf. Luo tämän oppitunnin harjoituksesta mitkä tahansa kaksi valitsemaasi kuvaa.
2.Tallenna tiedosto nimellä Käyrät.svg.
12. Työskentely tekstin kanssa
1. Tutki Oppitunti 7 "Tekstityöskentely" tiedostosta Inkscape. pdf. Suorita kaikki tämän oppitunnin tehtävät.
2. Tallenna tiedosto nimellä Teksti.svg.
Siten aiheen "Vektorissa työskentelyn perusteet" tutkimisen tuloksena Inkscape editori» Sinulla on oltava seuraavat tiedostot: Yrittää.svg, Auringonlasku.svg, Käyrät.svg, Teksti.svg.



