Verbetering van de bruikbaarheid. Splits grote complexe taken op in kleinere operaties
Hoe kunnen we de bruikbaarheid van de site verbeteren en deze zo handig en plezierig mogelijk maken voor al zijn bezoekers en lezers? Waarschijnlijk stelt elke webmaster en blogger zichzelf zo'n vraag als hij naar zijn SOM kijkt. Ik moet bekennen dat ik hier ook meer dan eens mijn hersens over heb gebroken. Dus besloot ik er nog eens over na te denken en uit te schrijven, zo niet alles, dan het meest belangrijke tips en momenten om de kwaliteit van sites voor mensen te verbeteren. Hier zal ik ingaan op manieren om de inhoudskwaliteit, sitesnelheid, navigatie, webdesign en vele andere dingen te verbeteren.
Helaas kan het veel tijd kosten om de gebruiksvriendelijkheid van een website te verbeteren. Er zijn veel technische problemen waarover moet worden nagedacht en. Dit bedrijf is echter de tijd meer dan waard. Daarom, als u uw bezoekers zo lang mogelijk wilt behouden en het bouncepercentage wilt verlagen, denk er dan over na om het gemak voor uw bezoekers vanaf het begin van het project te vergroten.
Dit is nooit overbodig, u bepaalt namelijk van tevoren hoe bezoekers uw site gebruiken en hoe lang ze erop blijven. In dit bericht wil ik je enkele handige tips geven die een grote bijdrage zullen leveren aan het vergroten van je tijd en gebruikerservaring op je site. Ik raad je ook aan om te lezen. Ze zullen zeer nuttig voor u zijn!
Inhoudskwaliteit
Waar je ook kijkt, de inhoud zal altijd de belangrijkste zijn belangrijk kenmerk... Het maakt niet uit of seo-promotie, bruikbaarheid of zo reclamecampagnes... De kwaliteit van het gepubliceerde materiaal is, is en blijft het belangrijkste instrument van uw site. Probeer daarom materiaal te publiceren dat geen negatieve emoties bij de bezoeker zou veroorzaken. Om de kwaliteit van uw inhoud te verbeteren, zijn er een paar basiszaken die u moet volgen:
- interessant, nuttig en uniek materiaal- dit is een van de belangrijke punten om de kwaliteit van uw materialen te verhogen. Als u inhoud publiceert die voor niemand nutteloos en nutteloos is, kunt u dit meteen vergeten verdere ontwikkeling uw bron. Niemand zal erin komen, omdat er niets nuttigs in zal zijn. Probeer daarom nuttige en interessante tips voor uw lezers!
- zonder water en lange doeken- lange tekstdoeken zijn nu uit de mode! Schrijf alleen over het onderwerp en niet te veel. De eerste keer zal het moeilijk zijn voor de gebruiker om het onder de knie te krijgen grote hoeveelheid tekst. Dit betekent echter niet dat u niet moet nadenken over het onthullen van het onderwerp. Als je ziet dat het onderwerp voor één bericht vrij uitgebreid is, deel het dan op in meerdere berichten. Dit komt niet alleen het gemak van de lezer ten goede, maar bevordert ook de site. Probeer ook niet te kleine berichten te schrijven. Dit is erg slecht voor de uniciteit. Voeg indien mogelijk uw redenering, observaties of iets anders nuttigs toe. De optimale tekst is 500 - 1000 woorden. Het maximale plafond is 1500-2000 woorden. Dus focus op deze cijfers!
- mooi ontwerp van berichten- dit is ook een belangrijk punt bij het verbeteren van de kwaliteit van hun materialen. Verdun de tekst altijd met afbeeldingen. Ze zijn erg goed in het verbeteren van de perceptie van de stof en geven rust bij het lezen. Gebruik ook in de test, indien mogelijk, tussenkopjes. Ze zijn erg goed in het navigeren door grote hoeveelheden informatie. De mogelijkheid van implementatie kan nog niet worden uitgesloten. lijsten met opsommingstekens, tafels en verschillende audio en videomateriaal. Dit kan de kwaliteit van de inhoud aanzienlijk verbeteren.

- tekst markeren- dit zal helpen om de aandacht van de gebruiker te richten op enkele zeer belangrijke punten. Meer belangrijke woorden markeer vetgedrukt. Maak de nodige aanbiedingen in mooie blokken... Maak bijvoorbeeld een tekstblok " Aandacht" of " Citaat". Overdrijf het echter zeker niet. Selecteer alleen de essentie.
- linken- een zeer belangrijk punt, niet alleen in websitepromotie, maar ook in de bruikbaarheid ervan. Door uw gebruikers aanvullende artikelen over het onderwerp aan te bieden, vergroot u niet alleen de tijd die een persoon op de site doorbrengt, maar biedt u hem ook extra tips over vergelijkbare onderwerpen. Zorg er ook voor dat alle links goed zichtbaar zijn en niet opgaan in de algemene achtergrond. Zorg ervoor dat u controleert op verbroken links. Het is immers onaangenaam als de gebruiker een foutmelding krijgt tijdens de overgang. Een andere goede optie zou zijn om weer te geven soortgelijke berichten in de vorm van miniaturen. Het zal heel aantrekkelijk zijn!
- schrijf zonder fouten- het zal de kwaliteit van de inhoud verbeteren. Weinig mensen lezen graag tekst met grote hoeveelheid grove fouten... Controleer daarom altijd op fouten, niet alleen in nieuwe, maar ook in oude records. Zo kan bijvoorbeeld de tekst op fouten worden gecontroleerd. Ik ben nu langzaam zelf mijn oude aantekeningen aan het corrigeren.
Laadsnelheid website
 Het snel laden van uw sitepagina's heeft ook invloed op de bruikbaarheid van dit project. Niemand wacht graag lang op het laden van het benodigde materiaal. Als je site erg traag laadt, zullen bezoekers op zo'n site zeker niet lang blijven en zullen ze elders informatie gaan zoeken. Probeer daarom altijd de snelheid van je site bij te houden.
Het snel laden van uw sitepagina's heeft ook invloed op de bruikbaarheid van dit project. Niemand wacht graag lang op het laden van het benodigde materiaal. Als je site erg traag laadt, zullen bezoekers op zo'n site zeker niet lang blijven en zullen ze elders informatie gaan zoeken. Probeer daarom altijd de snelheid van je site bij te houden.
U kunt de snelheid van sites in verschillende services controleren. Ik gebruik bijvoorbeeld graag de Pingdom-service. Probeer uw project niet langer dan 3 seconden te laten laden. Er zijn veel manieren om de laadsnelheid van de website te verlagen:
- installeren en configureren van de caching-plug-in- dit zal u aanzienlijk helpen het werk van de site te versnellen en de belasting van uw server te verminderen. Probeer allerlei soorten caching te gebruiken.
- beeldoptimalisatie- verklein de grootte van foto's zonder kwaliteitsverlies en bijsnijden extra gebieden Afbeeldingen. Dit verkleint de paginagrootte en daarmee de laadtijd van de pagina.
- alleen opnemen vereiste functies - stop met het gebruik van onnodige plug-ins, modules en scripts. Schakel indien mogelijk onnodige functionaliteit zoveel mogelijk uit en jaag niet te geavanceerde sjablonen voor de site na. In de regel is er in dergelijke thema's veel onnodige code, wat de laadsnelheid van de site beïnvloedt.
- database optimalisatie- vergeet niet veel schoon te maken overtollig afval in zijn basis. Als je een multisite hebt, zorg dan voor het maken van een geavanceerde database. Zo kunt u de belasting van uw server aanzienlijk verminderen. Als uw site actief is, raad ik u aan een kijkje te nemen.
- overgang naar een duurder tarief van hosting- kies niet alleen goede hosting maar ook de meest geschikte tarieven erin. Als je na bovenstaande optimalisatie nog niet helemaal tevreden bent met de laadsnelheid van je site, probeer dan een krachtiger en duurder abonnement te nemen. Mogelijk hebt u een dedicated server nodig vanwege zijn mogelijkheden.
Over het algemeen mogen dergelijke momenten op site-optimalisatie ook niet ontbreken. De persoon moet gemakkelijk naar de pagina's van uw site kunnen navigeren. Het is echter ook niet te veel waard. Dit is beladen met slechte gevolgen voor gebruikers.
Handige navigatie:
Menu
Een gebruiksvriendelijke site moet gewoon een gebruiksvriendelijke navigatie hebben. Bij het nastreven van gemak is het belangrijkste echter om het niet te overdrijven. Dit geldt met name voor het vervolgkeuzemenu. Op sommige sites wordt het zo divers gedaan dat navigatie erdoor een soort negatief kan veroorzaken. Veel koppen van 2-4 niveaus (foto hieronder)... Je wijst naar een bepaalde rubriek en daarachter ontvouwt zich meer, meer en meer. Je hoeft alleen maar per ongeluk met de muis te rukken en het hele menu wordt geminimaliseerd. Het blijkt dus een soort accordeon te zijn.

Het is best moeilijk om met zo'n knopaccordeon te navigeren, dus wees voorzichtig bij het maken van een pop-upmenu. Maak koppen niet groter dan het tweede niveau. Onder het grote aantal van dergelijke koppen, zal het voor de gebruiker moeilijker zijn om door de site te navigeren. De ideale optie zou zijn om koppen op het eerste niveau te maken. Dit lukt echter niet altijd. Als je een heel breed onderwerp hebt, kan het soms nodig zijn om koppen op het tweede niveau te gebruiken. (ondertitel)... Ze delen het thema van de site heel goed. U hoeft dus niet alles in één kop te boetseren.
Vertel eens, waarom kun je geen nieuwe rubrieken maken? Ja, u kunt maken, maar dergelijke koppen nemen extra ruimte in beslag. En subkoppen kunnen onderwerpen specifiek verdelen, en bovendien kunnen dergelijke secties worden verborgen in de hoofdkop. Dit is zeer ruimtebesparend. Daarom, als u van plan bent een aanzienlijk aantal koppen te gebruiken, kan het de moeite waard zijn om enkele koppen in subkoppen te verdelen. Gebruik alleen geen rubrieken hoger dan het tweede niveau, anders krijg je een accordeon.
Over het algemeen moet u hier goed nadenken over de navigatie op de site. Als uw site veel ruimte heeft, kunnen de categorieën zelf ook worden gegroepeerd in verschillende widgets. Dat wil zeggen, volgens het onderwerp zijn alle koppen verdeeld in verschillende widgets. Deze navigatie je kunt op mijn blog kijken. Nu wordt het daar gebruikt. Er zijn ook verborgen ondertitels.
 Een andere goede optie zou zijn om afbeeldingen in de navigatie te gebruiken. Een persoon neemt afbeeldingen sneller en beter waar dan eenvoudige tekst. Daarom, als u de mogelijkheid heeft om verschillende verklarende pictogrammen naast de kopjes weer te geven, weiger dit dan in geen geval. Het is alleen maar een pluspunt voor jou!
Een andere goede optie zou zijn om afbeeldingen in de navigatie te gebruiken. Een persoon neemt afbeeldingen sneller en beter waar dan eenvoudige tekst. Daarom, als u de mogelijkheid heeft om verschillende verklarende pictogrammen naast de kopjes weer te geven, weiger dit dan in geen geval. Het is alleen maar een pluspunt voor jou!
Ook moet u in de berichten zelf een link weergeven naar de categorieën waarin deze berichten worden gepubliceerd. De gebruiker weet dus bij welke rubriek het materiaal hoort en kan dan gemakkelijk naar deze rubriek gaan. Als u tags gebruikt, moet u deze ook in uw berichten weergeven. Dit geeft je nog een extra navigatie. Voor kopjes raad ik aan om broodkruimels te gebruiken.
kaart van de site
Het belangrijkste hulpmiddel in handige navigatie is een sitemap voor bezoekers. Dit is een soort website-inhoud in de vorm aparte pagina... Het bevat links naar alle projectrecords. Alles op één plek zeg maar! Het is erg handig voor bezoekers. Ze zullen snel en visueel alle records op uw site zien. Er is niet eens een boek dat geen inhoud bevat voor handig zoeken... Dus waarom zou u uw project hiermee belasten. Zorg er daarom voor dat je zo'n sitemap voor jezelf maakt.
Zet ook niet alles bij elkaar in een sitemap. Groepeer alle inhoud in secties van specifieke onderwerpen. Al deze secties  markeren in een andere kleur om het voor de gebruiker gemakkelijker te maken om tussen een groot aantal links te navigeren. Ook is het, zoals ik al zei, niet overbodig om aan elke sectie aparte grafische iconen toe te voegen. Als je een heel breed onderwerp hebt, dan kun je voor elk subonderwerp meerdere onderliggende kaarten maken. Gewoon niet te veel doen!
markeren in een andere kleur om het voor de gebruiker gemakkelijker te maken om tussen een groot aantal links te navigeren. Ook is het, zoals ik al zei, niet overbodig om aan elke sectie aparte grafische iconen toe te voegen. Als je een heel breed onderwerp hebt, dan kun je voor elk subonderwerp meerdere onderliggende kaarten maken. Gewoon niet te veel doen!
De gebruiker kan dus snel het subonderwerp selecteren dat hij nodig heeft en vervolgens de benodigde materialen daarin bekijken. Dit is erg belangrijk wanneer er enkele honderden berichten op uw site worden gepubliceerd. De gebruiker hoeft dus niet meerdere keren door de pagina's te bladeren om alleen het subonderwerp en de secties te vinden die voor hem geschikt zijn. In de toekomst ben ik ook van plan om zo'n geavanceerde sitemap voor mezelf te maken.
Paginanavigatie
Het is ook de moeite waard om voor paginanavigatie te zorgen. Een dergelijke navigatie is een must op de site. Het moet worden geïnstalleerd op Startpagina plaats. Er zijn ook mensen die dergelijke navigatie opzettelijk weigeren. Ik denk dat dit fout is! Zelfs als een menu en een sitemap beschikbaar zijn, is pagina-voor-pagina-navigatie nog steeds noodzakelijk. Gebruikers kunnen dus eenvoudig naar de pagina's op het tweede niveau gaan en daar de aankondigingen van verschillende berichten bekijken. Een dergelijke navigatie kan worden gebruikt in de vorm van cijfers of in de vorm van tekst.
Als uw site een zeer groot aantal opmerkingen heeft, zorg er dan voor dat u paginanavigatie en voor opmerkingen. Dit maakt het voor de gebruiker het gemakkelijkst om door een grote stroom berichten te navigeren. Output ergens niet meer dan 50 - 60 berichten per pagina.

Maak ook geen sitemap in de vorm van één groot tekstcanvas. Als het aantal berichten op uw site of blog niet klein is, zorg er dan voor dat u ook pagina-voor-pagina-navigatie op de sitemap maakt. Het zal erg handig zijn voor gebruikers omdat niemand van dit eindeloze scrollen van pagina's houdt. Zorg er ook voor dat uw site een sitezoekformulier heeft.
Webdesign
Is het gezicht van uw site. Als zo'n persoon de bezoeker bang maakt of een soort negatief karakter geeft, dan zal die persoon gewoon niet zomaar weglopen van zo'n site en er nauwelijks meer naar terugkeren. Zorg daarom ook voor de kleding voor uw project. Ik wil je vertellen dat veel afhangt van het onderwerp van de site. Hier is het belangrijkste voor deze site in een bepaald onderwerp. Je bent natuurlijk niet verplicht om meesterwerken te maken. Probeer echter de sjablonen te kiezen die het beste bij uw onderwerp en uw lezers passen.
Bij twijfel staat het internet vol met sjablonen. Ze zijn onderverdeeld in verschillende categorieën van onderwerpen. Kies uw richting en blader door geschikte sjablonen. In het algemeen hangt het af van het onderwerp van het project. Als voor een eenvoudige blog een eenvoudige en lichte gratis sjabloon voldoende is, dan heb je voor een grote portal de meest geavanceerde sjabloon nodig. Misschien zelfs binnen. Voor commerciële sites moet u ook geen eenvoudige sjablonen gebruiken. Je moet op zoek naar iets moois en aantrekkelijks om meer bezoekers aan te trekken.
Voor commerciële sites raad ik aan om premium-sjablonen te kopen of helemaal opnieuw een sjabloon te bestellen. Al uw verkopen kunnen op veel manieren worden beïnvloed. Spaar daarom geen geld voor een degelijk en kwalitatief hoogstaand webdesign. Bij het nastreven van kwaliteit en schoonheid moet je echter niet te ver gaan. Al deze overdaad kan een wrede grap met je uithalen. Te kleurrijk en sjablonen gevuld met verschillende soorten blokken kunnen bezoekers afschrikken. Weet daarom wanneer je moet stoppen! Gebruik alleen die functies die echt nodig zijn. Er mag niets overbodigs zijn!

Een belangrijk punt is ook de beschikbaarheid van de mobiele versie en applicaties voor uw site. Nu met de snelle ontwikkeling van netwerk en technologie, kiezen steeds meer mensen ervoor om te gebruiken! Mobiel internet... Het is snel en handig! Daarom moet je zeker zorgen voor reagerend ontwerp site en eventueel over installatie mobiele applicaties... U hebt dus de garantie dat wanneer een gebruiker vanaf een mobiel apparaat naar uw site komt, de gebruiker zich er prettig bij voelt.
Voor snelle toegang alle navigatie-elementen bevinden zich in een geschikt deel van de pagina, alle knoppen hebben de juiste grootte voor het apparaat en het zal veel gemakkelijker zijn om door de inhoud te bladeren. Zorg in het algemeen voor ten minste de mobiele versie van de site, om in de toekomst niet te verliezen meest verkeer en de bruikbaarheid van de site te verbeteren door: mobiele toestellen Oh.
Het lettertype zelf op de site is van groot belang. Een onhandig en slecht lettertype zal de gebruiker alleen maar verkrachten. Probeer daarom niet achter schoonheid aan te rennen. Gebruik alleen standaard gewone lettertypen in uw berichten. Bovendien worden ze door alle browsers ondersteund. Ik zou aanraden om het Verdana-lettertype in je berichten te gebruiken. Ook de lettergrootte is belangrijk. Te kleine tekst is erg moeilijk te lezen. Daarom raad ik aan om een lettertype te gebruiken met een grootte van 13 - 14 punts.
Wees voorzichtig met de hoeveelheid en kwaliteit van advertenties op de site. In de regel is dit op WordPress-engine... Een groot aantal verschillende advertenties, evenals vreselijke afbeeldingen in de blokken, zullen de bezoeker snel afschrikken en alleen een negatieve reactie over uw site achterlaten. Denk dus goed na over wat je op je site zet.
 Geef kansen aan de handige commentaarfunctie op de site. U moet captcha uitschakelen en andere manieren vinden om spam te bestrijden. Als er enorme discussies over het project zijn, is het beter om boomachtige opmerkingen en pagina-voor-pagina-navigatie naar hen te maken. Elk bericht moet de gravatar van de commentator weergeven. Sommige mensen verbergen het met opzet. Dat kan je niet! Het blijkt dat niet duidelijk is wie voor wie verantwoordelijk is. En het is erg handig voor communicatie. Daarom zijn dergelijke gravatars altijd nodig en bij voorkeur het meest optimale maat... Afbeeldingen die te groot en te klein zijn, zijn overbodig.
Geef kansen aan de handige commentaarfunctie op de site. U moet captcha uitschakelen en andere manieren vinden om spam te bestrijden. Als er enorme discussies over het project zijn, is het beter om boomachtige opmerkingen en pagina-voor-pagina-navigatie naar hen te maken. Elk bericht moet de gravatar van de commentator weergeven. Sommige mensen verbergen het met opzet. Dat kan je niet! Het blijkt dat niet duidelijk is wie voor wie verantwoordelijk is. En het is erg handig voor communicatie. Daarom zijn dergelijke gravatars altijd nodig en bij voorkeur het meest optimale maat... Afbeeldingen die te groot en te klein zijn, zijn overbodig.
Zorg dan wel voor het mooiste en meest hoogwaardige abonnement. Dit moet een abonnement op: Recente inzendingen site, voor nieuwe opmerkingen over een specifiek onderwerp, evenals een abonnement op sociale netwerken... Dit hele proces moet gebruiksvriendelijk en gebruiksvriendelijk zijn. En voor bloggers zou ik aanraden eraan vast te houden. Dit is ook erg belangrijk!
Conclusie
Dat is alles! Of niet? Als u andere manieren kent om de bruikbaarheid van de site te verbeteren en het bouncepercentage te verlagen, schrijf dan hieronder in de opmerkingen. En dus, zoals je kunt zien, zijn er nogal wat manieren om de kwaliteit van de site te verbeteren. In theorie had dit bericht in meerdere artikelen moeten worden opgesplitst. Pijnlijk, het bleek volumineus te zijn. Het onderwerp is echter erg belangrijk. In het tweede deel van het onderwerp over praat ik over het belang van inhoud, links en gebruikersrichting.
- Vertaling
- zelfstudie
Ze worden begroet door kleding, begeleid door de geest. Dit oude gezegde zegt onder andere het belang van eerste indrukken. Dit geldt niet alleen voor mensen, maar ook voor softwareproducten- websites en mobiele applicaties. Een van de hoogtepunten de vorming van de aantrekkelijkheid van een netwerkproject is het gebruiksgemak - bruikbaarheid. En wanneer een persoon een site of applicatie voor het eerst leert kennen, bepalen de eerste indrukken vaak of hij steeds weer naar dit product zal terugkeren. Met andere woorden, bruikbaarheid is een van de belangrijkste eigenschappen van een website die een publiek vormen (of vernietigen). Laten we eens kijken naar enkele veelvoorkomende en vaak over het hoofd geziene scenario's voor gebruikersgedrag, evenals manieren om de bruikbaarheid in de belangrijkste fasen van interactie met uw website of mobiele applicatie te verbeteren.
Duidelijke en bewuste interactie
1. Kies lettergroottes
Mensen surfen steeds vaker op het web met mobiele apparaten, en voor sommige sites mobiele versie werd de belangrijkste. En dit stelt zijn eigen eisen aan de grootte van lettertypen, omdat de schermen van smartphones en tablets veel kleiner zijn dan conventionele monitoren en laptops. Verspreiding reagerend ontwerp speelde een grote rol bij het onder de aandacht brengen van de kwestie van lettertypen.Vaak richten sitebouwers zich op de bruikbaarheid van knoppen, pictogrammen, tabbladen en andere objecten waarop moet worden geklikt. En weinigen herinneren zich het gemak van het klikken op teksthyperlinks. Voer daarom altijd "live" tests uit van het comfort van het indrukken van uw vingers op de hyperlinks.
2. Schrijf informatieve foutmeldingen
Veel mensen verwaarlozen de woordkeuze voor foutmeldingen, omdat ze deze als secundair beschouwen. Ontwikkelaars weten meestal hoe ze moeten vermijden verkeerde acties in hun producten, en komen daarom zelden dergelijke berichten tegen.Maar echte gebruikers kunnen hier niet op opscheppen.
Als de gebruiker niet goed begrijpt wat hij moet doen nadat de foutmelding is verschenen, kan hij uw product helemaal verlaten. Daarom kan de tekst van het bericht speels zijn, maar het moet gebruikers op zijn minst helpen de reden snel te achterhalen en verstoringen in de toekomst te voorkomen.
Probeer gespecialiseerde termen te vermijden, schrijf berichten in het openbaar, begrijpelijke taal... Het is niet nodig om informatie naar de gebruiker te dumpen die hij niet kan gebruiken. Zelfs validatiefouten kunnen desgewenst geherformuleerd worden om vriendelijker te klinken. Vergelijk twee versies van hetzelfde scherm van hetzelfde populaire besturingssysteem:


Gemak van invoerformulieren
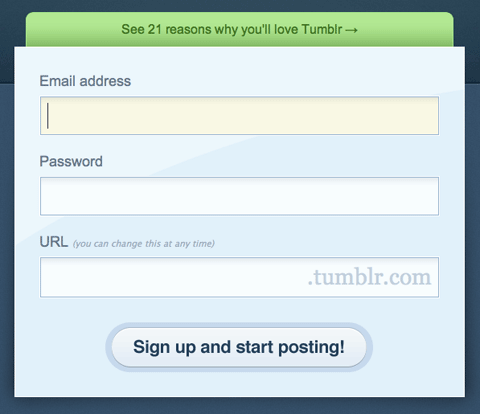
3. Vereenvoudig de wachtwoordvereisten

Tegenwoordig is het gebruikelijk om van gebruikers te eisen dat ze een complexe wachtwoorden... Maar het moet op een positieve manier worden gedaan, met bemoedigende hulp, niet als een overweldigende zware toestand. Veel invoerformulieren zien er erg mooi uit, maar zijn tegelijkertijd totaal onhandig. Hoewel de bruikbaarheid van dit interface-element een beslissende invloed kan hebben op het succes van het hele product. Slechte keuzes kan gebruikers al vervreemden bij het invoeren van een login-wachtwoord, of tijdens het bestellen. Daarom is het noodzakelijk om goed te letten op de bruikbaarheid van formulieren.
Historische selectiekaders zijn bijvoorbeeld moeilijk te stylen. In de meeste gevallen proberen ontwikkelaars de standaardobjecten te verbergen en ze te klonen als geschiktere DOM-elementen. In dit geval worden de gegevens van de "klonen" overgedragen naar de invoer van de originele elementen.
Het kost veel tijd om het uiterlijk van een gewoon vervolgkeuzemenu te kunnen bepalen. Maar is het de kaars waard? Dat mogen we niet vergeten mobiele gebruikers zeer snel wennen aan het uiterlijk en het gedrag van de standaard interface-elementen die in hun besturingssystemen worden gebruikt.

Bijvoorbeeld, Windows-gebruikers Mobile verwacht dat wanneer u een vervolgkeuzemenu selecteert, de lijst met opties op volledig scherm wordt geopend, los van het veld zelf. Terwijl Android-gebruikers verwacht te zien modaal venster... En als u omwille van uw ontwerpideeën niet aan deze verwachtingen voldoet, zullen gebruikers uw oplossingen misschien helemaal niet waarderen. Ze zullen het waarschijnlijk moeilijker vinden om met uw product te werken, wat hun ervaring negatief zal beïnvloeden. Met andere woorden, door het ontwerp van standaardelementen te veranderen, creëer je meer problemen dan u beslist.
4. Gebruik de juiste invoerformulieren
Veel mensen adviseren het gebruik van gegevensopmaak in invoervelden. Als u bijvoorbeeld invoer, invoer toevoegt, verandert de lay-out automatisch wanneer u typt. Het ziet er echter vreemd uit en helpt helemaal niet, maar belemmert het invullen van het formulier.Als u meerdere invoervelden heeft, kunt u er beter één gegevenstype aan toekennen. Het is veel gemakkelijker voor de gebruiker wanneer dezelfde lay-out wordt gebruikt bij het invoeren, en het springen van letters naar cijfers en terug zorgt alleen maar voor extra verwarring.

Gebruik maken van verschillende soorten Invoer in HTML 5 is alleen zinvol als er zo min mogelijk velden op het scherm staan. Goed voorbeeld - tweefactorauthenticatie Google: Er is maar één veld waarin u alleen cijfers kunt invoeren. Het zal hier heel toepasselijk zijn automatisch schakelen naar digitale lay-out.
Maar in meer complexe vormen kan zo'n "behulpzaamheid" en "initiatief" van het toetsenbord vervelend zijn, omdat het de gebruiker dwingt om mentaal te schakelen, de cognitieve belasting verhoogt. Vooral bij het overschakelen van letters naar cijfers en vice versa:

5. Leiding geven aan een levendige en gedenkwaardige ervaring bij het eerste gebruik
Als een beginner vanaf de eerste seconden teleurgesteld is in je site of applicatie, dan is dit verwant aan de onbeschoftheid van de eigenaar bij het ontmoeten van gasten. Hoe lekker de traktaties ook zijn, de vergadering wordt hopeloos verpest.De ontwikkelaar kan gemakkelijk enkele scenario's voor het eerste gebruik van zijn product uit het oog verliezen. Zo is het moeilijk om een scherm vol iconen of secties intuïtief te noemen. U kunt de eerste ervaring bijvoorbeeld verzachten met handige hints en waarschuwingsberichten die u eenvoudig kunt uitschakelen.
6. De duivel zit in de details
Allerlei kleine dingen kunnen een grote rol spelen om uw product gemakkelijker onder de knie te krijgen. Zo kun je met de bekende standaardcursor in het allereerste invoerveld snel en pijnloos opgaan in de interface. Idealiter moet de gebruiker op de "automatische piloot" door de site of applicatie navigeren.Het gebrek aan ervaring van nieuwe gebruikers met uw product komt tot uiting in het feit dat sommige functies ernstige problemen kunnen veroorzaken. Onthoud de Paperclip van Microsoft Office die plotseling uitstapte en haar hulp aanbood, wat vervelender was.

Het leiden van een succesvolle eerste gebruikservaring is als koorddansen - het is erg moeilijk om het goed te doen, maar als je het kunt, wordt het meer dan beloond met gebruikersherkenning. Het Stumbleupon-project is bijvoorbeeld zeer succesvol in het aanleren van de kernvaardigheden van nieuwelingen.
Het inbedden van het leerproces in het normale gebruik van het product kan een goede oplossing zijn. Stel, bij het archiveren van brieven in mail applicatie kunt u het bericht "Weet u dat u kunt beginnen met archiveren met" weergeven met Ctrl+K?' Met deze aanpak kunnen gebruikers veel soepeler worden onderwezen dan traditionele lessen "de hele applicatie bekijken".
7. Microkopiëren mag niet met terugwerkende kracht worden gebruikt
"Microkopiëren" verwijst naar alle kleine instructies en bevestigingen die in toepassingen worden gebruikt.- "Maak je geen zorgen, we laten je postadres niet lekken."
- "Je hebt geen bankkaart nodig om te betalen"
Bijvoorbeeld de binding bankpas of het verstrekken van E-mail voor veel gebruikers een nogal controversieel punt. En als u niet een bepaald beproefd, gerespecteerd merk vertegenwoordigt, zullen mensen altijd bang zijn om u dergelijke informatie te verstrekken. Microkopieën kunnen helpen bij het wegnemen van twijfels van gebruikers

8. Geef altijd context
Gebruikers hebben een hekel aan gebrek aan context. Gegeven waarmee? informatiestroom ze hebben er constant mee te maken, mensen proberen te abstraheren van al het overbodige op het scherm en focussen op specifieke dingen. Toen eindeloos scrollen in de mode kwam, hadden veel sites één probleem: als de gebruiker per ongeluk ergens op klikte en de huidige positie werd gereset. Dit is vooral onaangenaam in gevallen waarin een persoon de inhoud van de site erg ver naar beneden heeft gescrolld. Na slechts vijf gescrollde schermen kan een onbedoelde klik vervelend zijn.De meeste sites lossen dit probleem tegenwoordig op met modals en andere schema's die typisch zijn voor toepassingen met één pagina. Op Pinterest wordt bijvoorbeeld klikken op een tegel niet geopend nieuwe pagina en modaal. Hierdoor kunt u de details van een bepaald record verkennen zonder uw huidige positie te verliezen of te wachten tot een nieuwe pagina wordt geladen.

op mobiel Facebook-app dezelfde aanpak wordt gebruikt: als u op een foto in een album klikt, wordt deze in een modus op volledig scherm geladen. Het lijkt bijna het is alsof er een nieuwe pagina wordt geopend, maar als je op de terugknop drukt, word je netjes terug in context gebracht.
Gebruikers, vooral mobiele gebruikers, houden er niet van als de scherminhoud onverwacht verandert. Dit mag alleen worden gedaan als reactie op expliciete gebruikersacties. Bijvoorbeeld, nieuwsfeeds Twitter en Facebook worden gedwongen te updaten. Anders zou er een onaangename situatie ontstaan wanneer u het bericht leest, en op dit moment achtergrondproces werkt de feed bij en dumpt je een heleboel nieuwe berichten die begraven wat je eerder hebt gelezen. Het is als een windvlaag die een krant uit je handen rukt.

Gelukkig informeert Twitter de gebruiker subtiel over nieuwe berichten en wacht tot de gebruiker het commando geeft om te downloaden. Dat wil zeggen, de persoon heeft de volledige controle over de verandering in de scherminhoud en raakt niet in de war.
15. Splits grote complexe taken op in kleinere operaties
Niemand vindt het leuk om een paginavullend formulier in te vullen. Daarom zullen allerlei instellingensecties, registratieformulieren en profielen alleen profiteren van: logische scheiding in kleinere blokken. Gebruik kaarten, secties, tabbladen, zijpanelen... Het zal voor een persoon gemakkelijker zijn om de behoefte aan meerdere vullingen waar te nemen, zelfs als er meerdere logische blokken op één pagina staan.De indeling in logische blokken vereenvoudigt subjectief de taak van het opzetten en invullen van tal van velden, voorkomt het gevoel van onaangenaam werk. Dit is vooral belangrijk voor mobiele applicaties en siteversies.

Facebook is bijvoorbeeld al enkele jaren bezig met het verfijnen van de groepering van privacy-instellingen om ze gemakkelijker te configureren. Maar ooit was het zo niet-triviale taak dat velen deze instellingen gewoon niet hebben aangeraakt. Na hun onderverdeling in secties is het aandeel gebruikers dat met deze pagina's werkt, in plaats van ze te vermijden, toegenomen.

Nog een goed voorbeeld het opdelen van een grote taak in logische blokken - het bestelproces. Voor veel webapplicaties wordt deze procedure een kritiek punt, een indicator voor projectsucces. Wanneer het afrekenen in fasen is verdeeld, hebben gebruikers tijdens het doorlopen een gevoel van vooruitgang, vooruitgang, zelfs als niet alles op rolletjes loopt.
Ook maakt de opdeling in logische blokken het gemakkelijker om problemen die zich voordoen op te sporen en op te lossen. Niemand wil immers omgaan met een bericht als "Kun je de volgende vier punten oplossen?"
Als je de gebruiker dwingt om alle velden in te vullen of instellingen te configureren op één complexe pagina, dan leg je de eieren in één mand. Elke fout zorgt ervoor dat alle andere gegevens niet worden verzonden.
Hetzelfde kan gezegd worden van de vormen van donatie, vooral in mobiele projecten... U wilt waarschijnlijk dat de gebruiker denkt: "Wauw, hoe eenvoudig is alles" in plaats van "Ja, dit kost tijd." Het verbeteren van de bruikbaarheid van formulieren wordt direct weerspiegeld in de winstgevendheid van het project.
De meeste van de bovenstaande punten zijn eenvoudig genoeg als ze afzonderlijk worden beschouwd. Maar als je er elke dag mee werkt, wordt het oog vaak wazig. Daarom is het belangrijk om een stap terug te kunnen doen, te abstraheren en naar je geesteskind te kijken door de ogen van een “nieuwe gebruiker”.
Trefwoorden:
- bruikbaarheid van interfaces
- bruikbaarheid van sites
Voor webbronnen die actief worden gebruikt, is het verbeteren van de bruikbaarheid van de site: op een geweldige manier verhoog conversies en verbeter gedragsfactoren... De dienst omvat het analyseren van de huidige operationele kenmerken van de site, het opstellen van aanbevelingen voor verbetering, het overeenkomen van de lijst van werken met de klant en het feitelijk uitvoeren van het werk.
De kosten van services voor de bruikbaarheid van sites
Bruikbaarheid verbeteren: gerelateerde services
Er is een vrij breed scala aan diensten van webstudio's die kunnen worden toegeschreven aan verbetering van de bruikbaarheid. De meeste van onderstaande diensten zijn als pakket of als zelfstandige dienst te bestellen.
- Audit van bruikbaarheid. De eerste fase van de verbeteringstaak is het identificeren van probleemgebieden en het vormen van sleutelvectoren voor optimalisatie. De specialist voert een grondige test van het hulpmiddel uit en genereert een rapport met alle gevonden problemen en aanbevelingen voor verbetering.
- Verfijning van de site. Een service waarbij defecten worden verholpen en functionaliteit wordt aangepast aan de wensen van de klant. Als we de gegevens van de uitgevoerde usability audit als basis voor de herziening als technische specificatie nemen, krijgen we werk om de usability te verbeteren.
- Herontwerp van de website. Vaak worden problemen met de gebruikerskenmerken van de site geassocieerd met slechte ontwerpbeslissingen, daarom kan een volledig of gedeeltelijk herontwerp van de bron nodig zijn om de bruikbaarheid te verbeteren.
- Inhoud vullen. Gebrek aan hoogwaardige inhoud die verkeer kan aantrekken en aan de behoeften van gebruikers kan voldoen, is ook de reden voor slechte prestaties van de site.
Daarom kunt u, zelfs als de studio niet direct de service "usability improvement" biedt, het gewenste resultaat bereiken door de juiste individuele services te bestellen.
Resultaten voor verbetering van de bruikbaarheid
Om te beweren dat het probleem is opgelost, moet de verbetering worden bevestigd door analytische gegevens. Tekenen van een succesvolle verbetering van de bruikbaarheid zijn:
- Verhoog de tijd die een bezoeker op de site doorbrengt. Als mensen langer op de site blijven hangen, open meer pagina's, wat betekent dat de site gebruiksvriendelijker is geworden en het doel is bereikt.
- Verlaging van het bouncepercentage. Wanneer een gebruiker een site bezoekt en de pagina onmiddellijk sluit zonder ergens anders op de site te gaan, wordt dit een "afwijzing" genoemd. Hoe minder van dergelijke situaties, hoe interessanter de site is voor mensen.
- Conversie toename. Elke site heeft een specifieke doelactie: bestellen Bel terug, aankoop van goederen, registratie op de site, deelname aan een evenement, enz. Hoe betere verhouding conversies naar het totale aantal bezoekers - hoe efficiënter de site werkt.
Succesvolle bruikbaarheidscampagne - goede manier het rendement op het webproject verhogen.
Heeft u vragen over de dienstverlening? Hulp nodig bij het kiezen van een aannemer? Stel een vraag in de comments en onze specialisten geven uitgebreid advies.
Vandaag brengen we een reeks optimalisatietips onder uw aandacht, waarvan de effectiviteit wordt ondersteund door echte en zeer betrouwbare gevallen.
De resultaten van sommige onderzoeken ken je waarschijnlijk al, maar we zullen proberen ze vanuit een iets andere hoek te bekijken.
1. Vergeet de drie-klik-regel
In zijn boek Breng je talent naar het web(2001) Jeffrey Zeldman, een bekende persoonlijkheid in de wereld van webdesign, bracht het idee naar voren dat "de regel van drie klikken helpt bij het maken van websites met een intuïtieve en logische hiërarchische structuur." Dat wil zeggen, als de gebruiker meer dan drie klikken moet maken om toegang te krijgen tot het gewenste stuk inhoud, begint hij zich gefrustreerd te voelen, omdat het veel moeite kost en als tijdverspilling wordt ervaren.
De meeste gebruikers die echt gemotiveerd zijn om een gerichte actie te ondernemen, zullen er echter niet aan denken om te stoppen, alleen maar omdat ze al drie klikken hebben gemaakt zonder het doel te bereiken. Als je kijkt naar de hoofdoorzaken van gebruikersfrustratie, zul je merken dat buitensporige klikken niet erg zijn.
En dan rijst de vraag: heeft de regel van drie klikken überhaupt een wetenschappelijke en empirische basis? Met andere woorden, is er enig onderzoek dat suggereert dat gebruikers na drie klikken gefrustreerd raken?
Volgens een onderzoek van de Britse webdesigner Joshua Porter zullen gebruikers die na drie klikken niet de inhoud vinden waarnaar ze op zoek zijn, minder snel stoppen met zoeken. Bovendien maakten sommige proefpersonen tijdens het onderzoek tot 25 kliks.

Correlatie tussen het aantal klikken en het percentage voltooide taken in gevallen van succes (blauw) en mislukking (rood)
Uiteindelijk gaat het niet om het aantal klikken, maar om de bruikbaarheid van de interface. Als het eenvoudig en duidelijk is, zal een persoon het graag gebruiken, zelfs als het 15 klikken kost om het doel te bereiken. En als een website is gebouwd volgens de drie-klik-regel, maar slecht is ontworpen en geïmplementeerd, dan wil de persoon deze misschien helemaal niet gebruiken.
2. Onthoud het F-patroon
Jakob Nielsen voerde een onderzoek uit waarin eye-tracking (oculografie) werd uitgevoerd voor meer dan 230 internetgebruikers terwijl ze door verschillende webpagina's bladerden. Als gevolg hiervan bleek dat de blik van de gebruiker bij een vluchtige scan langs een F-vormig traject beweegt.

Heatmap van weergaven van de webpagina's van Jacob Nielsen
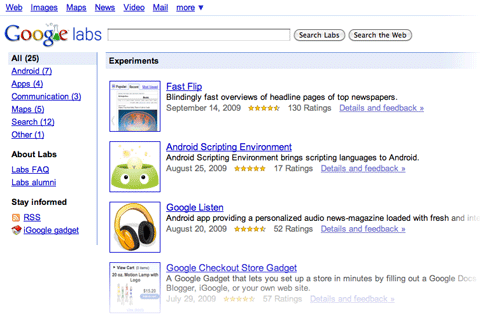
Eyetools deed in samenwerking met twee marketingbedrijven, Did-It en Enquiro, een soortgelijk onderzoek. Er namen 50 proefpersonen aan deel, van wie elk werd gevraagd om de resultaten te zien Google zoeken... Als gevolg hiervan concentreerde de blik van alle 50 onderwerpen zich vaker op de linkerbovenhoek en was de heatmap F-vormig.

Bekijk de heatmap van de Google-resultatenpagina
Ontwerpers en copywriters moeten rekening houden met deze gegevens bij het maken en ordenen van inhoud. De belangrijkste inhoud van de webpagina moet dus dichter bij de linkerkant van de lay-out worden geplaatst. Als je goed oplet, zie je dat het meest populaire bronnen de kop wordt gevolgd door een lijst met alinea's of een reeks korte alinea's, allemaal in dezelfde F-vorm. Dit maakt de tekst zeker leesbaarder wanneer deze snel wordt bekeken.
3. Downloadsnelheid is belangrijk
Niemand houdt van wachten. Internetgebruikers, dat wil zeggen wij allemaal, zijn buitengewoon ongeduldige mensen, dus u moet ze niet onnodig laten wachten. Let bij het werken aan uw website of bestemmingspagina op de laadsnelheid van de pagina en u zult er geen spijt van krijgen.
Zo hebben Microsoft-specialisten enkele jaren geleden een onderzoek uitgevoerd met behulp van hun zoekmachine Bing. Het doel van het onderzoek was om de eventuele relatie te identificeren tussen de laadsnelheid van de pagina en een aantal statistieken zoals gebruikerstevredenheid, gemiddeld inkomen per bezoeker en gegevens over klikken.
Het onderzoek vond de volgende correlatie: een toename van de vertraging bij het laden van pagina's met 2 seconden resulteerde in een daling van de gebruikerstevredenheid met 3,8% en een daling van de inkomsten met ongeveer 4,3%. Tegelijkertijd daalde het totale aantal klikken van gebruikers met 4,4%. Een winstdaling van 4,3% lijkt misschien een klein verlies, maar wanneer? het komt over multi-miljoen en multi-miljard-dollar bedrijven, elk percentage stroomt in enorme bedragen die niemand wil verliezen.

De relatie tussen de vertraging bij het laden van pagina's in ms en de verandering in de volgende indicatoren (van links naar rechts): 1) het aantal unieke verzoeken per 1 gebruiker (%); 2) het aantal wijzigingsverzoeken (%); 3) winst per gebruiker (%); 4) het totale aantal klikken (%); 5) gebruikerstevredenheid (%); 6) tijd om een klik te voltooien (ms).
Dit voorbeeld laat zien dat gebruikers erg ongeduldig zijn en bereid zijn een bron te verlaten waardoor ze te lang moeten wachten. U moet zich ook zorgen maken over de laadsnelheid van uw site, omdat Google onlangs met deze factor rekening heeft gehouden bij het rangschikken van zoekresultaten.
Gelukkig zijn er veel tools om het laden en presteren van pagina's te verbeteren, zoals Google's Page Speed of Yahoo's YSlow.
4. Maak de tekst leesbaarder
De gerenommeerde usability-specialist Jakob Nielsen deed een onderzoek waarin hij de kenmerken van de perceptie van tekst door bezoekers van zijn site bestudeerde, en het bleek dat mensen online content zelden voor hun ogen lezen. Bezoekers van de gemiddelde webpagina (ca. 593 woorden) lezen 20-28% van de tekst. Bij een verdere toename van het tekstvolume neemt deze indicator geleidelijk af tot 10%.

De relatie tussen het aantal woorden per pagina en het maximale percentage van dit aantal (in%) dat de gebruiker kan lezen (bij een leessnelheid van 250 woorden per minuut)
Er zijn een aantal technieken die u kunnen helpen meer aandacht te trekken uit de inhoud van uw site. Ze komen neer op het verbeteren van de leesbaarheid van de tekst. Dit is in het bijzonder de selectie trefwoorden, met behulp van lijsten en frequente tussenkopjes, en het opsplitsen van tekst in eenvoudige, korte alinea's.
5. Focus niet op de "vouwlijn"
Iedereen zou het erover eens zijn dat bruikbaarheid en bruikbaarheid zijn: belangrijk aspect website ontwerp. Of u nu werkt aan een websiteportfolio, een online winkel of een webtoepassing, het is essentieel om uw pagina's gemakkelijker en leuker te maken voor uw bezoekers. Er is in de loop der jaren veel onderzoek gedaan naar verschillende aspecten van webdesign en interface, en de resultaten zijn waardevol om ons te helpen ons werk te verbeteren.
1. Formulierlabels werken het beste op een veld
Uit onderzoek is gebleken dat de ideale positie voor labels in formulieren zich boven gegevensinvoervelden bevindt. Op veel formulieren worden labels in de linkermarge geplaatst, waardoor er twee kolommen ontstaan, wat er goed uitziet, maar niet het meest is eenvoudige lay-out voor gebruik. Waarom gebeurt dit? Omdat het formulier meestal verticaal is georiënteerd, vullen gebruikers het formulier van boven naar beneden in. De gebruiker scrolt door het formulier. Een label volgen in het onderstaande vak is gemakkelijker dan het vak rechts van het label te vinden.

Het plaatsen van het label aan de linkerkant stelt ook een ander probleem: hoe, bij het links of rechts uitlijnen, de labels uitlijnen? Links uitlijnen maakt een soort uitvouwen mogelijk, maar schakelt de labels uit het veld uit, het wordt moeilijk om te onderscheiden welke labels van toepassing zijn op welk veld. Rechts uitlijnen is jammer: het zorgt ervoor dat formulieren er mooi uitzien, maar minder inzetbaar zijn. Etiketten op marges werken in de meeste gevallen beter. Uit het onderzoek bleek ook dat het label niet vet mag zijn, hoewel deze aanbeveling niet overtuigend is.

2. Gebruikers focussen op gezichten
Mensen merken instinctief andere mensen op zodra ze in hun gezichtsveld komen. Op webpagina's richten we ons op gezichten en ogen, waardoor marketeers goede kans aandacht te trekken. Maar ons verlangen om mensen in het gezicht en de ogen te kijken is nog maar het begin, het blijkt dat we onze blik eigenlijk afwenden van het gezicht waar we naar kijken.

De warmtekaart laat zien dat het oog wordt getrokken naar het gezicht van het kind dat ons recht aankijkt.

En nu kijkt het kind naar de inhoud. Let op de toename van het aantal mensen dat aandacht besteedt aan de kop en tekst.
Hier is een in het oog springende studie die dit aantoont. We wenden ons instinctief tot gezichten, maar als dit gezicht ergens kijkt, in de andere richting van ons, zullen we ook in die richting kijken. Profiteer van dit fenomeen door de aandacht van gebruikers te vestigen op het belangrijkste onderdeel van uw pagina of advertentie.
3. De kwaliteit van het ontwerp is een indicator van vertrouwen
Er zijn verschillende onderzoeken gedaan om erachter te komen welke factoren van invloed zijn op de perceptie van mensen over het vertrouwen van een website.

Een van de interessante vondsten van dit onderzoek is dat gebruikers een boek eigenlijk beoordelen op zijn omslag ... of liever, een website op ontwerp. Elementen zoals lay-out, consistentie, typografie, kleuren en stijlen hebben allemaal invloed op hoe gebruikers de jouwe ervaren. Uw site moet niet alleen goed verschijning maar positioneer je ook goed voor je publiek.
4. De meeste gebruikers gebruiken geen scrollen of gebruiken ...
Uit een onderzoek van Jacob Nielsen naar hoeveel gebruikers scrollen gebruiken, bleek dat slechts 23% van de bezoekers dit gebruikt bij hun eerste bezoek aan een website. Dit betekent dat 77% van de bezoekers niet zal scrollen; ze scannen eenvoudig de inhoud in de ruimte van het gedeelte van de pagina dat zichtbaar is op het scherm zonder naar beneden te scrollen. Bovendien neemt het percentage gebruikers dat scrollt af bij volgende bezoeken, met slechts 16% scrollend tijdens hun tweede bezoek. Deze gegevens laten zien hoe belangrijk het is dat uw belangrijkste sites prominent worden weergegeven, vooral op bestemmingspagina's Oh.
Dat betekent niet dat je alles in moet proppen bovenste deel pagina's, je moet gewoon het meeste doen efficiënt gebruik dit gebied. Door de inhoud van dat gebied te verdringen, wordt de inhoud eenvoudigweg ontoegankelijk. Wanneer een gebruiker te veel informatie ziet, weet hij niet waar hij moet zoeken naar een onderwerp dat hem interesseert.

Basecamp gaat bijvoorbeeld serieus en intelligent om met zijn websiteruimte. Op een afstand van 768 pixels in hoogte wordt weergegeven groot scherm ondertitel, waardepropositie, call-to-action, klantenlijst, video en korte lijst mogelijkheden met afbeeldingen.
Dit is vooral belangrijk voor Startpagina waar de meeste bezoekers onbekend zullen zijn. Voor hen moet het volgende in het zichtbare gedeelte worden geplaatst:
Naam van de plaats,
Een waardepropositie op de website (d.w.z. welke voordelen ze zullen halen uit het gebruik van IT),
Navigatie voor de belangrijkste onderdelen van de site die relevant zijn voor de gebruiker.
Sindsdien zijn de gebruikersgewoonten echter aanzienlijk veranderd. Recent onderzoek toont aan dat gebruikers comfortabel zijn met scrollen en in sommige situaties bereid zijn om naar de onderkant van de pagina te scrollen. Veel gebruikers voelen zich meer op hun gemak bij het bladeren door pagina's dan bij het nummeren, en voor veel gebruikers het meest belangrijke gegevens over de pagina hoeft niet bovenaan te staan, dus dit goed idee splits uw lay-out in delen zodat u ze gemakkelijk kunt bekijken, en scheid ze van grote kloof.
5. Lichtblauw is de beste kleur voor een link.
Wanneer u een uniek ontwerp voor uw site maakt, onthoud dan wat anderen beter doen. Volgen conventies want wanneer mensen een nieuwe website bezoeken, zoeken ze eerst naar informatie op de plaatsen waar ze die op de meeste andere sites zouden vinden. Ze gebruiken hun ervaring met het surfen op andere sites om uw site te begrijpen. Dit heet het gebruik van sjablonen. Mensen verwachten bepaalde dingen, zoals de kleur van links, de positie van het sitelogo, de positie van de navigatietabs, enzovoort.

Moderne tendensen en benaderingen in webontwikkeling
Leer het snelle groei-algoritme helemaal opnieuw bij het bouwen van een site

Welke kleur moeten je links hebben? De eerste overweging is contrast: links moeten donker genoeg zijn om te contrasteren met de achtergrondkleur van uw site. Ten tweede moeten ze opvallen tussen de rest van de tekst. En tot slot, onderzoek toont aan dat als praktisch uw prioriteit is, blijf bij blauw voor links, dat is beter. De standaard browserlinks zijn blauw, wat mensen verwachten. Een andere kleur kiezen is op zich geen probleem, maar kan wel invloed hebben op de snelheid waarmee gebruikers vinden wat ze zoeken.
6. Het ideale zoekvak is 27 tekens breed.
Wat is de ideale breedte voor een zoekvak? Jacob Nielsen deed een onderzoek naar de afhankelijkheid van bruikbaarheid van lengte zoekopdrachten op de websites van het zoekvak. Het blijkt dat de meeste van de huidige zoekformulieren te kort.
Onderzoek heeft uitgewezen dat het gemiddelde zoekvak 18 karakters breed is. Uit de gegevens bleek dat 27% van de zoekopdrachten te lang waren om te passen. Door het veld uit te breiden tot 27 tekens, kon 90% van de verzoeken worden verwerkt.

Raam Apple zoeken te kort zal de zoekopdracht "Microsoft Office 2008" afbreken.
Over het algemeen kunnen zoekvelden beter te breed dan te kort zijn, zodat gebruikers snel kunnen scannen, controleren en een zoekopdracht kunnen indienen. Deze aanbeveling is heel eenvoudig, maar wordt helaas maar al te vaak genegeerd.
7. Witruimte verbetert het begrip
De meeste ontwerpers kennen de betekenis van witruimte, de lege ruimte tussen alinea's, afbeeldingen, knoppen en andere elementen op deze pagina. Witruimte ruimt de alineapagina's op en geeft ruimte om te ademen. We kunnen items ook groeperen door de afstand tussen hen te verkleinen en de ruimte tussen hen en andere items op deze pagina te vergroten. Dit is belangrijk om de relatie tussen elementen aan te tonen (bijvoorbeeld om aan te tonen dat deze knop van toepassing is op die set items) en om een hiërarchie van elementen op de pagina op te bouwen.

Witruimten maken de inhoud ook leesbaarder. Onderzoek heeft uitgewezen dat het effectief is om spaties tussen alinea's te gebruiken. Het is voor de lezer gemakkelijker om zich op het proces te concentreren als de inhoud op grote afstand van elkaar staat.
Inderdaad, de toetsenbordindeling op een webpagina (inclusief spaties, koppen, inspringingen en cijfers) heeft misschien geen waarneembaar effect op de prestaties, maar het heeft wel invloed op de tevredenheid van gebruikers over een site.
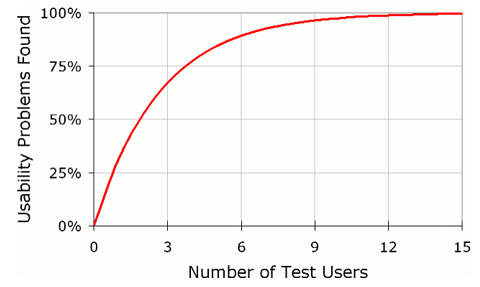
8. Effectieve gebruikerstests hoeven niet uitgebreid te zijn
Jacob Nielsen deed onderzoek naar het ideale aantal mensen dat de site als onpraktisch zou beschouwen. Tests hebben aangetoond dat slechts vijf gebruikers ongeveer 85% van alle problemen met hun site zullen identificeren, en 15 gebruikers zullen bijna alle problemen vinden.

9. De productinformatiepagina helpt je op te vallen
Als uw site productpagina's heeft, zullen mensen die online kopen deze zeker bekijken. Maar veel pagina's missen informatie, zelfs voor bezoekers die de pagina snel scannen. het serieus probleem omdat productinformatie mensen helpt bij het nemen van aankoopbeslissingen. Onderzoek toont aan dat slechte productinformatie verantwoordelijk is voor ongeveer 8% van de bruikbaarheidsproblemen en dat 10% van de gebruikers ontevreden is over de aangeboden informatie (d.w.z. de gebruiker weigert en verlaat de site).

Schenken gedetailleerde informatie over uw producten, maar trap niet in de val om gebruikers te bombarderen met te veel tekst. Maak de informatie gemakkelijk te verteren. Maak de pagina uitbreidbaar door de tekst op te splitsen in kleinere segmenten en een groot aantal subsecties te gebruiken. Voeg veel afbeeldingen toe voor uw producten en gebruik de juiste taal: gebruik geen jargon zodat uw bezoekers begrijpen waar het over gaat.
10. De meeste gebruikers zien geen advertenties
Jacob Nielsen meldde in zijn toespraak dat de meerderheid van de gebruikers meestal blind is voor banners. Als ze op zoek zijn naar een stukje informatie op een pagina of ondergedompeld zijn in inhoud, worden ze niet afgeleid door advertenties.
Het gevolg hiervan is niet alleen dat gebruikers advertenties zullen vermijden, maar dat ze alles zullen vermijden dat op een advertentie lijkt, zelfs als het geen advertentie is. Sommige stijlen van navigatie-items kunnen eruitzien als banners, dus wees voorzichtig met deze items.

De bannervierkanten in de linkerzijbalk van Flashden zijn niet echt advertenties: het zijn de inhoud van de links. Ze doen alsof ze ongemakkelijk dichtbij zijn reclamebanners en kan daarom door sommige gebruikers worden genegeerd.
Advertenties die eruitzien als inhoud zorgen er echter voor dat mensen blijven kijken en klikken. Dit kan veel advertentie-inkomsten genereren, maar het gaat ten koste van 'getargete gebruikers' omdat ze klikken op dingen waarvan ze denken dat het echte inhoud is. Overweeg, voordat u deze route bewandelt, de afweging: kortetermijnwinst versus de term 'vertrouwen op lange termijn'.
Vertaling en redactie: Rog Victor en Andrey Bernatsky.
Hopelijk deze tien voorbeelden bruikbaarheid van uw website-ontwerp helpt u bij het maken van handige en hoogwaardige projecten.



